





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
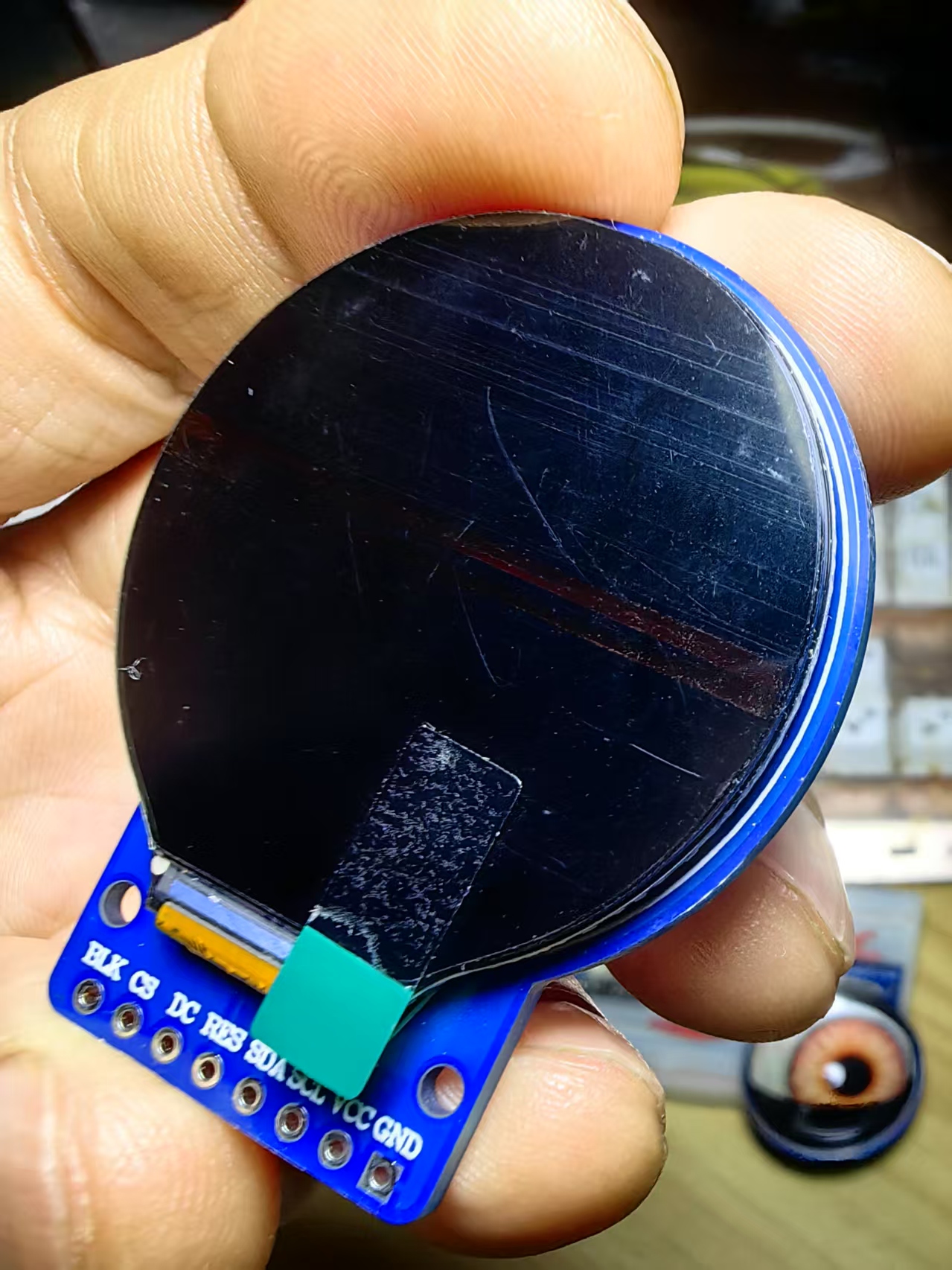
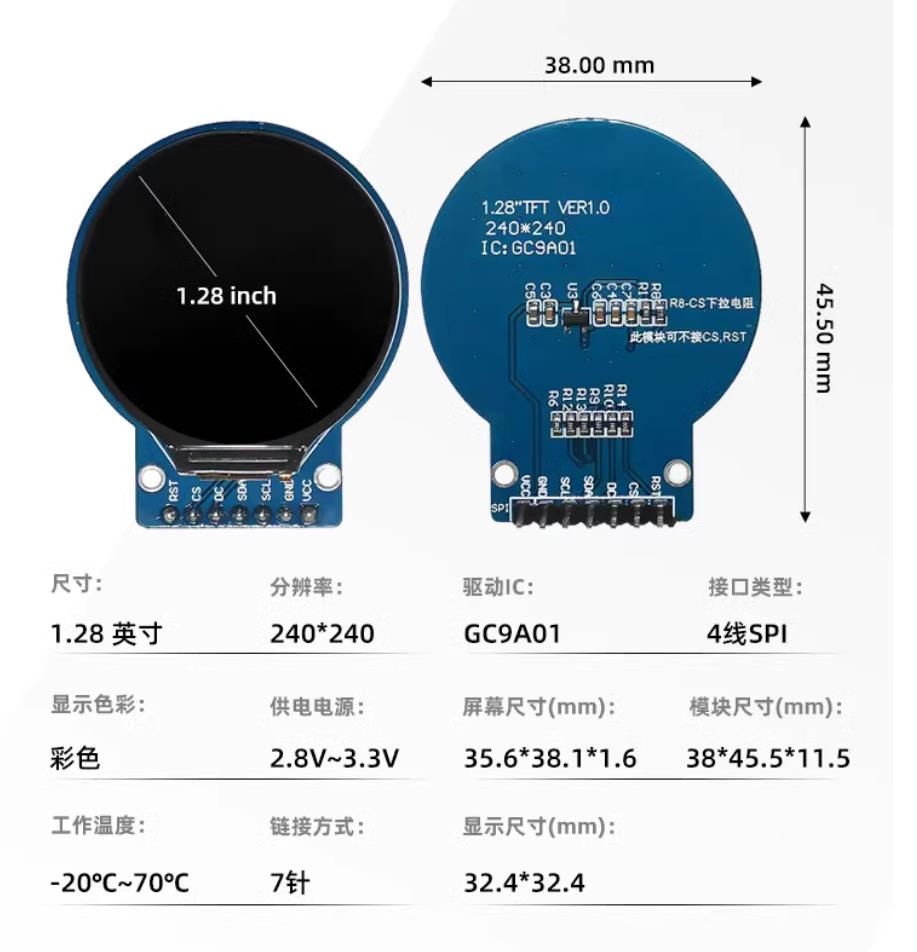
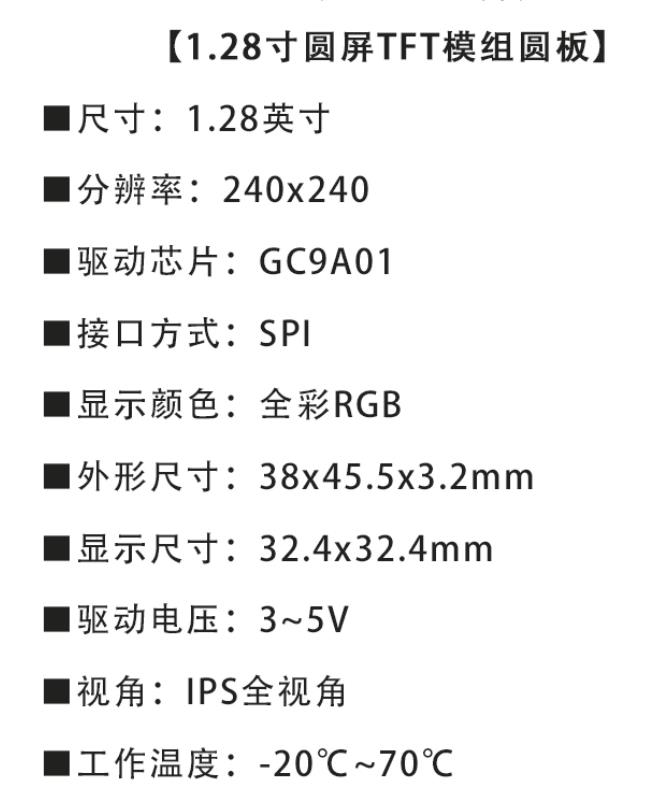
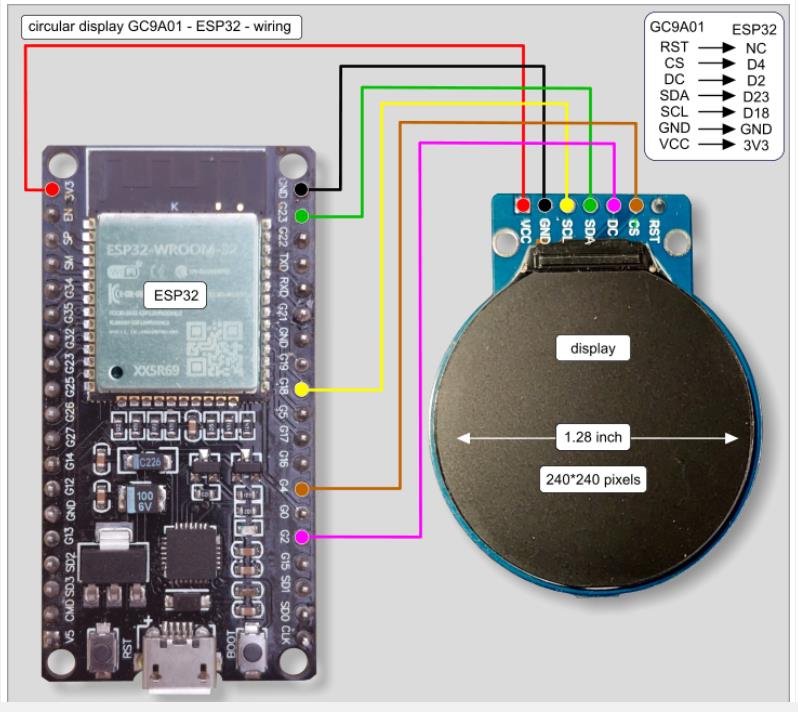
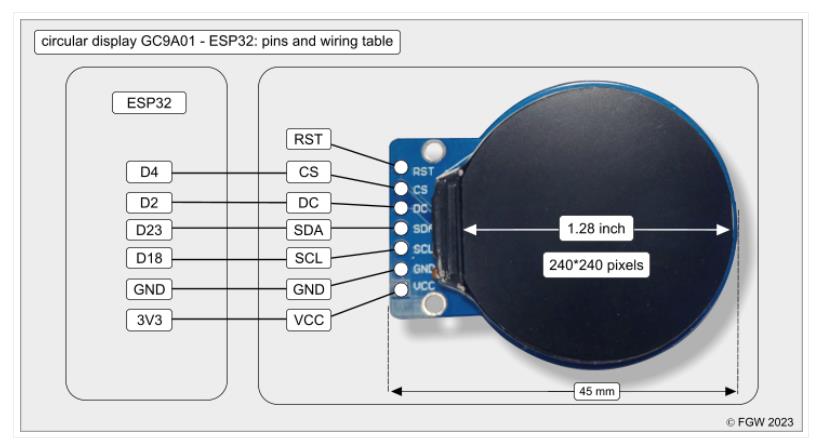
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之七十四:GC9A01园屏之雪花左右晃动随机飘落模拟真实的降雪场景
