






【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
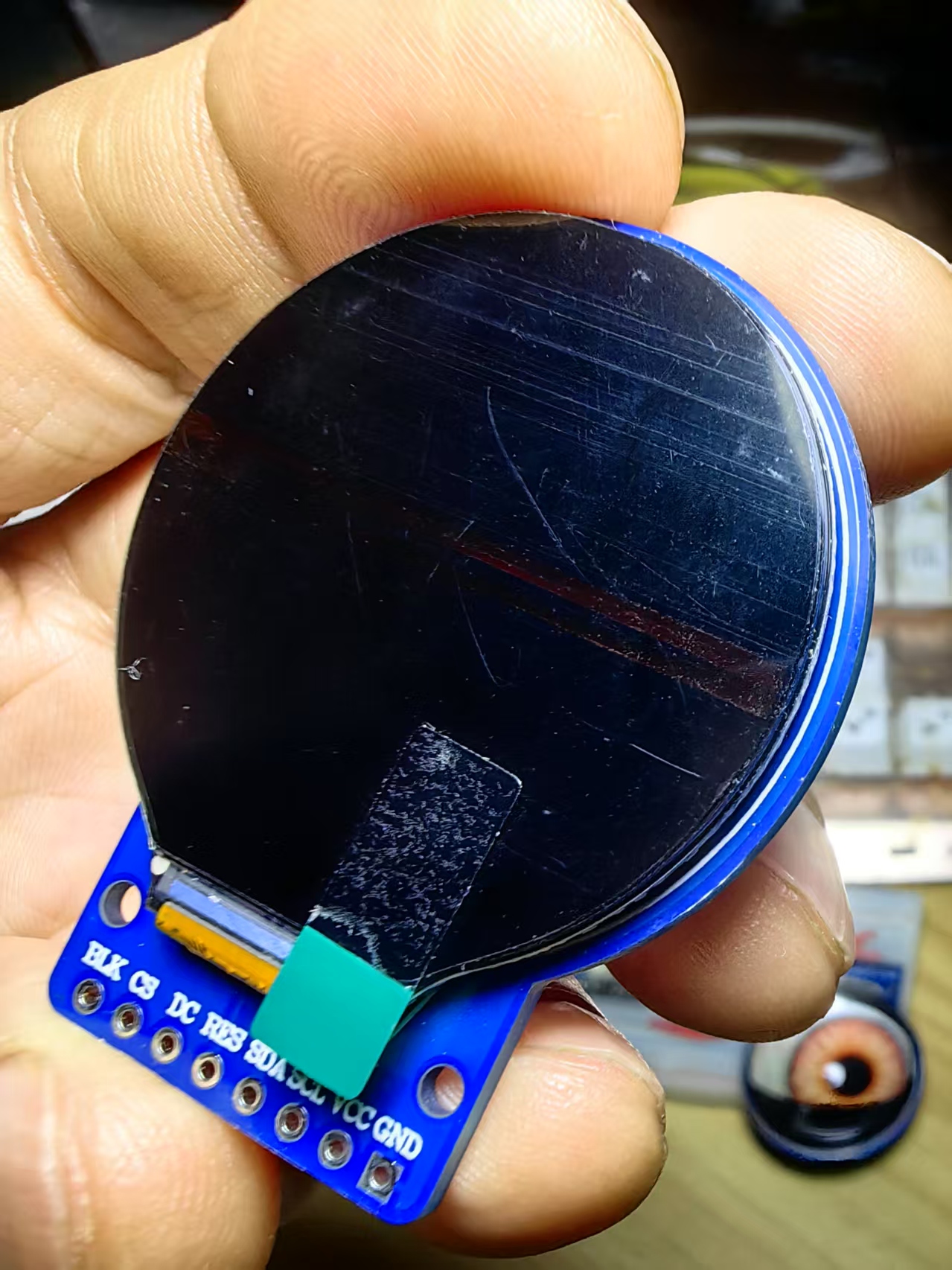
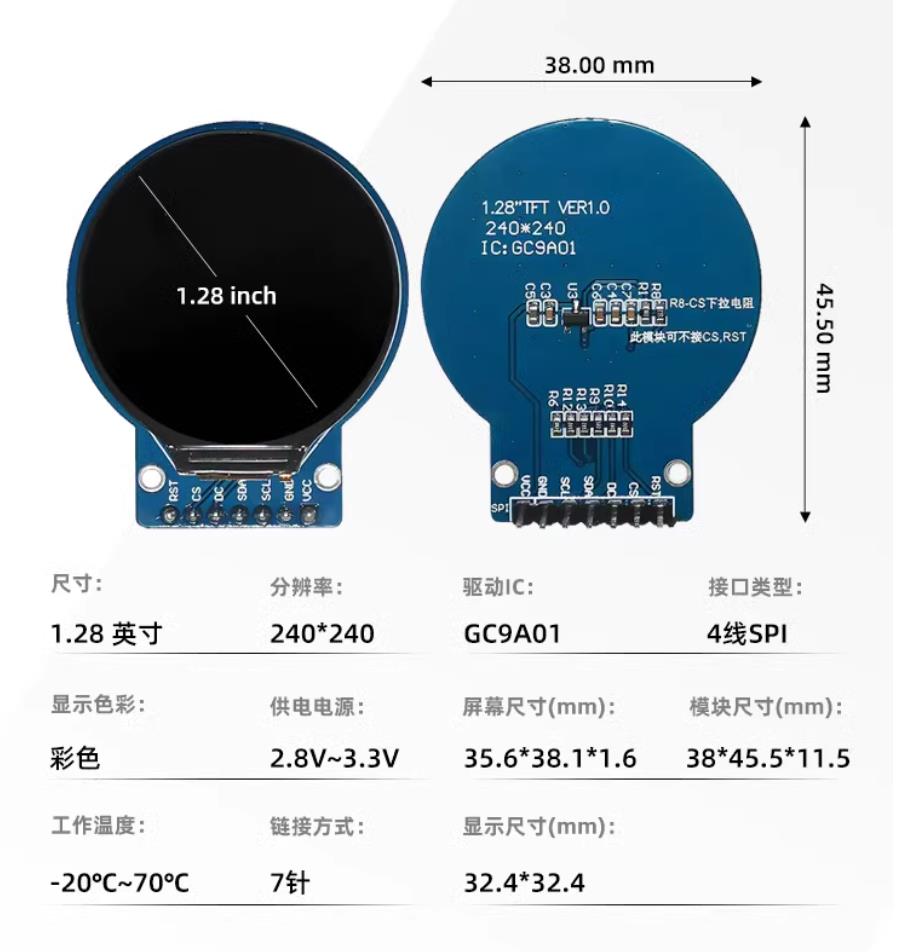
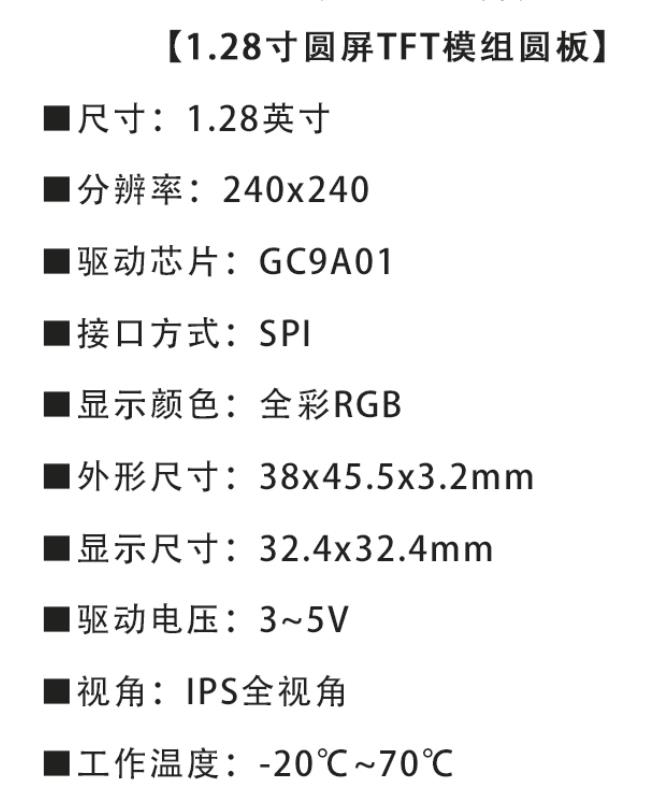
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之五十九:GC9A01园屏之显示一个绿色圆形从左向右循环滚动
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之五十九:GC9A01园屏之显示一个绿色圆形从左向右循环滚动
*/
