智慧非遗守护者—灵光瓦猫
物联网赋活的云南非遗传承
千年守护的困境
云南屋脊上的瓦猫,这些陶土神兽曾以怒目獠牙镇守万家安宁。而今传统建筑消逝,匠人老去,承载祈福纳祥使命的文化符号正逐渐黯淡。
科技重燃信仰之光
我们以物联网技术唤醒沉睡的非遗基因:
1. 形韵新生
透明PETG材质3D打印瓦猫躯壳,腹腔内嵌智能灯带——祭祀朱砂红、扎染靛青、雪山银白在通电瞬间流淌,釉彩化作光影语言
2. 灵魂复苏
ESP32芯片构建文化神经:
- 通电20秒自动联网(白族"请神"仪式时长)
- 青光示吉兆,红光警灾厄
- 手机轻触开启"火把节焰舞""洱海月波光"场景
3. 日常守护
老人指尖抚过透光陶纹唤醒乡愁,孩童追逐七彩流光认知传统,游子远程点亮家乡色谱解思念——守护神从消逝的屋脊,降临数字时代的万家灯火
静默的变革
当夜幕低垂,电子瓦猫眼中泛起温暖光芒。那穿越千年的镇守之瞳,终在比特洪流中重获新生,继续凝视这人世间的悲欢岁月。真正的守护,永不因载体更迭褪色。
创新核心理念:
让博物馆的陈列品,成为呼吸的日常守护者
材料清单:
esp32开发板(备用)
ws2812灯带
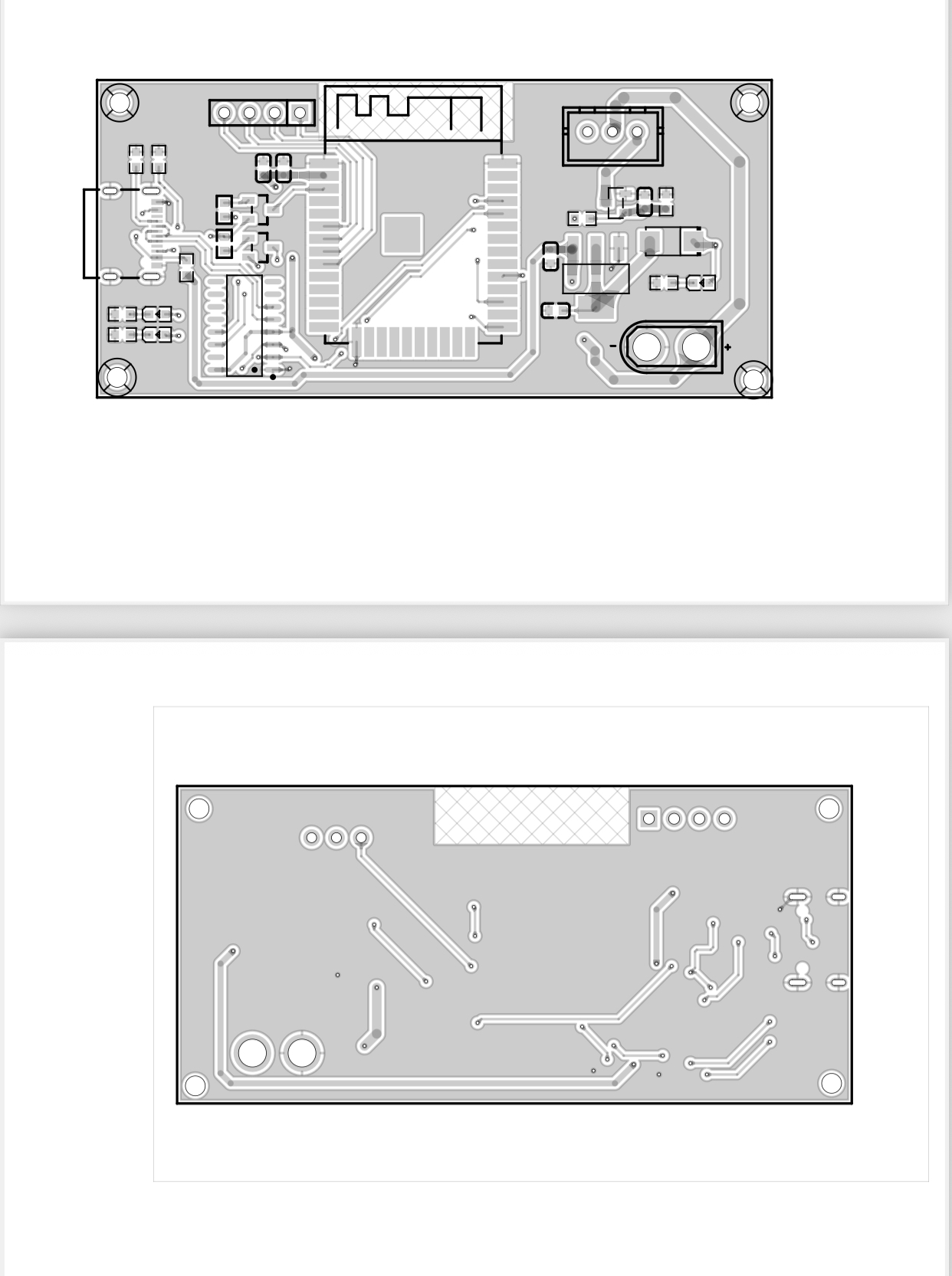
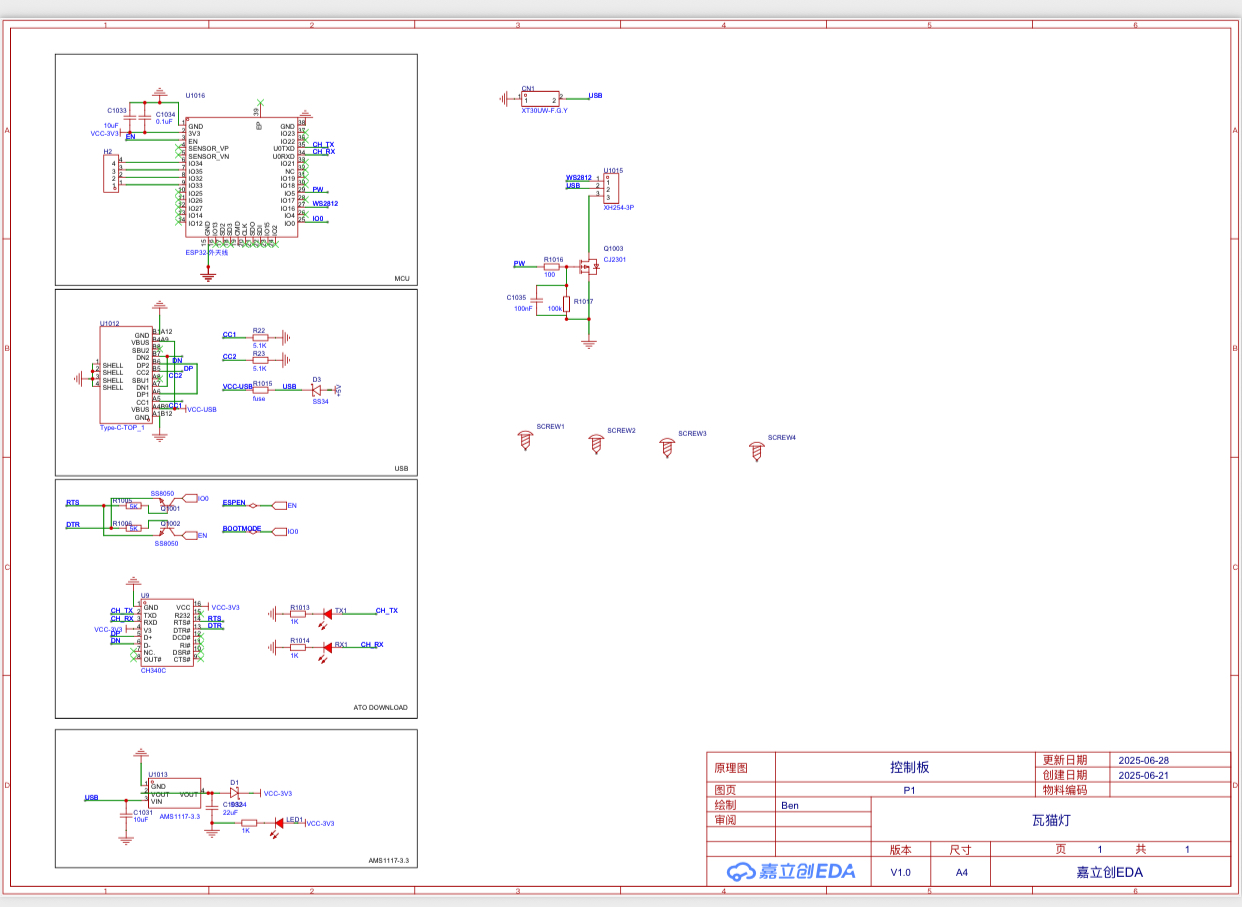
pcb板一块(自己制作)
3D打印外壳
步骤1 制作灯条控制 (arduino内核)
代码
#include <Arduino.h>
#include <WiFiManager.h>
#include <Adafruit_NeoPixel.h>
#include <ESPAsyncWebServer.h>
#include <Preferences.h>
// WS2812设置
#define NUM_LEDS 10
#define LED_PIN 17 // 改为IO17
#define MOSFET_PIN 5
Adafruit_NeoPixel strip(NUM_LEDS, LED_PIN, NEO_GRB + NEO_KHZ800);
AsyncWebServer server(80);
AsyncLoggingMiddleware requestLogger;
Preferences prefs;
bool gradientMode = false;
unsigned long lastGradientTime = 0;
int hue = 0;
// 显示指定颜色
void showColor(uint8_t r, uint8_t g, uint8_t b) {
digitalWrite(MOSFET_PIN, HIGH);
for (int i = 0; i < NUM_LEDS; i++) {
strip.setPixelColor(i, strip.Color(r, g, b));
}
strip.show();
}
// 保存颜色到Flash
void saveColor(uint8_t r, uint8_t g, uint8_t b) {
prefs.putUChar("r", r);
prefs.putUChar("g", g);
prefs.putUChar("b", b);
}
void setup() {
Serial.begin(115200);
pinMode(MOSFET_PIN, OUTPUT);
