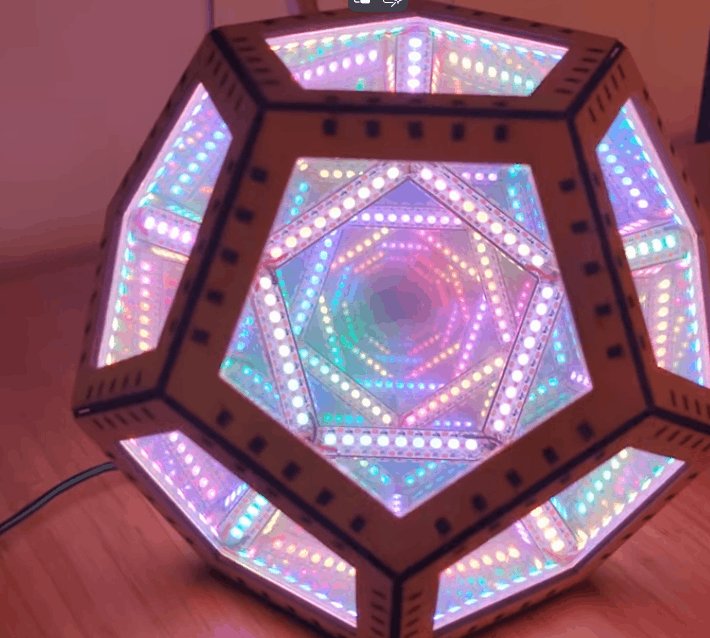
多年来,我一直想构建自己的无限十二面体。在这些美丽的物体中看到的深度总是让我感到惊讶。然而,在几年前构建了一个无限立方体之后,我决定在尝试十二面体之前,我需要使用激光切割机。幸运的是,我最近在大学的创客空间获得了一个访问权限,并立即开始设计和构建它!
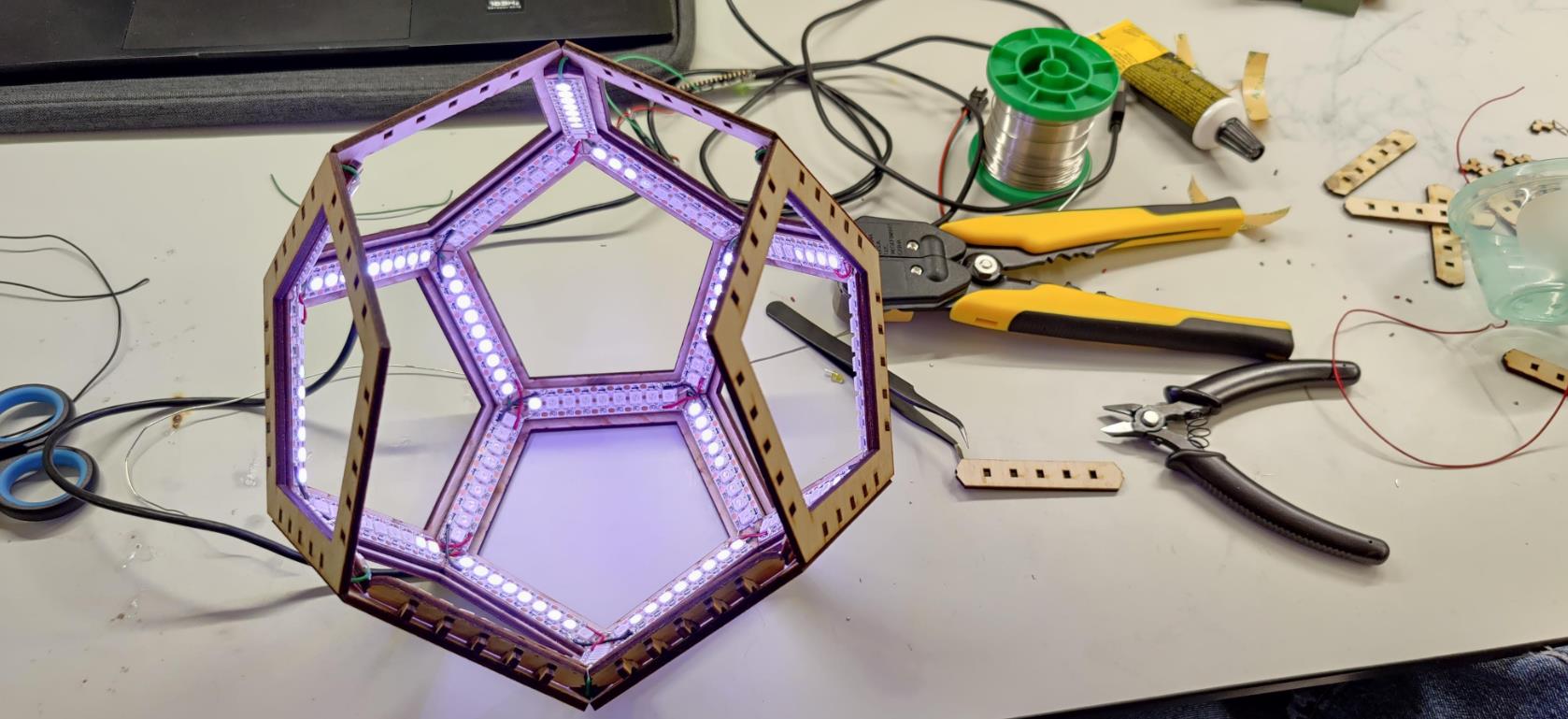
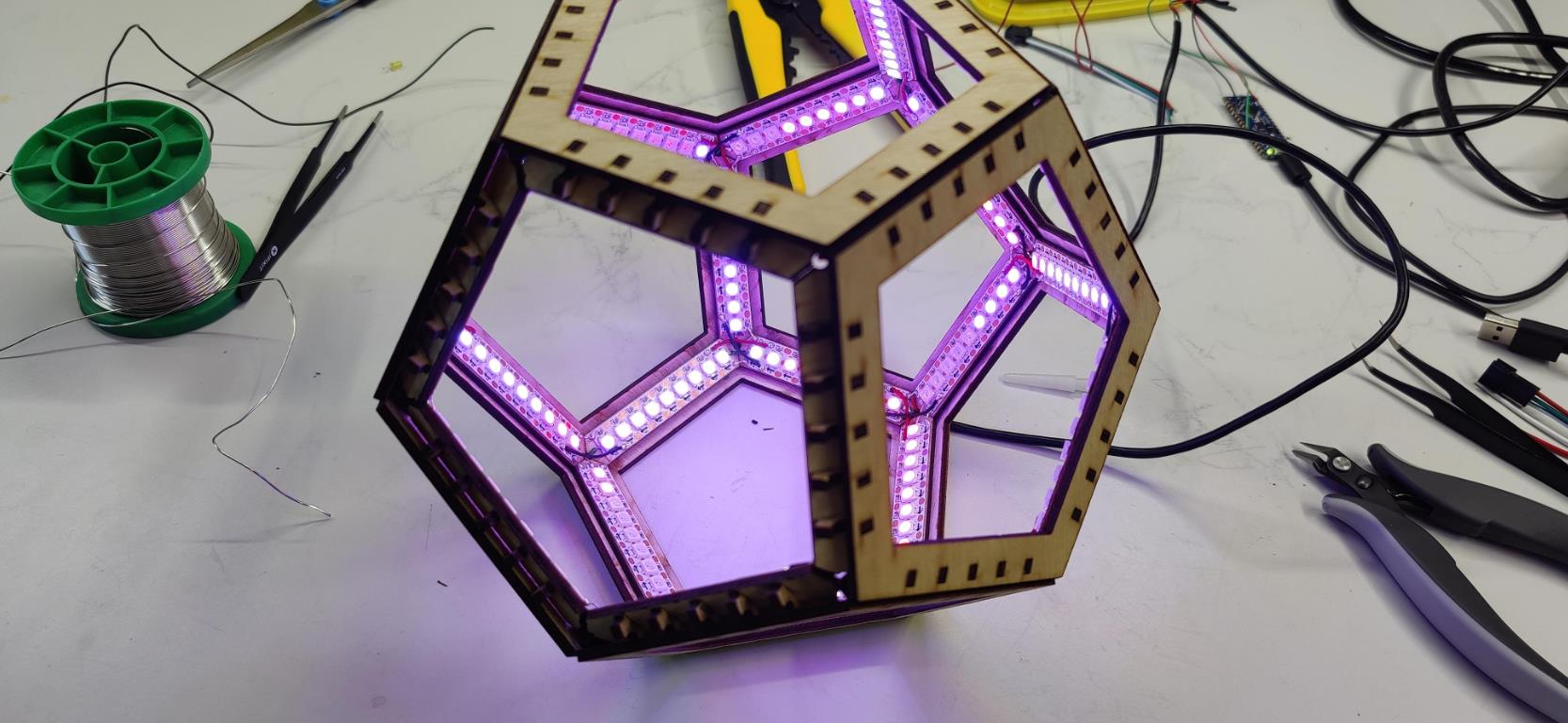
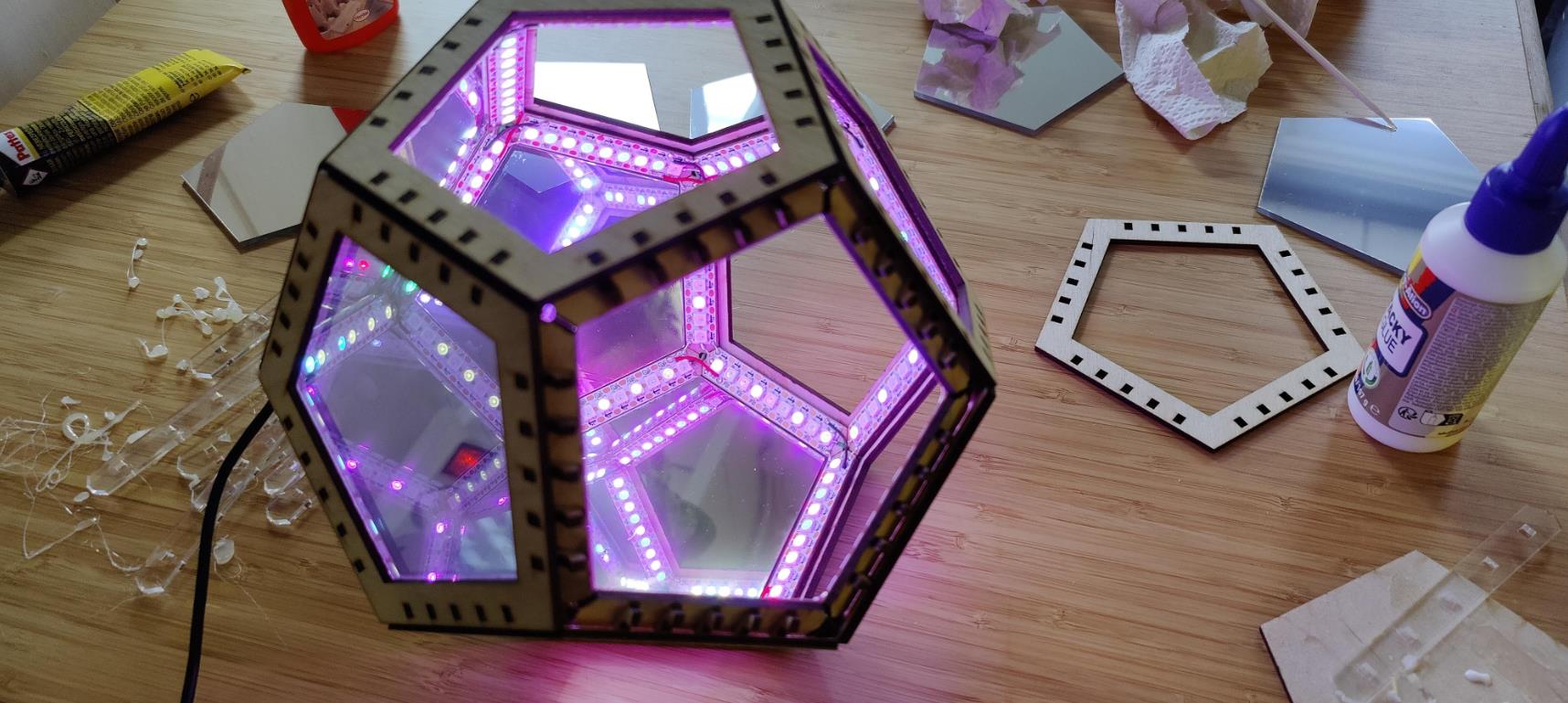
我最终得到了这个模型!它包含 270 个 LED,与其他无限十二面体相比相对较小,相对面板之间的距离仅为 18 厘米。
为了确保任何人都可以重现设计和构建此项目的整个过程,我将此 instructable 分为四个部分:
在 Fusion 360 中进行设计
激光切割框架(包括导出以在 Fusion 360 中进行激光切割)
建筑
编程
我希望你能像我构建这个项目一样获得乐趣,并最终得到一个漂亮的项目!
