开头先感谢一下一位关注了很久的老师,网上对于小白学习HTTP的教程少之又少,又很少像这位老师一样通俗易懂,让我又学会了一个知识。以下我的教程全部是通过学习老师教学后的尝试和感悟。


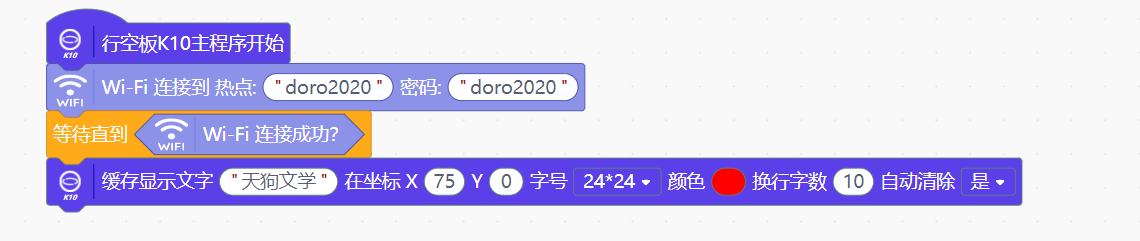
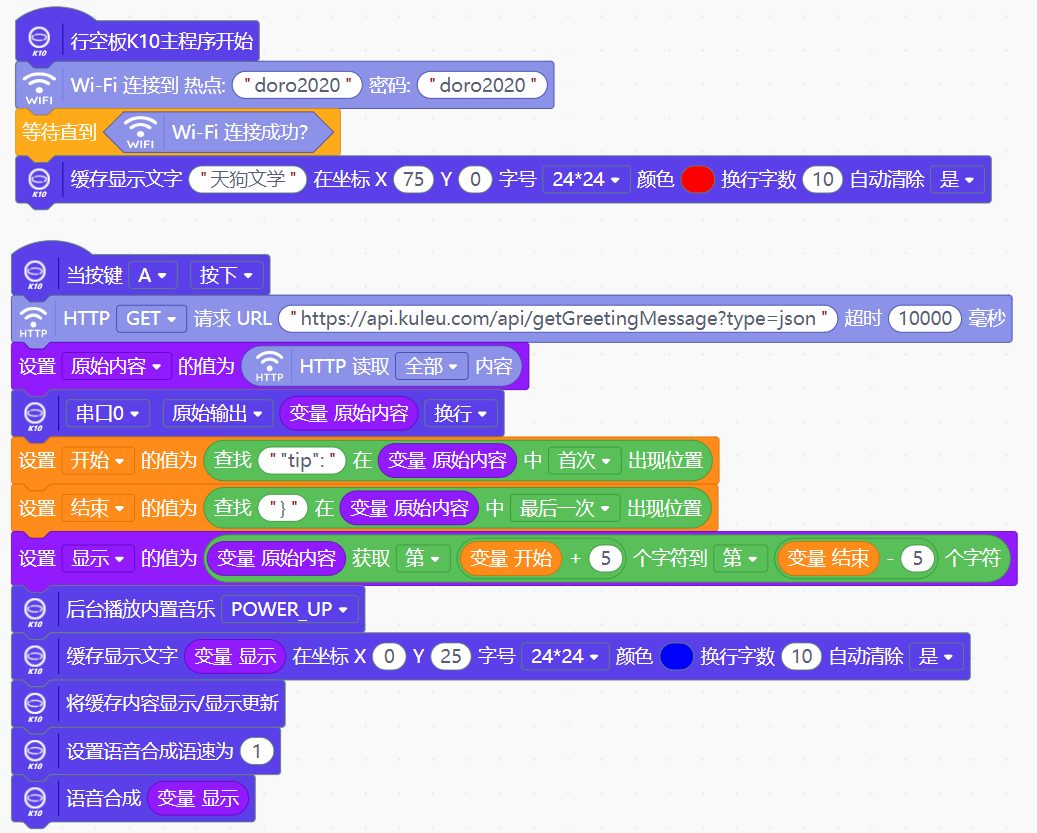
程序开始先链接WiFi,等待直到确定连接成功后显示标题。通过坐标设置居住,主要看字号大小确定居中的具体坐标。

