





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之六十一:GC9A01园屏之通过调整旋转轴立方体倾斜 20 度
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之六十一:GC9A01园屏之通过调整旋转轴立方体倾斜 20 度
*/
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h" // 引入 SPI 库,用于 TFT 屏幕通信
#include "Adafruit_GFX.h" // 引入 Adafruit GFX 图形库,支持图形绘制
#include "Adafruit_GC9A01A.h" // 引入 GC9A01A 屏幕驱动库
#define TFT_CS 4 // 定义 TFT 屏幕片选引脚
#define TFT_DC 2 // 定义 TFT 屏幕数据/命令选择引脚
#define TFT_RST -1 // 屏幕复位引脚(-1 表示未使用)
// **创建 TFT 屏幕对象**
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
// **屏幕参数**
#define SCREEN_WIDTH 240 // 屏幕宽度
#define SCREEN_HEIGHT 240 // 屏幕高度
#define CENTER_X SCREEN_WIDTH / 2 // 计算屏幕中心 X 坐标
#define CENTER_Y SCREEN_HEIGHT / 2 // 计算屏幕中心 Y 坐标
#define CUBE_SIZE 40 // 立方体的大小
#define ROTATION_SPEED 0.05 // 旋转速度(每次更新旋转角度)
float angle = 0; // 立方体旋转角度(初始为 0)
float tiltAngle = 20 * M_PI / 180; // **定义倾斜角度(20°转换为弧度)**
// **定义立方体的 3D 顶点**
float cubeVertices[8][3] = {
{-CUBE_SIZE, -CUBE_SIZE, -CUBE_SIZE}, // 顶点 0
{ CUBE_SIZE, -CUBE_SIZE, -CUBE_SIZE}, // 顶点 1
