








【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
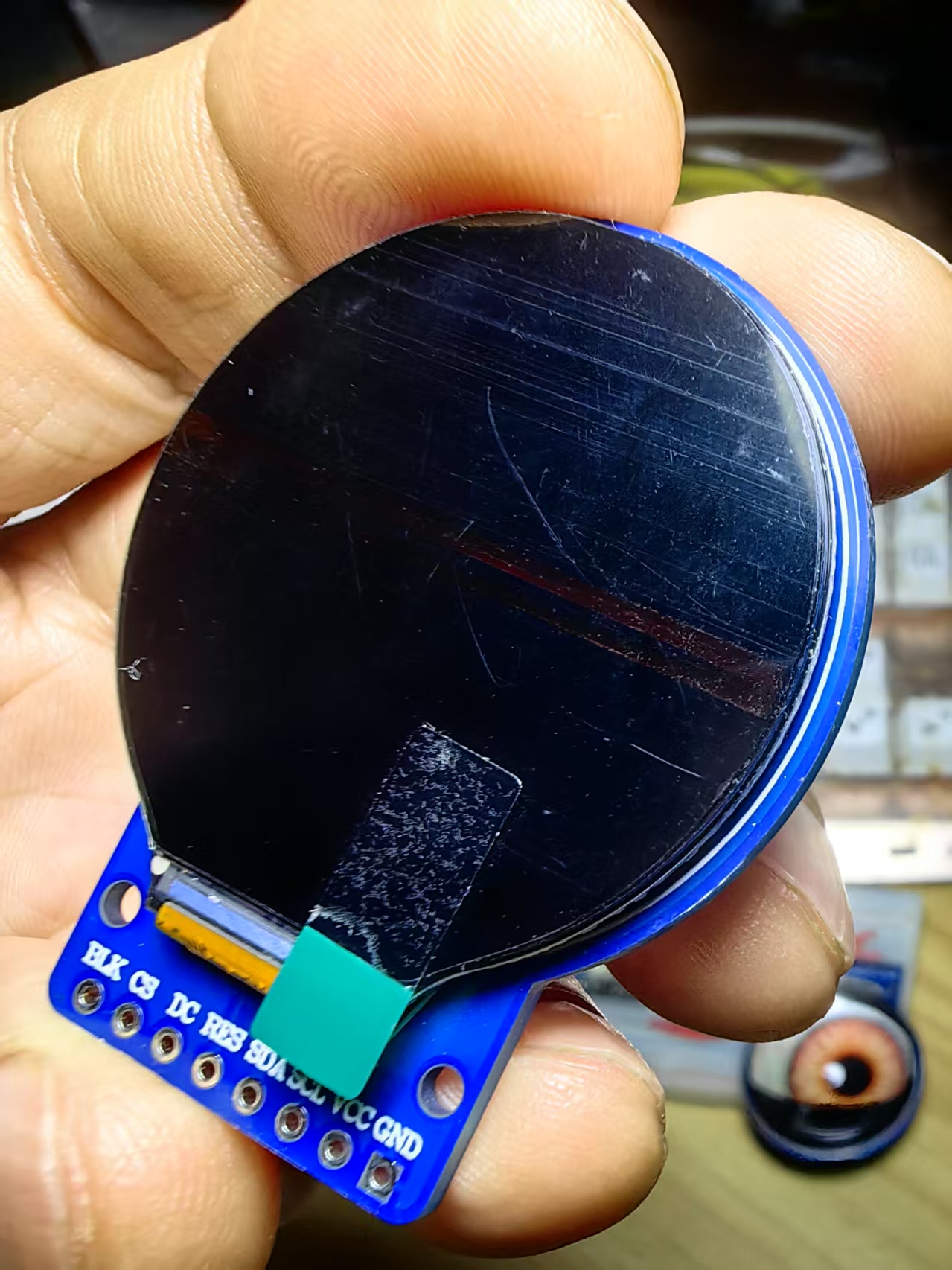
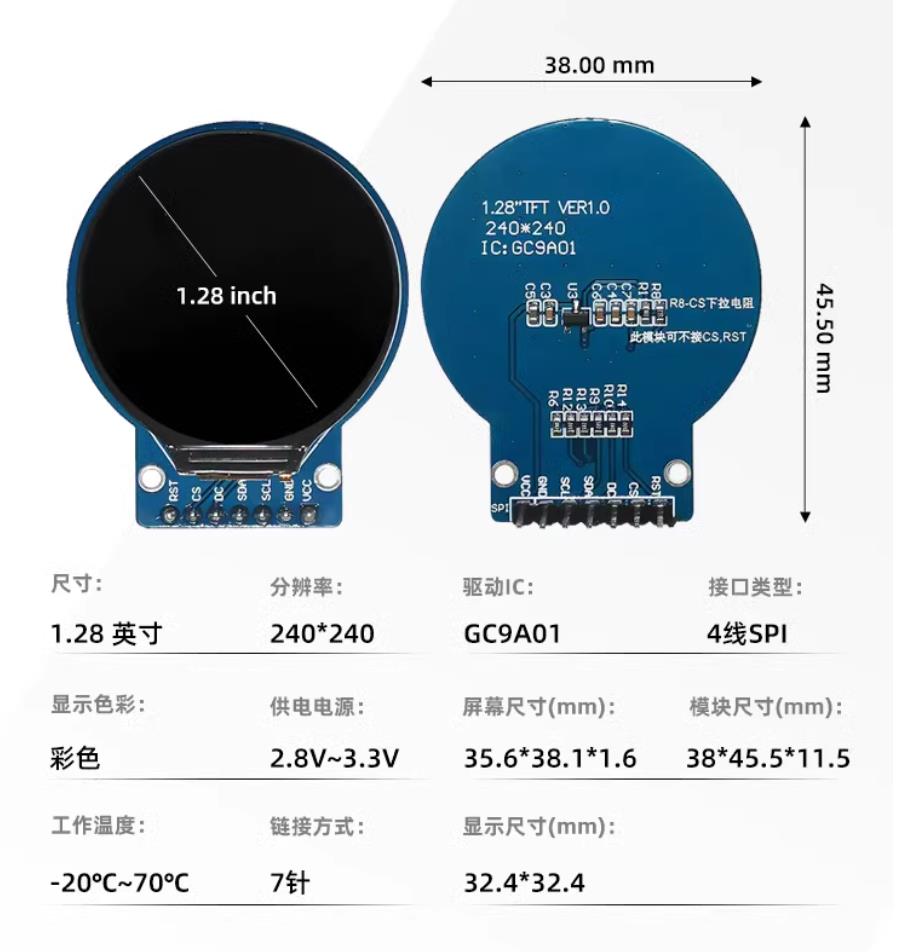
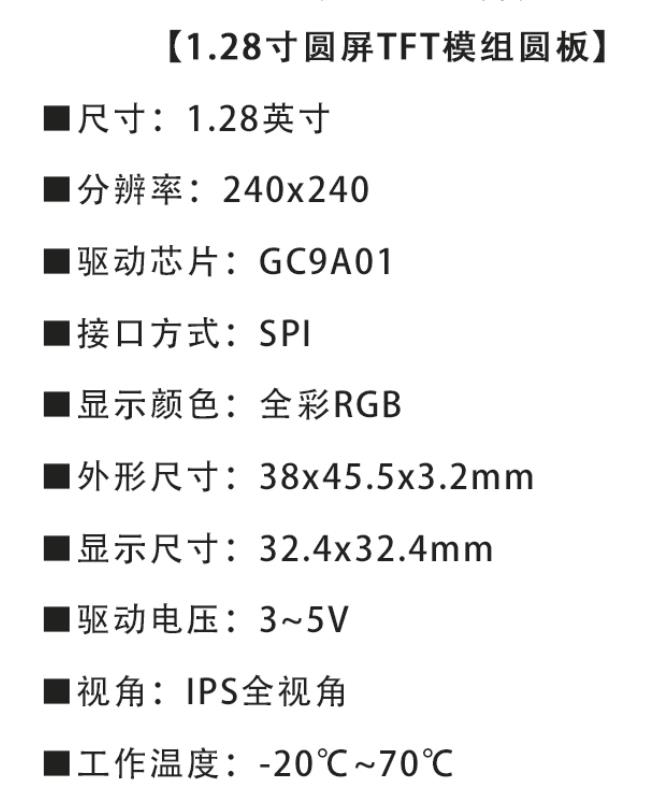
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之四十八:GC9A01屏之模拟雨滴从屏幕顶部快速落下的场景
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之四十八:GC9A01屏之模拟雨滴从屏幕顶部快速落下的场景
*/
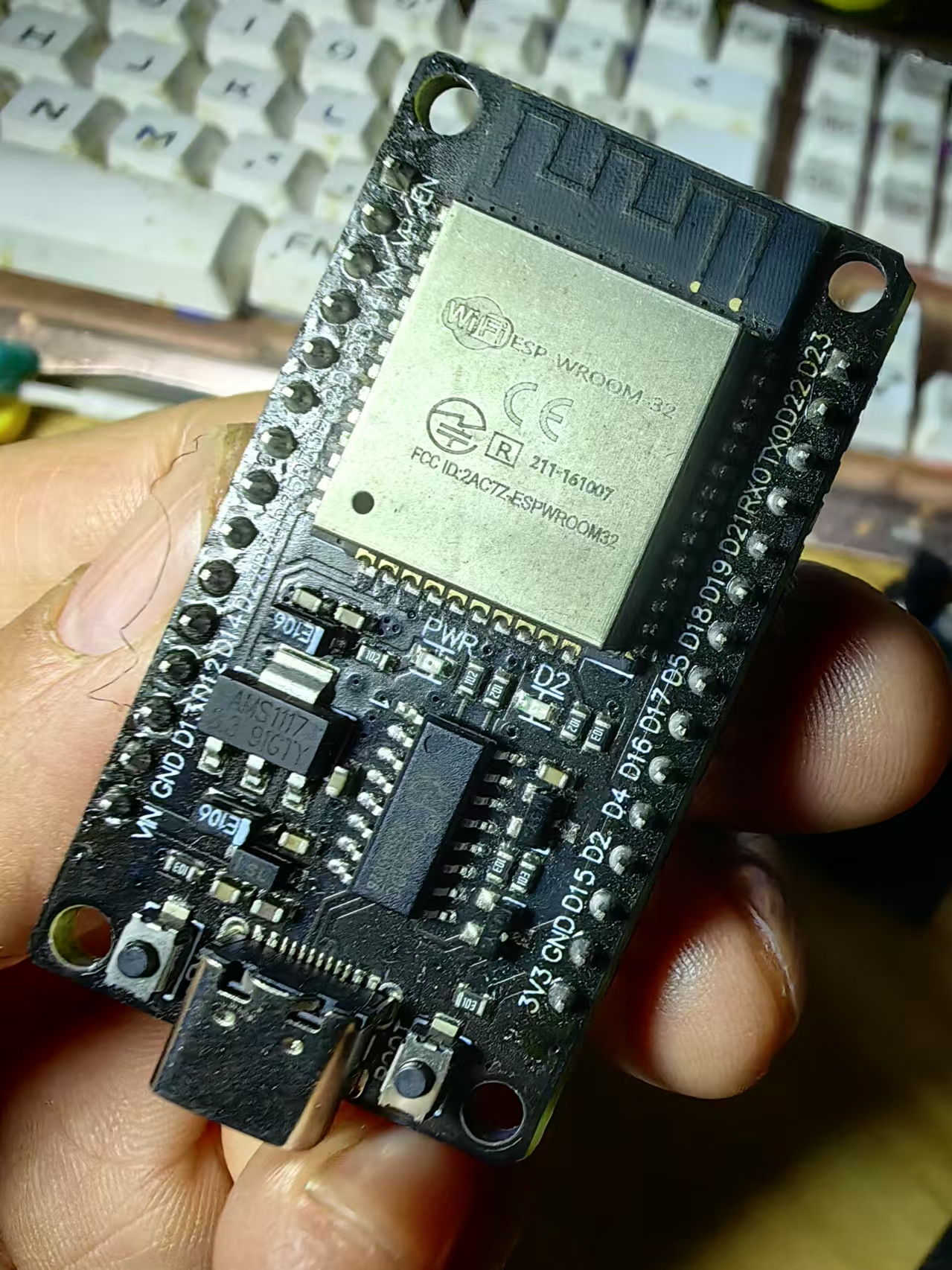
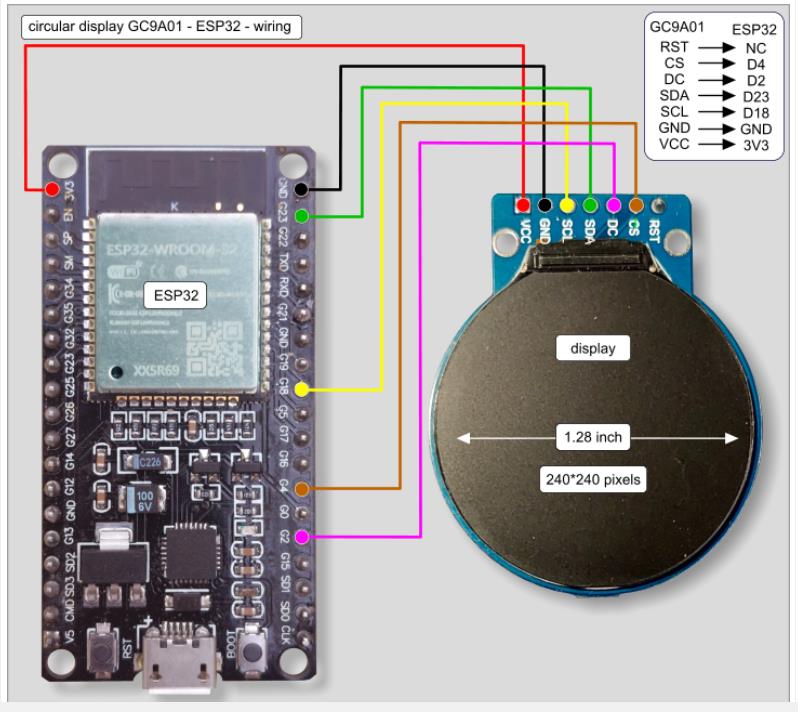
