





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
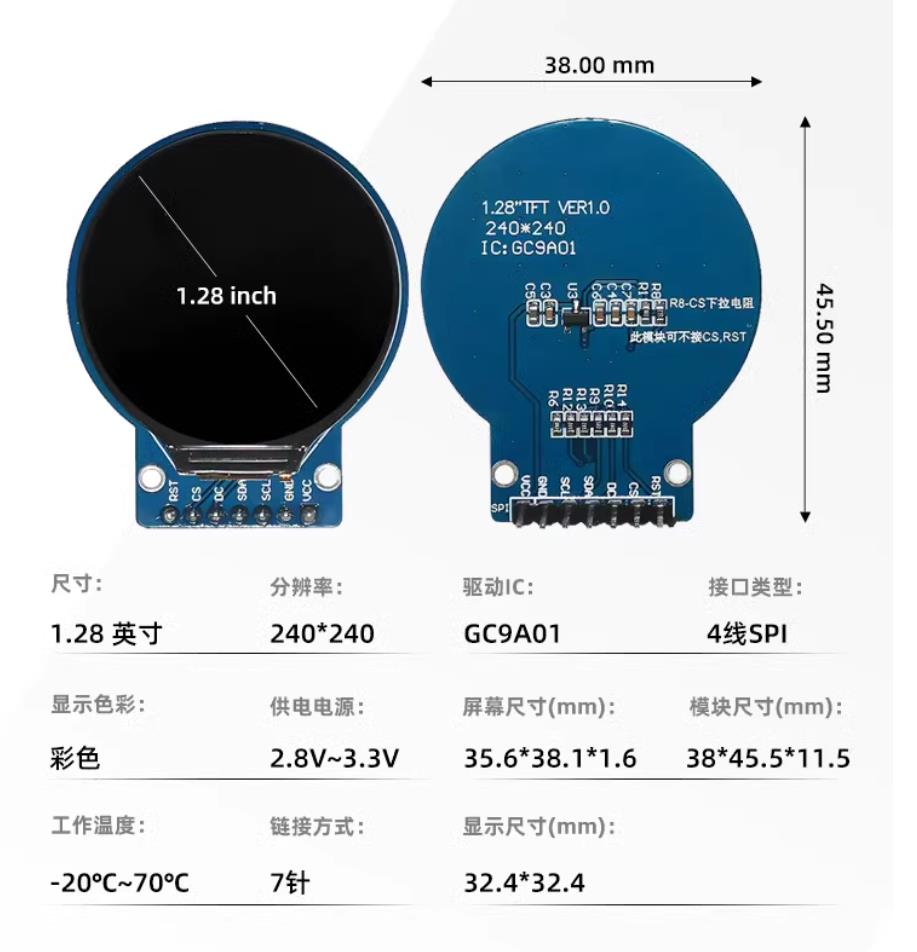
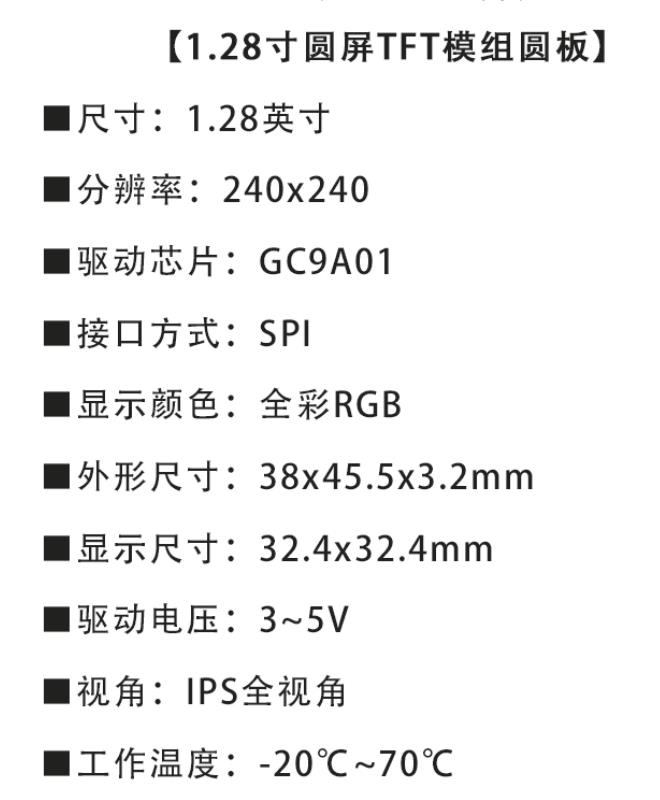
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之八十五:GC9A01园屏之模拟充电进度的动态水平进度条
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之八十五:GC9A01园屏之模拟充电进度的动态水平进度条
*/
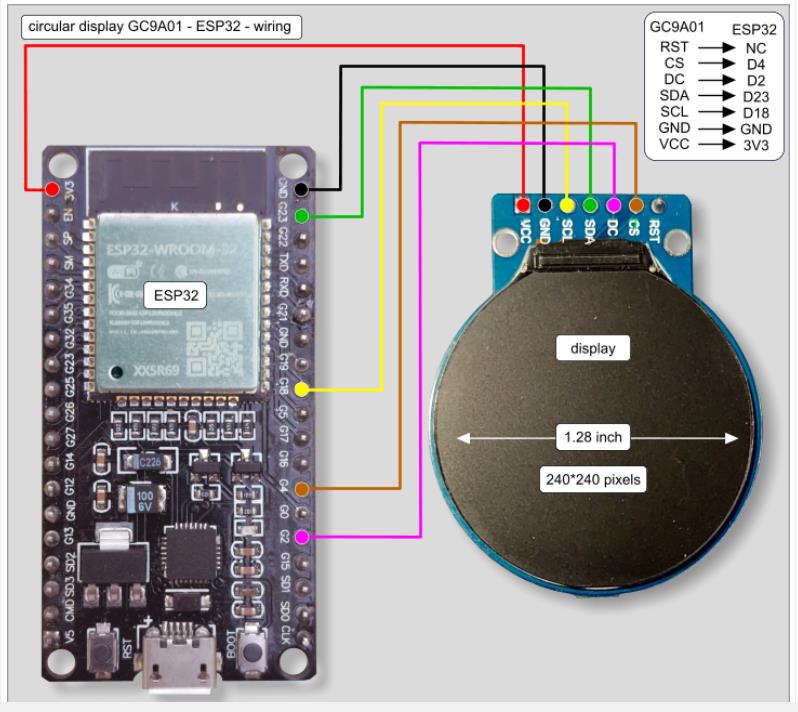
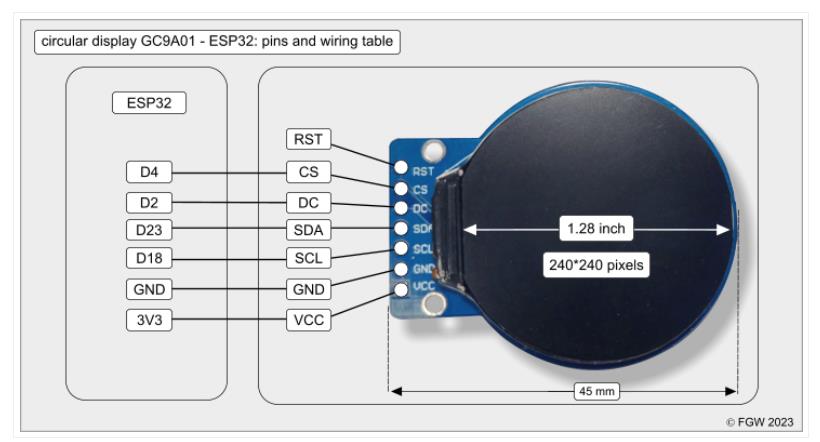
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
#define TFT_CS 4
#define TFT_DC 2
#define TFT_RST -1
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define BAR_WIDTH 180 // **进度条宽度**
#define BAR_HEIGHT 50 // **进度条高度**
#define BAR_X 45 // **进度条起始 X 位置**
