一、作品背景:Dfrobot的工程师们太棒了,听从了我们广大用户的呼声,为M10设计了超级棒的扩展版组合(含电机IO扩展板、金手指扩展板、800mAh电池扩展板)。行空板M10电机IO扩展板与M10电池扩展板的组合是专为行空板(UNIHIKER)M10在机器人控制、物联网终端、移动创客项目开发中遇到的无法移动供电、接口受限、动态难控制等难题,提供了便携式开发解决方案。
行空板M10电机IO扩展板集成双路直流电机驱动、红外收发、RGB 灯效交互,还通过引出金手指扩展出行空板 M10 的剩余 I/O 接口,使设备具备动态控制与多元交互能力。行空板M10电池扩展板配备 800mAh 电池,兼具长效续航与智能充放电保护功能;二者采用乐高兼容结构及即插即用设计,方便用户迅速搭建兼具动力、感知与创意的项目原型,实现供电与功能扩展的无缝衔接,同步提升开发效率与移动便携性。
正当我打算用攒下来的积分去购买的时候,Dfrobot又推出了应用创作赛。乘机申请了一套扩展版组合,先利用端午节试试看效果。

二、项目设计:端午假期,扩展版套件到了。本打算出去嗨皮,等上班的时候再研究。可惜天不随人愿,开始刮风下雨。那就待在家里琢磨项目吧。既然天气这么影响我们的日常生活,那就先设计一款可以随身携带的天气预报吧。现在各种各样的天气预报API可供使用,最终我选择了 http://tianqiapi.com/index。选择的原因就是注册特别容易(不一定是真实存在的邮箱地址),当然一定要记得账户和密码。非常适合我们这种基层学校开展科创体验活动。
http://tianqiapi.com/index。选择的原因就是注册特别容易(不一定是真实存在的邮箱地址),当然一定要记得账户和密码。非常适合我们这种基层学校开展科创体验活动。
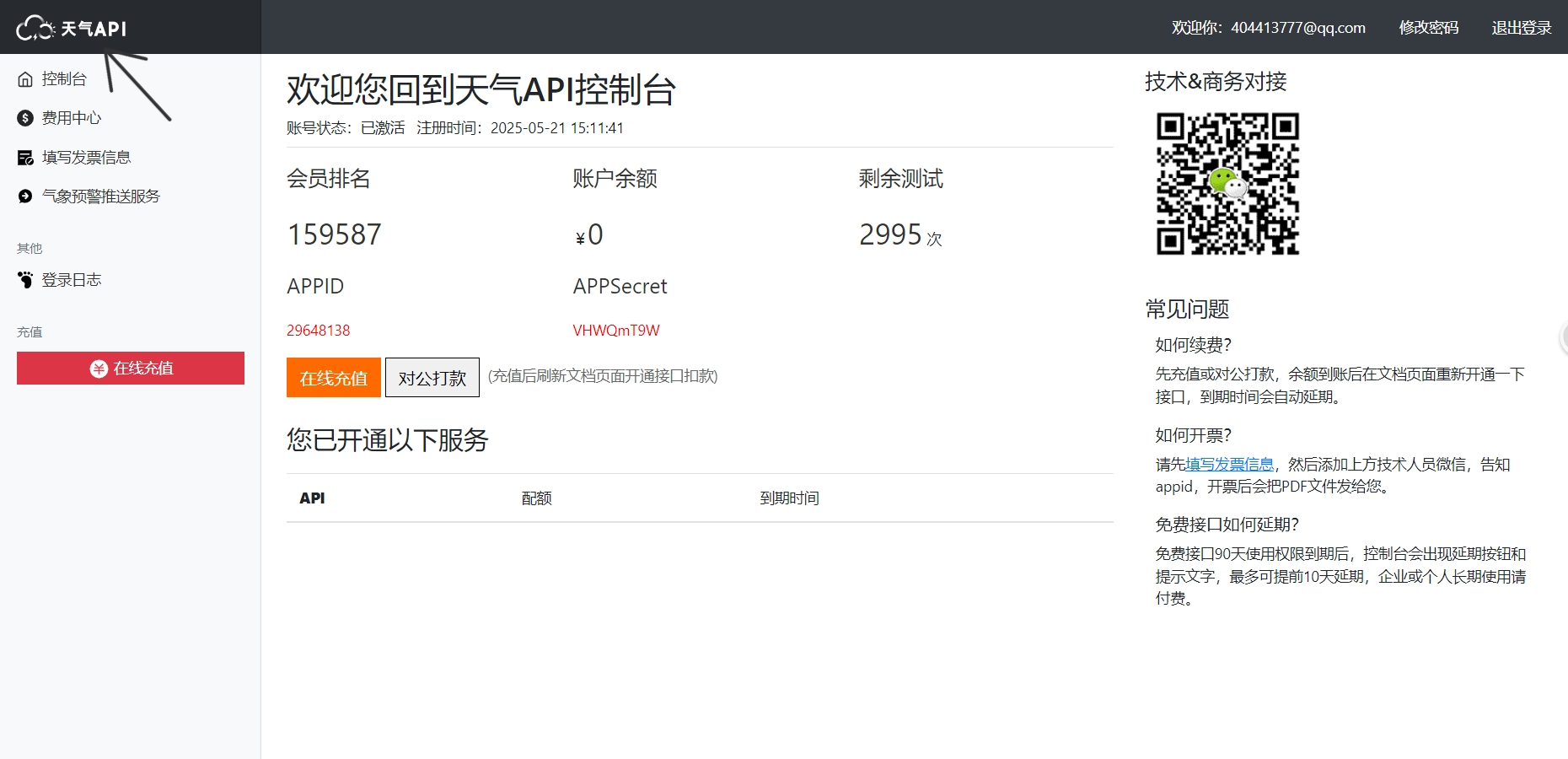
1、输入网址,点击用户中心,注册并登录。

