








【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之四十三:GC9A01屏之通过粒子的运动和颜色变化来增强视觉表现
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之四十三:GC9A01屏之通过粒子的运动和颜色变化,增强视觉表现
*/
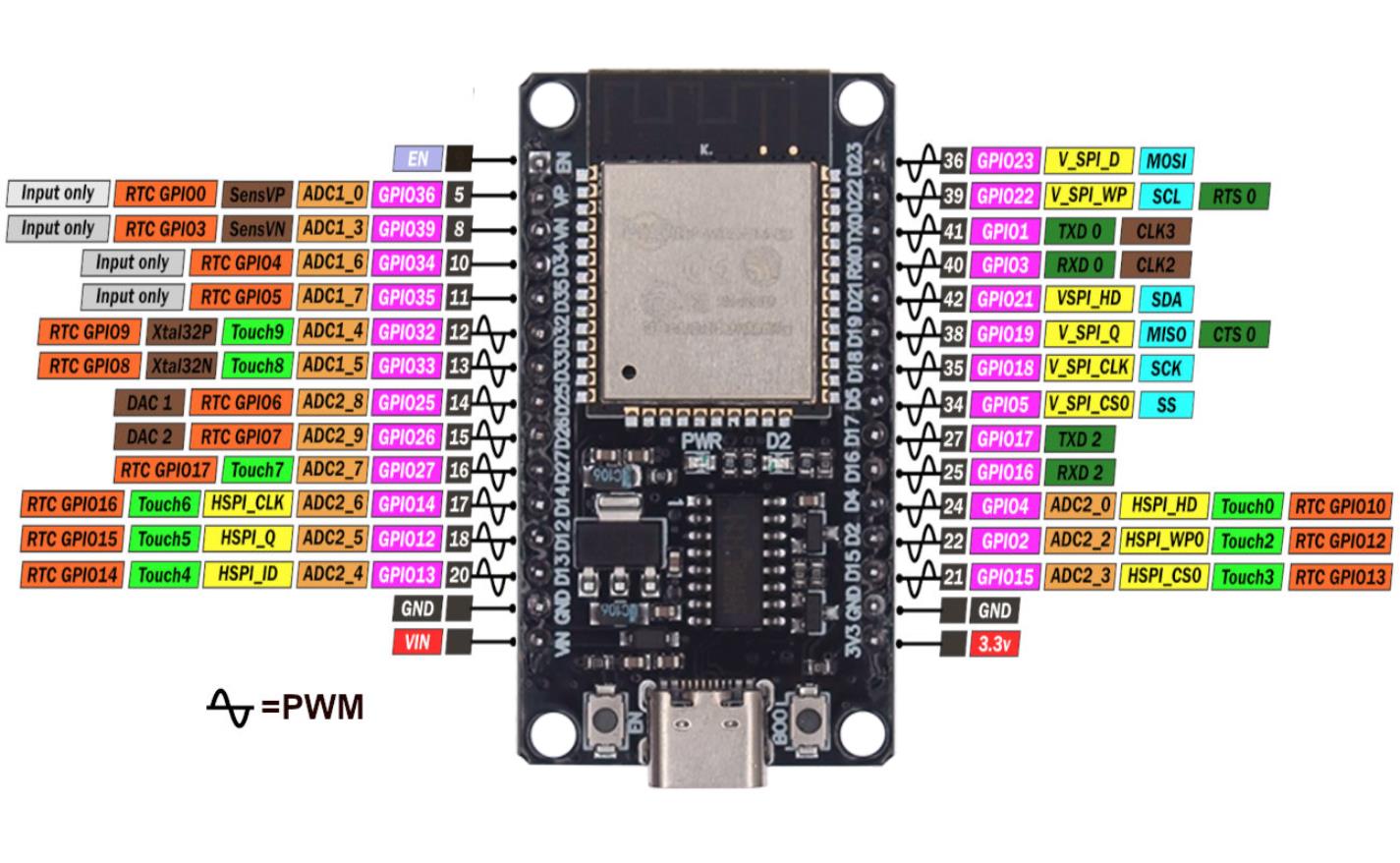
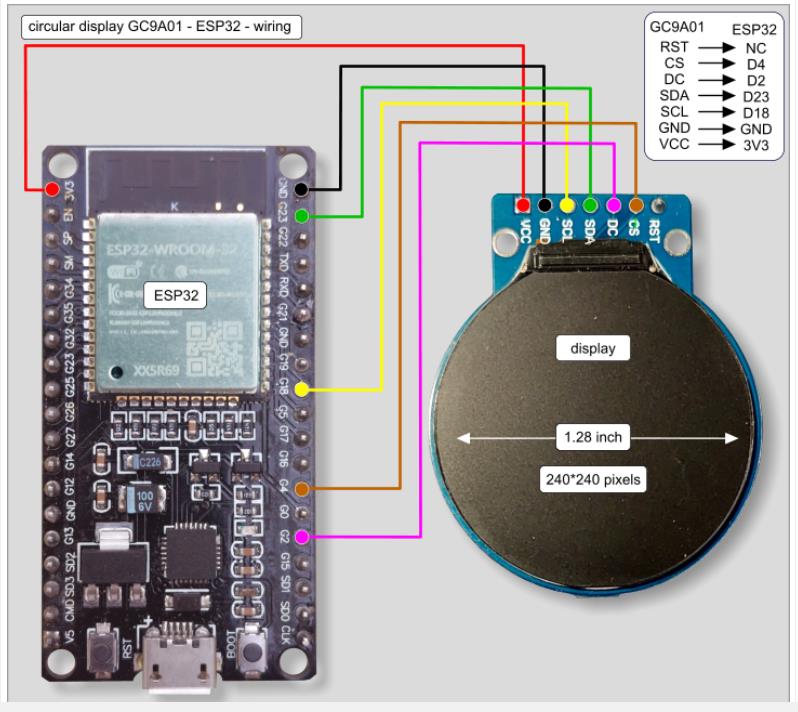
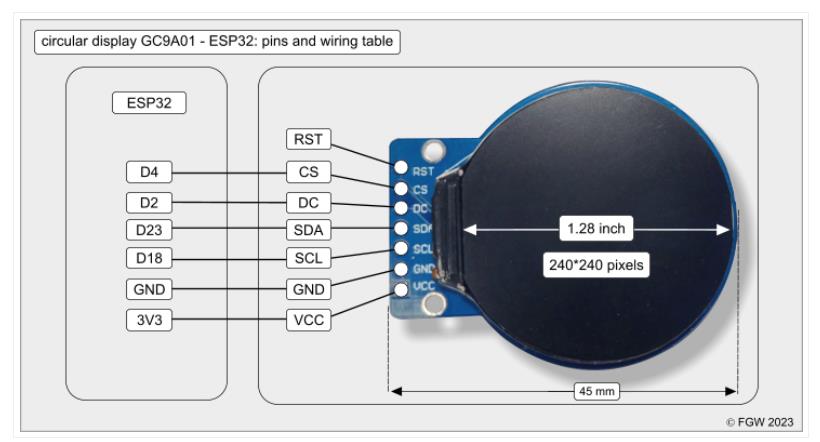
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
// 定义屏幕引脚
#define TFT_CS 4 // 片选引脚
#define TFT_DC 2 // 数据/命令引脚
#define TFT_RST -1 // 重置引脚(未使用时设置为 -1)
// 初始化屏幕对象
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
// 粒子参数
#define PARTICLE_COUNT 50 // 粒子数量
#define SCREEN_WIDTH 240 // 屏幕宽度
#define SCREEN_HEIGHT 240 // 屏幕高度
#define FRAME_DELAY 1 // 每帧延迟(毫秒)
#define PARTICLE_RADIUS 5 // 粒子半径,增加粒子尺寸
// 粒子结构体
struct Particle {
float x, y; // 位置
