一、设计背景
模拟公交车的人机交互逻辑,设计智能高效的乘车服务。
二、功能需求
1、模拟公交车到站和起步的语音播报。
2、模拟公交车上将要下车的乘客按按键提醒司机。
3、给公交站设计一个语音播报系统,当乘客进入公交站后,自动播报一段语音。
三、功能原理
通过Mind+软件,完成作品的制作,主要用到了广播模块、背景切换模块、重复执行直到……模块等等。


四、详细步骤
(一)添加背景
本作品用到两个背景,分别是首页和功能介绍。
首页背景

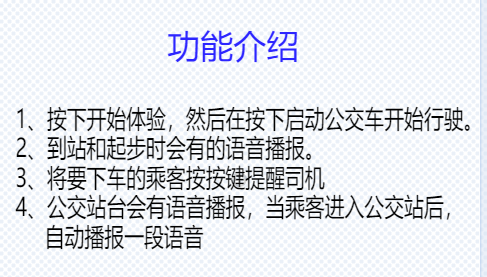
功能介绍背景

(二)添加角色
作品用到了以下几个角色,都是从角色库中选择的,然后添加上文字即可。

(三)编写程序
1、背景循环移动
讲背景作为角色添加,添加两个图片相同的角色,背景1的位置坐标(0,0),背景2 的坐标(480,0)


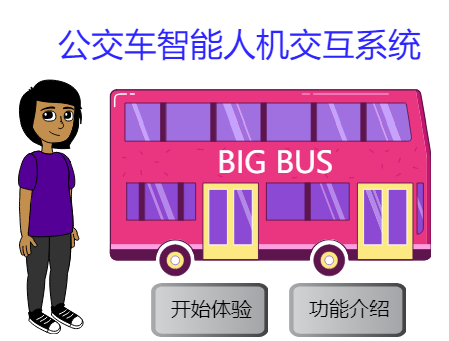
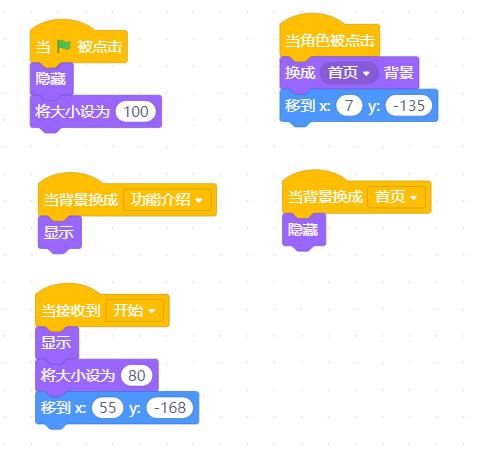
2、首页制作

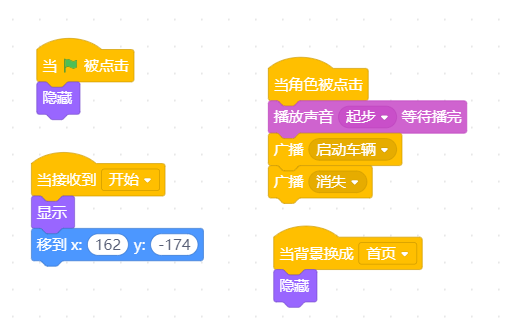
(1)开始体验:按下开始体验按钮,广播消息“开始”。

(2)功能介绍:点击功能介绍,背景更换。

3、启动:点击启动,背景开始移动,模拟公交车行驶
启动程序:

(1)背景1程序

(2)语音播报“车辆起步请坐稳扶好,下一站是国贸大楼,下车的乘客请做好准备!
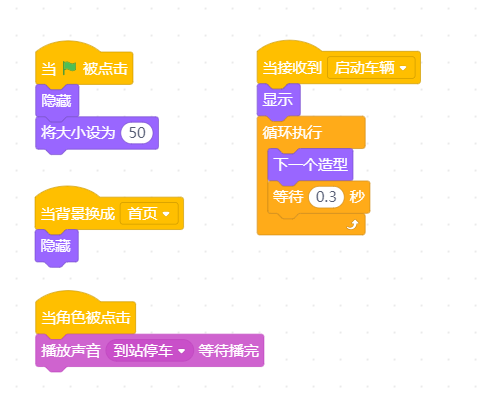
启动角色程序:

