
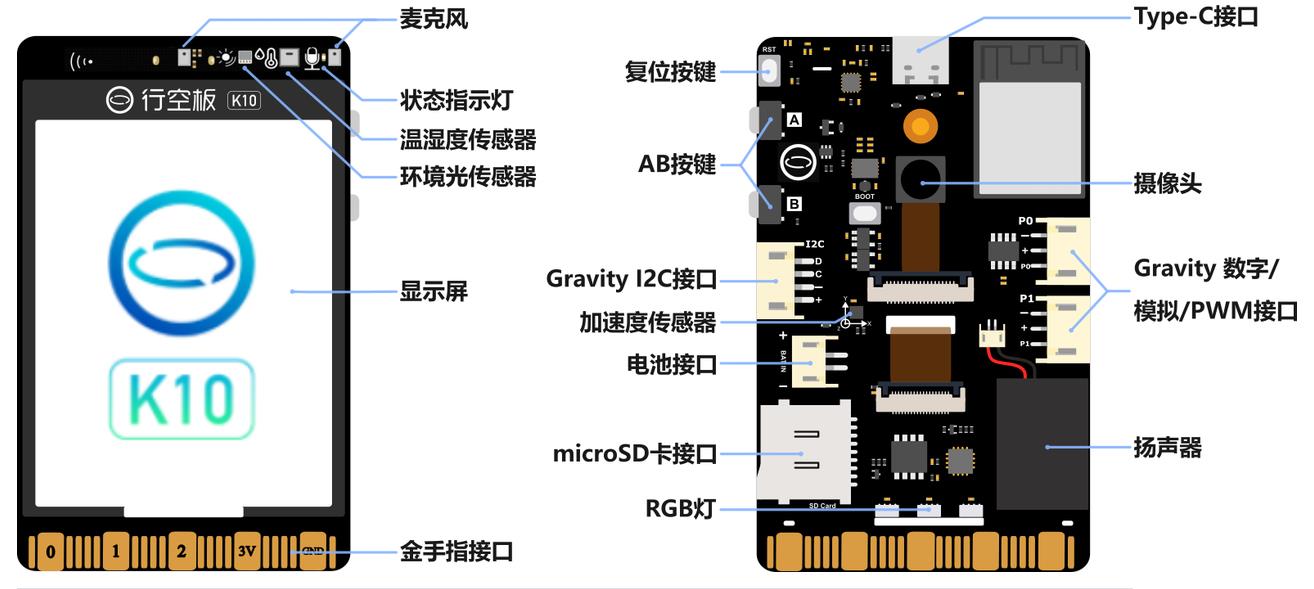
行空板K10是一款专为快速体验物联网和学习人工智能而设计的开发学习板,100%采用国产芯片,知识产权自主可控,符合信息科技课程中编程学习、物联网及人工智能等教学需求。该板集成2.8寸LCD彩屏、WiFi蓝牙、摄像头、麦克风、扬声器、RGB指示灯、多种传感器及丰富的扩展接口。凭借高度集成的板载资源,教学过程中无需额外连接其他设备,便可轻松实现传感器控制、物联网应用以及人脸识别、语音识别、语音合成等AI人工智能项目。
主要特点
集成摄像头&内置算法,可进行离线图像检测
集成麦克风&内置算法,可进行离线语音识别
集成扬声器&内置算法,可进行离线语音合成
2.8寸彩色屏幕,数据展示更清晰
集成度高,利于教学
接口丰富,兼容软件多,扩展性好

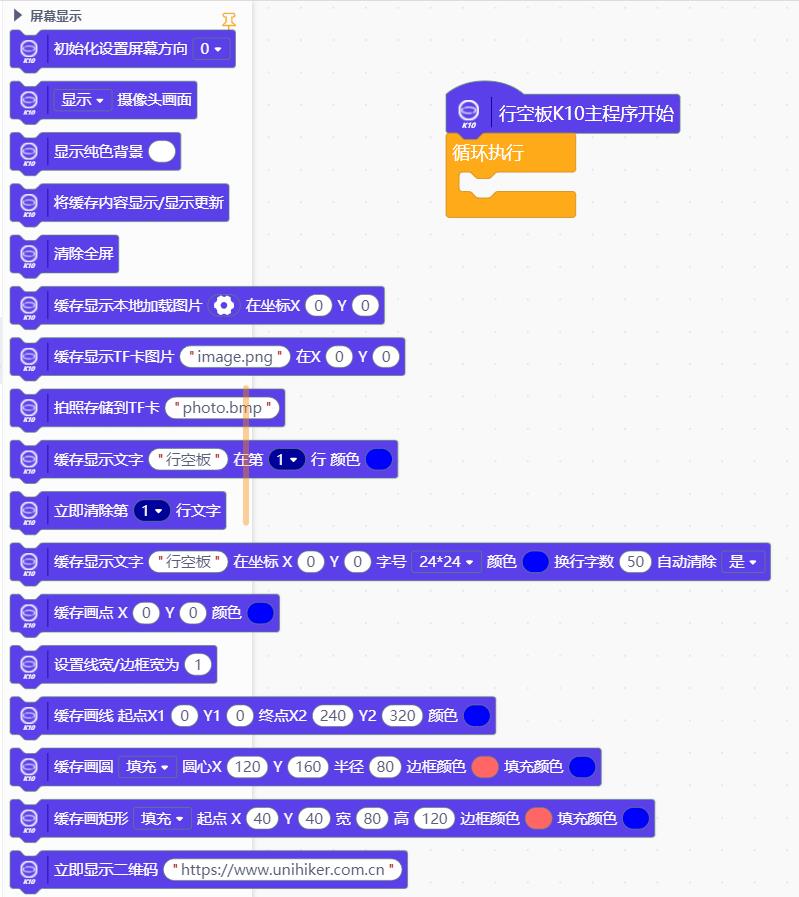
屏幕显示相关积木

【花雕学编程】行空板K10系列实验之天眼定时开启关闭的监控系统
实验开源代码
#include "unihiker_k10.h" // 包含unihiker_k10库
#include "arduino_image_cache.h" // 包含arduino_image_cache库
// 创建对象
uint8_t screen_dir = 2; // 定义屏幕方向变量
UNIHIKER_K10 k10; // 创建UNIHIKER_K10对象
// 主程序开始
void setup() {
k10.begin(); // 初始化k10对象
k10.initScreen(screen_dir); // 初始化屏幕方向
k10.initBgCamerImage(); // 初始化背景相机图像
k10.setBgCamerImage(false); // 设置背景相机图像为关闭状态
k10.creatCanvas(); // 创建画布
k10.setScreenBackground(0x000000); // 设置屏幕背景为黑色
}
void loop() {
