








【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
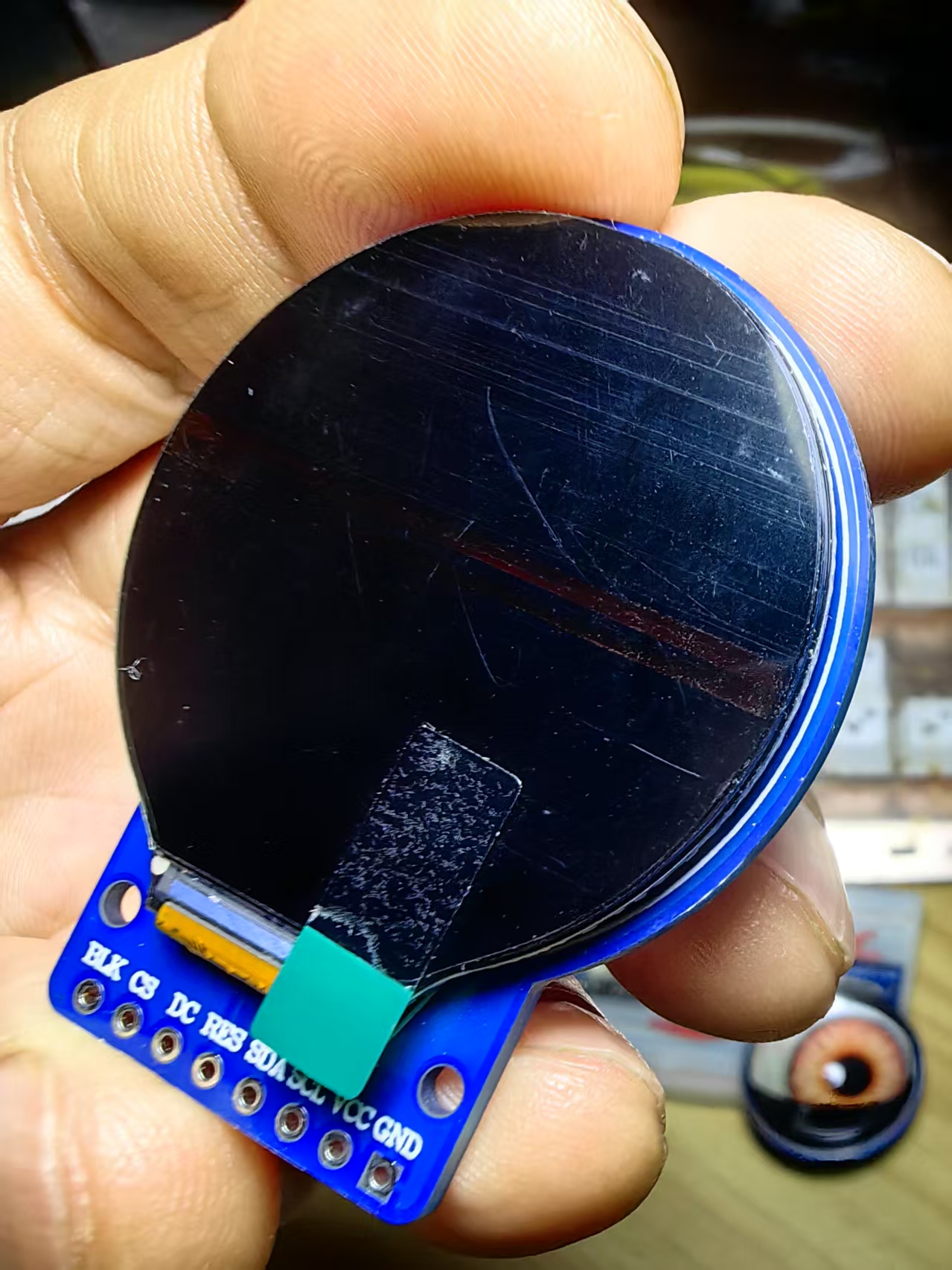
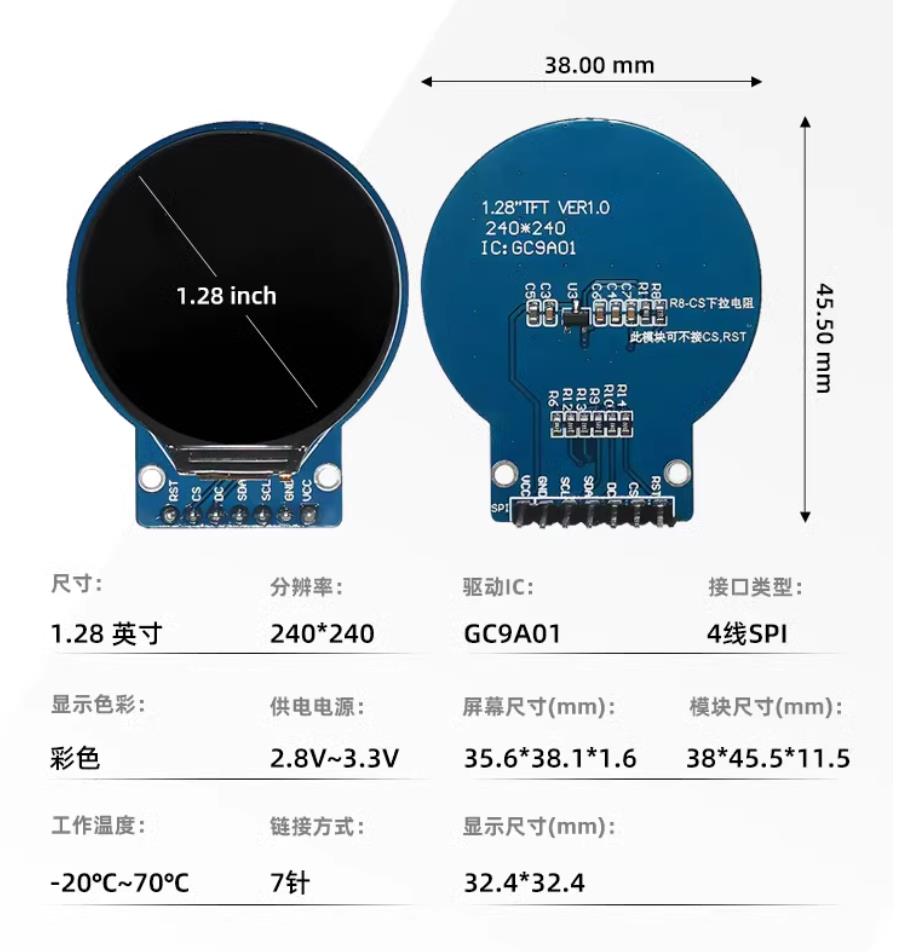
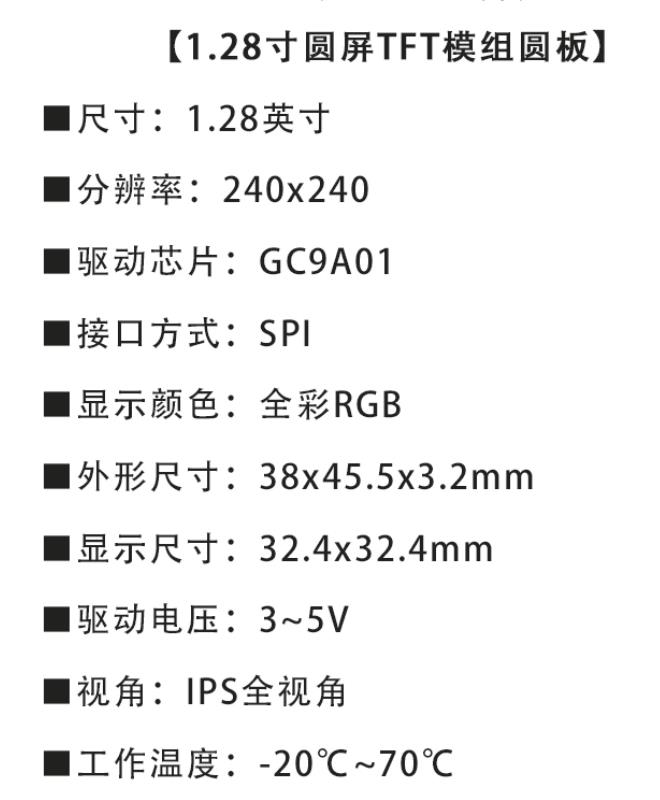
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
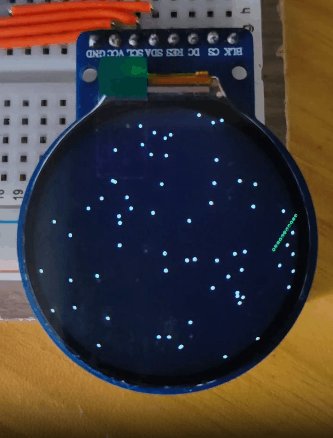
项目之四十六:GC9A01屏之模拟静谧的星空和流星划过的耀眼效果
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之四十六:GC9A01屏之模拟静谧的星空和流星划过的耀眼效果
*/
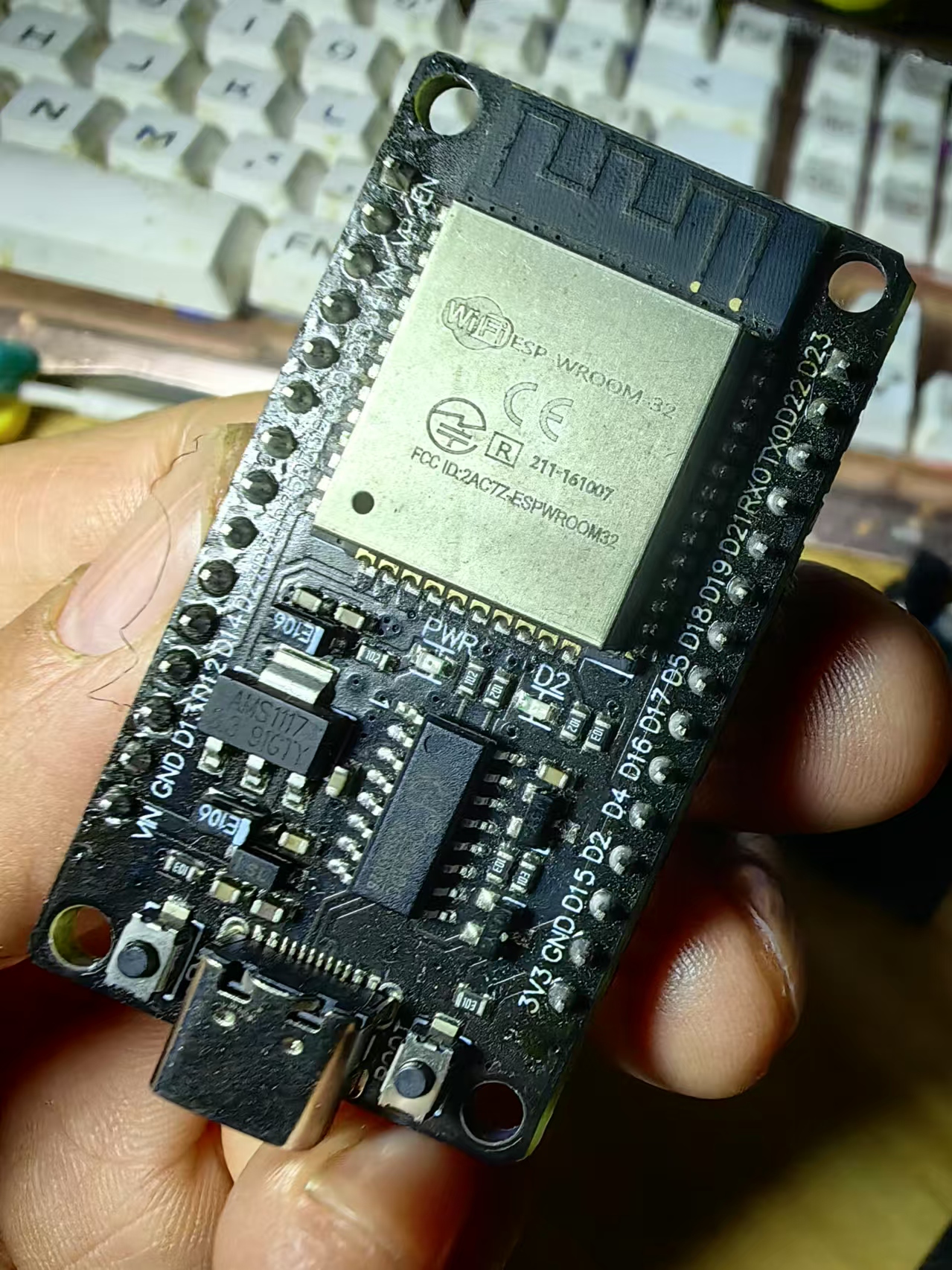
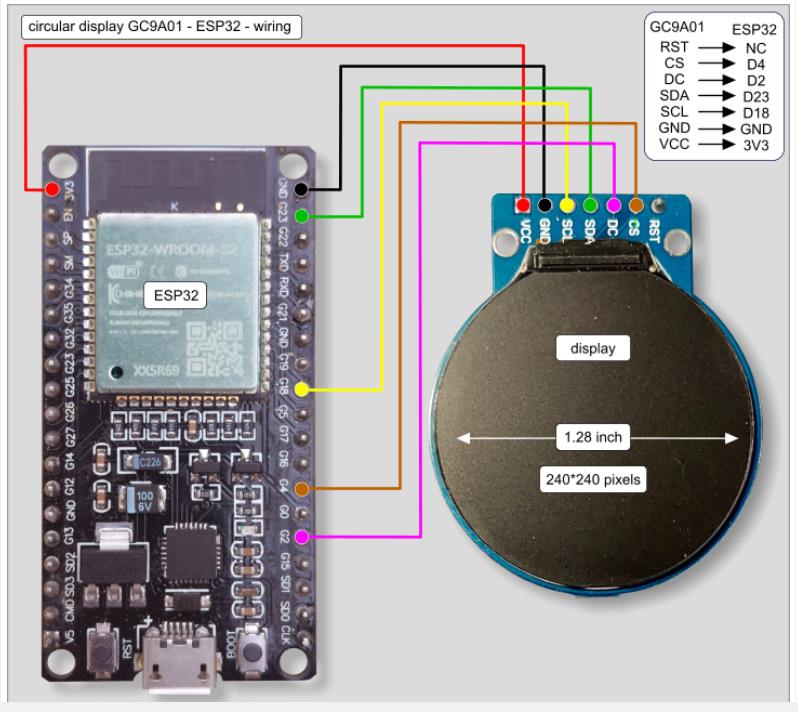
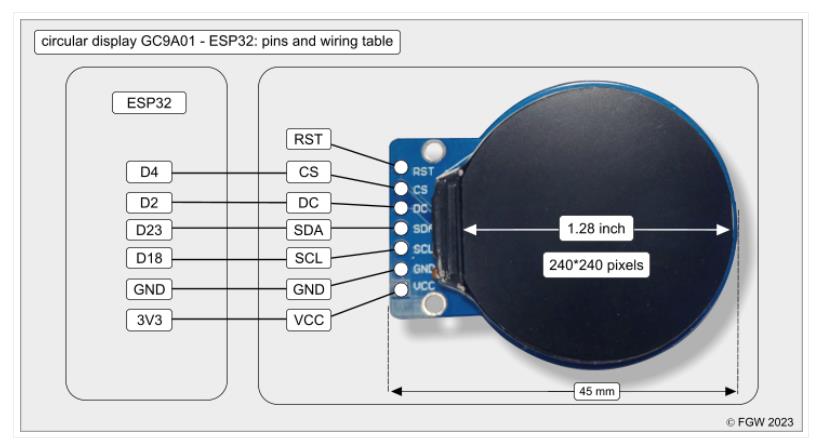
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
// 定义屏幕引脚
#define TFT_CS 4 // 片选引脚
#define TFT_DC 2 // 数据/命令引脚
