【思路】
舞台角色包含小飞船和三条闪电,我们需要把小飞船从舞台下方推到上方。在这个过程中,如果小飞船碰到任何一条闪电就回到起点,如果没有碰到闪电,小飞船顺利到达上方,得分加1,然后再回到起点。
【设计】
当小飞船的y坐标大鱼一定值时,得分加1,并回到初始位置。三条闪电左右来回移动,并且会在小飞船起始位置和重点位置之间随机出现,三条闪电不能相互遮挡。
【软件】
Mind+ 摄像头
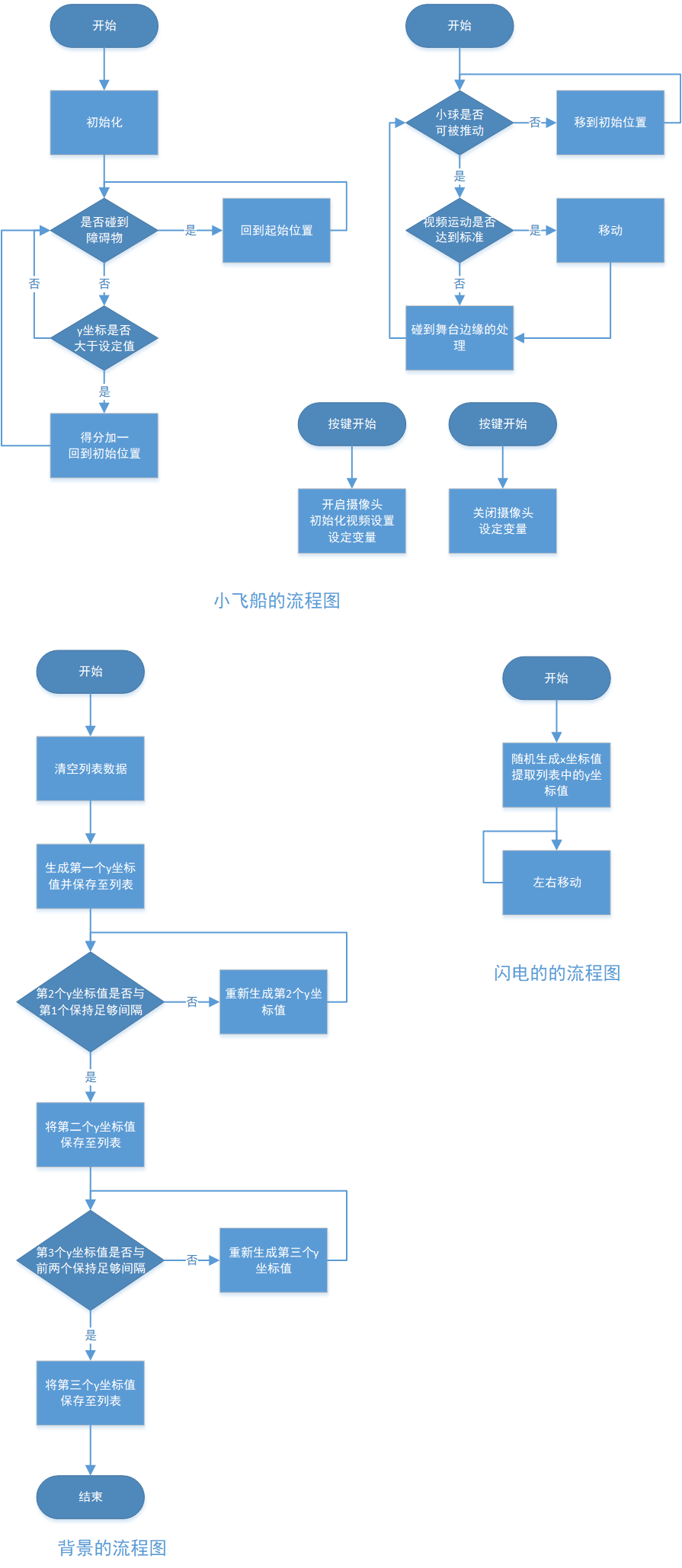
【流程图】

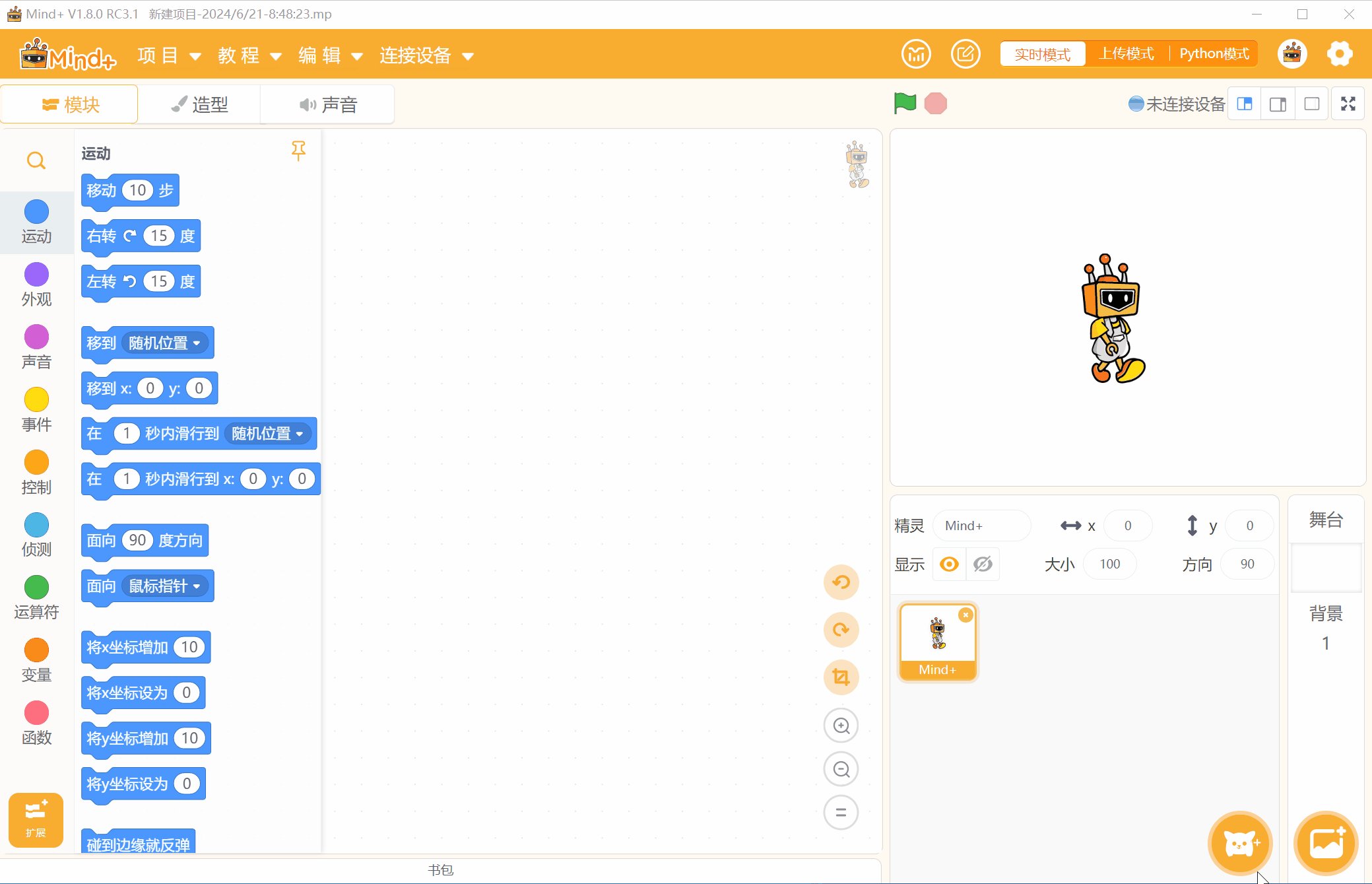
步骤1 添加角色并编写编辑
