
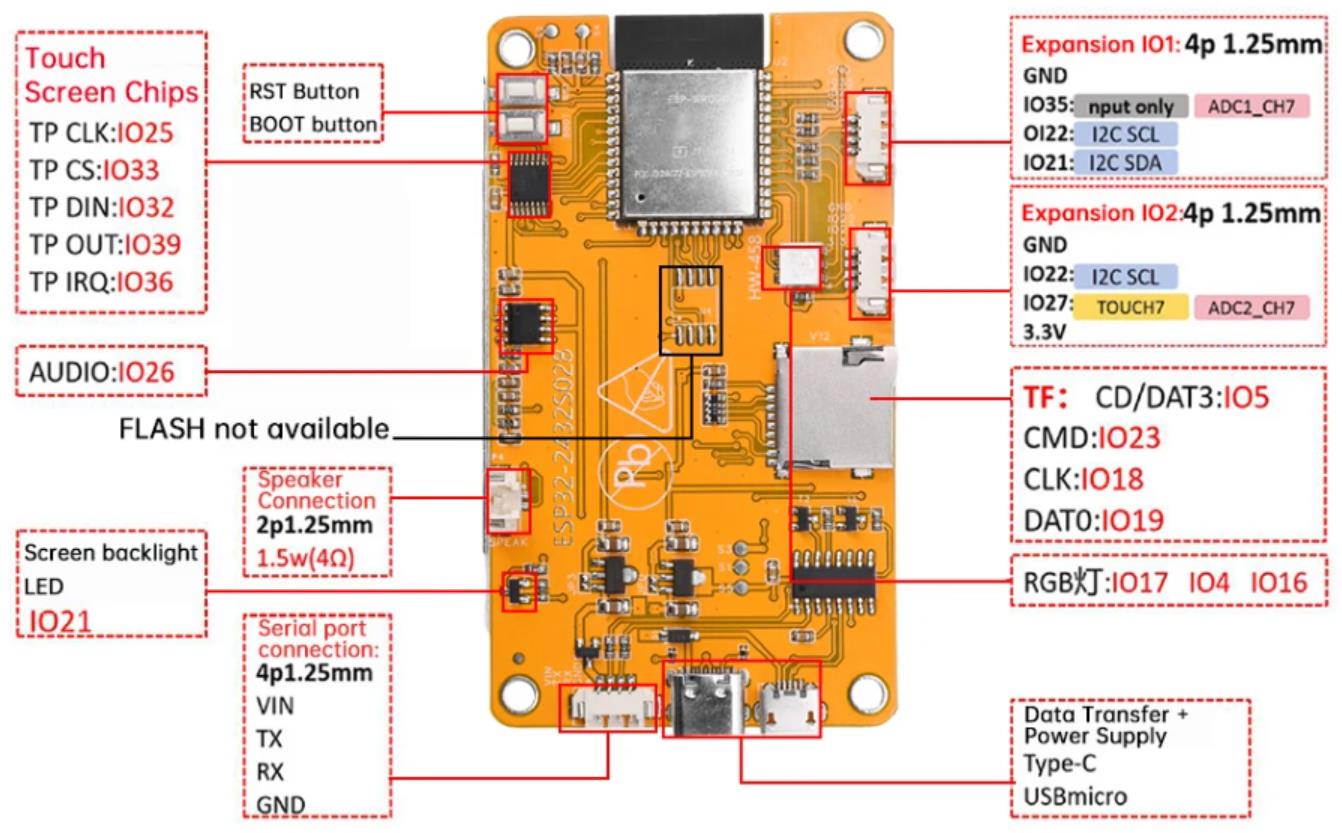
ESP32-CYD(2432S028)液晶2.8寸屏开发板使用ESP32-WROOM-32模块作为主控,主控是一款双核MCU,集成了Wi-Fi和蓝牙功能,主频可达240MHz,具有520KB的SRAM、448KB的ROM,闪存容量为4MB+4MB,显示分辨率为240x320,采用电阻式触控式屏幕。该模块包括LCD显示器、背光控制电路、触控式屏幕控制电路、扬声器驱动电路、光敏电路和RGB LED控制电路。支持TF卡界面、序列界面、温湿度感测器界面(DHT11界面)和保留的IO口界面,该模块支持在Arduino IDE、ESP IDE、MicroPython和Mixly中进行开发。

准备图像文件 – image.h
要使用 LVGL 加载自定义图像,需要创建并配置一个名为 image.h 的文件,该文件必须放在 sketch 文件夹中。
这里可以使用案例映像或按照以下步骤准备自定义映像:
1. 前往 LVGL Image Converter 网站: lvgl.io/tools/imageconverter
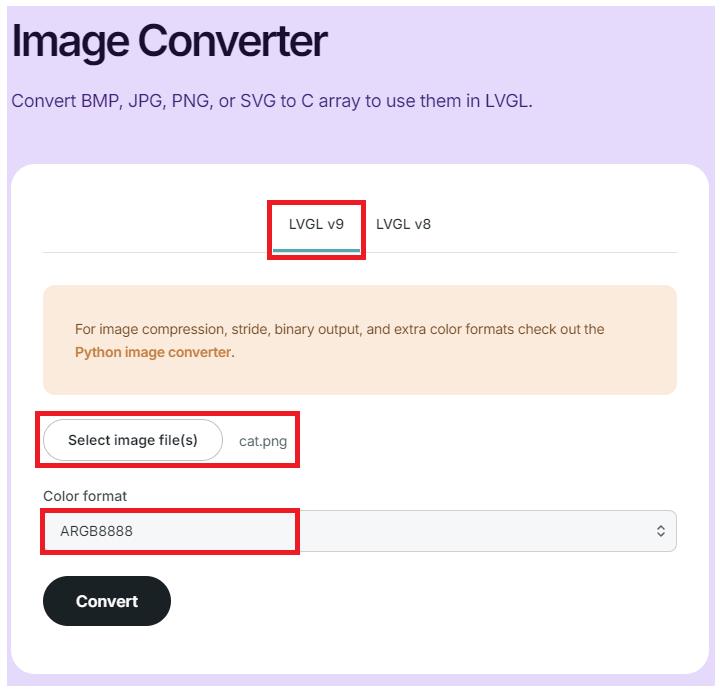
2. 选择下图中突出显示的以下选项:
版本: LVGL v9
从计算机中选择图像
颜色格式:ARGB8888
然后,单击 转化率 按钮

3. 它将下载一个带有您的图片名称但扩展名为 .c 的文件。打开该文件并在方括号 { }包含许多十六进制字符。
4. 创建一个名为 image.h 的新文件。
5. 复制此存储库中的代码并将其粘贴到您刚刚创建的新 image.h 文件中。
6. 将my_image_map变量替换为您刚刚在步骤 3 中复制的内容。(请勿更改my_image_mapvariable,则仅复制和替换括号之间的内容。
#ifdef __has_include
#if __has_include("lvgl.h")
#ifndef LV_LVGL_H_INCLUDE_SIMPLE
#define LV_LVGL_H_INCLUDE_SIMPLE
#endif
#endif
#endif