#define TFT_RST -1 // 重置引脚(未使用时设置为 -1)
// 初始化屏幕对象
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
// 星空参数
#define STAR_COUNT 80 // 星星数量
#define METEOR_COUNT 3 // 同时显示的流星数量
#define SCREEN_WIDTH 240 // 屏幕宽度
#define SCREEN_HEIGHT 240 // 屏幕高度
#define FRAME_DELAY 40 // 每帧延迟
// 星星结构体
struct Star {
int x, y; // 星星位置
uint16_t color; // 星星颜色
};
// 流星结构体
struct Meteor {
float x, y; // 流星当前位置
float vx, vy; // 流星速度
int length; // 流星长度
uint16_t color; // 流星颜色
bool active; // 流星是否活跃
};
// 星星数组
Star stars[STAR_COUNT];
// 流星数组
Meteor meteors[METEOR_COUNT];
// 初始化星星
void initializeStars() {
for (int i = 0; i < STAR_COUNT; i++) {
stars[i].x = random(0, SCREEN_WIDTH);
stars[i].y = random(0, SCREEN_HEIGHT);
stars[i].color = tft.color565(random(200, 255), random(200, 255), random(200, 255)); // 明亮颜色
}
}
// 初始化流星
void initializeMeteors() {
for (int i = 0; i < METEOR_COUNT; i++) {
meteors[i].x = random(0, SCREEN_WIDTH);
meteors[i].y = random(-SCREEN_HEIGHT, 0); // 从屏幕顶部外开始
meteors[i].vx = random(-2, -1); // 负速度,向左运动
meteors[i].vy = random(2, 4); // 正速度,向下运动
meteors[i].length = random(10, 20); // 随机流星长度
meteors[i].color = tft.color565(random(100, 255), random(100, 255), random(100, 255)); // 较亮颜色
meteors[i].active = true; // 设置为活跃状态
}
}
// 绘制星星
void drawStars() {
