







【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
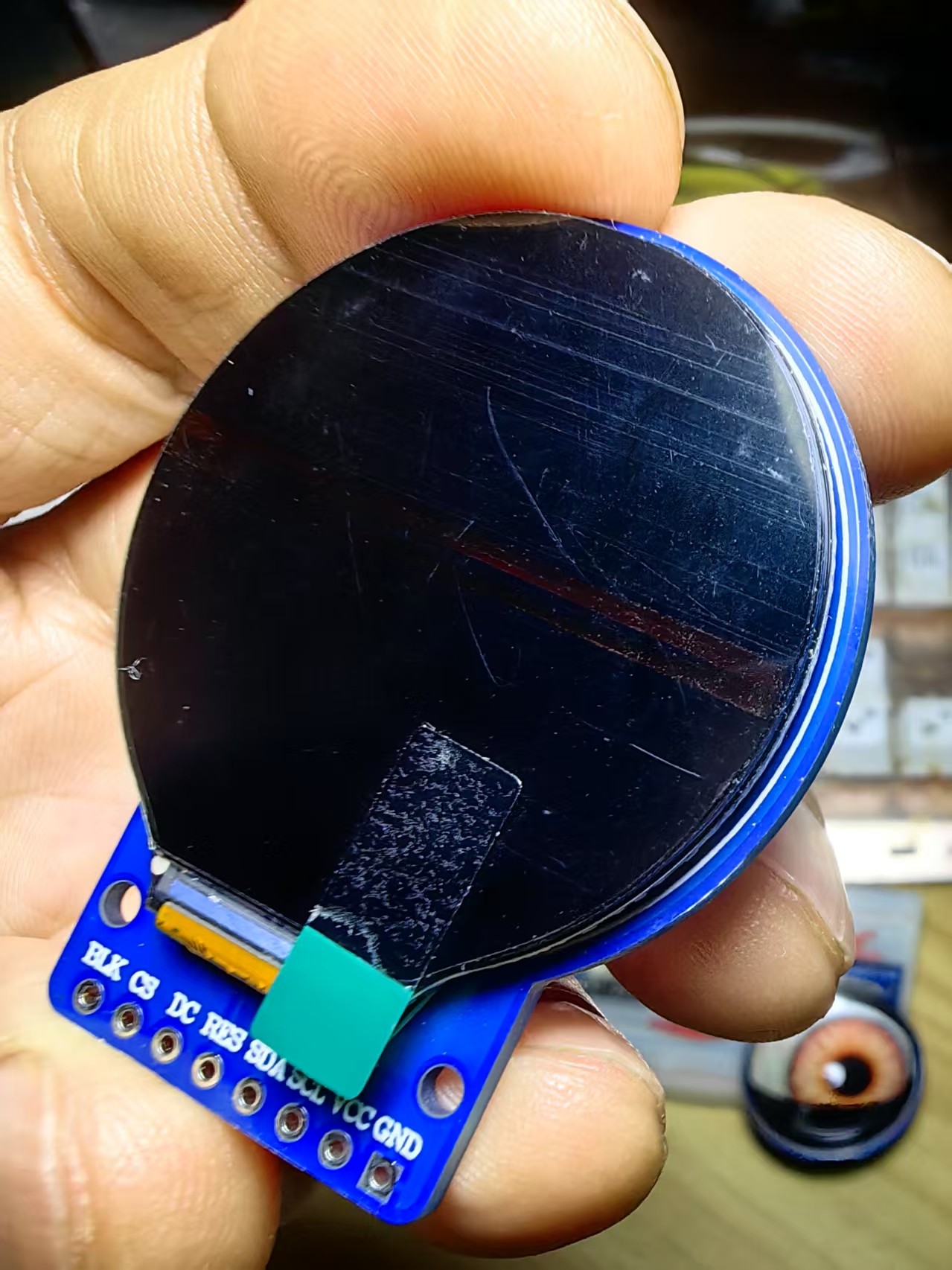
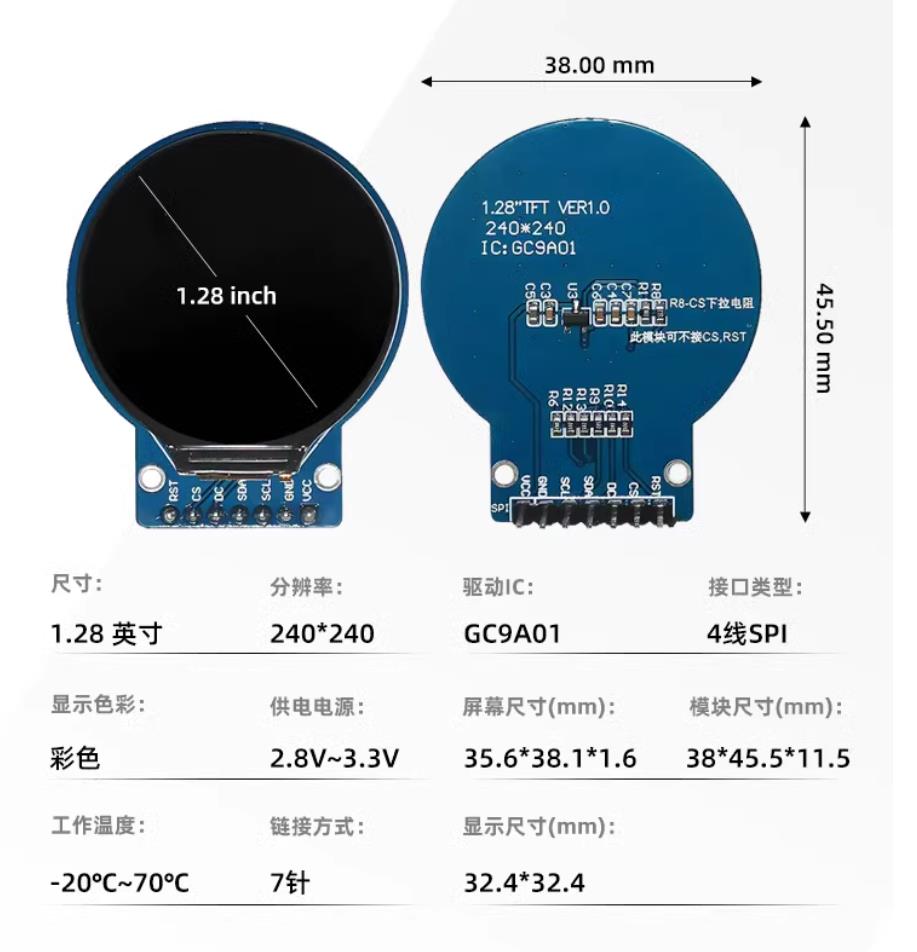
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之五十七:GC9A01园屏之从下往上对中滚动显示文本“Hello world”
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之五十七:GC9A01园屏之从下往上对中滚动显示文本“Hello world”
*/
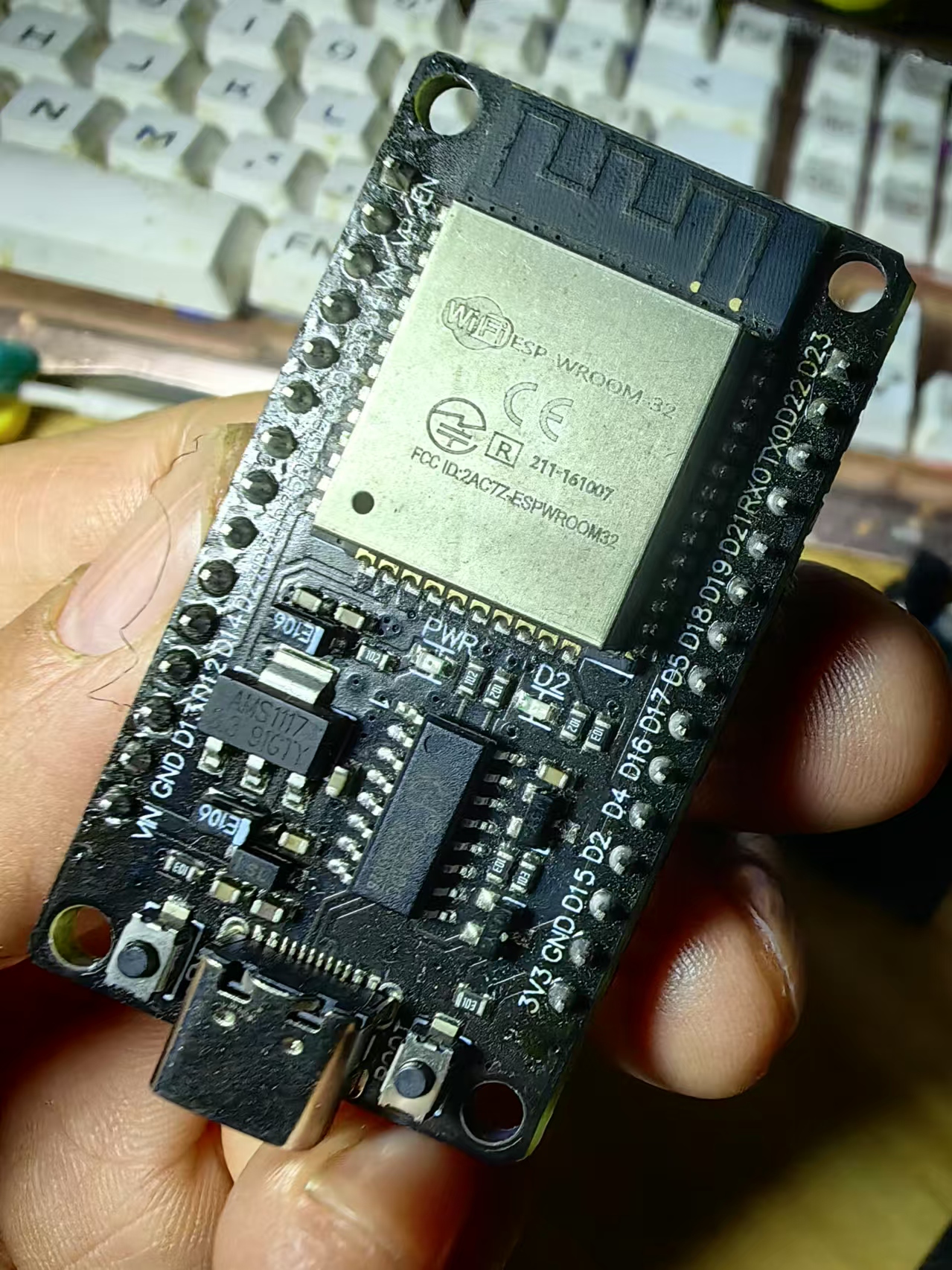
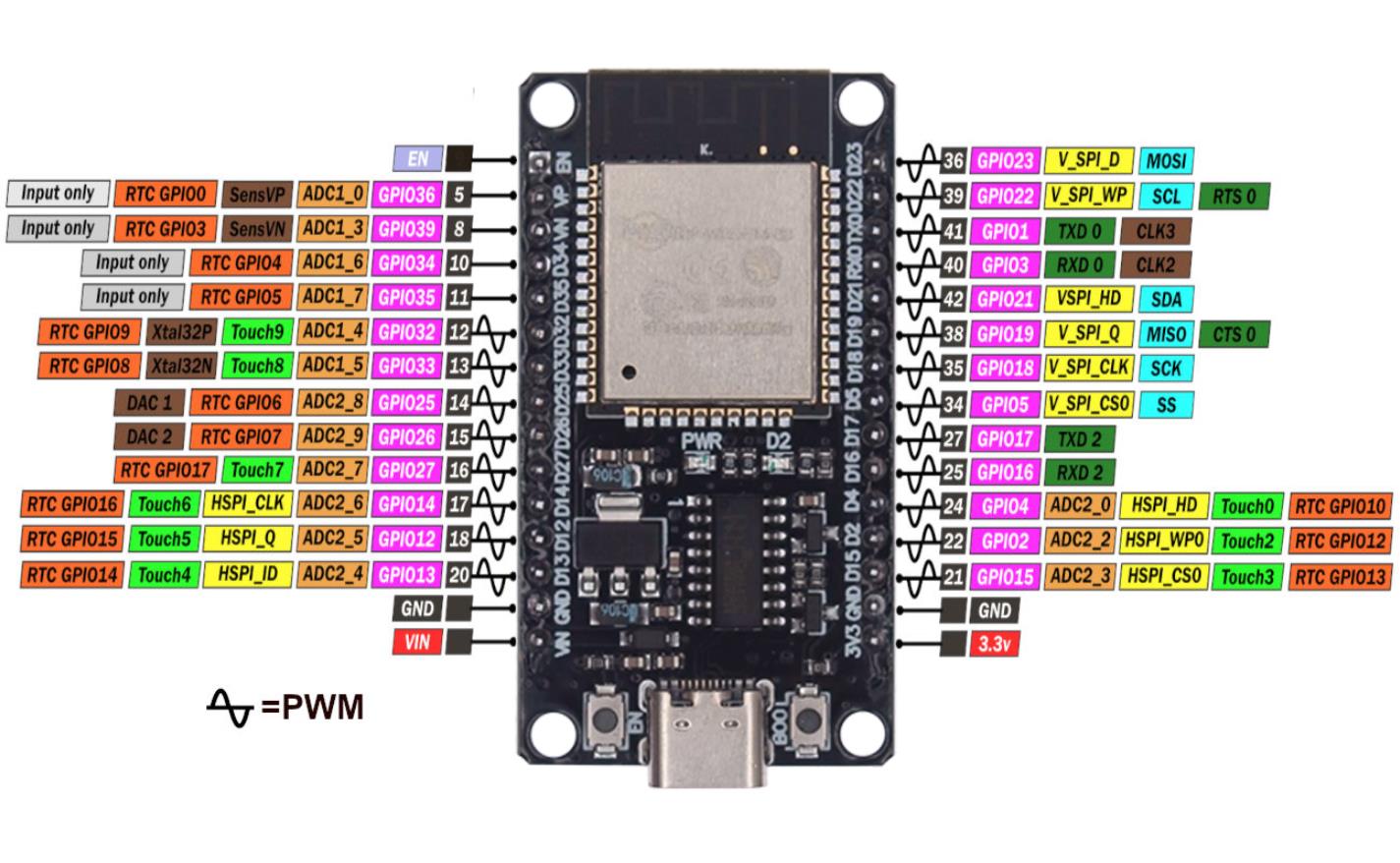
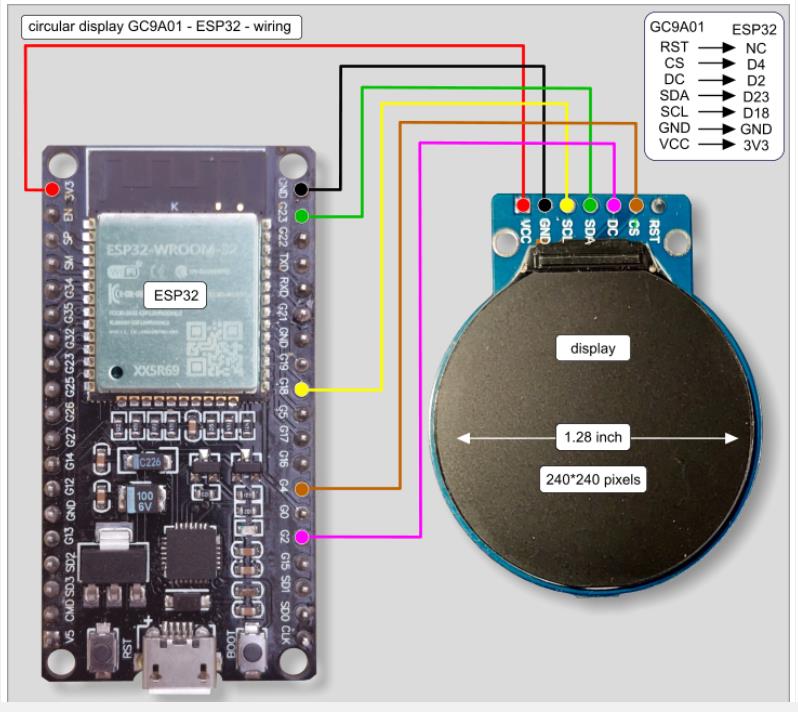
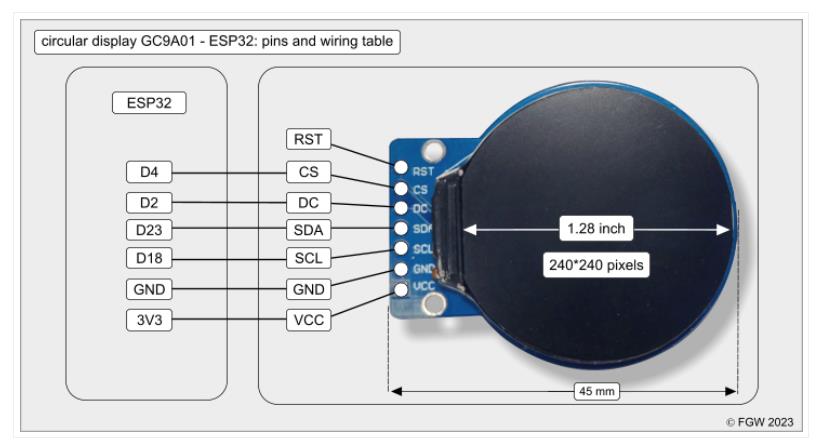
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
// **包含必要的库文件**