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之七十四:GC9A01园屏之雪花左右晃动随机飘落模拟真实的降雪场景
*/
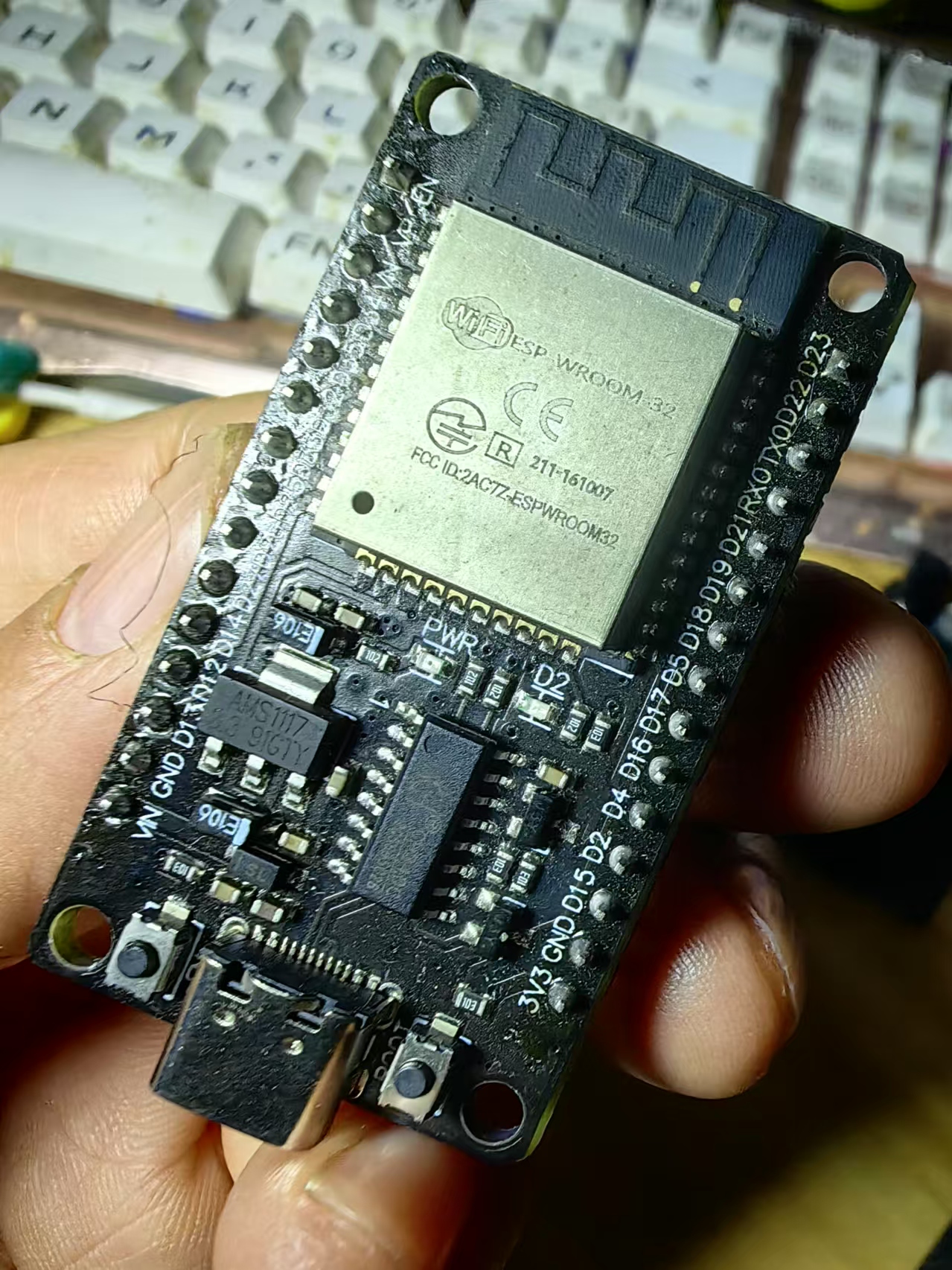
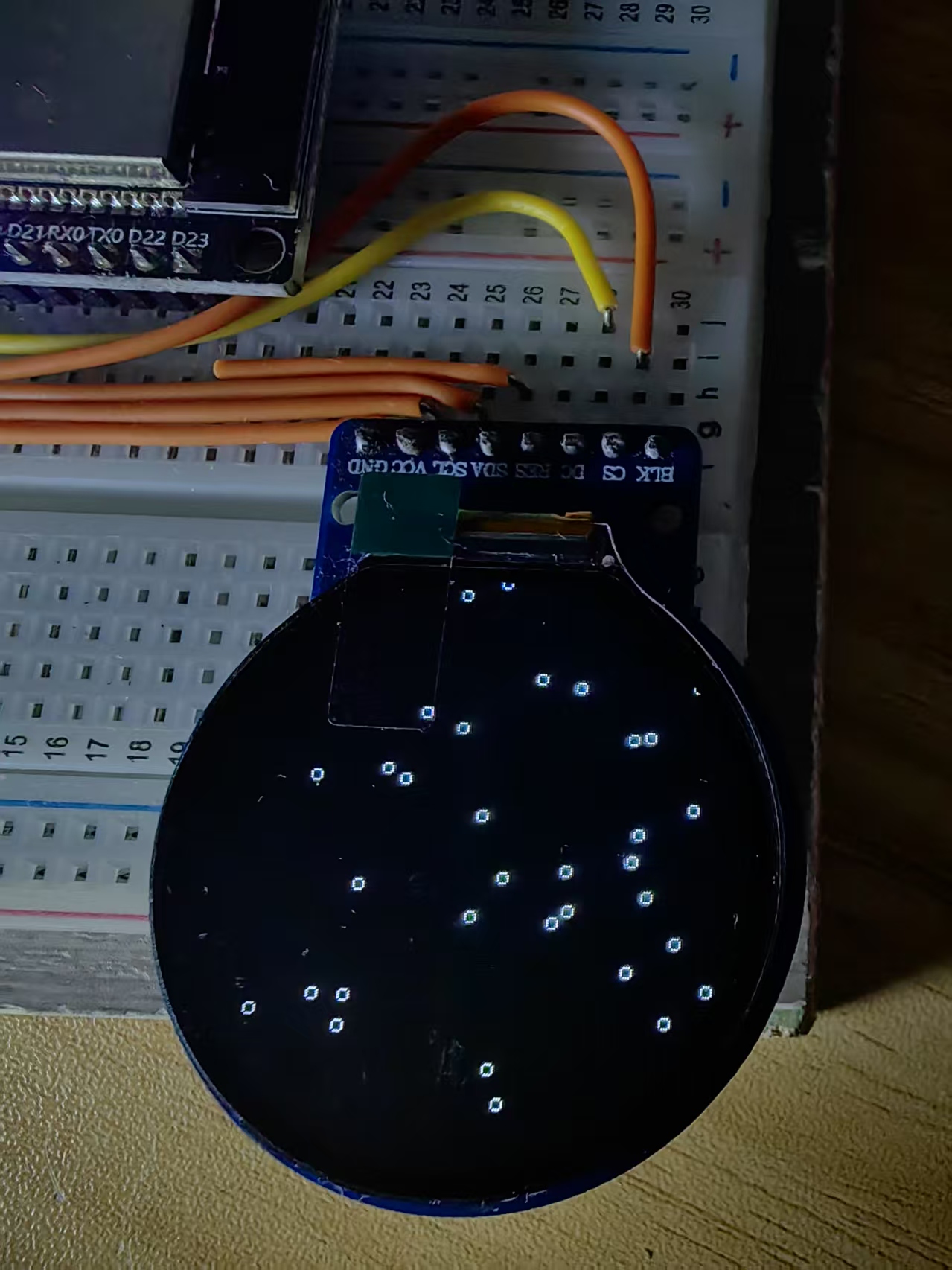
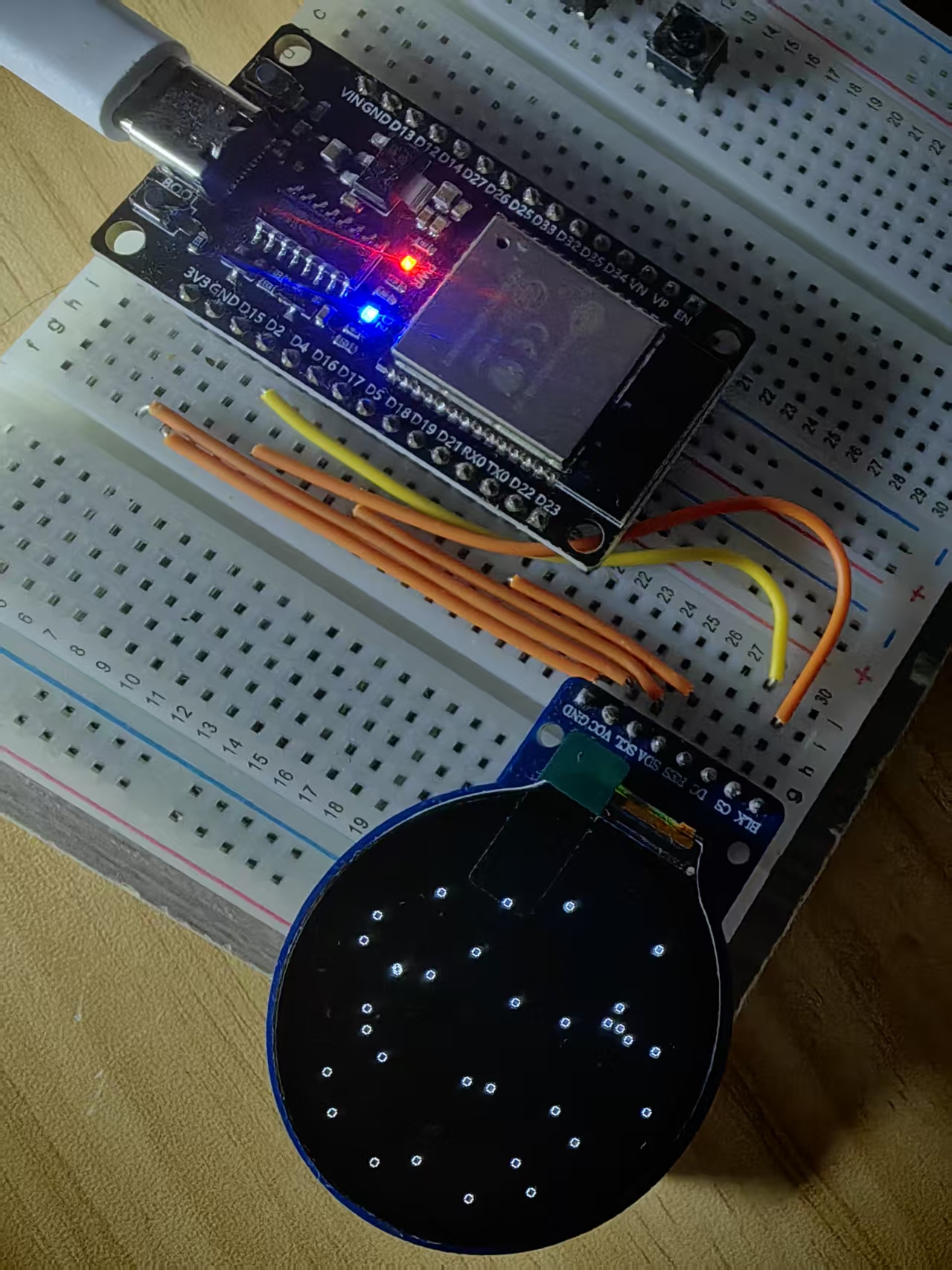
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
#define TFT_CS 4
#define TFT_DC 2
#define TFT_RST -1
