【项目介绍】
1.项目背景
物联网、人工智能以及机器学习在近几年中一直是最重要的趋势之一。其中物联网一直以惊人的速度发展,从用智能手机控制的智能恒温器到装有数百个传感器的先进无人驾驶汽车,从某种意义上来说改变了人类的生活形态。此外物联网正式被列入新课标中。

而物联网作为一个新兴的工程实践性很强的专业,涉及的学科和专业知识较复杂,想更好的开展物联网教学,还需依托新技术和新产品。因此蘑菇云基于物联网解决方案推出多款产品,包括云雀气象仪、SCI数据采集模块、Mind+数据可视化等,有幸加入此次比赛,通过近几天的学习和摸索,决定配合行空板进行物联网可视化大屏的案例制作。
2.遇到的问题
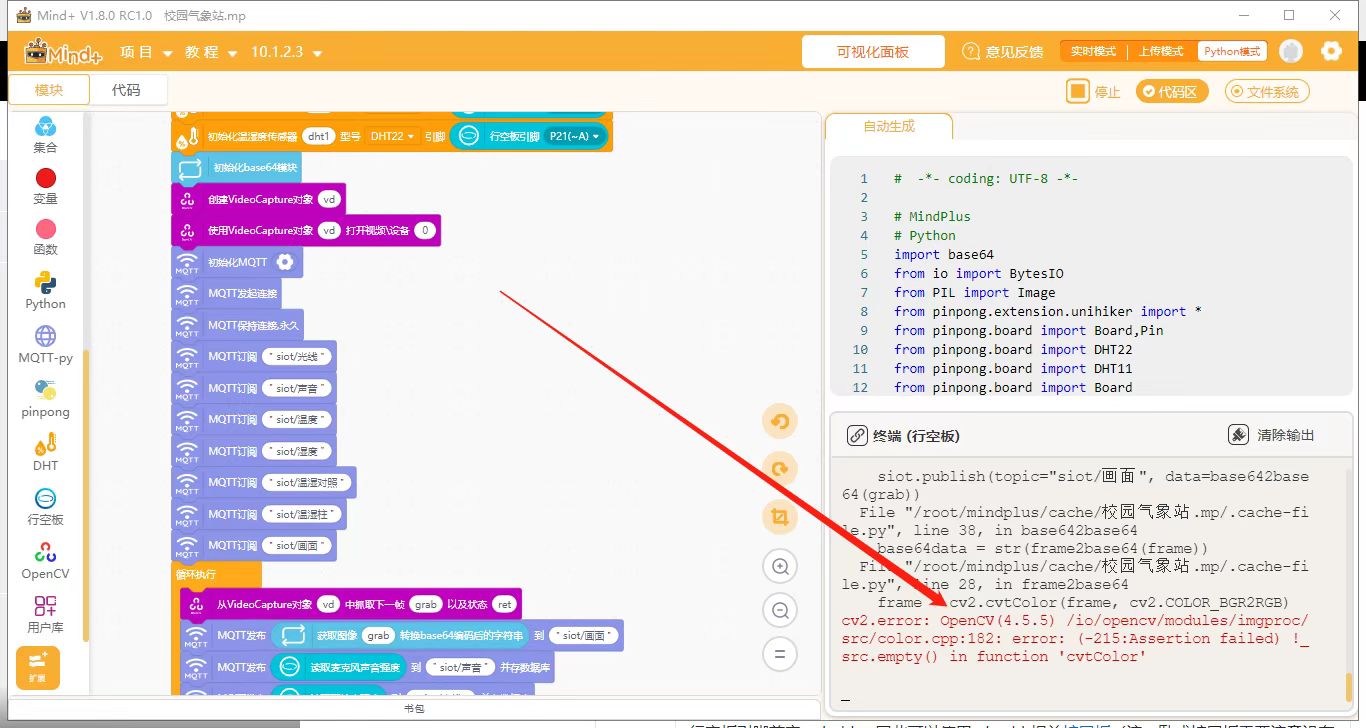
不断地通过王老师的视频和Mind+官网的案例和论坛的文章借鉴,制作了简单的案例。在制作过程中,遇到了一些问题,例如可视化面板白屏、摄像头无法启动等,特别摄像头的启动,出现以下提示: 李亮老师耐心的通过远程指导,终于解决了困扰好几天的问题。原来通过王老师视频讲解的是不借助硬件,通过练习时候实现了摄像头的使用。当我用行空板时候,还是把摄像头连接到电脑上,所以一直无法开启摄像头。关键在于基本知识的理解不透,通过本次制作,对于行空板和物联网有了更进一步的理解。非常感谢李亮老师以及各位大咖的耐心指导和帮助。