注意
为此项目提供激光切割机是必须的。我使用这个项目来增加我在激光切割方面的经验,因此它在很大程度上依赖于它的使用。但别担心,如果您没有可用的激光切割机,这款 3D 可打印的无限立方体可能适合您!
您需要稳定的双手来制作这个项目,因为焊接需要在“次优”角度进行。让我们称之为一个好的练习/一个有趣的挑战。

相关用品
1、电子器件
2 米 144 个 LED/米 ws2812b 灯带(Aliexpress)
几米长的细线(最好是红色、黑色和绿色)
一个微控制器(我每次都使用 Arduino nano,因为我有一个)
几米长的 usb A 线
5V 5A 电源(如果您的 LED 亮度较低,则安培数较少的手机充电器也可以工作)
一些 DIP LED 二极管(仅使用它们的腿,抱歉 LED)
2、材料
3mm 胶合板
3mm 亚克力
单向镜面膜
3、工具和耗材
激光切割机!
钢丝钳
剥线钳
剪刀
烙铁
焊料
玻璃清洁喷雾
刮刀(用于贴膜)
一些胶带

第 1 步:概念
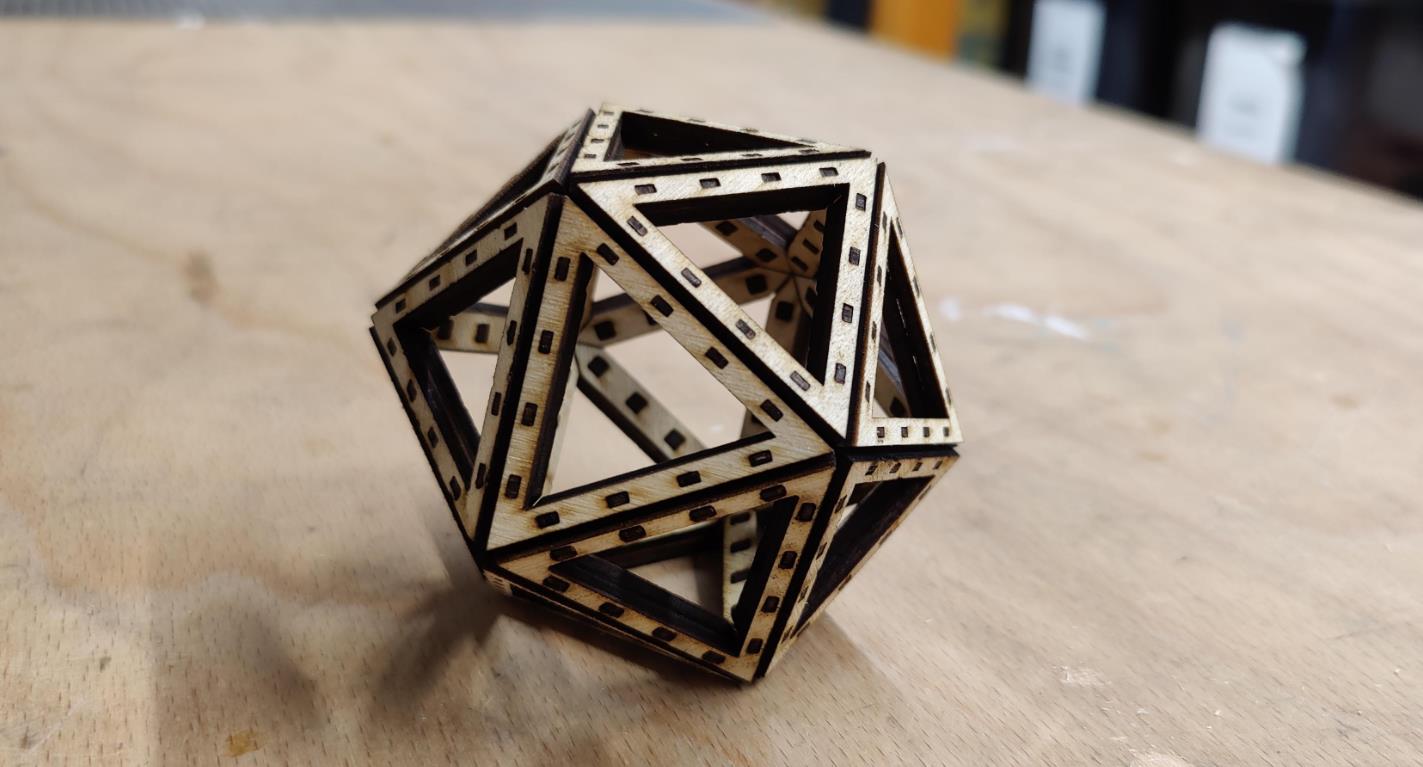
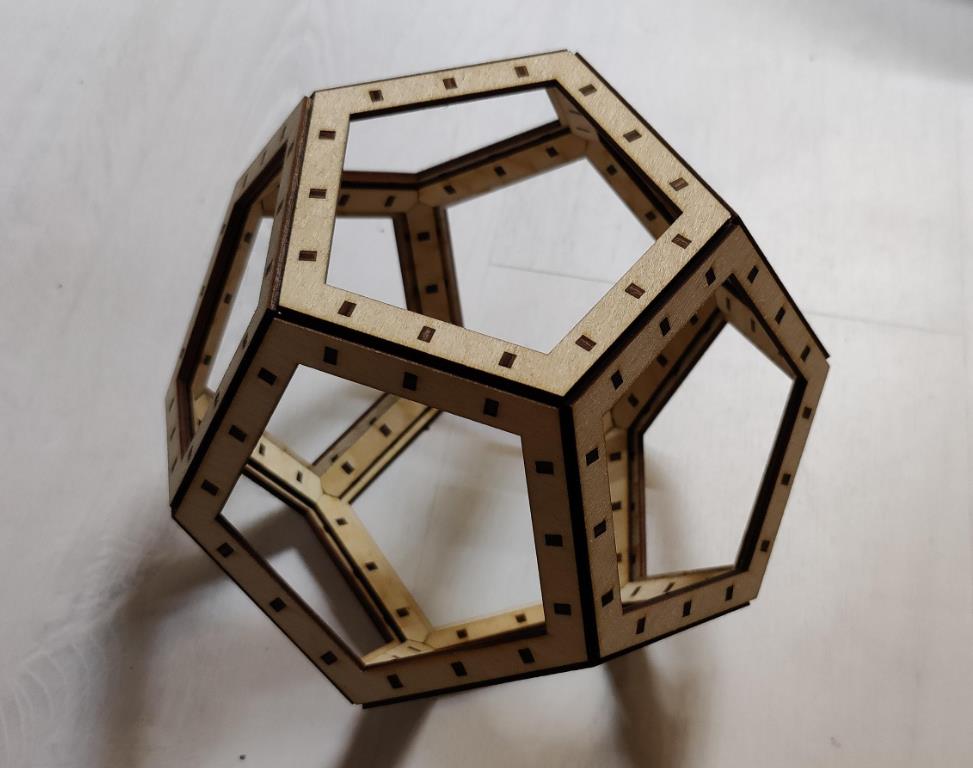
当我在考虑用激光切割材料构建柏拉图立体的方法时,我确定了上面显示的设计。这种设计不是通过侧面的卡舌将外面板相互连接,而是通过内部的连接器将外面板连接在一起。内部的部件也是连接 LED 灯条的好地方。上面的二十面体是我制作的第一个测试件,因为我喜欢它的外观,所以我继续设计了一个十二面体。这些构建中不使用胶水;所有部分都只是压在一起。这种方法也用于最终构建,并且非常坚固。剩下要做的就是设计一个具有正确尺寸以适应某些 LED 灯条的产品!
