
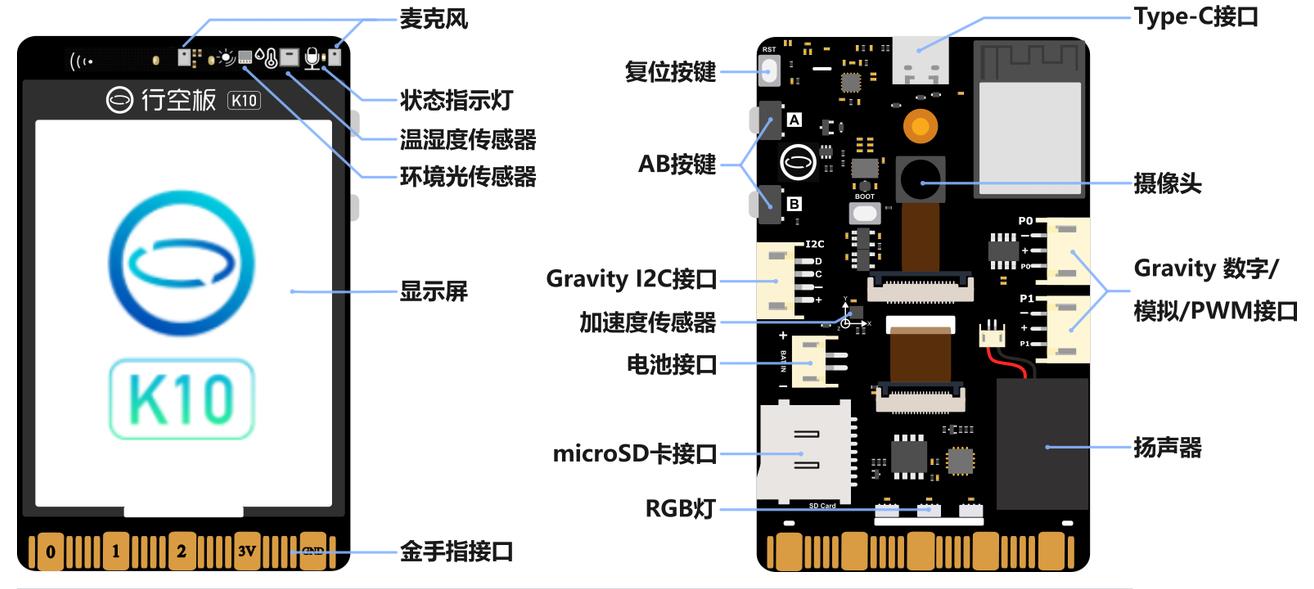
行空板K10是一款专为快速体验物联网和学习人工智能而设计的开发学习板,100%采用国产芯片,知识产权自主可控,符合信息科技课程中编程学习、物联网及人工智能等教学需求。该板集成2.8寸LCD彩屏、WiFi蓝牙、摄像头、麦克风、扬声器、RGB指示灯、多种传感器及丰富的扩展接口。凭借高度集成的板载资源,教学过程中无需额外连接其他设备,便可轻松实现传感器控制、物联网应用以及人脸识别、语音识别、语音合成等AI人工智能项目。
主要特点
集成摄像头&内置算法,可进行离线图像检测
集成麦克风&内置算法,可进行离线语音识别
集成扬声器&内置算法,可进行离线语音合成
2.8寸彩色屏幕,数据展示更清晰
集成度高,利于教学
接口丰富,兼容软件多,扩展性好