李亮老师耐心的通过远程指导,终于解决了困扰好几天的问题。原来通过王老师视频讲解的是不借助硬件,通过练习时候实现了摄像头的使用。当我用行空板时候,还是把摄像头连接到电脑上,所以一直无法开启摄像头。关键在于基本知识的理解不透,通过本次制作,对于行空板和物联网有了更进一步的理解。非常感谢李亮老师以及各位大咖的耐心指导和帮助。
【制作过程】
一、硬件准备:
行空板 Logitech 罗技C922摄像头

二、设计过程
(一)行空板升级SIOTV2并建立主题
升级方法: 1.下载升级文件:升级行空板SIOTV2.mp
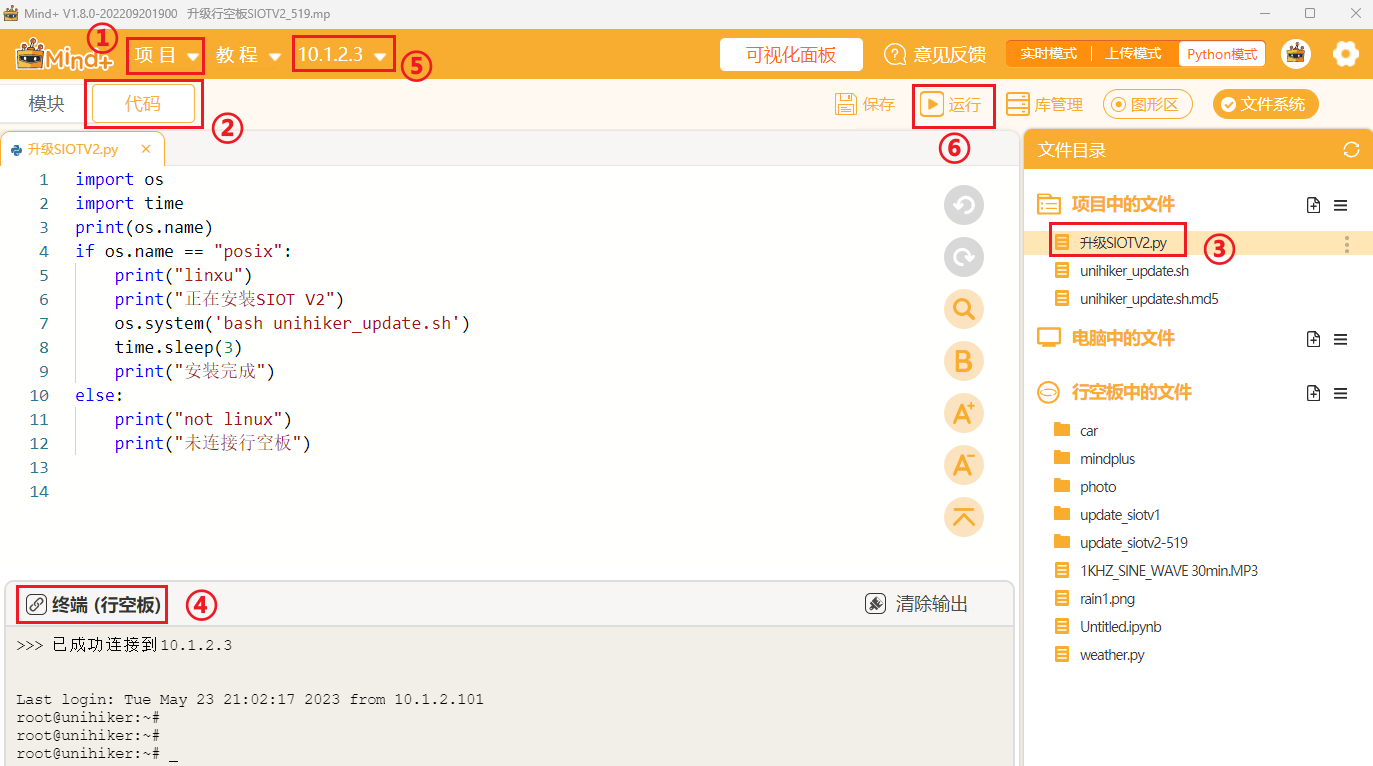
