
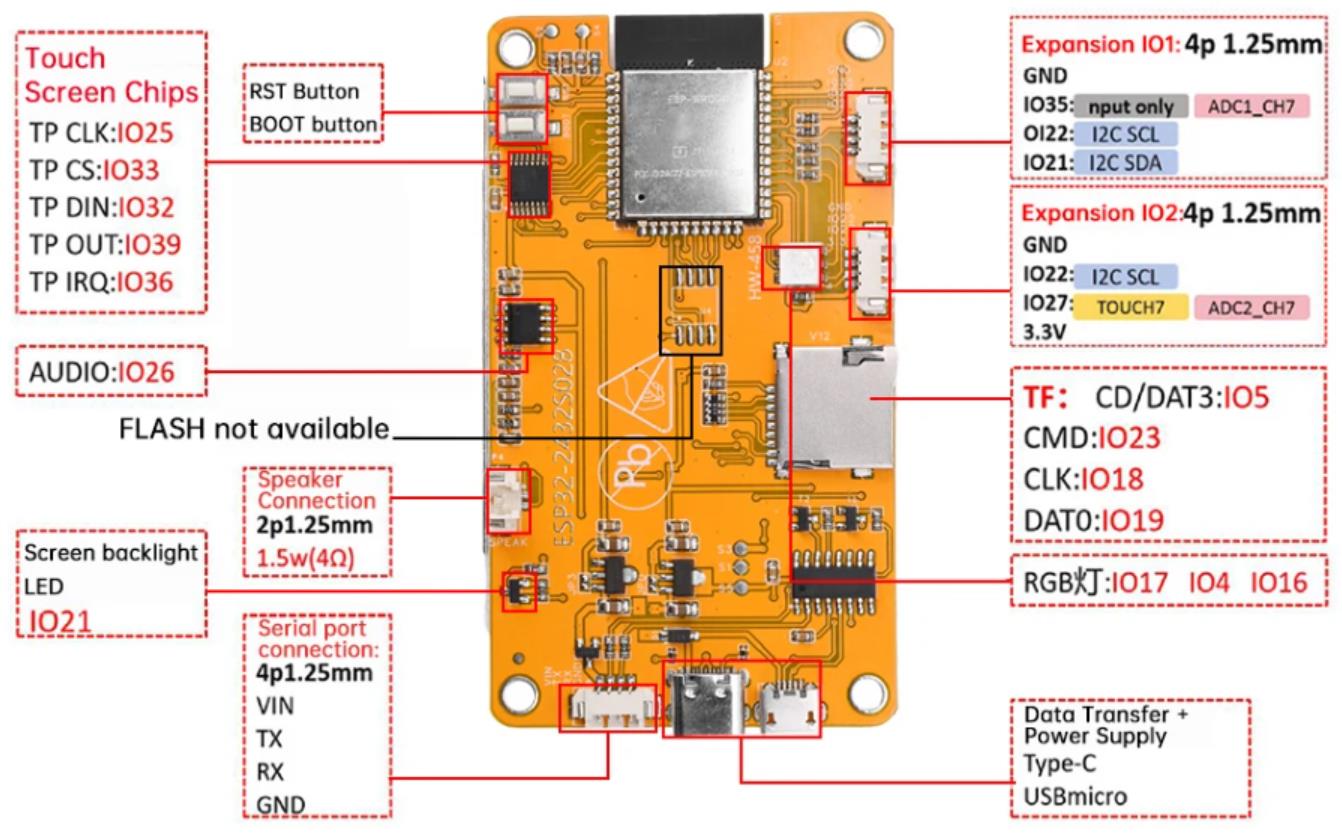
ESP32-CYD(2432S028)液晶2.8寸屏开发板使用ESP32-WROOM-32模块作为主控,主控是一款双核MCU,集成了Wi-Fi和蓝牙功能,主频可达240MHz,具有520KB的SRAM、448KB的ROM,闪存容量为4MB+4MB,显示分辨率为240x320,采用电阻式触控式屏幕。该模块包括LCD显示器、背光控制电路、触控式屏幕控制电路、扬声器驱动电路、光敏电路和RGB LED控制电路。支持TF卡界面、序列界面、温湿度感测器界面(DHT11界面)和保留的IO口界面,该模块支持在Arduino IDE、ESP IDE、MicroPython和Mixly中进行开发。

【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百三十八:ESP32 CYD开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块
项目实验之十六:为带有 On/Off 按钮的 ESP32 Cheap Yellow Display 板构建基本 GUI
实验开源代码
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百三十八:ESP32 CYD开发板WiFi蓝牙2.8寸240*320智能液晶显示屏带触摸屏TFT模块
项目实验之十六:为带有 On/Off 按钮的 ESP32 Cheap Yellow Display 板构建基本 GUI
*/
#include <SPI.h> // 引入SPI库,用于与触摸屏通信
#include <TFT_eSPI.h> // 引入TFT_eSPI库,用于驱动TFT显示屏
