





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
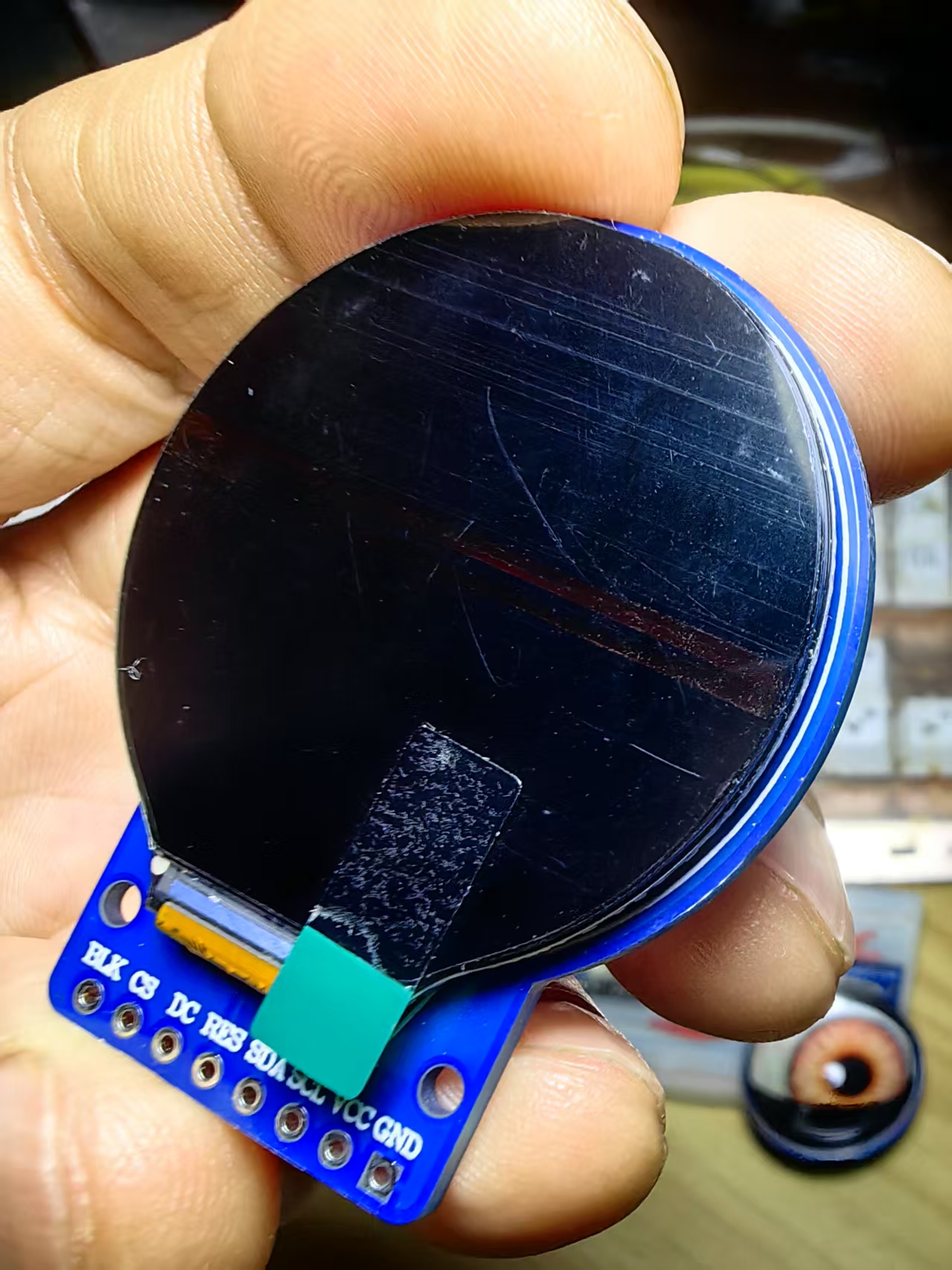
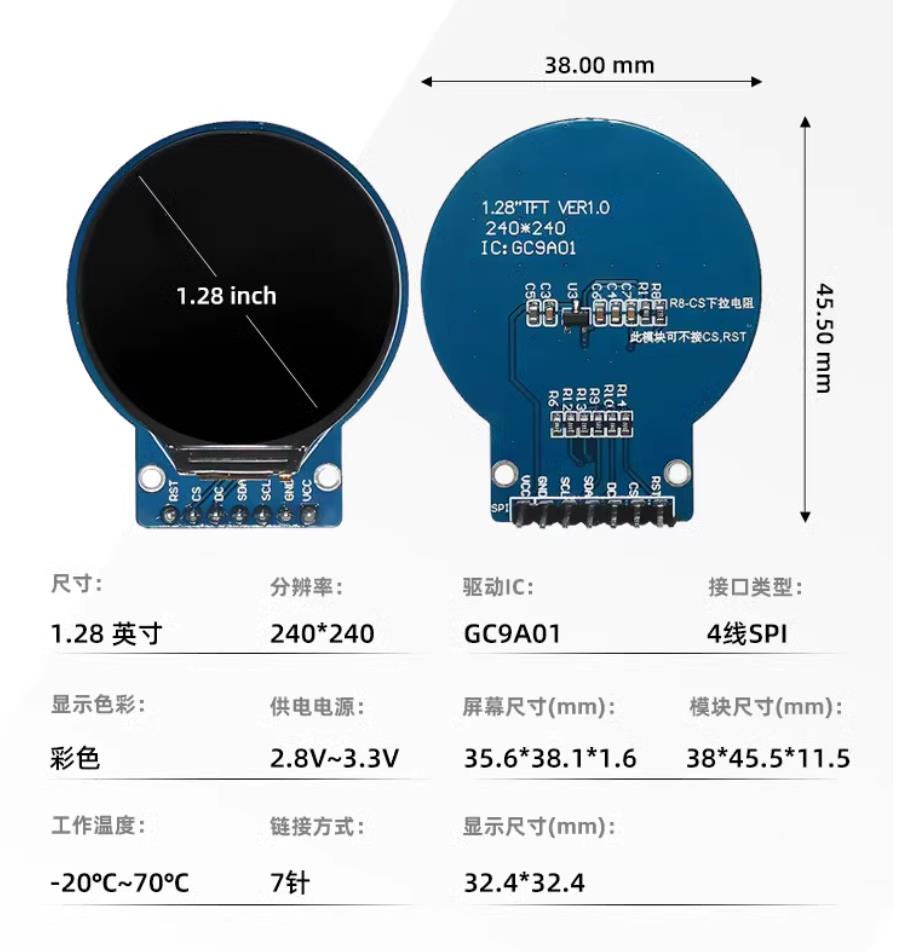
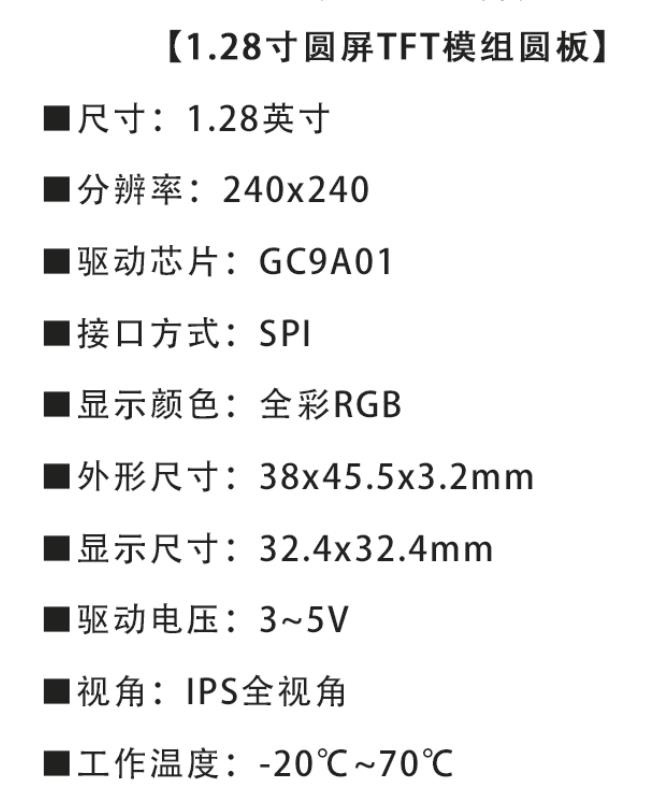
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百三十五:ESP32+GC9A01之循环圆形不断变大变小形成呼吸节奏
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百三十五:ESP32+GC9A01之循环圆形不断变大变小形成呼吸节奏
*/