2.打开Mind+,在项目中打开下载的文件,然后切换到代码,双击打开升级SIOTV2.py
3.点击终端,然后在连接远程终端中选择10.1.2.3连接行空板,连接成功之后点击运行,等待行空板重启完成即可。

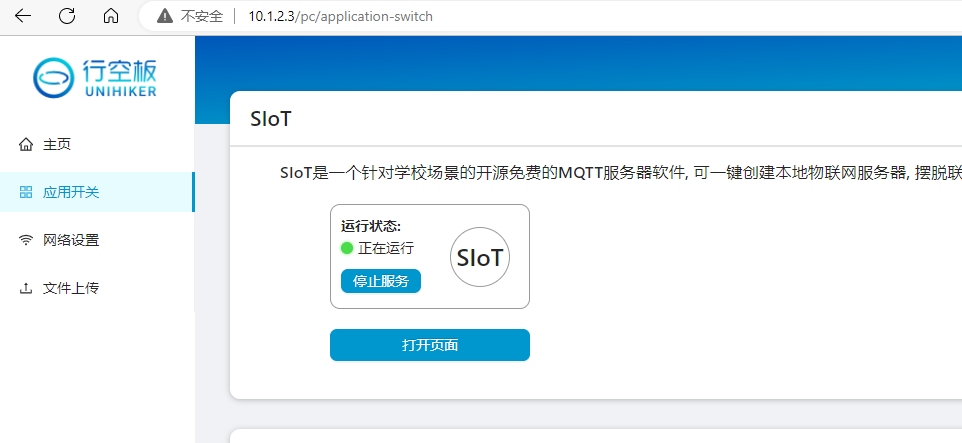
4.此时打开行空板上的SIOT网页,按Ctrl+F5刷新页面,可以看到界面已经SIOTV2了,登录账号是siot,密码dfrobot。或者直接在网址中输入10.1.2.3进入行空板主页,点击应用开关。

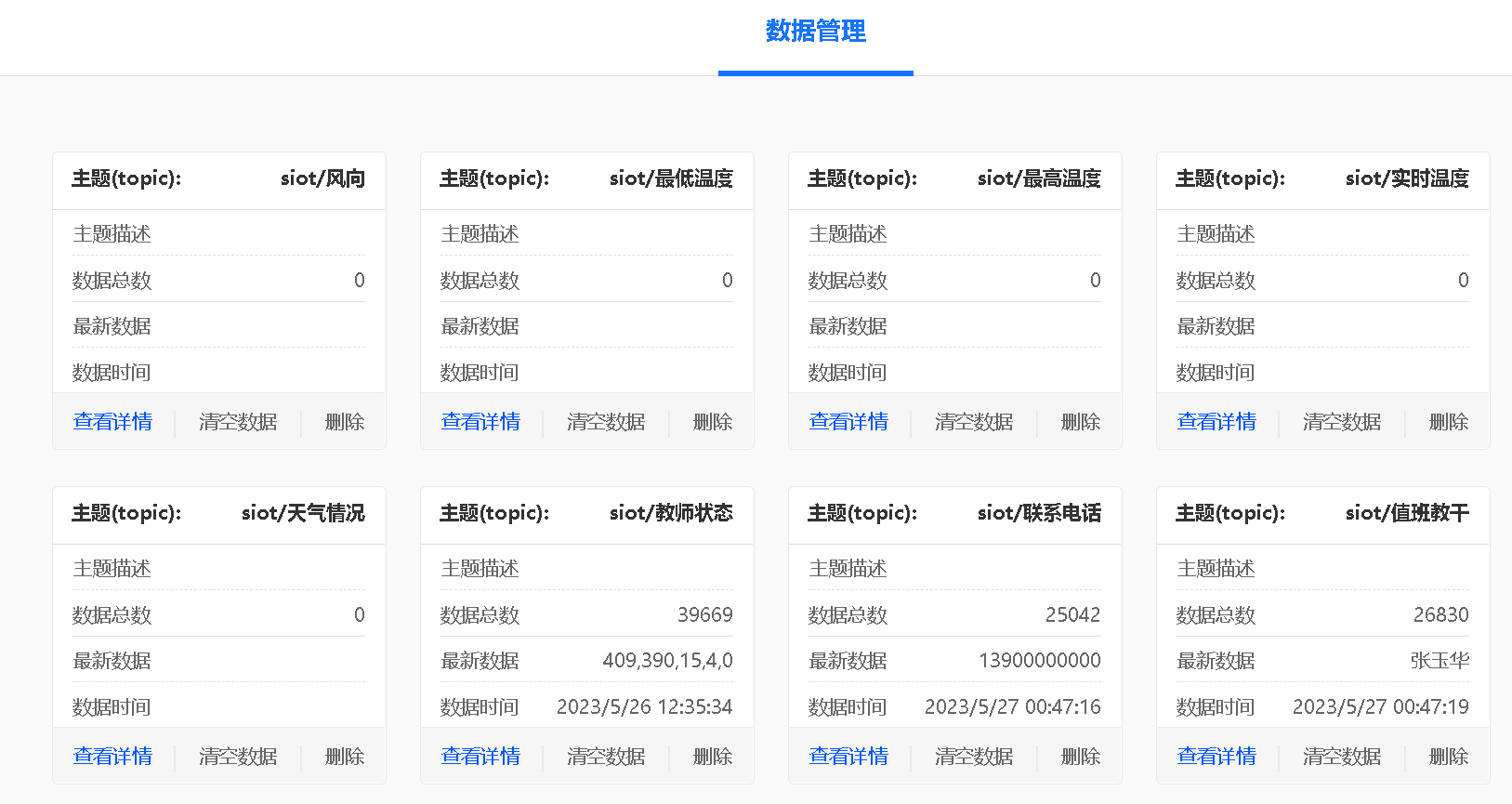