{ CUBE_SIZE, CUBE_SIZE, -CUBE_SIZE}, // 顶点 2
{-CUBE_SIZE, CUBE_SIZE, -CUBE_SIZE}, // 顶点 3
{-CUBE_SIZE, -CUBE_SIZE, CUBE_SIZE}, // 顶点 4
{ CUBE_SIZE, -CUBE_SIZE, CUBE_SIZE}, // 顶点 5
{ CUBE_SIZE, CUBE_SIZE, CUBE_SIZE}, // 顶点 6
{-CUBE_SIZE, CUBE_SIZE, CUBE_SIZE} // 顶点 7
};
// **绘制立方体边**
void drawEdge(int i, int j, float transformedVertices[8][2], uint16_t color) {
tft.drawLine(transformedVertices[i][0], transformedVertices[i][1],
transformedVertices[j][0], transformedVertices[j][1], color);
}
void setup() {
Serial.begin(115200); // 初始化串口,方便调试
tft.begin(); // 初始化 TFT 屏幕
tft.setRotation(1); // 设置屏幕方向(横屏)
tft.fillScreen(tft.color565(0, 0, 0)); // 设定黑色背景
}
void loop() {
tft.fillScreen(tft.color565(0, 0, 0)); // 清屏,避免残影
float transformedVertices[8][2]; // **存储 2D 投影坐标**
for (int i = 0; i < 8; i++) {
float x = cubeVertices[i][0]; // 获取 X 坐标
float y = cubeVertices[i][1]; // 获取 Y 坐标
float z = cubeVertices[i][2]; // 获取 Z 坐标
// **绕 X 轴倾斜 20°**
float tiltedY = y * cos(tiltAngle) - z * sin(tiltAngle);
float tiltedZ = y * sin(tiltAngle) + z * cos(tiltAngle);