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define SNOWFLAKE_COUNT 50 // **雪花数量**
#define FALL_SPEED 1 // **下落速度**
#define SWAY_AMOUNT 2 // **左右摇摆幅度**
struct Snowflake {
int x, y;
int swayDirection;
};
Snowflake snowflakes[SNOWFLAKE_COUNT];
void setup() {
Serial.begin(115200);
tft.begin();
tft.setRotation(1);
tft.fillScreen(tft.color565(0, 0, 0));
// **初始化雪花位置**
for (int i = 0; i < SNOWFLAKE_COUNT; i++) {
snowflakes[i].x = random(0, SCREEN_WIDTH);
snowflakes[i].y = random(0, SCREEN_HEIGHT);
snowflakes[i].swayDirection = (random(0, 2) == 0) ? -1 : 1;
}
}
void loop() {
tft.fillScreen(tft.color565(0, 0, 0));
for (int i = 0; i < SNOWFLAKE_COUNT; i++) {
tft.drawCircle(snowflakes[i].x, snowflakes[i].y, 2, tft.color565(255, 255, 255));
// **雪花下落**
snowflakes[i].y += FALL_SPEED;
// **左右晃动**
snowflakes[i].x += snowflakes[i].swayDirection * SWAY_AMOUNT;
// **改变晃动方向**
if (random(0, 10) > 8) {
snowflakes[i].swayDirection *= -1;
}
// **雪花到达底部重置**
if (snowflakes[i].y >= SCREEN_HEIGHT) {