#include <XPT2046_Touchscreen.h> // 引入XPT2046触摸屏库
TFT_eSPI tft = TFT_eSPI(); // 创建TFT_eSPI对象,用于操作显示屏
// 定义触摸屏的引脚
#define XPT2046_IRQ 36 // 触摸屏中断引脚
#define XPT2046_MOSI 32 // 触摸屏MOSI引脚
#define XPT2046_MISO 39 // 触摸屏MISO引脚
#define XPT2046_CLK 25 // 触摸屏时钟引脚
#define XPT2046_CS 33 // 触摸屏片选引脚
// 创建一个SPI类对象,用于触摸屏通信
SPIClass touchscreenSPI = SPIClass(VSPI); // 使用VSPI端口
XPT2046_Touchscreen touchscreen(XPT2046_CS, XPT2046_IRQ); // 创建XPT2046触摸屏对象
#define SCREEN_WIDTH 320 // 显示屏宽度
#define SCREEN_HEIGHT 240 // 显示屏高度
#define FONT_SIZE 3 // 字体大小
// 按钮位置和大小
#define FRAME_X 60 // 按钮框架X坐标
#define FRAME_Y 60 // 按钮框架Y坐标
#define FRAME_W 200 // 按钮框架宽度
#define FRAME_H 120 // 按钮框架高度
// 红色区域大小
#define REDBUTTON_X FRAME_X // 红色按钮X坐标
#define REDBUTTON_Y FRAME_Y // 红色按钮Y坐标
#define REDBUTTON_W (FRAME_W / 2) // 红色按钮宽度