// **绕 Y 轴旋转**
float rotatedX = x * cos(angle) - tiltedZ * sin(angle);
float rotatedZ = x * sin(angle) + tiltedZ * cos(angle);
// **投影到 2D 屏幕**
transformedVertices[i][0] = CENTER_X + rotatedX; // 映射 X 轴
transformedVertices[i][1] = CENTER_Y + tiltedY; // 映射 Y 轴
}
// **绘制立方体的 12 条边**
uint16_t color = tft.color565(255, 255, 255); // 设定立方体颜色(白色)
int edges[12][2] = {
{0, 1}, {1, 2}, {2, 3}, {3, 0}, // 前面四条边
{4, 5}, {5, 6}, {6, 7}, {7, 4}, // 背面四条边
{0, 4}, {1, 5}, {2, 6}, {3, 7} // 连接前后面的四条边
};
for (int i = 0; i < 12; i++) {
drawEdge(edges[i][0], edges[i][1], transformedVertices, color);
}
angle += ROTATION_SPEED; // **更新旋转角度**
delay(50); // **控制动画速度**
}代码解读
1. 头文件包含
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
#include "math.h"
SPI.h:引入了 Arduino 的 SPI(串行外设接口)库,用于与外部设备进行高速串行通信,在这个项目中,可能用于与显示屏进行通信。
Adafruit_GFX.h:Adafruit 图形库,提供了一系列用于绘制图形的基本函数,如绘制线条、矩形、圆形等。
Adafruit_GC9A01A.h:针对 GC9A01A 显示屏的驱动库,使得 Arduino 能够控制该显示屏进行图形显示。
math.h:C/C++ 的数学库,提供了许多数学函数,如 cos、sin 等,在这个项目中用于进行旋转变换。
2. 引脚定义与对象创建
#define TFT_CS 4
#define TFT_DC 2