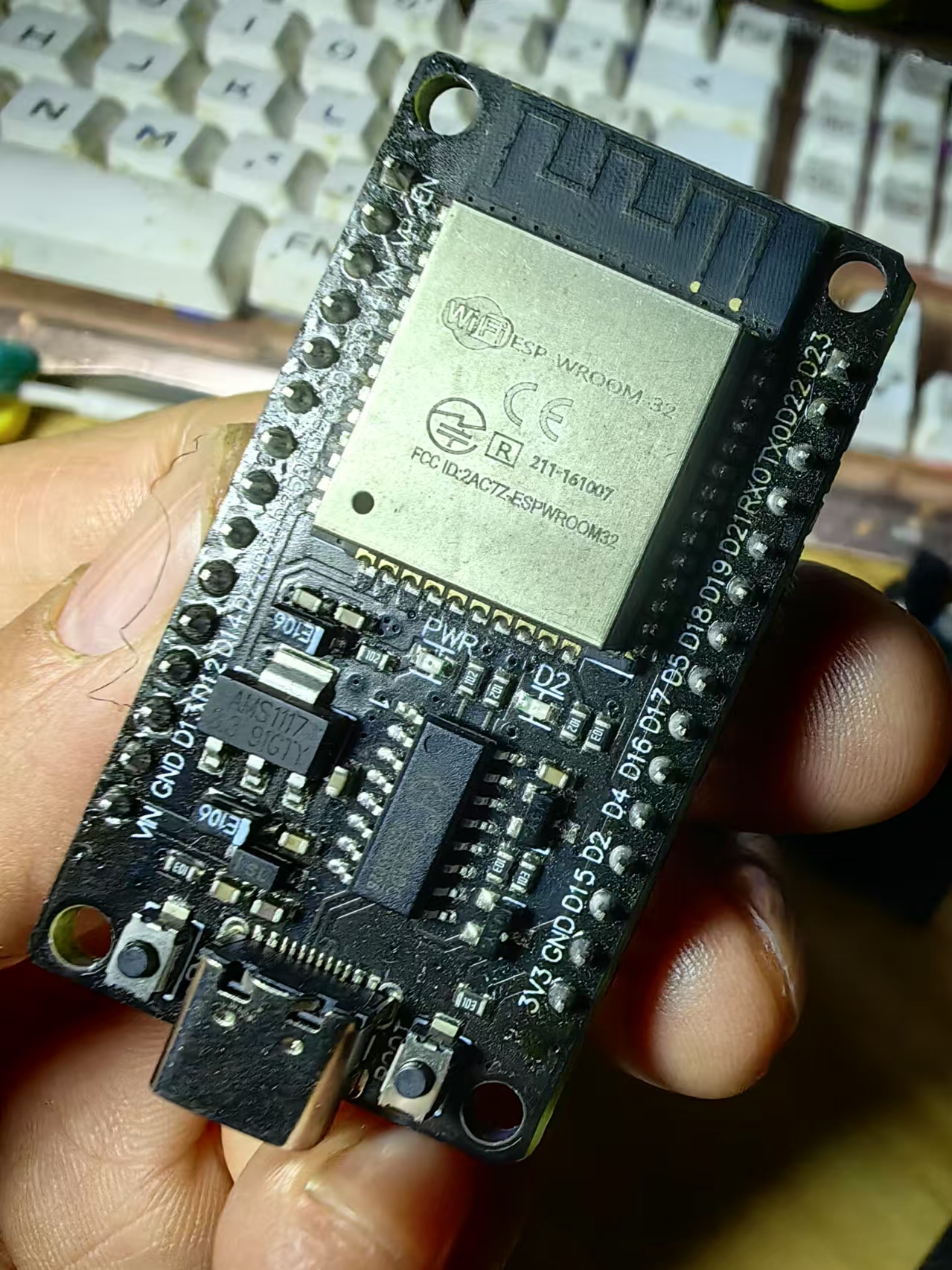
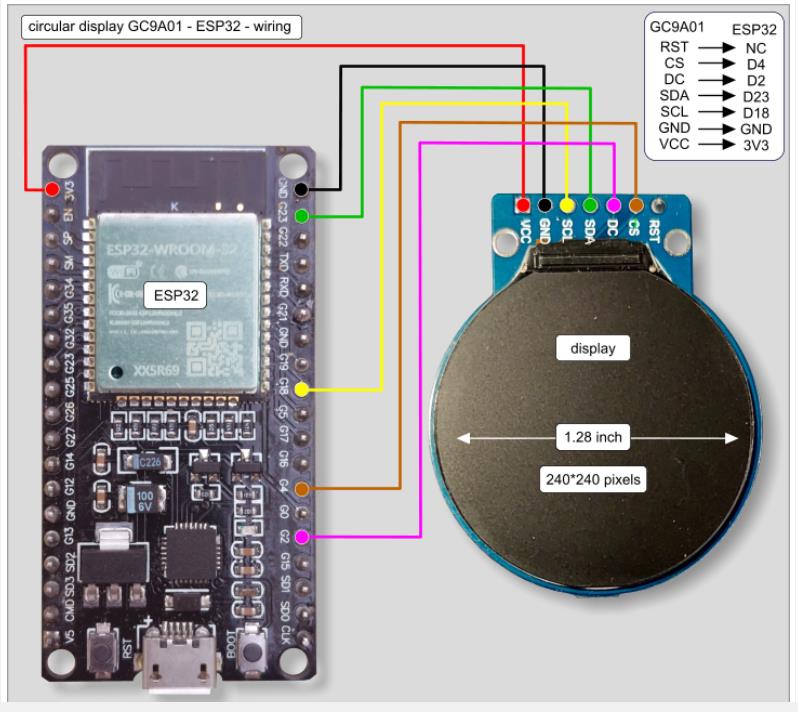
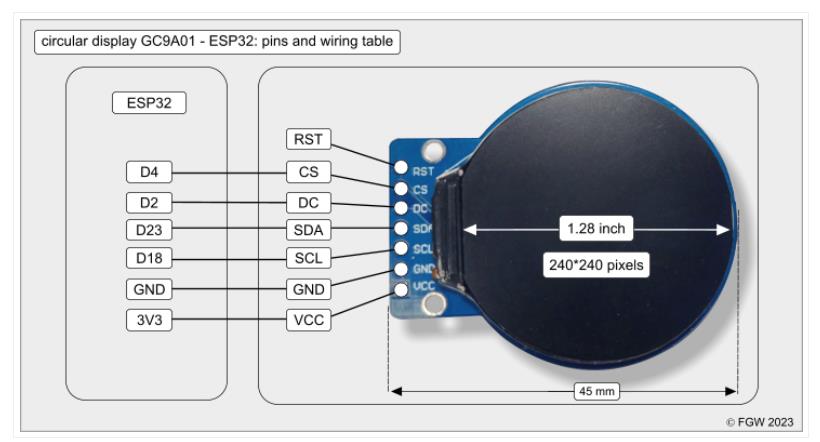
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include <TFT_eSPI.h>
TFT_eSPI tft = TFT_eSPI();
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define NUM_CIRCLES 13 // 圆形数量
#define MAX_SIZE 30 // 最大圆形大小
#define MIN_SIZE 10 // 最小圆形大小
#define SIZE_CHANGE_RATE 2 // 每次变化的步长
