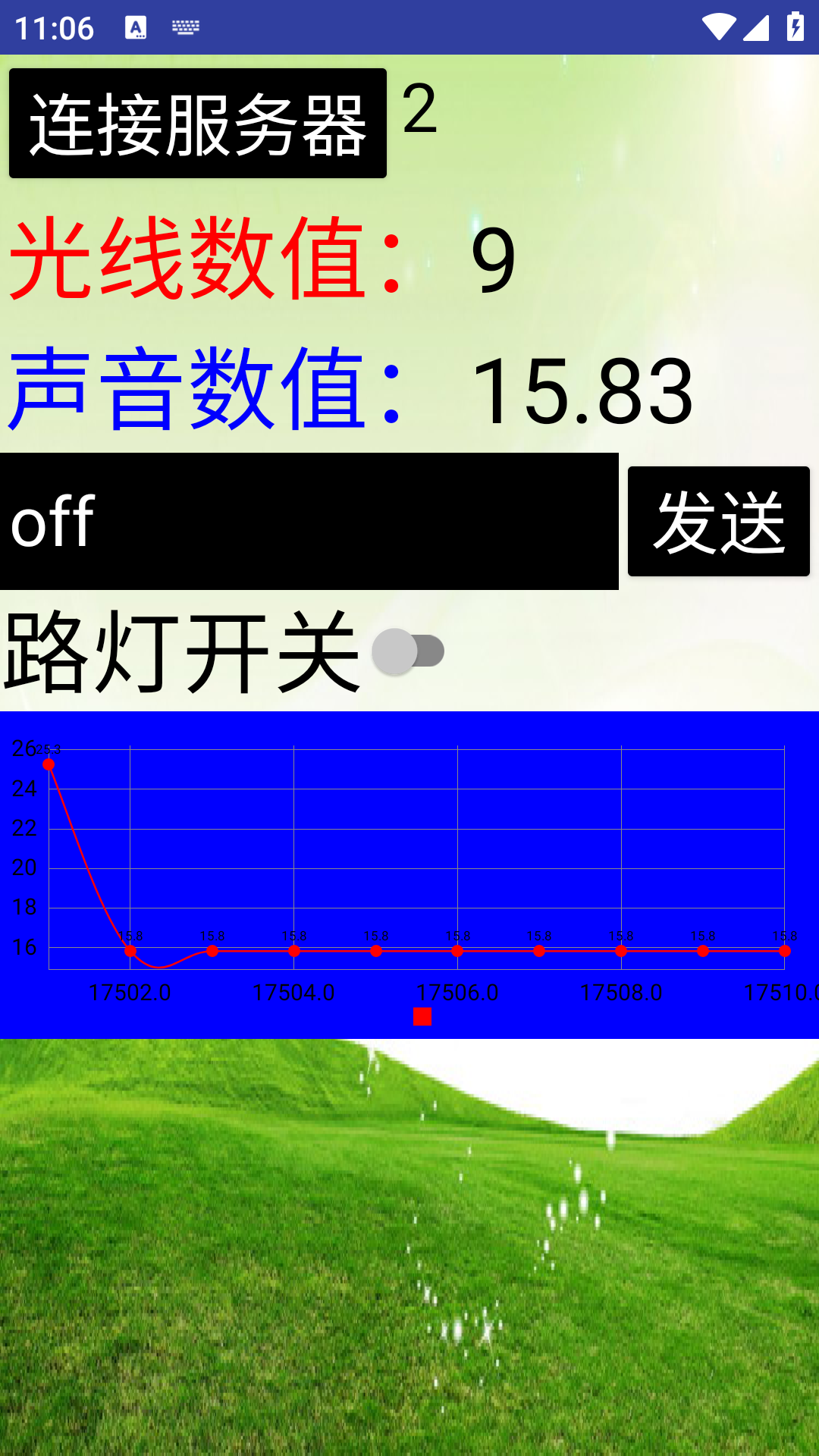
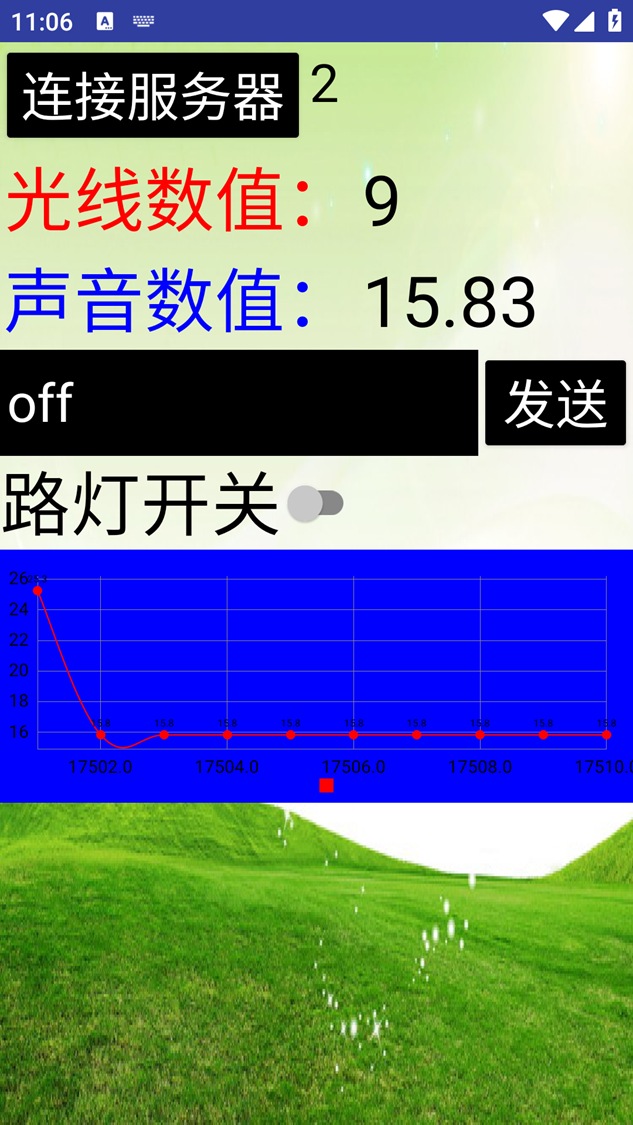
本项目是一个测试项目,使用移动端APP获取到行空板光线、声音传感器数据并将数据生成图表,实现数据可视化。能够使用APP按钮实现远程控制灯带开启和关闭,可以使用文本框发送响应的指令为后面的远程扩充提供条件。下图为APP运行界面。