digitalWrite(MOSFET_PIN, LOW);
strip.begin();
strip.show();
// 初始化Preferences
prefs.begin("led", false);
// WiFiManager
WiFiManager wm;
wm.setConfigPortalTimeout(20);
if (!wm.autoConnect("ESP32-Setup")) {
Serial.println("连接超时,进入AP模式");
wm.startConfigPortal("ESP32-Setup");
}
Serial.print("已连接IP地址:");
Serial.println(WiFi.localIP());
// 启用请求日志
requestLogger.setEnabled(true);
requestLogger.setOutput(Serial);
server.addMiddleware(&requestLogger);
// 主页面
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
String html = "<html><body>"
"<h2>WS2812 控制面板 (10颗灯)</h2>"
"<form action=\"/setcolor\" method=\"get\">"
"选择颜色: <input type=\"color\" name=\"color\" value=\"#00ff00\">"
"<input type=\"submit\" value=\"设置\">"
"</form>"
"<br>"
"<a href=\"/gradient\"><button>渐变颜色</button></a>"
"<a href=\"/off\"><button>关闭LED</button></a>"
"</body></html>";
request->send(200, "text/html", html);
});
// 设置颜色
server.on("/setcolor", HTTP_GET, [](AsyncWebServerRequest *request){
gradientMode = false;
if (request->hasParam("color")) {
String color = request->getParam("color")->value(); // #RRGGBB
long number = strtol(color.substring(1).c_str(), NULL, 16);
uint8_t r = (number >> 16) & 0xFF;
uint8_t g = (number >> 8) & 0xFF;
uint8_t b = number & 0xFF;
showColor(r, g, b);
saveColor(r, g, b);
request->send(200, "text/plain", "已设置颜色: " + color);
} else {
request->send(400, "text/plain", "缺少颜色参数");
}
});
// 渐变模式
server.on("/gradient", HTTP_GET, [](AsyncWebServerRequest *request){
gradientMode = true;