#define REFRESH_RATE 100 // 刷新速率(毫秒)
#define MOVE_SPEED 3 // 位置变化速度(像素/步)
int circleX[NUM_CIRCLES];
int circleY[NUM_CIRCLES];
int circleSize[NUM_CIRCLES];
uint16_t circleColor[NUM_CIRCLES];
bool growing[NUM_CIRCLES]; // 控制圆形变大/变小
int moveX[NUM_CIRCLES];
int moveY[NUM_CIRCLES];
void setup() {
tft.init();
tft.setRotation(1);
tft.fillScreen(TFT_BLACK);
randomSeed(analogRead(0));
for (int i = 0; i < NUM_CIRCLES; i++) {
circleX[i] = random(20, SCREEN_WIDTH - 20);
circleY[i] = random(20, SCREEN_HEIGHT - 20);
circleSize[i] = random(MIN_SIZE, MAX_SIZE);
circleColor[i] = getRandomColor();
growing[i] = true;
moveX[i] = (random(0, 2) == 0) ? -MOVE_SPEED : MOVE_SPEED;
moveY[i] = (random(0, 2) == 0) ? -MOVE_SPEED : MOVE_SPEED;
}
}
void loop() {
updateCircleSize();
updateCirclePosition();
drawCircles();
delay(REFRESH_RATE);
}
/**
* 让圆形大小动态变化
*/
void updateCircleSize() {
for (int i = 0; i < NUM_CIRCLES; i++) {
if (growing[i]) {
circleSize[i] += SIZE_CHANGE_RATE;
if (circleSize[i] >= MAX_SIZE) growing[i] = false;
} else {
circleSize[i] -= SIZE_CHANGE_RATE;
if (circleSize[i] <= MIN_SIZE) growing[i] = true;
}
}
}
/**
* 让圆形位置随机变化
*/