#include "SPI.h" // SPI 库,支持 TFT 屏幕通信
#include "Adafruit_GFX.h" // Adafruit 图形库,用于绘制文本和图形
#include "Adafruit_GC9A01A.h" // GC9A01A 屏幕驱动库
// **屏幕连接引脚**
#define TFT_CS 4 // 片选引脚
#define TFT_DC 2 // 数据/命令选择引脚
#define TFT_RST -1 // 复位引脚(-1 表示未使用)
// **创建 TFT 屏幕对象**
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
// 屏幕参数
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define TEXT_COLOR tft.color565(255, 255, 255) // 白色文本
#define BACKGROUND_COLOR tft.color565(0, 0, 0) // 黑色背景
#define SCROLL_SPEED 3 // 文字滚动速度
#define TEXT_X (SCREEN_WIDTH / 2 - 97) // **让文本对中屏幕**
String message = "Hello world"; // **带空格,头尾相接**
int textY = SCREEN_HEIGHT; // **文本从屏幕底部开始滚动**
void setup() {
Serial.begin(115200);
tft.begin();
tft.setRotation(2); // **设置横屏**
tft.fillScreen(BACKGROUND_COLOR);
}
void loop() {
tft.fillScreen(BACKGROUND_COLOR); // **清屏,避免残影**
tft.setTextColor(TEXT_COLOR);
tft.setTextSize(3);
tft.setCursor(TEXT_X, textY); // **文本固定在中央一列**
tft.print(message);
textY -= SCROLL_SPEED; // **让文字从下往上滚动**
// **实现头尾相接循环**
if (textY < -20) {
textY = SCREEN_HEIGHT; // **当文本完全滚出上侧后,重新回到底部**
}
delay(50); // **控制滚动速度**
}代码解析
1. 头部:包含库文件
cpp
#include "SPI.h" // SPI 库,支持 TFT 屏幕通信
