





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
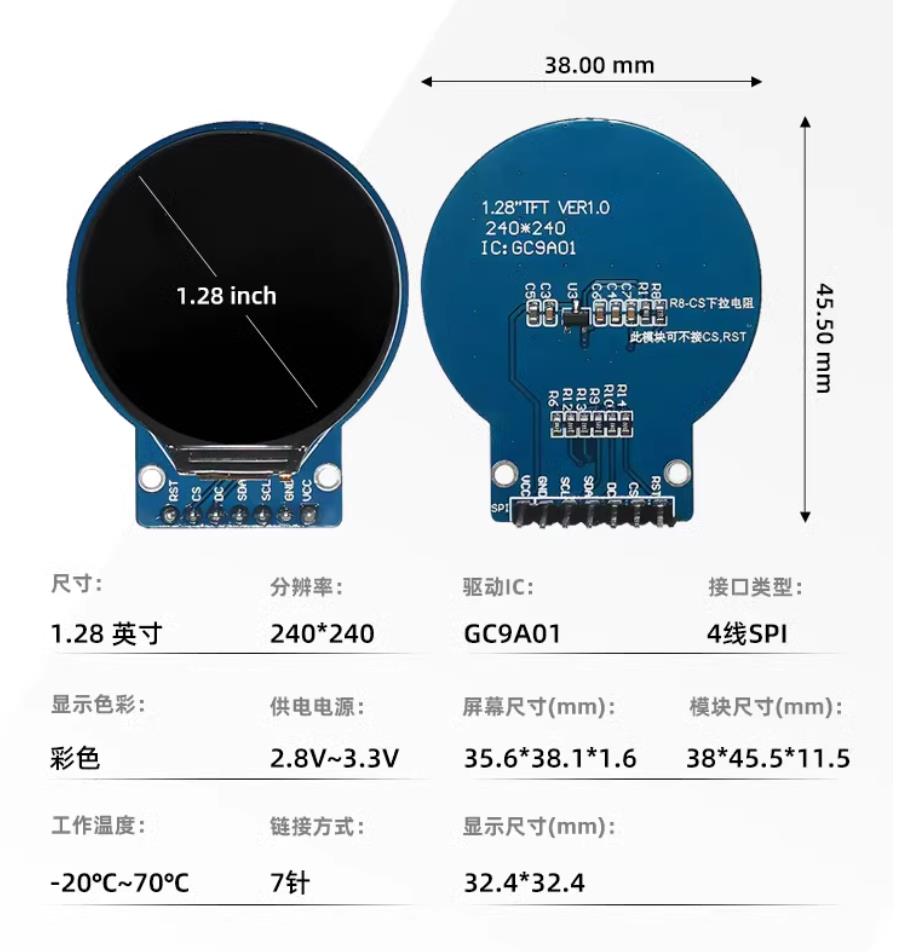
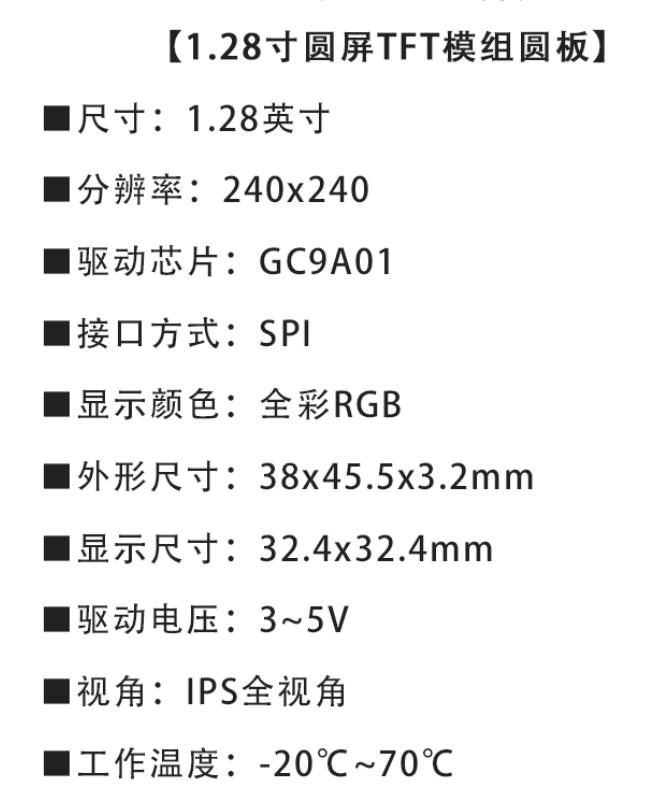
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之七十九:GC9A01园屏之模拟心跳点阵动画
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之七十九:GC9A01园屏之模拟心跳点阵动画
*/
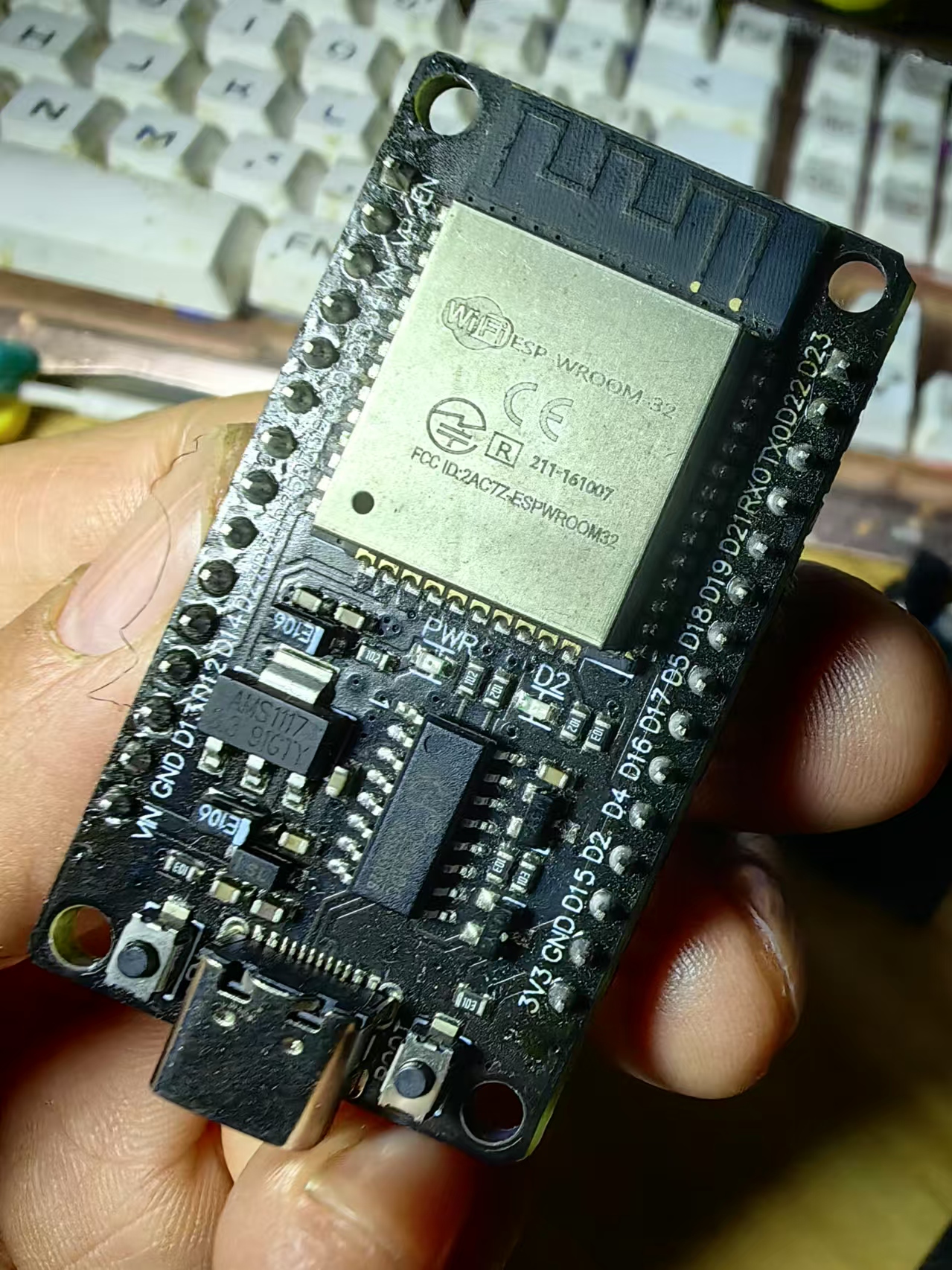