k10.canvas->canvasText("行空板K10", 70, 80, 0xFF0000, k10.canvas->eCNAndENFont24, 50, true); // 显示文本“行空板K10”
k10.canvas->canvasText("天眼定时监控系统", 28, 130, 0x0000FF, k10.canvas->eCNAndENFont24, 50, true); // 显示文本“天眼定时监控系统”
k10.canvas->updateCanvas(); // 更新画布
delay(2000); // 延迟2秒
k10.canvas->canvasDrawBitmap(0, 0, 240, 320, image_data1); // 显示第一张图片
k10.canvas->updateCanvas(); // 更新画布
delay(600); // 延迟0.6秒
k10.canvas->canvasDrawBitmap(0, 0, 240, 320, image_data2); // 显示第二张图片
k10.canvas->updateCanvas(); // 更新画布
delay(600); // 延迟0.6秒
k10.canvas->canvasDrawBitmap(0, 0, 240, 320, image_data3); // 显示第三张图片
k10.canvas->updateCanvas(); // 更新画布
delay(600); // 延迟0.6秒
k10.canvas->canvasClear(); // 清除画布
delay(1000); // 延迟1秒
k10.setBgCamerImage(true); // 设置背景相机图像为开启状态
k10.canvas->updateCanvas(); // 更新画布
delay(2000); // 延迟2秒
k10.setBgCamerImage(false); // 设置背景相机图像为关闭状态
k10.canvas->updateCanvas(); // 更新画布
delay(1000); // 延迟1秒
}
要点解读
1、包含库文件:
#include "unihiker_k10.h"
#include "arduino_image_cache.h"