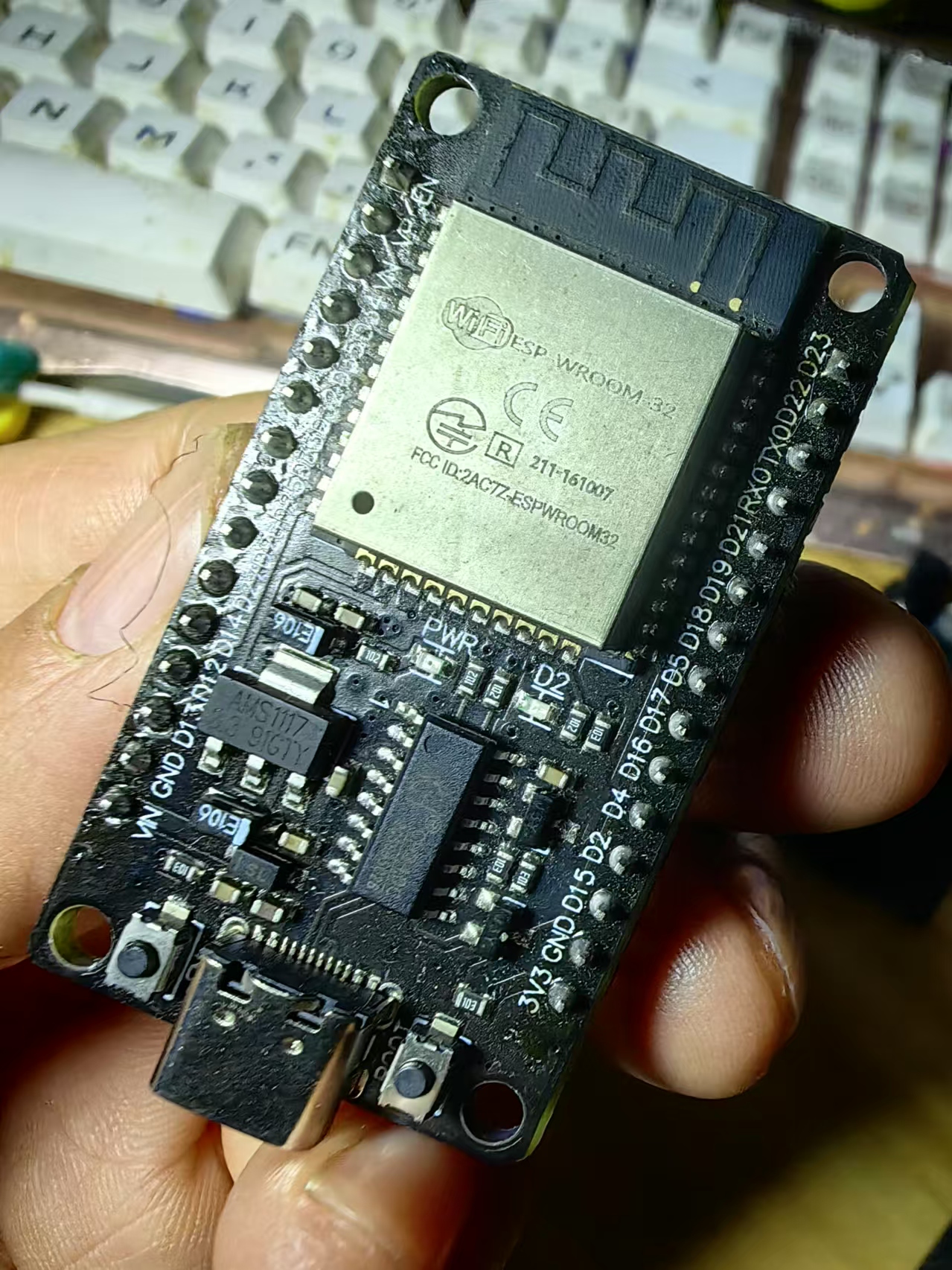
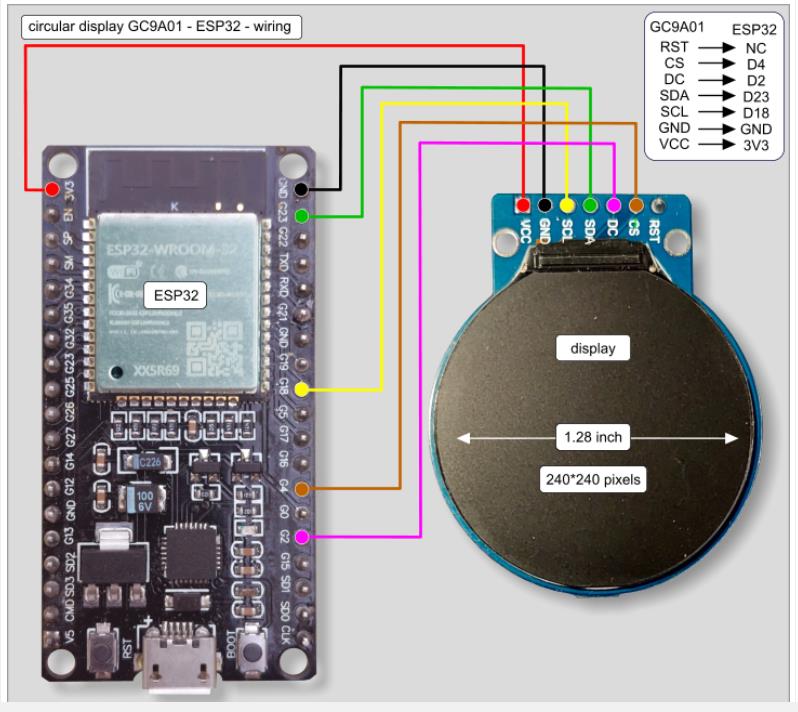
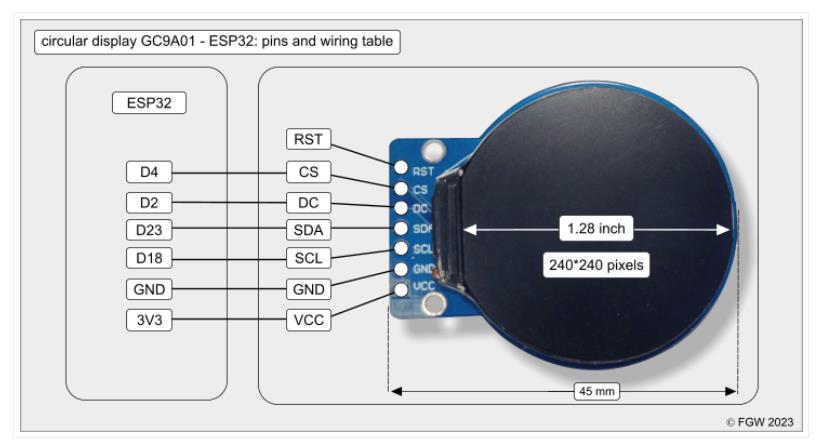
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
// **包含必要的库文件**
#include "SPI.h" // SPI 库,支持 TFT 屏幕通信
#include "Adafruit_GFX.h" // Adafruit 图形库,用于绘制文本和图形
#include "Adafruit_GC9A01A.h" // GC9A01A 屏幕驱动库
// **屏幕连接引脚**
#define TFT_CS 4 // 片选引脚
