经过AIGC挑战赛的初赛,对AIGC已经有了大概的了解,也就是生成式人工智能。以往造物记的比赛结束后别的老师的作品很少看,主要是教学任务繁重没时间看大佬的作品。现在教学任务轻一点了,初赛结束后大家认真看了大家的作品。造物记平台确实好,大家的好作品要好好展示,不会再藏着掖着了。按照我的设备和能力挑选出兆明老师的“语音+AI绘图,打造智能绘图机器人”这篇文章最适合我。为了尊重作者,加了数次微信都没通过。看了下兆明老师的作品水平都特别高,而且接地气。想想创客理念就包含现有知识相互学习的过程,每次造物记大赛都是这样先开视频培训会议,大家跟着学,跟着模仿。在编写AI宠物时,遇到编程不明白的地方请教了云天长老和DF技术支持大神,同时参看了官方的教程。
一、程序功能设想
原本我有两个设想,一是用行空板实现昏暗时自动照明、人摸时摇耳朵、人机交互画图、人机交互聊天、人机交互讲故事五个大功能,结果照明、画图和聊天就快把行空板干废了,正常运行时一次一次的退出,算了就这三个功能对了。我器材少,特别爱惜行空板。二是在一功能的基础上实现物联网可视化,实现在远程查看家里的情况。物联网功能给行空板接上摄像头,连接温湿度传感器、空气质量传感器,甚至是气压、PM2.5粉尘传感器、云雀气象仪用于户外。
还想着这些都实现之后改为手势控制…… 打脸来的如此之快,行空板毕竟算力有限。程序代码必须是干净利落,设计逻辑清晰,最大化发掘硬件潜力。
编程时原本将故事按钮都设置好了,一次次的重启只能去掉故事功能(图1)。原本找了个漂亮的盒子做外观,摇耳朵和故事功能不能实现就没心情做了。

(图1 画图、聊天、故事按钮)
二、讯飞星火平台使用
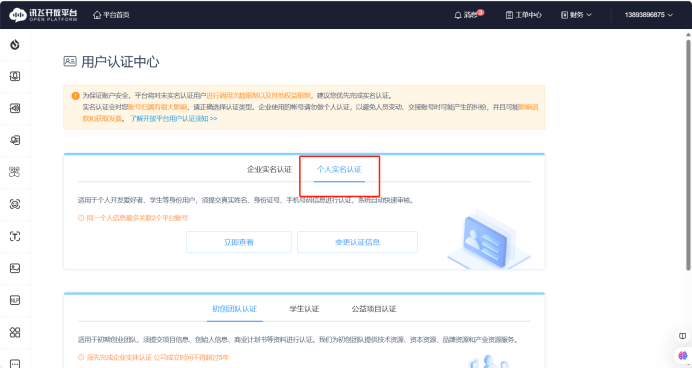
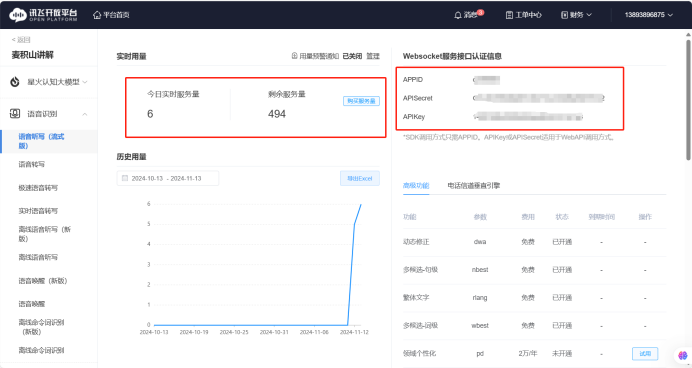
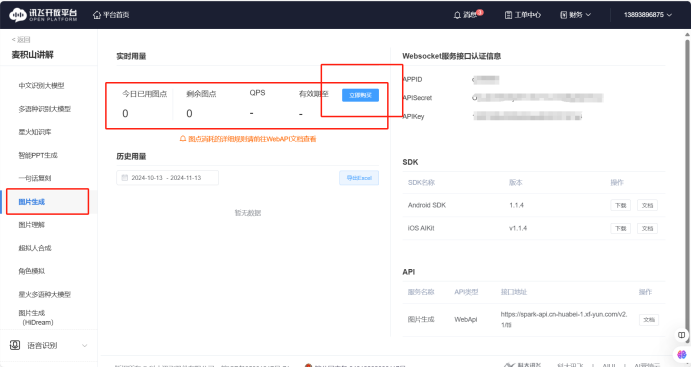
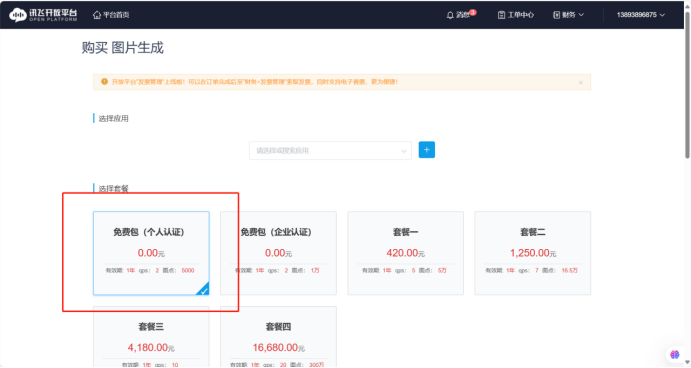
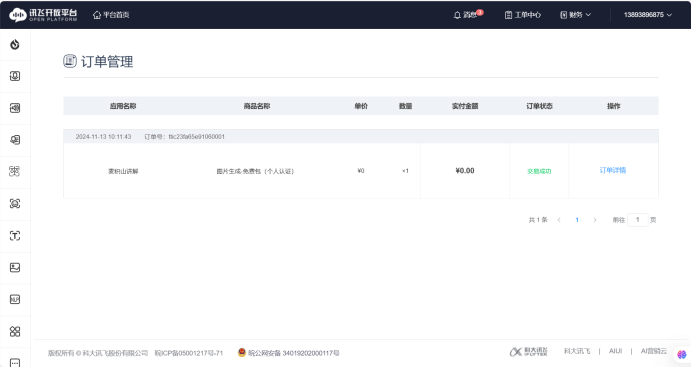
Mind+编程时我用到了讯飞星火大模型,首先要实名注册讯飞账号(图2、图3),再从左侧菜单找到“语言听写(流式版)”检查实时用量(图4),如果用量不够点击用量旁边的“购买服务量”。编程还要用到图片生成功能,右侧找到点开我的用量为0,需要购买(图5)。同样点击“购买服务量”(图6),出现购买页面。选择“免费包(个人认证)(图7)”,点击后支付就可以了(图8)。