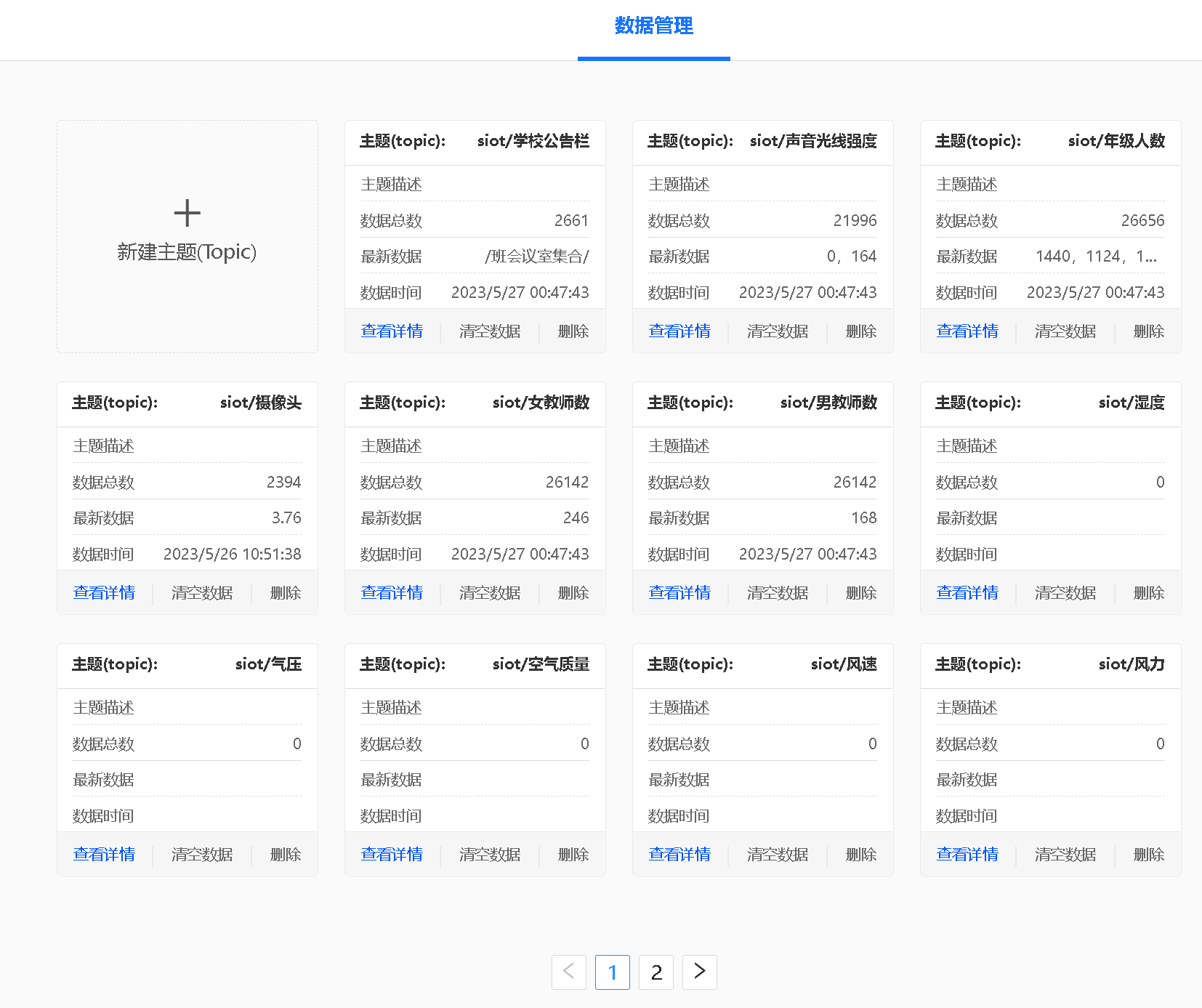
打开页面后就可以新建主题了。根据案例需要,建立主题如下:


注意:连接行空板,如果提示有库需要升级,则必须点击升级。参考如下:
(二)编程部分
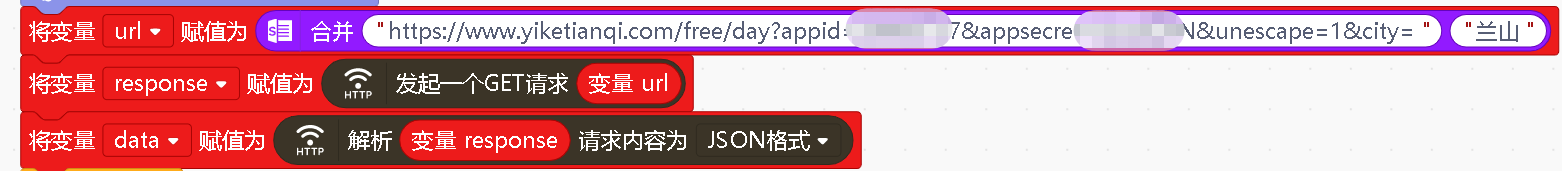
1.天气预报部分
本部分借鉴了[教程]【行空板图形化Python入门教程】第15课:天气助手请移步学习。
用自己的账号登录,地址改为兰山,主要变成如下:

2.网络图传部分
https://mindplus.dfrobot.com.cn/dashboard里面的5.4-案例3:网络图片组件实现图传教程很详细,在这就不再赘述。
