





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
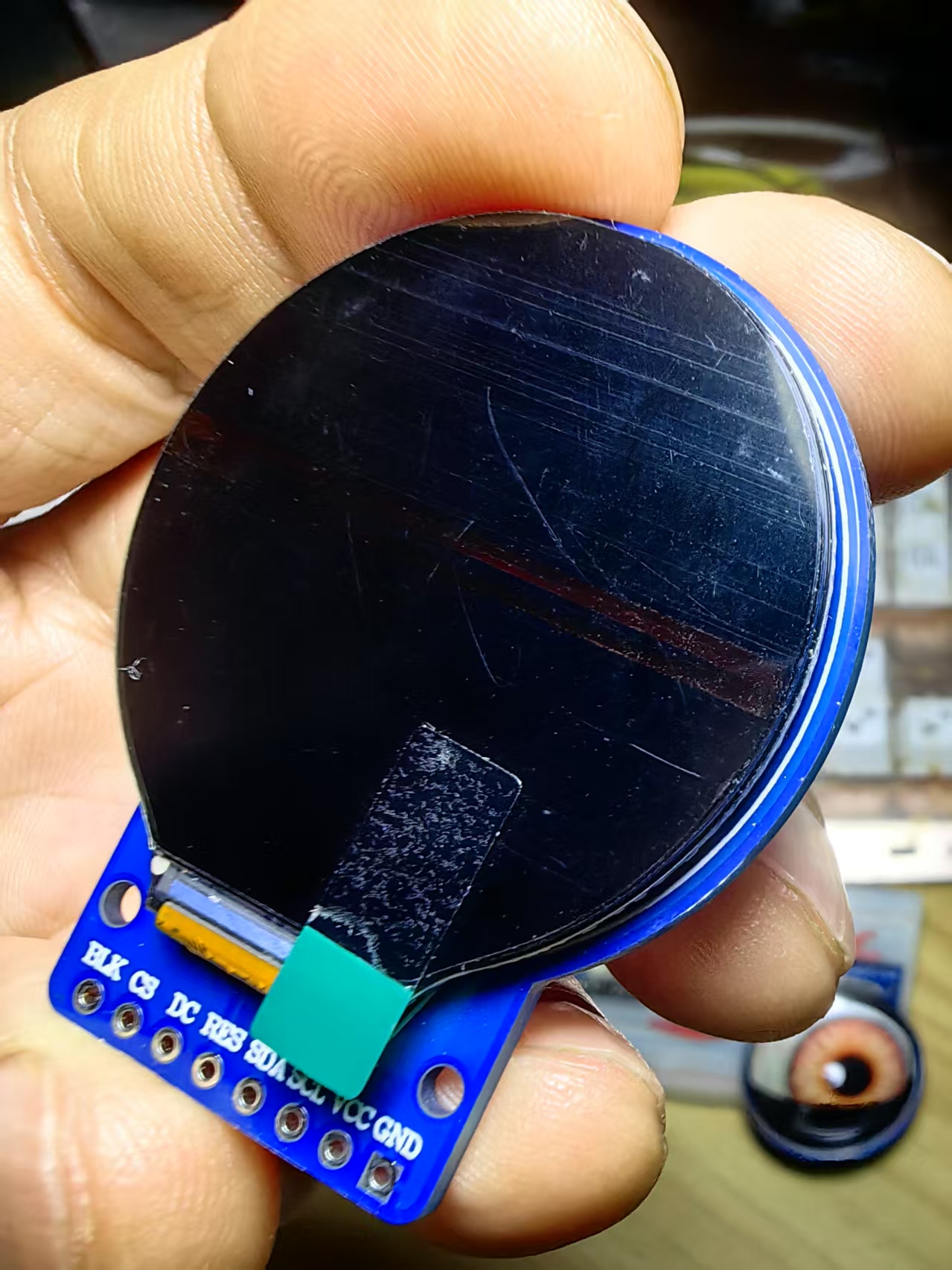
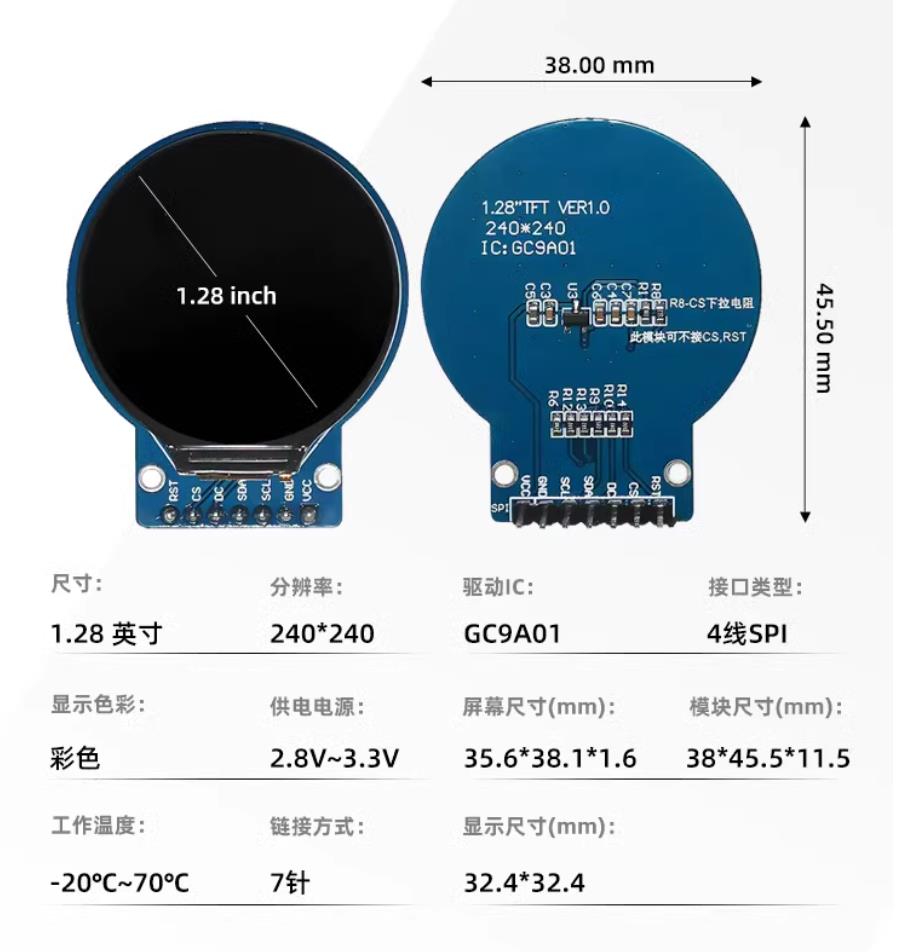
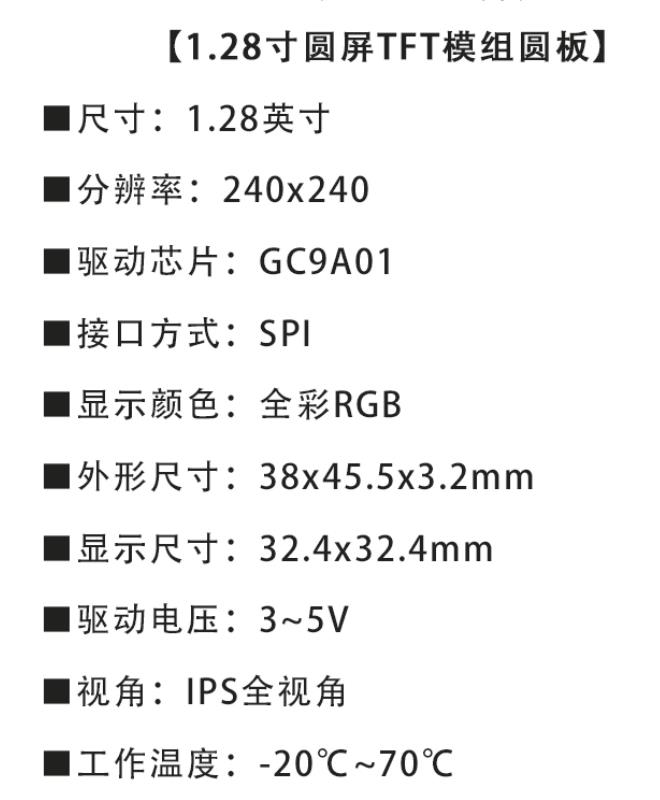
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
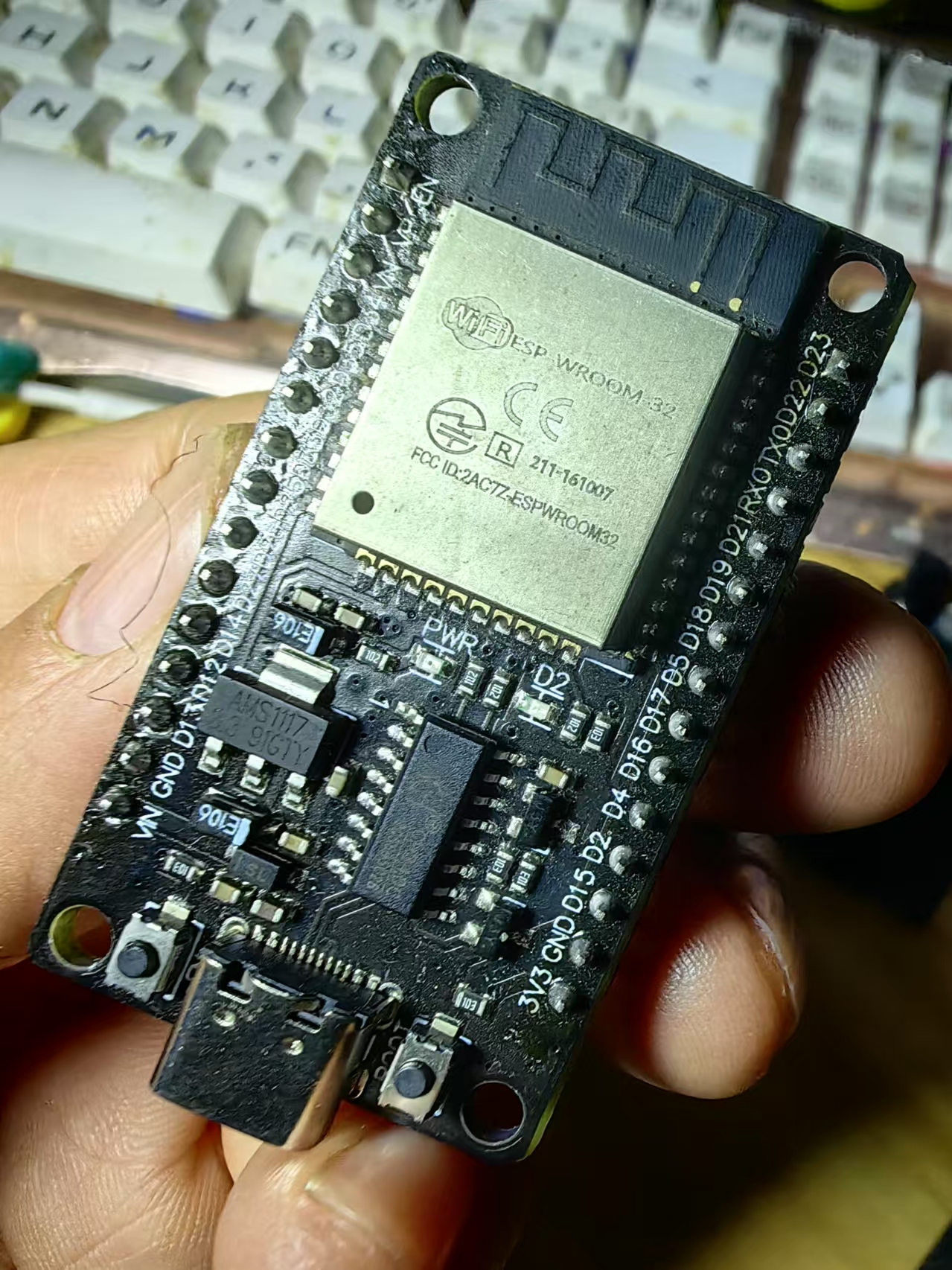
项目之一百三十:ESP32+GC9A01之在显示屏上动态循环显示 7 种交通标志
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百三十:ESP32+GC9A01之在显示屏上动态循环显示 7 种交通标志
*/
