





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之六十七:GC9A01园屏之绘制一个 3D 白色圆锥体
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之六十七:GC9A01园屏之绘制一个 3D 白色圆锥体
*/
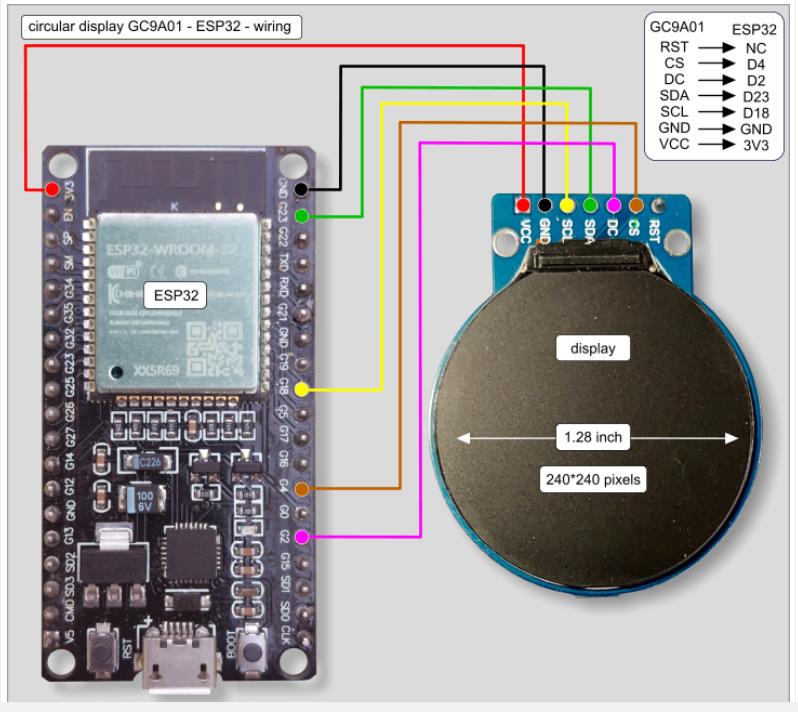
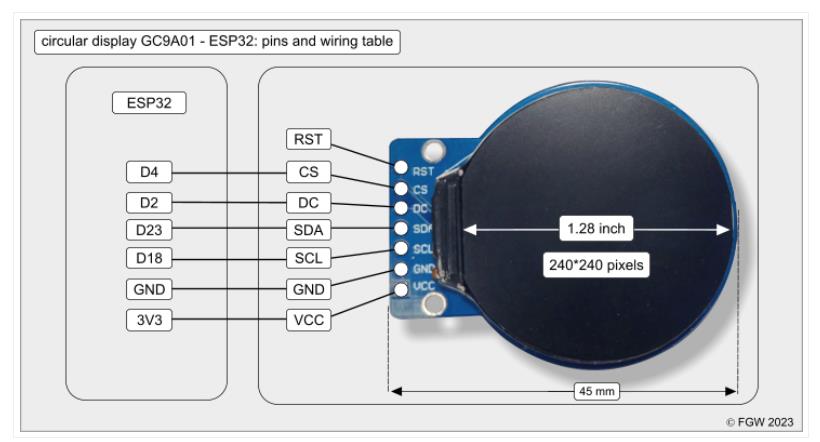
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h" // **包含 SPI 库,用于 TFT 屏幕通信**
#include "Adafruit_GFX.h" // **包含 Adafruit GFX 图形库,用于绘制图形**
#include "Adafruit_GC9A01A.h" // **包含 GC9A01A 屏幕驱动库**
#define TFT_CS 4 // **定义 TFT 屏幕片选引脚**
#define TFT_DC 2 // **定义 TFT 屏幕数据/命令选择引脚**
#define TFT_RST -1 // **屏幕复位引脚(-1 表示未使用)**
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST); // **创建 TFT 屏幕对象**
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define CENTER_X SCREEN_WIDTH / 2
#define CENTER_Y SCREEN_HEIGHT / 2
#define CONE_RADIUS 40
#define CONE_HEIGHT 140
#define ROTATION_SPEED 0.05
#define TILT_ANGLE 45 * M_PI / 180