(图2 实名注册)

(图3 实名认证)

(图4 检查实时用量)

(图5 图片生成用量)

(图6 购买服务量)

(图7 购买个人免费包)

(图8 支付成功)
三、编程
1. 硬件设备
行空板、灯带、数据线


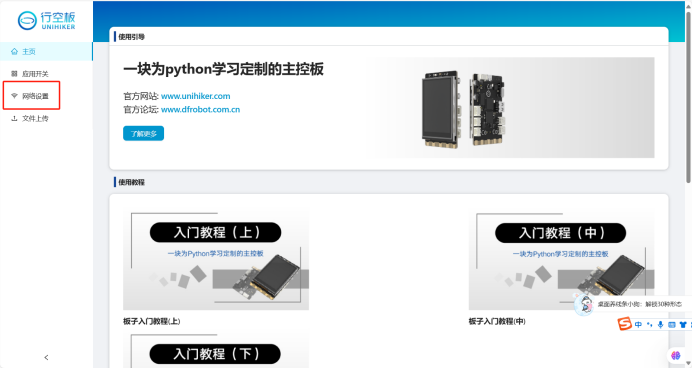
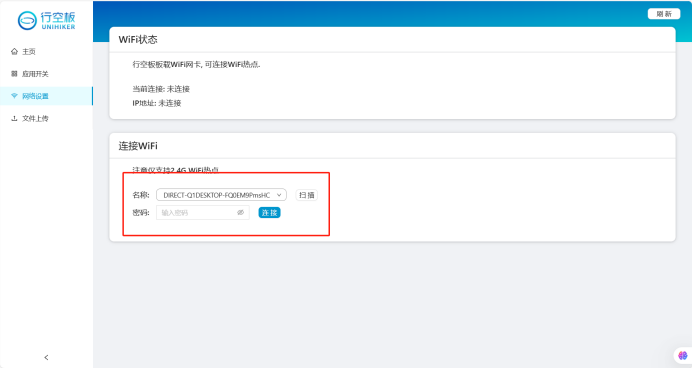
2、行空板联网
行空板连接电脑,浏览器进入行空板网页菜单(http://10.1.2.3/pc/home),点击左侧网络设置。选择WiFi,填写密码,点击连接,等待连接成功。