#if defined(LV_LVGL_H_INCLUDE_SIMPLE)
#include "lvgl.h"
#else
#include "lvgl/lvgl.h"
#endif
#define LV_BIG_ENDIAN_SYSTEM
#ifndef LV_ATTRIBUTE_MEM_ALIGN
#define LV_ATTRIBUTE_MEM_ALIGN
#endif
#ifndef LV_ATTRIBUTE_IMG_MY_IMAGE
#define LV_ATTRIBUTE_IMG_MY_IMAGE
#endif
const LV_ATTRIBUTE_MEM_ALIGN LV_ATTRIBUTE_IMG_MY_IMAGE uint8_t my_image_map[] = {REPLACE_WITH_YOUR__IMAGE_ATTRIBUTE};
const lv_image_dsc_t my_image = {
.header = {
.magic = LV_IMAGE_HEADER_MAGIC,
.cf = LV_COLOR_FORMAT_ARGB8888,
.flags = 0,
.w = 128,
.h = 128,
//.stride = 120,
.reserved_2 = 0
},
.data_size = sizeof(my_image_map),
.data = my_image_map,
.reserved = NULL
};7. 向下滚动该文件并根据您的图像宽度更改以下行.w和身高.h:
const lv_image_dsc_t my_image = {
.header = {
.magic = LV_IMAGE_HEADER_MAGIC,
.cf = LV_COLOR_FORMAT_ARGB8888,
.flags = 0,
.w = 128,
.h = 128,
//.stride = 120,
.reserved_2 = 0
},
.data_size = sizeof(my_image_map),
.data = my_image_map,
.reserved = NULL
};8. 最后,保存您的 image.h 文件。