板载 3Pin PH2.0全功能IO接口 x 2

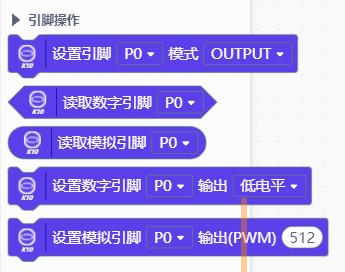
引脚操作相关积木

引脚操作相关积木说明

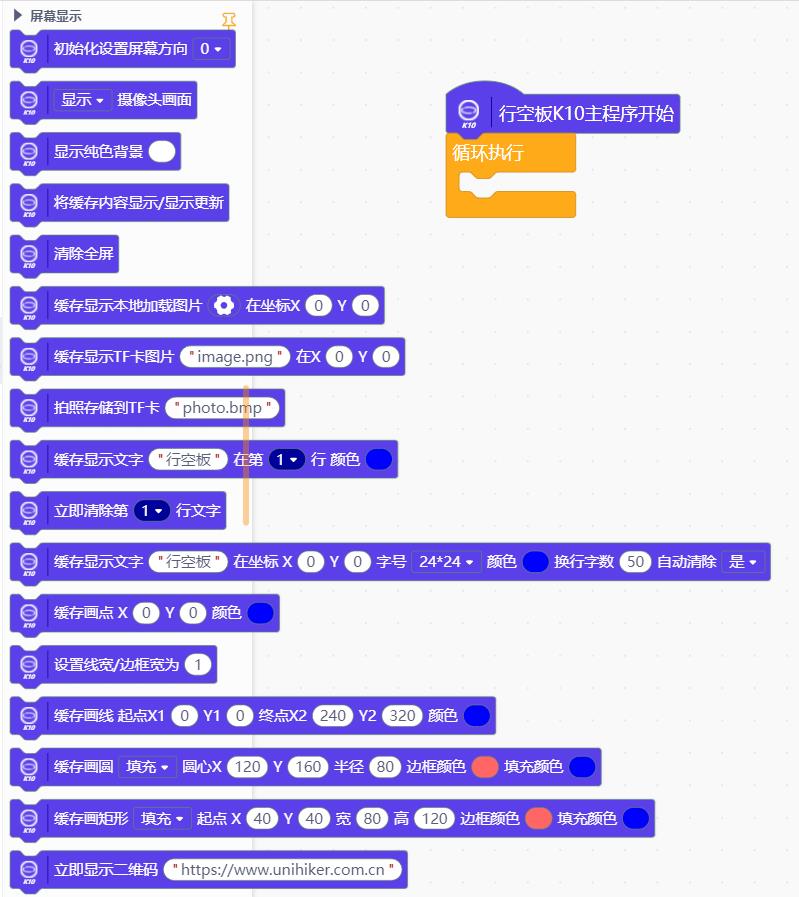
辅助:屏幕显示相关积木

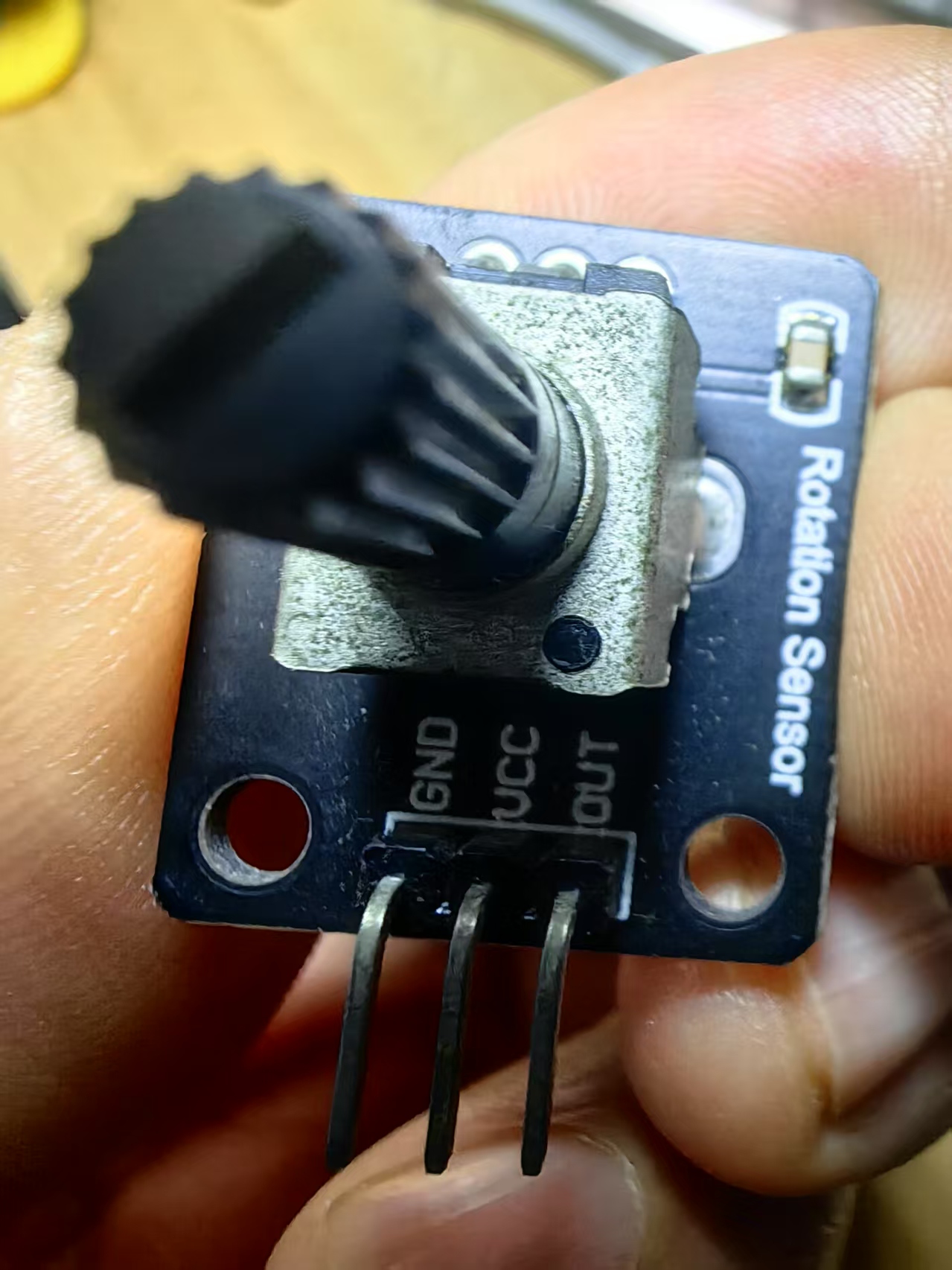
电位器模块是一种常见的电子元件,用于调节电路中的电阻值,从而控制电压和电流。以下是一些关于电位器模块的详细信息:
1、电位器的工作原理
电位器是一种具有三个引出端的电阻元件,其阻值可以按某种变化规律进行调节。电位器通常由电阻体和可移动的电刷组成。当电刷沿电阻体移动时,在输出端会获得与位移量成一定关系的电阻值或电压2。
2、电位器与滑动变阻器的异同
结构不同:电位器主要由旋转电阻线圈和旋转旋钮构成;滑动变阻器由一根电阻杆和一个与之相接触的滑动片组成。
原理不同:电位器通过旋转推杆调整电阻线圈内部的电阻值;滑动变阻器通过滑动电阻杆上的滑动片来改变电路中的电阻值。
应用场景不同:电位器适用于需要多圈连续调节的场合,如模拟电路、音频调节等;滑动变阻器适用于需要单圈调节的场合,如恒温恒湿系统、照明调节等。
3、电位器模块在 Arduino 中的使用
电位器模块在 Arduino 项目中非常常见。以下是一个简单的示例代码,用于读取电位器的值并通过串口监视器输出:
```cpp
void setup() {
pinMode(A0, INPUT); // 将电位器连接的模拟端口设置为输入模式
Serial.begin(9600); // 初始化串口监视器,波特率设置为9600
}
void loop() {
int sensorValue = analogRead(A0); // 读取电位器的模拟值
Serial.println(sensorValue); // 通过串口监视器输出模拟值
delay(100); // 延迟100毫秒
}
```
4、应用实例
电位器模块可以用于各种应用场景,例如:
音量控制:调节音频设备的音量。
亮度调节:控制灯光的亮度。
位置传感器:检测旋转或滑动的位置变化。