#define REDBUTTON_H FRAME_H // 红色按钮高度
// 绿色区域大小
#define GREENBUTTON_X (REDBUTTON_X + REDBUTTON_W) // 绿色按钮X坐标
#define GREENBUTTON_Y FRAME_Y // 绿色按钮Y坐标
#define GREENBUTTON_W (FRAME_W / 2) // 绿色按钮宽度
#define GREENBUTTON_H FRAME_H // 绿色按钮高度
// RGB LED引脚
#define CYD_LED_BLUE 17 // 蓝色LED引脚
#define CYD_LED_RED 4 // 红色LED引脚
#define CYD_LED_GREEN 16 // 绿色LED引脚
// 触摸屏坐标:(x, y)和压力(z)
int x, y, z; // 存储当前按钮状态
bool buttonState = false; // 打印触摸屏信息关于X, Y和压力(Z)在串口监视器
// 打印触摸屏信息关于X, Y和压力(Z)在串口监视器
void printTouchToSerial(int touchX, int touchY, int touchZ) {
Serial.print("X = "); Serial.print(touchX);
Serial.print(" | Y = "); Serial.print(touchY);
Serial.print(" | Pressure = "); Serial.print(touchZ);
Serial.println();
}
// 绘制按钮框架
void drawFrame() {
tft.drawRect(FRAME_X, FRAME_Y, FRAME_W, FRAME_H, TFT_BLACK); // 绘制黑色矩形框
