【项目介绍】
我爱你 中国
我爱你春天蓬勃的秧苗
我爱你秋日金黄的硕果
我爱你青松气质
我爱你红梅品格
我爱你家乡的甜蔗
好像乳汁滋润着我的心窝我爱你 中国
我爱你 中国
我要把最美的歌儿献给你
我的母亲 我的祖国
我爱你 中国
我爱你碧波滚滚的南海
我爱你白雪飘飘的北国
我爱你森林无边
我爱你群山巍峨
我爱你淙淙的小河
荡着清波从我的梦中流过
我爱你 中国
我要把美好的青春献给你
我的母亲 我的祖国
在这举国欢庆的节日里,怎么也得来点热闹的气氛吧!今天就来个“听音识乐器”小游戏,以《我爱你,中国》音乐为基础,用不同的乐器演奏,当播放音乐的时候,听出是什么乐器演奏的。可以让我们在优美音乐的熏陶下识别各种乐器的演奏效果。
【项目演示】
【制作过程】
软件
Mind+
步骤1 添加主控板和功能模块
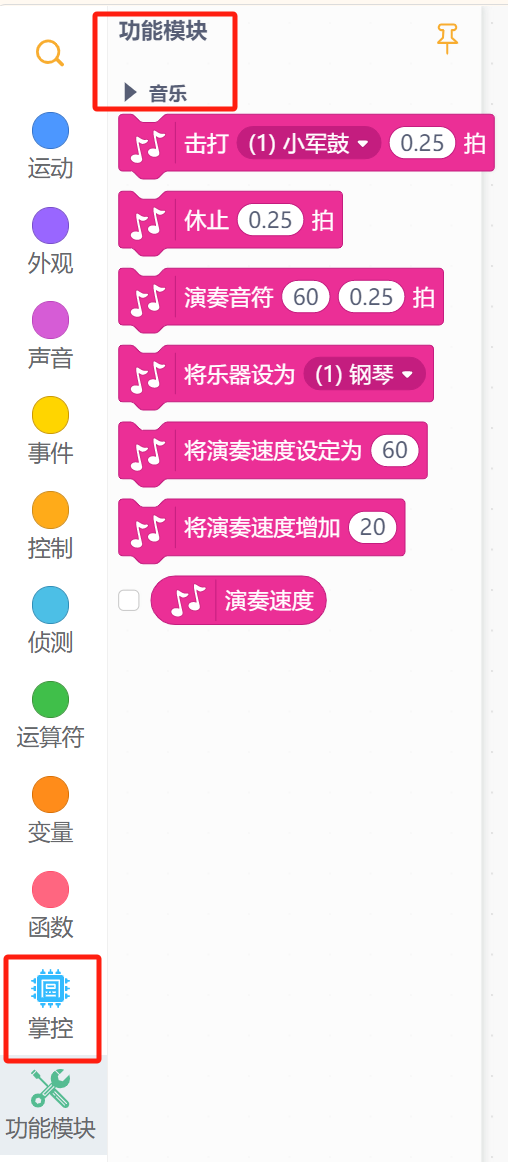
打开Mind+软件,将掌控板连接到电脑,在扩展中添加主控板(掌控板),在功能模块中添加音乐。

