







【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
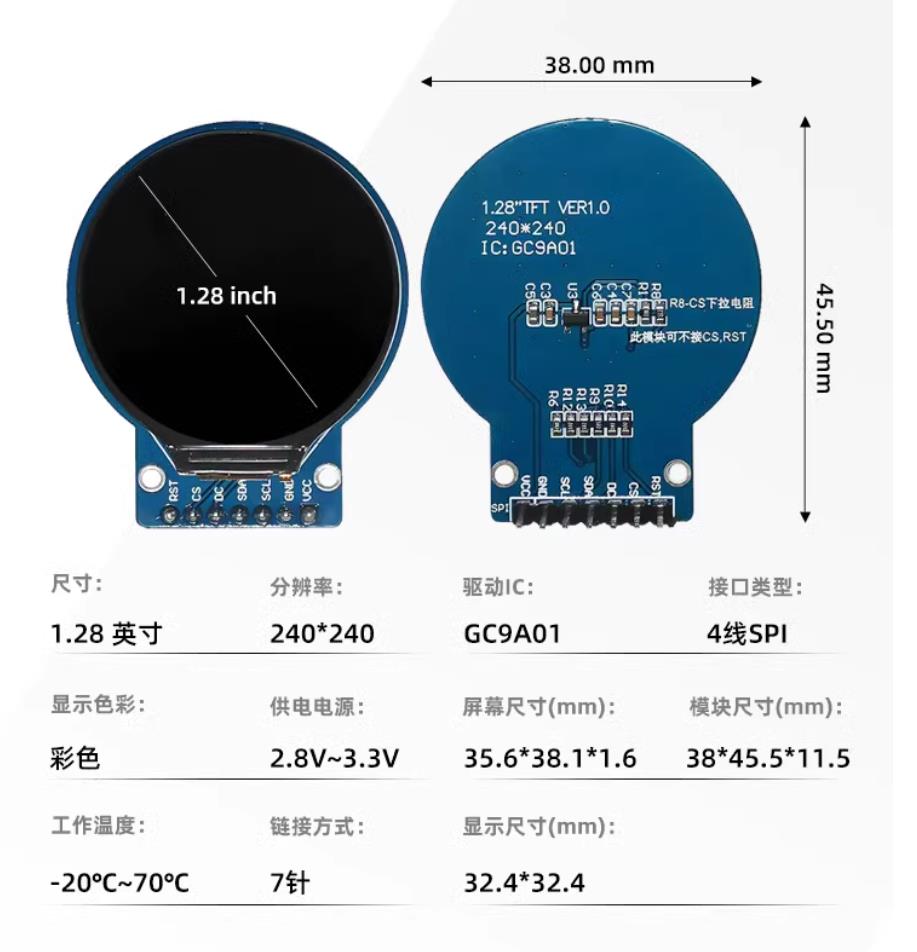
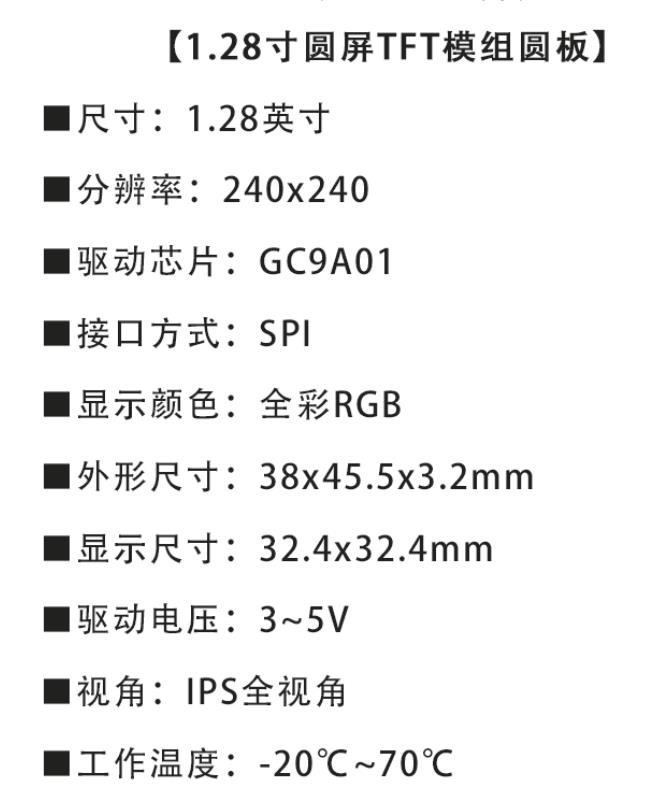
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之六十:GC9A01园屏之通过3D渲染和透视变换实现旋转的三维立方体
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之六十:GC9A01园屏之通过3D渲染和透视变换实现旋转的三维立方体
*/
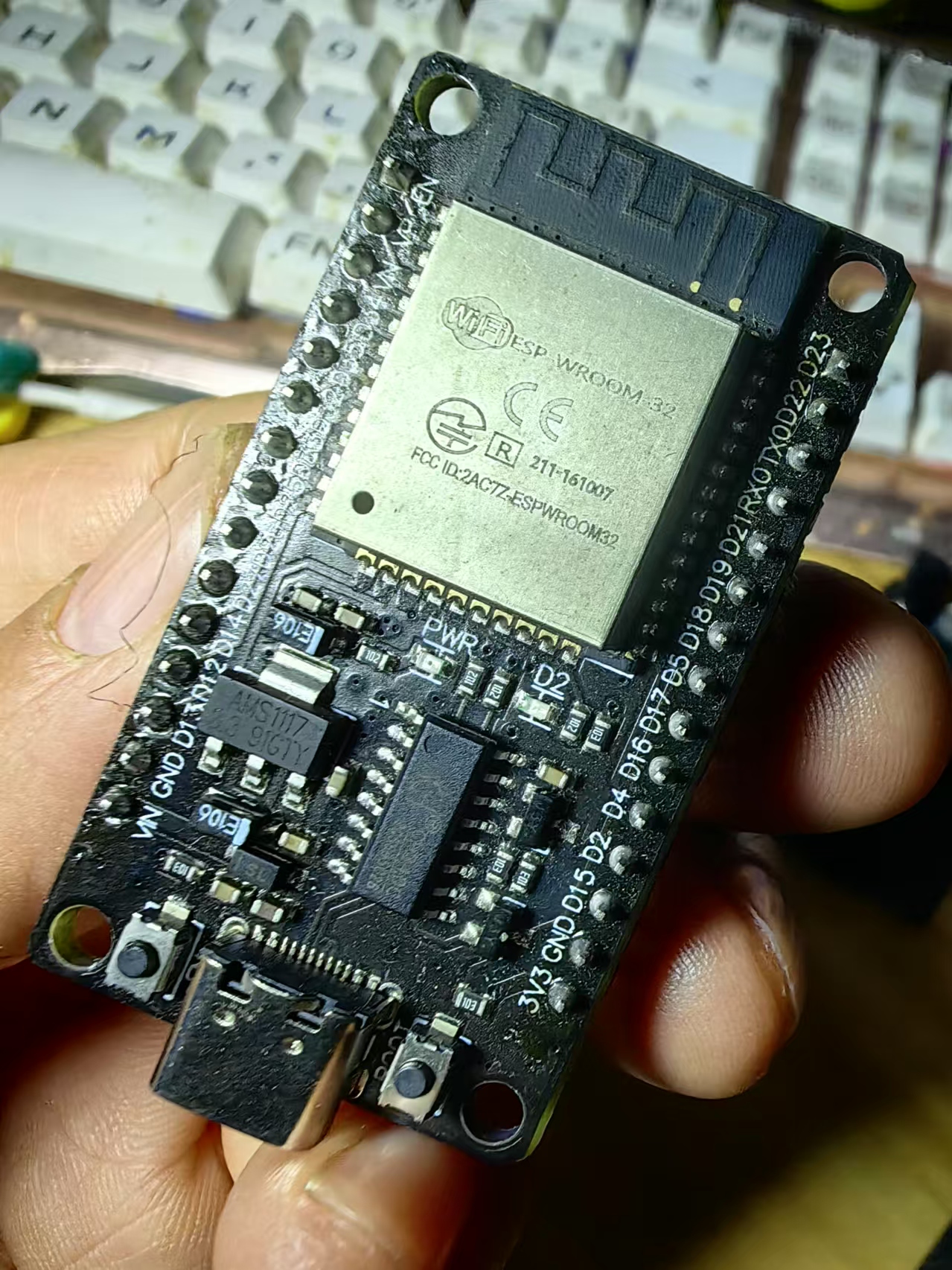
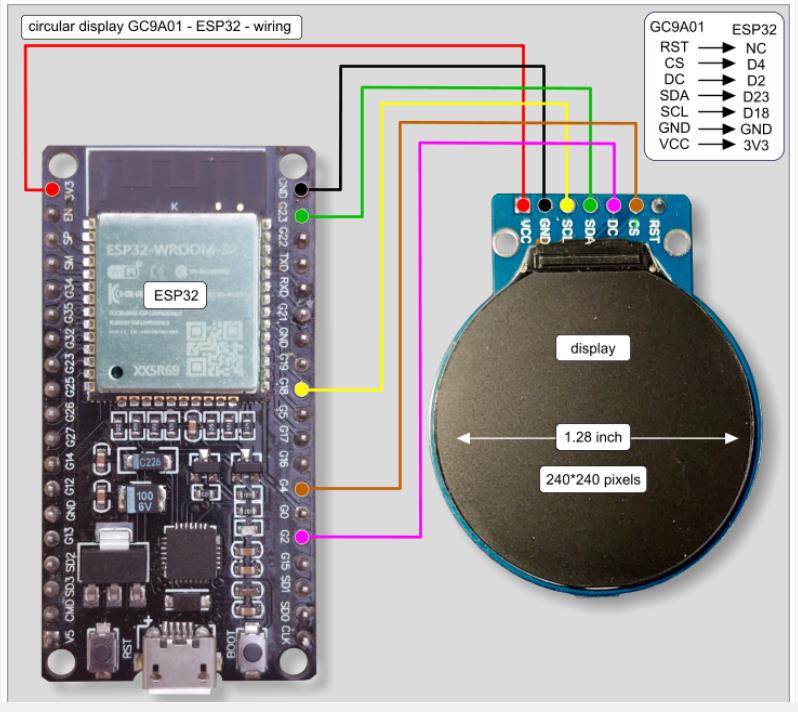
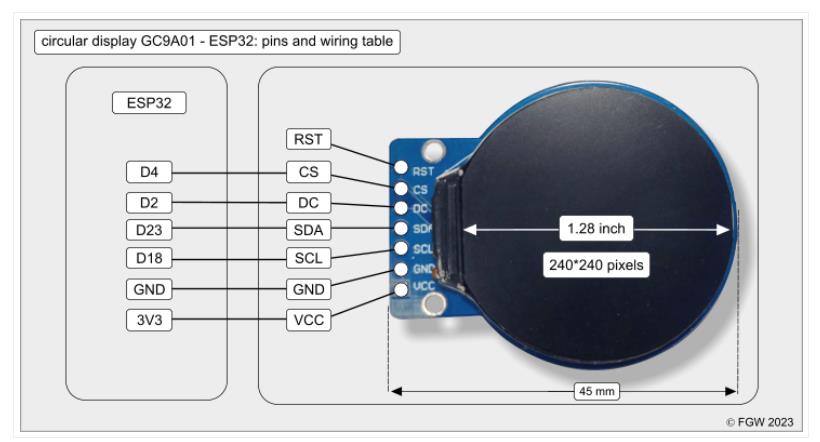
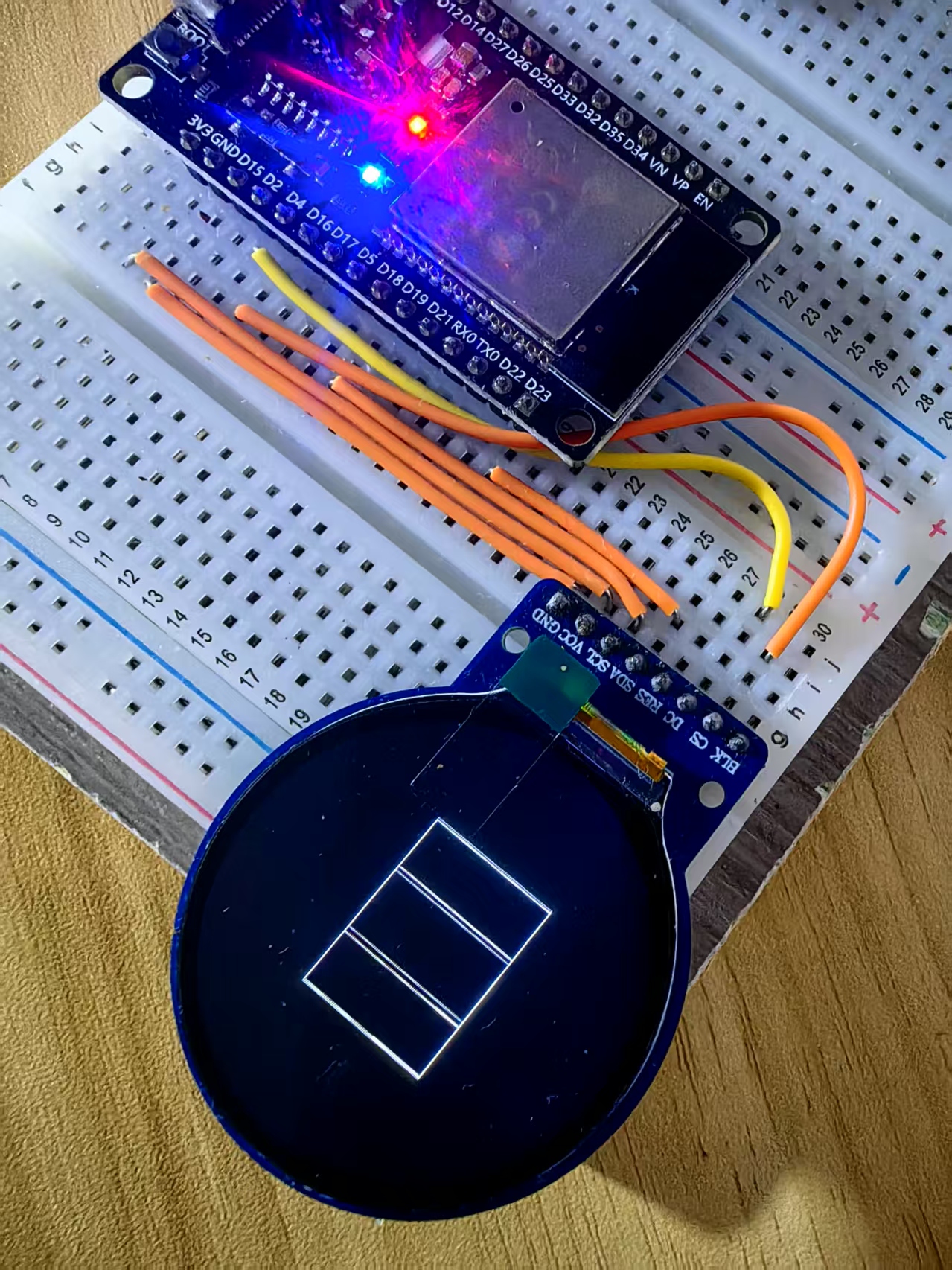