重要提示:image.h 文件应放置在项目的 sketch 文件夹中的 .ino 文件旁边。

【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百三十八:ESP32开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块
项目实验之二十三:带 LVGL 的 ESP32 CYD:在屏幕上显示图像猫
实验开源代码
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百三十八:ESP32开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块
项目实验之二十三:带 LVGL 的 ESP32 CYD:在屏幕上显示图像猫
*/
#include <lvgl.h> // 引入LVGL库,用于创建图形用户界面(GUI)
#include <TFT_eSPI.h> // 引入TFT_eSPI库,用于控制TFT显示屏
#include <image.h> // 引入图像头文件,假设包含图像数据
// 定义屏幕的宽度和高度
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 320
// 计算并定义绘图缓冲区的大小
#define DRAW_BUF_SIZE (SCREEN_WIDTH * SCREEN_HEIGHT / 10 * (LV_COLOR_DEPTH / 8))
uint32_t draw_buf[DRAW_BUF_SIZE / 4]; // 声明缓冲区数组
// 如果启用日志功能,它将向用户提供有关库中发生的事情的信息
void log_print(lv_log_level_t level, const char * buf) {
LV_UNUSED(level); // 忽略未使用的参数
Serial.println(buf); // 在串口监视器中打印日志信息
Serial.flush(); // 清空串口缓冲区
}
// 函数:绘制图像
void draw_image(void) {