}
// 绘制红色按钮
void drawRedButton() {
tft.fillRect(REDBUTTON_X, REDBUTTON_Y, REDBUTTON_W, REDBUTTON_H, TFT_RED); // 填充红色矩形
tft.fillRect(GREENBUTTON_X, GREENBUTTON_Y, GREENBUTTON_W, GREENBUTTON_H, TFT_WHITE); // 填充白色矩形
drawFrame(); // 绘制框架
tft.setTextColor(TFT_BLACK); // 设置文本颜色为黑色
tft.setTextSize(FONT_SIZE); // 设置字体大小
tft.setTextDatum(MC_DATUM); // 设置文本对齐方式
tft.drawString("ON", GREENBUTTON_X + (GREENBUTTON_W / 2), GREENBUTTON_Y + (GREENBUTTON_H / 2)); // 绘制文本"ON"
buttonState = false; // 设置按钮状态为false
}
// 绘制绿色按钮
void drawGreenButton() {
tft.fillRect(GREENBUTTON_X, GREENBUTTON_Y, GREENBUTTON_W, GREENBUTTON_H, TFT_GREEN); // 填充绿色矩形
tft.fillRect(REDBUTTON_X, REDBUTTON_Y, REDBUTTON_W, REDBUTTON_H, TFT_WHITE); // 填充白色矩形
drawFrame(); // 绘制框架
tft.setTextColor(TFT_BLACK); // 设置文本颜色为黑色
