





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
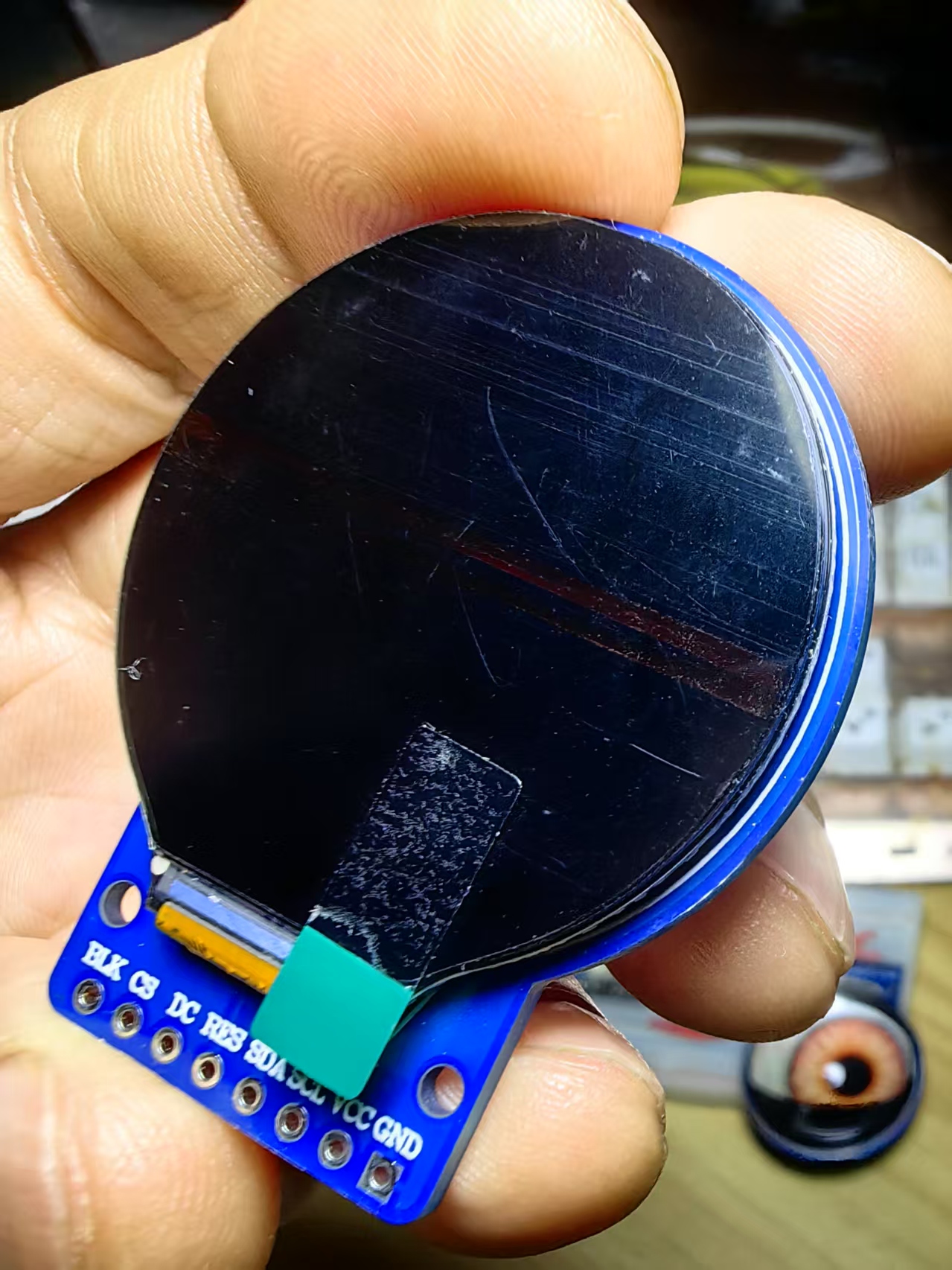
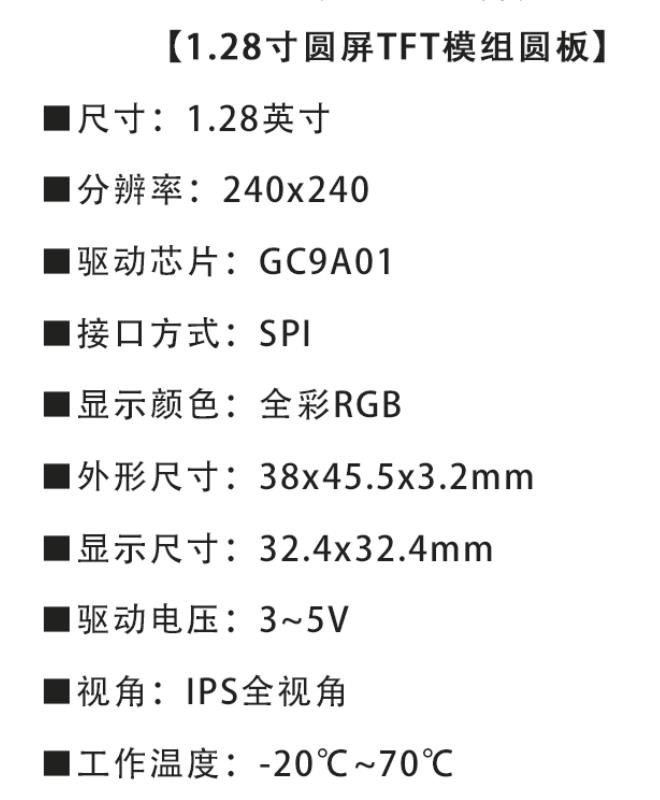
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之七十三:GC9A01园屏之绘制动态扩散的霓虹渐变光环
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之七十三:GC9A01园屏之绘制动态扩散的霓虹渐变光环
*/
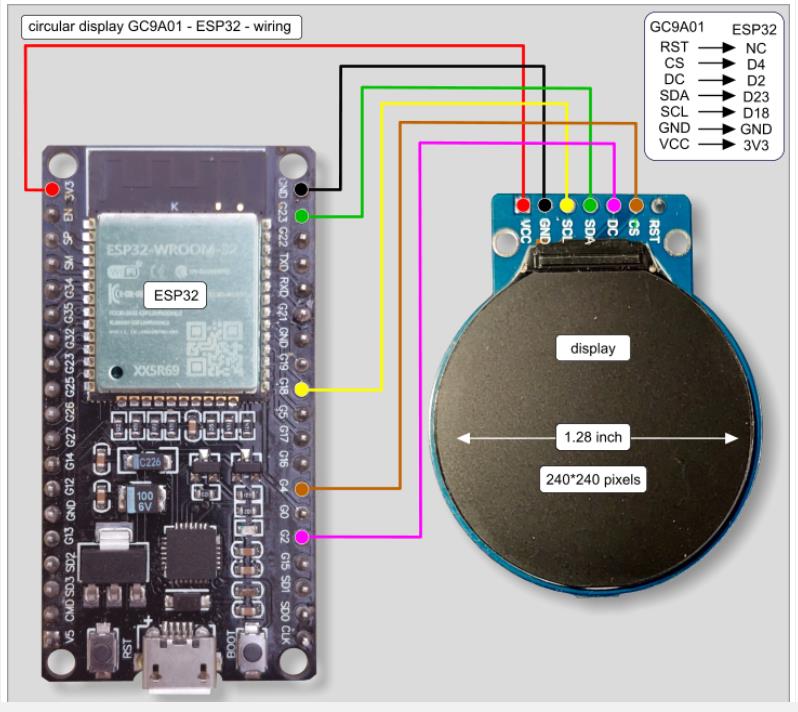