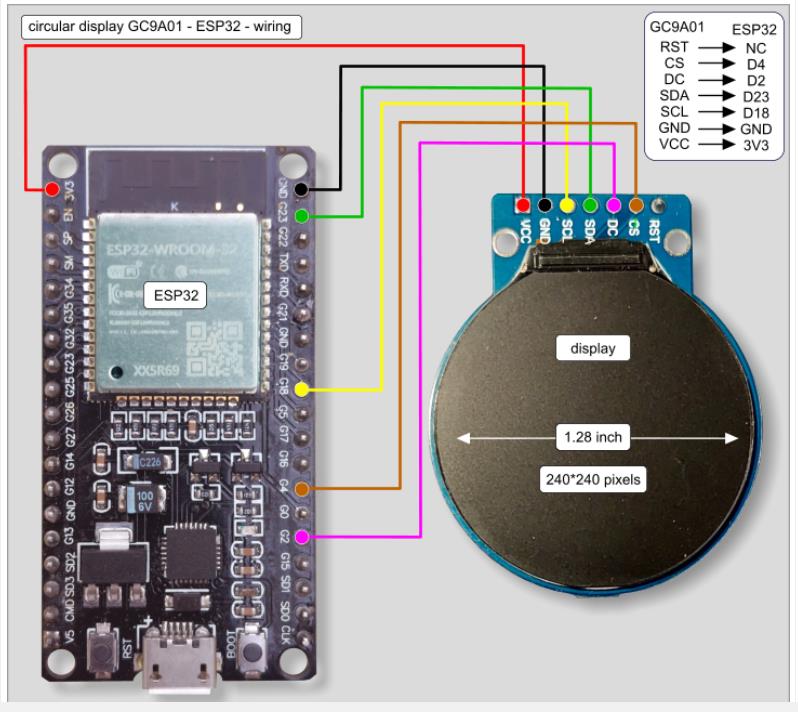
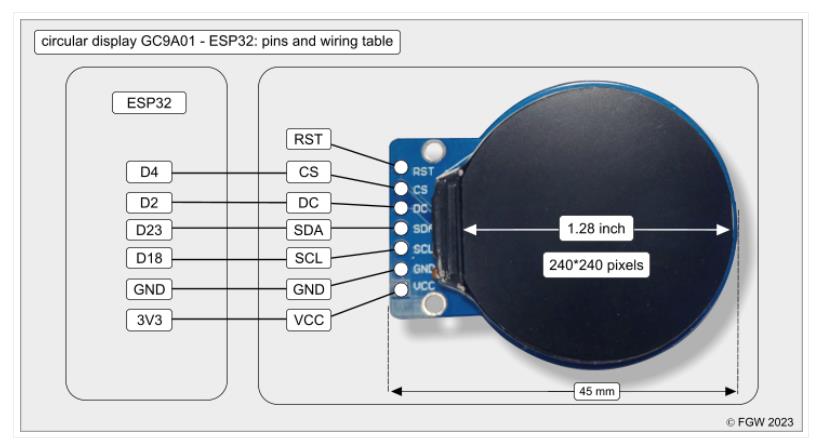
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
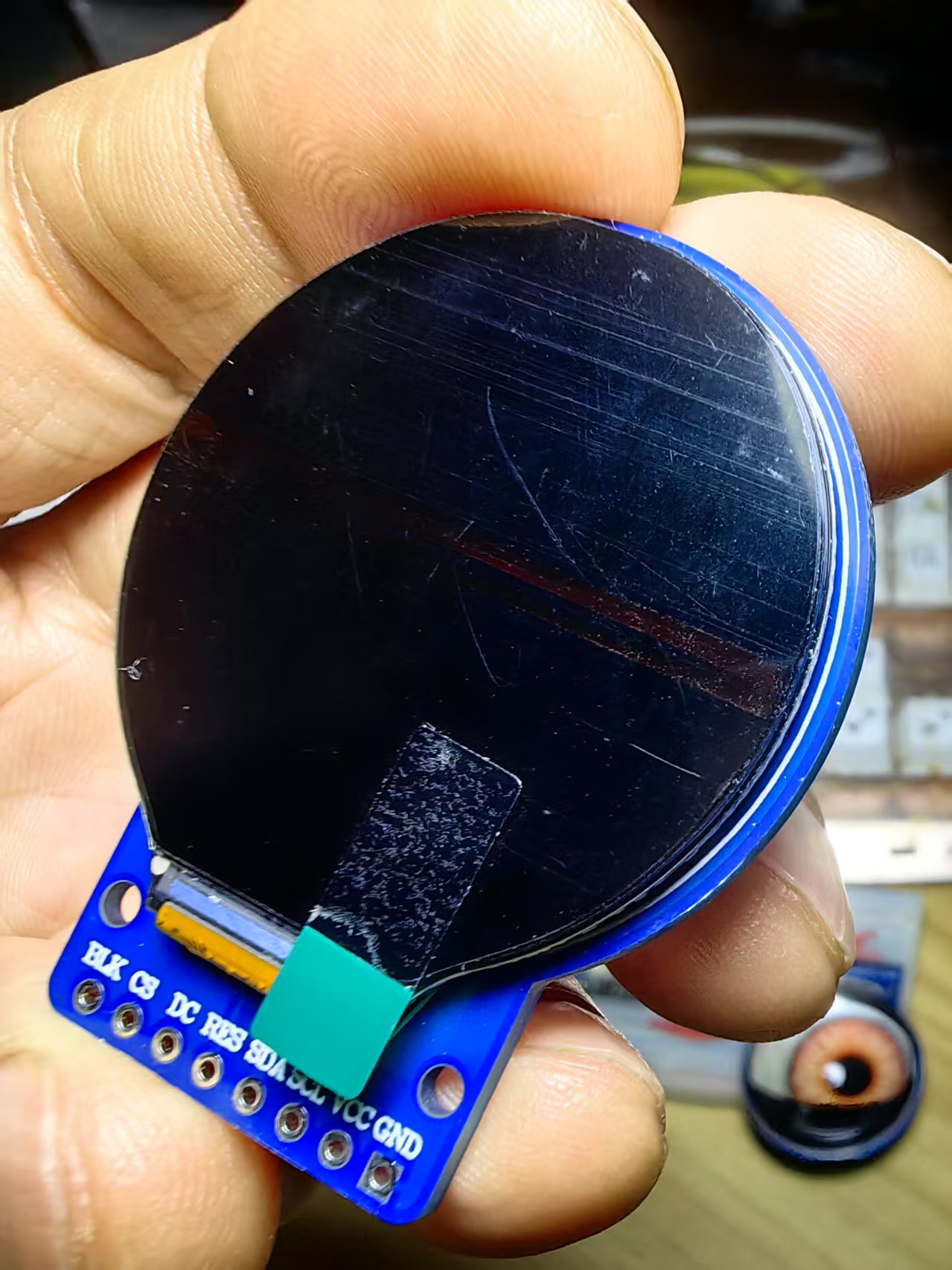
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
#define TFT_CS 4
#define TFT_DC 2
#define TFT_RST -1
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define CELL_SIZE 10 // **单元格大小**