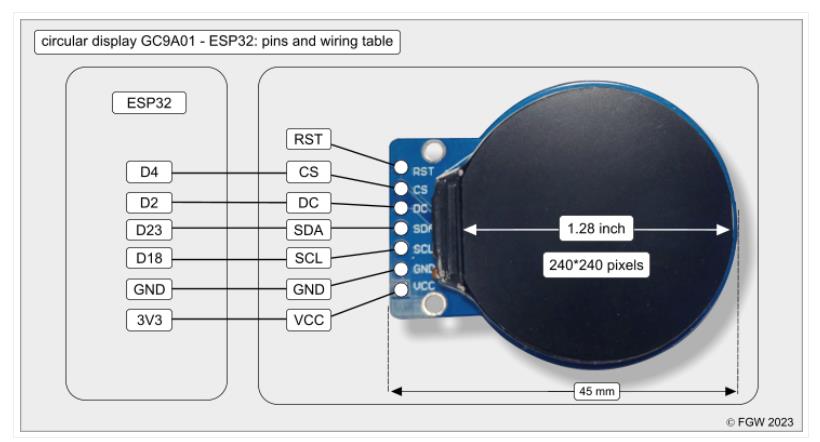
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
// 定义屏幕引脚
#define TFT_CS 4 // 片选引脚
#define TFT_DC 2 // 数据/命令引脚
#define TFT_RST -1 // 重置引脚(未使用时设置为 -1)
// 初始化屏幕对象
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
// 雨滴参数
#define RAIN_COUNT 100 // 雨滴数量
#define SCREEN_WIDTH 240 // 屏幕宽度
#define SCREEN_HEIGHT 240 // 屏幕高度
#define FRAME_DELAY 10 // 每帧延迟
#define RAIN_COLOR GC9A01A_BLUE // 雨滴颜色
// 雨滴结构体
struct RainDrop {
int x, y; // 雨滴位置