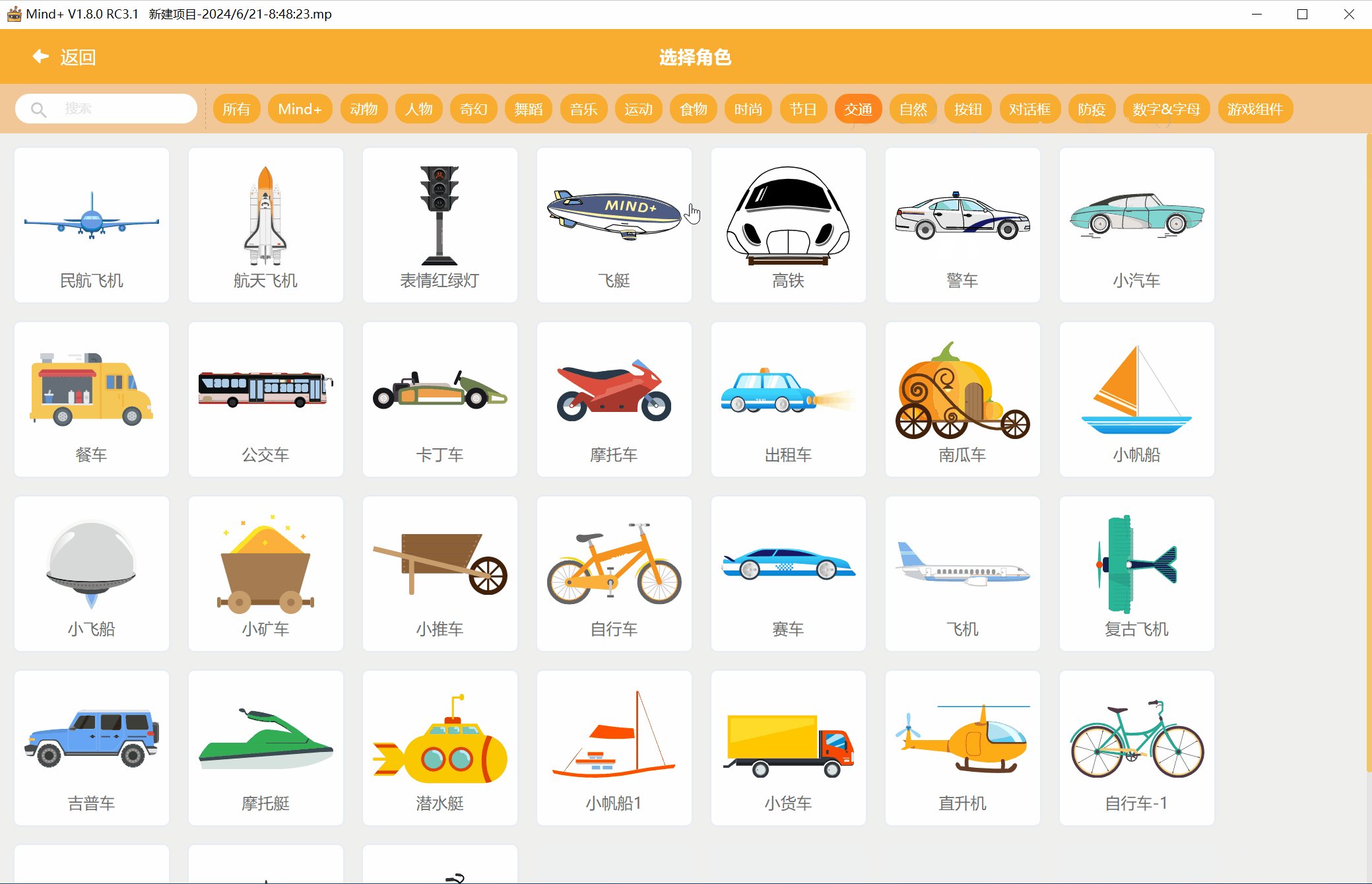
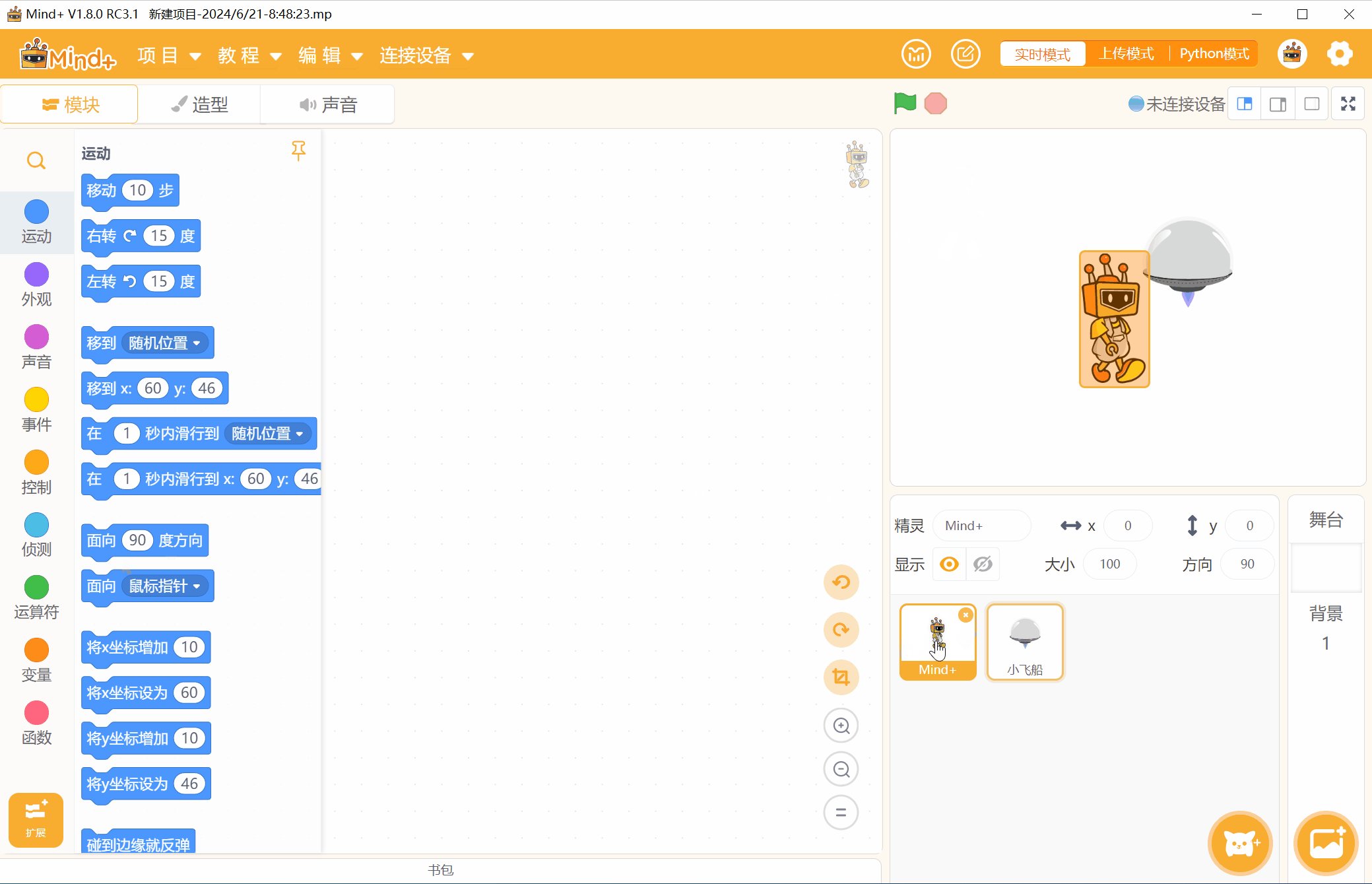
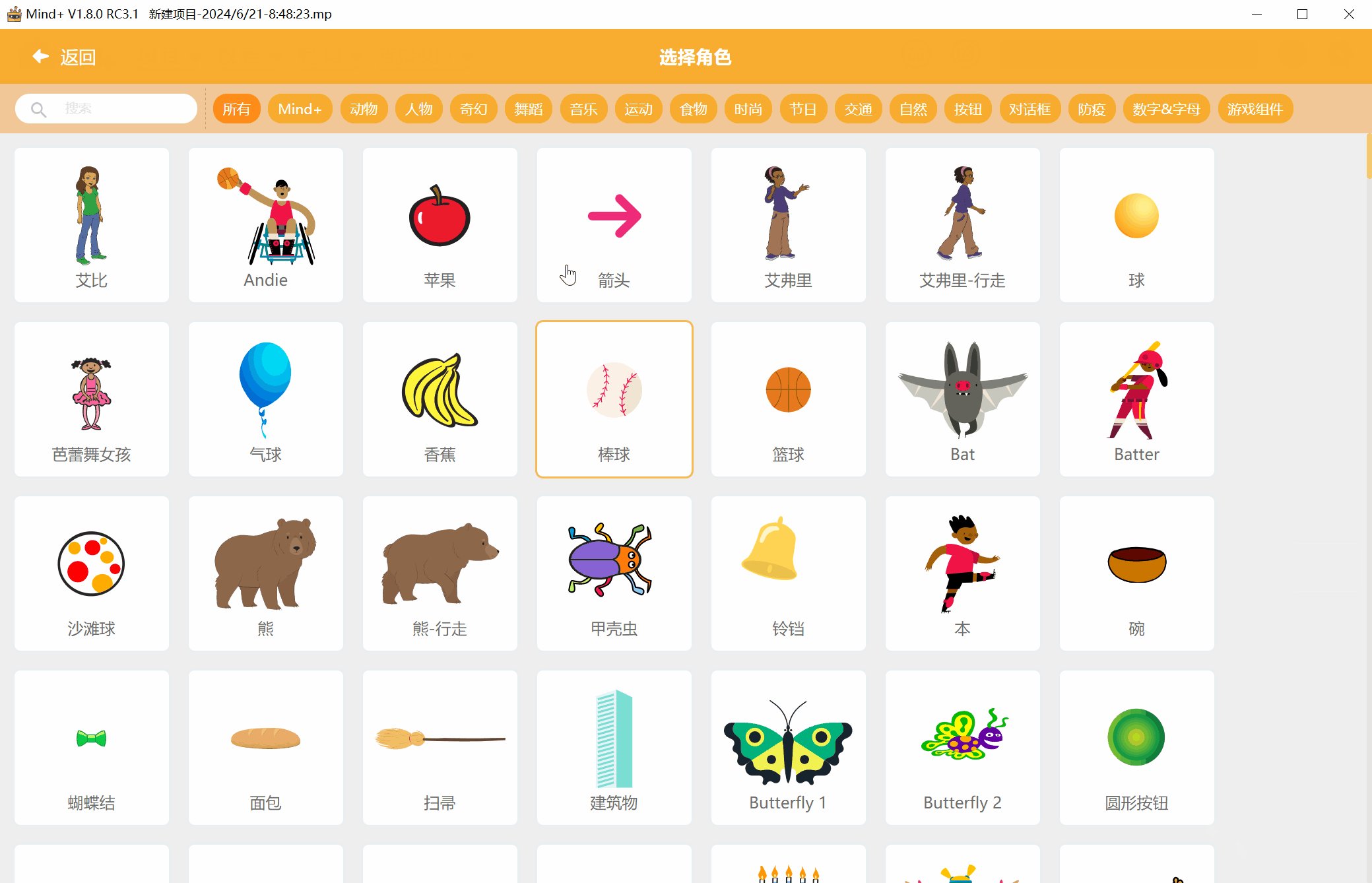
一、添加小飞船
角色库——交通——小飞船,添加并返回