从这一点开始,十二面体的各个部分将被引用如下:
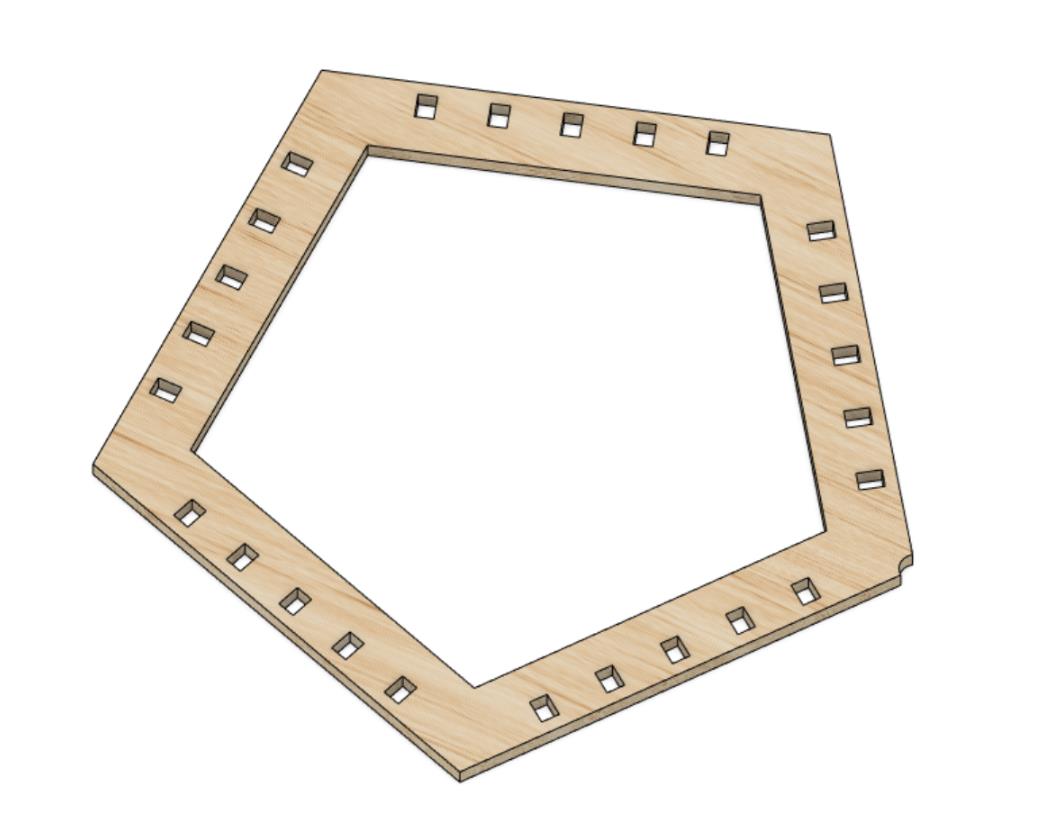
外板:形成十二面体外部的木制五边形之一。
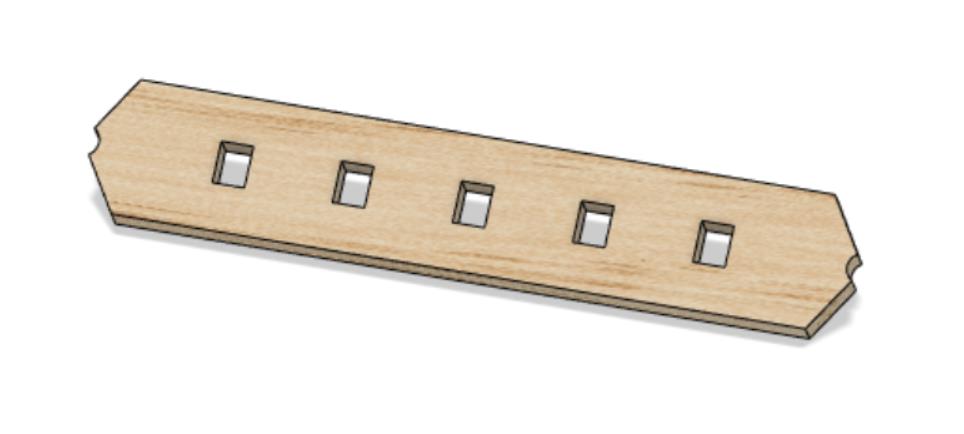
内条:位于十二面体内侧的木条之一。这些部件固定 LED 灯条。
连接器:连接外板和内板的部件之一。
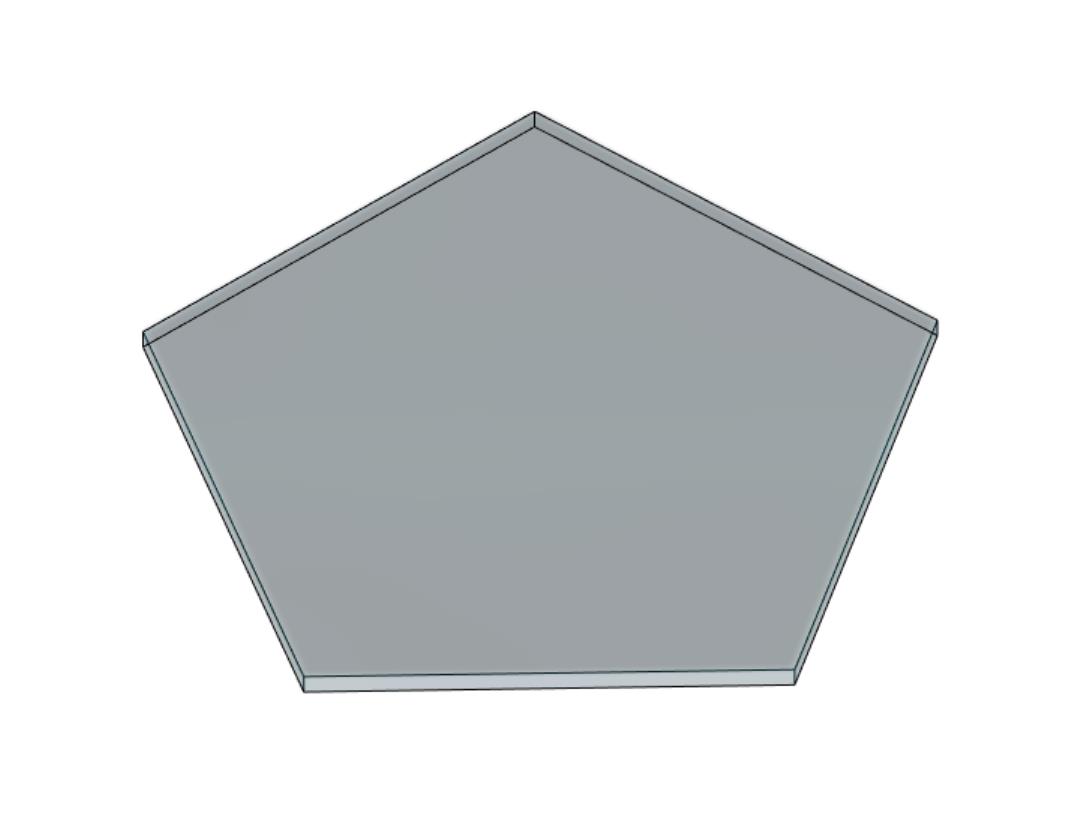
Mirror panel (镜像面板):具有单向镜像的面板之一。
外面板将有三种不同版本:一个普通版本,一个在一个角上有一个切口,以便电缆可以穿过,以及一个摩擦较弱的顶部,以便以后可以将其移除。





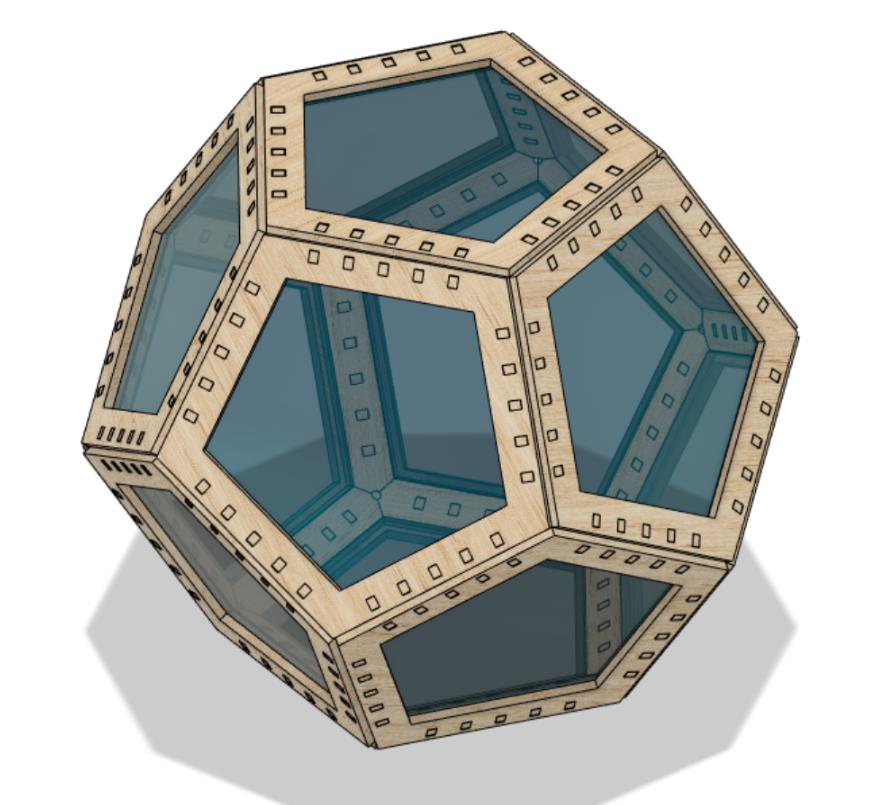
第 2 步:在 Fusion 360 中设计无限远十二面体
在此步骤中,我将介绍此项目的设计过程。如果您对此感兴趣,建议您下载随附的 Fusion 360 文件。这样,您可以更轻松地遵循该过程,或者更好地自己在时间线中移动以逐步查看所有内容!下载文件还允许更轻松地进行自己的修改或自定义。
或者,如果你在下面的框架中选择模型浏览器,你可以用它来显示设计的不同组件,以了解它们是如何组合在一起的。
1、设计可扩展的十二面体
我使用这个视频来设计基十二面体。此视频通过将多个修补放在一起来构建十二面体。这些面片被复制并按其二面体角度旋转以构建实体。请记住,使用参数来约束基础五边形的尺寸非常重要,以便以后可以调整其大小。
添加必要的构造元素,以便可以用点标记十二面体的中心。
完成后,最好将此 body 移动到它自己的组件中,因为它仅用于以后的参考。
注意
与使用 3D 草图相比,这种设计十二面体的方法更可取,因为 Fusion 360 在调整大小时可能难以解决 3D 草图。
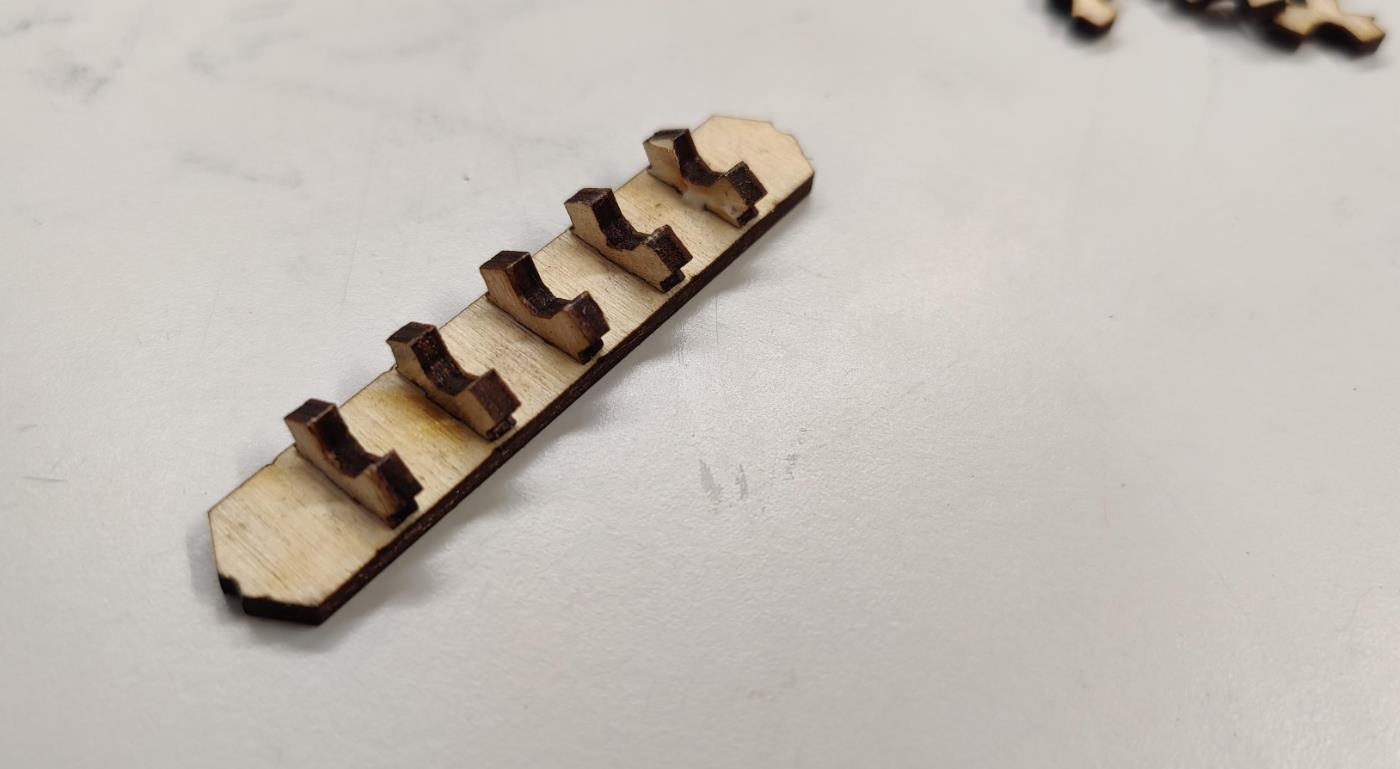
2、设计内条带
