
行空板K10是一款专为快速体验物联网和学习人工智能而设计的开发学习板,100%采用国产芯片,知识产权自主可控,符合信息科技课程中编程学习、物联网及人工智能等教学需求。该板集成2.8寸LCD彩屏、WiFi蓝牙、摄像头、麦克风、扬声器、RGB指示灯、多种传感器及丰富的扩展接口。凭借高度集成的板载资源,教学过程中无需额外连接其他设备,便可轻松实现传感器控制、物联网应用以及人脸识别、语音识别、语音合成等AI人工智能项目。
主要特点
集成摄像头&内置算法,可进行离线图像检测
集成麦克风&内置算法,可进行离线语音识别
集成扬声器&内置算法,可进行离线语音合成
2.8寸彩色屏幕,数据展示更清晰
集成度高,利于教学
接口丰富,兼容软件多,扩展性好

屏幕显示相关积木

【花雕学编程】行空板K10系列实验之屏幕循环显示红蓝色动态多彩矩形
实验开源代码
#include "unihiker_k10.h" // 包含UNIHIKER_K10库
// 动态变量,表示矩形的当前宽度和高度
volatile float mind_n_X, mind_n_Y;
// 创建UNIHIKER_K10对象并设置屏幕方向
uint8_t screen_dir = 2;
UNIHIKER_K10 k10;
void setup() {
// 初始化UNIHIKER_K10对象
k10.begin();
k10.initScreen(screen_dir);
// 创建并初始化画布
k10.creatCanvas();
// 设置屏幕背景颜色为绿色
k10.setScreenBackground(0x00FF00);
}
void loop() {
// 初始化矩形的宽度和高度
mind_n_X = 0;
mind_n_Y = 0;
// 绘制从小到大的矩形
for (int index = 0; index < 80; index++) {
k10.canvas->canvasRectangle(0, 0, mind_n_X, mind_n_Y, 0xFF6666, 0x0000FF, true);
k10.canvas->updateCanvas();
mind_n_X += 3;
mind_n_Y += 3;
}
// 初始化矩形的宽度和高度
mind_n_X = 240;
mind_n_Y = 240;
// 绘制从大到小的矩形
for (int index = 0; index < 80; index++) {
k10.canvas->canvasRectangle(0, 0, mind_n_X, mind_n_Y, 0x0000FF, 0xFF0000, true);
k10.canvas->updateCanvas();
mind_n_X -= 3;
mind_n_Y -= 3;
}
// 清除画布
k10.canvas->canvasClear();
}
代码解读
1、动态变量与对象初始化:
动态变量mind_n_X和mind_n_Y用于表示矩形的当前宽度和高度。
创建一个UNIHIKER_K10对象k10,并设置屏幕方向screen_dir。
2、画布与屏幕初始化:
在setup函数中,初始化k10对象,设置屏幕方向,并创建画布。
调用setScreenBackground将屏幕背景颜色设置为绿色。
3、循环绘制矩形:
在loop函数中,通过两次循环分别绘制从小到大的矩形和从大到小的矩形。
每次绘制时,先将矩形的宽度和高度初始化,然后通过canvasRectangle绘制矩形,并调用updateCanvas更新画布。
4、矩形颜色与大小控制:
每次绘制循环中,矩形的颜色和绘制方式都不同,以展示不同的效果。
使用不同的颜色代码(红色0xFF6666、蓝色0x0000FF、红色0xFF0000)来设置矩形的填充颜色和边框颜色。
5、画布清除:
在每次绘制结束后,通过canvasClear清除画布,以准备下一次的矩形绘制。
确保画布清除后,没有残留的图形影响下次的绘制效果。
该程序展示了如何使用UNIHIKER_K10库在行空板K10屏幕上动态绘制矩形,并通过循环和变量控制实现不同大小和颜色的矩形效果。
Mind+图形编程

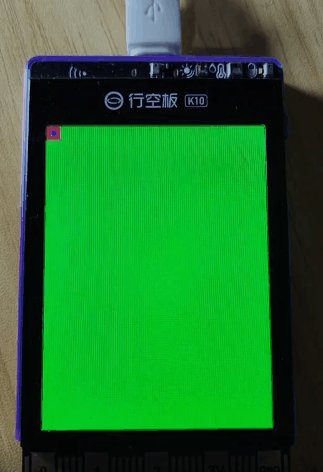
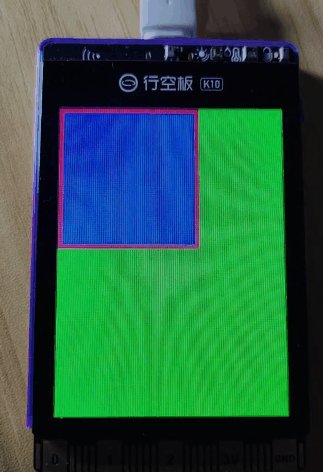
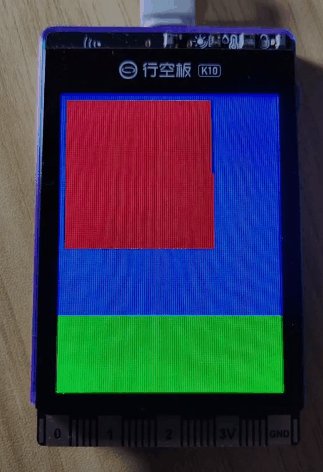
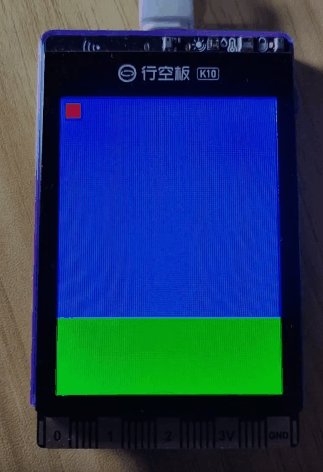
实验场景图




实验场景图 动态图


 返回首页
返回首页
 回到顶部
回到顶部


评论