步骤2 编辑掌控板开机画面
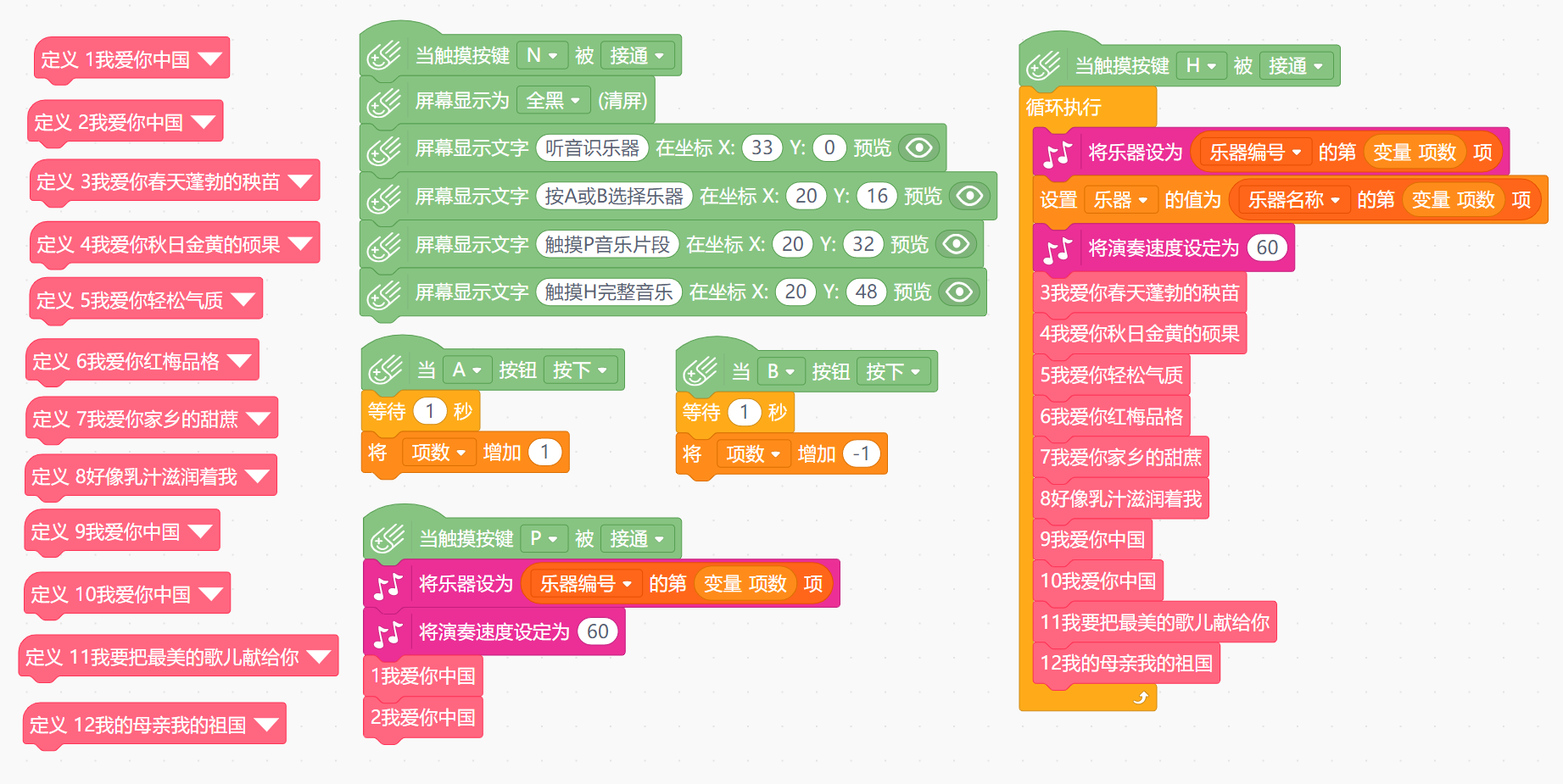
掌控板开机画面包括听音识乐器,按A或B键选择乐器,触摸P键播放有音乐片段,触摸H键播放完整音乐。编程如下:

效果如下:

当触摸N键时候,项数随机取数。
步骤3 新建变量和列表
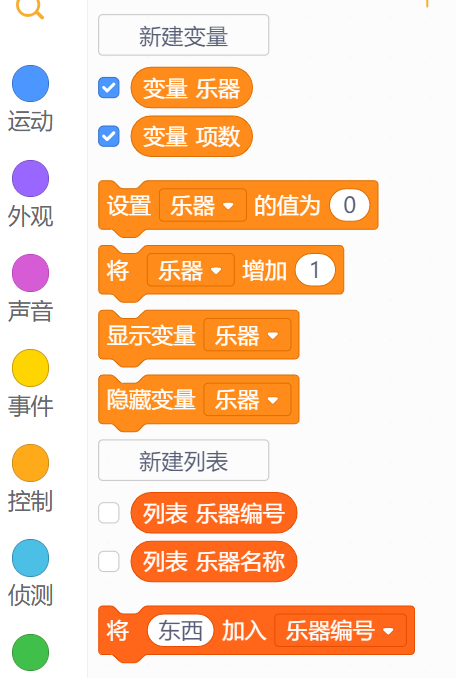
新建变量乐器、项数,和列表乐器编号、乐器名称。