#include "Adafruit_GFX.h" // Adafruit 图形库,用于绘制文本和图形
#include "Adafruit_GC9A01A.h" // GC9A01A 屏幕驱动库
SPI.h:用于支持 TFT 显示屏与 Arduino 之间的 SPI 通信。
Adafruit_GFX.h:Adafruit 提供的图形库,使绘制文字、形状等变得简单。
Adafruit_GC9A01A.h:GC9A01A 屏幕的驱动库,使 Arduino 可以正确控制该 TFT 显示屏。
2. 屏幕连接引脚
cpp
#define TFT_CS 4 // 片选引脚
#define TFT_DC 2 // 数据/命令选择引脚
#define TFT_RST -1 // 复位引脚(-1 表示未使用)
这些 #define 定义了 与 TFT 屏幕连接的引脚:
TFT_CS:片选(CS),用于选择该屏幕的 SPI 通信。
TFT_DC:数据/命令切换(DC),决定发送的是命令还是数据。
TFT_RST:复位(RST),用于屏幕的 硬件复位(这里不使用)。
3. 初始化 TFT 屏幕对象
cpp
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
创建 GC9A01A 显示屏对象,使用之前定义的引脚进行初始化。
4. 关键参数定义
cpp
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define TEXT_COLOR tft.color565(255, 255, 255) // 白色文本
#define BACKGROUND_COLOR tft.color565(0, 0, 0) // 黑色背景
#define SCROLL_SPEED 3 // 文字滚动速度
#define TEXT_X (SCREEN_WIDTH / 2 - 97) // **让文本对中屏幕**
SCREEN_WIDTH 和 SCREEN_HEIGHT:屏幕分辨率(240×240)。
TEXT_COLOR 和 BACKGROUND_COLOR:
tft.color565(r, g, b):使用 RGB565 格式 设定颜色。
这里设定 白色文本 (255, 255, 255) 和 黑色背景 (0, 0, 0)。
SCROLL_SPEED:滚动速度,单位是像素。
TEXT_X:计算文本的 X 轴位置,保证它 始终居中。
5. 设定滚动文本
cpp
String message = "Hello world"; // **滚动文本**