#define TFT_RST -1
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
TFT_CS、TFT_DC、TFT_RST:分别定义了显示屏的片选(Chip Select)、数据 / 命令选择(Data/Command)和复位(Reset)引脚。TFT_RST 为 -1 表示不使用复位引脚。
Adafruit_GC9A01A tft:创建了一个 Adafruit_GC9A01A 类的对象 tft,用于控制显示屏。
3. 常量定义
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define CENTER_X SCREEN_WIDTH / 2
#define CENTER_Y SCREEN_HEIGHT / 2
#define CUBE_SIZE 40 // **立方体大小**
#define ROTATION_SPEED 0.05 // **旋转速度**
SCREEN_WIDTH 和 SCREEN_HEIGHT:定义了显示屏的宽度和高度,这里是 240x240 像素。
CENTER_X 和 CENTER_Y:计算出显示屏的中心点坐标。
CUBE_SIZE:定义了立方体的大小。
ROTATION_SPEED:定义了立方体的旋转速度。
4. 全局变量
float angle = 0;
angle:用于记录立方体的旋转角度,初始值为 0。
5. 立方体顶点坐标
float cubeVertices[8][3] = {
{-CUBE_SIZE, -CUBE_SIZE, -CUBE_SIZE},
{ CUBE_SIZE, -CUBE_SIZE, -CUBE_SIZE},
{ CUBE_SIZE, CUBE_SIZE, -CUBE_SIZE},
{-CUBE_SIZE, CUBE_SIZE, -CUBE_SIZE},
{-CUBE_SIZE, -CUBE_SIZE, CUBE_SIZE},
{ CUBE_SIZE, -CUBE_SIZE, CUBE_SIZE},
{ CUBE_SIZE, CUBE_SIZE, CUBE_SIZE},
{-CUBE_SIZE, CUBE_SIZE, CUBE_SIZE}
};
cubeVertices:一个二维数组,存储了立方体的 8 个顶点的三维坐标。
6. 绘制边的函数