内部条带是固定 LED 灯条的部分。这些作品的尺寸基于 LED 灯条。由于两米长的 LED 灯条共有 288 个 LED,而一个十二面体有 30 个边,因此 288/30 = 9.6。因为你不能使用一半的 LED,所以每个部分将使用 9 个 LED,因此需要 70 毫米长。截面宽度为 13 毫米,以容纳 12 毫米宽的条带。
这条带将与十二面体的一部分相交,即总体积的三十分之一。这些步骤仅提供外部轮廓。稍后将打孔。
3、设计外板
外板将形成十二面体的外部,镜面板也将粘在这些块上。现在内部条带已经设计好了,我们可以将这些部分的投影偏移几毫米,以便留出空间来安装镜子。这些面板的外边缘只是挤压的基十二面体的一侧。
4、设计连接器
一旦设计了这两个部分,连接器的设计就变得更容易了。打开垂直于先前设计的零部件的草图,并投影这些零件的交点。设计标签和一些电缆空间,一切顺利。






第 3 步:激光切割框架(胶合板)
激光切割框架(胶合板)
此版本的所有木制部件都是压合在一起的,因此,所有部件紧贴在一起非常重要。因此,您需要调整激光切割机切口的所有部件。对于我的激光切割机,切口为 0.25 毫米,因此所有部件都偏移了 0.125 毫米。如果你不这样做,所有部件仍然可以组装在一起,但它们需要胶水。我建议你先剪掉一些必要的部分,以确保它们紧贴在一起。
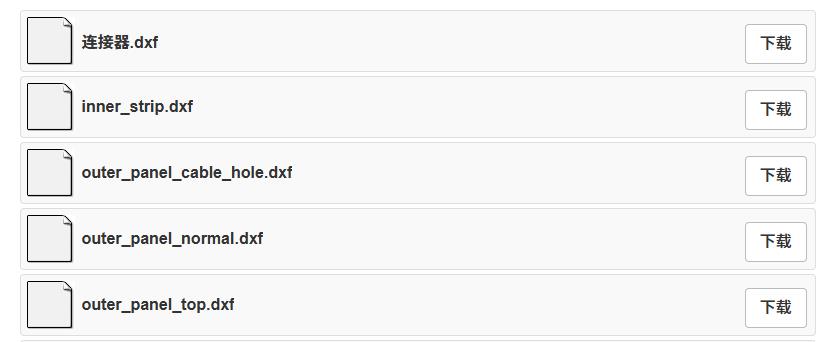
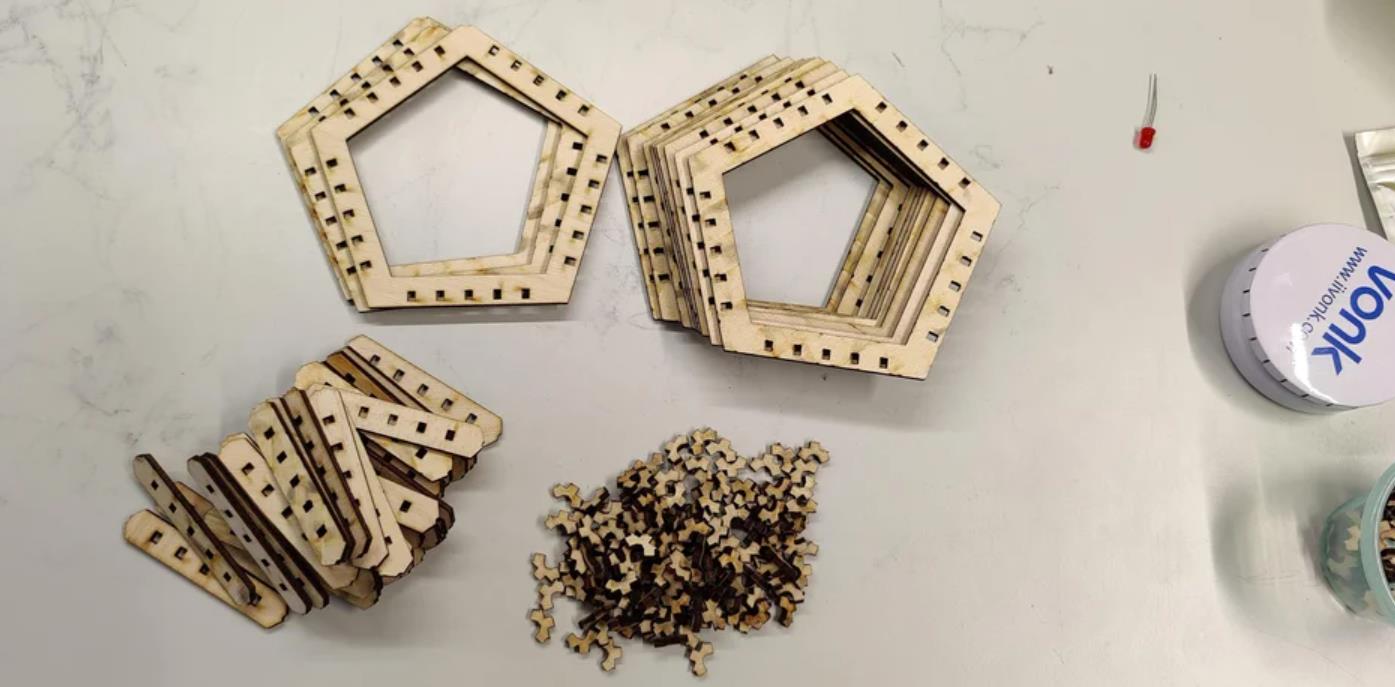
您需要用 3 毫米的胶合板激光切割以下木制部件
连接器.dxf * 150
inner_strip.dxf * 30
outer_panel_top * 1
outer_panel_cable_hole * 3
outer_panel_normal * 8
或者,您可以直接从 Fusion 360 模型导出 dxf 文件。您可以使用此插件轻松导出用于激光切割的实体,并针对您自己的切口进行调整。如果您经常激光切割对象,我真的推荐这个插件!