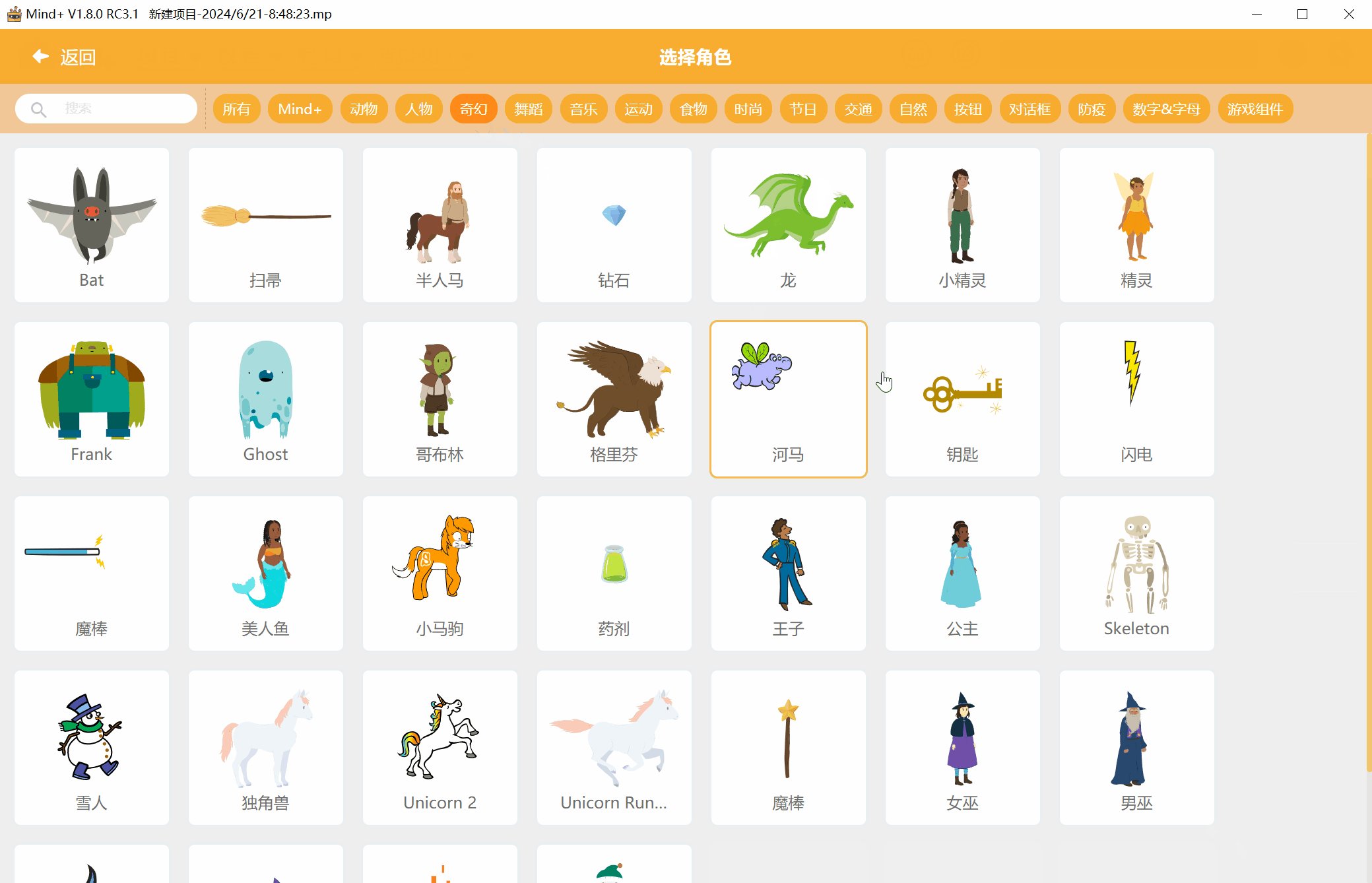
二、添加闪电
角色库——奇幻——闪电,添加并返回

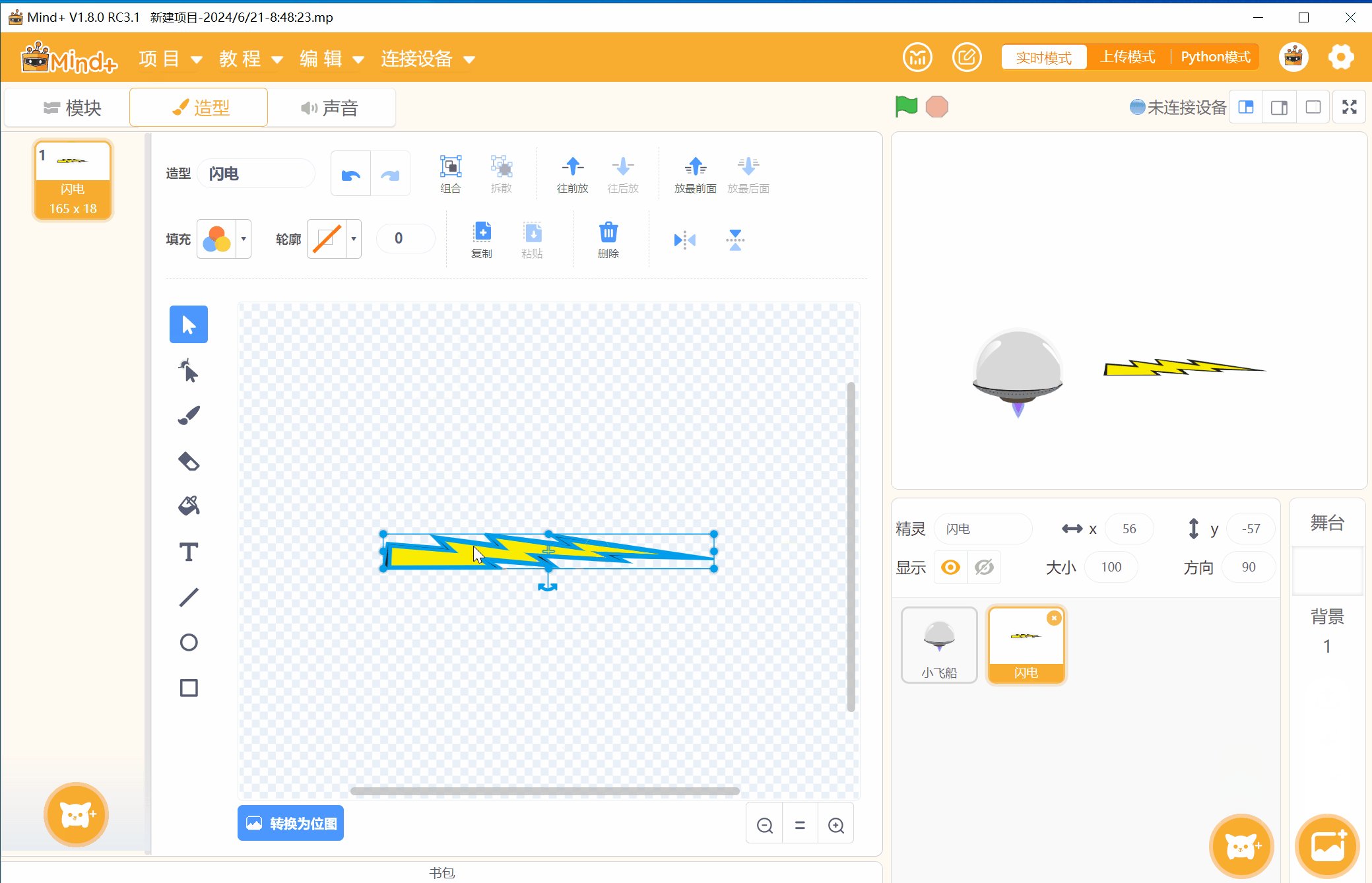
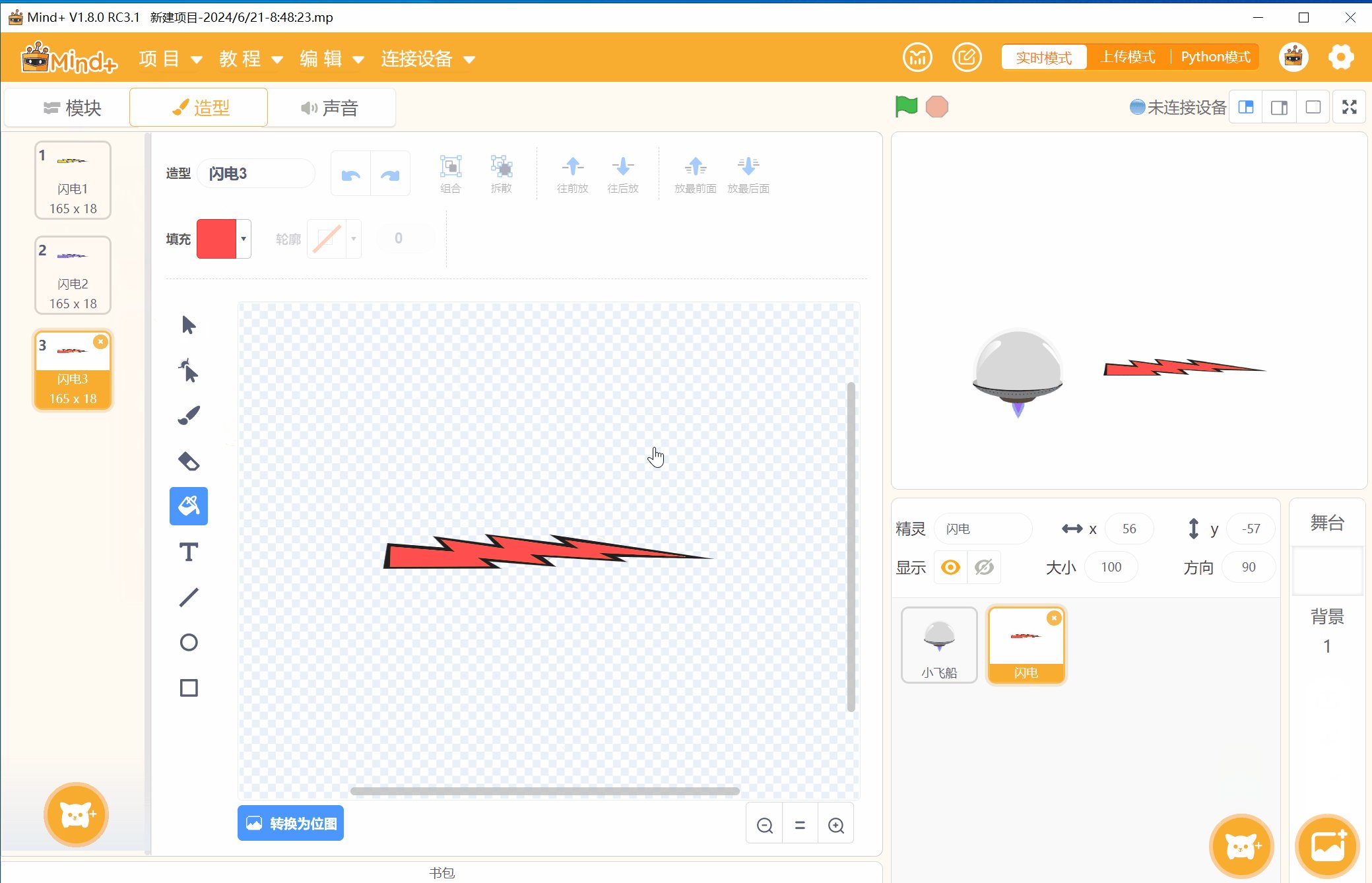