int length; // 雨滴长度
int speed; // 雨滴速度
};
// 雨滴数组
RainDrop rain[RAIN_COUNT];
// 初始化雨滴
void initializeRain() {
for (int i = 0; i < RAIN_COUNT; i++) {
rain[i].x = random(0, SCREEN_WIDTH); // 雨滴随机水平位置
rain[i].y = random(-SCREEN_HEIGHT, 0); // 雨滴随机垂直位置(屏幕上方)
rain[i].length = random(5, 15); // 雨滴随机长度
rain[i].speed = random(4, 10); // 雨滴随机速度
}
}
// 更新雨滴状态
void updateRain() {
for (int i = 0; i < RAIN_COUNT; i++) {
rain[i].y += rain[i].speed; // 雨滴向下移动
// 如果雨滴超出屏幕底部,重置其位置到顶部
if (rain[i].y > SCREEN_HEIGHT) {
rain[i].x = random(0, SCREEN_WIDTH);
rain[i].y = random(-20, 0); // 新雨滴从屏幕顶部生成
rain[i].length = random(5, 15);
rain[i].speed = random(4, 10);
}
}
}
// 绘制雨滴
void drawRain() {
for (int i = 0; i < RAIN_COUNT; i++) {
tft.drawLine(rain[i].x, rain[i].y, rain[i].x, rain[i].y - rain[i].length, RAIN_COLOR);
}
}
void setup() {
Serial.begin(115200); // 初始化串口
Serial.println("Rain Simulation");
tft.begin(); // 初始化屏幕