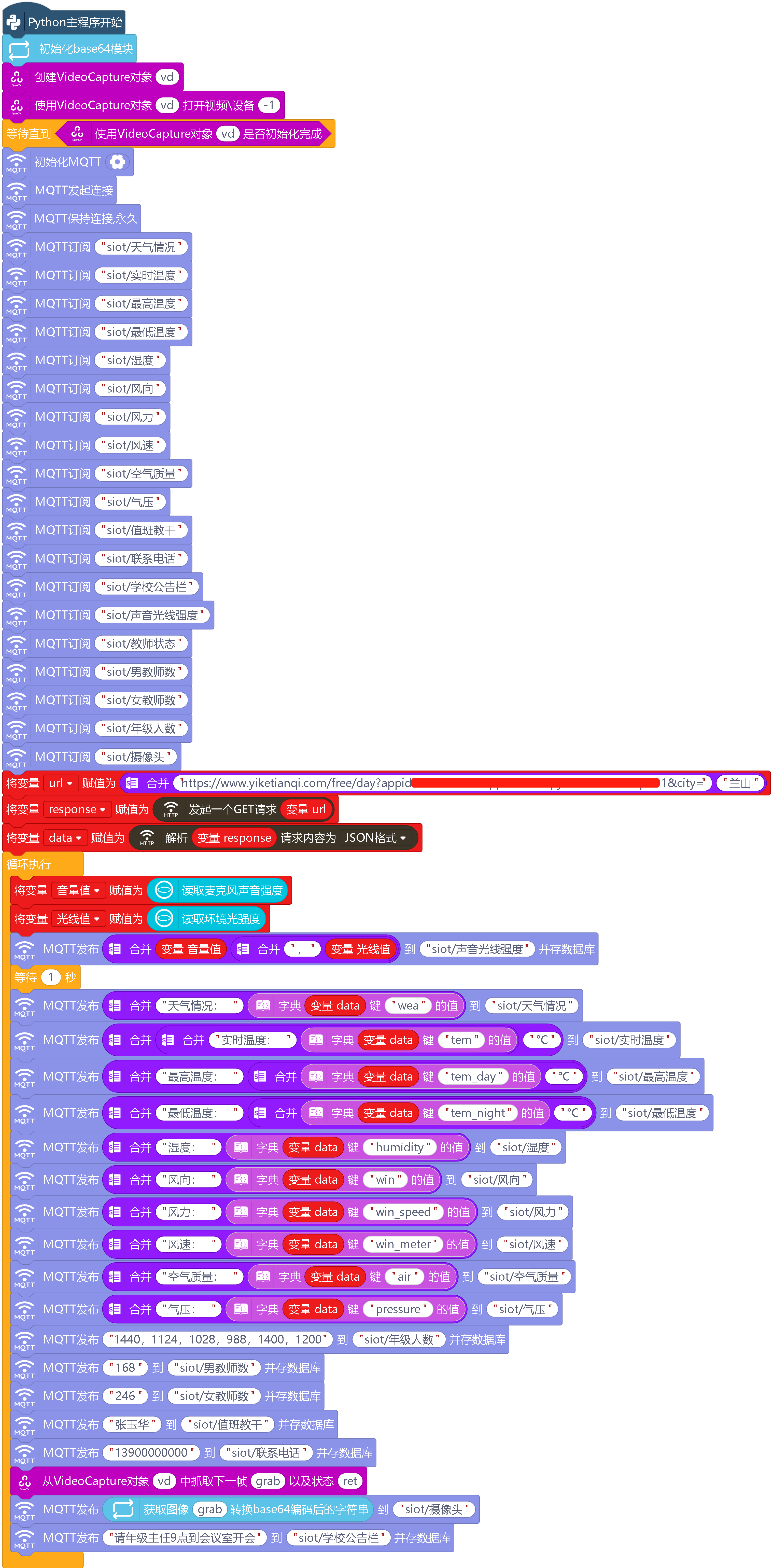
3.完整部分

(三)可视化面板部分

其他教程里没有的设置简单介绍一下:
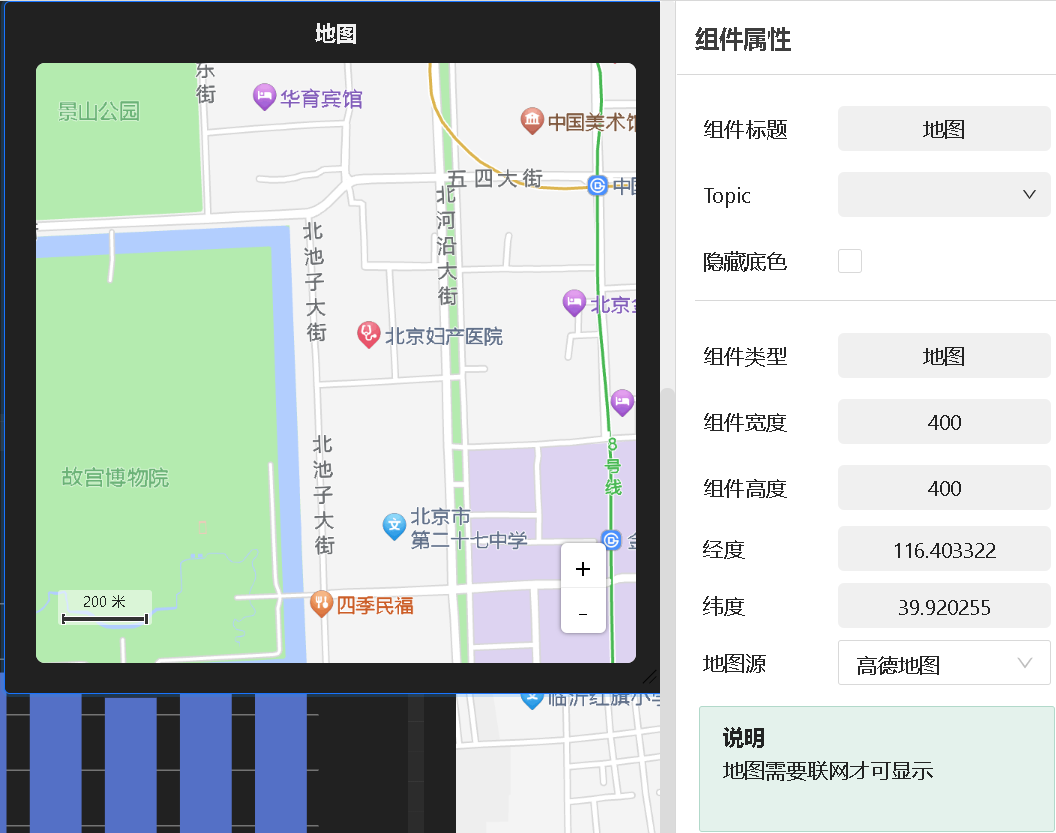
地 图 设 置

这里的Topic不知道在组件里出现有啥意义,反正没有用上。
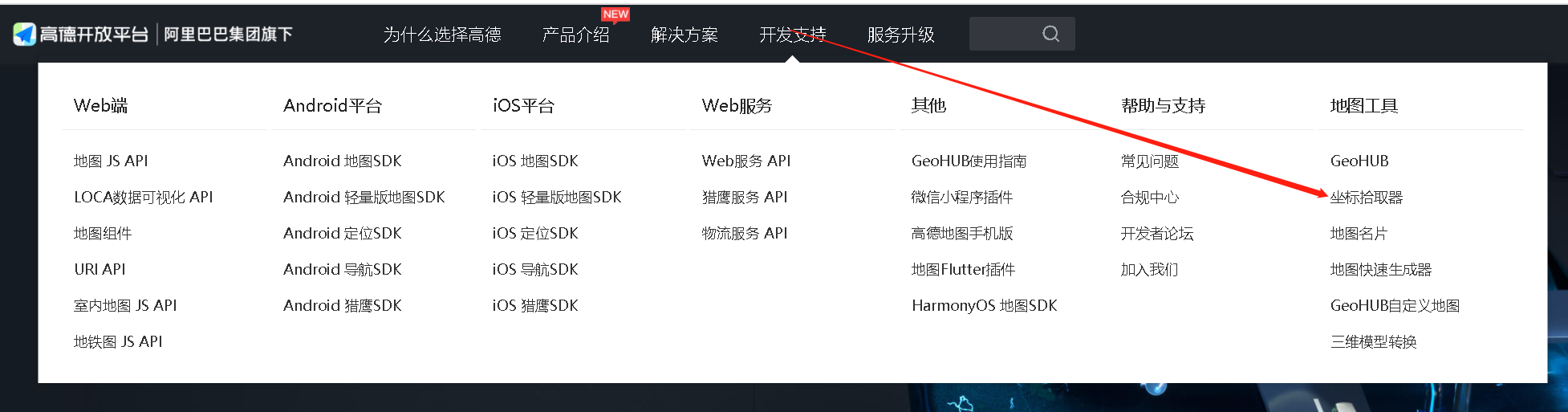
经纬度的查询:打开https://lbs.amap.com/,点击开发支持,找到坐标拾取器打开

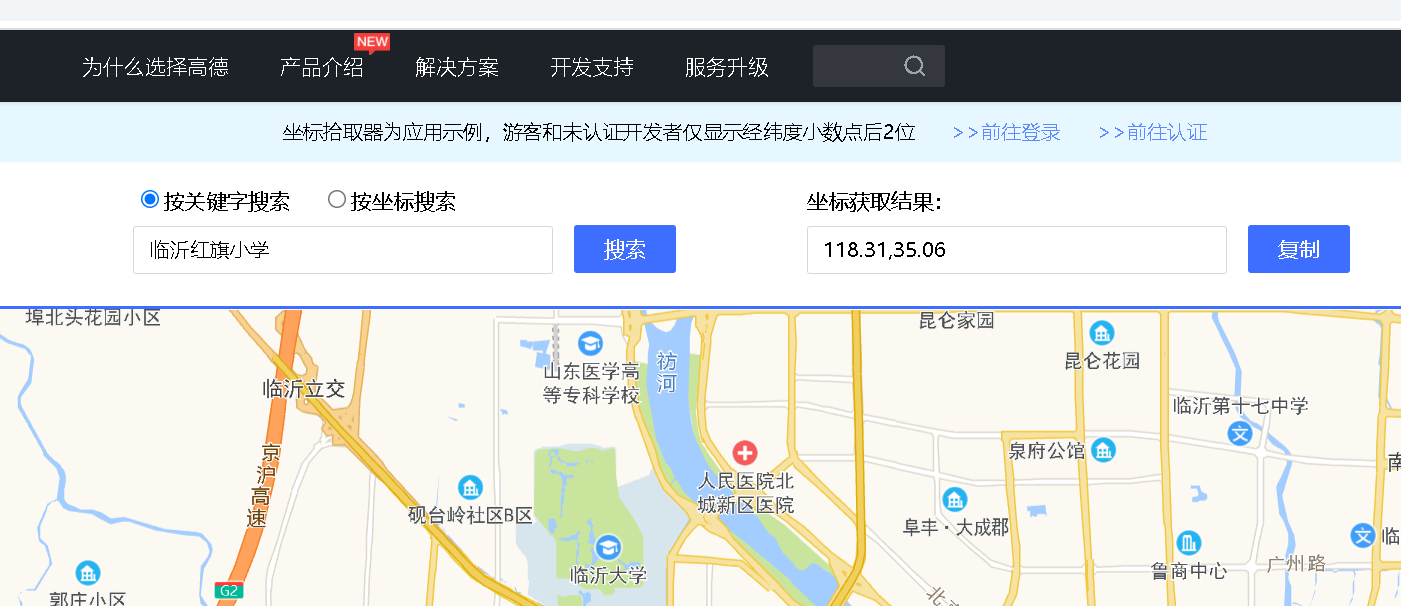