三、编辑闪电
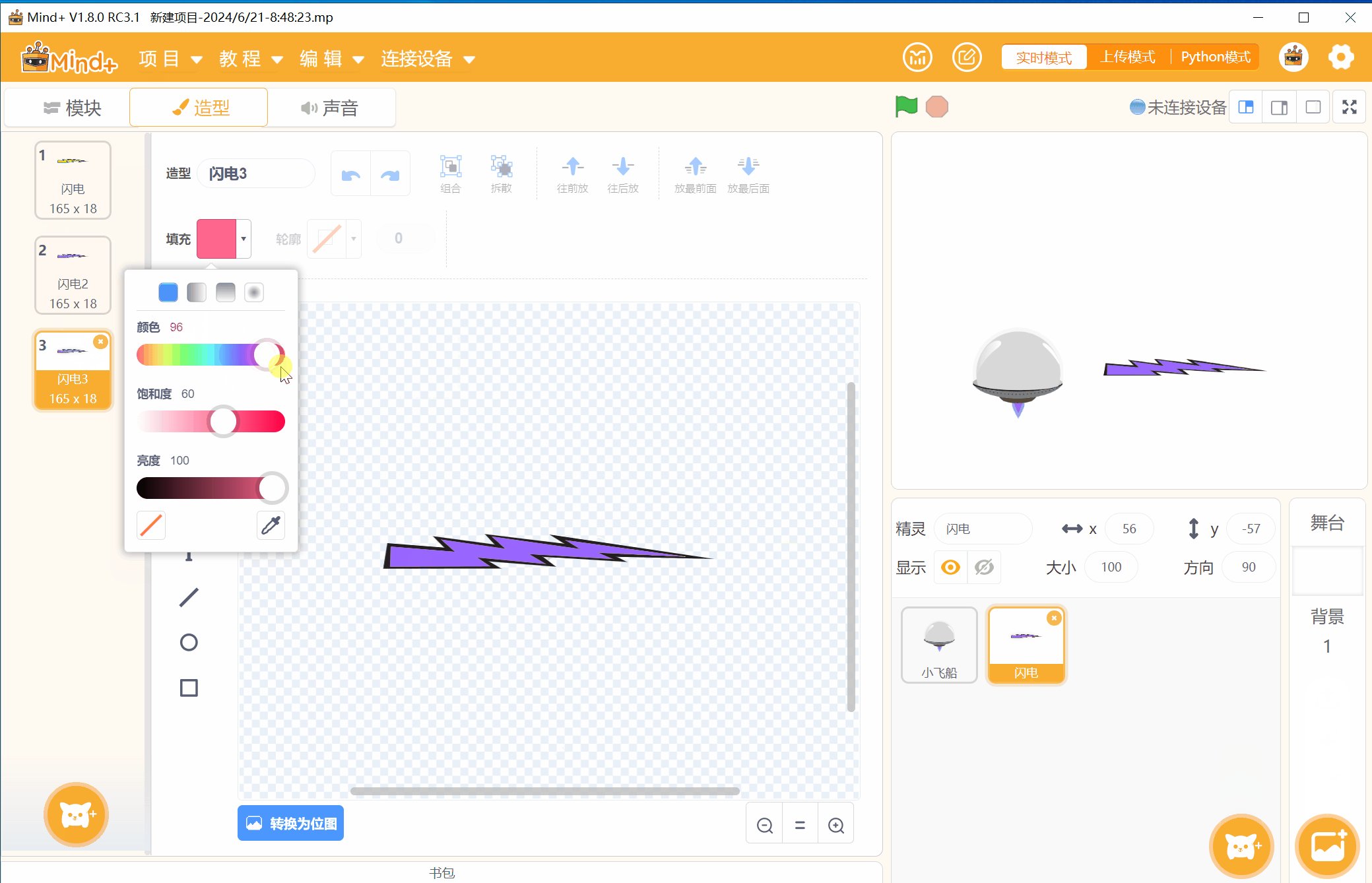
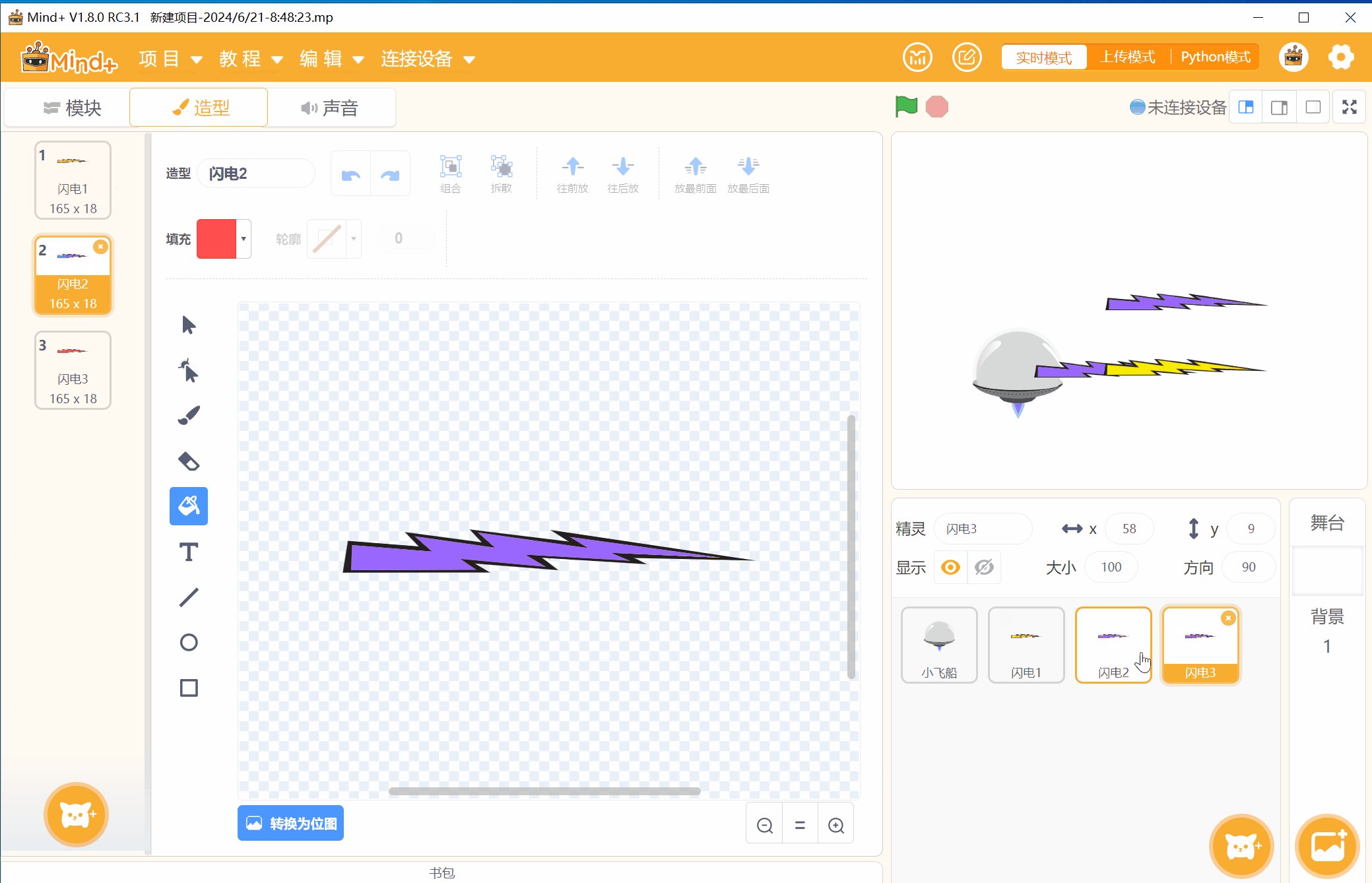
选中角色闪电——造型——旋转——调整大小——复制两份——修改名字和颜色