将乐器编号和乐器名称分别加入到列表中。

结果显示如下:

步骤4 编辑乐器选择按钮
如果按A键一次,那么乐器编号(项数)增加1;如果按B键一次,那么乐器编号(项数)减少1。编程如下:

步骤5 新建函数
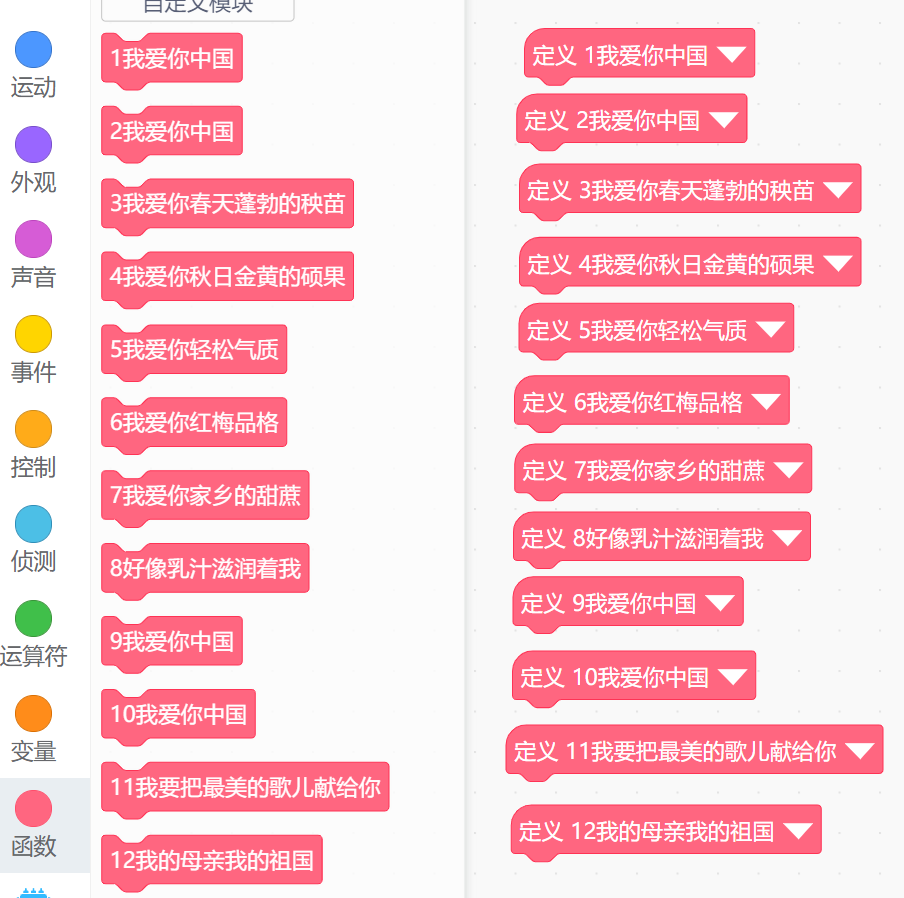
为了方便编辑音乐,以每小节歌词为函数名字,新建函数。编程如下:

步骤6 编辑音乐
为了方便编辑,提前把音符对应的数值整理出来,如下图标红部分:

这样在编辑音乐时候不用拖动选择了,直接输入数字就行了,第一小节编程如下:

其他小节也是同样的方法,就不再展示了。编辑完后折叠起来节省空间。如下图:

步骤7 片段音乐设置
更换乐器以后,先听音乐片段,来识别是什么乐器演奏的。编辑如下:

当P键接通以后会播放第一和第二小节音乐,根据音乐效果来确定是什么乐器。这时候在舞台区显示项目编号,乐器显示的是上次选择的乐器名称。

步骤8 完整音乐设置
听完片段音乐确定乐器名称,然后播放完整音乐,舞台区会显示当前乐器的名称,来判断你确定的乐器是否正确。编程如下:

舞台显示当前的项目编号和乐器名称:

完整编程如下图:

【项目总结】
本项目用实时模式,用掌控板来控制完成,通过多次测试,可以帮助我们记住各种乐器演奏出来的效果。
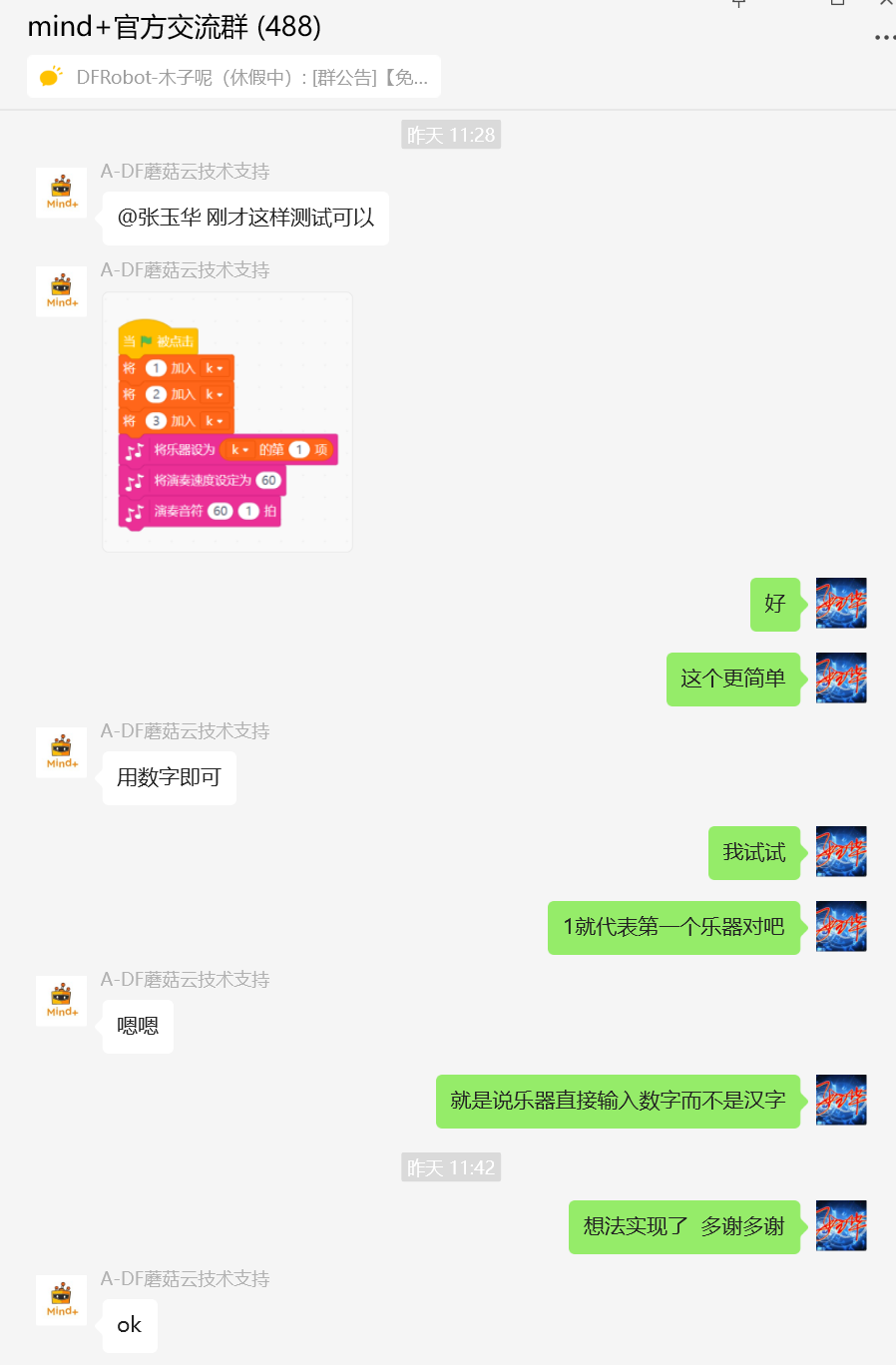
在制作过程中,遇到了一个问题,就是实现按钮控制乐器选择的时候,列表建立出现了问题,通过在群里“A-DF蘑菇云技术支持”的耐心的帮助,解决了问题,学到了知识,再次表示感谢!

【源文件】
附件

 返回首页
返回首页
 回到顶部
回到顶部









tongtong203362023.10.27
棒~
9mm2023.10.10
6666