(一)SIOT物联网平台搭建。
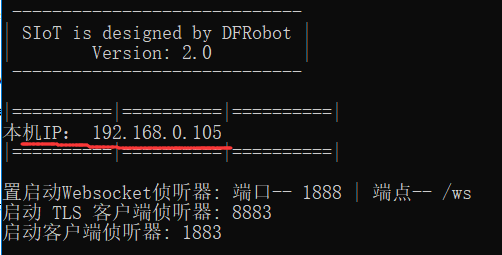
1.启动SIOT,并使用IP地址打开SIOT物联网平台,添加主题(topic)。

2.添加主题siot/sound用于存储声音传感器数值,siot/light用于存储光线传感器数值,siot/led用于存储控制命令的数据。

二、行空板程序编写
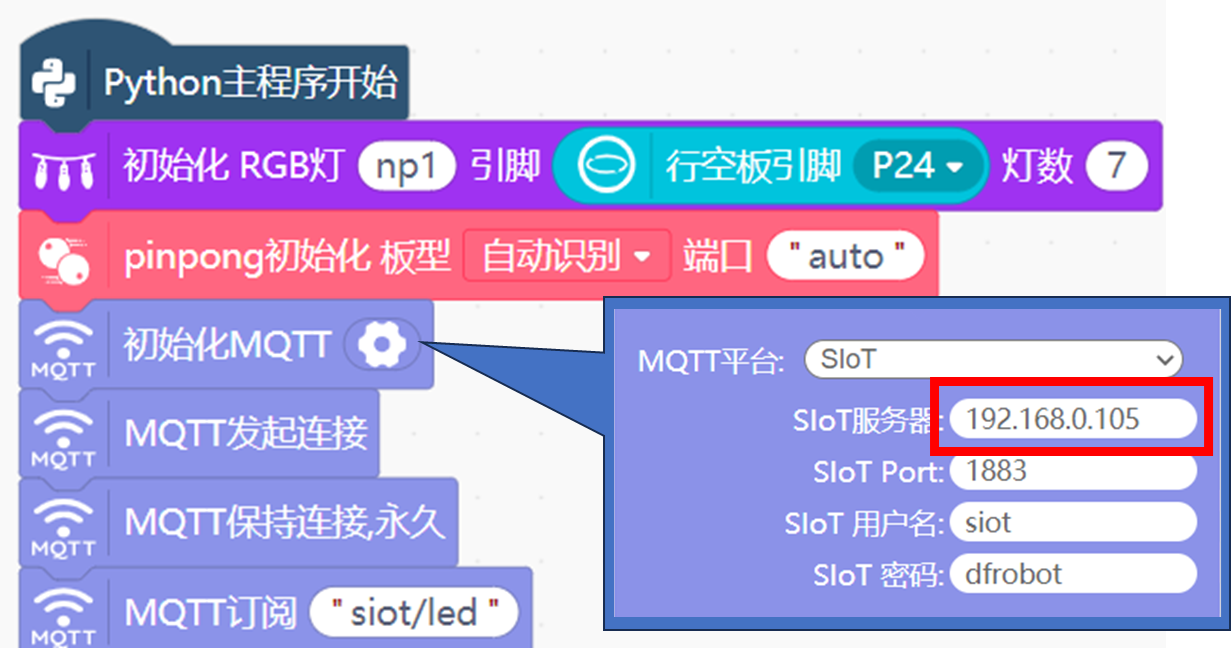
1.添加官方库行空板、MQTT-py和pinpong库pinpong初始化、WS2812RGB灯。


2.初始化物联网及灯带,设置SIOT服务器时与第一步物联网IP一致,并订阅“siot/led”主题,实现信息的实时获取。初始化灯带为行空板24号引脚,数量为7,建议每次都使用pinpong初始化,有利于避免一些bug。