#define BAR_Y 100 // **进度条起始 Y 位置**
#define SPEED 5 // **充电速度**
int progress = 0;
void setup() {
Serial.begin(115200);
tft.begin();
tft.setRotation(2);
}
void loop() {
tft.fillScreen(tft.color565(0, 0, 0));
// **绘制进度条外框**
tft.drawRect(BAR_X, BAR_Y, BAR_WIDTH, BAR_HEIGHT, tft.color565(255, 255, 255));
// **绘制充电进度**
tft.fillRect(BAR_X, BAR_Y, progress, BAR_HEIGHT, tft.color565(0, 255, 0));
// **计算充电百分比**
int percentage = (progress * 100) / BAR_WIDTH;
// **显示百分比数值**
tft.setTextColor(tft.color565(255, 255, 255));
tft.setTextSize(2);
tft.setCursor(BAR_X + BAR_WIDTH + 10, BAR_Y + 5);
tft.print(percentage);
tft.print("%");
// **更新进度**
progress += SPEED;
if (progress >= BAR_WIDTH) {
progress = 0;
}
delay(100);
}这段代码的核心功能是 模拟充电进度条,包括动态填充绿色进度条和实时显示百分比数值,让充电过程更直观。以下是简要解读:
代码结构
1️⃣ 初始化屏幕
使用 Adafruit_GC9A01A 控制 TFT 显示屏,并设置黑色背景。
2️⃣ 绘制进度条
drawRect() 创建 白色矩形外框,表示进度条边界。
fillRect() 绘制 绿色矩形进度条,随着时间逐渐填充。
3️⃣ 计算百分比
percentage = (progress * 100) / BAR_WIDTH; 根据进度条的宽度计算当前百分比。
通过 print() 方法实时显示百分比数值。
4️⃣ 动态更新进度
progress += SPEED; 逐步增加进度,模拟充电过程。
当进度达到 BAR_WIDTH 时,重置为 0,形成循环动画。
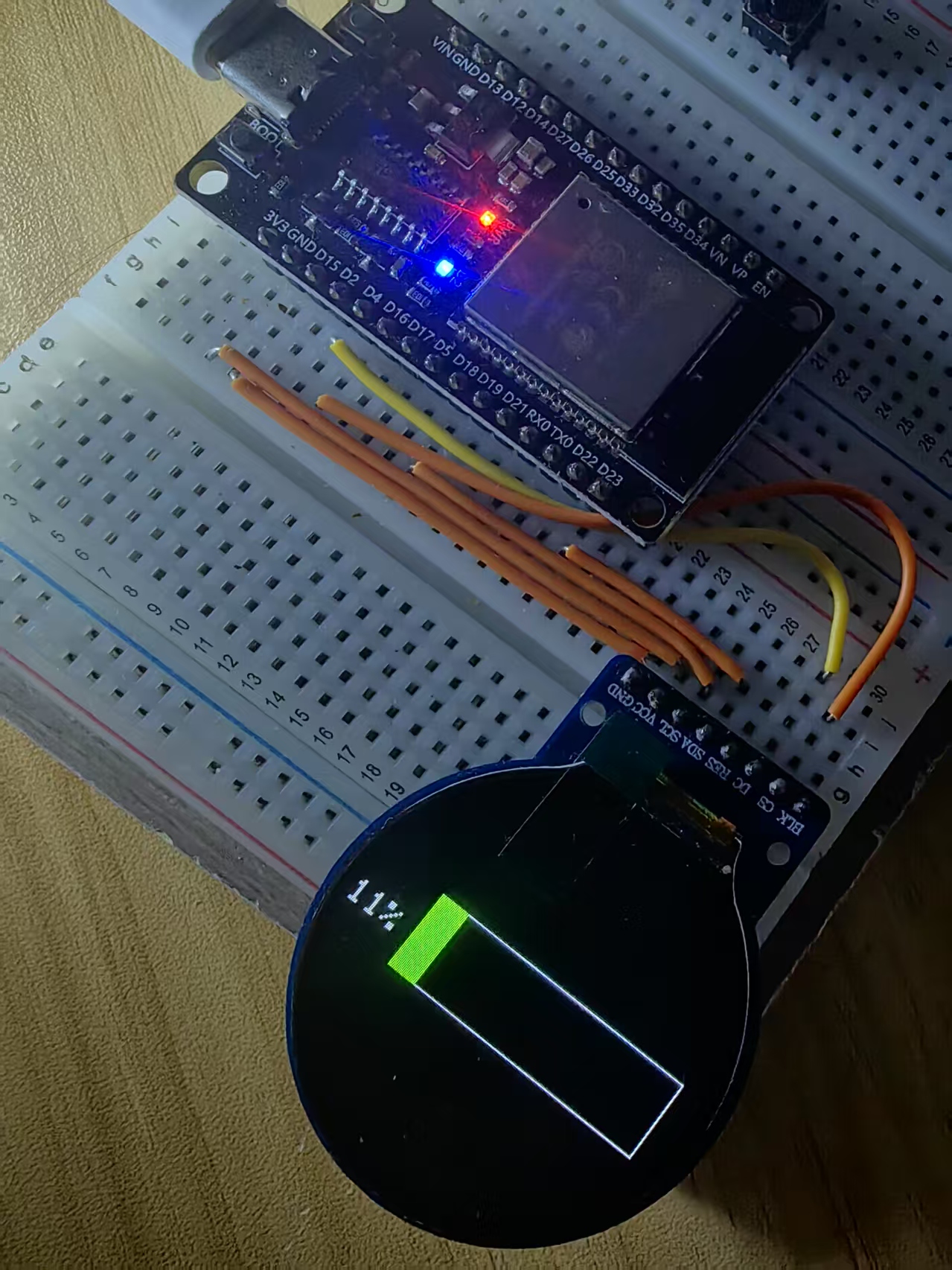
最终效果
🔋 绿色进度条从左到右动态填充,实时显示百分比(如“50%”) ⚡ 充电过程动画流畅,视觉直观 🎨 黑色背景 + 白色边框 + 绿色进度条 + 白色百分比数值,提高对比度
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部


评论