第 4 步:激光切割镜子(亚克力)
激光切割镜子(亚克力)
激光切割镜子(亚克力)
以下内容应从丙烯酸上剪下来,并已涂上单向镜面膜。此视频包含有关如何应用它的说明。在切割前涂上薄膜会使边缘看起来更干净。
mirror_panel.dxf * 12
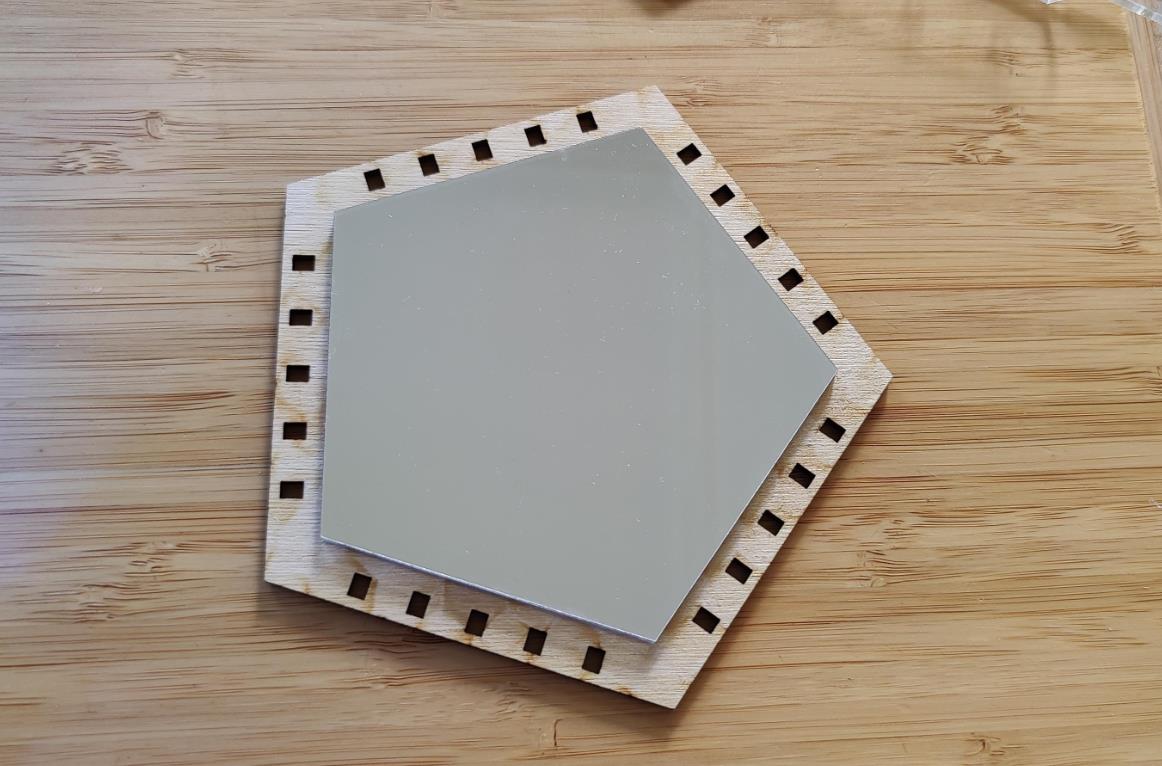
我首先剪下较大的五边形,然后为每个五边形单独贴上镜面膜。然后我去从每块中剪下合适大小的五边形。通过这种方式,我试图限制镜面膜中的不一致,因为它更容易应用于较小的丙烯酸。
确保在稍后将它们粘合到位之前用温水和肥皂清洁这些碎片。这可确保它们具有清晰的反射。


第 5 步:将第一个 LED 连接到 Arduino
当您的 Arduino 在 LED 上显示某些内容时,排除错误连接的故障变得更加容易。就我个人而言,我总是使用 Fast LED(https://gist.github.com/kriegsman/062e10f7f07ba8518af6) 的这段演示代码。只需将 LED 引脚更改为您使用的引脚即可。将 LED 数量设置为 270 个,一切顺利。我使用 Arduino IDE 进行编程。
现在您可以先焊接第一块 LED 灯条。拿一根旧的 USB 电缆(大约 1 米),剥去里面的一段红、绿、黑线。将它们连接到一组 9 个 LED。将电缆的另一端连接到 Arduino。