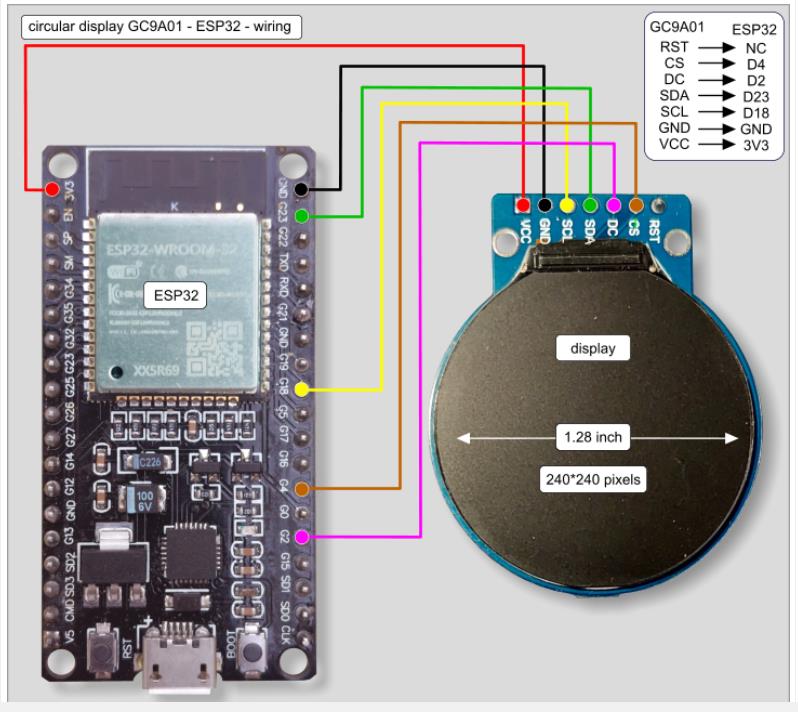
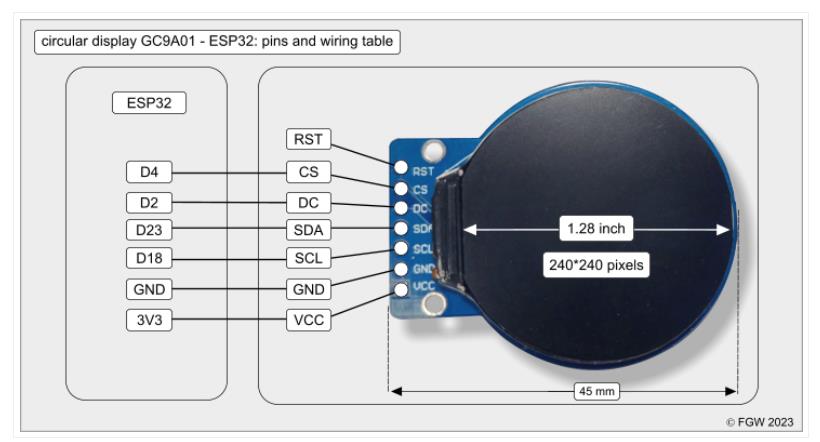
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include <TFT_eSPI.h>
TFT_eSPI tft = TFT_eSPI();
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define REFRESH_INTERVAL 2000 // 每 2 秒刷新一次
int currentSign = 0;
unsigned long lastUpdate = 0;
void setup() {
tft.init();
tft.setRotation(2);
tft.fillScreen(TFT_BLACK);
randomSeed(analogRead(0));