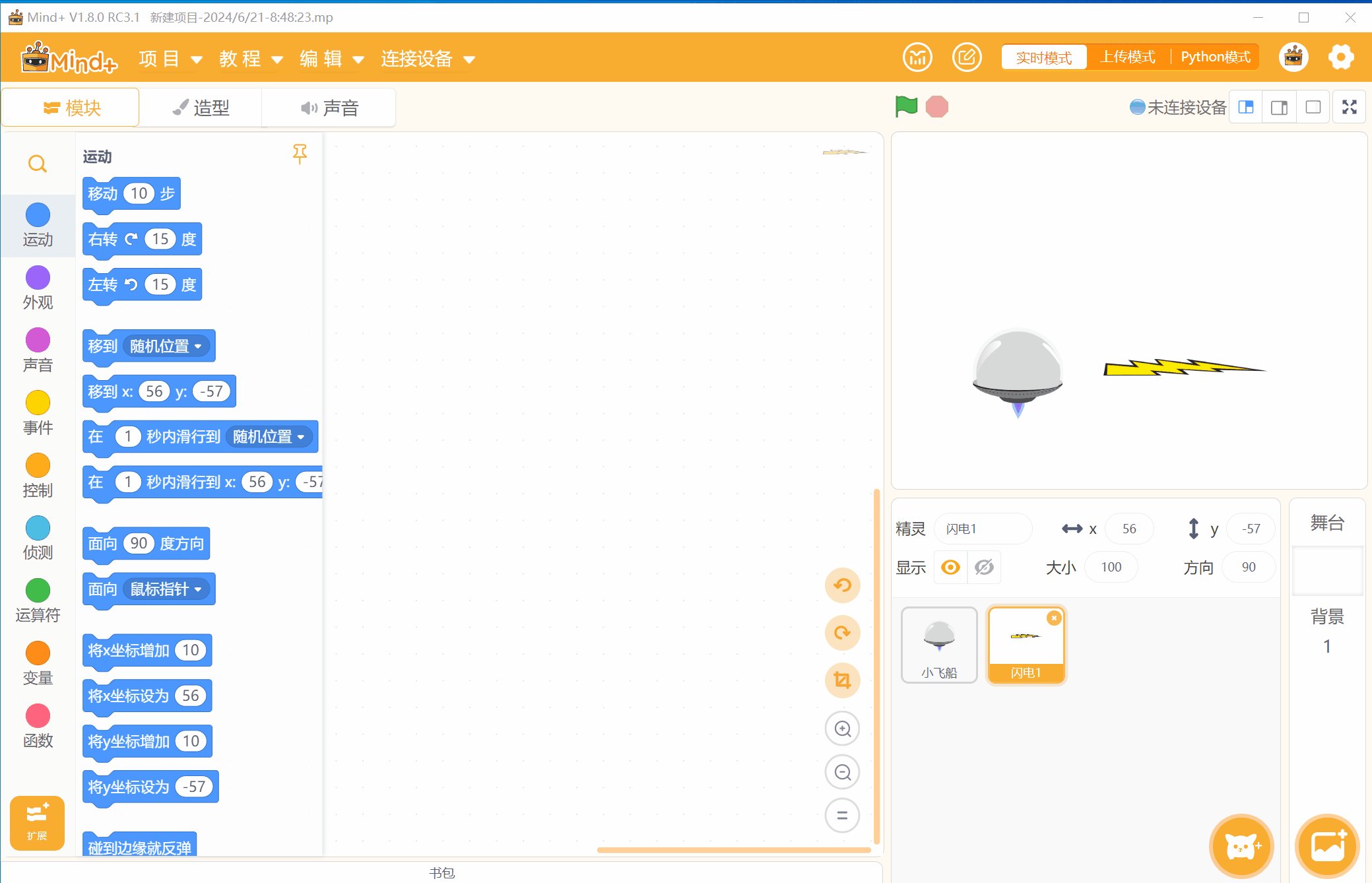
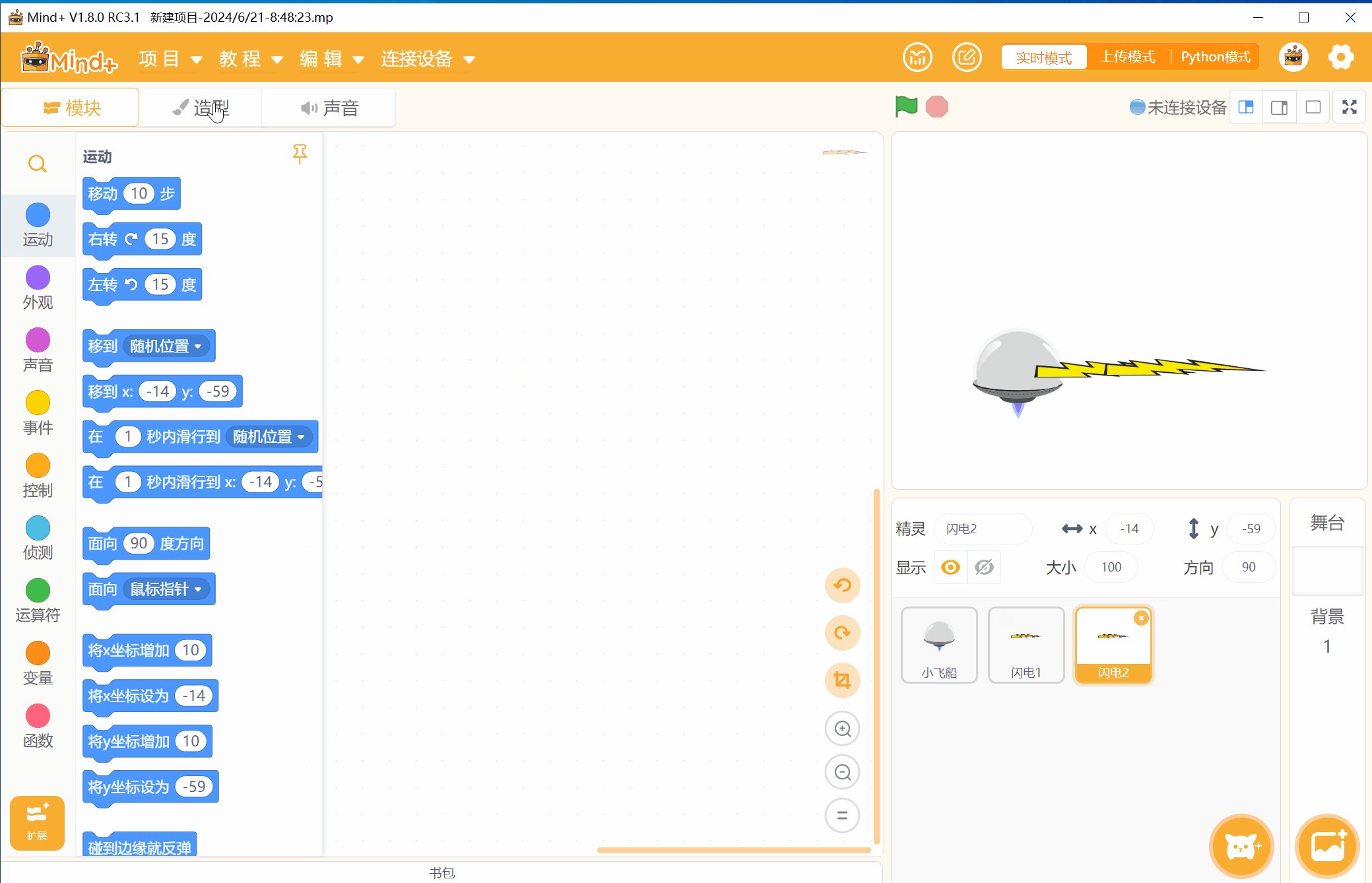
四、复制闪电
选中角色闪电——复制两份——更改造型

步骤2 脚本编写
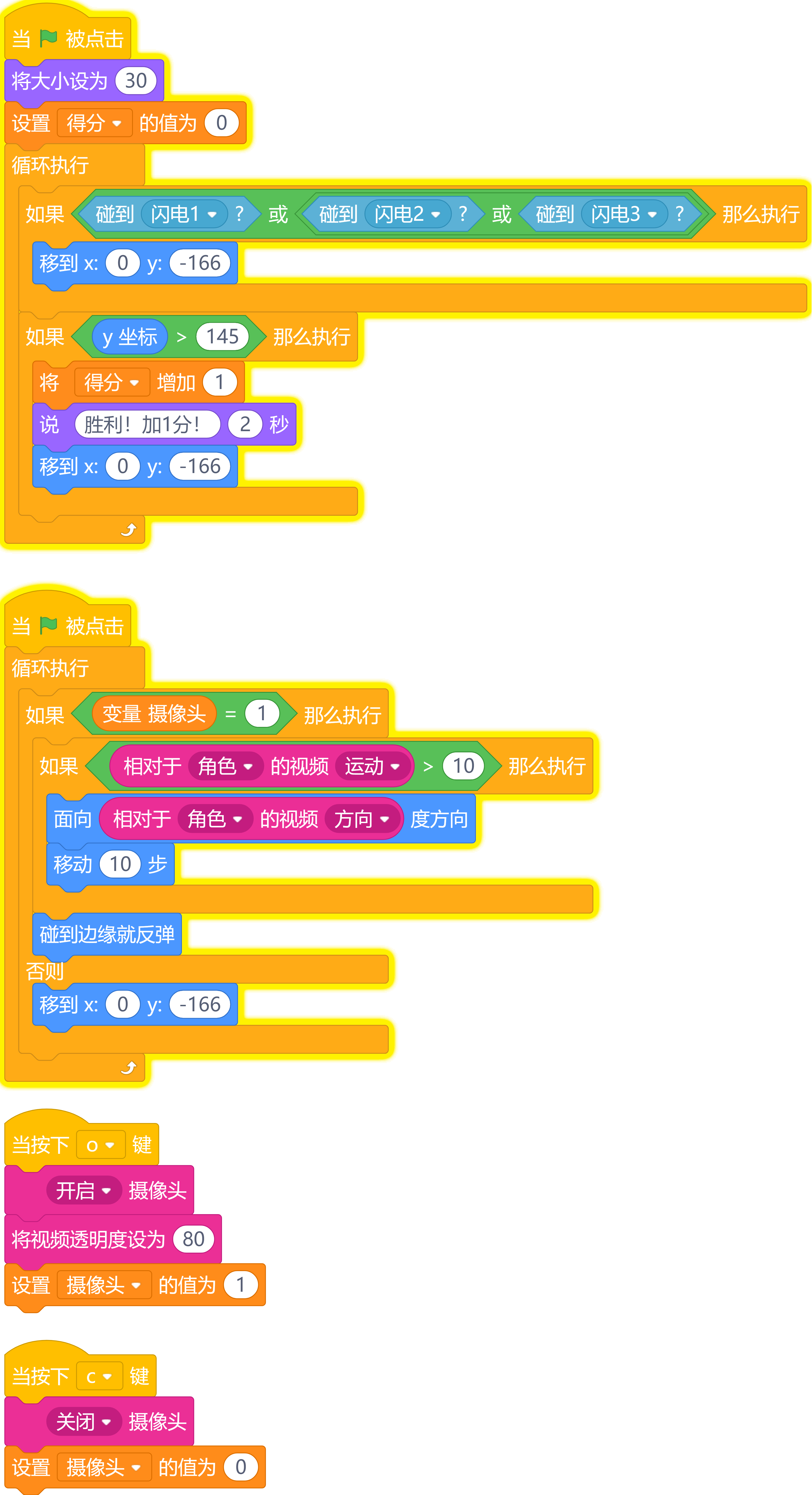