LV_IMAGE_DECLARE(my_image); // 声明图像数据
lv_obj_t * img1 = lv_image_create(lv_screen_active()); // 创建一个图像对象
lv_image_set_src(img1, &my_image); // 设置图像源为声明的图像数据
lv_obj_align(img1, LV_ALIGN_CENTER, 0, 0); // 将图像对象在屏幕中心对齐
}
void setup() {
// 打印LVGL库的版本信息到串口监视器
String LVGL_Arduino = String("LVGL Library Version: ") + lv_version_major() + "." + lv_version_minor() + "." + lv_version_patch();
Serial.begin(115200); // 初始化串口通信
Serial.println(LVGL_Arduino);
// 初始化LVGL库
lv_init();
// 注册日志打印函数用于调试
lv_log_register_print_cb(log_print);
// 创建显示对象
lv_display_t * disp;
// 使用TFT_eSPI库初始化TFT显示屏
disp = lv_tft_espi_create(SCREEN_WIDTH, SCREEN_HEIGHT, draw_buf, sizeof(draw_buf));
lv_display_set_rotation(disp, LV_DISPLAY_ROTATION_270); // 设置显示屏的旋转角度
// 调用函数绘制图像
draw_image();
}
void loop() {
lv_task_handler(); // 执行GUI任务
lv_tick_inc(5); // 告诉LVGL经过的时间
delay(5); // 等待5毫秒
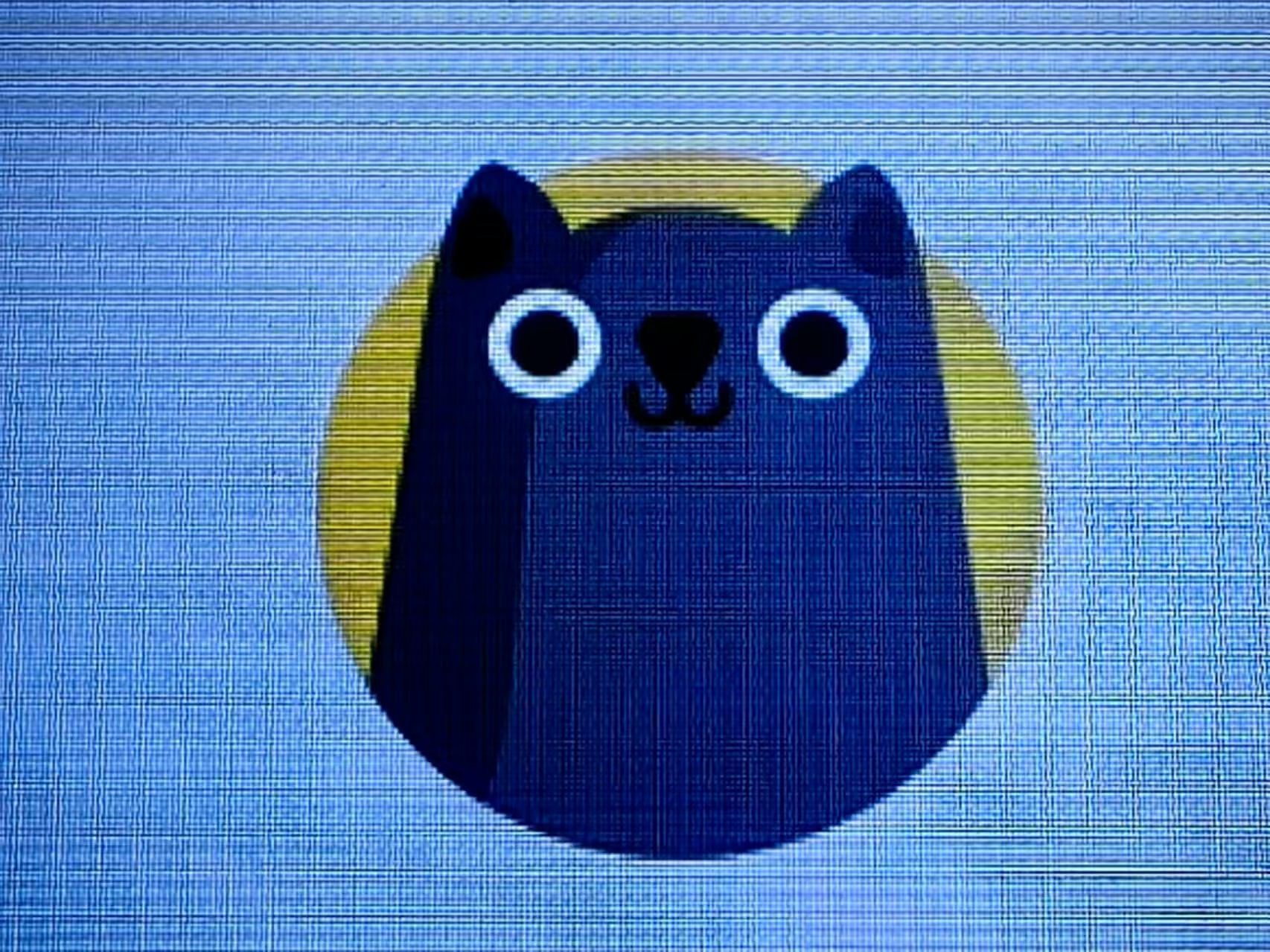
}实验场景图



 返回首页
返回首页
 回到顶部
回到顶部


评论