
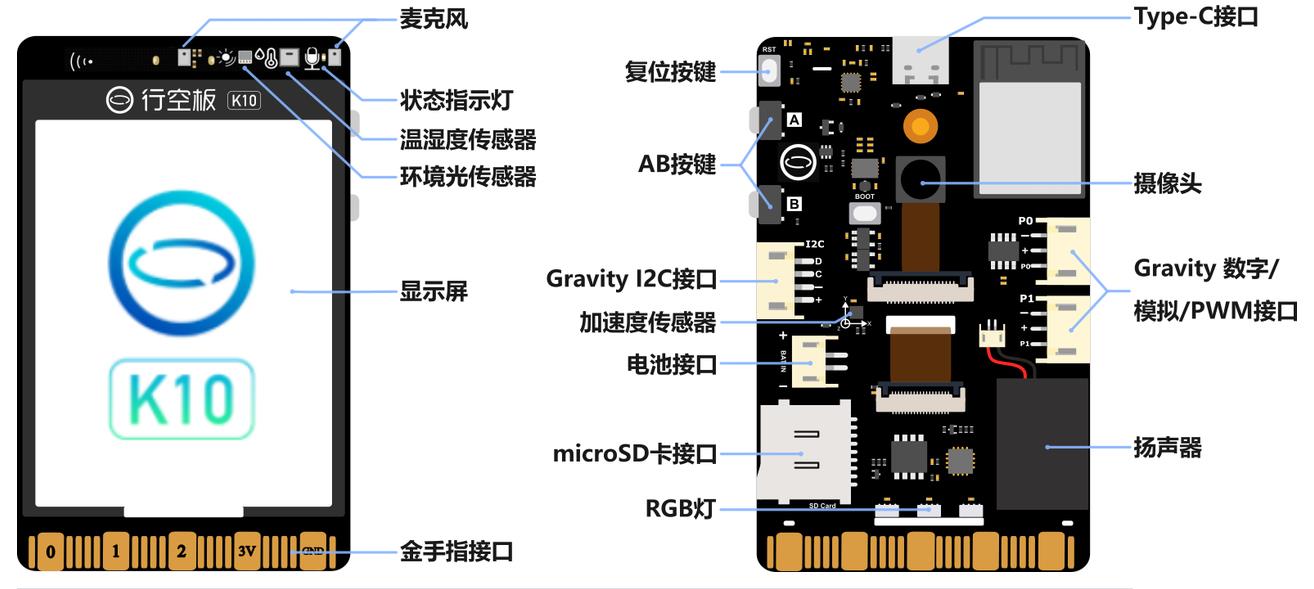
行空板K10是一款专为快速体验物联网和学习人工智能而设计的开发学习板,100%采用国产芯片,知识产权自主可控,符合信息科技课程中编程学习、物联网及人工智能等教学需求。该板集成2.8寸LCD彩屏、WiFi蓝牙、摄像头、麦克风、扬声器、RGB指示灯、多种传感器及丰富的扩展接口。凭借高度集成的板载资源,教学过程中无需额外连接其他设备,便可轻松实现传感器控制、物联网应用以及人脸识别、语音识别、语音合成等AI人工智能项目。
主要特点
集成摄像头&内置算法,可进行离线图像检测
集成麦克风&内置算法,可进行离线语音识别
集成扬声器&内置算法,可进行离线语音合成