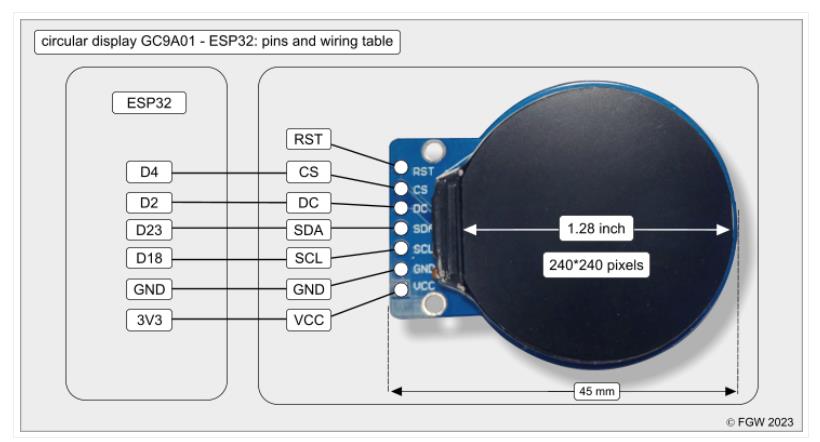
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
#define TFT_CS 4
#define TFT_DC 2
#define TFT_RST -1
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define CENTER_X SCREEN_WIDTH / 2
#define CENTER_Y SCREEN_HEIGHT / 2
#define MAX_RADIUS 120 // **最大扩散半径**