包含了unihiker_k10库和arduino_image_cache库,用于控制UNIHIKER K10设备的相关功能和图片缓存。
2、定义变量和创建对象:
uint8_t screen_dir = 2; // 定义屏幕方向变量
UNIHIKER_K10 k10; // 创建UNIHIKER_K10对象
screen_dir变量定义了屏幕的方向。
创建了UNIHIKER_K10类的对象k10,用于后续的控制操作。
3、setup()函数:
void setup() {
k10.begin(); // 初始化k10对象,准备设备
k10.initScreen(screen_dir); // 根据screen_dir变量初始化屏幕方向
k10.initBgCamerImage(); // 初始化背景相机图像
k10.setBgCamerImage(false); // 设置背景相机图像为关闭状态
k10.creatCanvas(); // 创建一个画布,用于图像显示和操作
k10.setScreenBackground(0x000000); // 设置屏幕背景颜色为黑色(0x000000表示黑色)
}
这些初始化步骤确保设备和屏幕在程序运行之前准备就绪。
4、loop()函数:
void loop() {
k10.canvas->canvasText("行空板K10", 70, 80, 0xFF0000, k10.canvas->eCNAndENFont24, 50, true); // 显示文本“行空板K10”
k10.canvas->canvasText("天眼定时监控系统", 28, 130, 0x0000FF, k10.canvas->eCNAndENFont24, 50, true); // 显示文本“天眼定时监控系统”
k10.canvas->updateCanvas(); // 更新画布
delay(2000); // 延迟2秒
k10.canvas->canvasDrawBitmap(0, 0, 240, 320, image_data1); // 显示第一张图片
k10.canvas->updateCanvas(); // 更新画布