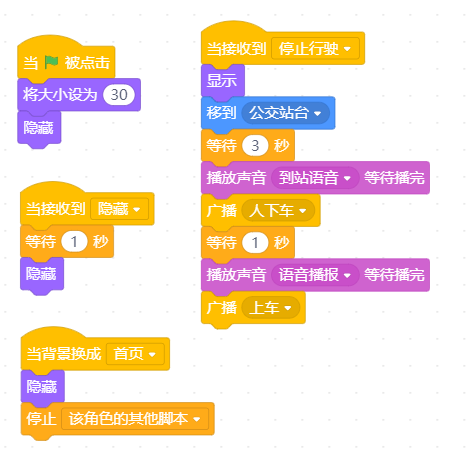
4、停止:按下停止,播放语音“千百意站到了,下车的乘客请从后门下车”,人物下车和上车
停止程序:

(1)语音播放:音箱角色程序,车辆到达站台停止行驶的时候,会播放语音“千百意站到了,下车的乘客请从后门下车。”、“乘坐公交车的乘客,上车前须主动出示“健康码”,接受工作人员的体温检测,按照防疫的要求,配合工作人员做好查验工作和登记个人信息。乘客乘坐公交车时,必须全程佩戴口罩,未佩戴口罩的,谢绝乘车。”

(2)乘客下车:

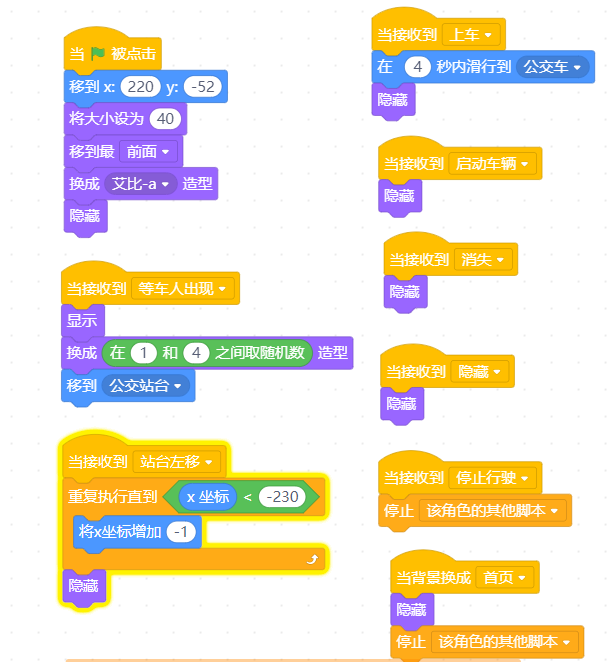
(3)乘客上车:乘客1,乘客设置了4个造型,每次出现会更换造型。乘客会随着站台左移。

乘客2:乘客设置了4个造型,每次出现会更换造型。

(3)乘客上车以后,站台随着公交车启动而移动。
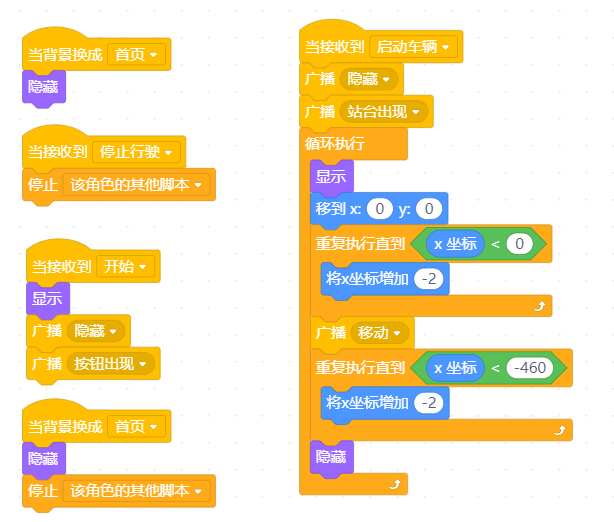
站台程序:

5、返回首页:点击回到首页

6、将要下车的乘客按按键提醒司机。

六、演示视频

 返回首页
返回首页
 回到顶部
回到顶部





花生编程2023.02.02
不错
花生编程2023.02.02
厉害
三春牛-创客2023.01.13
支持。
三春牛-创客2023.01.13
厉害厉害