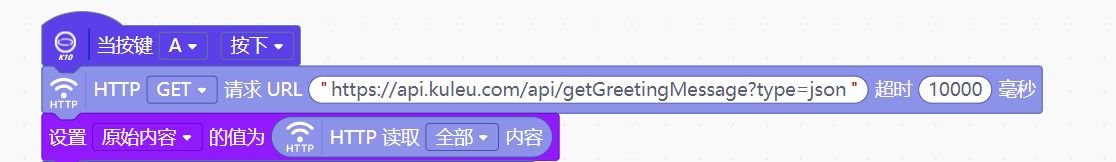
第二步,按下A键,通过请求api获取内容。(怎么获取API我在后面附上)

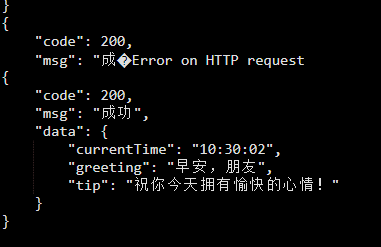
获取到的原始内容如图黑框中所示。

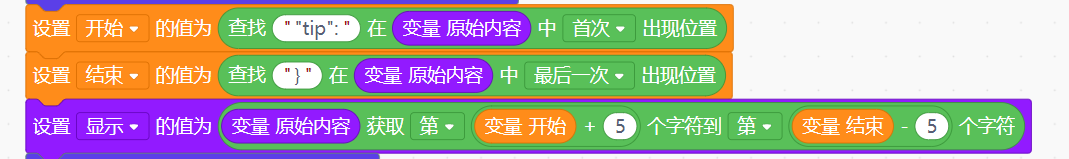
第三步,通过查找赋值变量确定原始内容中截取我们需要的内容。

第四步,播放打起铃声,并且显示“正能量语录”,迎接元气满满的一天
材料清单
- 行空板 K10 X1 链接
代码
/*!
* MindPlus
* esp32s3bit
*
*/
#include "asr.h"
#include <DFString.h>
#include <DFRobot_Iot.h>
#include "unihiker_k10.h"
#include <DFRobot_HTTPClient.h>
// 动态变量
String mind_s_YuanShiNaRong, mind_s_XianShi;
volatile float mind_n_KaiShi, mind_n_JieShu;
// 函数声明
void onButtonAPressed();
// 创建对象
DFRobot_Iot myIot;
UNIHIKER_K10 k10;
uint8_t screen_dir=2;
DFRobot_HTTPClient http;
Music music;
ASR asr;
// 主程序开始
void setup() {
k10.begin();
Serial.begin(9600);
k10.initScreen(screen_dir);
k10.creatCanvas();
k10.buttonA->setPressedCallback(onButtonAPressed);
http.init();
asr.setAsrSpeed(1);
myIot.wifiConnect("doro2020", "doro2020");
while (!myIot.wifiStatus()) {}
k10.canvas->canvasText("天狗文学", 75, 0, 0xFF0000, k10.canvas->eCNAndENFont24, 10, true);
}
void loop() {
}
// 事件回调函数
void onButtonAPressed() {
http.GET("https://api.kuleu.com/api/getGreetingMessage?type=json", 10000);
mind_s_YuanShiNaRong = http.getString();
Serial.write(mind_s_YuanShiNaRong.c_str());
Serial.println();
mind_n_KaiShi = (dfstring.indexOf(String("\"tip\":"), String(mind_s_YuanShiNaRong)));
mind_n_JieShu = (dfstring.lastIndexOf(String("}"), String(mind_s_YuanShiNaRong)));
mind_s_XianShi = (dfstring.substring(mind_s_YuanShiNaRong,0,(mind_n_KaiShi + 5),0,(mind_n_JieShu - 5)));
music.playMusic(POWER_UP);
k10.canvas->canvasText(mind_s_XianShi, 0, 25, 0x0000FF, k10.canvas->eCNAndENFont24, 10, true);
k10.canvas->updateCanvas();
asr.speak(mind_s_XianShi);
}

附件

 返回首页
返回首页
 回到顶部
回到顶部



评论