3.显示并发送光线传感器和声音传感器的数据,声音传感器发送到主题“siot/sound”、光线传感器发送到主题“siot/light”,实时更新屏幕数据。

4.获取到消息指令为“on”开启灯带,指令为“off”关闭灯带,屏幕实时显示指令内容,也可以作为消息显示工具。

三、移动APP制作
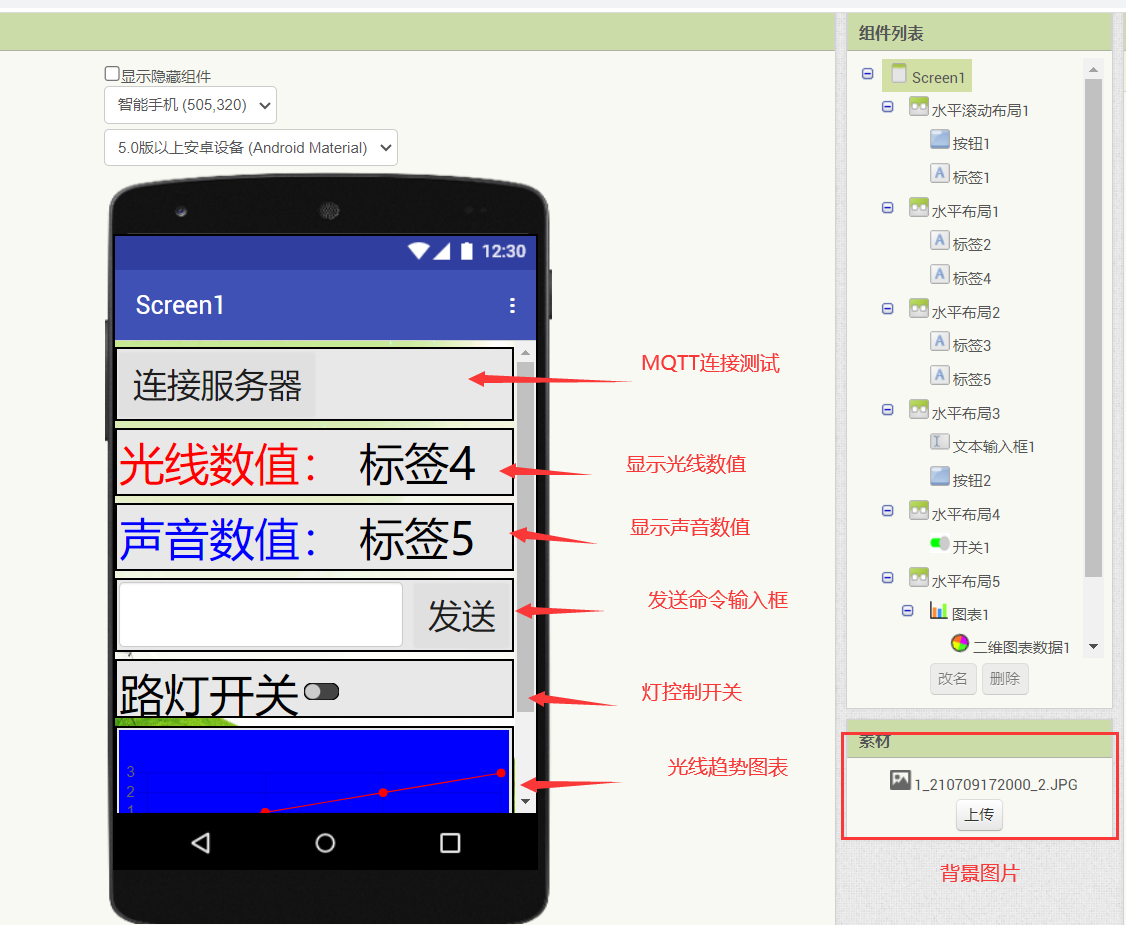
1.打开APP Inventor,设计界面,添加相应组件

2.在外部插件中添加MQTT插件,后面附件会提供,因为网络上有很多MQTT插件,SIOT物联网链接方式简单所以很多参数可以不设置。

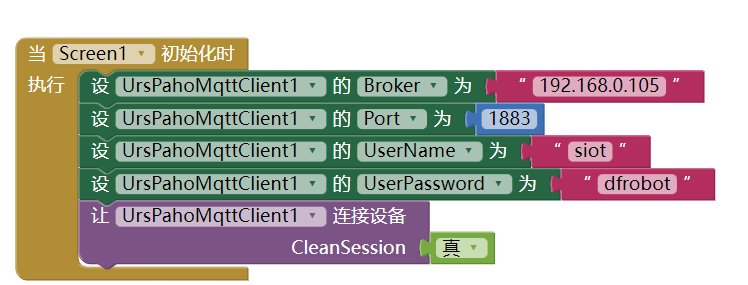
3.屏幕初始化时,连接SIOT服务器,填写物联网容器属性,broker为SIOT的IP地址,port为1883,username为siot,userpassword为dfrobot,连接设备。

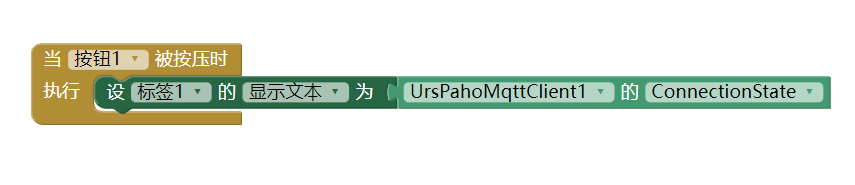
4.添加按钮1查看物联连接状态,方便APP调试。

5.当SIOT中的主题siot/sound、siot/light中的数据发生变化时,就获取数据信息,也就相当于手机订阅了这两个主题。

6.显示siot/sound、siot/light两个主题的数据,因为要实现图表显示,所以必须使用图表插件及数据。

7.图表显示,app的图表不如MIND+可视化工具中的图表好用,所以只能对数据进行二次处理,这里时间显示有问题,就用时间间隔来实现,每秒更新一次,显示最近10秒的光线数据。因为图表的显示每个人需求不同,所以设计的理念也不同。

8.向行空板发送命令,按钮2按下时发送文本框的内容。

9.开关控制LED灯的开启和关闭

10.编译生成安卓手机APK,这样就可以使用连接同一局域网的手机测试一下。

四、安装APP,这样一个简单的SIOT物联网APP就上线了。


附件

 返回首页
返回首页
 回到顶部
回到顶部








kefan2024.04.10
插件报错: 发生内部错误,是否报告错误信息?
DeadWalking2024.03.10
优秀!学习