一、小飞船脚本编写,如下:

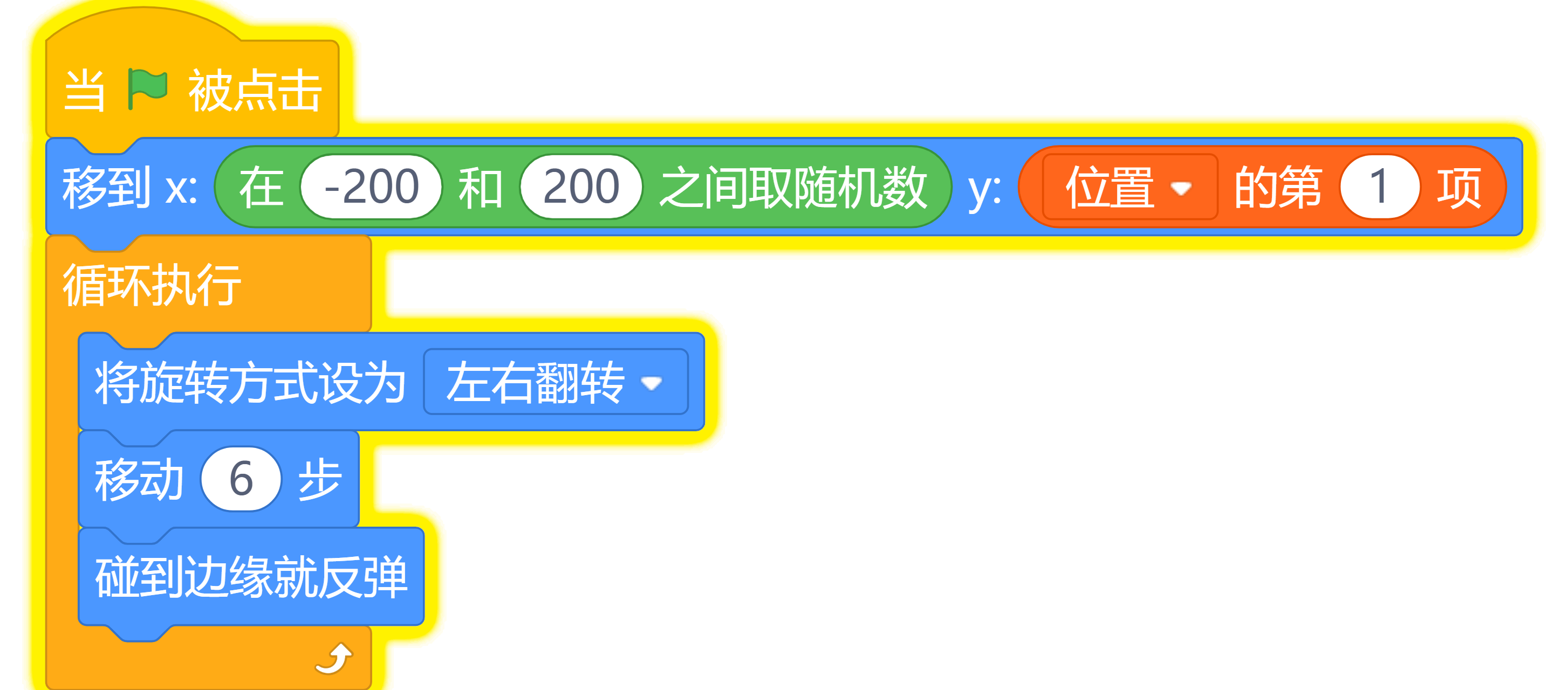
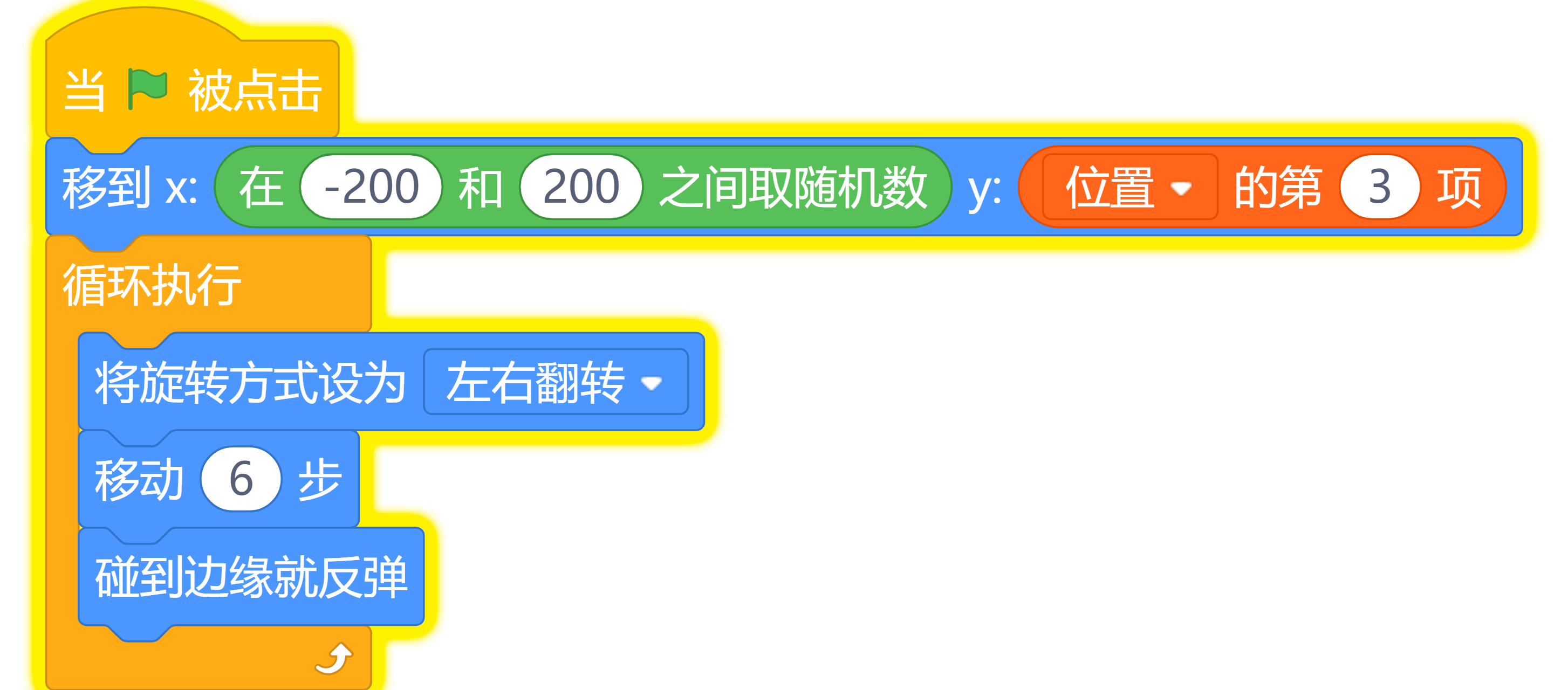
二、闪电1脚本编写如下

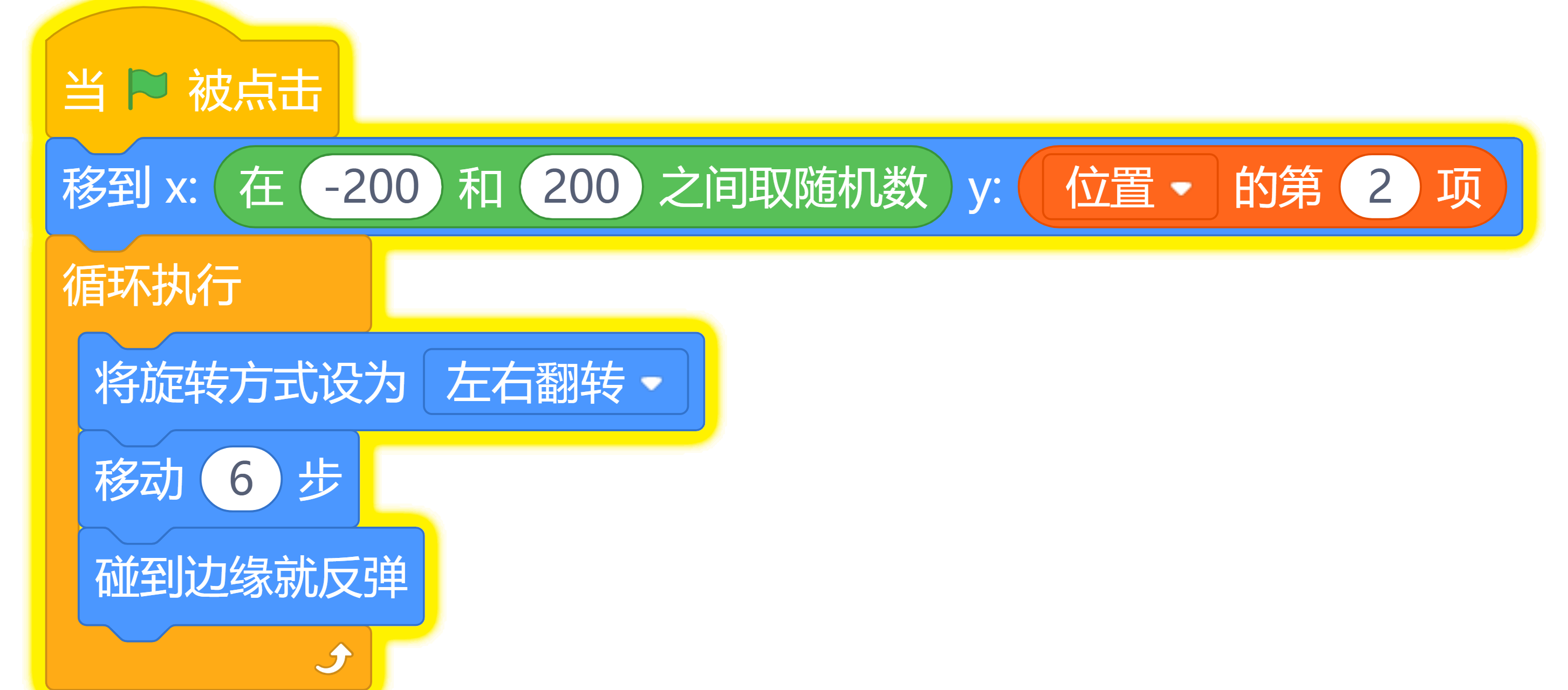