}
void loop() {
if (millis() - lastUpdate > REFRESH_INTERVAL) {
lastUpdate = millis();
showTrafficSign();
}
}
/**
* 显示不同的交通标志
*/
void showTrafficSign() {
tft.fillScreen(TFT_BLACK);
switch (currentSign) {
case 0: drawSpeedLimit(); break;
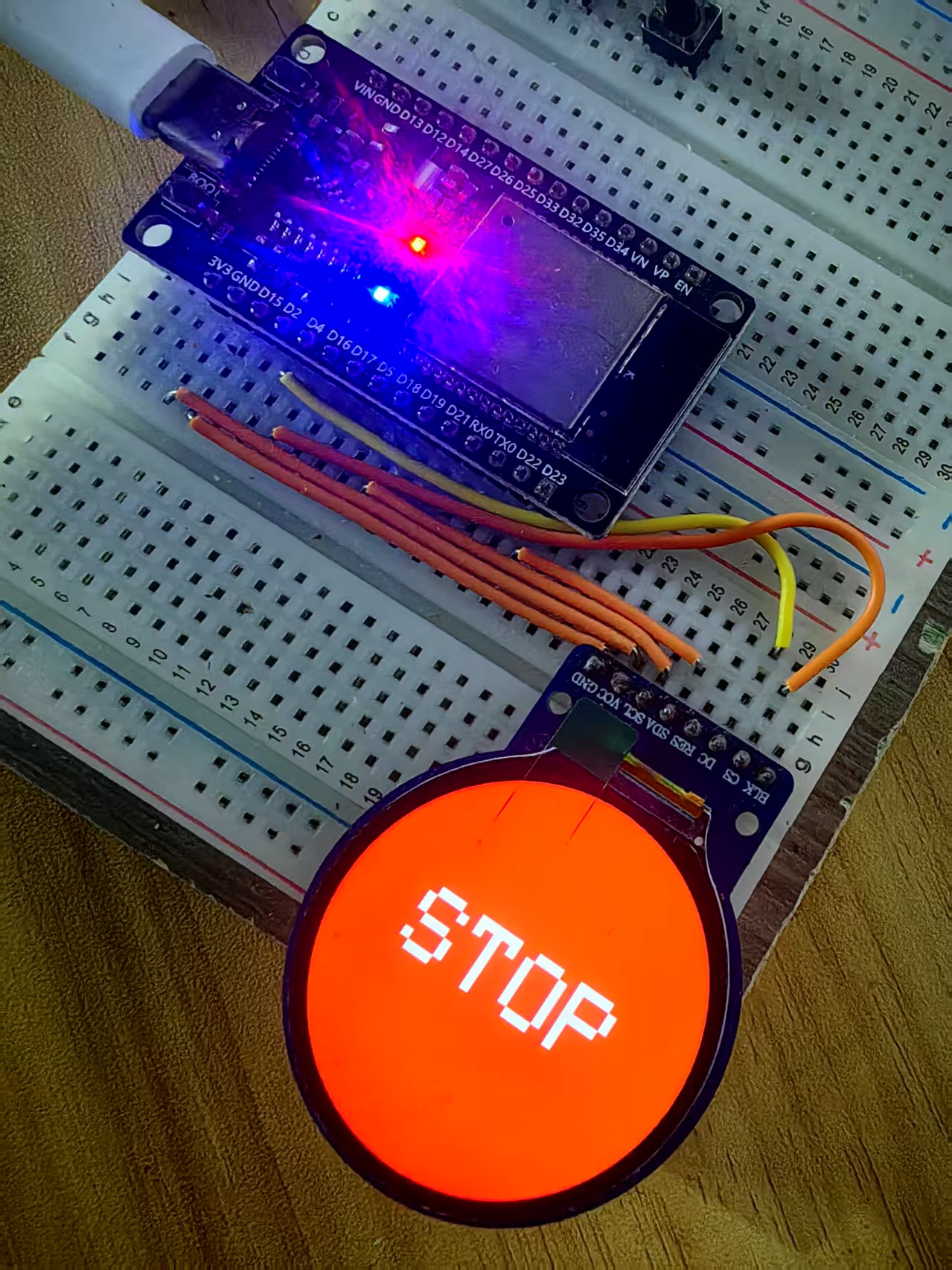
case 1: drawStopSign(); break;
case 2: drawNoEntry(); break;
case 3: drawYieldSign(); break;
case 4: drawTrafficLight(); break;