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
// **包含必要的库文件**
#include "SPI.h" // SPI 库,支持 TFT 屏幕通信
#include "Adafruit_GFX.h" // Adafruit 图形库,用于绘制文本和图形
#include "Adafruit_GC9A01A.h" // GC9A01A 屏幕驱动库
// **屏幕连接引脚**
#define TFT_CS 4 // 片选引脚
#define TFT_DC 2 // 数据/命令选择引脚
#define TFT_RST -1 // 复位引脚(-1 表示未使用)
// **创建 TFT 屏幕对象**
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define CENTER_X SCREEN_WIDTH / 2
#define CENTER_Y SCREEN_HEIGHT / 2
#define CUBE_SIZE 40 // **立方体大小**
#define ROTATION_SPEED 0.05 // **旋转速度**
float angle = 0;
// **立方体顶点 3D 坐标**
float cubeVertices[8][3] = {
{-CUBE_SIZE, -CUBE_SIZE, -CUBE_SIZE},
{ CUBE_SIZE, -CUBE_SIZE, -CUBE_SIZE},
{ CUBE_SIZE, CUBE_SIZE, -CUBE_SIZE},
{-CUBE_SIZE, CUBE_SIZE, -CUBE_SIZE},
{-CUBE_SIZE, -CUBE_SIZE, CUBE_SIZE},
{ CUBE_SIZE, -CUBE_SIZE, CUBE_SIZE},
{ CUBE_SIZE, CUBE_SIZE, CUBE_SIZE},
{-CUBE_SIZE, CUBE_SIZE, CUBE_SIZE}
};
// **绘制边**
void drawEdge(int i, int j, float transformedVertices[8][2], uint16_t color) {
tft.drawLine(transformedVertices[i][0], transformedVertices[i][1],