float angle = 0;
uint16_t fillColor = tft.color565(255, 255, 255); // 白色填充
uint16_t edgeColor = tft.color565(0, 0, 0); // 黑色边框
#define NUM_POINTS 20
float baseVertices[NUM_POINTS][3];
float apexVertex[3] = {0, CONE_HEIGHT / 2, 0};
// 初始化圆锥体底面顶点坐标
void initConeVertices() {
for (int i = 0; i < NUM_POINTS; i++) {
float theta = (float)i / NUM_POINTS * 2 * M_PI;
baseVertices[i][0] = CONE_RADIUS * cos(theta);
baseVertices[i][1] = -CONE_HEIGHT / 2;
baseVertices[i][2] = CONE_RADIUS * sin(theta);
}
}
// 绘制填充的三角形面
void drawTriangleFace(int a, int b, int c, float transformedVertices[NUM_POINTS + 1][2], uint16_t color) {
tft.fillTriangle(transformedVertices[a][0], transformedVertices[a][1],
transformedVertices[b][0], transformedVertices[b][1],
transformedVertices[c][0], transformedVertices[c][1], color);
}
// 绘制边框线
void drawEdge(int i, int j, float transformedVertices[NUM_POINTS + 1][2], uint16_t color) {
tft.drawLine(transformedVertices[i][0], transformedVertices[i][1],
transformedVertices[j][0], transformedVertices[j][1], color);
}
void setup() {
Serial.begin(115200);
tft.begin();
tft.setRotation(2);
tft.fillScreen(tft.color565(0, 0, 0));
initConeVertices();
}
void loop() {
tft.fillScreen(tft.color565(0, 0, 0));
float transformedVertices[NUM_POINTS + 1][2];
// 处理底面顶点
for (int i = 0; i < NUM_POINTS; i++) {
float x = baseVertices[i][0];
float y = baseVertices[i][1];
float z = baseVertices[i][2];
float tiltedY = y * cos(TILT_ANGLE) - z * sin(TILT_ANGLE);
float tiltedZ = y * sin(TILT_ANGLE) + z * cos(TILT_ANGLE);
float rotatedX = x * cos(angle) - tiltedZ * sin(angle);
float rotatedZ = x * sin(angle) + tiltedZ * cos(angle);
transformedVertices[i][0] = CENTER_X + rotatedX;
transformedVertices[i][1] = CENTER_Y + tiltedY;
}
// 处理圆锥顶点
float apexX = apexVertex[0];