您现在应该能够看到生命的最初迹象了!
如果您在正确连接它们时遇到问题,请查看此 instructable 以获取有关执行此作的更多信息。


第 6 步:带电缆孔的外面板
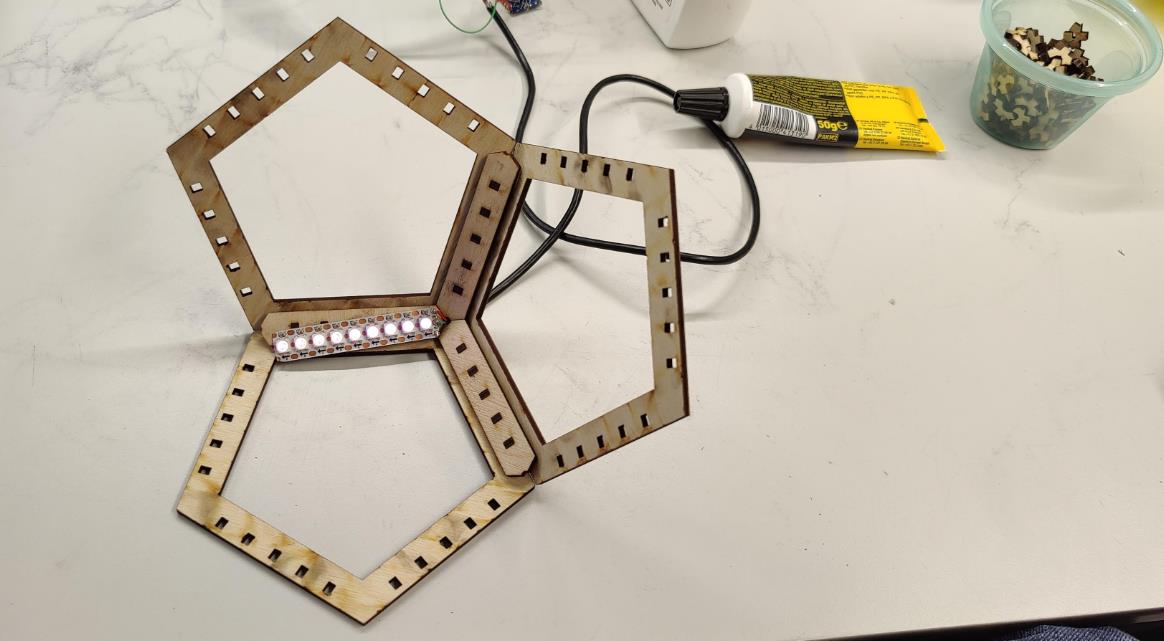
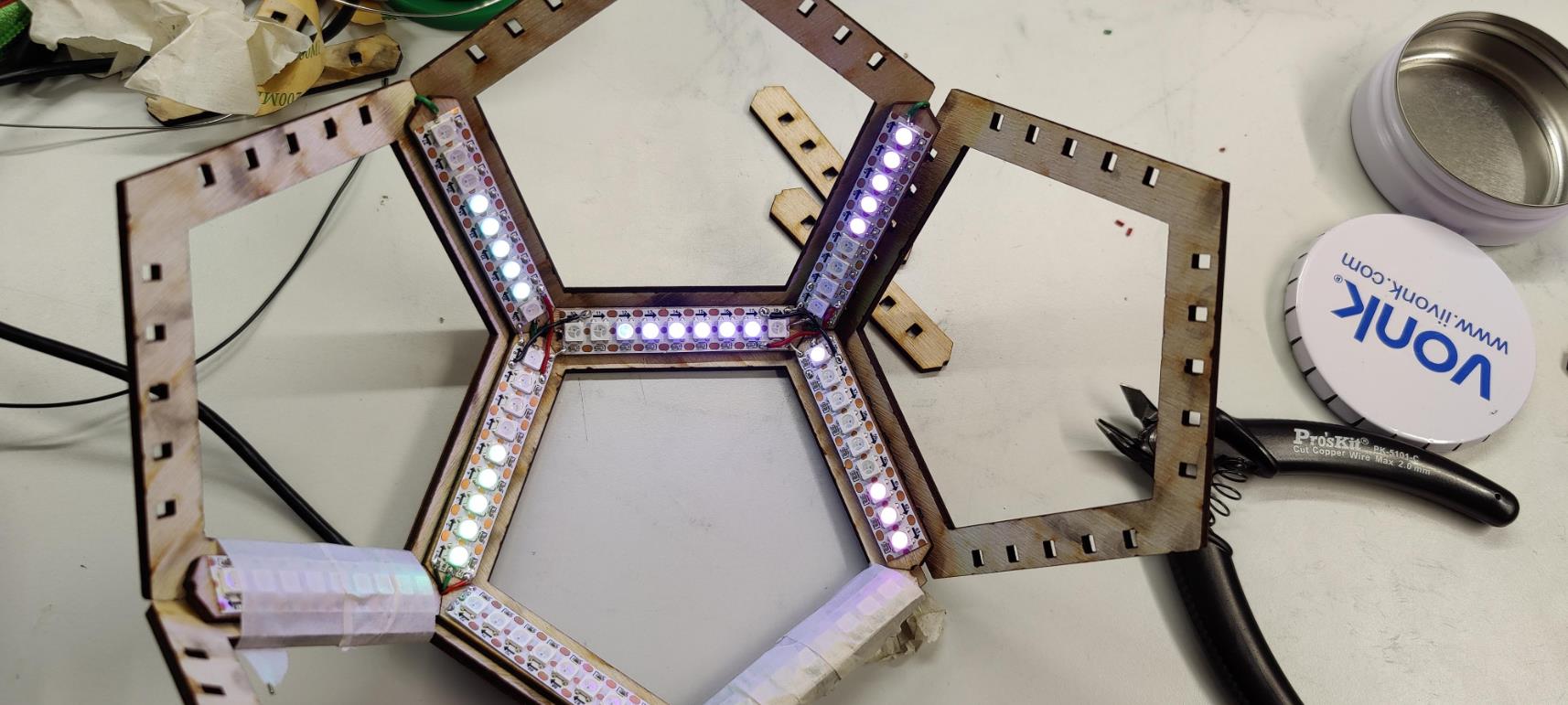
将 LED 灯条的第一块连接到 Arduino 后,您就可以开始构建了。首先拿起两个带有电缆孔的外面板。使用 15 个连接器和 3 个内部条将 2 个连接在一起。确保电缆的所有切口都位于同一角落。
现在添加之前制作的 LED 灯条部分。将电缆穿过孔,然后将 LED 灯杆安装到位。您可以在电缆周围涂上一些胶水以提供一点张力缓解。
现在通过将带有电缆孔的最终外面板放置到位来完成本节。




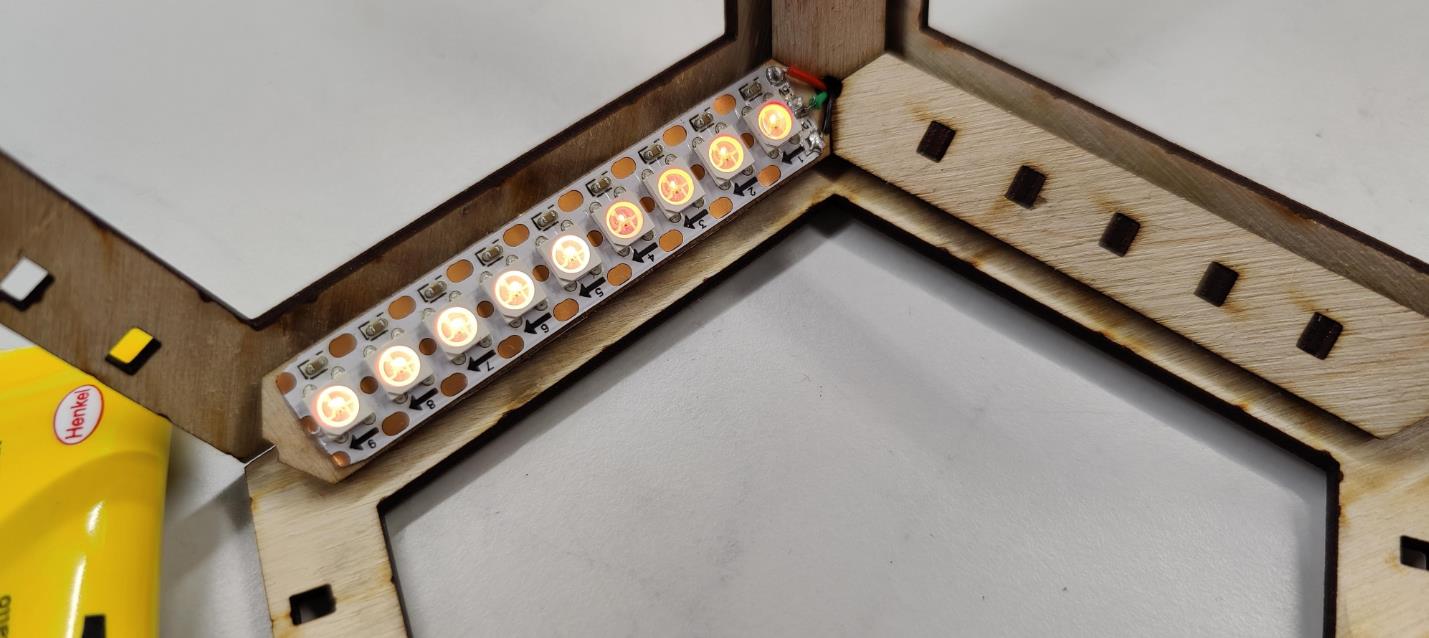
第 7 步:在不方便的角度进行大量焊接 :)
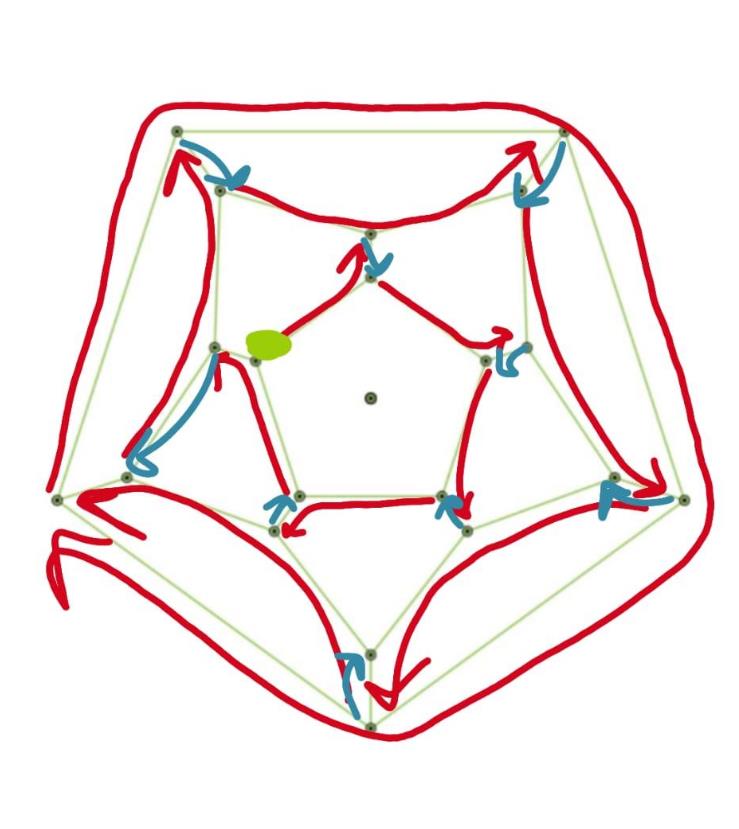
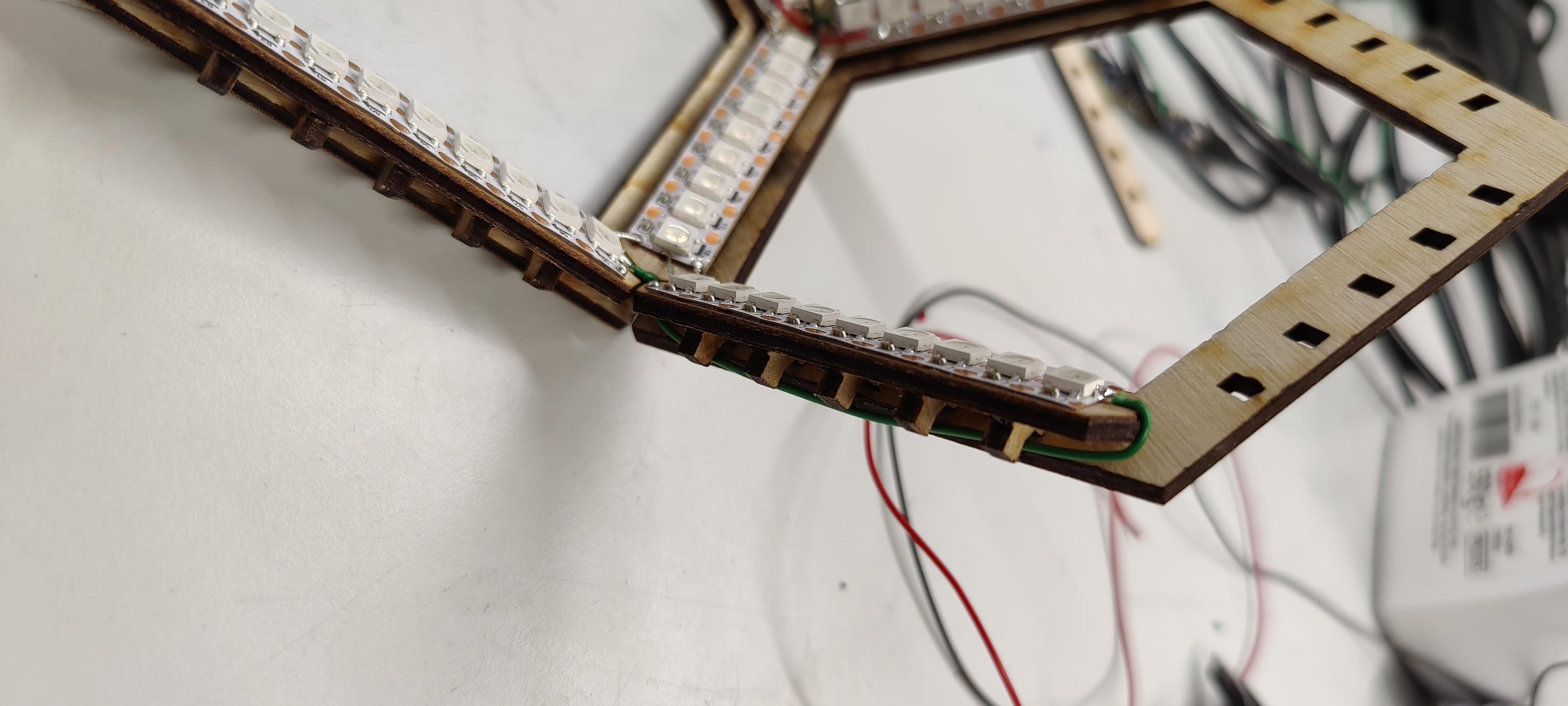
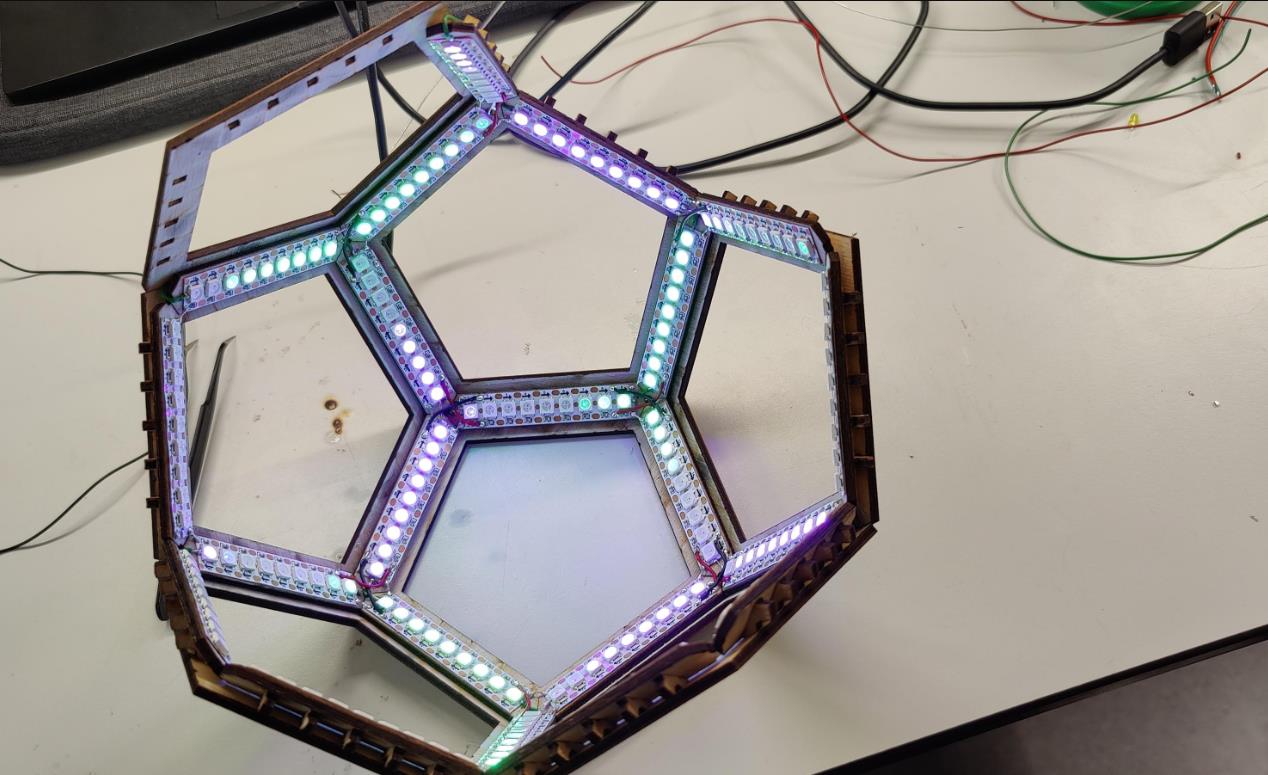