【花雕学编程】行空板K10系列实验之读取P1引脚的电位器数值并控制屏幕变色
实验开源代码
#include "unihiker_k10.h" // 引入 UNIHIKER_K10 库,用于控制行空板K10硬件功能
// 创建对象
UNIHIKER_K10 k10; // 创建 行空板K10 对象,用于控制屏幕、LED等功能
uint8_t screen_dir = 3; // 定义屏幕方向变量,并初始化为3
// 主程序开始
void setup() {
k10.begin(); // 初始化 k10 对象
k10.initScreen(screen_dir); // 初始化屏幕方向
k10.creatCanvas(); // 创建画布,用于显示内容
k10.setScreenBackground(0x000000); // 设置屏幕背景为黑色
pinMode(P1, INPUT); // 将引脚P1设置为输入模式,用于检测电位器值
}
void loop() {
// 在画布上显示实验标题 "行空板K10引脚实验"
k10.canvas->canvasText(" 行空板K10引脚实验", 4, 0xFFFFFF); // 字体大小为4,颜色为白色
// 动态显示从P1读取的电位器值
k10.canvas->canvasText((String(" P1端电位器数值:") + String((analogRead(P1)))), 6, 0xFFFFFF); // 字体大小为6,颜色为白色
k10.canvas->updateCanvas(); // 更新画布以显示内容
// 判断电位器值小于2050时,将屏幕背景设置为红色
if ((analogRead(P1)) < 2050) {
k10.setScreenBackground(0xFF0000); // 设置屏幕背景为红色
k10.canvas->updateCanvas(); // 更新画布以显示新的背景颜色
}
// 判断电位器值大于2050时,将屏幕背景设置为蓝色
if ((analogRead(P1)) > 2050) {
k10.setScreenBackground(0x0000FF); // 设置屏幕背景为蓝色
k10.canvas->updateCanvas(); // 更新画布以显示新的背景颜色
}
}
代码解读
1、引入库和创建对象:
引入 unihiker_k10.h 行空板K10库。
创建 UNIHIKER_K10 对象 k10,用于控制设备的屏幕、背景等功能。
定义变量 screen_dir,设置屏幕方向为1。
2、初始化设置(setup 函数):
初始化 k10 对象。
初始化屏幕方向并创建画布。
设置屏幕背景颜色为黑色(0x000000)。
使用 pinMode(P1, INPUT) 将引脚P1设置为输入模式,用于检测电位器的模拟值。
3、主循环(loop 函数):
在屏幕画布上显示实验标题 "行空板K10引脚实验"。
每次循环通过 analogRead(P1) 读取电位器值,并在屏幕上动态显示该值。
根据电位器读取的值调整屏幕背景颜色:
如果读取值小于2050,将屏幕背景设置为红色(0xFF0000)。
如果读取值大于2050,将屏幕背景设置为蓝色(0x0000FF)。
更新画布以确保内容即时显示。
应用场景
这段代码实现了通过引脚P1读取电位器的模拟值,并根据读取的值动态调整屏幕背景颜色,同时在屏幕上显示电位器的当前值。这对于模拟输入检测和交互展示非常有用。
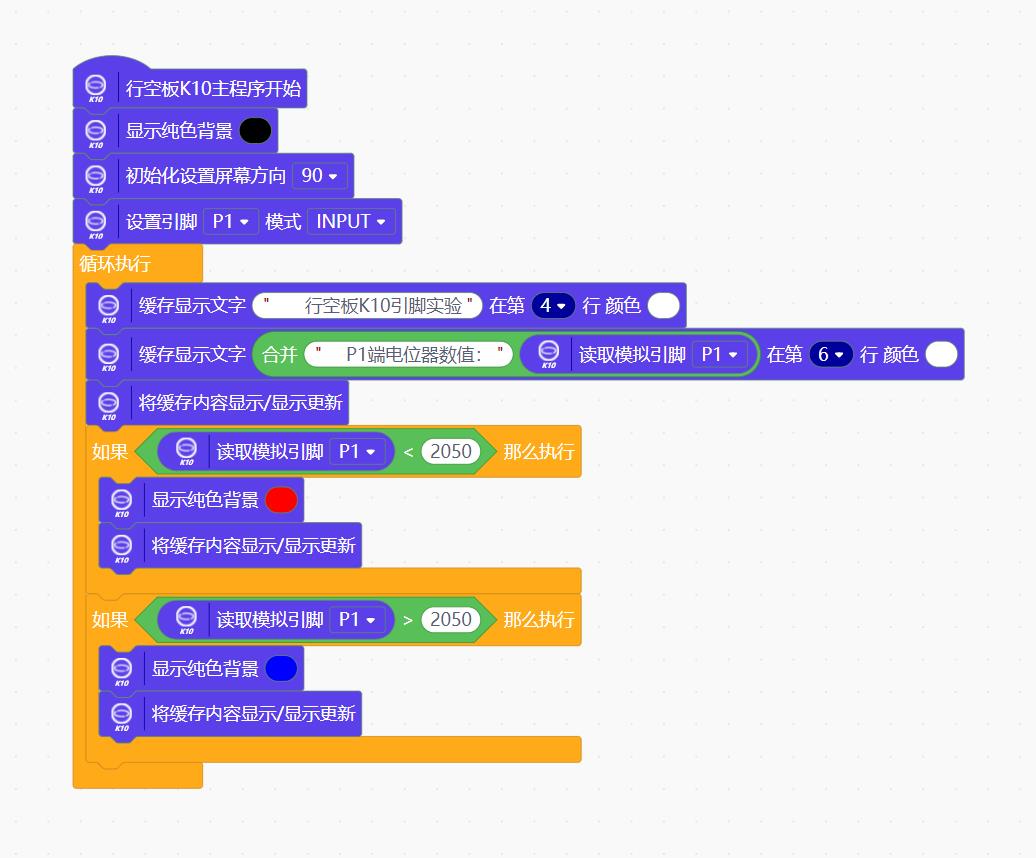
Mind+图形编程