#define TFT_DC 2 // 数据/命令选择引脚
#define TFT_RST -1 // 复位引脚(-1 表示未使用)
// **创建 TFT 屏幕对象**
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define CIRCLE_DIAMETER 80 // **圆形直径**
#define SCROLL_SPEED 5 // **滚动速度**
int circleX = -CIRCLE_DIAMETER; // **从屏幕左侧开始滚动**
int circleY = SCREEN_HEIGHT / 2; // **圆形垂直居中**
uint16_t circleColor = tft.color565(0, 255, 0); // **绿色**
void setup() {
Serial.begin(115200);
tft.begin();
tft.setRotation(2);
tft.fillScreen(tft.color565(0, 0, 0)); // **黑色背景**
}
void loop() {
tft.fillScreen(tft.color565(0, 0, 0)); // **清屏,避免残影**
// **绘制填充的绿色圆形**
tft.fillCircle(circleX, circleY, CIRCLE_DIAMETER / 2, circleColor);
circleX += SCROLL_SPEED; // **圆形向右滚动**
// **循环滚动**
if (circleX > SCREEN_WIDTH + CIRCLE_DIAMETER) {
circleX = -CIRCLE_DIAMETER; // **当圆形移出屏幕后,重新回到左侧**
}
delay(30); // **控制滚动速度**
}核心功能
• 初始化 TFT 屏幕,并设置背景为黑色。
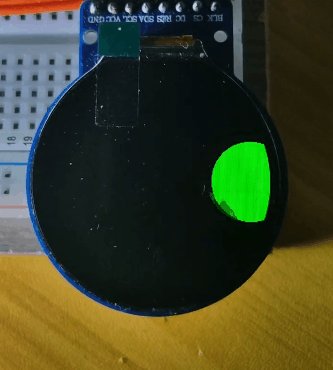
• 绘制一个绿色圆形,初始位置在屏幕 左侧外部。
• 让圆形不断向右移动,实现滚动动画。
• 当圆形滚出右侧时,重新从左侧进入,实现无限循环。
代码解读
1️⃣ 初始化
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC,
TFT_RST);
• 创建 TFT 显示屏对象,用于控制屏幕。
2️⃣ 定义参数
