





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
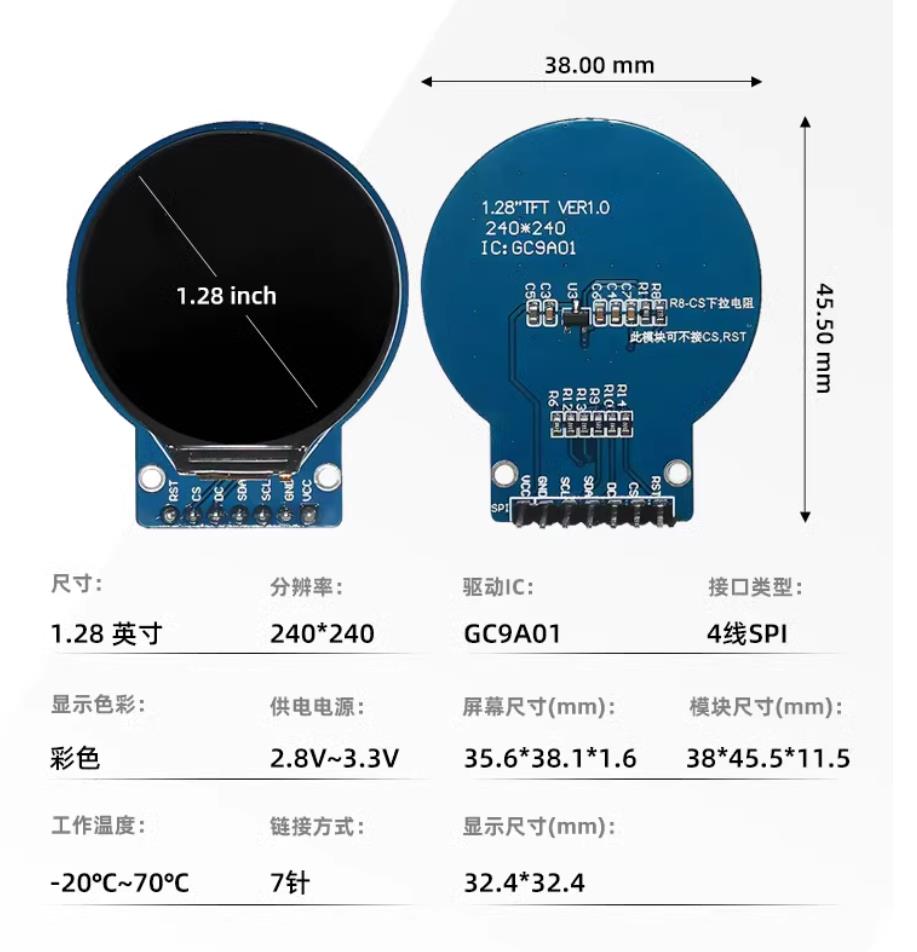
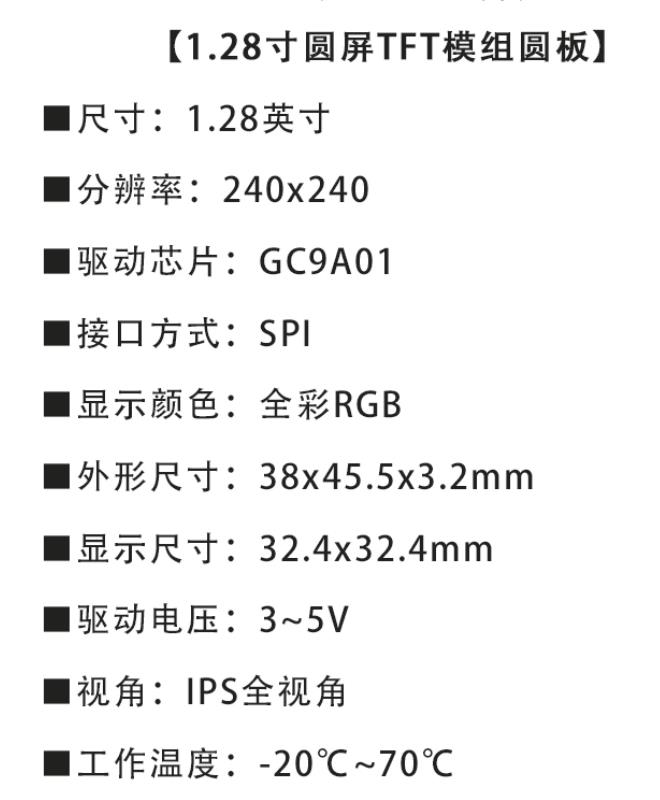
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之七十五:GC9A01园屏之一个在圆环内快速反弹的圆形球
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之七十五:GC9A01园屏之一个在圆环内快速反弹的圆形球
*/
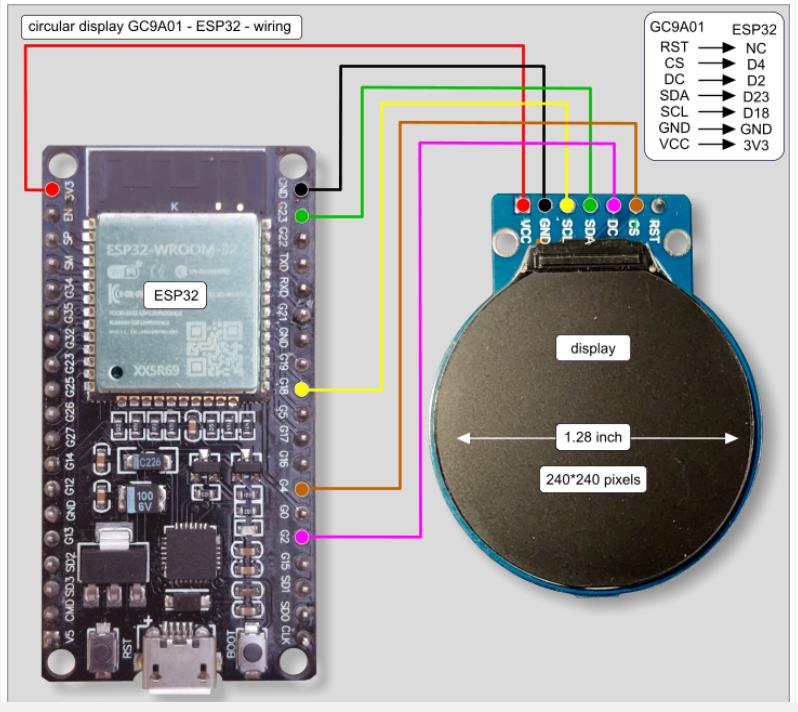
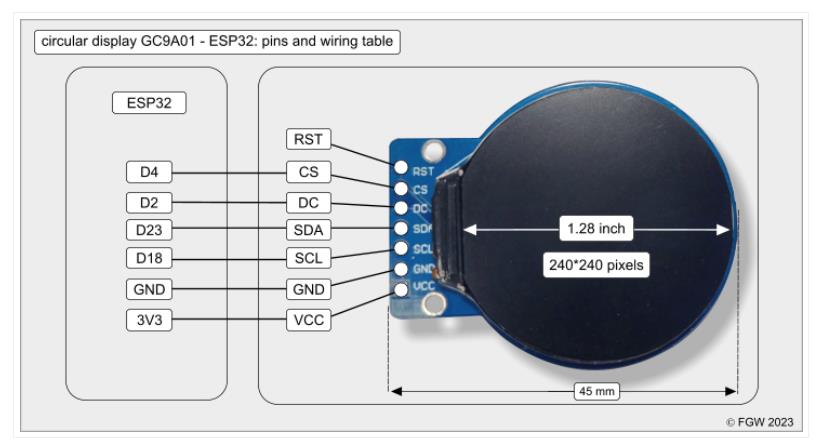
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
#include "math.h"
#define TFT_CS 4
#define TFT_DC 2
#define TFT_RST -1
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define CENTER_X SCREEN_WIDTH / 2
#define CENTER_Y SCREEN_HEIGHT / 2