2.8寸彩色屏幕,数据展示更清晰
集成度高,利于教学
接口丰富,兼容软件多,扩展性好

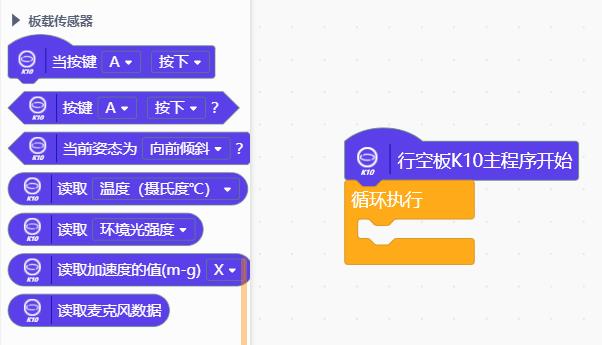
板载传感器相关积木

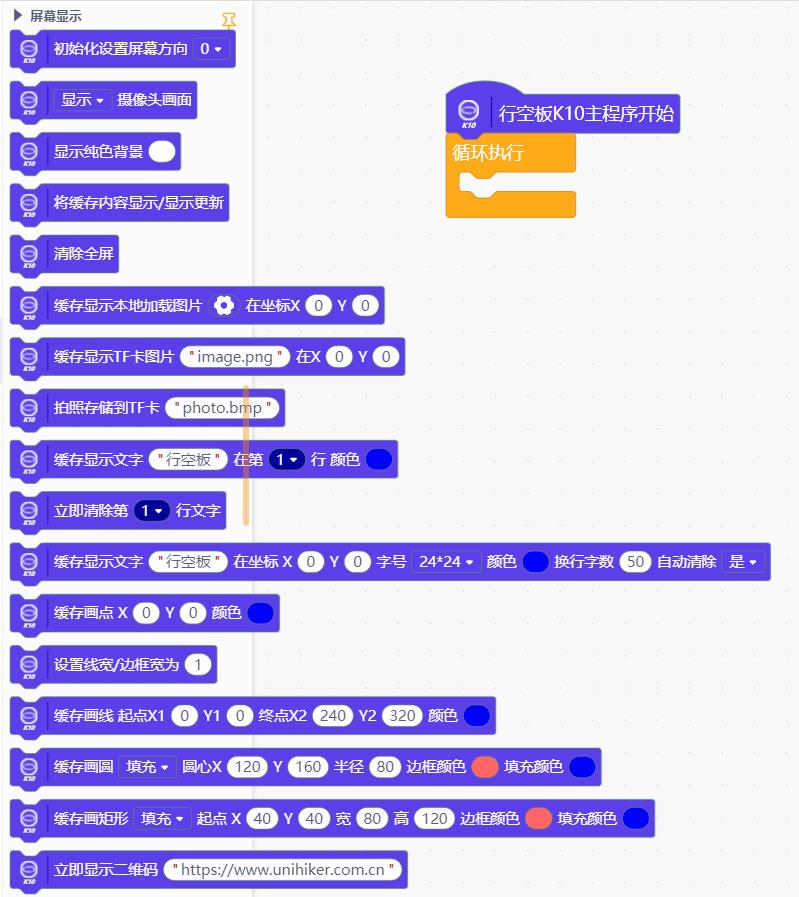
辅助:屏幕显示相关积木

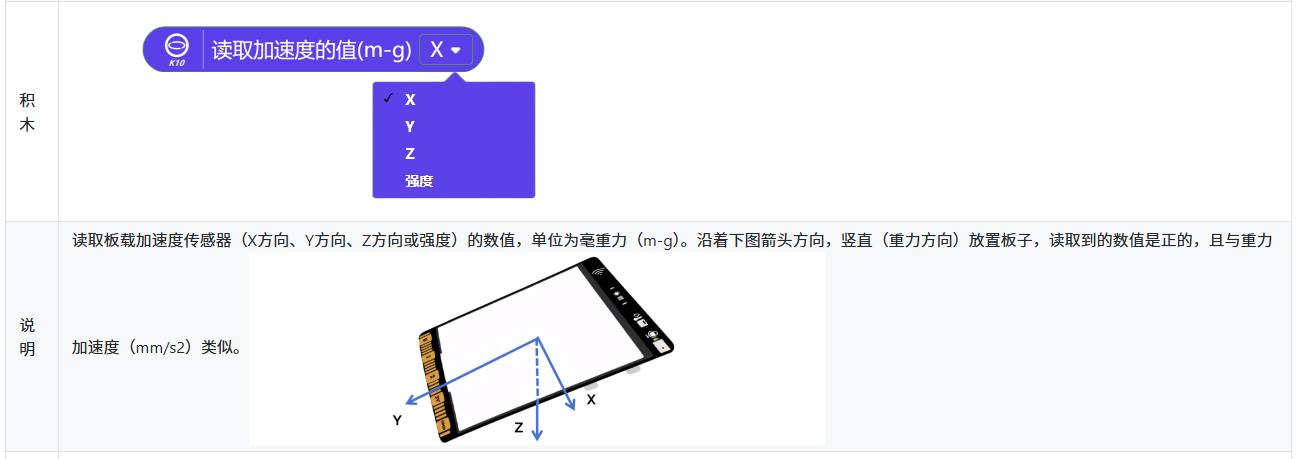
板载加速度传感器与积木说明


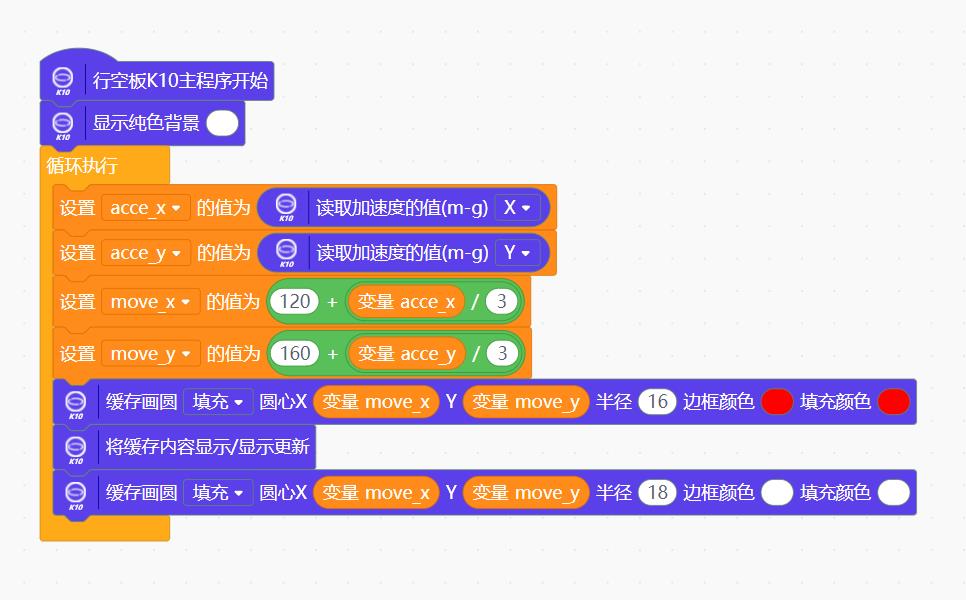
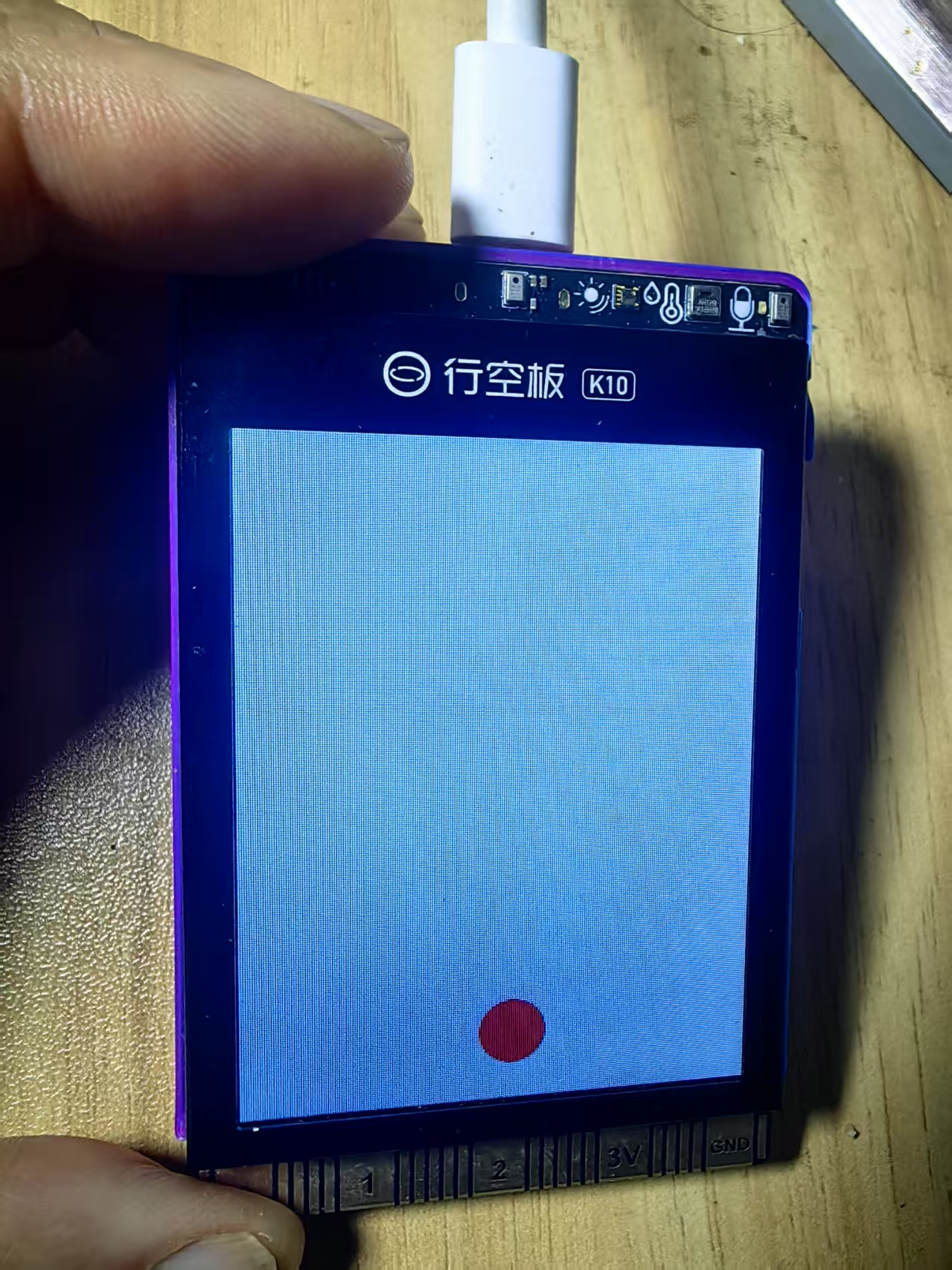
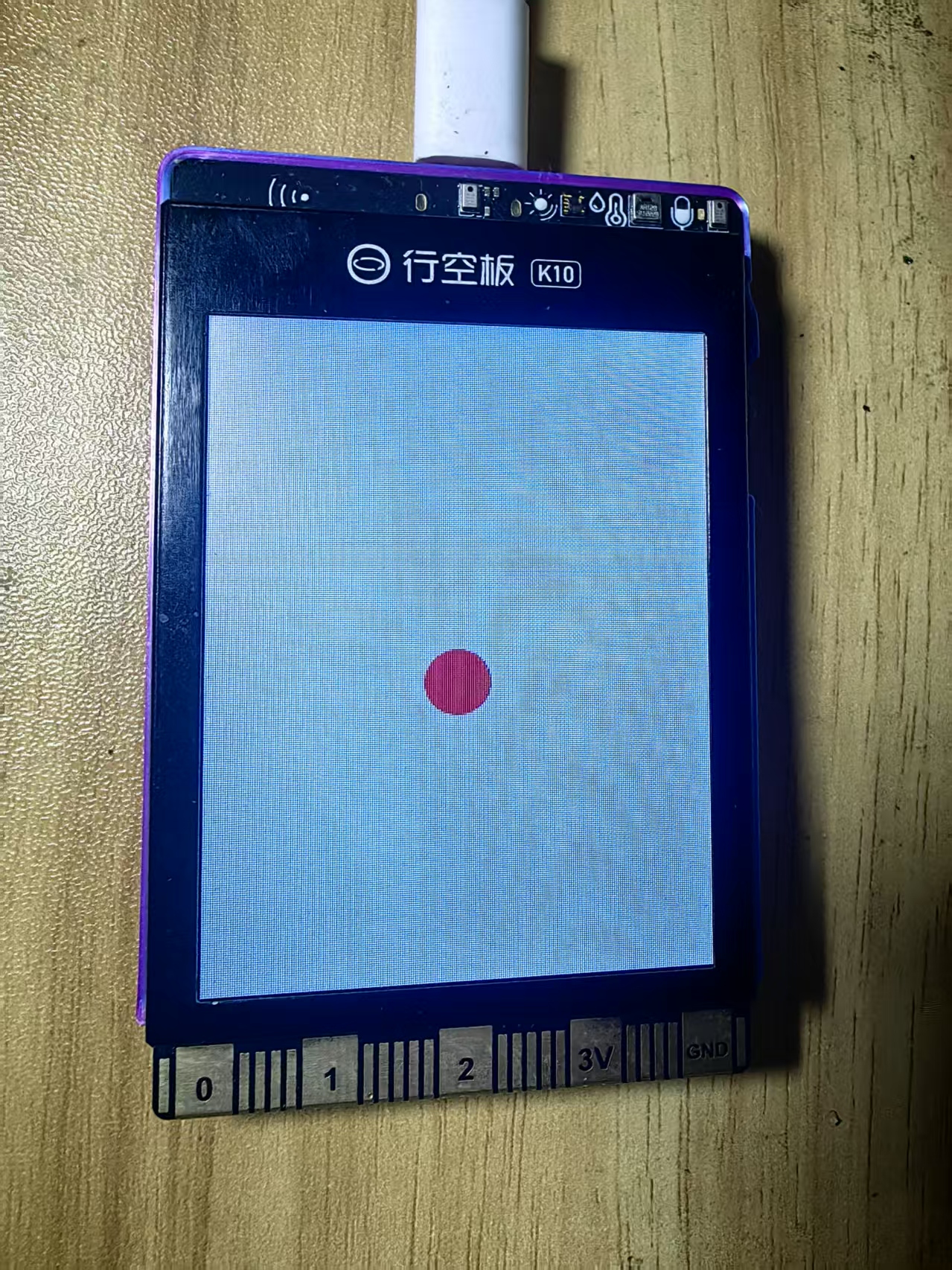