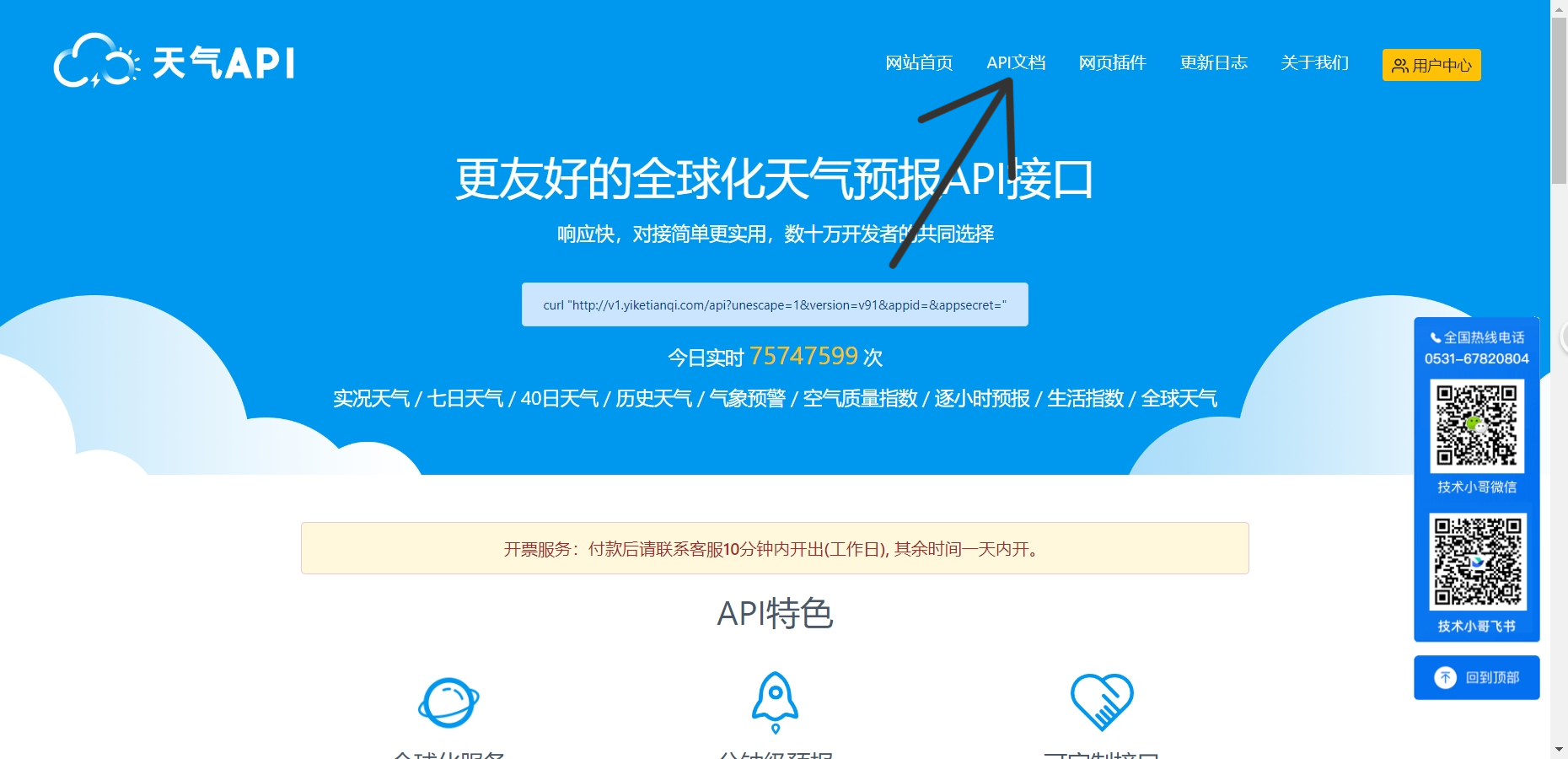
2、点击左上角天气API图标

3、点击API文档

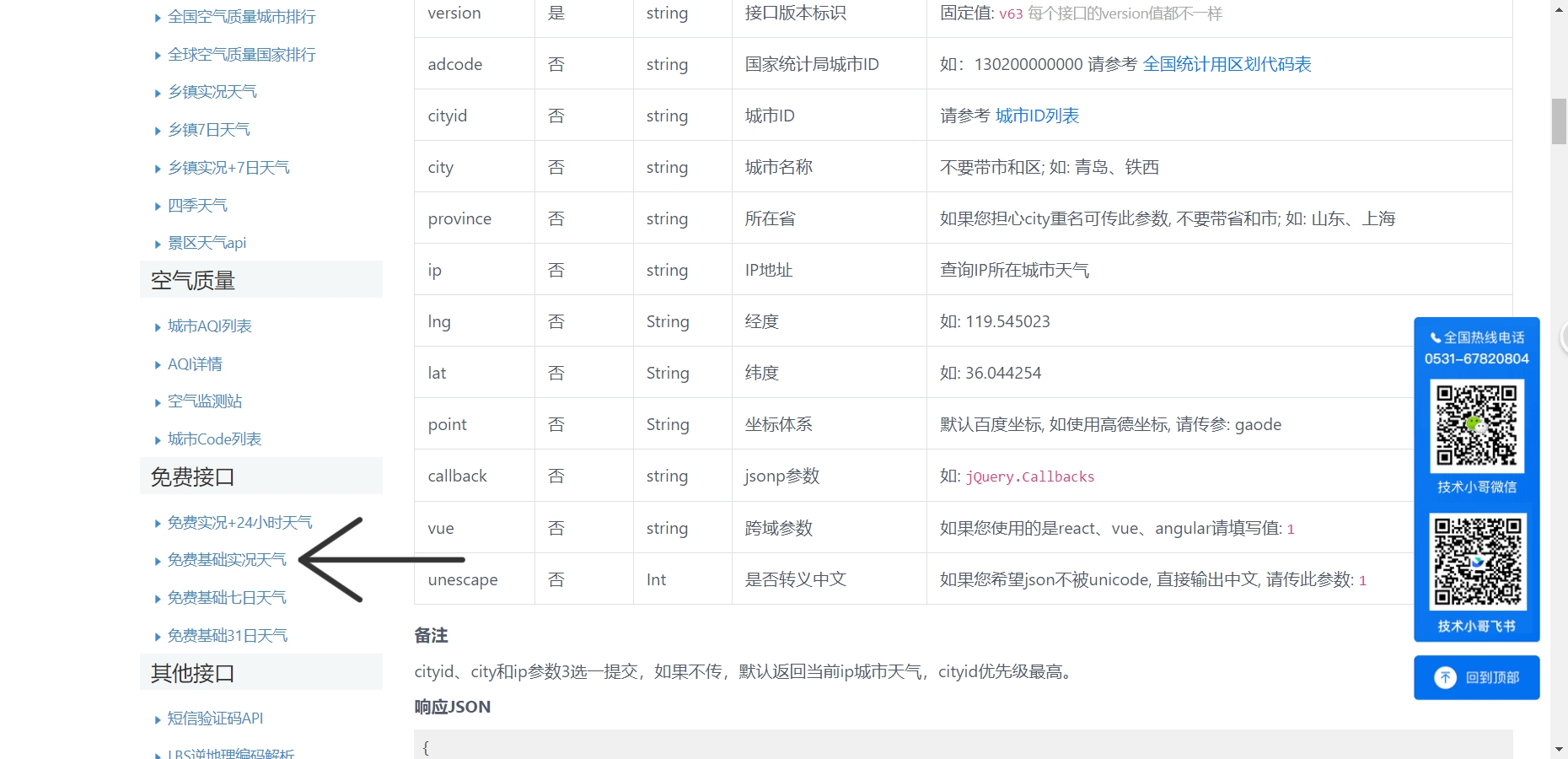