float vx, vy; // 速度
uint16_t color; // 颜色
int life; // 剩余生命值
};
// 粒子数组
Particle particles[PARTICLE_COUNT];
// 初始化粒子
void initializeParticles() {
for (int i = 0; i < PARTICLE_COUNT; i++) {
particles[i].x = random(0, SCREEN_WIDTH); // 随机初始位置
particles[i].y = random(0, SCREEN_HEIGHT);
particles[i].vx = (random(-50, 50) / 100.0); // 随机速度
particles[i].vy = (random(-50, 50) / 100.0);
particles[i].color = tft.color565(random(0, 255), random(0, 255), random(0, 255)); // 随机颜色
particles[i].life = random(30, 100); // 随机生命值
}
}
// 更新粒子状态
void updateParticles() {
for (int i = 0; i < PARTICLE_COUNT; i++) {
particles[i].x += particles[i].vx; // 更新粒子位置
particles[i].y += particles[i].vy;
// 减少粒子的生命值
particles[i].life--;
// 如果粒子超出屏幕或死亡,重置它
if (particles[i].x < 0 || particles[i].x > SCREEN_WIDTH ||
particles[i].y < 0 || particles[i].y > SCREEN_HEIGHT ||
particles[i].life <= 0) {
particles[i].x = random(0, SCREEN_WIDTH);
particles[i].y = random(0, SCREEN_HEIGHT);
particles[i].vx = (random(-50, 50) / 100.0);
particles[i].vy = (random(-50, 50) / 100.0);
particles[i].color = tft.color565(random(0, 255), random(0, 255), random(0, 255));
particles[i].life = random(30, 100);
}
}
}
// 绘制粒子
void drawParticles() {
for (int i = 0; i < PARTICLE_COUNT; i++) {
tft.fillCircle((int)particles[i].x, (int)particles[i].y, PARTICLE_RADIUS, particles[i].color); // 绘制更大的粒子
}
}
void setup() {
Serial.begin(115200); // 初始化串口
Serial.println("Enhanced Particle Effects");
tft.begin(); // 初始化屏幕
tft.setRotation(0); // 设置屏幕方向