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define CIRCLE_DIAMETER 70
#define SCROLL_SPEED 3
• SCREEN_WIDTH / HEIGHT:设定屏幕宽度和高度(240×240)。
• CIRCLE_DIAMETER:圆形直径 70 像素。
• SCROLL_SPEED:滚动速度,每次移动 3 像素。
3️⃣ 设置初始圆形位置
int circleX =
-CIRCLE_DIAMETER;
int circleY = SCREEN_HEIGHT / 2;
• circleX 初始值是 屏幕左侧外部,确保滚动时平滑进入。
• circleY 设定为 屏幕中央,保证居中显示。
4️⃣ 循环滚动
circleX += SCROLL_SPEED;
if (circleX > SCREEN_WIDTH + CIRCLE_DIAMETER)
{
circleX =
-CIRCLE_DIAMETER;
}
• circleX += SCROLL_SPEED; 让圆形 每次循环右移 3 像素。
• 检查 是否滚出屏幕右侧,如果 完全超出,则 重新从左侧开始。
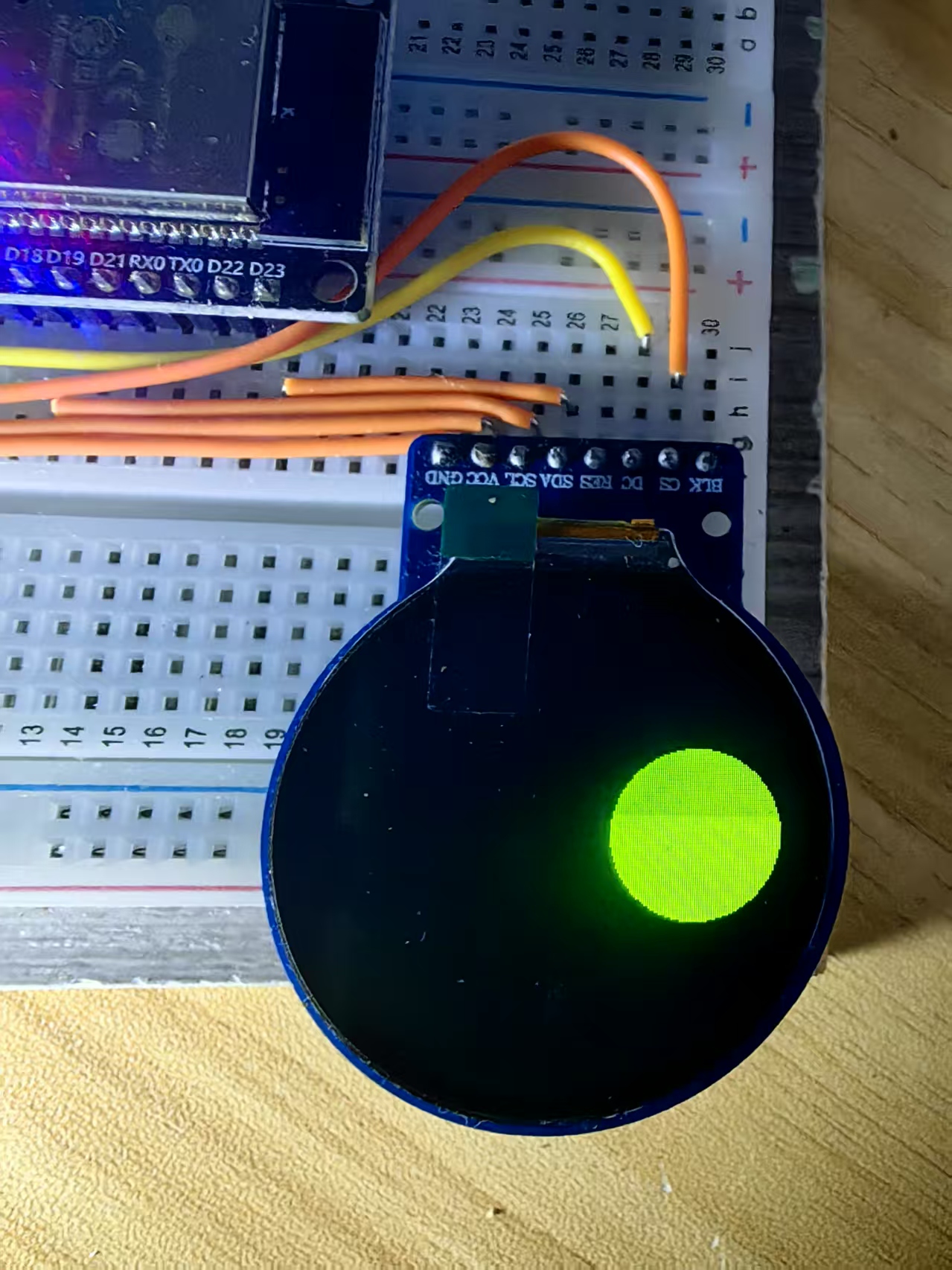
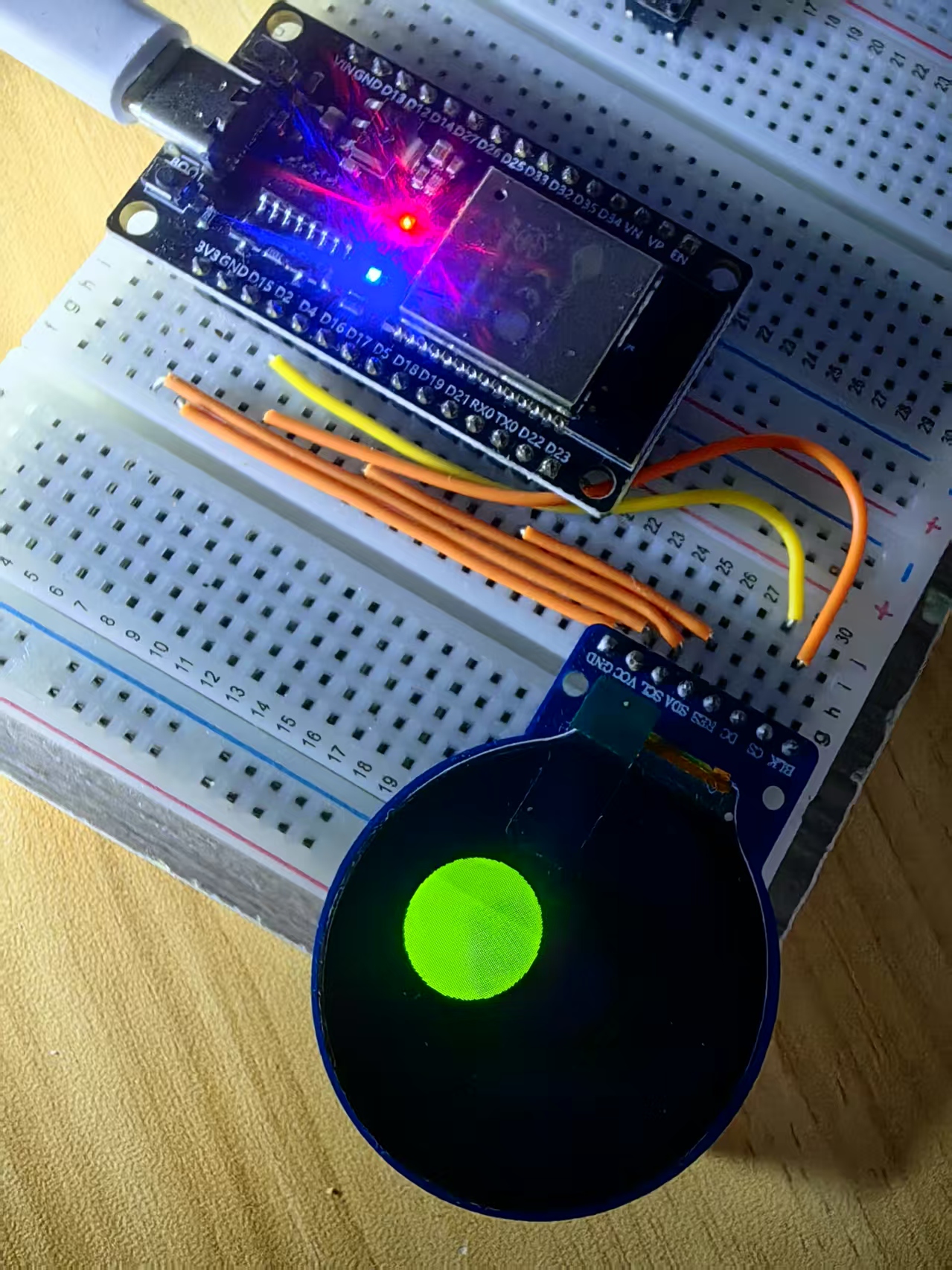
最终效果
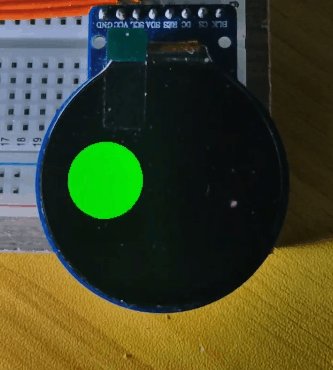
绿色圆形平滑滚动,从左到右循环播放
视觉流畅,无卡顿
黑色背景 + 绿色圆形,增强对比度
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部

评论