4、找到左侧的免费接口,选择免费基础实况天气

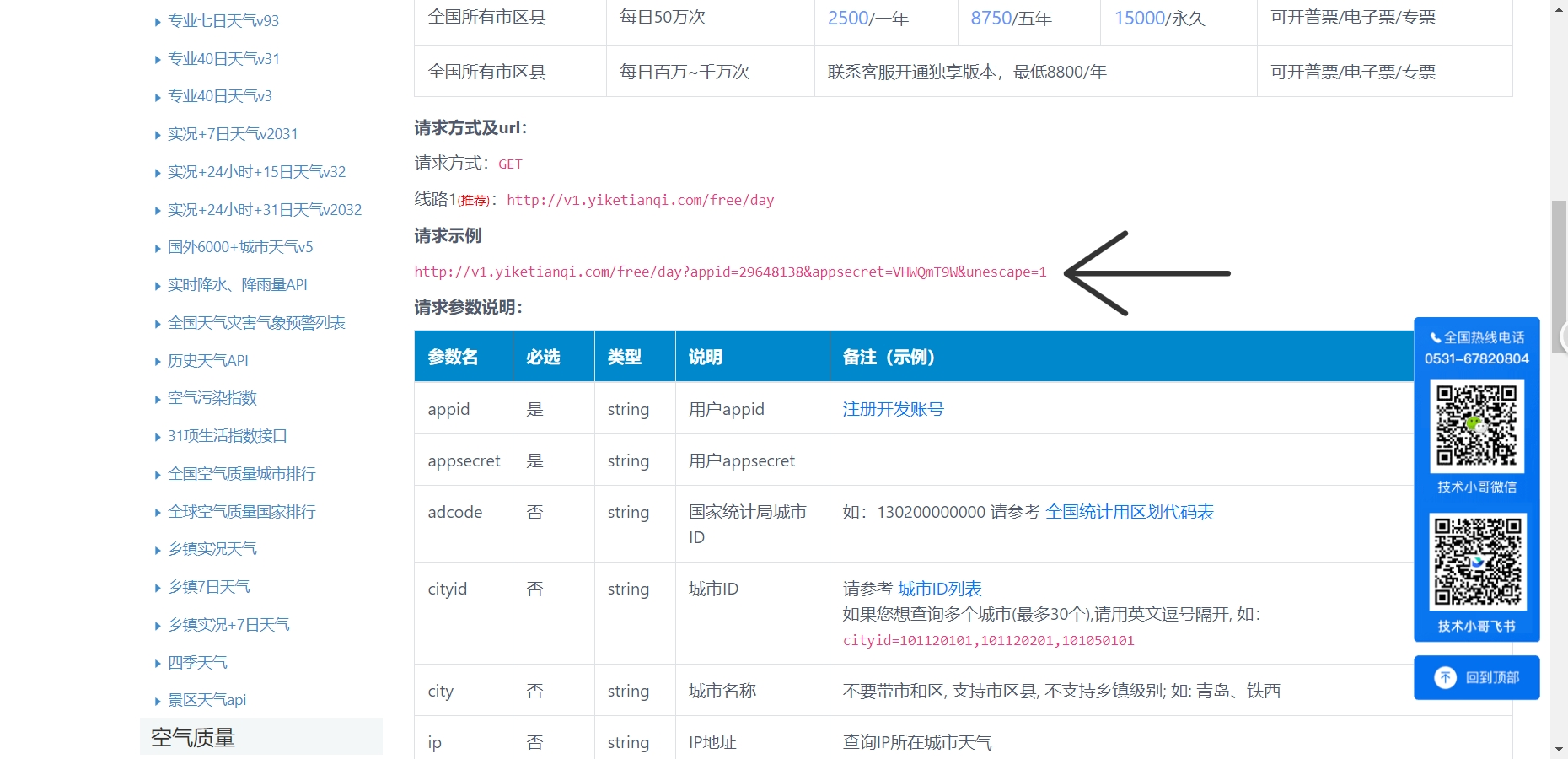
5、找到请求示例(切勿弄错,这是决定你能否调用该API)

