







【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
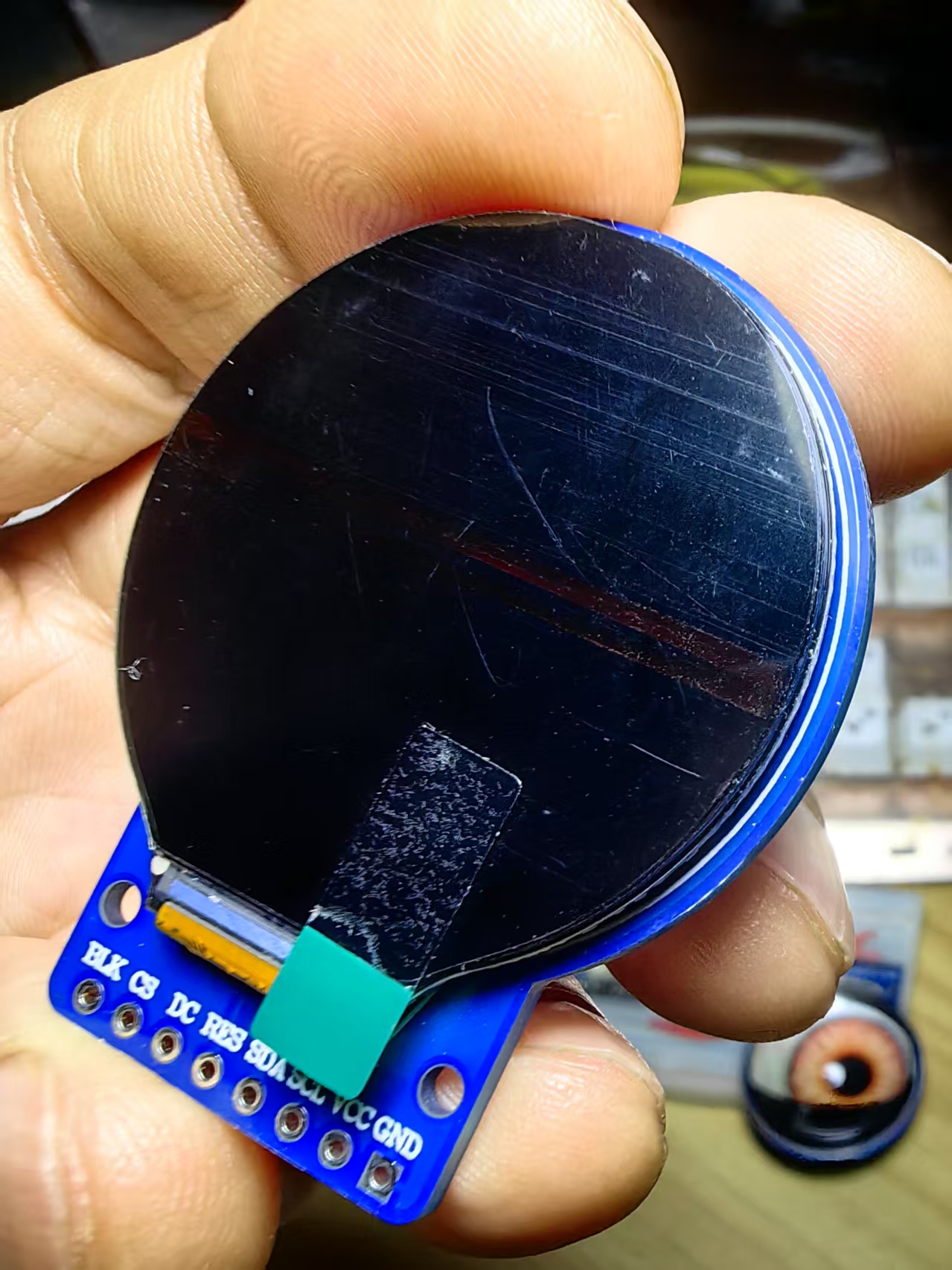
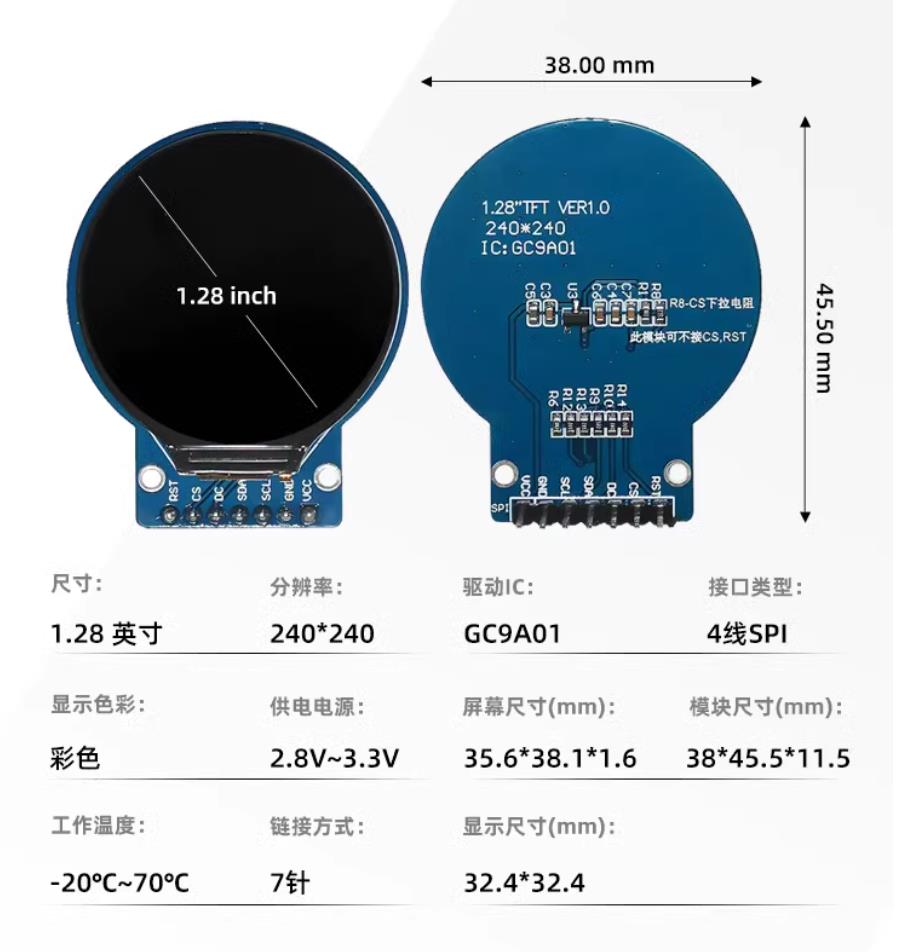
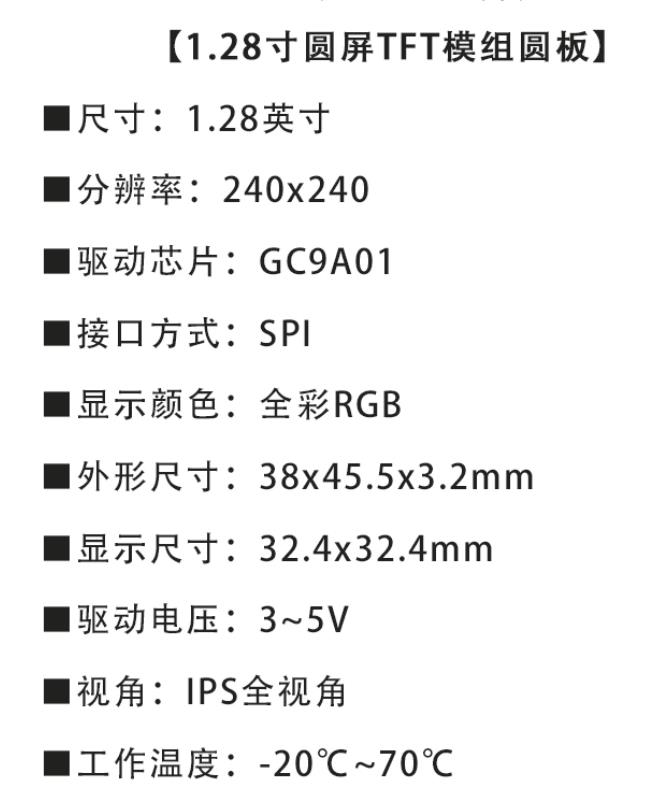
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之五十六:GC9A01园屏之给数字时钟添加红色和绿色的双框装饰
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之五十六:GC9A01园屏之给数字时钟添加红色和绿色的双框装饰
*/
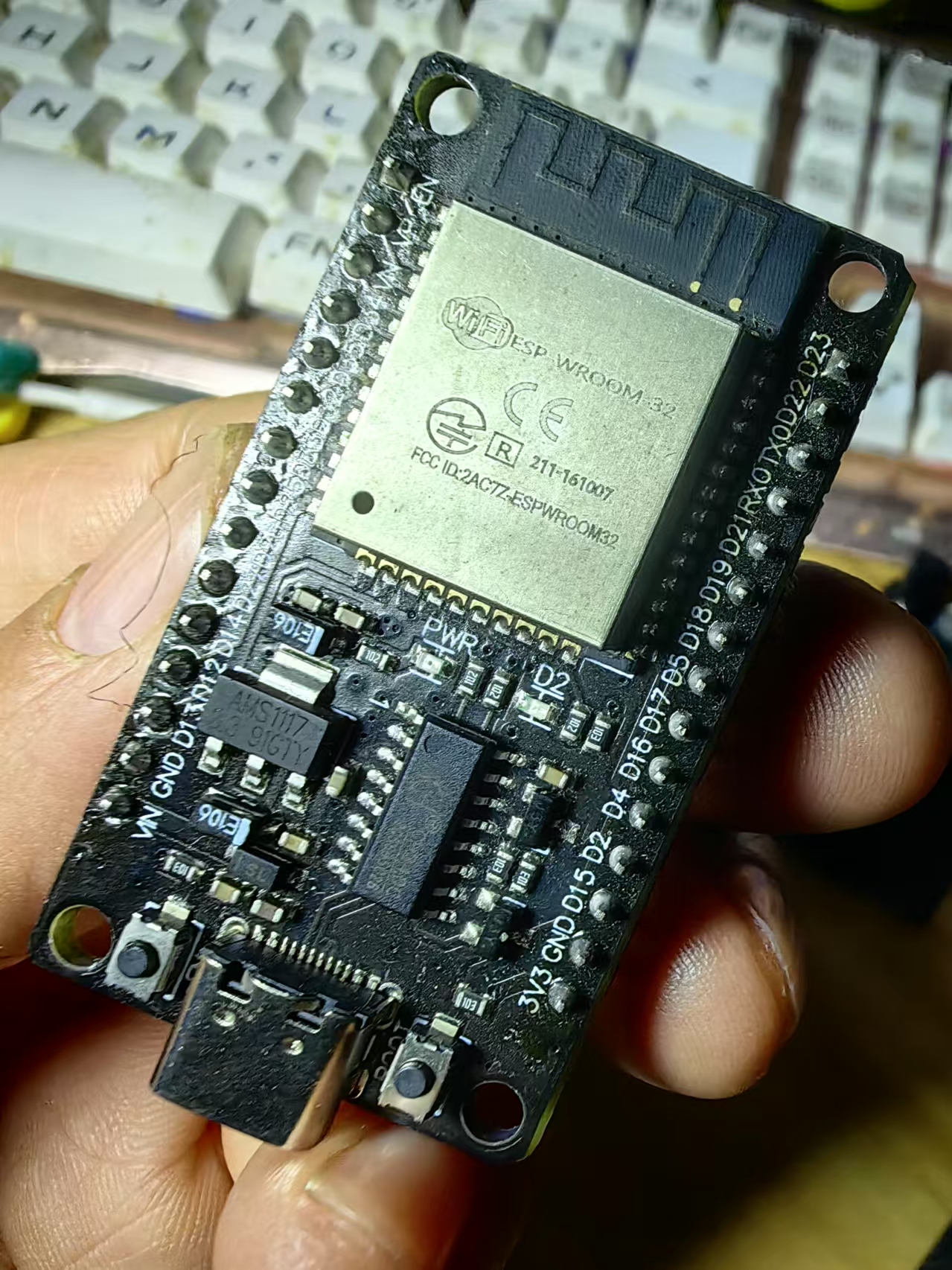
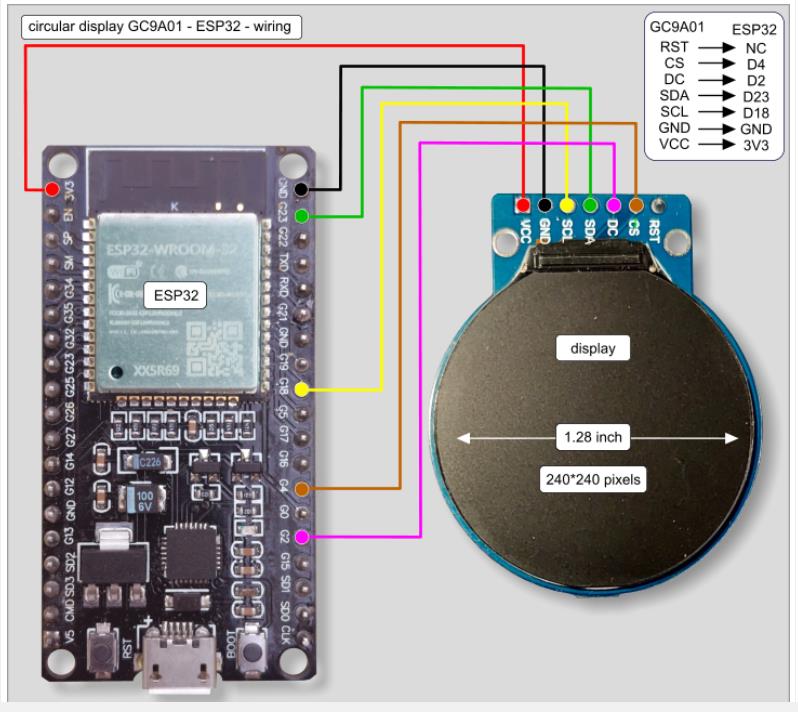
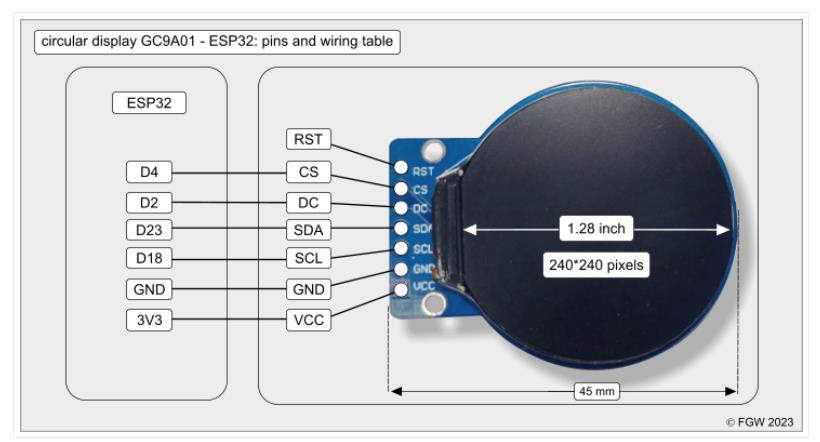
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
// **包含必要的库文件**