tft.setTextSize(FONT_SIZE); // 设置字体大小
tft.setTextDatum(MC_DATUM); // 设置文本对齐方式
tft.drawString("OFF", REDBUTTON_X + (REDBUTTON_W / 2) + 1, REDBUTTON_Y + (REDBUTTON_H / 2)); // 绘制文本"OFF"
buttonState = true; // 设置按钮状态为true
}
void setup() {
Serial.begin(115200); // 开启串口通信
// 开始触摸屏的SPI通信并初始化触摸屏
touchscreenSPI.begin(XPT2046_CLK, XPT2046_MISO, XPT2046_MOSI, XPT2046_CS);
touchscreen.begin(touchscreenSPI);
// 设置触摸屏旋转为横向模式
// 注意:某些显示屏的触摸屏可能需要设置旋转为3:
touchscreen.setRotation(3);
touchscreen.setRotation(1); // 设置触摸屏旋转为横向模式
// 开始TFT显示屏
tft.init(); // 初始化TFT显示屏
// 设置TFT显示屏旋转为横向模式
tft.setRotation(1);
// 清空屏幕
tft.fillScreen(TFT_BLACK); // 用黑色填充屏幕
// 绘制绿色按钮
drawGreenButton(); // 绘制绿色按钮
pinMode(CYD_LED_GREEN, OUTPUT); // 设置绿色LED引脚为输出模式
digitalWrite(CYD_LED_GREEN, LOW); // 初始状态关闭绿色LED