打开坐标拾取器网页以后,在搜索里面输入关键字,例如临沂红旗小学,点击搜索,就会在坐标获取结果里面出现坐标位置:118.31(经度),(纬度)35.06。

经度纬度获取以后,填写到地图组件对应的经度纬度输入框里面,地图就显示出你所在需要的位置了。当你拖动位置时候,经纬度会有微调。

其他组件的使用在王老师的直播视频中都涉及到,就不在赘述了。
【总结】
Mind+升级后的可视化面板确实很震撼,想法很不错,知识功能还有待优化,希望能把这次使用者提出的合理化建议给予解决,这样体验会更好。
由于各种原因,简单的完成了本案例,完成度100%。以后可以让更多的硬件参与进来,使作品更加高大上。
【源文件】

 返回首页
返回首页
 回到顶部
回到顶部








花生编程2023.08.01
赞赞赞赞
花生编程2023.08.01
厉害厉害
三春牛-创客2023.07.29
赞赞赞赞赞
三春牛-创客2023.07.29
不错不错
dlzxlsx2023.06.06
公告栏的内容如何做到每天都可以发布新的内容?
风悠扬05392023.06.07
Mind+里面发送就行了
小含糊online2023.05.31
会不会地图的topic是用来发送经纬度的?咱也不清楚,只是猜测……
风悠扬05392023.06.04
估计是,也就是经纬度数据了