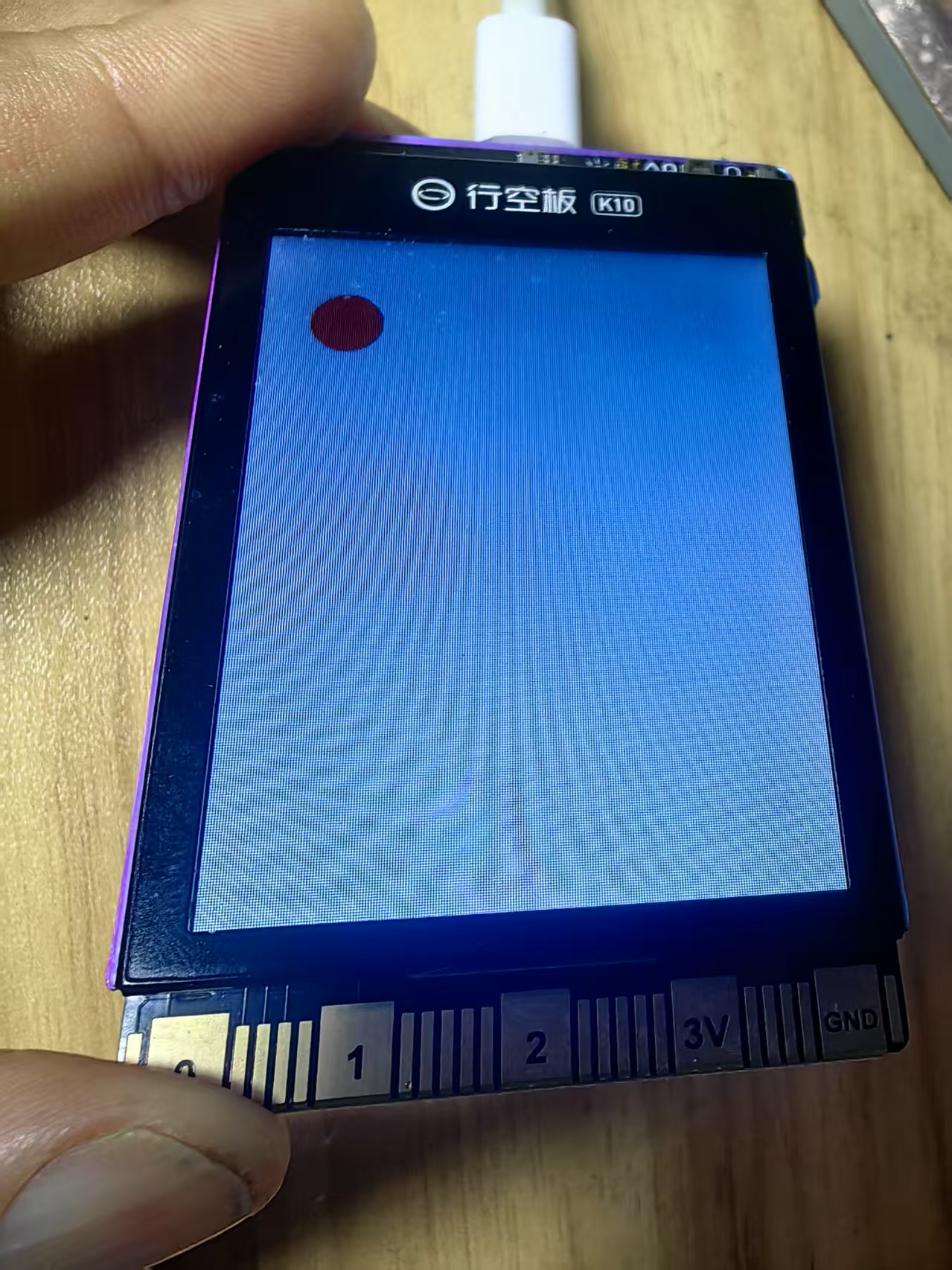
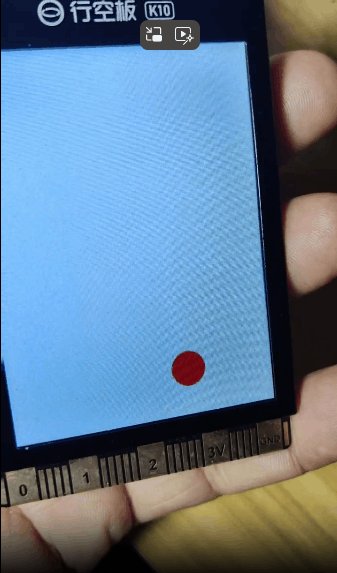
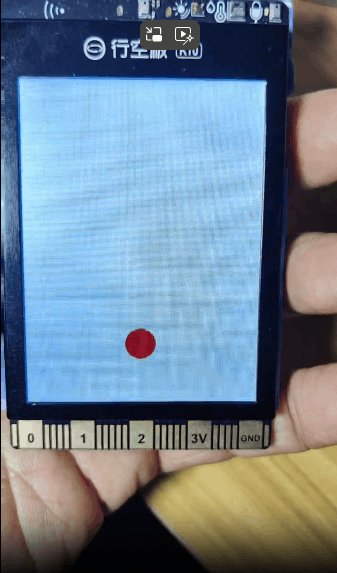
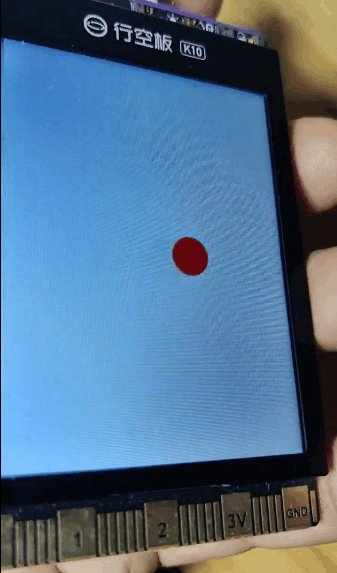
【花雕学编程】行空板K10系列实验之板载加速度传感器的加速度小球
实验开源代码
#include "unihiker_k10.h" // 引入 UNIHIKER_K10 行空板K10库
// 动态变量