request->send(200, "text/plain", "已启动渐变模式");
});
// 关闭
server.on("/off", HTTP_GET, [](AsyncWebServerRequest *request){
gradientMode = false;
strip.clear();
strip.show();
digitalWrite(MOSFET_PIN, LOW);
request->send(200, "text/plain", "LED已关闭");
});
server.begin();
// 上电加载上次颜色
uint8_t r = prefs.getUChar("r", 0);
uint8_t g = prefs.getUChar("g", 0);
uint8_t b = prefs.getUChar("b", 0);
if (r != 0 || g != 0 || b != 0) {
showColor(r, g, b);
Serial.printf("上次颜色:R=%d G=%d B=%d\n", r, g, b);
} else {
Serial.println("无上次保存颜色,默认关闭");
}
}
void loop() {
if (gradientMode) {
unsigned long now = millis();
if (now - lastGradientTime > 50) {
lastGradientTime = now;
hue = (hue + 1) % 360;
uint32_t color = strip.gamma32(strip.ColorHSV(hue * 182)); // 182=65536/360
for (int i = 0; i < NUM_LEDS; i++) {
strip.setPixelColor(i, color);
}
digitalWrite(MOSFET_PIN, HIGH);
strip.show();
}
}
}步骤2 环境配置
代码
; PlatformIO Project Configuration File
;
; Build options: build flags, source filter
; Upload options: custom upload port, speed and extra flags
; Library options: dependencies, extra library storages
; Advanced options: extra scripting
;
; Please visit documentation for the other options and examples
; https://docs.platformio.org/page/projectconf.html
[env:esp32dev]
platform = espressif32
board = esp32dev
framework = arduino
lib_deps =
tzapu/WiFiManager
adafruit/Adafruit NeoPixel
esp32async/ESPAsyncWebServer@^3.7.8


衍生项目:
瓦猫监控
智能音箱

 返回首页
返回首页
 回到顶部
回到顶部


评论