for (int i = 0; i < STAR_COUNT; i++) {
tft.drawPixel(stars[i].x, stars[i].y, stars[i].color);
}
}
// 更新流星位置
void updateMeteors() {
for (int i = 0; i < METEOR_COUNT; i++) {
if (meteors[i].active) {
meteors[i].x += meteors[i].vx; // 更新流星位置
meteors[i].y += meteors[i].vy;
// 如果流星超出屏幕范围,重置流星
if (meteors[i].x < 0 || meteors[i].y > SCREEN_HEIGHT) {
meteors[i].x = random(0, SCREEN_WIDTH);
meteors[i].y = random(-SCREEN_HEIGHT, 0);
meteors[i].vx = random(-2, -1);
meteors[i].vy = random(2, 4);
meteors[i].length = random(10, 20);
meteors[i].color = tft.color565(random(100, 255), random(100, 255), random(100, 255));
}
}
}
}
// 绘制流星
void drawMeteors() {
for (int i = 0; i < METEOR_COUNT; i++) {
if (meteors[i].active) {
for (int j = 0; j < meteors[i].length; j++) {
tft.drawPixel((int)(meteors[i].x - meteors[i].vx * j), (int)(meteors[i].y - meteors[i].vy * j), meteors[i].color);
}
}
}
}
void setup() {
Serial.begin(115200); // 初始化串口
Serial.println("Starry Night and Meteors");
tft.begin(); // 初始化屏幕
tft.setRotation(0); // 设置屏幕方向
tft.fillScreen(GC9A01A_BLACK); // 设置黑色背景
initializeStars(); // 初始化星星
initializeMeteors(); // 初始化流星
}
void loop() {
tft.fillScreen(GC9A01A_BLACK); // 清屏
drawStars(); // 绘制星星
updateMeteors(); // 更新流星状态
drawMeteors(); // 绘制流星
delay(FRAME_DELAY); // 控制帧速率