现在前三个边段已经就位,可以添加其他边段。该草图显示了 LED 灯条部分的建议顺序。红线表示条形截面,蓝线表示在其他截面后面运行的数据电缆,绿点表示起点。
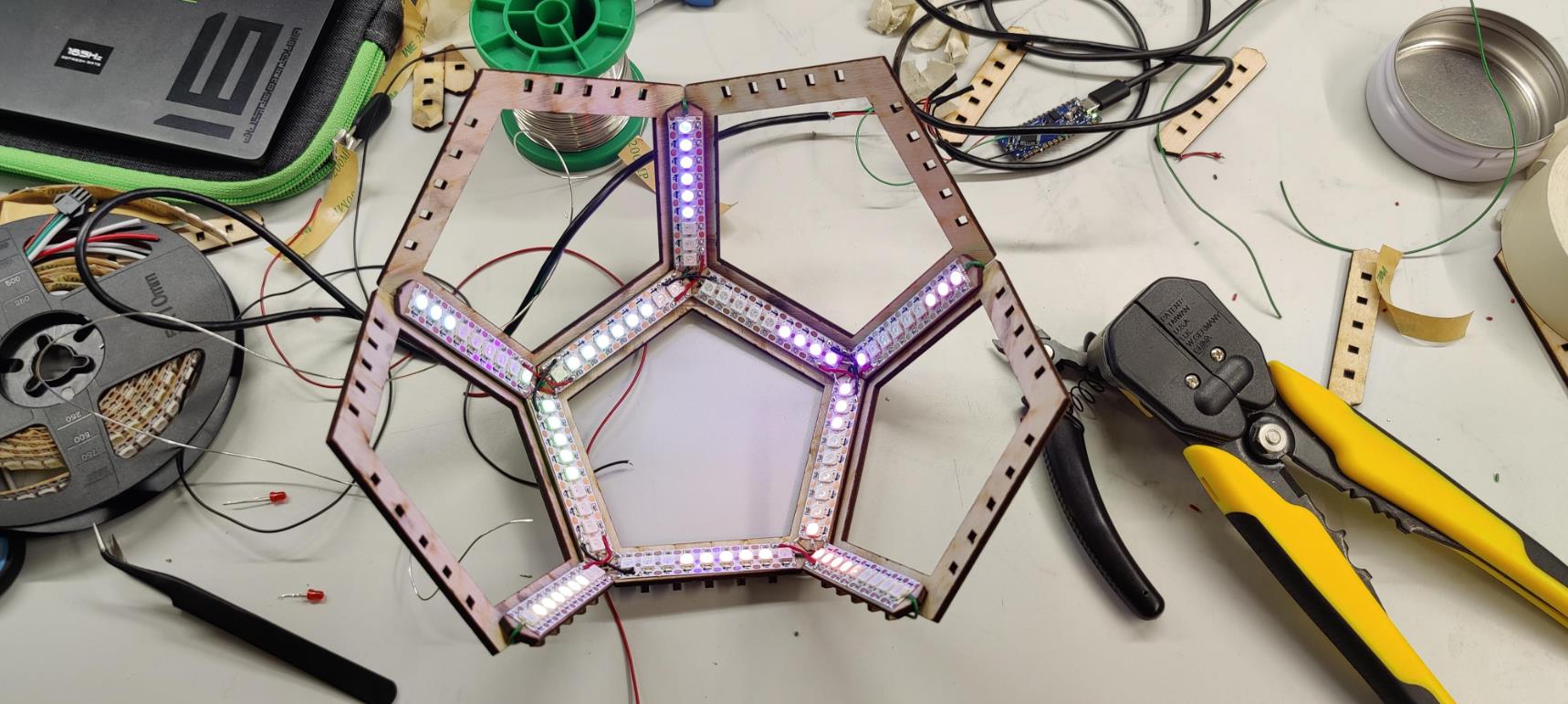
慢慢地绕过底部的五边形,直到你周围的五个五边形都就位。现在再次尝试,直到您准备好其他五个。将 LED 灯条的最后五个部分连接起来,你就好了!确保定期测试所有 LED 连接。
请注意,上图仅显示 LED 灯条的数据连接。电源连接应始终具有通往电缆入口点的短路径。这就是为什么您会看到多根电缆连接到条带的一端。
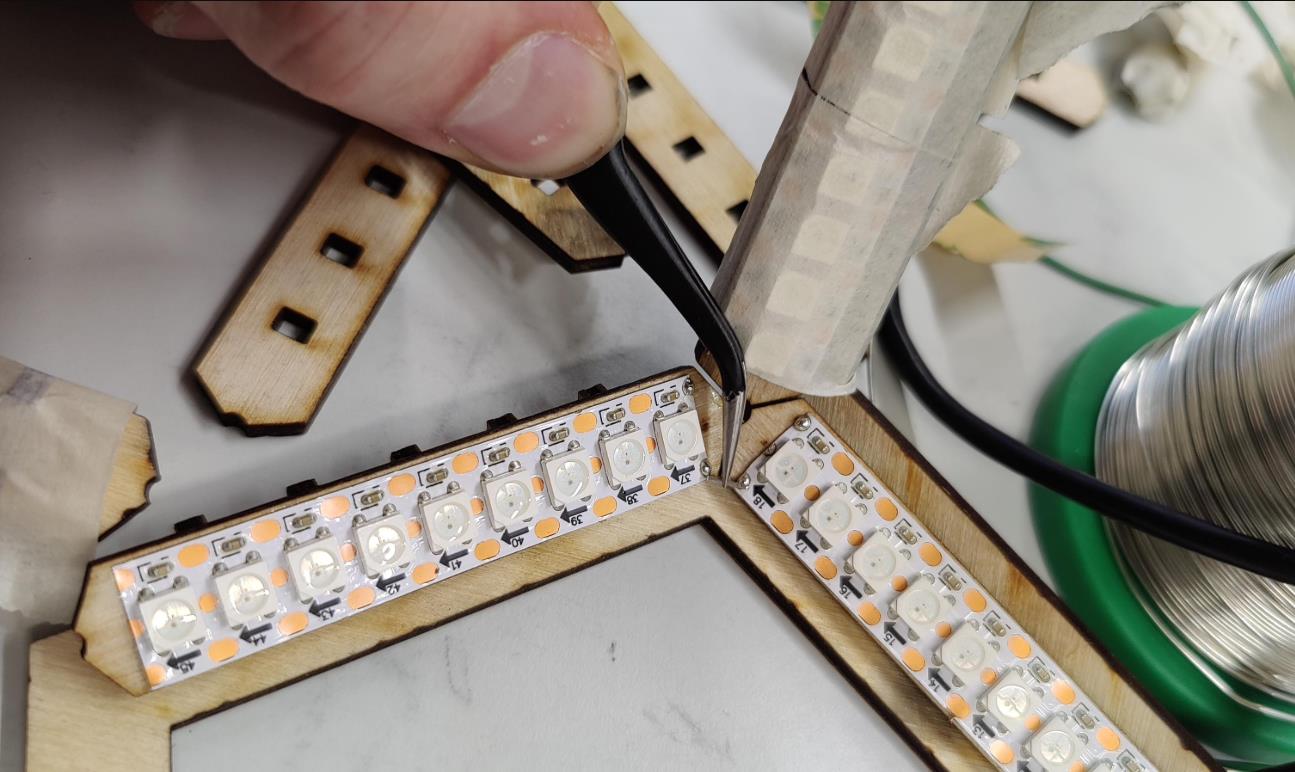
我没有在非常短的部分使用电缆,而是使用了 LED 的支腿。只需在将它们焊接到位时用镊子将它们固定到位即可。
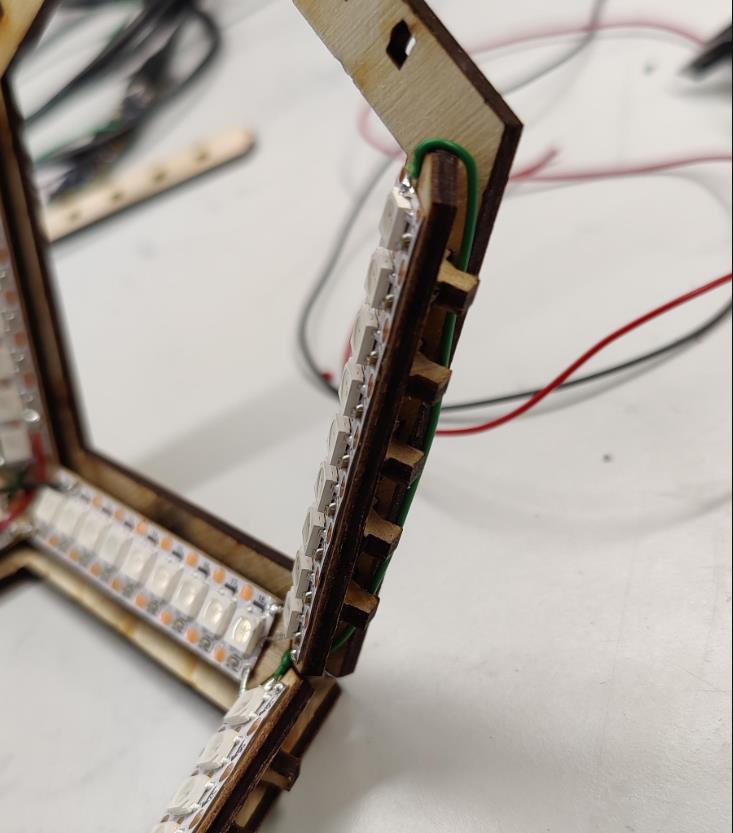
第二张图显示了数据电缆应如何从后面布线。确保不要关闭任何仍然需要这些电缆的部分,因为一旦关闭,您将无法再访问它们。
焊接这些 LED 的难度会随着您的深入而变得愈大。充分利用这些镊子将所有东西固定到位。提前对你计划焊接的所有东西进行镀锡也绝对是必须的。










第 8 步:将镜子粘合到位
一旦所有 LED 都正常工作,您就可以开始将面板粘合到位。在将它们粘合到位之前,请确保它们是干净的!