transformedVertices[j][0], transformedVertices[j][1], color);
}
void setup() {
Serial.begin(115200);
tft.begin();
tft.setRotation(1);
tft.fillScreen(tft.color565(0, 0, 0)); // **黑色背景**
}
void loop() {
tft.fillScreen(tft.color565(0, 0, 0)); // **清屏**
float transformedVertices[8][2]; // **存储 2D 坐标**
for (int i = 0; i < 8; i++) {
float x = cubeVertices[i][0];
float y = cubeVertices[i][1];
float z = cubeVertices[i][2];
// **旋转变换(绕 Y 轴旋转)**
float rotatedX = x * cos(angle) - z * sin(angle);
float rotatedZ = x * sin(angle) + z * cos(angle);
// **投影到 2D 屏幕**
transformedVertices[i][0] = CENTER_X + rotatedX;
transformedVertices[i][1] = CENTER_Y + y;
}
// **绘制立方体的 12 条边**
uint16_t color = tft.color565(255, 255, 255); // **白色立方体**
int edges[12][2] = {
{0, 1}, {1, 2}, {2, 3}, {3, 0},
{4, 5}, {5, 6}, {6, 7}, {7, 4},
{0, 4}, {1, 5}, {2, 6}, {3, 7}
};
for (int i = 0; i < 12; i++) {
drawEdge(edges[i][0], edges[i][1], transformedVertices, color);
}
angle += ROTATION_SPEED; // **更新旋转角度**
delay(50); // **控制动画速度**
}代码解读:
包含必要的库文件:使用了SPI.h, Adafruit_GFX.h, 和Adafruit_GC9A01A.h来支持屏幕通信和绘图功能。
定义屏幕连接引脚:设置了与TFT屏幕通信相关的引脚,如片选(TFT_CS)、数据/命令选择(TFT_DC)等。
创建屏幕对象:初始化了一个名为tft的对象,用于控制TFT屏幕。
设定屏幕参数和立方体属性:包括屏幕尺寸、中心点坐标、立方体大小及旋转速度。
立方体顶点坐标:定义了一个立方体八个顶点的初始3D坐标。
绘制边的功能:drawEdge函数负责在屏幕上画出立方体的边。
setup函数:初始化串口通信、屏幕设置,并设置屏幕背景为黑色。
loop函数:主要逻辑循环,每次循环都会清除屏幕,根据当前角度计算立方体顶点的新位置,然后绘制立方体的边,最后更新旋转角度并稍作延迟以控制动画速度。
整体来说,这段代码通过不断更新并重绘立方体的位置,实现了立方体在屏幕上绕Y轴旋转的动画效果。
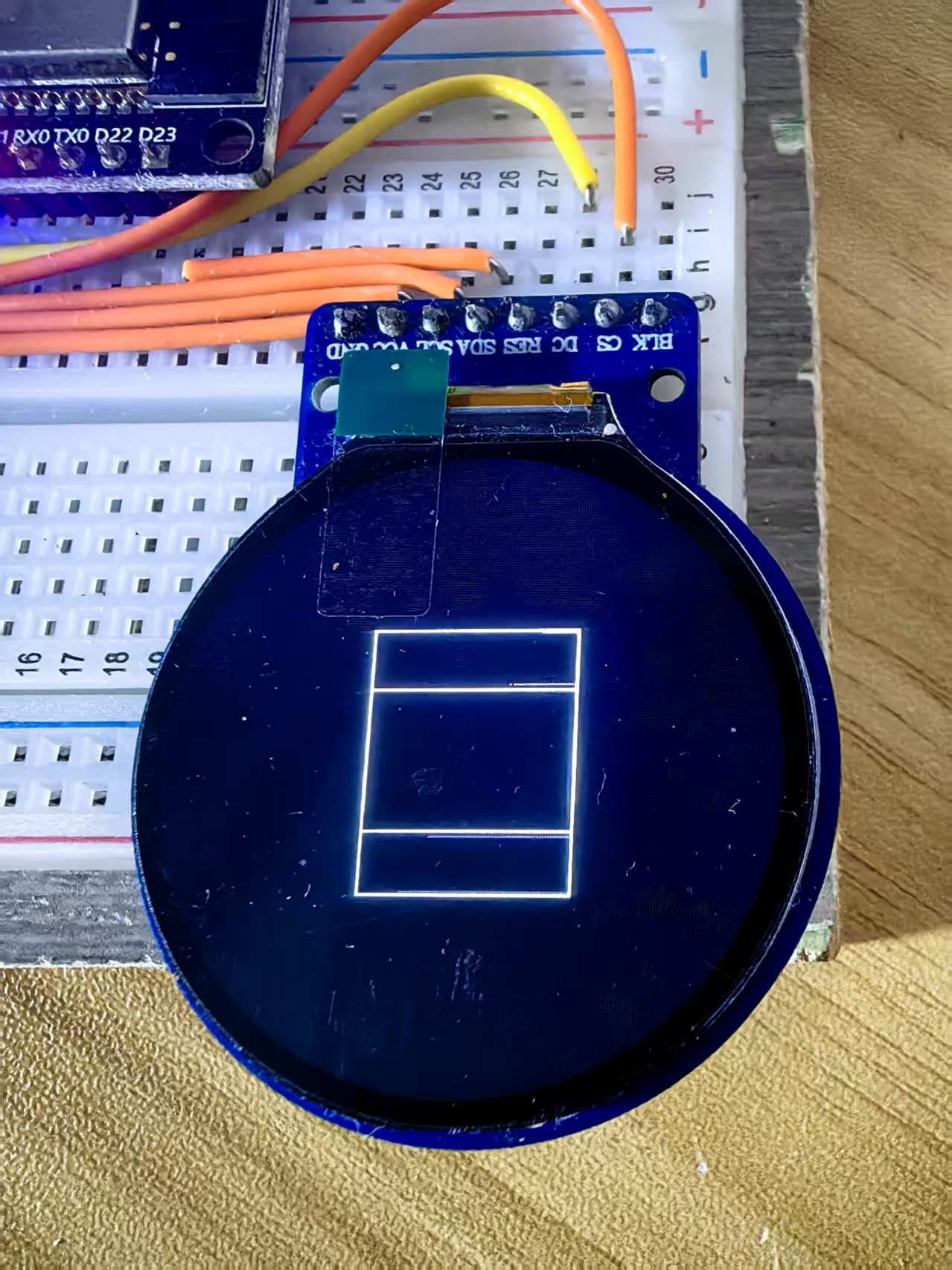
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部

评论