int textY = SCREEN_HEIGHT; // **文本从屏幕底部开始滚动**
message:要显示的文本 "Hello world"。
textY:文本的 初始 Y 坐标,从 屏幕底部 开始滚动。
6. setup() 初始化
cpp
void setup() {
Serial.begin(115200); // **初始化串口**
tft.begin(); // **初始化 TFT 屏幕**
tft.setRotation(2); // **设置横屏**
tft.fillScreen(BACKGROUND_COLOR); // **清空屏幕,填充黑色背景**
}
Serial.begin(115200);:初始化串口(可用于调试)。
tft.begin();:初始化 TFT 屏幕,使其开始工作。
tft.setRotation(2);:设定 屏幕方向,确保文本正确显示。
tft.fillScreen(BACKGROUND_COLOR);:清屏,填充背景颜色。
7. loop() 实现滚动效果
cpp
void loop() {
tft.fillScreen(BACKGROUND_COLOR); // **清屏,避免残影**
tft.setTextColor(TEXT_COLOR);
tft.setTextSize(3);
tft.setCursor(TEXT_X, textY); // **文本固定在中央一列**
tft.print(message);
textY -= SCROLL_SPEED; // **让文字从下往上滚动**
清屏,确保每一帧的内容不会重叠。
设置文本颜色和大小:
tft.setTextColor(TEXT_COLOR);:文本颜色 白色。
tft.setTextSize(3);:设置文本大小(较大)。
设定文本位置:
tft.setCursor(TEXT_X, textY);:将文本 固定在中央,但 Y 轴每帧减少,从下向上滚动。
8. 头尾相接循环滚动
cpp
if (textY < -20) {
textY = SCREEN_HEIGHT; // **当文本完全滚出上侧后,重新回到底部**
}
delay(50); // **控制滚动速度**
}
检查文本是否完全滚出屏幕顶部:
如果 textY < -20(文本超出上方),则 重置 Y 位置 到 屏幕底部,实现 循环滚动。
delay(50);:控制滚动速度,每次延迟 50 毫秒。
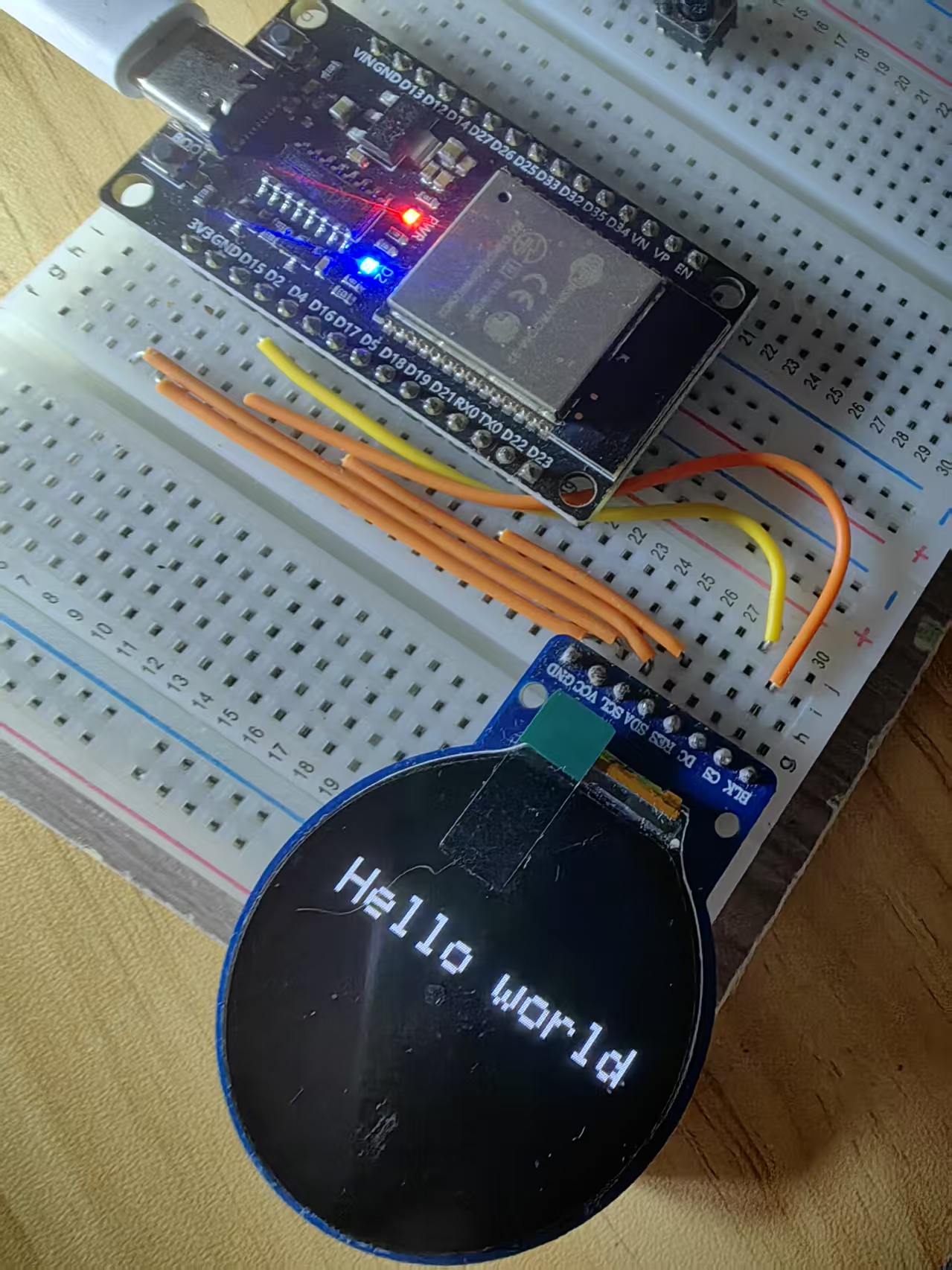
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部

评论