#define MATRIX_SIZE 8 // **点阵图尺寸**
#define SWITCH_SPEED 200 // **切换速度**
uint8_t heartPatterns[][MATRIX_SIZE] = {
{ 0b00000000, 0b01100110, 0b11111111, 0b11111111, 0b01111110, 0b00111100, 0b00011000, 0b00000000 }, // **小心形**
{ 0b01100110, 0b11111111, 0b11111111, 0b11111111, 0b01111110, 0b00111100, 0b00011000, 0b00000000 }, // **中等心形**
{ 0b01111110, 0b11111111, 0b11111111, 0b11111111, 0b11111111, 0b01111110, 0b00111100, 0b00011000 } // **大心形**
};
int currentPattern = 0;
void setup() {
Serial.begin(115200);
tft.begin();
tft.setRotation(2);
}
void loop() {
tft.fillScreen(tft.color565(0, 0, 0));
// **绘制当前心形**
for (int y = 0; y < MATRIX_SIZE; y++) {
for (int x = 0; x < MATRIX_SIZE; x++) {
if (heartPatterns[currentPattern][y] & (1 << x)) {
tft.fillRect(80 + x * CELL_SIZE, 80 + y * CELL_SIZE, CELL_SIZE, CELL_SIZE, tft.color565(255, 0, 0));
}
}
}
// **切换至下一个心形**
currentPattern = (currentPattern + 1) % 3;
delay(SWITCH_SPEED); // **控制跳动速度**
}这段代码的核心功能是 在屏幕上动态显示跳动的心形点阵图,模拟心跳的视觉效果。以下是代码的简要解读:
代码结构
1️⃣ 初始化屏幕
使用 Adafruit_GC9A01A 控制 TFT 显示屏,设置黑色背景。
2️⃣ 定义心形图案