6、https://www.xfyun.cn/ 打开讯飞开放平台,并注册登录后,点击控制台。

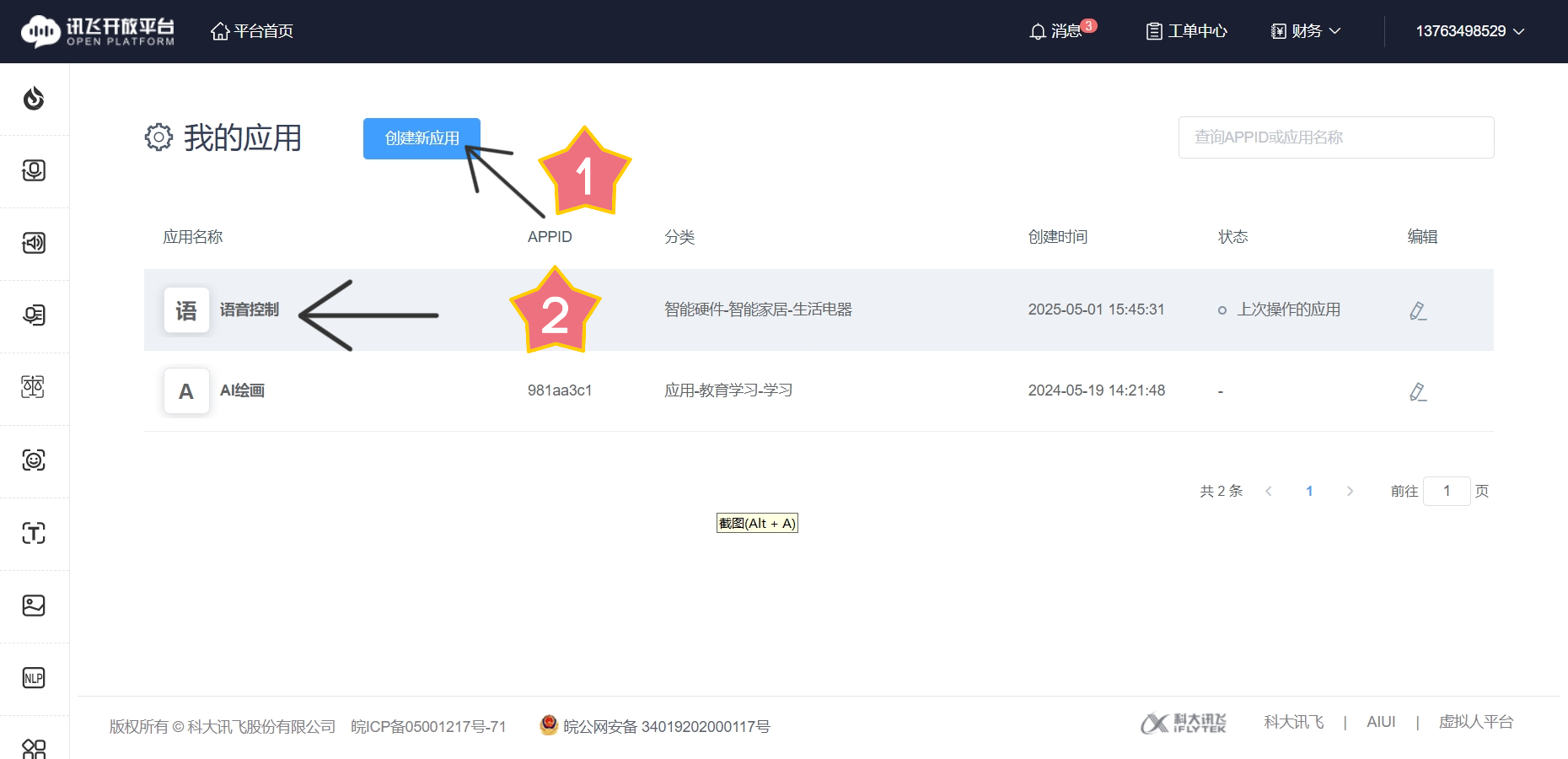
7、点击创建新应用,并点击名称

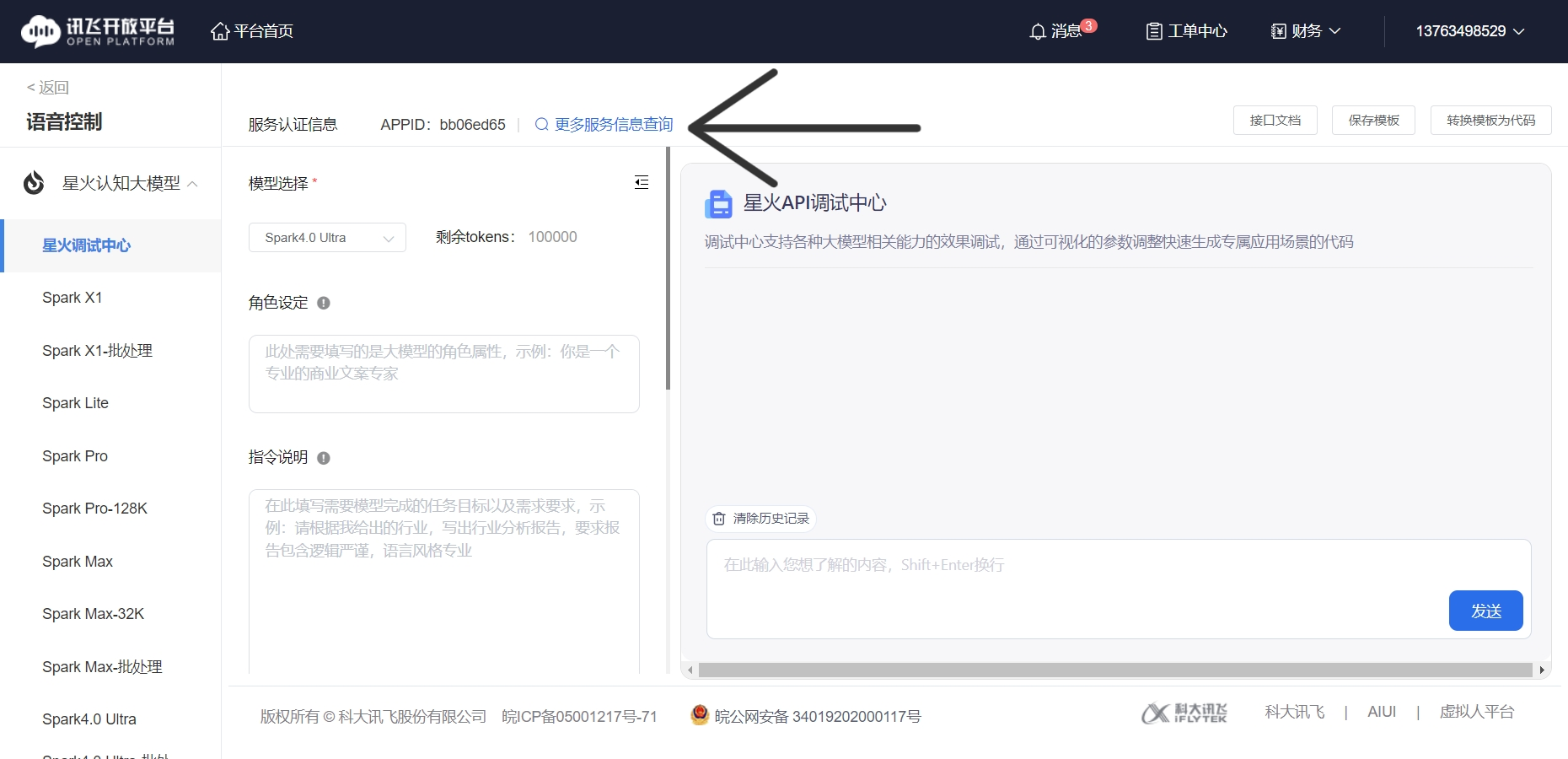
8、点击更多服务信息查询