float apexY = apexVertex[1];
float apexZ = apexVertex[2];
float tiltedApexY = apexY * cos(TILT_ANGLE) - apexZ * sin(TILT_ANGLE);
float tiltedApexZ = apexY * sin(TILT_ANGLE) + apexZ * cos(TILT_ANGLE);
float rotatedApexX = apexX * cos(angle) - tiltedApexZ * sin(angle);
float rotatedApexZ = apexX * sin(angle) + tiltedApexZ * cos(angle);
transformedVertices[NUM_POINTS][0] = CENTER_X + rotatedApexX;
transformedVertices[NUM_POINTS][1] = CENTER_Y + tiltedApexY;
// 绘制圆锥体侧面
for (int i = 0; i < NUM_POINTS; i++) {
int j = (i + 1) % NUM_POINTS;
drawTriangleFace(i, j, NUM_POINTS, transformedVertices, fillColor);
}
// 绘制圆锥体底面
for (int i = 0; i < NUM_POINTS - 2; i++) {
drawTriangleFace(i, i + 1, i + 2, transformedVertices, fillColor);
}
drawTriangleFace(NUM_POINTS - 2, NUM_POINTS - 1, 0, transformedVertices, fillColor);
// 绘制圆锥体边框
// 绘制底面边框
for (int i = 0; i < NUM_POINTS; i++) {
int j = (i + 1) % NUM_POINTS;