}代码解析
1. 星空背景
星星通过 Star 结构体定义,每颗星星的位置和颜色随机生成:
stars[i].x = random(0, SCREEN_WIDTH);
stars[i].y = random(0, SCREEN_HEIGHT);
stars[i].color = tft.color565(random(200, 255), random(200, 255), random(200, 255));
星星颜色较亮,以模拟夜空中闪烁的效果。
2. 流星动态
流星通过 Meteor 结构体定义,包含位置、速度、长度和颜色:
每帧更新流星位置,让流星从屏幕顶部划过。
流星超出屏幕范围后重置为新的流星。
3. 动态效果
星空通过 drawStars() 每帧重新绘制。
流星通过 drawMeteors() 实现运动轨迹,使用粒子长度模拟流星尾迹。
4. 帧速率与流畅度
帧延迟 (FRAME_DELAY) 控制动画速率,建议在 30-40ms 范围内,保证流畅。
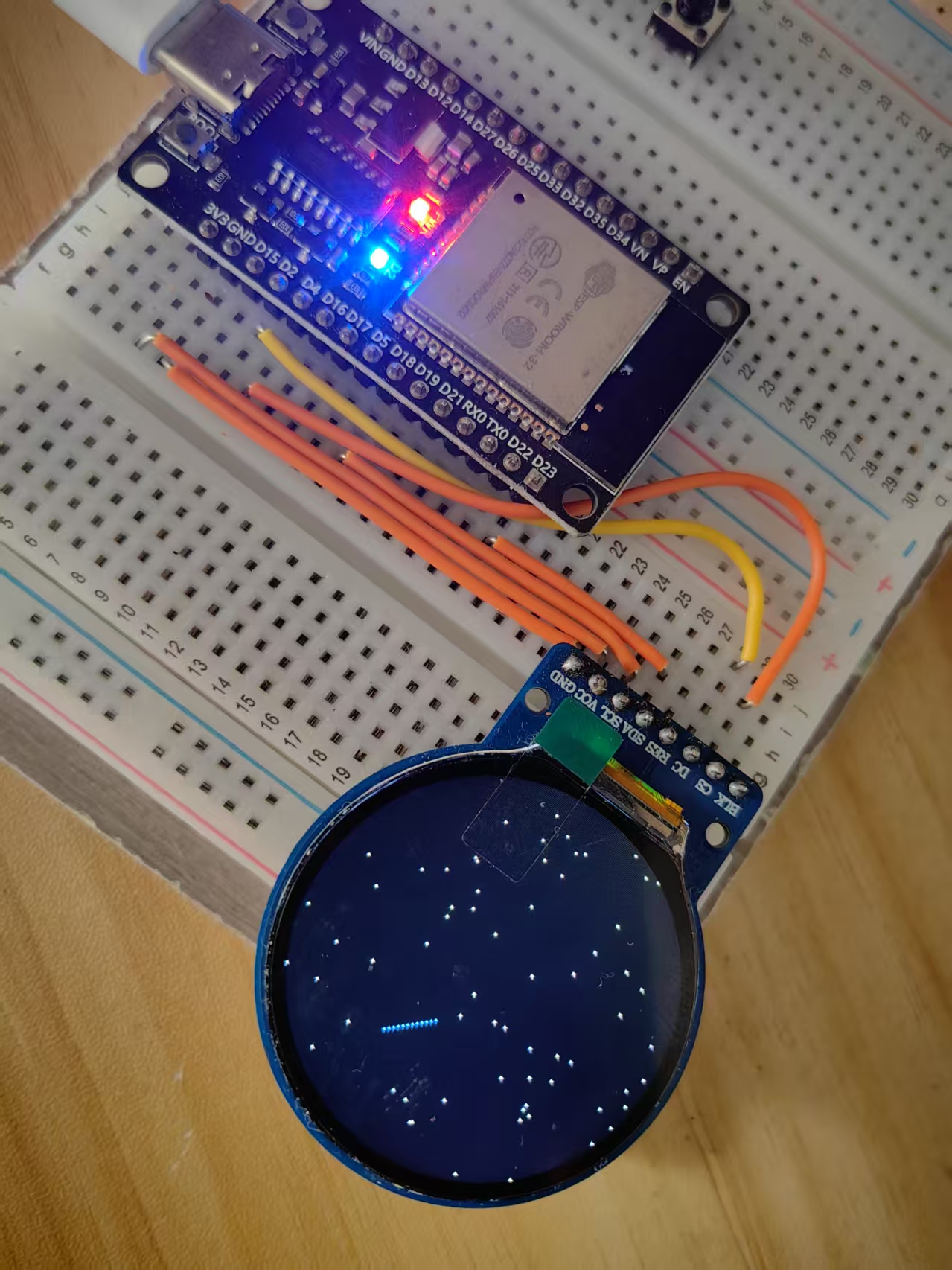
5. 效果表现
星空:屏幕中随机分布亮度不同的星星,模拟静谧夜空。
流星:流星在屏幕顶部随机位置生成并划过屏幕,带有尾迹效果。
不间断动态:流星会不断刷新,形成循环动画。
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部

评论