#include "SPI.h" // SPI 库,支持 TFT 屏幕通信
#include "Adafruit_GFX.h" // Adafruit 图形库,用于绘制文本和图形
#include "Adafruit_GC9A01A.h" // GC9A01A 屏幕驱动库
// **屏幕连接引脚**
#define TFT_CS 4 // 片选引脚
#define TFT_DC 2 // 数据/命令选择引脚
#define TFT_RST -1 // 复位引脚(-1 表示未使用)
// **创建 TFT 屏幕对象**
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
// 颜色定义
#define BACKGROUND_COLOR tft.color565(0, 0, 0) // 黑色背景
#define FRAME_RED tft.color565(255, 0, 0) // 红色数字
#define TEXT_COLOR tft.color565(255, 255, 255) // 白色闪烁冒号
#define FRAME_RED tft.color565(255, 0, 0) // 红色外圆环
#define FRAME_BLUE tft.color565(0, 0, 255) // 蓝色内圆环
// 变量:存储小时、分钟、秒
int hours = 10;
int minutes = 30;
int seconds = 0;
unsigned long lastUpdateTime = 0; // 记录上次更新时间
void setup() {
Serial.begin(115200); // 初始化串口
tft.begin(); // 初始化 TFT 屏幕
tft.setRotation(2); // 设置屏幕方向(横屏)
tft.fillScreen(BACKGROUND_COLOR); // 设置黑色背景
}
void drawDecorations() {
// **绘制红色外圆环**
tft.drawCircle(120, 120, 115, FRAME_RED); // 外圆环
// **绘制蓝色内圆环**
tft.drawCircle(120, 120, 105, FRAME_BLUE); // 内圆环
}
void loop() {
unsigned long currentTime = millis(); // 获取当前毫秒数
// **每秒更新时钟**