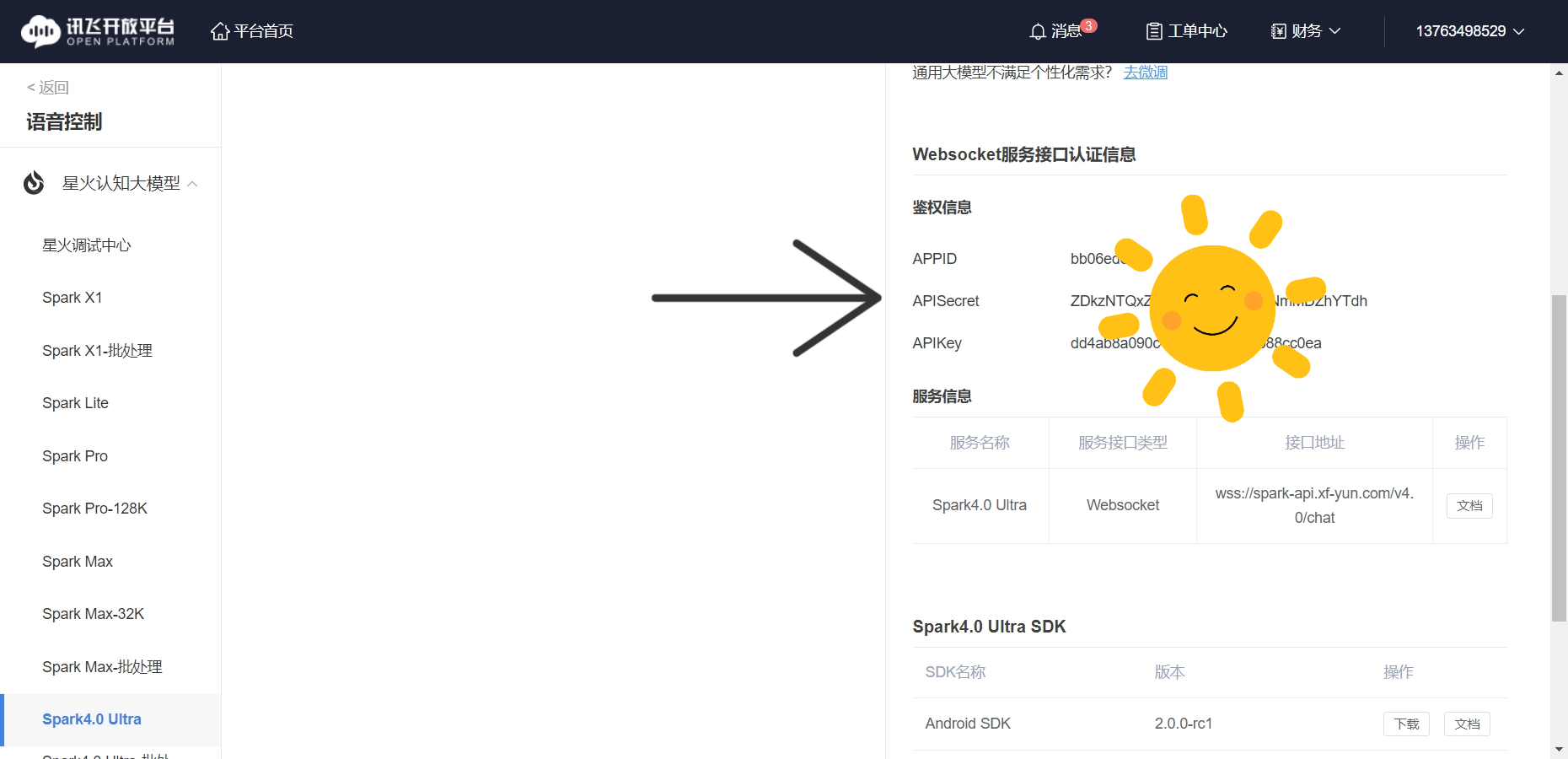
9、找到右下方的认证信息(非常重要,等下讯飞语音初始化需要使用)

截至到现在,我们已经把所需要调用的API全部找到。请惠存。
三:设计UI界面
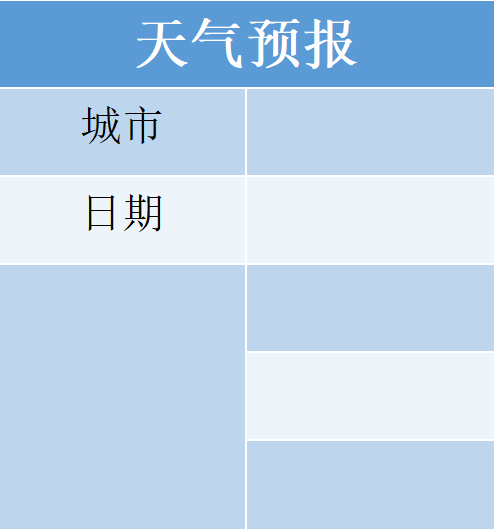
1、使用wps设计背景图片

