





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
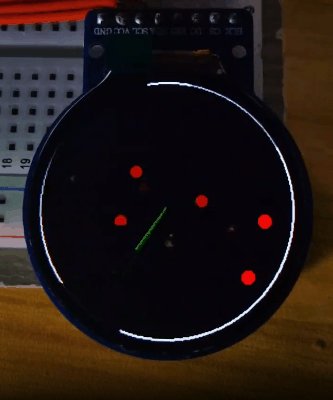
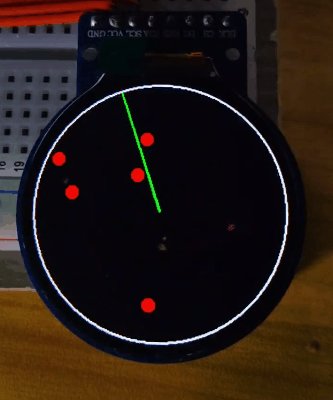
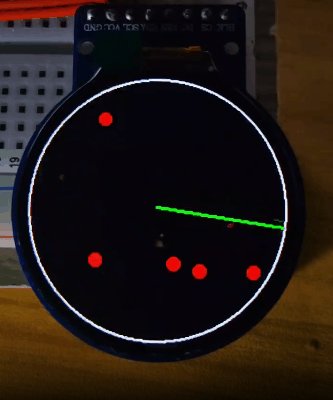
项目之七十七:GC9A01园屏之模拟雷达扫描效果
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之七十七:GC9A01园屏之模拟雷达扫描效果
*/
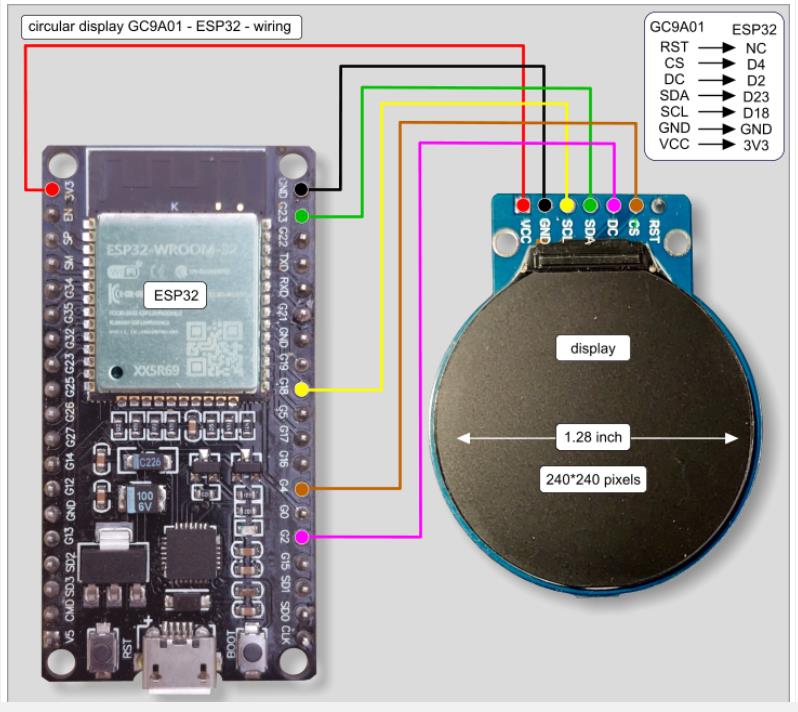
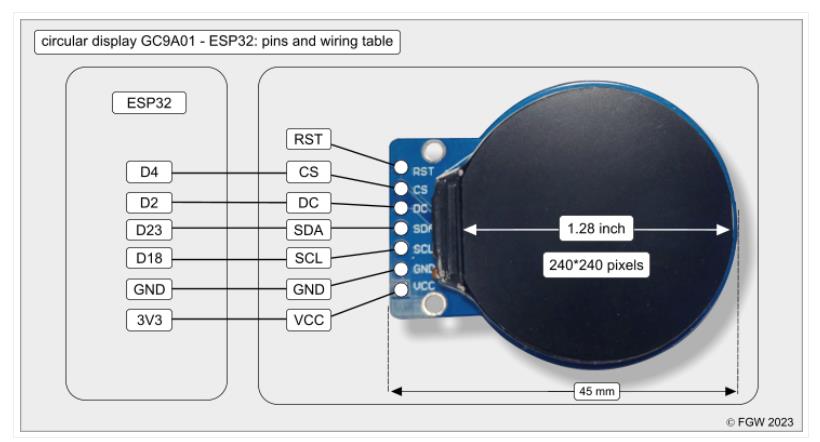
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
#define TFT_CS 4
#define TFT_DC 2
#define TFT_RST -1
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define CENTER_X SCREEN_WIDTH / 2