case 5: drawRightTurn(); break;
case 6: drawLeftTurn(); break;
}
currentSign = (currentSign + 1) % 7; // 轮换显示标志
}
/**
* 画限速标志
*/
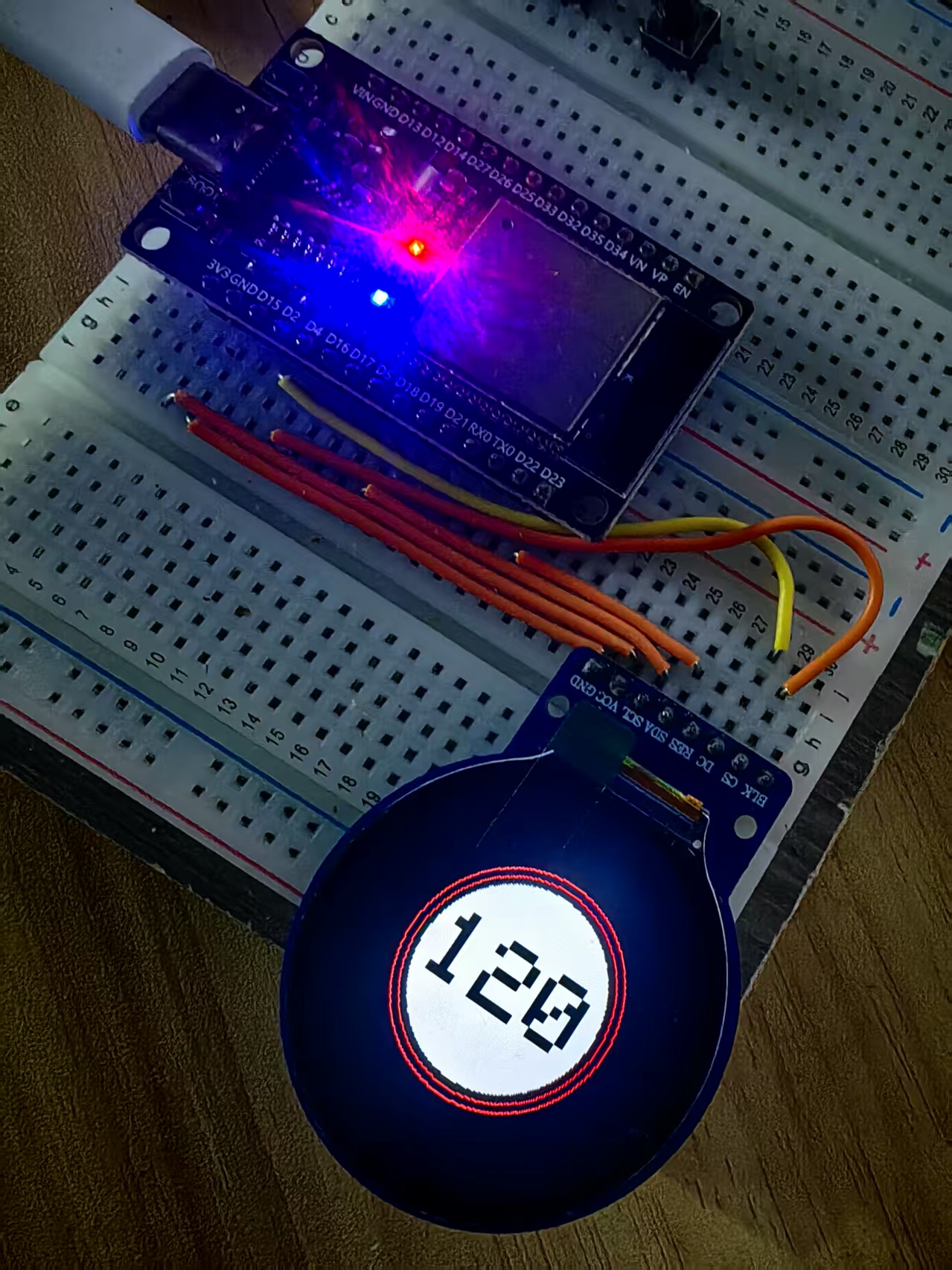
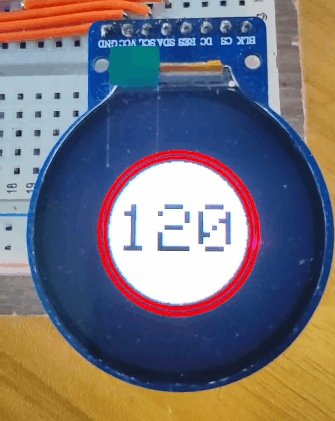
void drawSpeedLimit() {
tft.fillCircle(120, 120, 60, TFT_WHITE);
tft.drawCircle(120, 120, 65, TFT_RED);
tft.drawCircle(120, 120, 70, TFT_RED);
tft.setTextColor(TFT_BLACK, TFT_WHITE);
tft.setTextSize(6);
tft.setTextDatum(MC_DATUM);