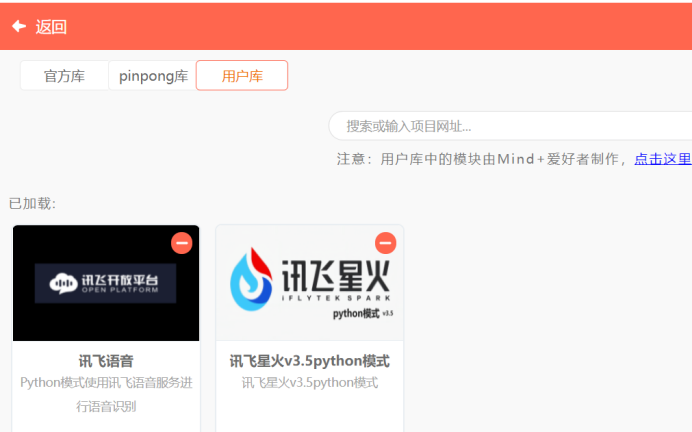
3、Mind+添加用户库
在Mind+软件用户库搜“讯飞”、“星火”,添加“讯飞语音”和“讯飞星火”两个库。注意这两个库不一样,一个是语音听写画图用的,一个是聊天用的。

4、程序代码
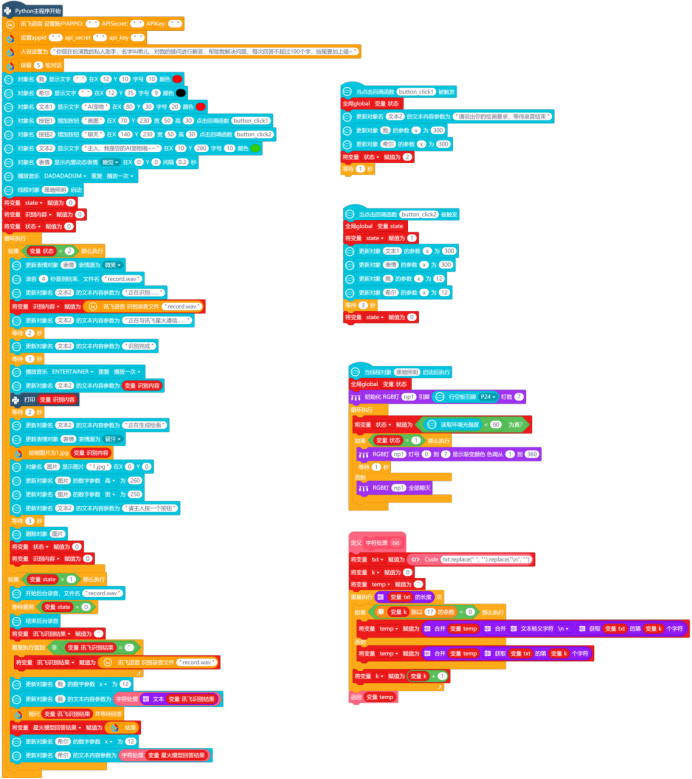
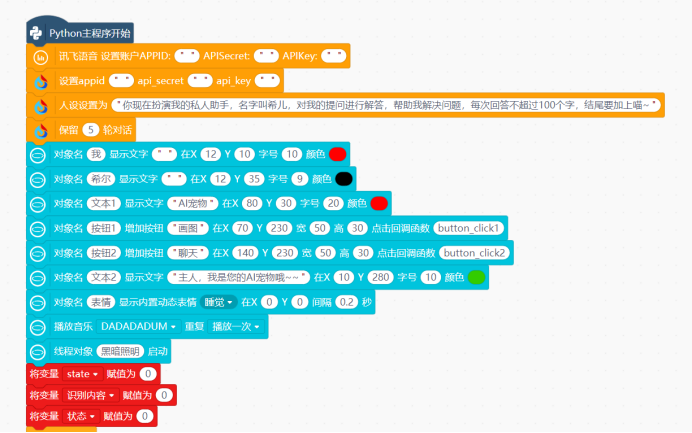
①主程序代码

②初始化和线程黑暗照明

初始化包括行空板待机时的动画,原本想着把表情改成小猫图片。用AI生成了图片,修改了尺寸,导入了行空板内部的文件夹。运行小猫仍旧很大,实在是不想改了,再该尺寸对我来说没难度。可是要改代码,还的修改代码和部分文本。又得花费2个小时左右,就不改了表情了。即使改完图片不会动,不如表情是动态的。

(AI生成小猫图片)