#define RING_RADIUS 119 // **圆环半径**
#define BALL_RADIUS 10 // **球体半径**
#define SPEED 19 // **球体速度**
#define BOUNCE_OFFSET 5 * M_PI / 180 // **反弹后偏移 5°**
float ballX = CENTER_X;
float ballY = CENTER_Y;
float vx = SPEED;
float vy = SPEED;
void setup() {
Serial.begin(115200);
tft.begin();
tft.setRotation(1);
tft.fillScreen(tft.color565(0, 0, 0));
}
void loop() {
tft.fillScreen(tft.color565(0, 0, 0));
// **绘制圆环**
tft.drawCircle(CENTER_X, CENTER_Y, RING_RADIUS, tft.color565(255, 255, 255));
// **绘制球体**
tft.fillCircle(ballX, ballY, BALL_RADIUS, tft.color565(0, 255, 0));
// **更新球体位置**
ballX += vx;
ballY += vy;
// **计算球体到圆环中心的距离**
float distToCenter = sqrt(pow(ballX - CENTER_X, 2) + pow(ballY - CENTER_Y, 2));
// **严格控制球不越界**
if (distToCenter + BALL_RADIUS >= RING_RADIUS) {
// **计算法线方向**
float normalX = (ballX - CENTER_X) / distToCenter;
float normalY = (ballY - CENTER_Y) / distToCenter;
// **反弹计算**
float dotProduct = vx * normalX + vy * normalY;
vx -= 2 * dotProduct * normalX;
vy -= 2 * dotProduct * normalY;
// **限制球的位置,使其始终保持在圆环内**
float adjustFactor = (RING_RADIUS - BALL_RADIUS) / distToCenter;
ballX = CENTER_X + (ballX - CENTER_X) * adjustFactor;
ballY = CENTER_Y + (ballY - CENTER_Y) * adjustFactor;
// **增加 5° 偏移**