tft.drawString("120", 120, 120);
}
/**
* 画停车标志
*/
void drawStopSign() {
tft.fillScreen(TFT_RED);
tft.setTextColor(TFT_WHITE, TFT_RED);
tft.setTextSize(6);
tft.setTextDatum(MC_DATUM);
tft.drawString("STOP", 120, 120);
}
/**
* 画禁止通行标志
*/
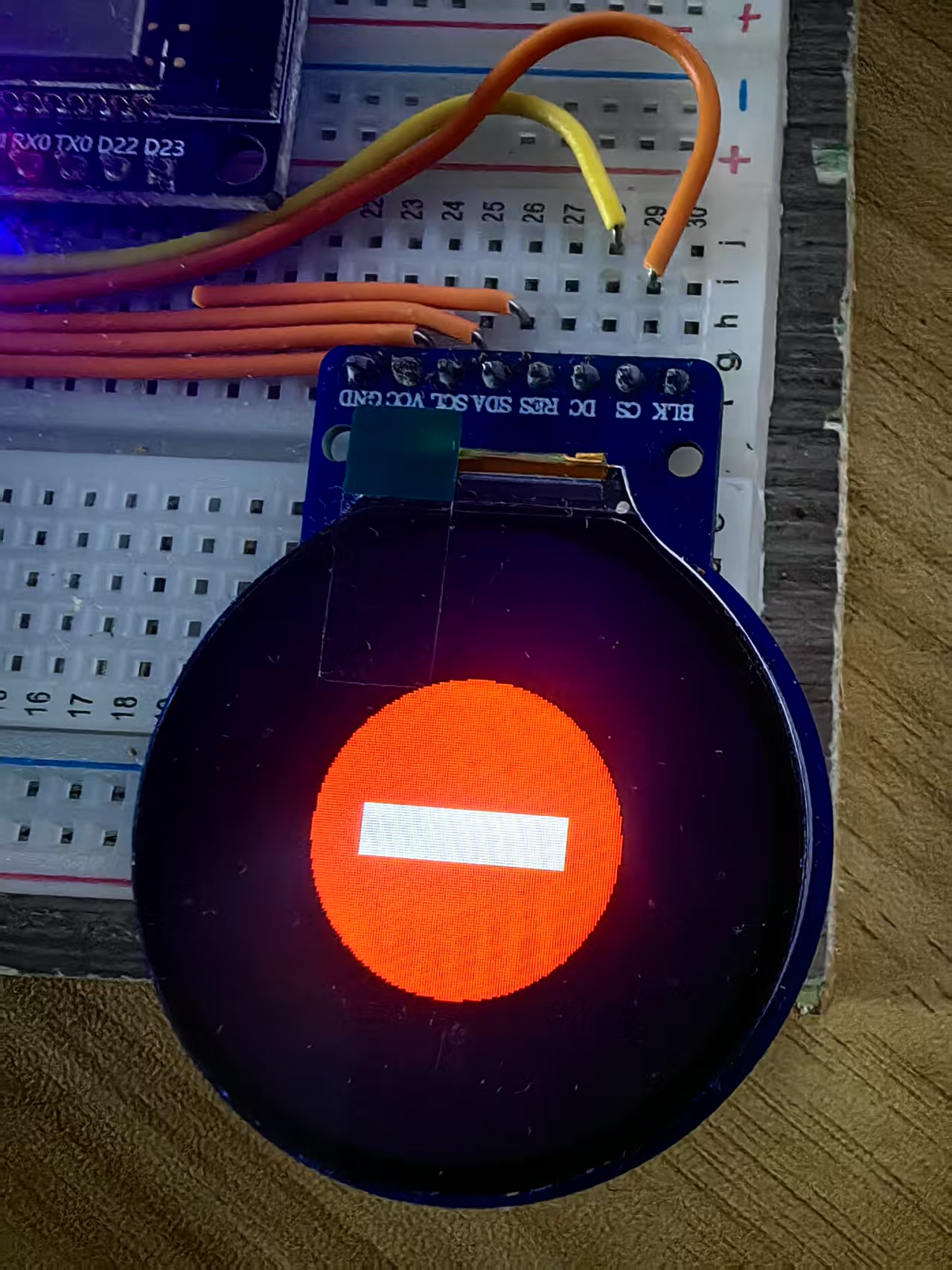
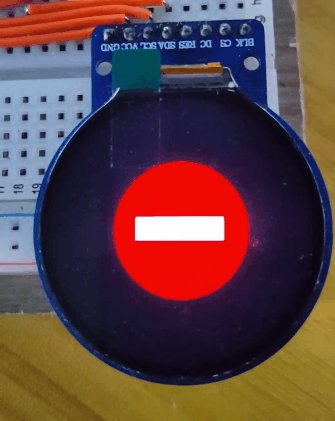
void drawNoEntry() {
tft.fillCircle(120, 120, 60, TFT_RED);
tft.fillRect(80, 110, 80, 20, TFT_WHITE);