void drawEdge(int i, int j, float transformedVertices[8][2], uint16_t color) {
tft.drawLine(transformedVertices[i][0], transformedVertices[i][1],
transformedVertices[j][0], transformedVertices[j][1], color);
}
drawEdge:该函数用于绘制立方体的边,接收两个顶点的索引 i 和 j、存储变换后二维坐标的数组 transformedVertices 以及线条颜色 color 作为参数,使用 tft.drawLine 函数在显示屏上绘制一条直线。
7. setup 函数
void setup() {
Serial.begin(115200);
tft.begin();
tft.setRotation(1);
tft.fillScreen(tft.color565(0, 0, 0)); // **黑色背景**
}
Serial.begin(115200):初始化串口通信,波特率为 115200。
tft.begin():初始化显示屏。
tft.setRotation(1):设置显示屏的旋转角度为 1(通常为顺时针旋转 90 度)。
tft.fillScreen(tft.color565(0, 0, 0)):将显示屏的背景填充为黑色。
8. loop 函数
void loop() {
tft.fillScreen(tft.color565(0, 0, 0)); // **清屏**
float transformedVertices[8][2]; // **存储 2D 坐标**
for (int i = 0; i < 8; i++) {
float x = cubeVertices[i][0];
float y = cubeVertices[i][1];
float z = cubeVertices[i][2];
// **旋转变换(绕 Y 轴旋转)**
float rotatedX = x * cos(angle) - z * sin(angle);
float rotatedZ = x * sin(angle) + z * cos(angle);
// **投影到 2D 屏幕**
transformedVertices[i][0] = CENTER_X + rotatedX;