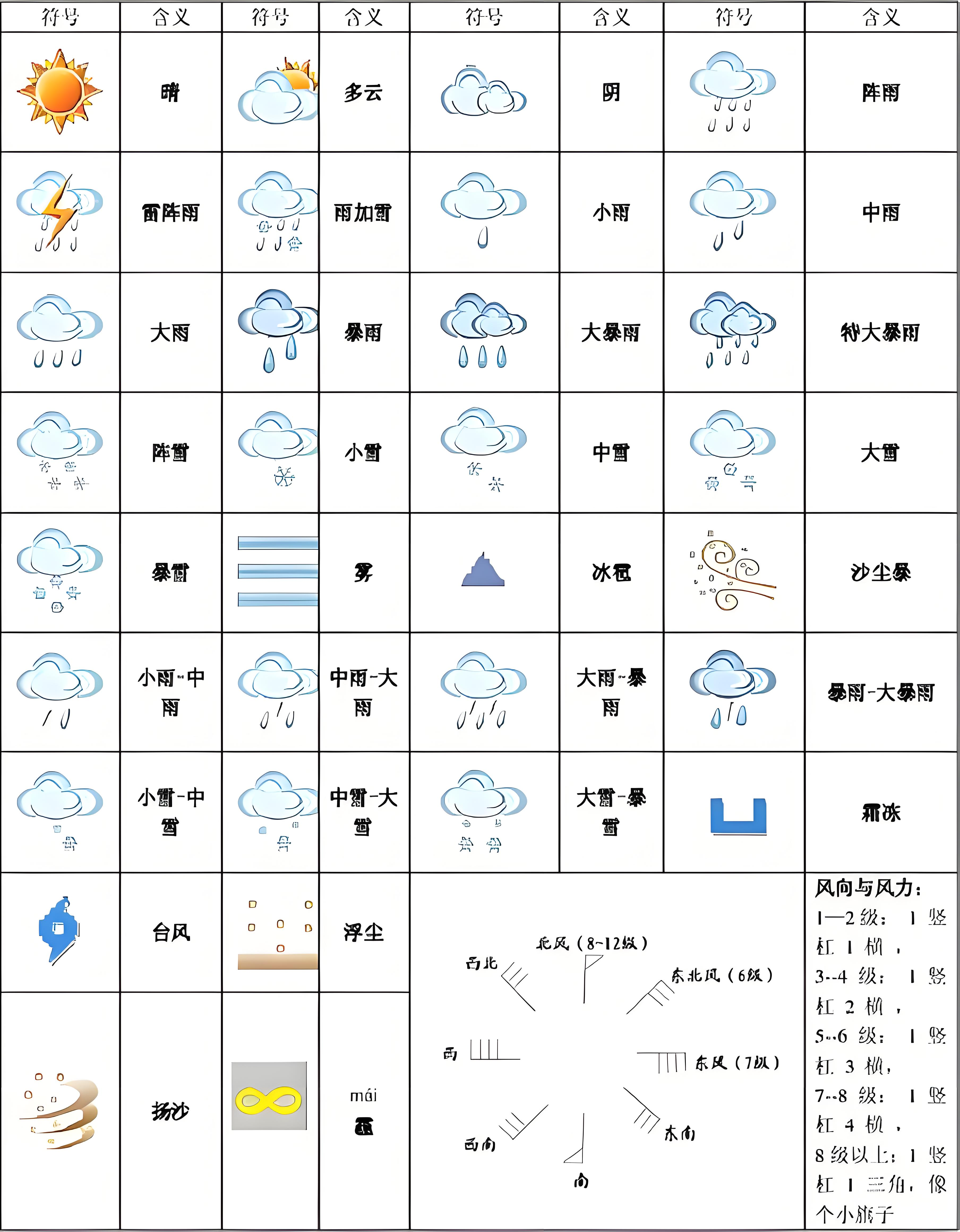
2、找到天气符号图片,切割成所需的图片(由于是夏季,我只选择了夏季容易出现的天气符号)