#define EXPANSION_SPEED 20 // **扩散速度加倍**
#define LINE_WIDTH 4 // **光环线条加宽**
int radius = 10; // **初始圆环半径**
int colorIndex = 0;
// **定义霓虹渐变颜色**
uint16_t neonColors[] = {
tft.color565(255, 0, 0), // 红色
tft.color565(255, 165, 0), // 橙色
tft.color565(255, 255, 0), // 黄色
tft.color565(0, 255, 0), // 绿色
tft.color565(0, 0, 255), // 蓝色
tft.color565(75, 0, 130), // 靛蓝
tft.color565(148, 0, 211) // 紫色
};
void setup() {
Serial.begin(115200);
tft.begin();
tft.setRotation(1);
}
void loop() {
tft.fillScreen(tft.color565(0, 0, 0)); // **清屏**
// **绘制加宽的动态光环**
for (int i = 0; i < LINE_WIDTH; i++) { // **加宽光环**
tft.drawCircle(CENTER_X, CENTER_Y, radius - i, neonColors[colorIndex]);
}
radius += EXPANSION_SPEED; // **半径增加**
if (radius >= MAX_RADIUS) { // **重置扩散**
radius = 10;
colorIndex = (colorIndex + 1) % 7; // **颜色变化**
}
delay(200); // **控制动画速度**
}代码解读:
代码结构
1️⃣ 初始化 TFT 屏幕
使用 Adafruit_GC9A01A 控制 TFT 屏幕。
设置 黑色背景 以增强霓虹光环的对比度。
2️⃣ 定义霓虹渐变颜色
neonColors[] 存储 七种霓虹色(红、橙、黄、绿、蓝、靛、紫)。
使用 color565() 格式化颜色,使其适用于屏幕显示。
3️⃣ 绘制动态光环
radius 控制光环的扩散半径,每次循环 逐渐增大。