snowflakes[i].y = 0;
snowflakes[i].x = random(0, SCREEN_WIDTH);
}
}
delay(50);
}这段代码的核心功能是 模拟雪花飘落的动态天气效果,让雪花 随机下落 并 左右晃动,形成自然的降雪场景。以下是简单的代码解读:
代码结构
1️⃣ 初始化 TFT 屏幕
使用 Adafruit_GC9A01A 控制 TFT 屏幕。
设置 黑色背景 以突出白色雪花。
2️⃣ 定义雪花数据结构
struct Snowflake 存储 雪花的坐标和摆动方向。
snowflakes[] 数组保存 多个雪花对象。
3️⃣ 实现雪花飘落
雪花每帧 缓慢下降,模拟重力影响。
雪花 随机左右晃动,模拟风力作用。
4️⃣ 循环更新
当雪花落到底部时,重置位置,实现循环降雪效果。
delay(50); 控制动画速度,使下落平滑。
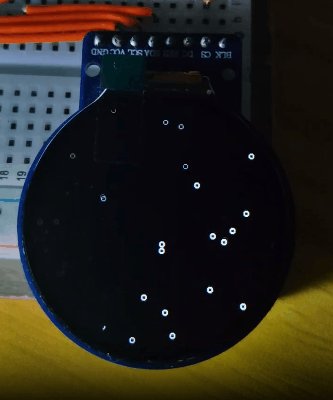
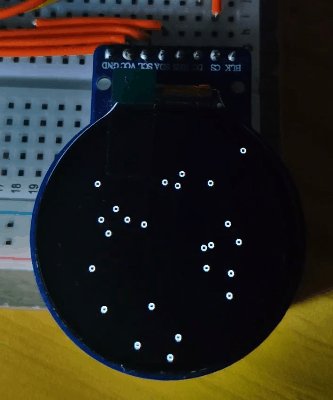
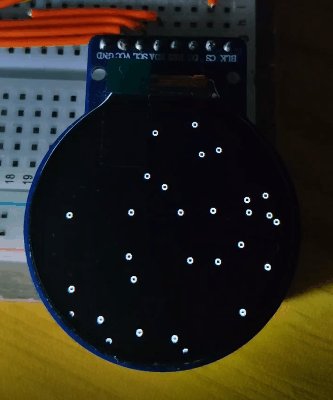
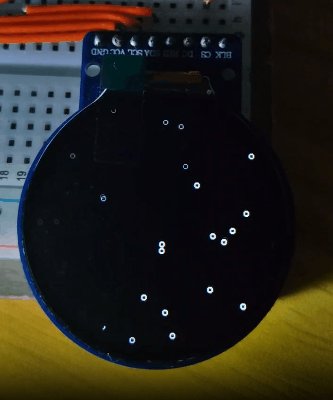
最终效果
屏幕上的雪花随机飘落,模拟真实降雪
动态下落 + 左右晃动,使画面更自然
黑色背景,突出雪花的明亮视觉
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部


评论