3、通过程序调整坐标

四、软件使用:Mind+编程软件 下载地址:https://mindplus.cc/
1、首先使用数据线连接M10和电脑,并再浏览器网址输入10.1.2.3,进入
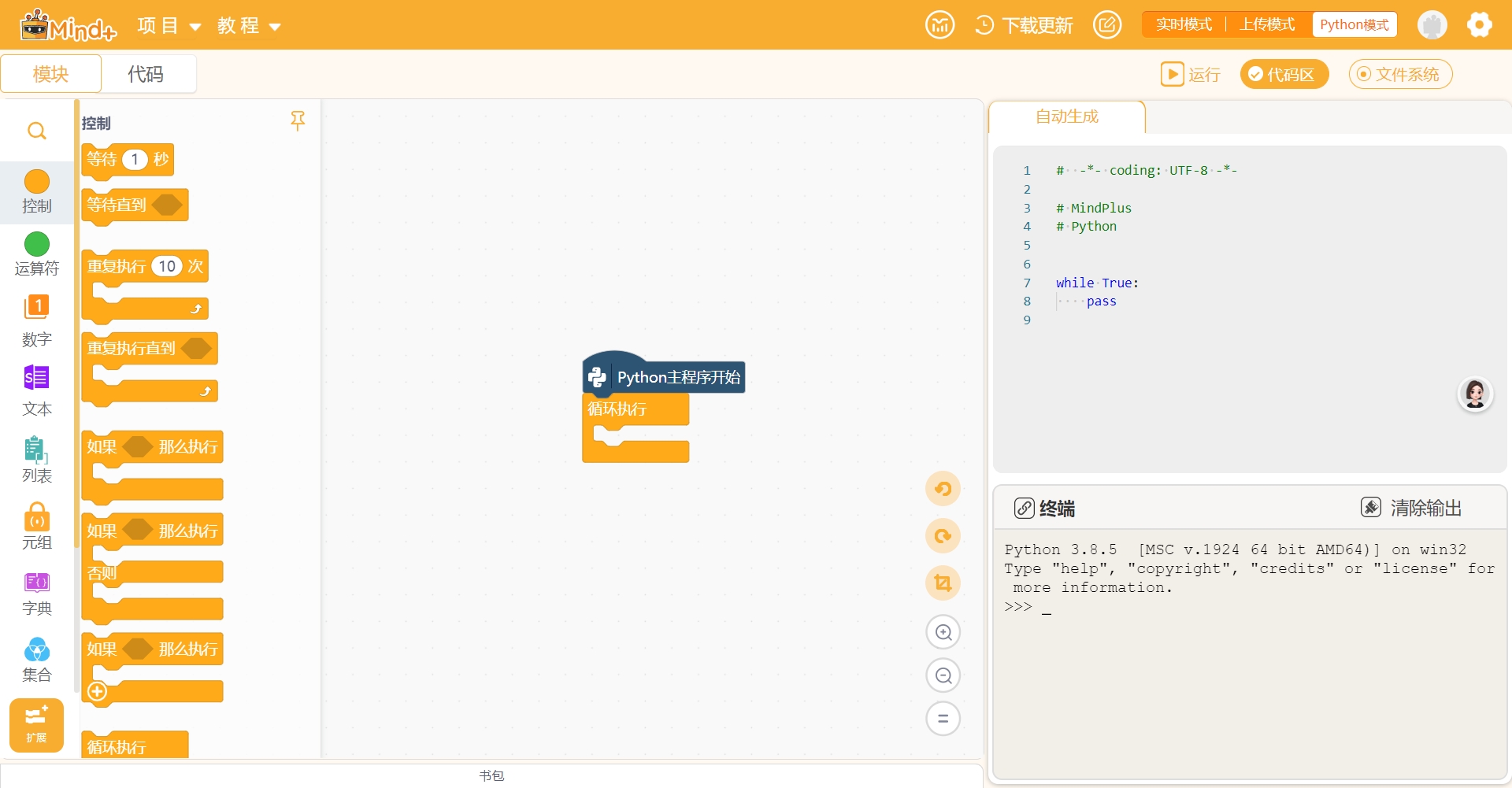
2、打开mind+,选择python模式,然后选择模块,再点击左下角的扩展,