heartPatterns[] 存储 不同大小的心形点阵图,用于动画切换。
3️⃣ 绘制心形
fillRect() 逐个绘制 红色像素块,拼成心形图案。
图案居中显示,使视觉效果更清晰。
4️⃣ 循环切换动画
currentPattern 控制 不同心形的逐帧变换,模拟跳动效果。
delay(200); 控制动画速度,使跳动更加自然。
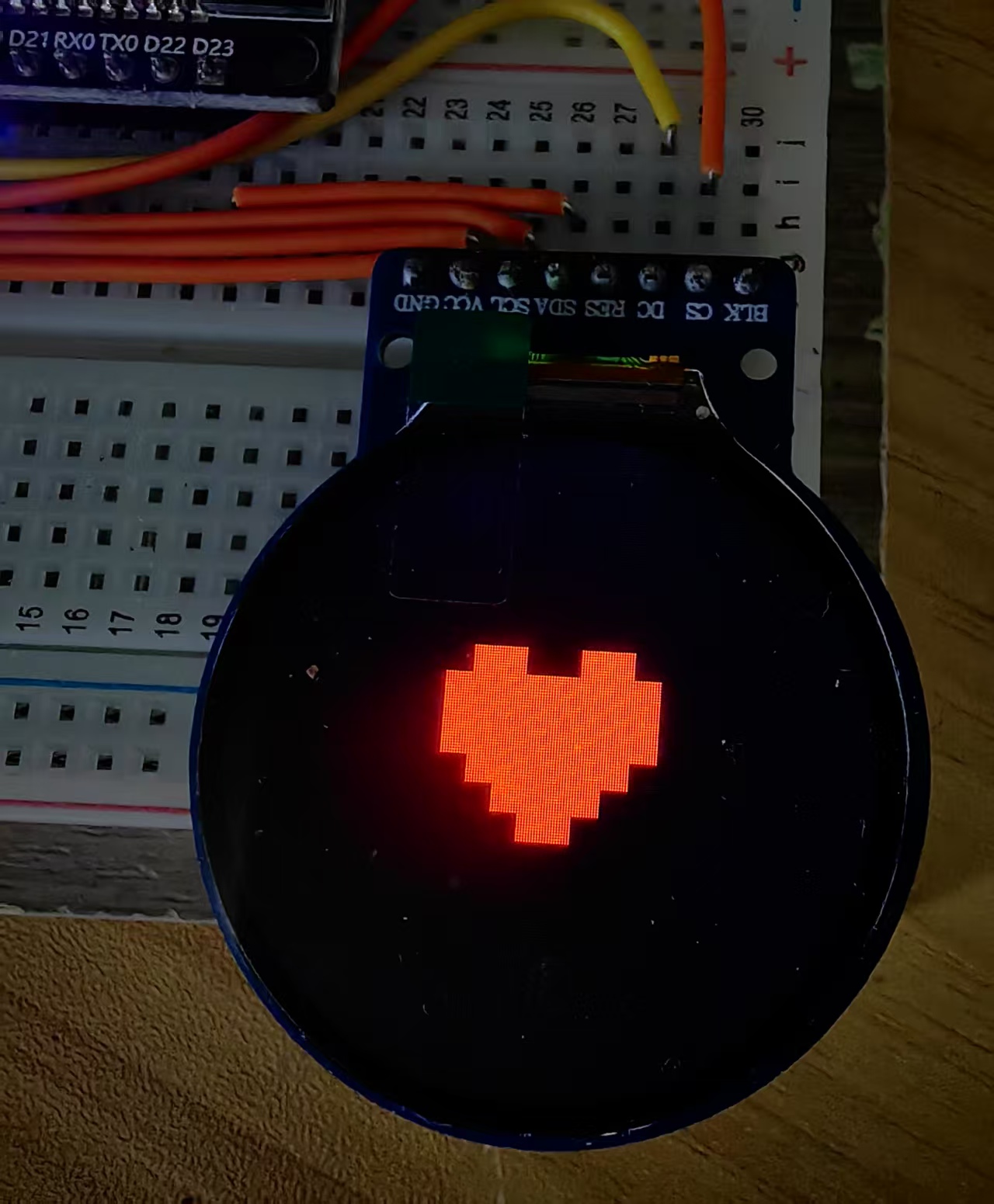
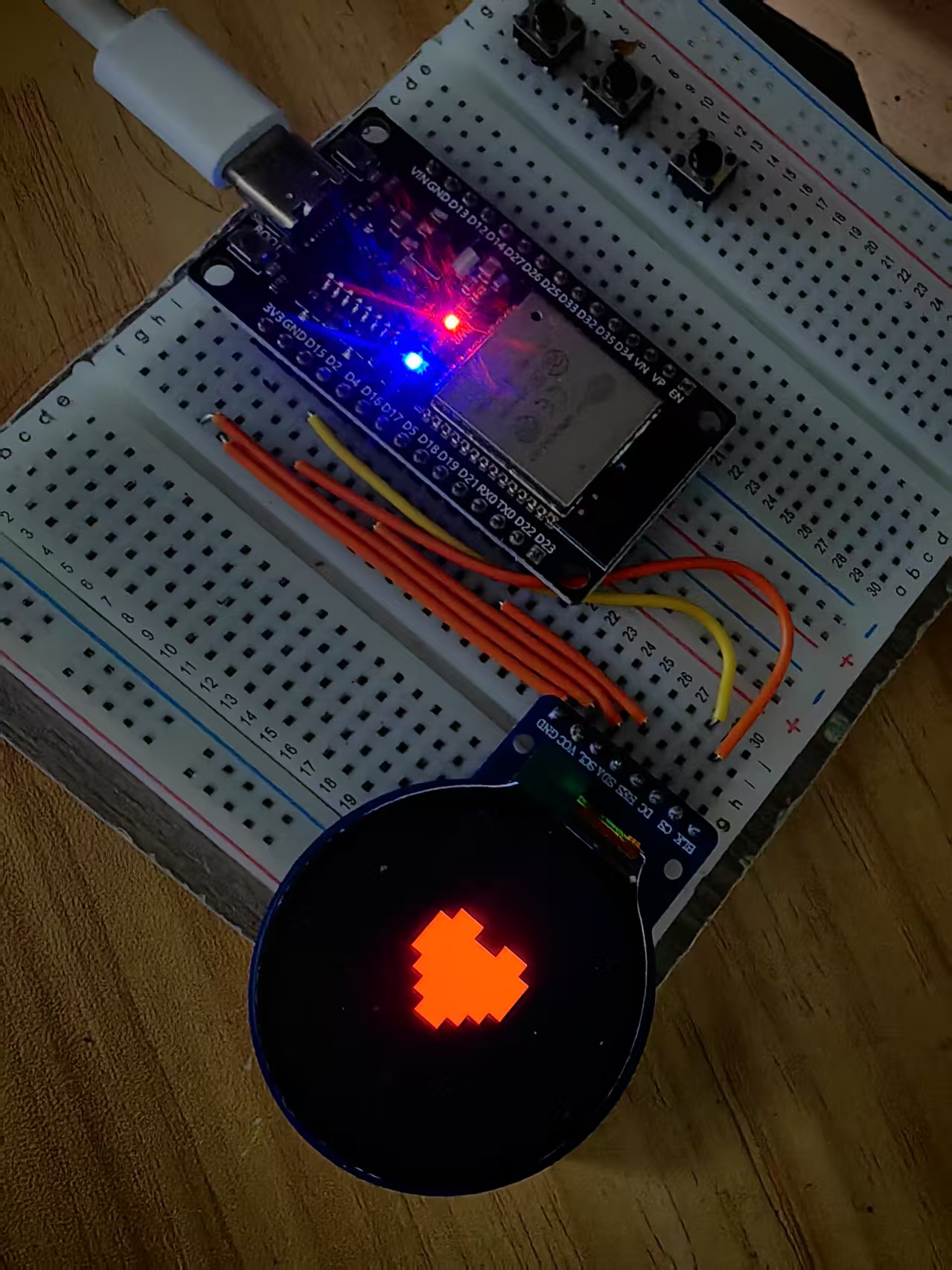
最终效果
❤️ 心形在屏幕上跳动,形成动态动画 ⚡ 视觉变化平滑,模拟心跳效果 🎨 红色心形 + 黑色背景,对比度强烈
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部


评论