}
void loop() {
// 检查触摸屏是否被触摸,并在TFT显示屏和串口监视器上打印X, Y和压力(Z)信息
if (touchscreen.tirqTouched() && touchscreen.touched()) {
// 获取触摸屏坐标点
TS_Point p = touchscreen.getPoint();
// 使用map函数校准触摸屏坐标点到正确的宽度和高度
x = map(p.x, 200, 3700, 1, SCREEN_WIDTH);
y = map(p.y, 240, 3800, 1, SCREEN_HEIGHT);
z = p.z;
printTouchToSerial(x, y, z); // 打印触摸屏信息
if (buttonState) {
Serial.println("ON");
// 检查是否触摸了红色按钮区域
if ((x > REDBUTTON_X) && (x < (REDBUTTON_X + REDBUTTON_W))) {
if ((y > (REDBUTTON_Y)) && (y <= (REDBUTTON_Y + REDBUTTON_H))) {
Serial.println("Red button pressed");
drawRedButton(); // 绘制红色按钮
digitalWrite(CYD_LED_GREEN, HIGH); // 打开绿色LED
}
}
} else {
Serial.println("OFF");
// 检查是否触摸了绿色按钮区域
if ((x > (GREENBUTTON_X)) && (x < (GREENBUTTON_X + GREENBUTTON_W))) {
if ((y > (GREENBUTTON_Y)) && (y <= (GREENBUTTON_Y + GREENBUTTON_H))) {