float angle = atan2(vy, vx) + BOUNCE_OFFSET;
vx = SPEED * cos(angle);
vy = SPEED * sin(angle);
}
delay(50);
}这段代码的主要功能是 模拟一个圆形球在圆环内高速反弹,并且在每次碰撞后 偏移 5°,让运动轨迹更加自然。以下是代码的简单解读:
代码结构
1️⃣ 初始化屏幕
使用 Adafruit_GC9A01A 设定 TFT 显示屏。
设置 黑色背景,突出圆环和球体。
2️⃣ 绘制圆环
drawCircle() 生成 白色圆环,限制球的运动范围。
3️⃣ 球体运动
fillCircle() 绘制 绿色球体。
ballX += vx; ballY += vy; 更新球的坐标,使其不断移动。
4️⃣ 碰撞检测
计算 球到圆环中心的距离,如果超出范围,则 反弹调整方向。
反弹方向基于 法线计算,确保真实运动轨迹。
偏移 5°,让球在反弹后稍微调整角度,使运动更自然。
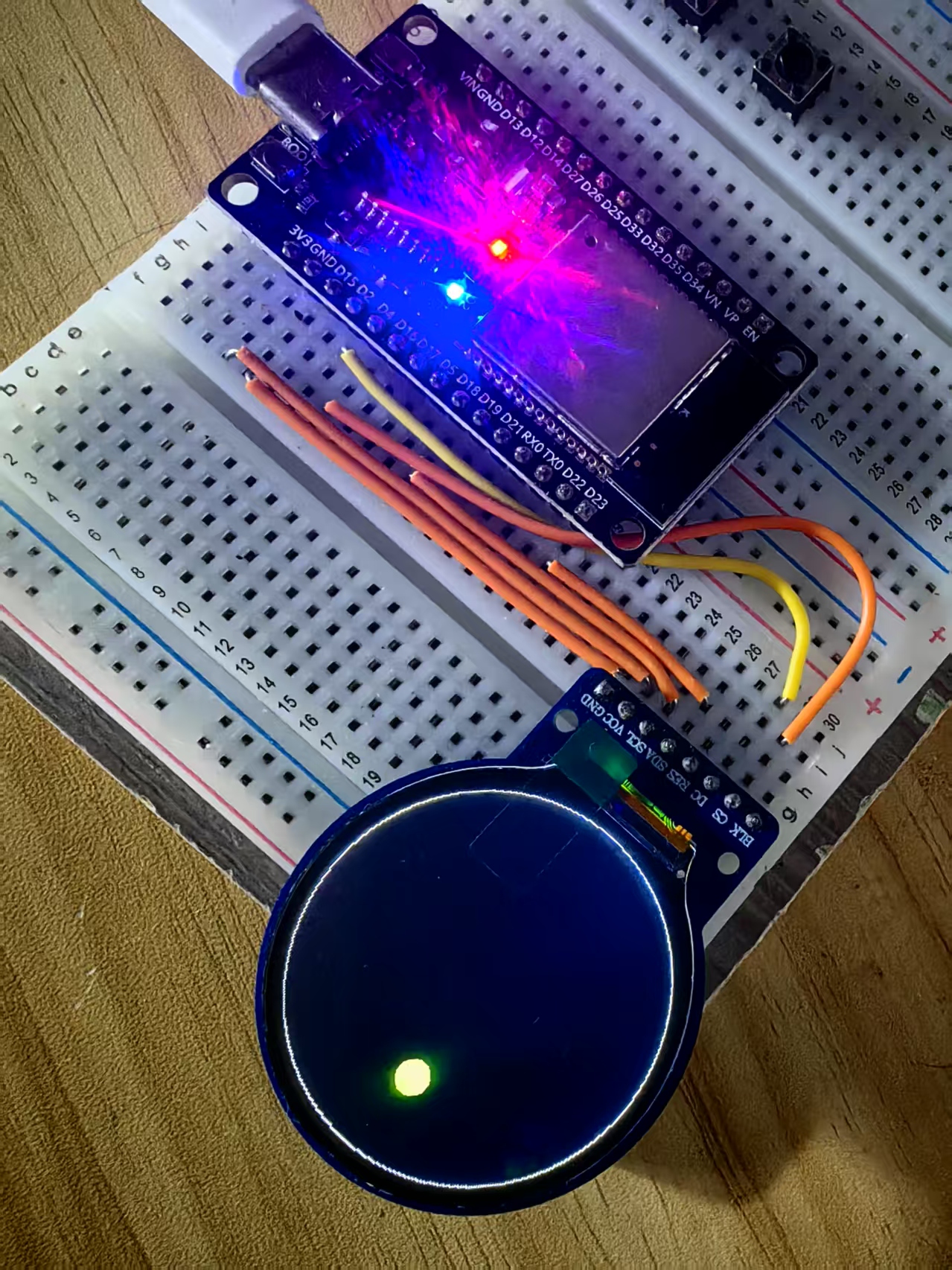
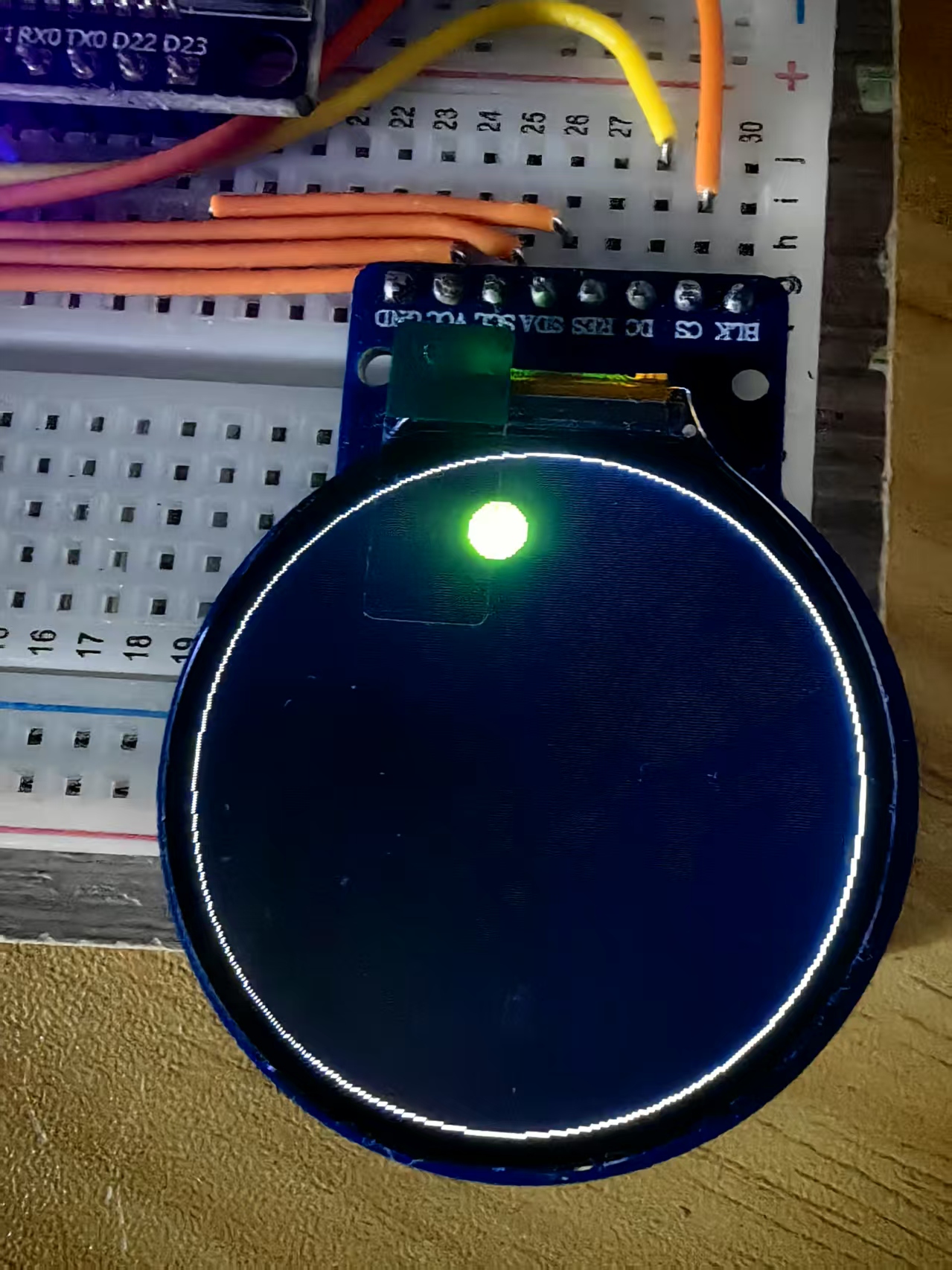
最终效果
球体高速反弹,并在每次碰撞后偏移 5°
始终保持在圆环内,不会越界
黑色背景 + 绿色球体 + 白色圆环,视觉清晰
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部


评论