drawCircle() 绘制多个同心圆,使光环线条更宽。
4️⃣ 无限循环动画
当 radius 超过最大值时,重置光环半径 并 切换颜色,形成动态渐变效果。
delay(50); 控制动画速度,使扩散平滑。
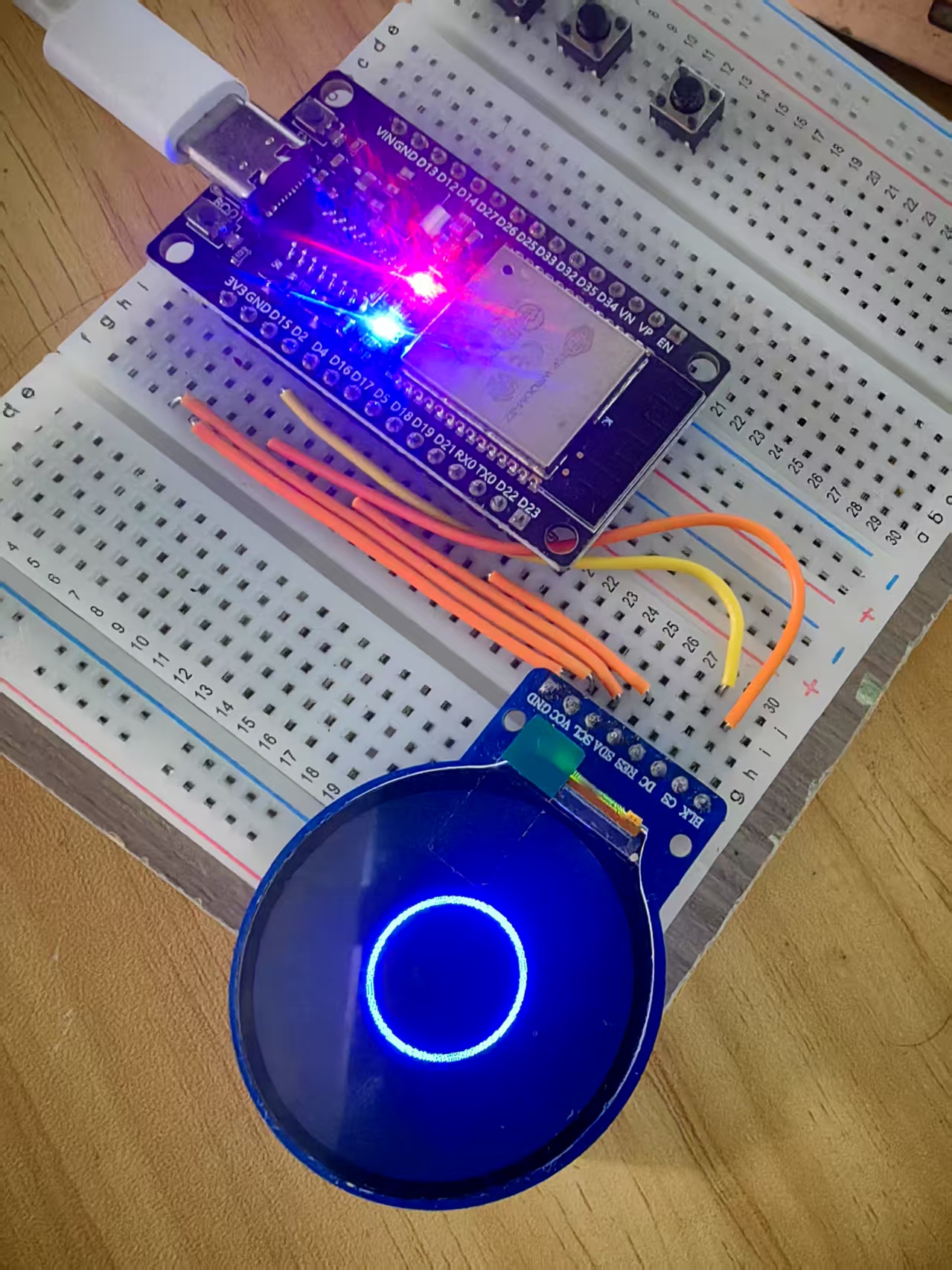
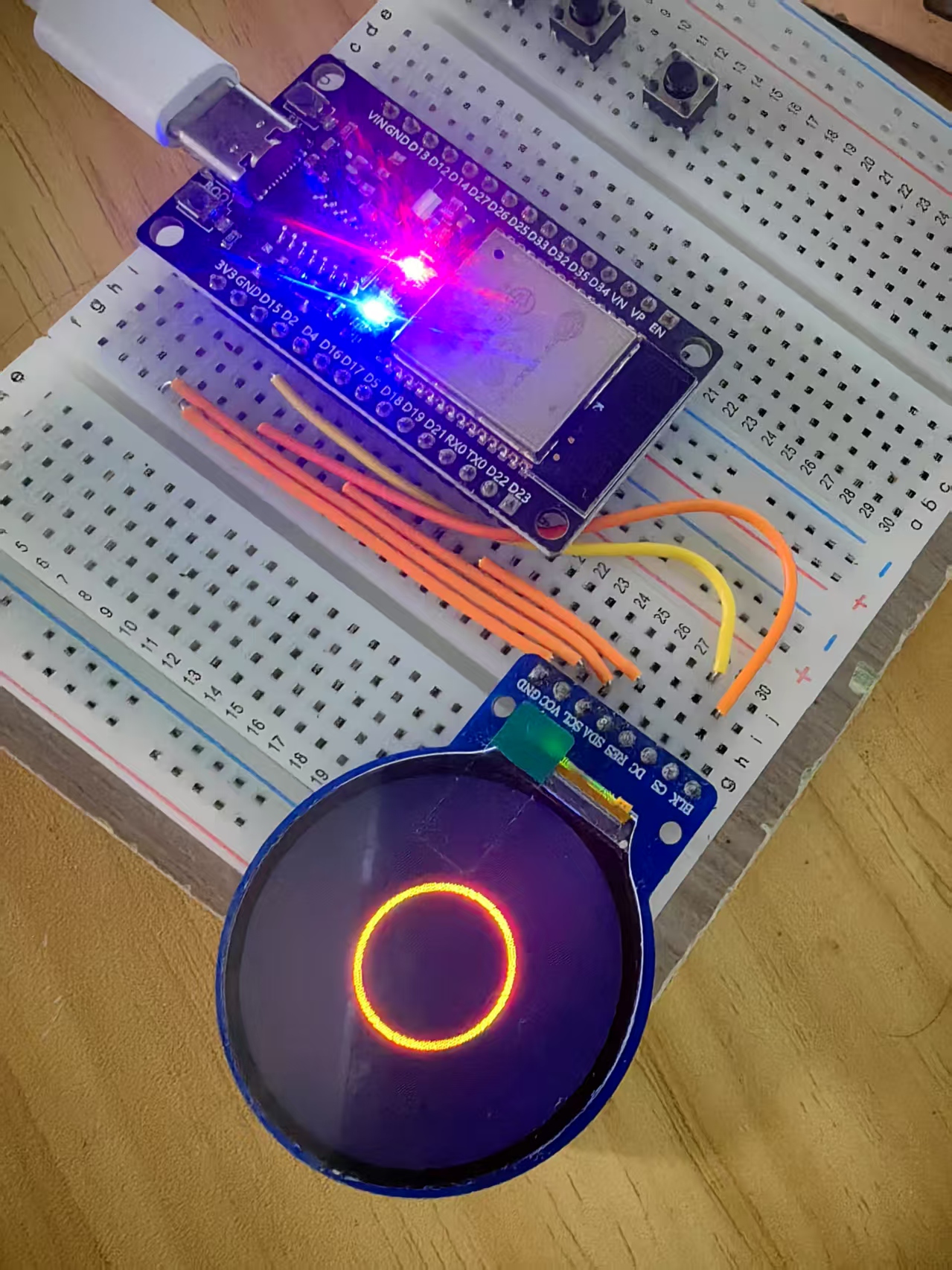
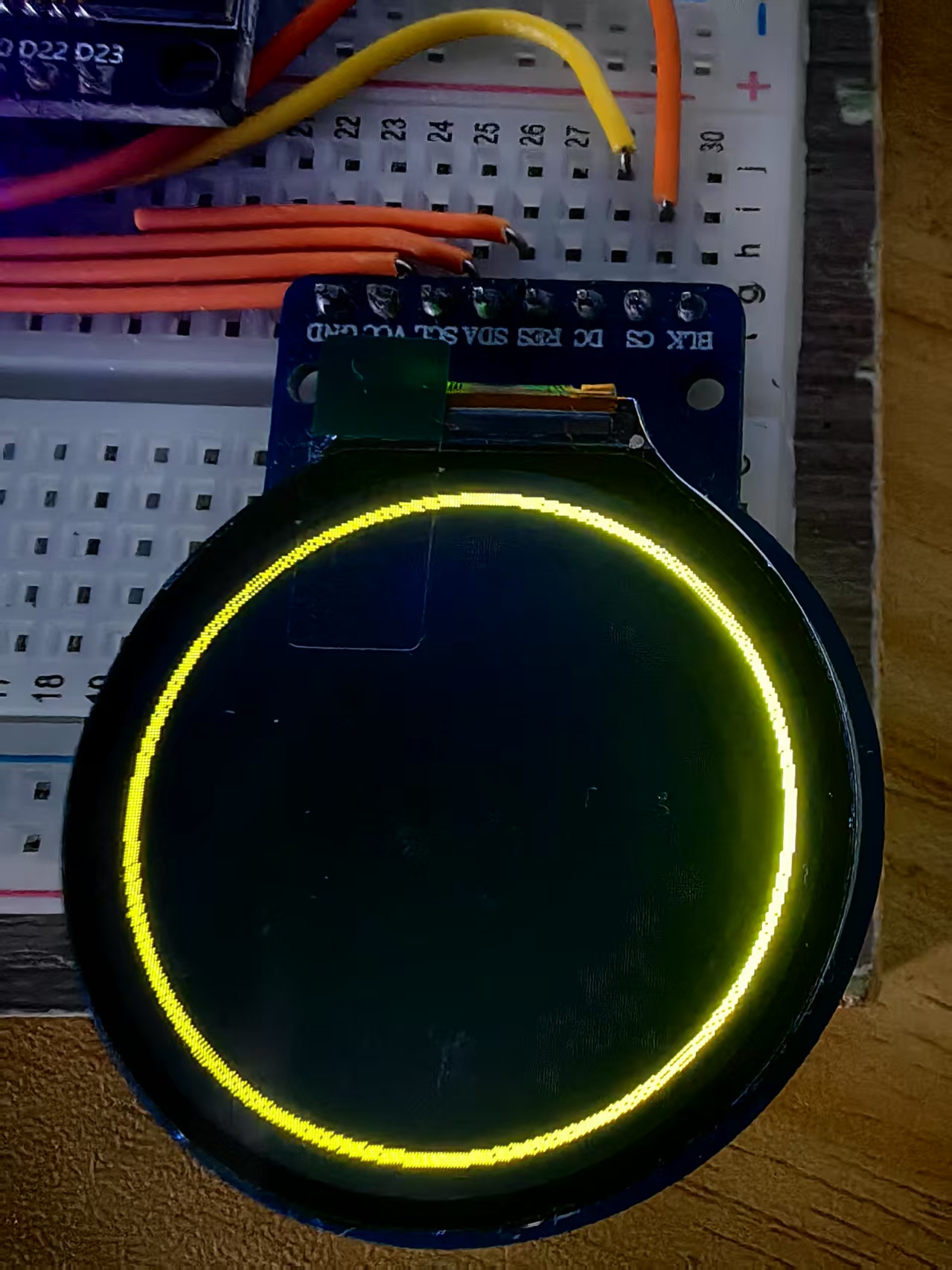
最终效果
🌈 霓虹光环逐渐扩散,颜色动态变化 ⚡ 线条加宽,使光环更加炫酷 🎨 黑色背景,增强视觉冲击力
实验场景图 动态图






 返回首页
返回首页
 回到顶部
回到顶部


评论