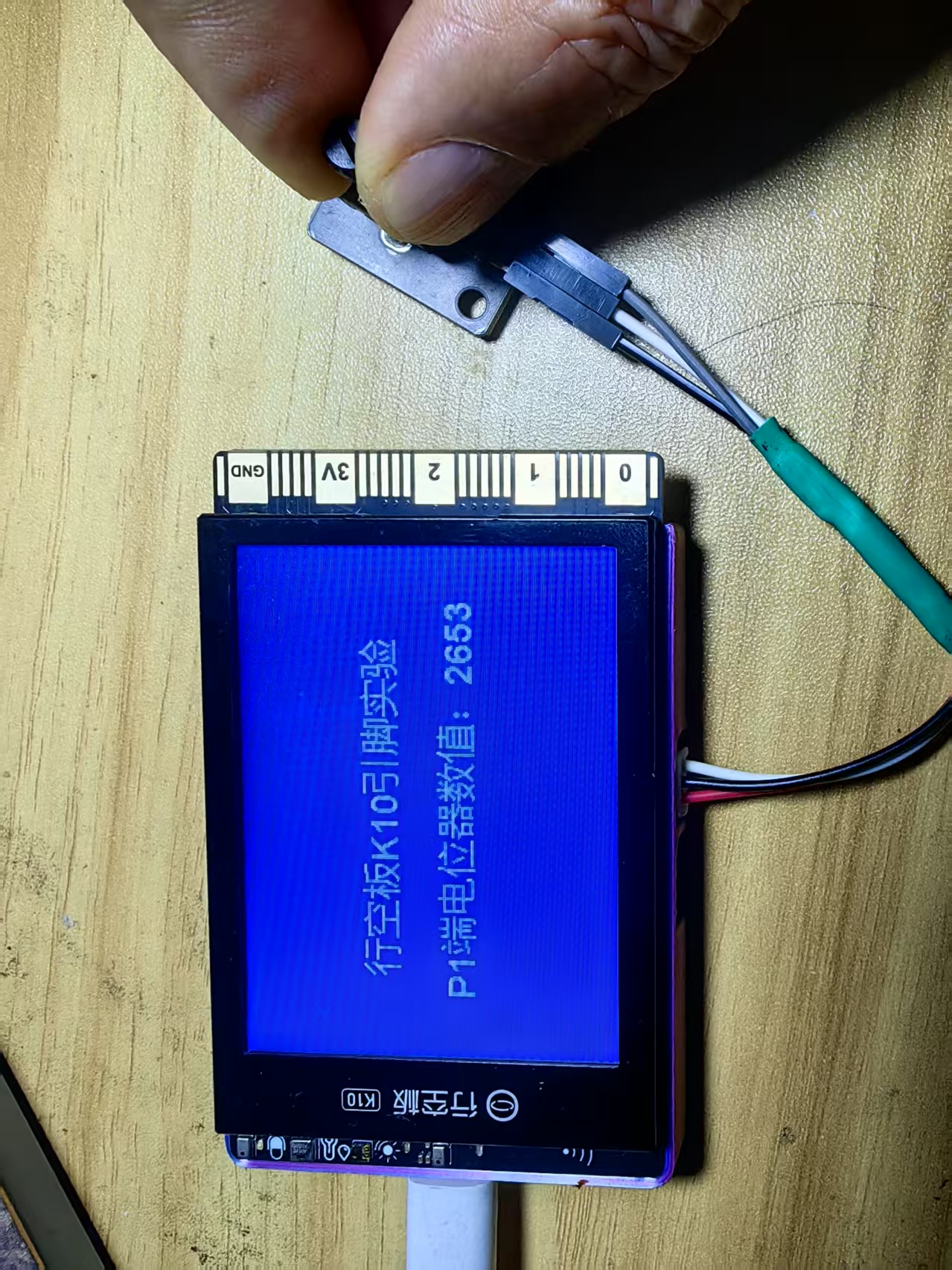
实验场景图 动态图





 返回首页
返回首页
 回到顶部
回到顶部


评论