tft.setRotation(2); // 设置屏幕方向
tft.fillScreen(GC9A01A_BLACK); // 设置黑色背景
initializeRain(); // 初始化雨滴
}
void loop() {
tft.fillScreen(GC9A01A_BLACK); // 清屏
updateRain(); // 更新雨滴状态
drawRain(); // 绘制雨滴
delay(FRAME_DELAY); // 控制帧速率
}代码解析
1. 雨滴结构
每个雨滴通过 RainDrop 结构体定义,包含以下属性:
位置 (x, y):确定雨滴的位置。
长度 (length):控制雨滴的视觉长度。
速度 (speed):控制雨滴下落的快慢。
2. 初始化雨滴
使用 initializeRain() 随机生成雨滴的初始位置、长度和速度:
rain[i].x = random(0, SCREEN_WIDTH);
rain[i].y = random(-SCREEN_HEIGHT, 0);
rain[i].length = random(5, 15);
rain[i].speed = random(4, 10);
3. 更新雨滴状态
每帧更新雨滴的位置,让它们不断下落:
rain[i].y += rain[i].speed;
如果雨滴超出屏幕底部,重置雨滴位置到屏幕顶部,循环生成新的雨滴。
4. 动态绘制
使用 drawLine() 绘制每个雨滴,雨滴长度由其 length 属性控制,颜色为蓝色 (RAIN_COLOR)。
5. 帧速率
控制帧延迟 (FRAME_DELAY) 为 30 毫秒,确保动画流畅自然。
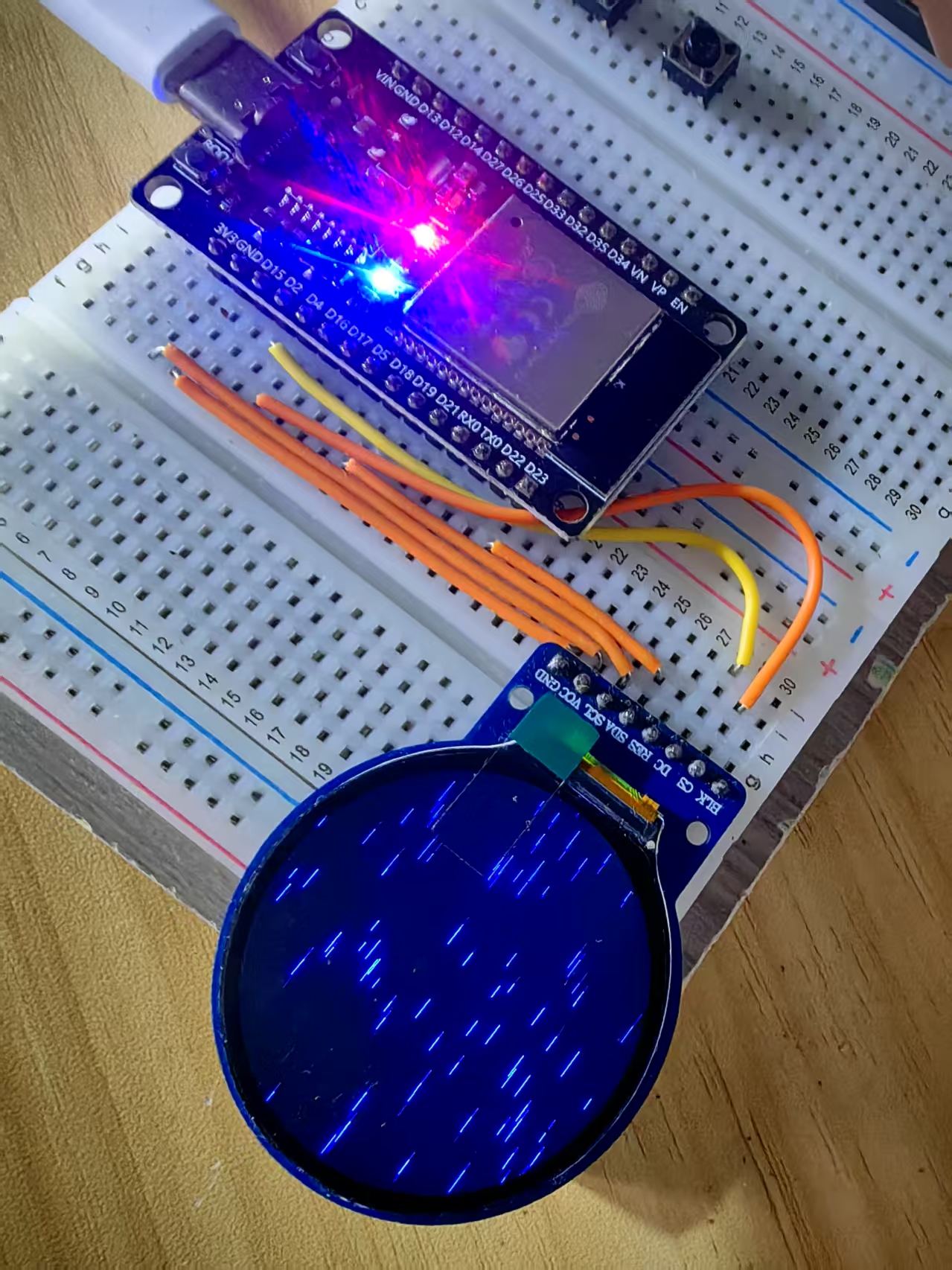
6. 效果表现
下大雨效果:屏幕上随机分布的雨滴快速下落,雨势密集,营造真实的暴雨场景。
动态循环:雨滴超出屏幕后重新生成,实现不间断的雨景。
可调节性:通过修改雨滴数量、长度和速度,调整雨势的强度和视觉效果。
实验场景图 动态图



 返回首页
返回首页
 回到顶部
回到顶部

评论