volatile float mind_n_acce_x, mind_n_acce_y, mind_n_move_x, mind_n_move_y; // 定义易变的浮点数变量用于存储加速度和移动位置
// 创建对象
UNIHIKER_K10 k10; // 创建 UNIHIKER_K10 对象 行空板k10
uint8_t screen_dir = 2; // 定义屏幕方向变量,并初始化为2
// 主程序开始
void setup() {
k10.begin(); // 初始化 k10 对象
k10.initScreen(screen_dir); // 初始化屏幕方向
k10.creatCanvas(); // 创建画布
k10.setScreenBackground(0xFFFFFF); // 设置屏幕背景为白色
}
void loop() {
mind_n_acce_x = k10.getAccelerometerX(); // 获取X轴加速度值
mind_n_acce_y = k10.getAccelerometerY(); // 获取Y轴加速度值
mind_n_move_x = 120 + (mind_n_acce_x / 3); // 根据X轴加速度值计算移动位置X坐标
mind_n_move_y = 160 + (mind_n_acce_y / 3); // 根据Y轴加速度值计算移动位置Y坐标
k10.canvas->canvasCircle(mind_n_move_x, mind_n_move_y, 16, 0xFF0000, 0xFF0000, true); // 在画布上绘制一个红色实心圆,圆心坐标为(mind_n_move_x, mind_n_move_y),半径为16
k10.canvas->updateCanvas(); // 更新画布以显示最新内容
k10.canvas->canvasCircle(mind_n_move_x, mind_n_move_y, 18, 0xFFFFFF, 0xFFFFFF, true); // 在画布上绘制一个白色实心圆,覆盖之前绘制的红色圆,圆心坐标为(mind_n_move_x, mind_n_move_y),半径为18
}代码解读
1、引入库和创建对象:
#include "unihiker_k10.h":引入 UNIHIKER_K10 行空板K10 库。
volatile float mind_n_acce_x, mind_n_acce_y, mind_n_move_x, mind_n_move_y:定义易变的浮点数变量用于存储加速度和移动位置。
UNIHIKER_K10 k10:创建 UNIHIKER_K10 对象 行空板 k10。
uint8_t screen_dir = 2:定义屏幕方向变量 screen_dir 并初始化为2。
2、初始化设置(setup 函数):
初始化 k10 对象。
根据 screen_dir 初始化屏幕方向。
创建一个画布。
设置屏幕背景为白色。
3、主循环(loop 函数):
获取X轴和Y轴的加速度值。
根据加速度值计算移动位置的X和Y坐标。
在画布上绘制一个红色实心圆,圆心坐标为(mind_n_move_x, mind_n_move_y),半径为16。
更新画布以显示最新内容。
在画布上绘制一个白色实心圆,覆盖之前绘制的红色圆,圆心坐标为(mind_n_move_x, mind_n_move_y),半径为18。
这段代码实现了通过 UNIHIKER_K10 获取加速度数据并根据数据变化在画布上绘制和移动圆形的功能。
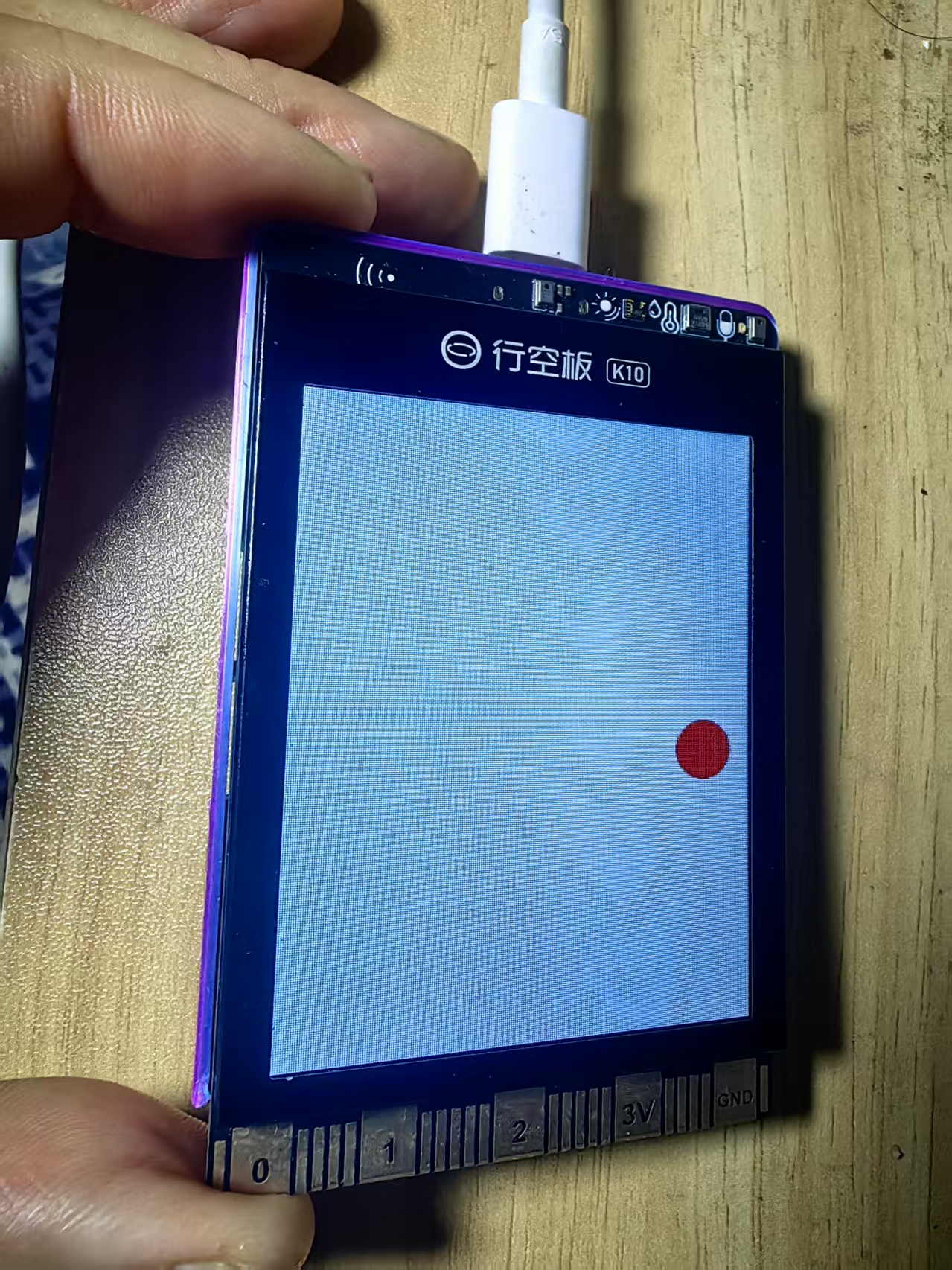
Mind+图形编程

实验场景图 动态图






 返回首页
返回首页
 回到顶部
回到顶部


评论