(裁剪后的小猫)
在初始化部分就包含了黑暗照明这个线程,这是仿照兆明老师写的。这种写法让我彻底明白了线程的作用,太有用了。
③画图部分主程序代码

画图部分功能是按下行空板屏幕“画图”按钮,行空板听取我的绘图要求,录音后传给讯飞生成图片,然后行空板绘图。倒数第3行删除图片的原因时在实现了聊天功能后,画图生成的图片一直在屏幕上挡着。也就是聊天的文字被画图生成的图片一直挡住看不见。我用了多种方法,花费了大量时间来解决这个问题。用移动图片的方法,只要生成的图片多,移走上面一张,下面又是一张,还是挡住文字。绘制一个白色矩形遮挡,矩形就把文字挡了。反正多种办法,焦头烂额的,不是看不到文字,就是死机。最终用删除图片的办法,下次按下“画图”按钮又会重新生成图,生成完自动删除,再也不遮挡聊天文字了。
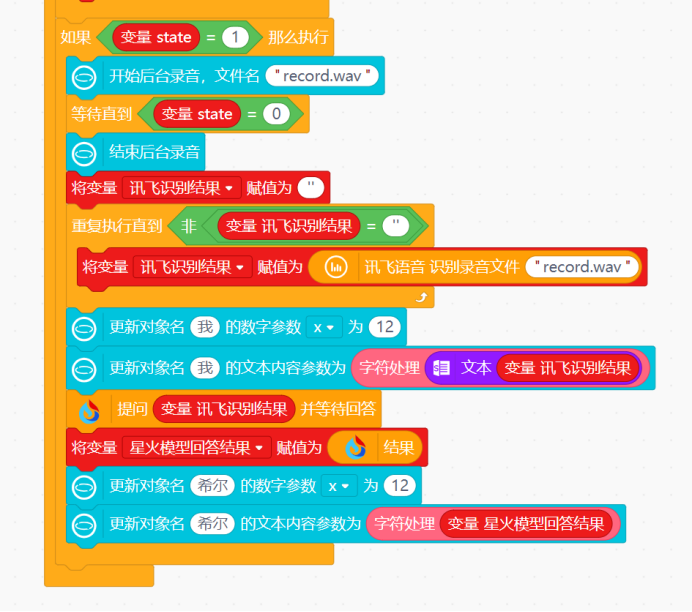
④聊天部分主程序代码

聊天部分我将变量改成“状态”和其他部分一致,死机运行不起来。只能用原始的变量state。
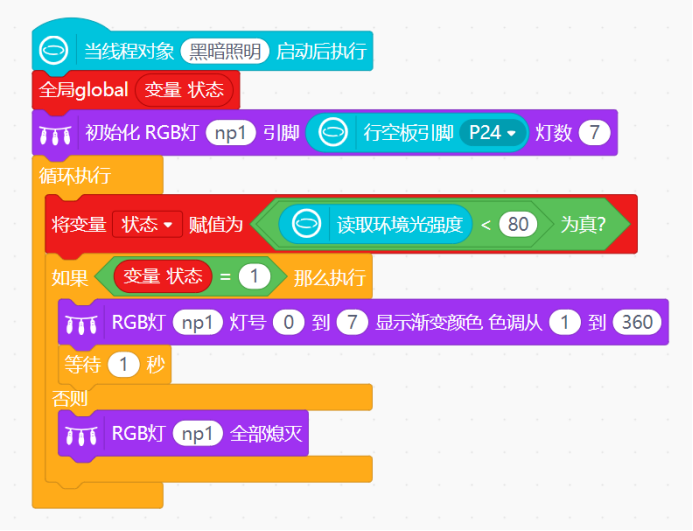
⑤黑暗照明线程代码

这个原本想着用两个灯带串联实现流水灯效果,变量越多,运行起来很怪异,程序没问题行空板没反应,干脆改成最简单的。
⑥回调函数1

⑦回调函数2

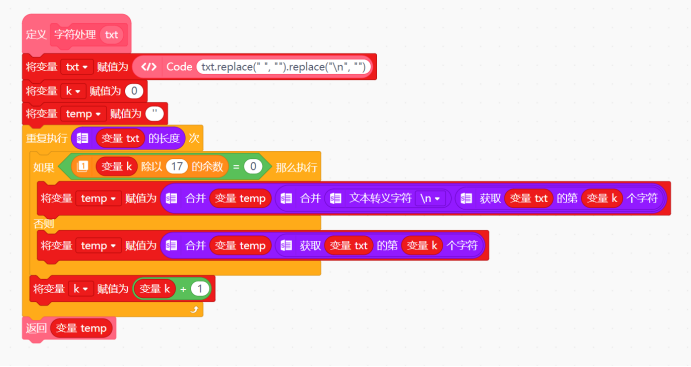
⑧字符处理子函数

四、科技辅导员的感悟
AIGC决赛马上就结束了,感觉科技辅导员就是深夜的程序员在代码世界遨游,用AI图片结束本文。

(深夜程序员孤独的编程中)

(遨游奇幻的代码世界)

 返回首页
返回首页
 回到顶部
回到顶部




评论