void updateCirclePosition() {
for (int i = 0; i < NUM_CIRCLES; i++) {
circleX[i] += moveX[i];
circleY[i] += moveY[i];
// 碰到边界反弹
if (circleX[i] <= 10 || circleX[i] >= SCREEN_WIDTH - 10) moveX[i] = -moveX[i];
if (circleY[i] <= 10 || circleY[i] >= SCREEN_HEIGHT - 10) moveY[i] = -moveY[i];
}
}
/**
* 绘制圆形动画
*/
void drawCircles() {
tft.fillScreen(TFT_BLACK);
for (int i = 0; i < NUM_CIRCLES; i++) {
tft.fillCircle(circleX[i], circleY[i], circleSize[i], circleColor[i]);
}
}
/**
* 生成随机颜色(红、绿、蓝)
*/
uint16_t getRandomColor() {
int r = random(0, 3);
if (r == 0) return TFT_RED;
if (r == 1) return TFT_GREEN;
return TFT_BLUE;
}简单解读
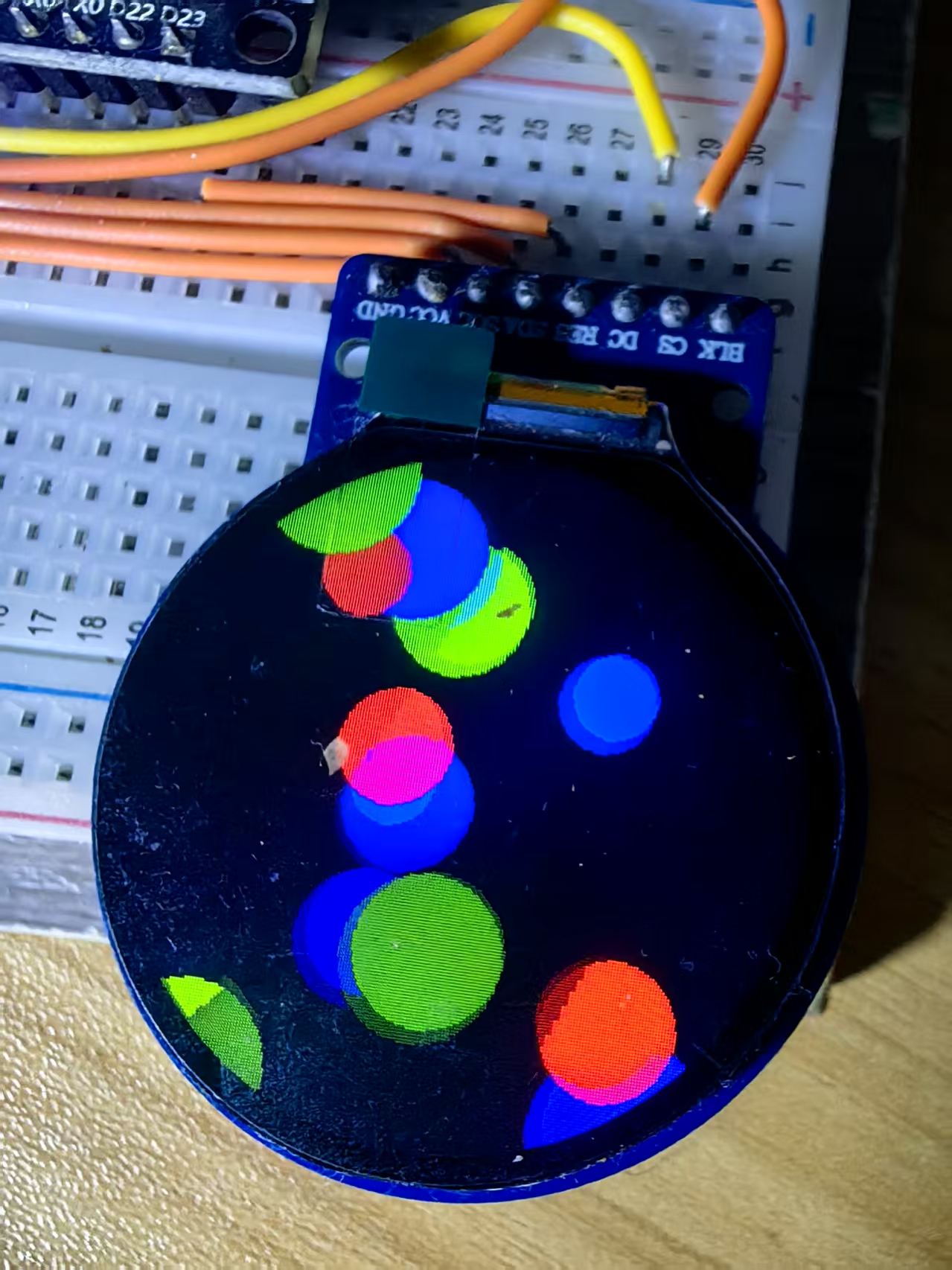
这段代码在 ESP32 + GC9A01 TFT 显示屏 上实现 动态变化的圆形效果 🎨✨,其中圆形的大小和位置都在不断变化,形成漂浮式动画。
核心逻辑
1️⃣ 随机位置 → 每个圆形的坐标会持续变化,看起来像漂浮移动