}
/**
* 画让行标志
*/
void drawYieldSign() {
tft.fillTriangle(120, 60, 60, 180, 180, 180, TFT_WHITE);
tft.drawTriangle(120, 60, 60, 180, 180, 180, TFT_RED);
tft.setTextColor(TFT_BLACK, TFT_WHITE);
tft.setTextSize(4);
tft.setTextDatum(MC_DATUM);
tft.drawString("YIELD", 120, 120);
}
/**
* 画红绿灯
*/
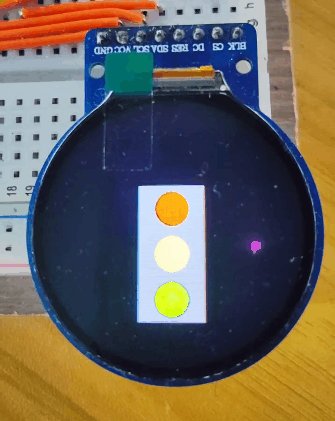
void drawTrafficLight() {
tft.fillRect(90, 80, 60, 120, TFT_DARKGREY);
tft.fillCircle(120, 100, 15, TFT_RED);
tft.fillCircle(120, 140, 15, TFT_YELLOW);
tft.fillCircle(120, 180, 15, TFT_GREEN);
}
/**
* 画右转标志
*/
void drawRightTurn() {
tft.fillCircle(120, 120, 60, TFT_BLUE); // 蓝色圆形背景
tft.fillTriangle(100, 140, 140, 140, 120, 100, TFT_WHITE); // 右转箭头
tft.fillRect(120, 140, 20, 30, TFT_WHITE); // 箭头尾部
}
/**
* 画左转标志
*/
void drawLeftTurn() {
tft.fillCircle(120, 120, 60, TFT_BLUE); // 蓝色圆形背景
tft.fillTriangle(140, 140, 100, 140, 120, 100, TFT_WHITE); // 左转箭头
tft.fillRect(100, 140, 20, 30, TFT_WHITE); // 箭头尾部
}这段代码在 ESP32 TFT 显示屏 上动态循环显示 7 种交通标志 🚦✨,每 2 秒自动更新,让屏幕不断变化,模拟真实交通指示系统。
核心逻辑
1️⃣ 切换不同的标志 → 每 2 秒自动更新 交通标志
2️⃣ 绘制不同交通符号 → 例如 限速、停车、禁止通行、让行、红绿灯、转向箭头
3️⃣ 使用 switch 选择标志 → 轮流调用 不同的绘制函数
4️⃣ 颜色匹配真实标志 → 红色限速框、蓝色方向标志、红绿灯信号
最终效果
🚗 屏幕上动态显示 7 种交通指示牌
🔄 每 2 秒自动切换,形成完整交通系统
🎨 仿真道路标志,适用于显示和模拟项目
实验场景图 动态图







 返回首页
返回首页
 回到顶部
回到顶部

评论