drawEdge(i, j, transformedVertices, edgeColor);
}
// 绘制侧面边框
for (int i = 0; i < NUM_POINTS; i++) {
drawEdge(i, NUM_POINTS, transformedVertices, edgeColor);
}
angle += ROTATION_SPEED;
delay(150);
}代码说明:
1. 常量和变量定义:
◦ 定义了屏幕尺寸、圆锥体的半径和高度、旋转速度、倾斜角度等常量。
◦ fillColor 为白色,用于填充圆锥体;edgeColor 为黑色,用于绘制边框。
◦ baseVertices 数组存储圆锥体底面的顶点坐标,apexVertex 存储圆锥体的顶点坐标。
2. 初始化函数 initConeVertices:
◦ 初始化圆锥体底面的顶点坐标,通过三角函数将底面圆近似为多个点。
3. 绘制函数:
◦ drawTriangleFace:用于绘制填充的三角形面,通过 tft.fillTriangle 实现。
◦ drawEdge:用于绘制边框线,通过 tft.drawLine 实现。
4. setup 函数:
◦ 初始化串口通信、屏幕,设置屏幕旋转方向,清屏,并调用 initConeVertices 初始化圆锥体顶点坐标。
5. loop 函数:
◦ 每次循环清屏,对圆锥体的顶点进行坐标变换(倾斜、旋转、投影到 2D 屏幕)。
◦ 绘制圆锥体的侧面和底面,通过多个三角形组合而成。
◦ 绘制圆锥体的边框,包括底面边框和侧面边框。
◦ 更新旋转角度,延迟一段时间控制动画速度。
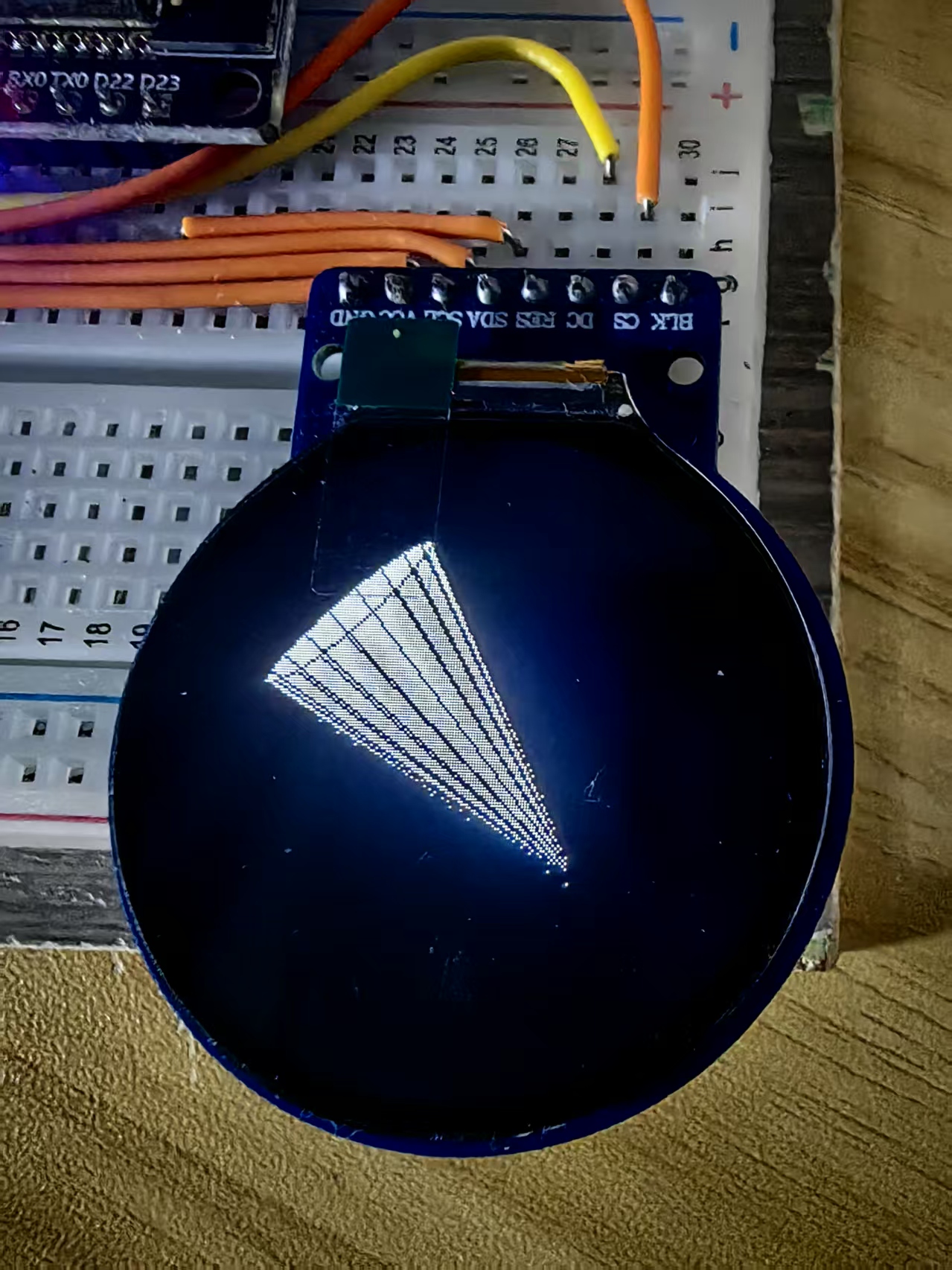
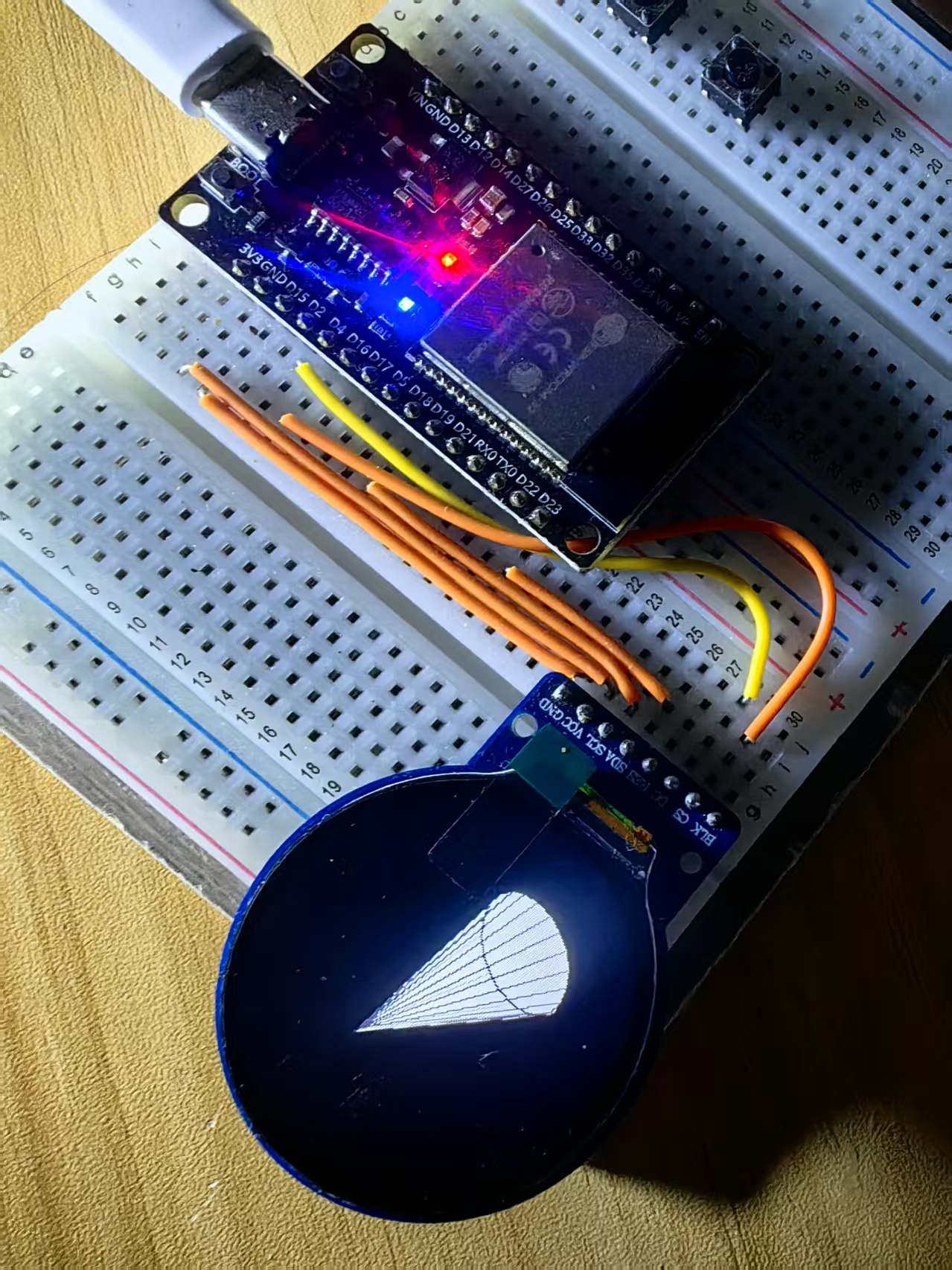
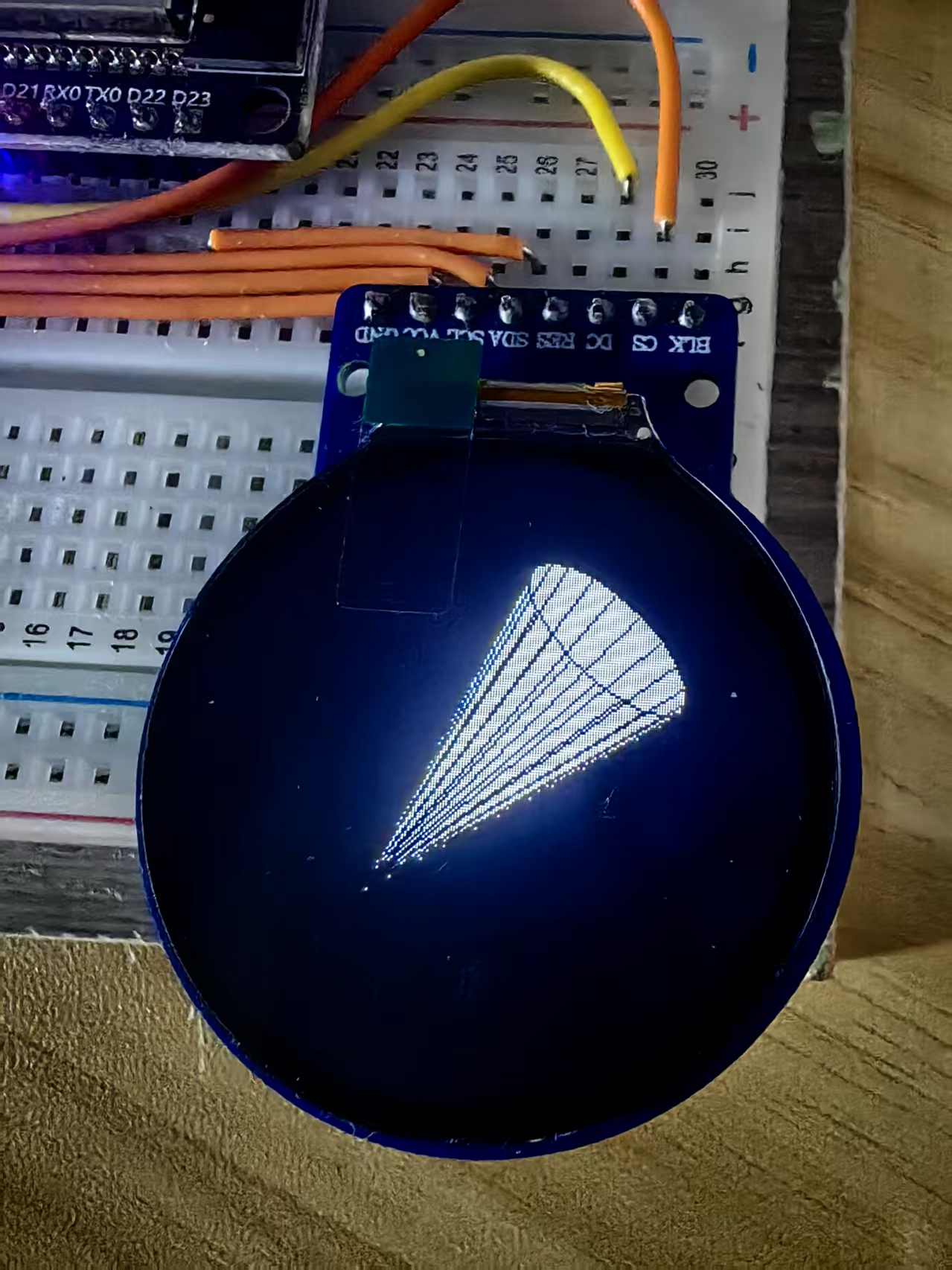
实验场景图 动态图





 返回首页
返回首页
 回到顶部
回到顶部


评论