#define CENTER_Y SCREEN_HEIGHT / 2
#define RING_RADIUS 119 // **圆环半径**
#define SPEED_LIMIT 19 // **更快的运动速度**
float angle = 0; // 雷达扫描线的角度
void setup() {
Serial.begin(115200);
tft.begin();
tft.setRotation(1);
}
void loop() {
tft.fillScreen(tft.color565(0, 0, 0)); // 清空屏幕
// **绘制圆环**
tft.drawCircle(CENTER_X, CENTER_Y, RING_RADIUS, tft.color565(255, 255, 255));
// **绘制雷达扫描线**
int endX = CENTER_X + RING_RADIUS * cos(angle);
int endY = CENTER_Y + RING_RADIUS * sin(angle);
tft.drawLine(CENTER_X, CENTER_Y, endX, endY, tft.color565(0, 255, 0)); // 雷达扫描线(绿色)
// **雷达扫描效果 - 动态更新角度**
angle += 0.05; // 每次增加一定的角度,模拟雷达旋转
if (angle >= 2 * M_PI) {
angle = 0; // 角度超过360度时重置
}
// **模拟反射物体(例如球体)**
// 随机生成一些球体,模拟反射的物体
for (int i = 0; i < 5; i++) {
float ballAngle = random(0, 360) * M_PI / 180;
float dist = random(20, RING_RADIUS - 10);
int ballX = CENTER_X + dist * cos(ballAngle);
int ballY = CENTER_Y + dist * sin(ballAngle);
tft.fillCircle(ballX, ballY, 5, tft.color565(255, 0, 0)); // 反射物体为红色小球
}
delay(50); // 降低扫描速度
}这段代码的核心功能是 模拟雷达扫描,让扫描光线围绕中心旋转,同时显示探测到的目标点。以下是简要解读:
代码结构
1️⃣ 初始化屏幕
• 使用 Adafruit_GC9A01A 设定 TFT 显示屏。
• 设置 黑色背景,突出雷达效果。
2️⃣ 绘制雷达圆环
• drawCircle() 生成 绿色雷达圆环,表示扫描范围。
3️⃣ 随机生成目标
• targets[] 数组存储 5 个随机目标点,表示探测到的物体。
4️⃣ 雷达扫描线
• sweepAngle 控制 扫描线旋转,围绕中心不断更新。
• drawLine() 绘制从中心延伸至边界的 绿色扫描线。
5️⃣ 循环动画
• sweepAngle 每次循环 增加扫描角度,模拟持续旋转的雷达扫描效果。
• delay(50); 控制动画速度,使旋转流畅。
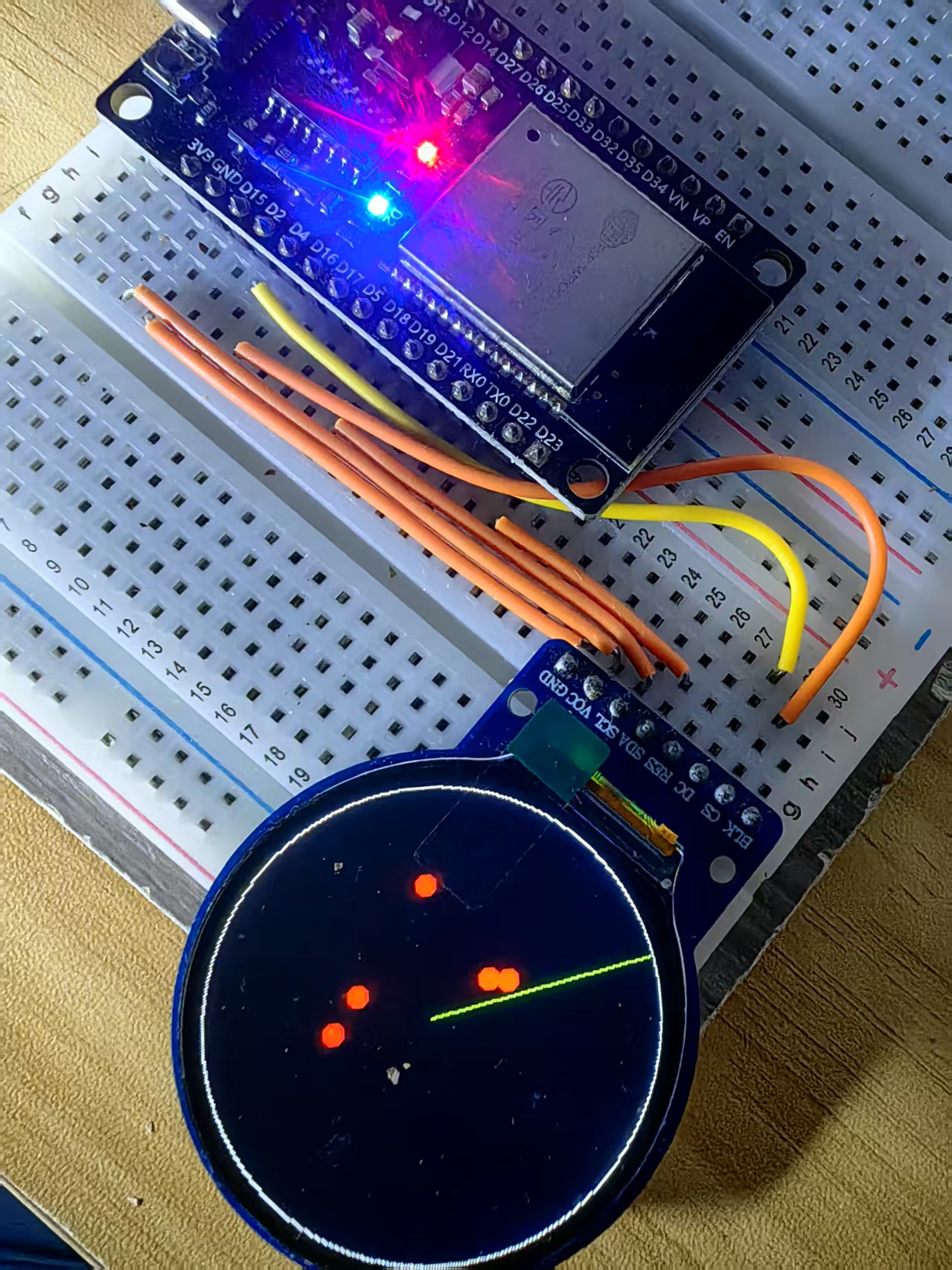
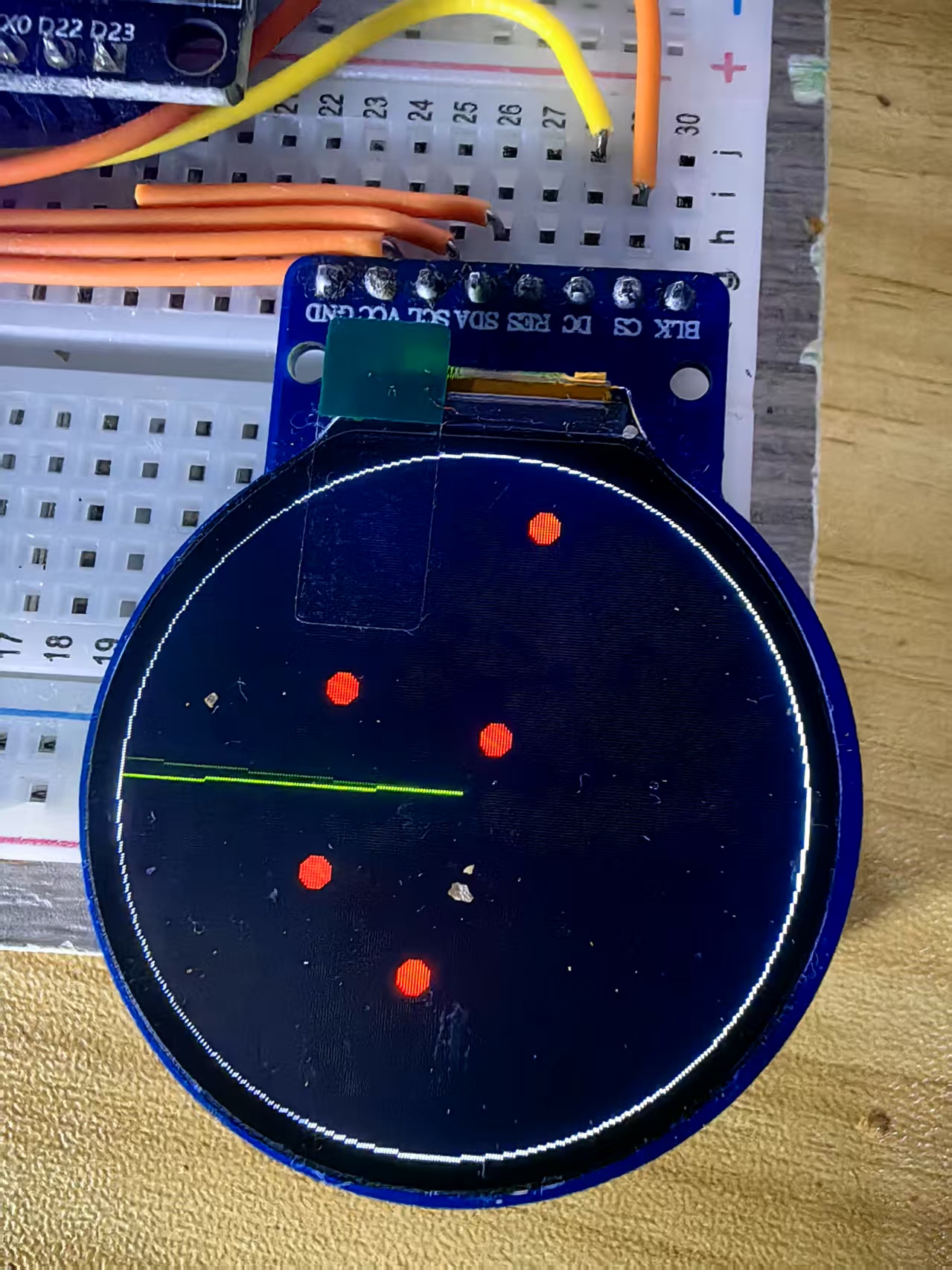
最终效果
📡 雷达扫描线绕中心旋转,并探测目标点 ⚡ 绿色雷达圆环,红色目标,真实模拟扫描效果 🎨 黑色背景增强视觉对比度,使雷达更突出
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部


评论