三、闪电2脚本编写如下

四、闪电3脚本编写如下

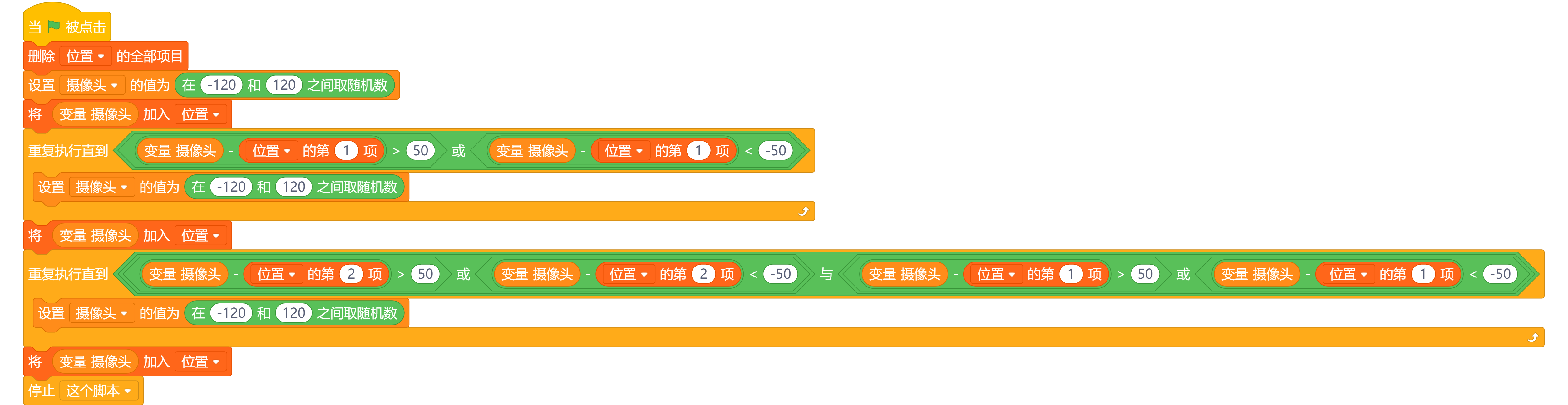
五、背景脚本编写如下

【效果演示】
完整脚本见附件
附件

 返回首页
返回首页
 回到顶部
回到顶部









评论