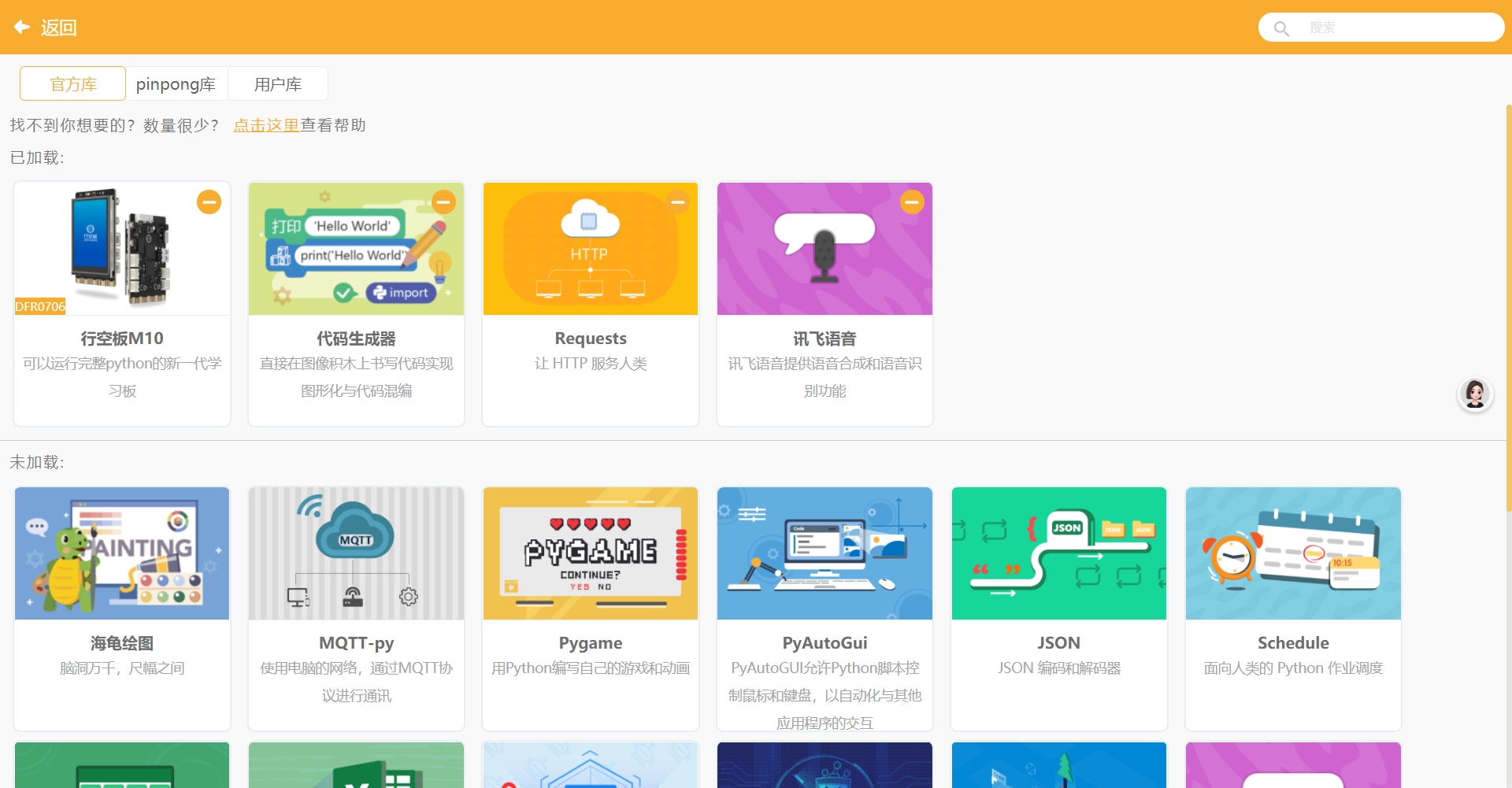
3、加载以下内容

4、返回后,远程连接,开始编程。

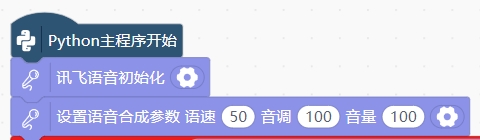
点击齿轮,将讯飞开放平台的API信息填正确

通过变量和字典的配合,实现地点和天气状态的切换。

使用WPS设计的背景图片,作为UI界面的背景。

此条指令可以实现地点的切换,如果大家有时间的话,可以把主要城市都填写进去,这样就可以多个城市切换了。

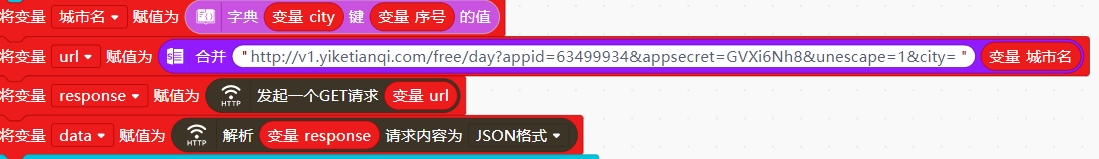
通过url、response、data这三个标量的赋值,实现了调用天气API的功能。

设计UI界面的内容

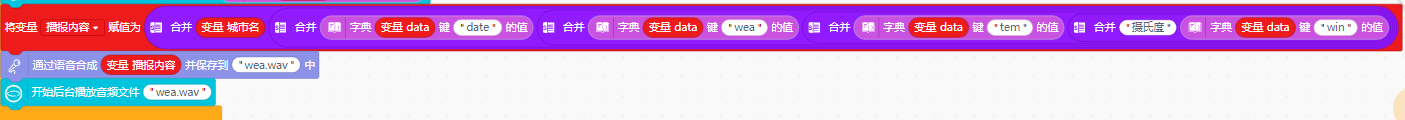
当按下A键,更新所选地方的天气信息

实现讯飞语音的调用,并用免驱USB喇叭播放出来。

实现了+—按钮丝滑切换地点的效果。
# -*- coding: UTF-8 -*-
# MindPlus
# Python
import requests
from unihiker import GUI
from unihiker import Audio
from df_xfyun_speech import XfTts
from pinpong.board import Board,Pin
from pinpong.extension.unihiker import *
# 事件回调函数
def button_click1():
global XuHao
global city
global ChengShiMing
if (XuHao <= 1):
XuHao = 3
else:
XuHao = (XuHao - 1)
ChengShiMing = (city[XuHao])
city2.config(text=ChengShiMing)
def button_click2():
global XuHao
global city
global ChengShiMing
if (XuHao >= 3):
XuHao = 1
else:
XuHao = (XuHao + 1)
ChengShiMing = (city[XuHao])
city2.config(text=ChengShiMing)
appId = "bb06ed65"
apiKey ="dd4ab8a090c4af31fc1eaa7b088cc0ea"
apiSecret = "ZDkzNTQxZDkzMjM1NmZlNTNmMDZhYTdh"
options = {}
business_args = {"aue":"raw","vcn":"xiaoyan","tte":"utf8","speed":50,"volume":100,"pitch":100,"bgs":0}
options["business_args"] = business_args
u_gui=GUI()
Board().begin()
u_audio = Audio()
tts = XfTts(appId, apiKey, apiSecret, options)
city = {1: "拜泉",2:"明水",3:"海伦",4:"依安"}
TianQiTuPian = {"晴": "晴.png","阴":"阴.png","多云":"多云.png","小雨":"小雨.png","中雨":"中雨.png","大雨":"大雨.png","雷阵雨":"雷阵雨.png","阵雨":"阵雨.png"}
XuHao = 1
bg=u_gui.draw_image(image="bg.png",x=0,y=0)
bg.config(w=240)
city1=u_gui.draw_text(text=(city[XuHao]),x=130,y=45,font_size=15, color="#000000")
ChengShiMing = (city[XuHao])
url = (str("http://v1.yiketianqi.com/free/day?appid=63499934&appsecret=GVXi6Nh8&unescape=1&city=") + str(ChengShiMing))
response = requests.get(url)
data = response.json()
city2=u_gui.draw_text(text=ChengShiMing,x=80,y=280,font_size=15, color="#000000")
date=u_gui.draw_text(text=(data["date"]),x=125,y=90,font_size=12, color="#000000")
wea=u_gui.draw_text(text=(data["wea"]),x=140,y=135,font_size=15, color="#000000")
temp=u_gui.draw_text(text=(str((data["tem"])) + str("°C")),x=140,y=180,font_size=15, color="#000000")
wind=u_gui.draw_text(text=(data["win"]),x=140,y=225,font_size=15, color="#000000")
kuang=u_gui.draw_rect(x=80,y=280,w=80,h=30,width=2,color="#000000")
jia=u_gui.add_button(text="+",x=40,y=280,w=30,h=30,onclick=button_click1)
jian=u_gui.add_button(text="-",x=170,y=280,w=30,h=30,onclick=button_click2)
weather=u_gui.draw_image(image=(TianQiTuPian[(data["wea"])]),x=0,y=135)
while True:
if (button_a.is_pressed()==True):
url = (str("http://v1.yiketianqi.com/free/day?appid=63499934&appsecret=GVXi6Nh8&unescape=1&city=") + str(ChengShiMing))
response = requests.get(url)
data = response.json()
city1.config(text=ChengShiMing)
city2.config(text=ChengShiMing)
date.config(text=(data["date"]))
wea.config(text=(data["wea"]))
temp.config(text=(str((data["tem"])) + str("°C")))
weather.config(image=(TianQiTuPian[(data["wea"])]))
wind.config(text=(data["win"]))
BoBaoNaRong = (str(ChengShiMing) + str((str((data["date"])) + str((str((data["wea"])) + str((str((data["tem"])) + str((str("摄氏度") + str((data["win"])))))))))))
tts.synthesis(BoBaoNaRong, "wea.wav")
u_audio.start_play("wea.wav")
附件

 返回首页
返回首页
 回到顶部
回到顶部







评论