





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
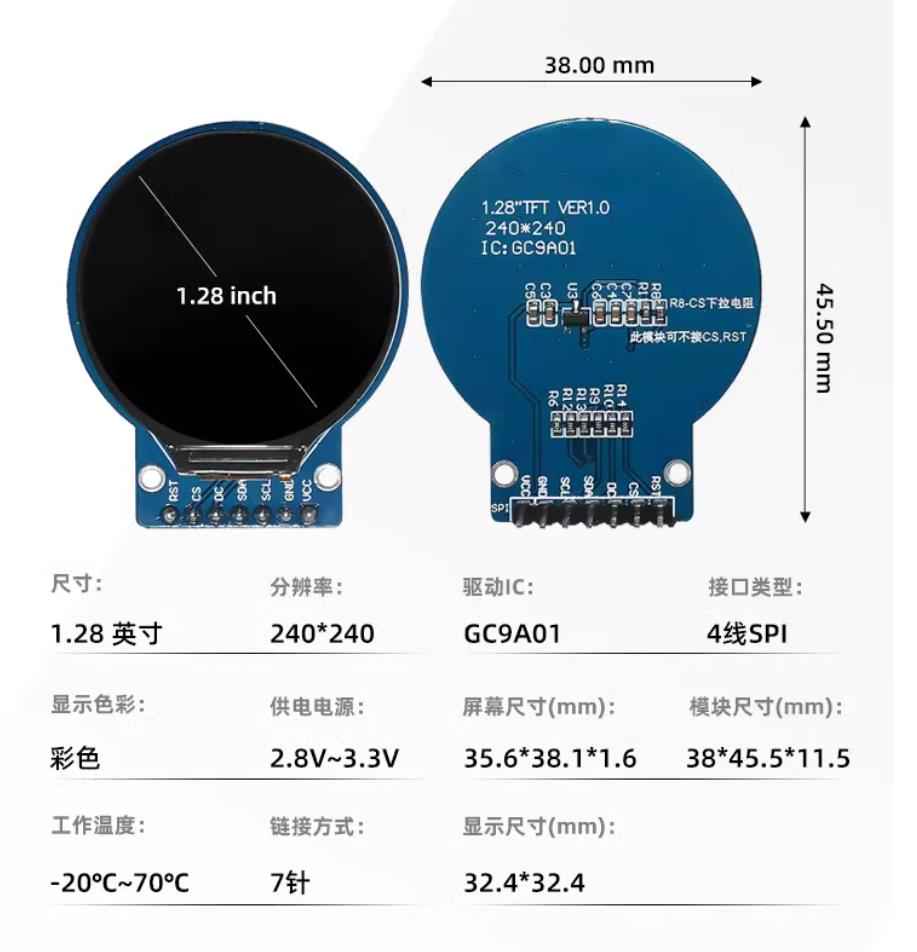
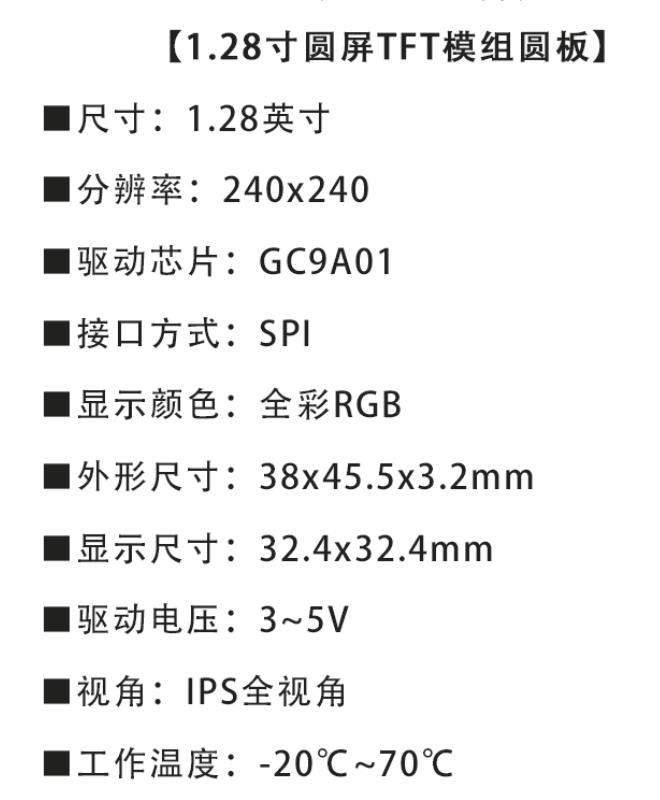
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百五十一:ESP32+GC9A01之模拟计数秒表
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百五十一:ESP32+GC9A01之模拟计数秒表
*/
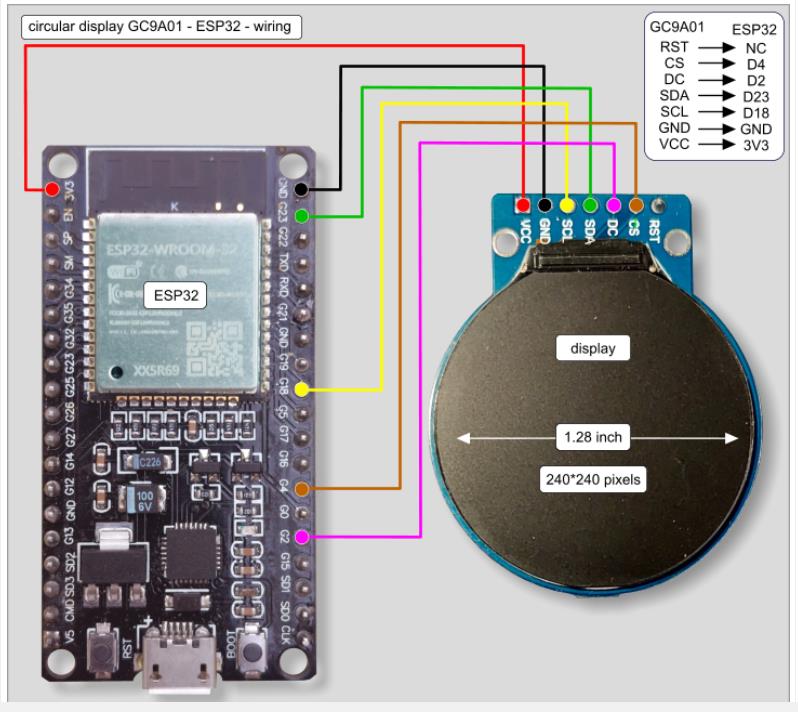
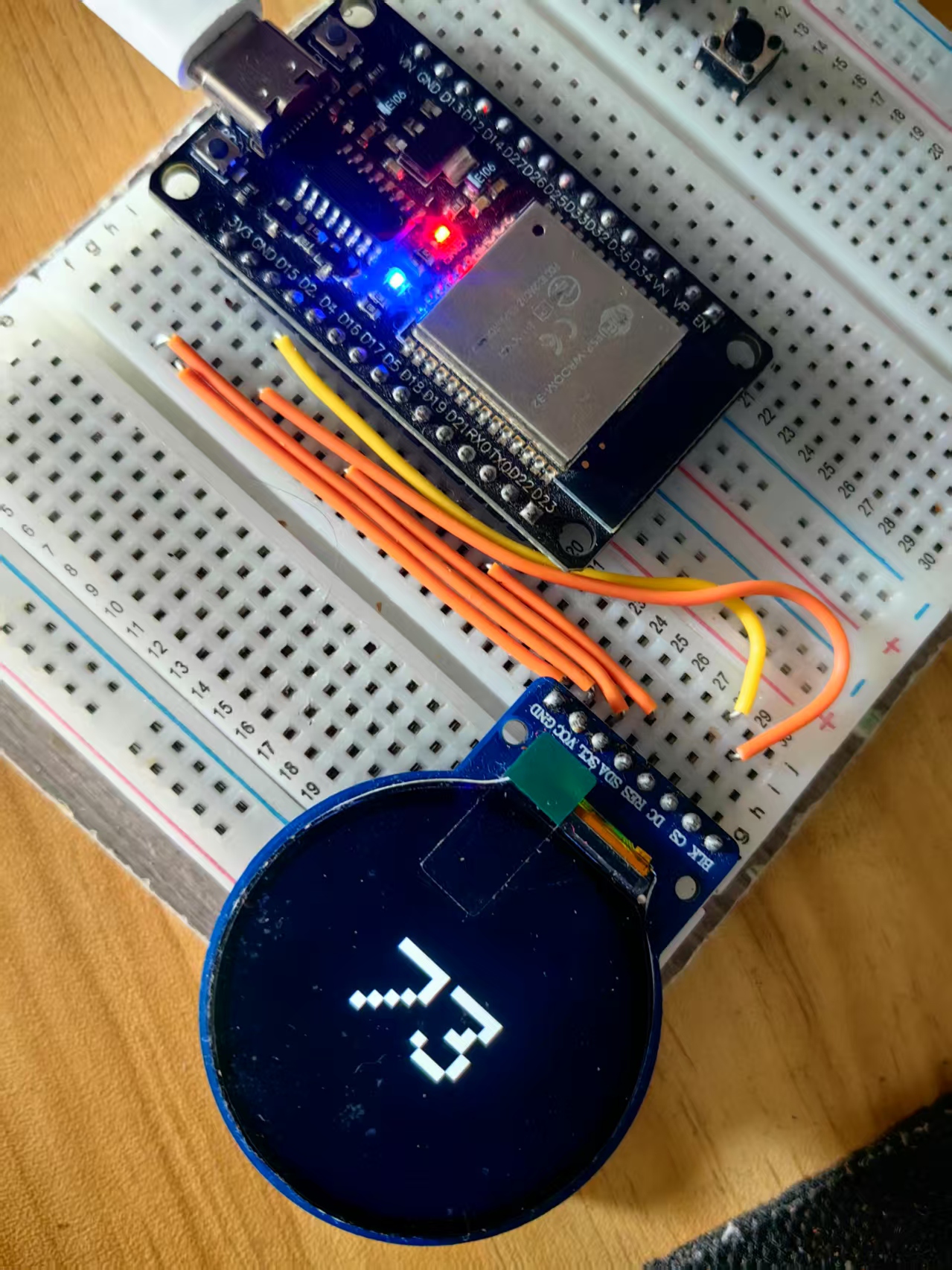