首先,拆下十二面体的顶部面板。您需要使用此孔才能进入亚克力镜片。
然后,去除亚克力背面的保护膜。在五边形的每个角落(在没有镜膜的一侧)滴一滴胶水,然后将镜子放到位并轻轻按压。等待胶水干燥,旋转十二面体,使另一面还没有面板的面朝向底部,然后重复。
至于顶板,只需在它的中央粘上一块镜子,而它没有连接到十二面体上。确保镜子安装牢固并正确居中。将这块作为最后一块放在适当的位置,因为很难再次取出它。
注意
事先检查您使用的胶水是否会弄脏亚克力以及它使亚克力与木材的粘合程度可能是一个好主意。




第 9 步:编程
目前的编程非常简单。遗憾的是,我还没有编写任何利用十二面体布局的花哨代码,但我很快就会这样做!
目前,我只坚持使用下面的演示卷轴代码。
#include "FastLED.h"
// **FastLED 灯光动画示例**(展示多种动态灯效)
// 本代码演示如何使用 FastLED 进行 LED 灯光控制,并自动轮播不同的动画效果。
// - Mark Kriegsman, December 2014
#if FASTLED_VERSION < 3001000
#error "FastLED 版本过低,需要 3.1 或更高版本,请更新至最新版本"
#endif
// **LED 灯条相关配置**
#define DATA_PIN 3 // LED 信号数据引脚
//#define CLK_PIN 4 // WS2812 不需要时钟引脚
#define LED_TYPE WS2811 // 选择 LED 型号
#define COLOR_ORDER GRB // 颜色排列格式 (绿-红-蓝)
#define NUM_LEDS 64 // LED 灯数量
CRGB leds[NUM_LEDS]; // 存储 LED 颜色数组
#define BRIGHTNESS 96 // 亮度 (0-255)
#define FRAMES_PER_SECOND 120 // 控制帧率,动画速度
void setup() {
delay(3000); // **延迟 3 秒**,避免启动时 LED 出现问题
// **初始化 FastLED 并配置 LED 灯条**
FastLED.addLeds<LED_TYPE, DATA_PIN, COLOR_ORDER>(leds, NUM_LEDS).setCorrection(TypicalLEDStrip);
// **设置 LED 亮度**
FastLED.setBrightness(BRIGHTNESS);
}
// **灯光动画列表**
typedef void (*SimplePatternList[])();
SimplePatternList gPatterns = { rainbow, rainbowWithGlitter, confetti, sinelon, juggle, bpm };
uint8_t gCurrentPatternNumber = 0; // **当前动画索引**
uint8_t gHue = 0; // **动画颜色基调,动态变化**
void loop() {
// **调用当前动画函数,更新 LED 颜色**
gPatterns[gCurrentPatternNumber]();
// **刷新 LED 显示**
FastLED.show();
// **控制动画帧率**
FastLED.delay(1000 / FRAMES_PER_SECOND);
// **动态调整颜色基调**
EVERY_N_MILLISECONDS(20) { gHue++; } // 缓慢改变颜色,形成流动彩虹
EVERY_N_SECONDS(10) { nextPattern(); } // **每 10 秒切换动画**
}
#define ARRAY_SIZE(A) (sizeof(A) / sizeof((A)[0]))
// **切换到下一个动画**
void nextPattern() {
gCurrentPatternNumber = (gCurrentPatternNumber + 1) % ARRAY_SIZE(gPatterns);
}
// **1. 彩虹效果**
void rainbow() {
// FastLED 内置彩虹效果
fill_rainbow(leds, NUM_LEDS, gHue, 7);
}
// **2. 彩虹 + 闪烁粒子**
void rainbowWithGlitter() {
rainbow();
addGlitter(80); // 80% 概率增加闪烁白光
}
// **添加闪烁粒子**
void addGlitter(fract8 chanceOfGlitter) {
if (random8() < chanceOfGlitter) {
leds[random16(NUM_LEDS)] += CRGB::White;
}
}
// **3. 随机彩色粒子**
void confetti() {
fadeToBlackBy(leds, NUM_LEDS, 10); // **减少亮度,形成渐变**
int pos = random16(NUM_LEDS);
leds[pos] += CHSV(gHue + random8(64), 200, 255);
}
// **4. 流动光点(类似扫描效果)**
void sinelon() {
fadeToBlackBy(leds, NUM_LEDS, 20);
int pos = beatsin16(13, 0, NUM_LEDS);
leds[pos] += CHSV(gHue, 255, 192);
}
// **5. BPM 动态条纹**
void bpm() {
uint8_t BeatsPerMinute = 62; // **设置每分钟节奏**
CRGBPalette16 palette = PartyColors_p;
uint8_t beat = beatsin8(BeatsPerMinute, 64, 255);
for (int i = 0; i < NUM_LEDS; i++) {
leds[i] = ColorFromPalette(palette, gHue + (i * 2), beat - gHue + (i * 10));
}
}
// **6. 彩色点交替变化**
void juggle() {
fadeToBlackBy(leds, NUM_LEDS, 20);
byte dothue = 0;
for (int i = 0; i < 8; i++) {
leds[beatsin16(i + 7, 0, NUM_LEDS)] |= CHSV(dothue, 200, 255);
dothue += 32;
}
}
代码解读
使用 FastLED 库控制 WS2811 LED 灯条,它实现了多个动态灯光效果,并自动轮播不同动画。以下是代码的主要功能:
核心逻辑
✅ LED 初始化
通过 FastLED.addLeds() 配置 LED 灯条
设置 LED 亮度 (setBrightness(BRIGHTNESS))
使用 GRB 颜色格式 控制 LED 灯光
✅ 灯光动画
彩虹 (rainbow()) → 创建流动的彩虹色灯光
彩虹 + 闪烁 (rainbowWithGlitter()) → 在彩虹色基础上增加白色闪烁粒子
粒子 (confetti()) → 随机变色光点在 LED 灯带上跳跃
光点扫描 (sinelon()) → 单个光点左右移动,带有光轨
节奏动画 (bpm()) → 按一定节奏跳动的条纹灯光
交替光点 (juggle()) → 多个光点以不同的周期交错闪烁
✅ 动画切换
每 10 秒切换动画 (nextPattern()),确保灯光不断变化
颜色基调渐变 (gHue++),让灯光效果更流畅
如何扩展?
✨ 修改 BRIGHTNESS 调整灯光强度 ✨ 增加新的动画,例如流星雨或渐变呼吸灯 ✨ 结合 WiFi,实现远程控制灯光效果。
Arduino 激光切割无限十二面立方体LED闪亮球
原文链接:https://www.instructables.com/Laser-Cut-Infinity-Dodecahedron-Fusion-360/
原文作者:荷兰 thomasj152
开源代码:https://gist.github.com/kriegsman/062e10f7f07ba8518af6
参考视频:如何在玻璃和有机玻璃上贴 2 向镜膜
https://www.youtube.com/watch?v=LKIsQ3J4VCg
实验记录:https://www.youtube.com/watch?v=otll_7guYeo
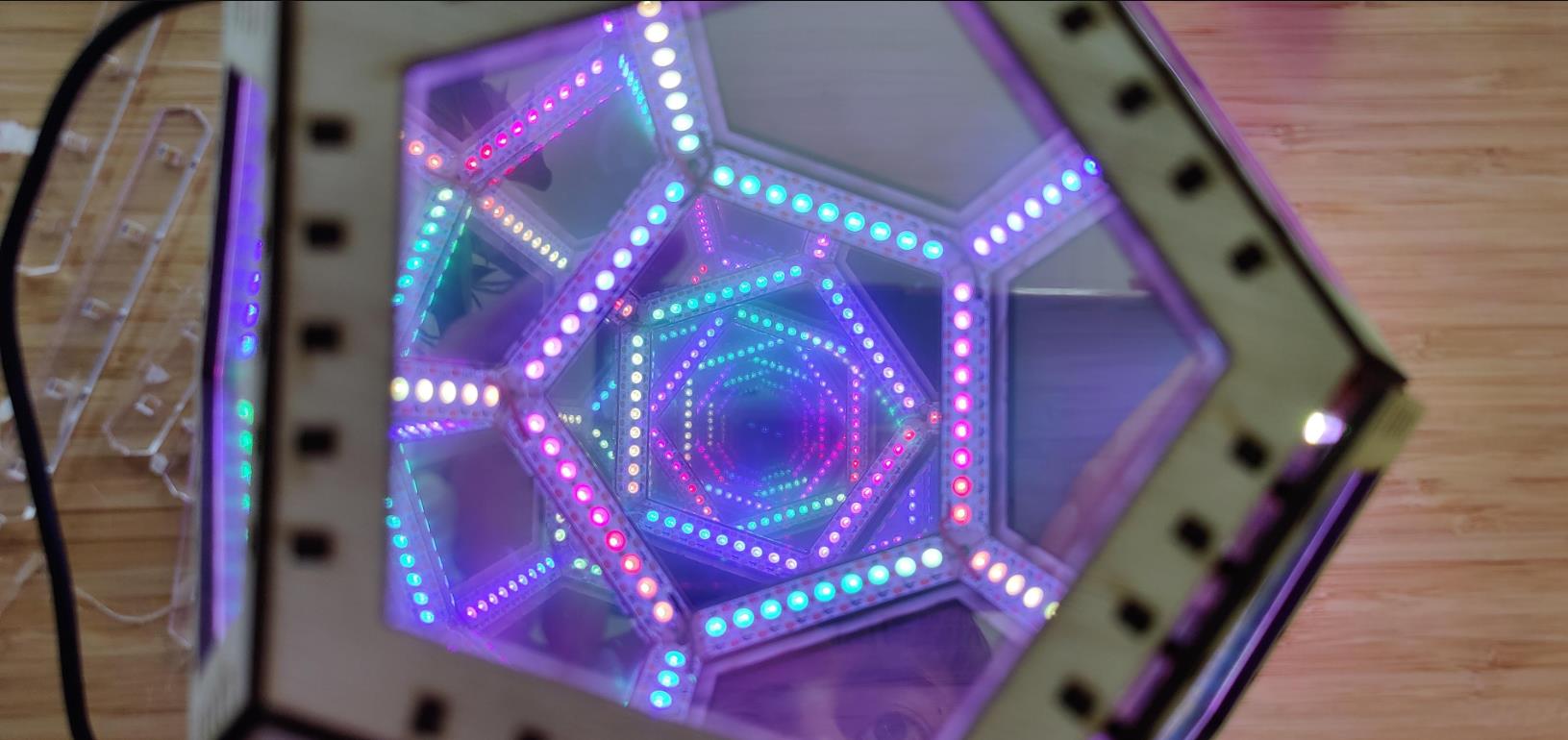
附录:实际效果图














 返回首页
返回首页
 回到顶部
回到顶部

评论