if (currentTime - lastUpdateTime >= 1000) {
lastUpdateTime = currentTime;
seconds++; // 秒数递增
// **处理时间变化**
if (seconds == 60) { // 秒数满 60 归零,分钟加 1
seconds = 0;
minutes++;
if (minutes == 60) { // 分钟满 60 归零,小时加 1
minutes = 0;
hours++;
if (hours == 24) hours = 0; // 小时满 24 归零
}
}
bool colonVisible = (seconds % 2 == 0); // **冒号每秒闪烁**
// **清屏**
tft.fillScreen(BACKGROUND_COLOR);
// **绘制装饰双圆环**
drawDecorations();
// **显示小时**
tft.setTextColor(FRAME_RED);
tft.setTextSize(6); // 设定大字号
tft.setCursor(35, 100); // 设定时钟位置
tft.print(hours);
// **显示闪烁冒号**
tft.setTextColor(colonVisible ? TEXT_COLOR : BACKGROUND_COLOR); // 冒号每秒变色
tft.setCursor(105, 100);
tft.print(":");
// **显示分钟**
tft.setTextColor(FRAME_RED);
tft.setCursor(135, 100);
tft.print(minutes);
}
}代码解析
1. 屏幕初始化
• 包含库文件:用于 SPI 通信和 TFT 屏幕绘制。
• 定义屏幕引脚:片选 (TFT_CS)、数据/命令 (TFT_DC)、复位 (TFT_RST)。
• 颜色定义:黑色背景 (BACKGROUND_COLOR)、白色数字 (TEXT_COLOR)、橙色闪烁冒号 (COLON_COLOR)、红色外圆环 (FRAME_RED)、蓝色内圆环 (FRAME_BLUE)。
• setup() 处理
◦ tft.begin(); 初始化 TFT 屏幕。
◦ tft.setRotation(1); 设置 横屏 显示。
◦ tft.fillScreen(BACKGROUND_COLOR); 设定 黑色背景。
2. 添加红蓝色双圆环
• drawCircle(x, y, radius, color) 用于绘制圆环:
◦ 红色外圆环:覆盖整个时钟区域 (120, 100, 115)
◦ 蓝色内圆环:让整体视觉更有层次感 (120, 100, 105)
3. 计时逻辑
• 使用 millis() 计算时间:不需要 RTC。
• 每秒 (1000ms) 更新时钟:
◦ seconds++ 让秒数递增。
◦ 每 60 秒,分钟加 1;如果 分钟满 60,小时加 1。
◦ 每 24 小时,小时归零。
4. 显示数字时钟
• 大字号 setTextSize(6); 使时间清晰可见
• setCursor(x, y); 设定数字显示位置:
◦ 显示 小时
◦ 显示 闪烁冒号
◦ 显示 分钟
• 冒号闪烁逻辑:
◦ bool colonVisible = (seconds % 2 == 0);
◦ 偶数秒:冒号变橙色 (COLON_COLOR)
◦ 奇数秒:冒号变黑色,使其消失
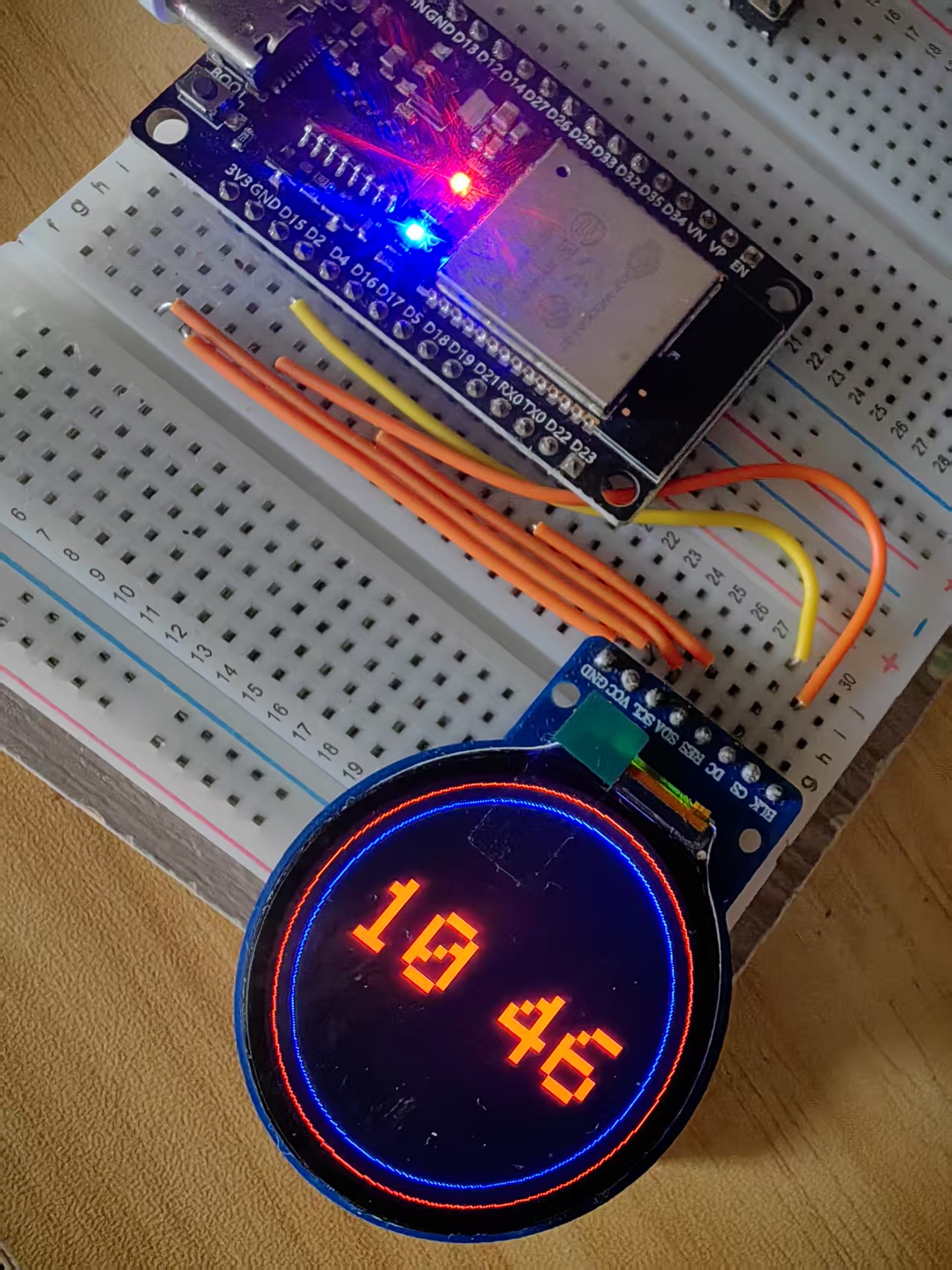
5. 最终效果
🕘 清晰的大数字时钟,搭配美观装饰
🔵🔴 红蓝色双圆环边框,增强视觉美感
⚡ 中央冒号每秒闪烁,模拟真实秒跳动
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部

评论