Serial.println("Green button pressed");
drawGreenButton(); // 绘制绿色按钮
digitalWrite(CYD_LED_GREEN, LOW); // 关闭绿色LED
}
}
}
}
}代码解读
1、触摸屏初始化:通过定义触摸屏的CS、IRQ、MOSI、MISO和CLK引脚,初始化触摸屏对象,并设置其旋转模式。
2、显示屏初始化:使用TFT_eSPI库初始化TFT显示屏,并设置其旋转模式,确保显示屏与触摸屏的物理方向一致。
3、按钮绘制与状态管理:通过绘制红色和绿色按钮,并使用buttonState变量管理当前按钮状态,实现按钮的视觉效果和逻辑控制。
4、触摸屏事件处理:通过检查触摸屏是否被触摸,并获取触摸点的坐标,根据触摸位置判断是否触发按钮事件,并执行相应的动作。
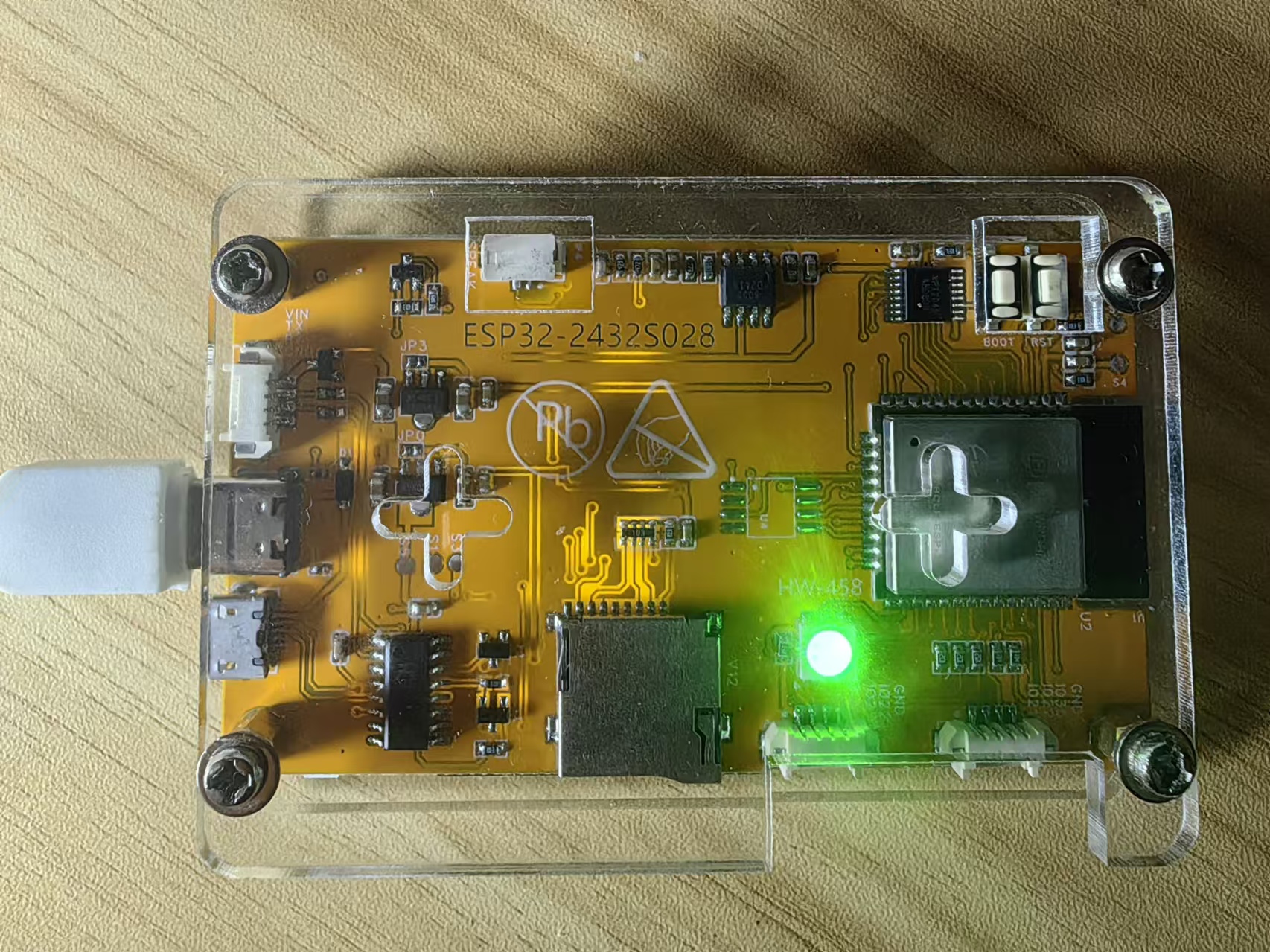
5、LED状态控制:根据按钮状态控制RGB LED中绿色LED的开关,实现视觉反馈。
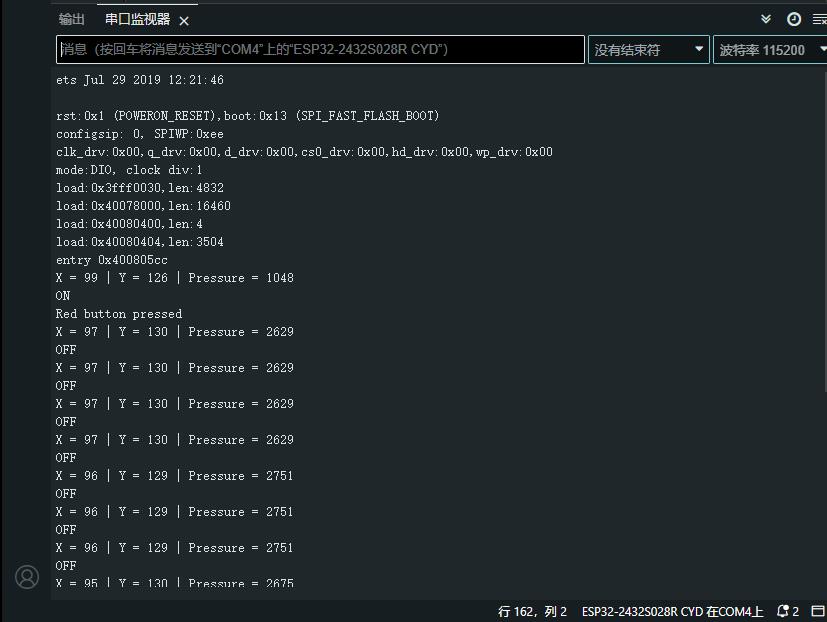
实验串口返回情况

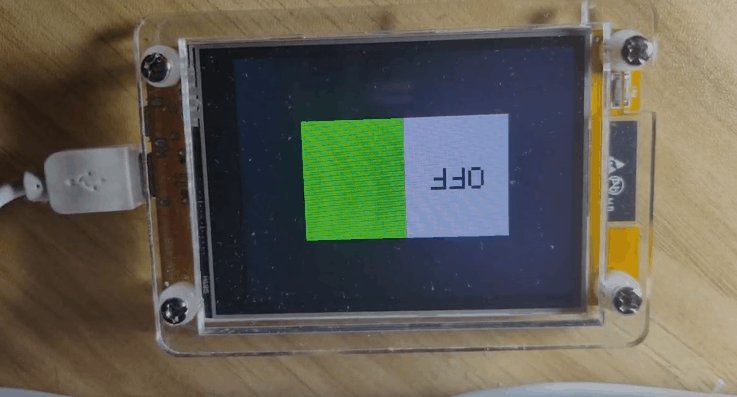
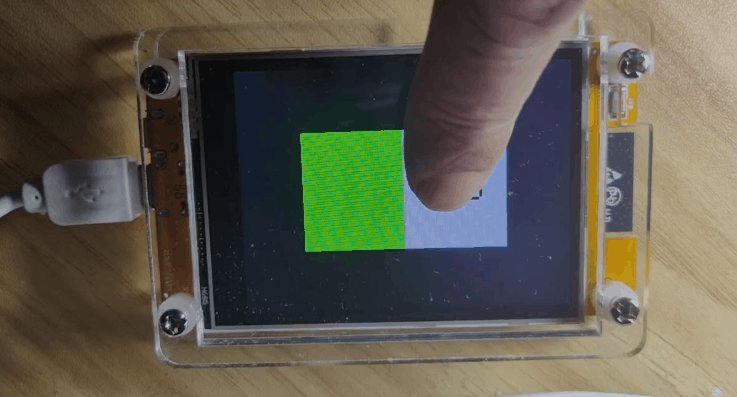
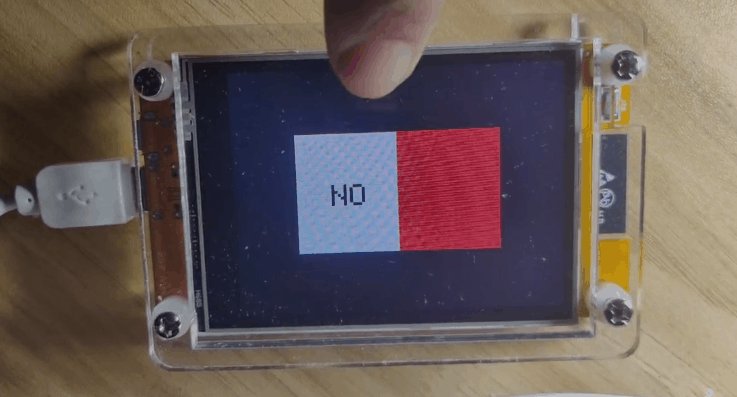
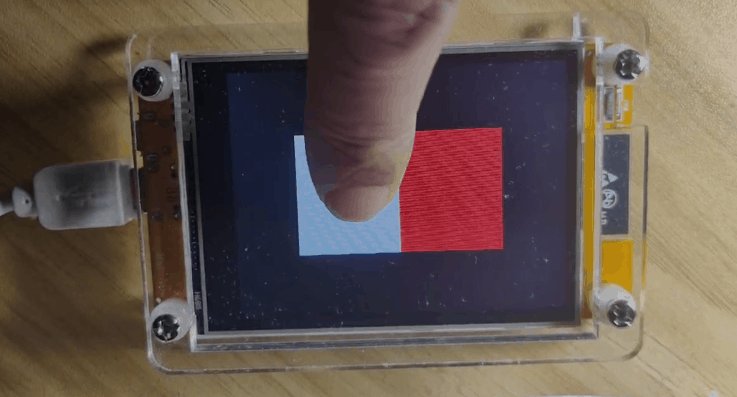
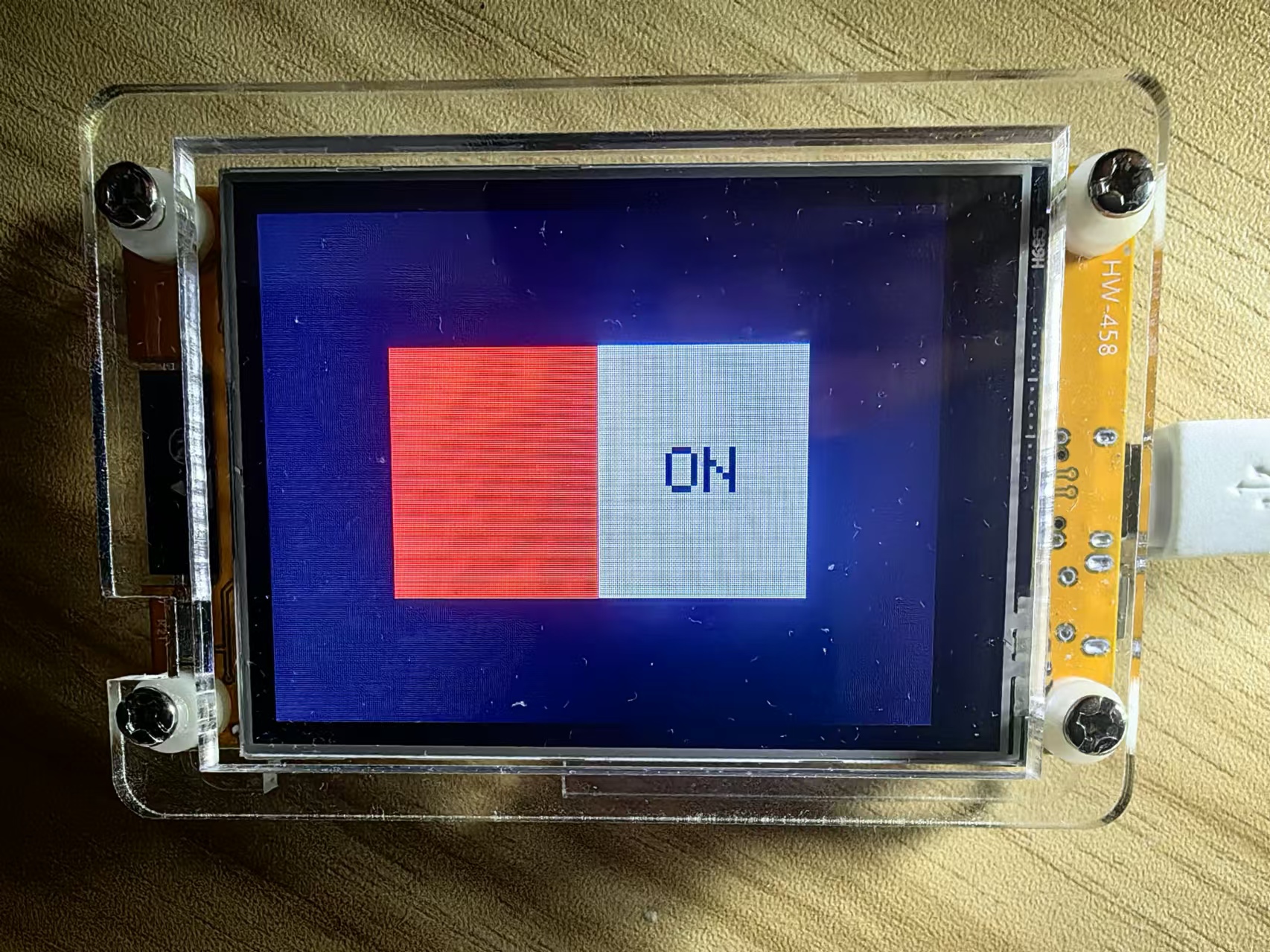
实验场景图 动态图

实验场景图




 返回首页
返回首页
 回到顶部
回到顶部


评论