delay(600); // 延迟0.6秒
k10.canvas->canvasDrawBitmap(0, 0, 240, 320, image_data2); // 显示第二张图片
k10.canvas->updateCanvas(); // 更新画布
delay(600); // 延迟0.6秒
k10.canvas->canvasDrawBitmap(0, 0, 240, 320, image_data3); // 显示第三张图片
k10.canvas->updateCanvas(); // 更新画布
delay(600); // 延迟0.6秒
k10.canvas->canvasClear(); // 清除画布
delay(1000); // 延迟1秒
k10.setBgCamerImage(true); // 设置背景相机图像为开启状态
k10.canvas->updateCanvas(); // 更新画布
delay(2000); // 延迟2秒
k10.setBgCamerImage(false); // 设置背景相机图像为关闭状态
k10.canvas->updateCanvas(); // 更新画布
delay(1000); // 延迟1秒
}
显示文本:使用canvasText函数在画布上显示文本信息。
显示图片:使用canvasDrawBitmap函数显示图片。image_data1、image_data2和image_data3是三张图片的数据。
5、画布更新:每次设置完文本或图片后,使用updateCanvas函数更新画布,使更改生效。
延时:使用delay函数控制各步操作之间的间隔时间。
相机图像切换:使用setBgCamerImage函数开启和关闭相机图像显示。
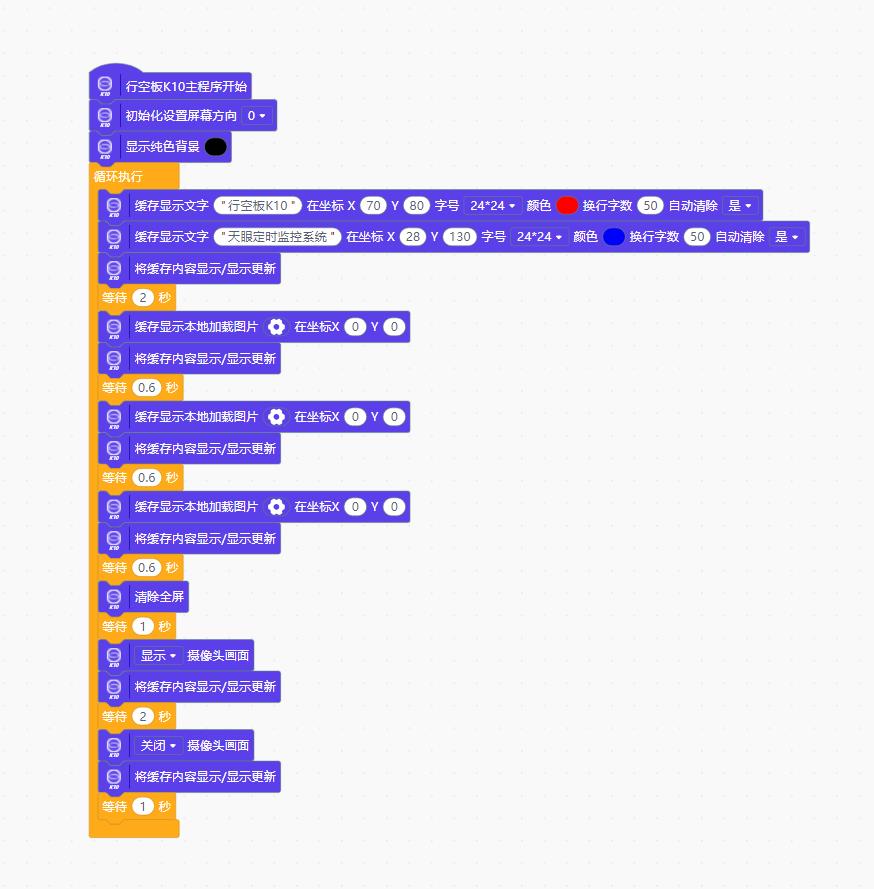
Mind+图形编程

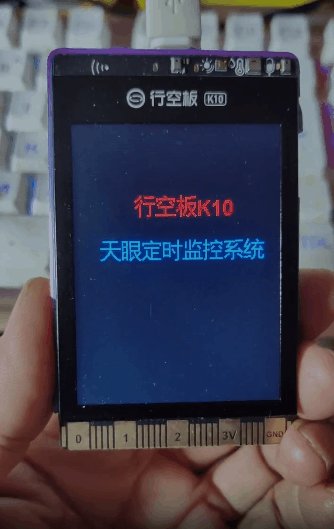
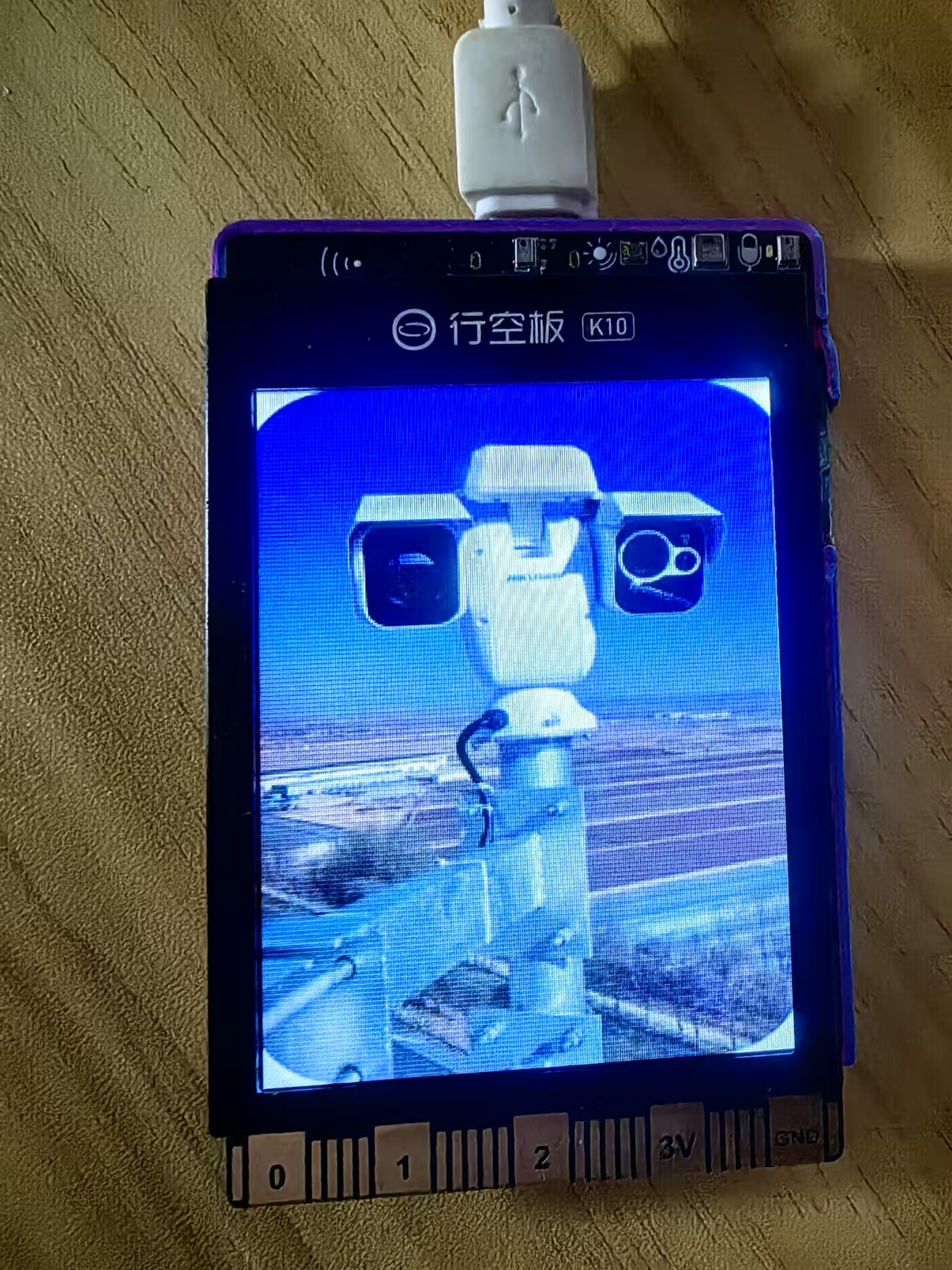
实验场景图 动态图

实验场景图





 返回首页
返回首页
 回到顶部
回到顶部


评论