transformedVertices[i][1] = CENTER_Y + y;
}
// **绘制立方体的 12 条边**
uint16_t color = tft.color565(255, 255, 255); // **白色立方体**
int edges[12][2] = {
{0, 1}, {1, 2}, {2, 3}, {3, 0},
{4, 5}, {5, 6}, {6, 7}, {7, 4},
{0, 4}, {1, 5}, {2, 6}, {3, 7}
};
for (int i = 0; i < 12; i++) {
drawEdge(edges[i][0], edges[i][1], transformedVertices, color);
}
angle += ROTATION_SPEED; // **更新旋转角度**
delay(50); // **控制动画速度**
}
tft.fillScreen(tft.color565(0, 0, 0)):每次循环开始时,将显示屏清屏,为绘制新的立方体做准备。
transformedVertices:用于存储经过旋转变换和投影后的二维坐标。
for 循环:对立方体的 8 个顶点进行旋转变换(绕 Y 轴旋转),并将变换后的三维坐标投影到二维屏幕上。
edges:一个二维数组,存储了立方体的 12 条边的顶点索引。
另一个 for 循环:遍历 edges 数组,调用 drawEdge 函数绘制立方体的 12 条边。
angle += ROTATION_SPEED:更新旋转角度,使立方体不断旋转。
delay(50):延迟 50 毫秒,控制动画的速度。
9. 总结
这段代码通过使用 Adafruit_GC9A01A 显示屏和相关的图形库,在 Arduino 设备上实现了一个旋转立方体的动画效果。主要步骤包括初始化显示屏、定义立方体的顶点坐标、进行旋转变换和投影、绘制立方体的边,并通过不断更新旋转角度和延迟来实现动画效果。
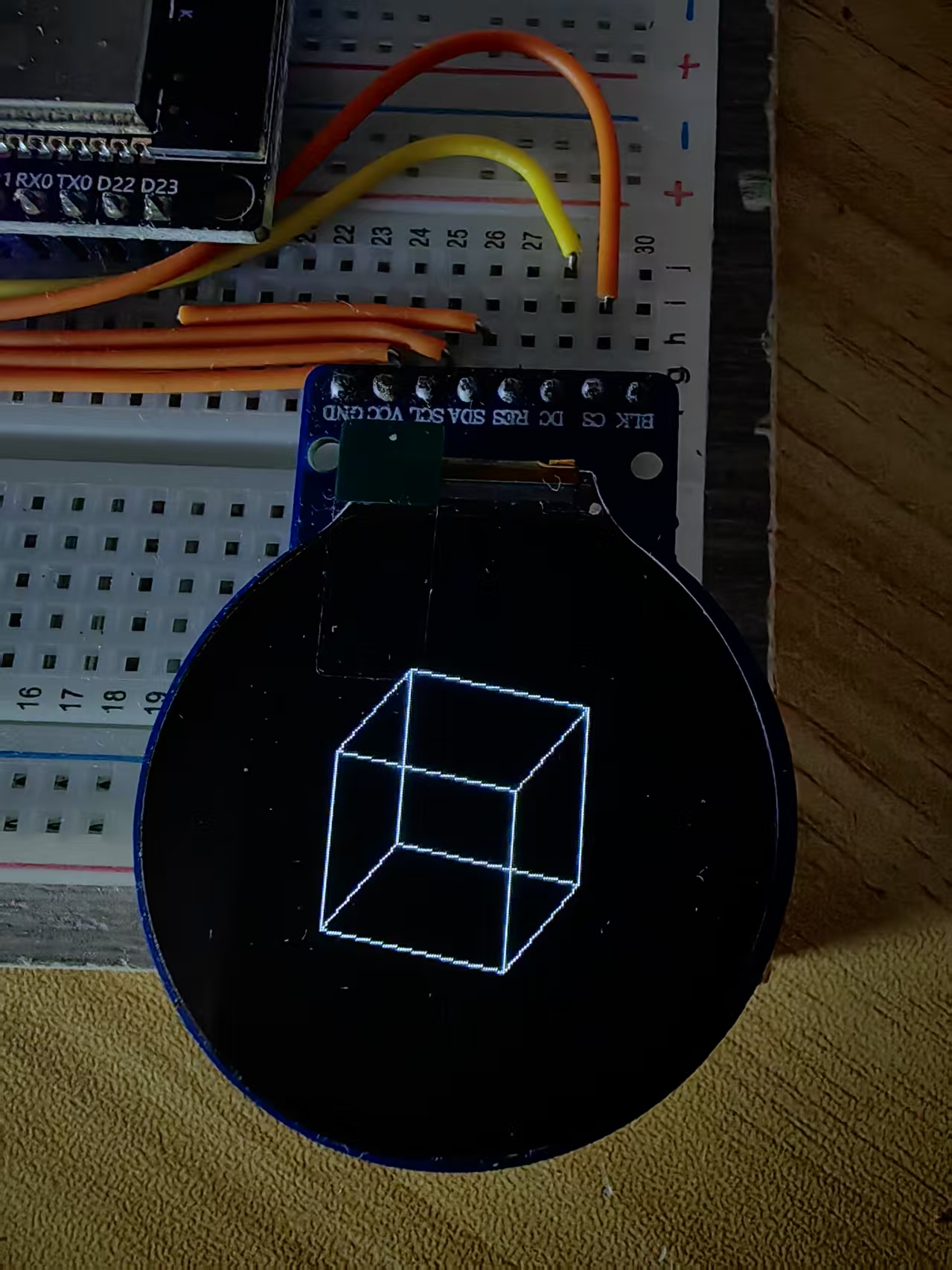
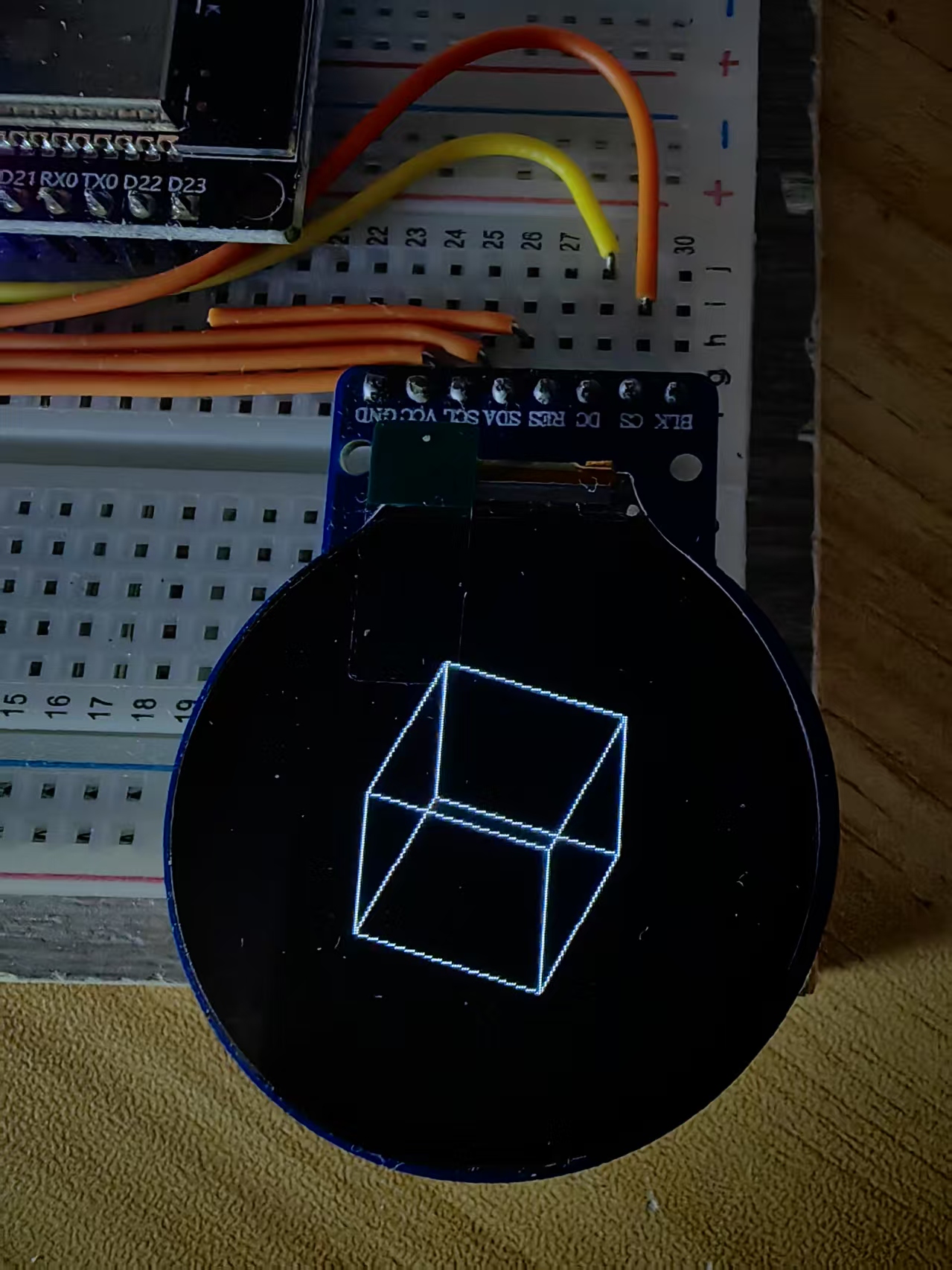
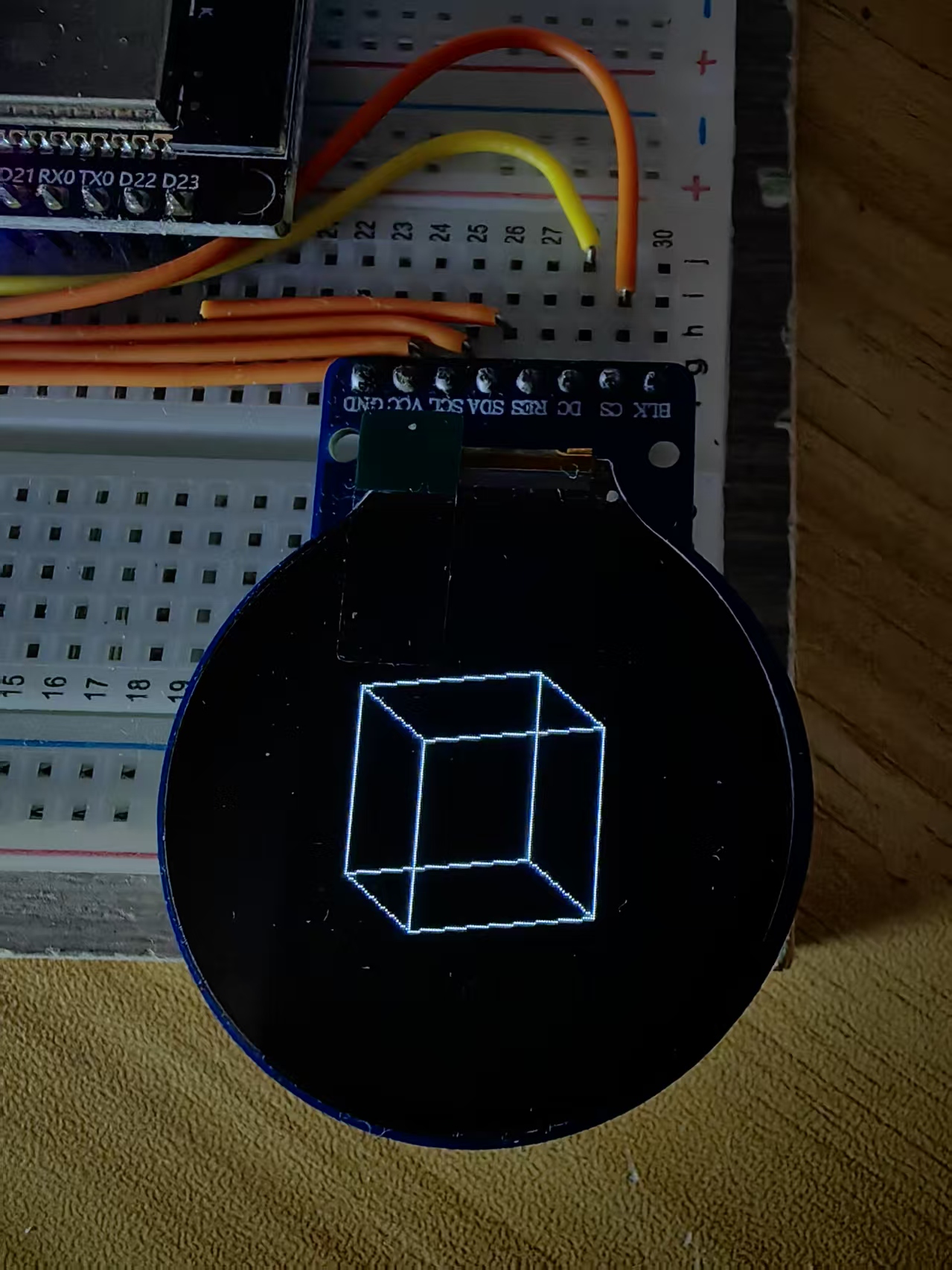
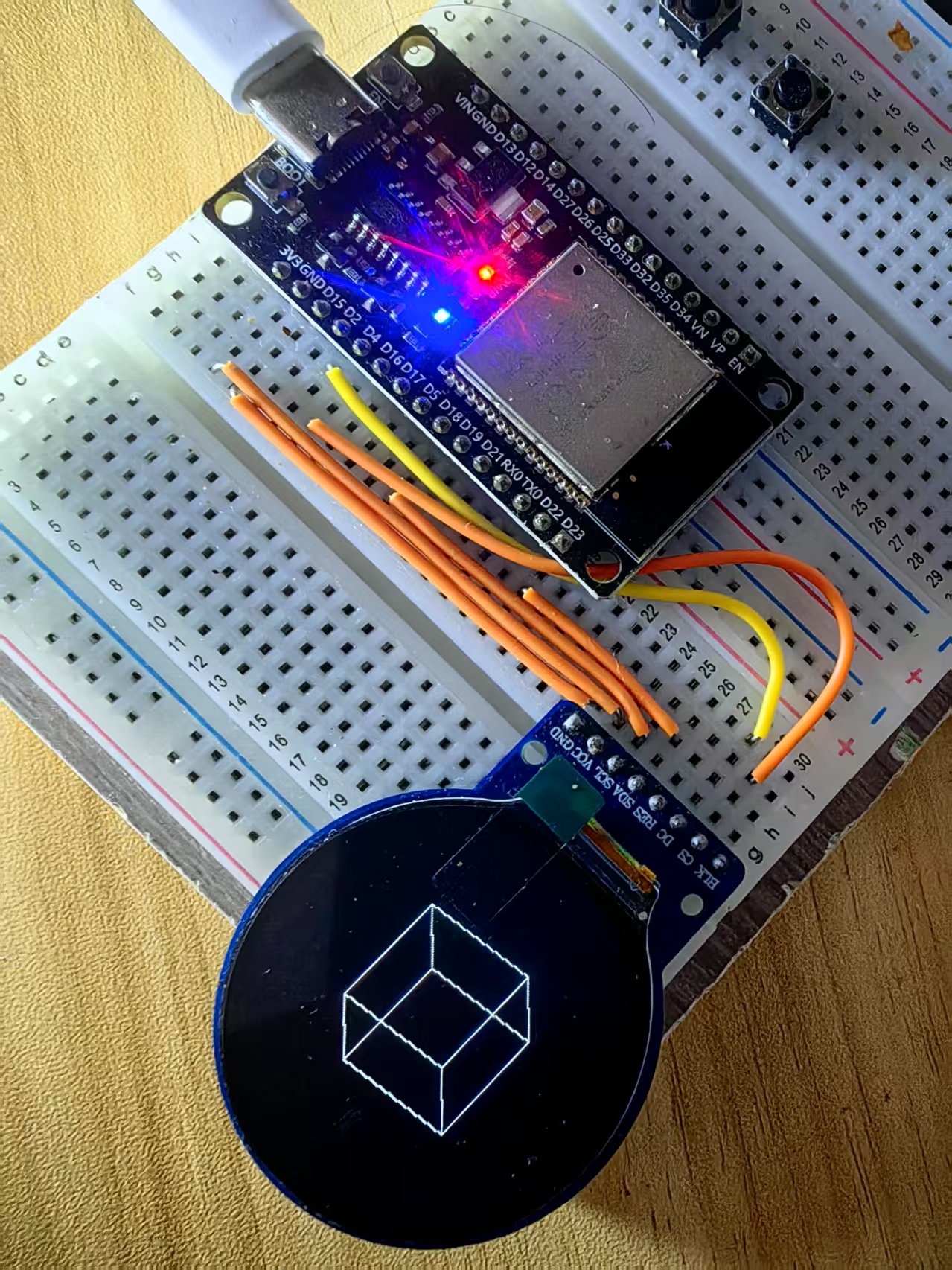
实验场景图 动态图






 返回首页
返回首页
 回到顶部
回到顶部

评论