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include <Arduino.h>
#include <TFT_eSPI.h>
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
TFT_eSPI tft = TFT_eSPI();
unsigned long startTime;
void setup() {
Serial.begin(115200);
tft.init();
tft.setRotation(2);
tft.fillScreen(TFT_BLACK);
tft.setTextColor(TFT_WHITE, TFT_BLACK); // 文字颜色:白色,背景:黑色
tft.setTextSize(7); // **设置大字体**
startTime = millis(); // **记录开始时间**
}
void loop() {
unsigned long elapsedSeconds = (millis() - startTime) / 1000; // **计算经过的秒数**
tft.fillScreen(TFT_BLACK); // 清屏
tft.setCursor(80, 100); // **设定文字位置**
tft.print(elapsedSeconds); // **显示秒数**
delay(500); // 每半秒更新一次显示
}代码简单解读
这段代码实现了 大字体秒表演示,核心逻辑如下:
1. 初始化屏幕
✅ tft.init(); → 启动 TFT 屏幕
✅ tft.setRotation(2); → 设置屏幕方向
✅ tft.setTextSize(4); → 设置大字体,让秒数更清晰
✅ startTime = millis(); → 记录启动时间
2. 计算秒数
✅ millis() - startTime → 计算 已经经过的时间(单位:毫秒)
✅ / 1000 → 转换为秒数,并显示在屏幕上
3. 画面刷新
✅ tft.fillScreen(TFT_BLACK); → 清屏,避免文字重叠
✅ setCursor(60, 100); → 设定数字位置
✅ delay(500); → 每半秒更新一次秒数
这段代码让 ESP32 实现一个简单的大字体秒表,自动递增秒数
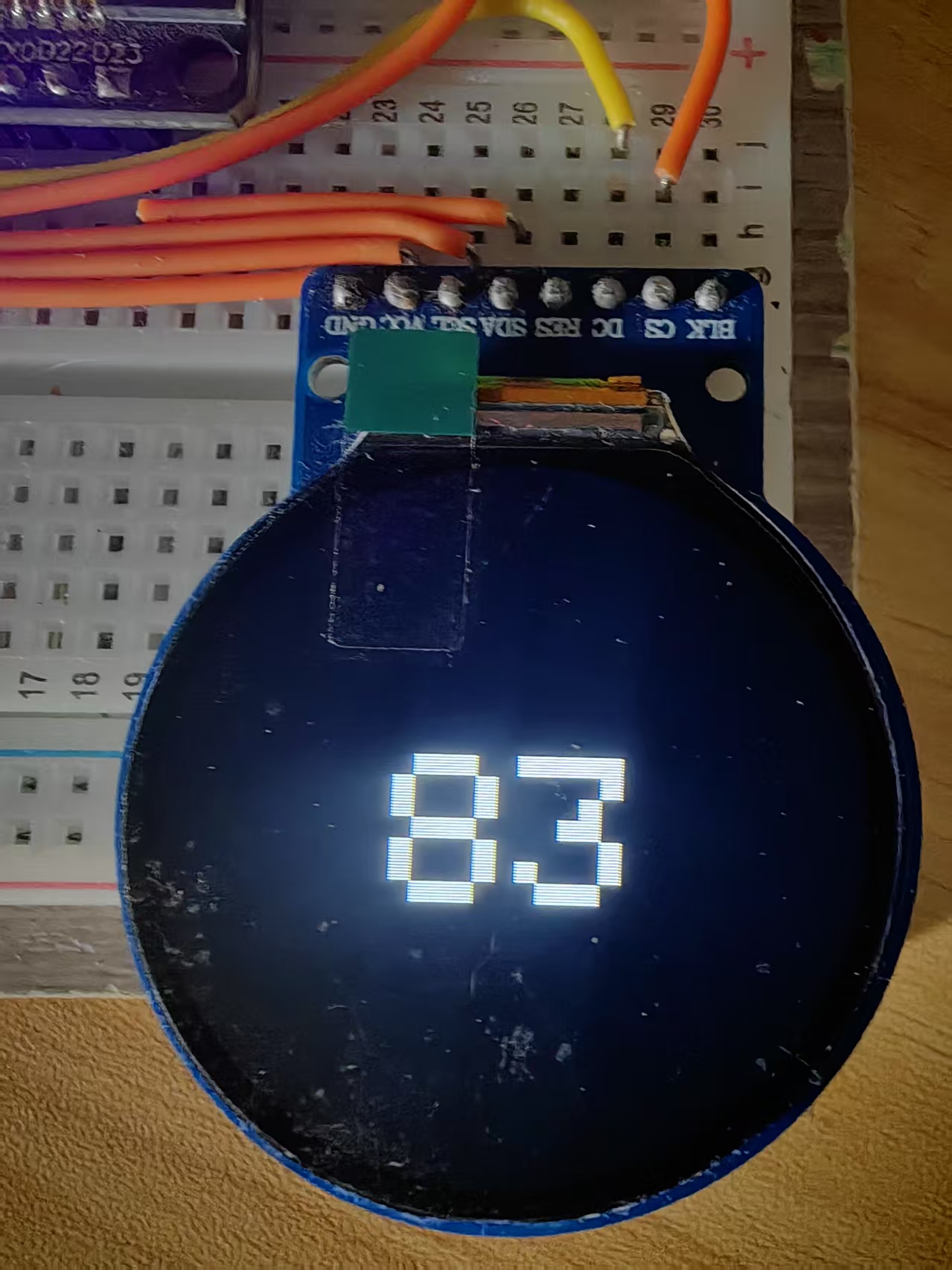
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部

评论