tft.fillScreen(GC9A01A_BLACK); // 设置黑色背景
initializeParticles(); // 初始化粒子
}
void loop() {
tft.fillScreen(GC9A01A_BLACK); // 清屏
updateParticles(); // 更新粒子状态
drawParticles(); // 绘制粒子
delay(FRAME_DELAY); // 控制帧速率
}代码解析
1. 粒子属性
每个粒子通过结构体 Particle 定义,包含位置 (x, y)、速度 (vx, vy)、颜色 (color) 和生命值 (life)。
随机初始化粒子的属性,确保粒子效果不规则且动态。
2. 动态更新
在 updateParticles() 中:
粒子的位置会根据速度更新,模拟运动轨迹。
粒子的生命值逐渐减少,若生命值耗尽或粒子超出屏幕边界,则重置粒子,赋予新的位置、速度和颜色。
3. 绘制粒子
使用 tft.drawPixel() 绘制每个粒子的位置和颜色,屏幕上动态显示所有粒子。
4. 效果调整
可通过以下方式调整效果:
粒子数量 (PARTICLE_COUNT):更多粒子增加视觉密度。
速度范围:增加粒子速度范围会提高粒子的运动速度。
帧延迟 (FRAME_DELAY):减少延迟以提高帧率,使动画更流畅。
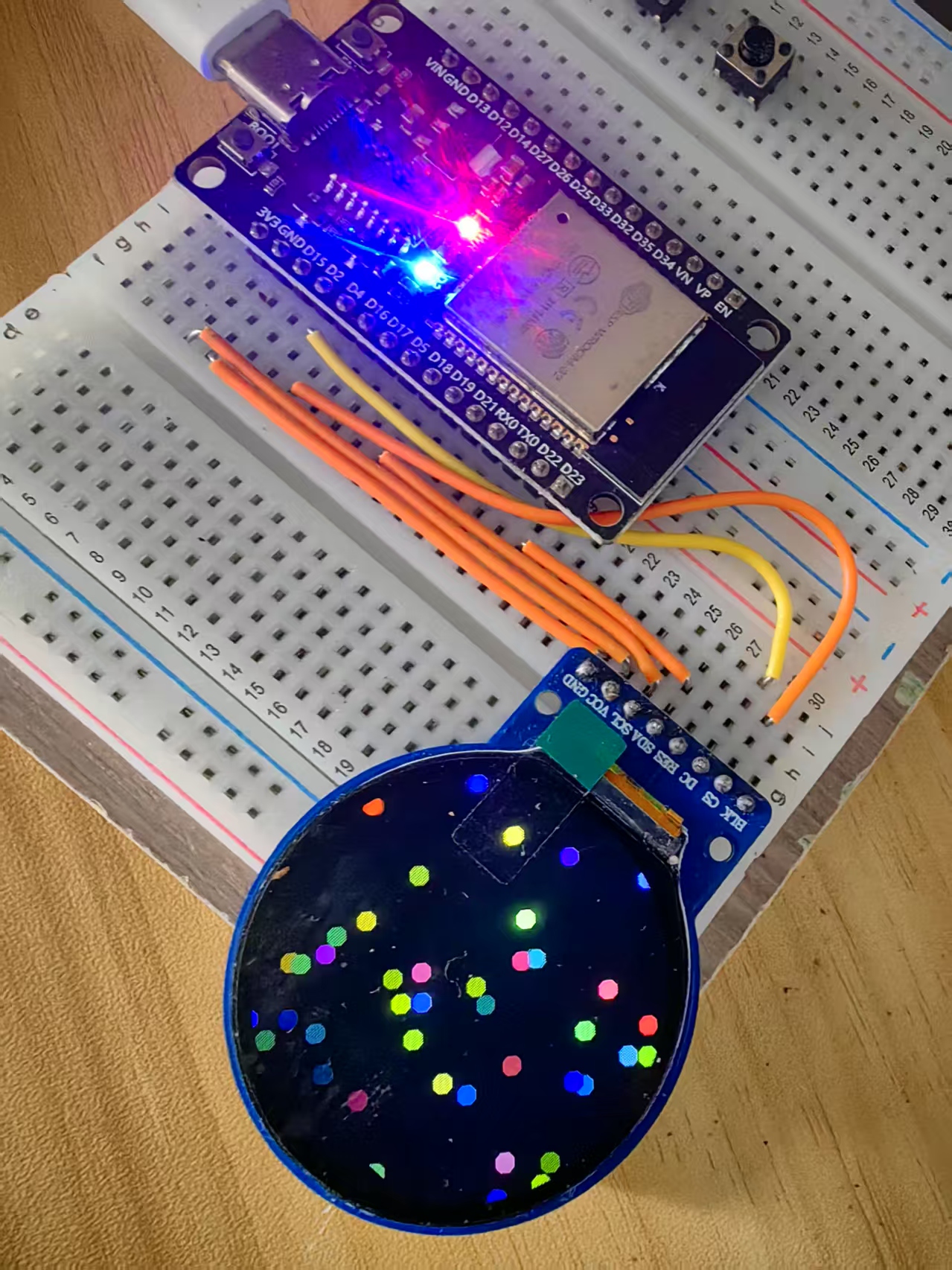
5. 效果表现
烟花效果:粒子随机方向运动,模拟烟花散开的轨迹。
星空效果:粒子随机分布和缓慢运动,模拟静谧的星空。
粒子流:粒子以一定方向流动,模拟瀑布或粒子流动的感觉。
实验场景图 动态图



 返回首页
返回首页
 回到顶部
回到顶部

评论