2️⃣ 动态大小 → 圆形不断变大变小,形成类似呼吸节奏的变化
3️⃣ 颜色严格限定 → 仅使用红、蓝、绿三种颜色,增强视觉冲击力
4️⃣ 边界检测 → 圆形到达屏幕边缘时会反弹,避免超出显示范围
5️⃣ 刷新优化 → 每 50 毫秒 更新一次,让动画平滑流畅
最终效果
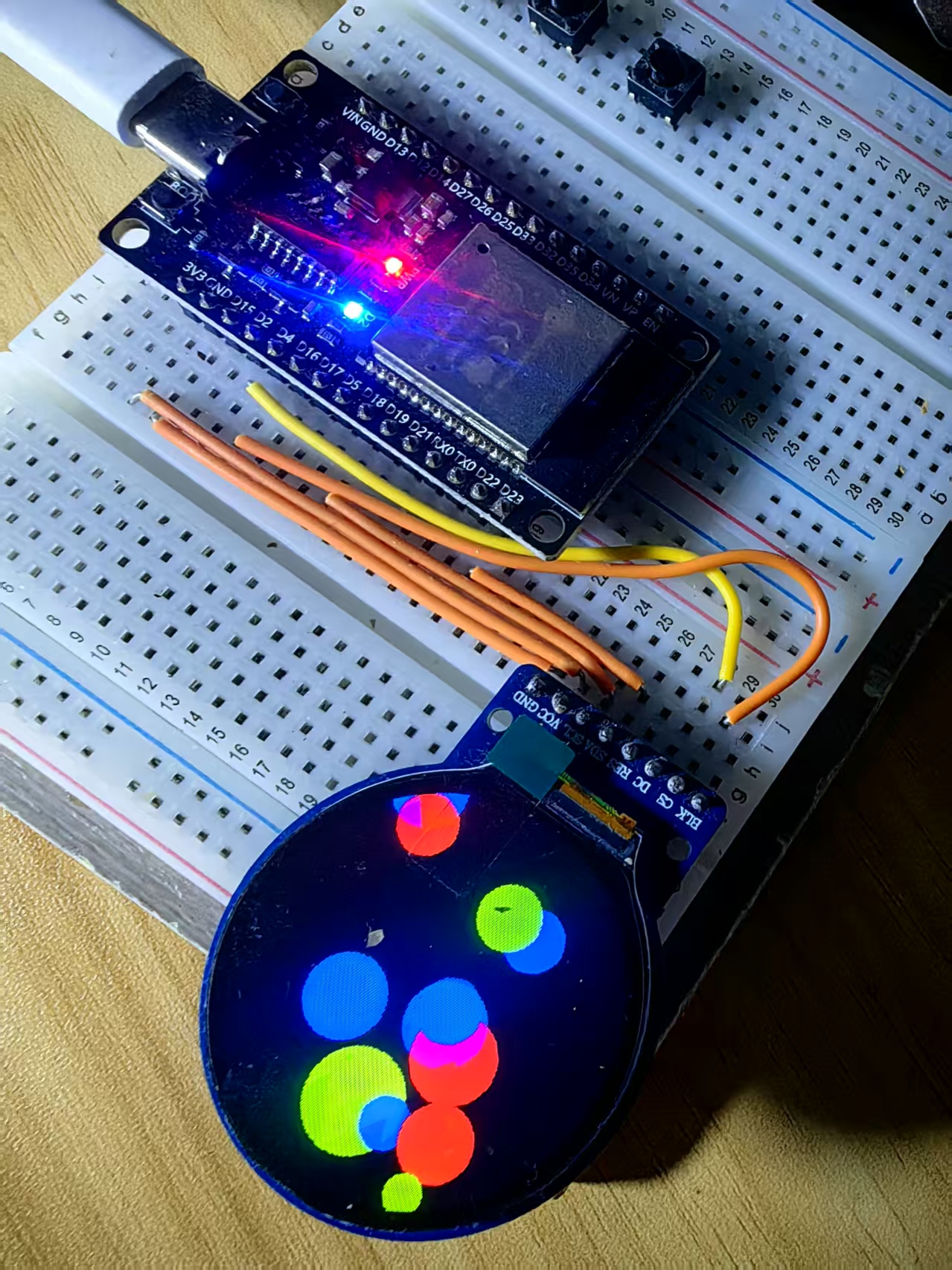
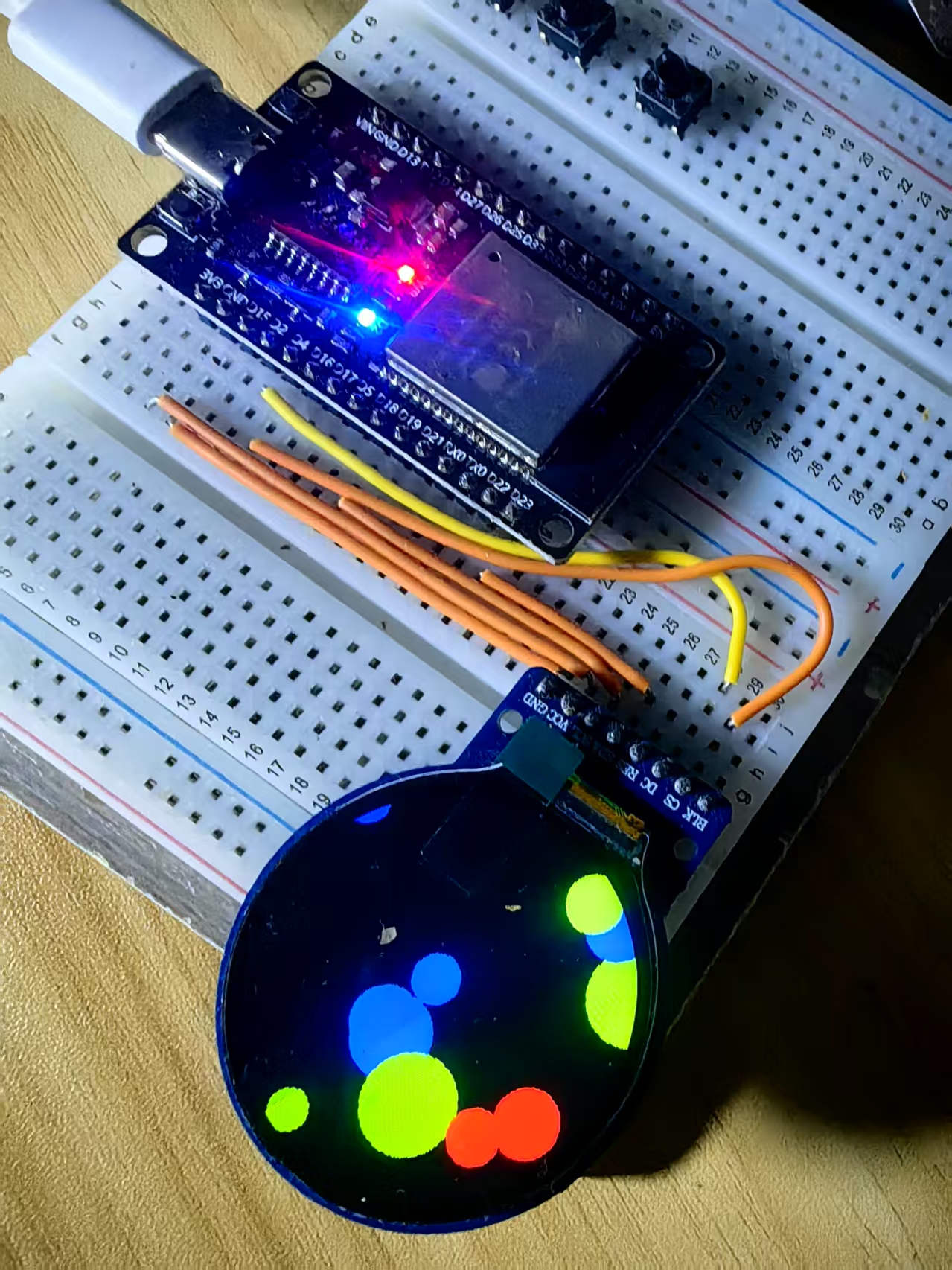
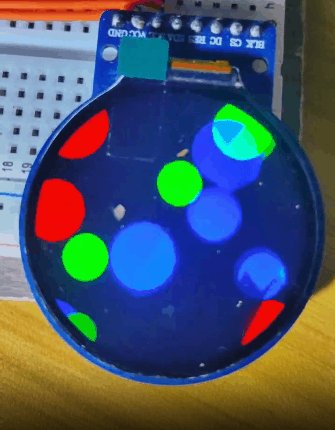
🔴 🟢 🔵 屏幕上有 10 个不同大小的圆形不断漂浮变化
🎨 颜色限定,形成更炫酷的视觉体验
💡 每个圆形的大小、位置都随机变化,形成柔和的动态动画
实验场景图 动态图






 返回首页
返回首页
 回到顶部
回到顶部

评论