





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
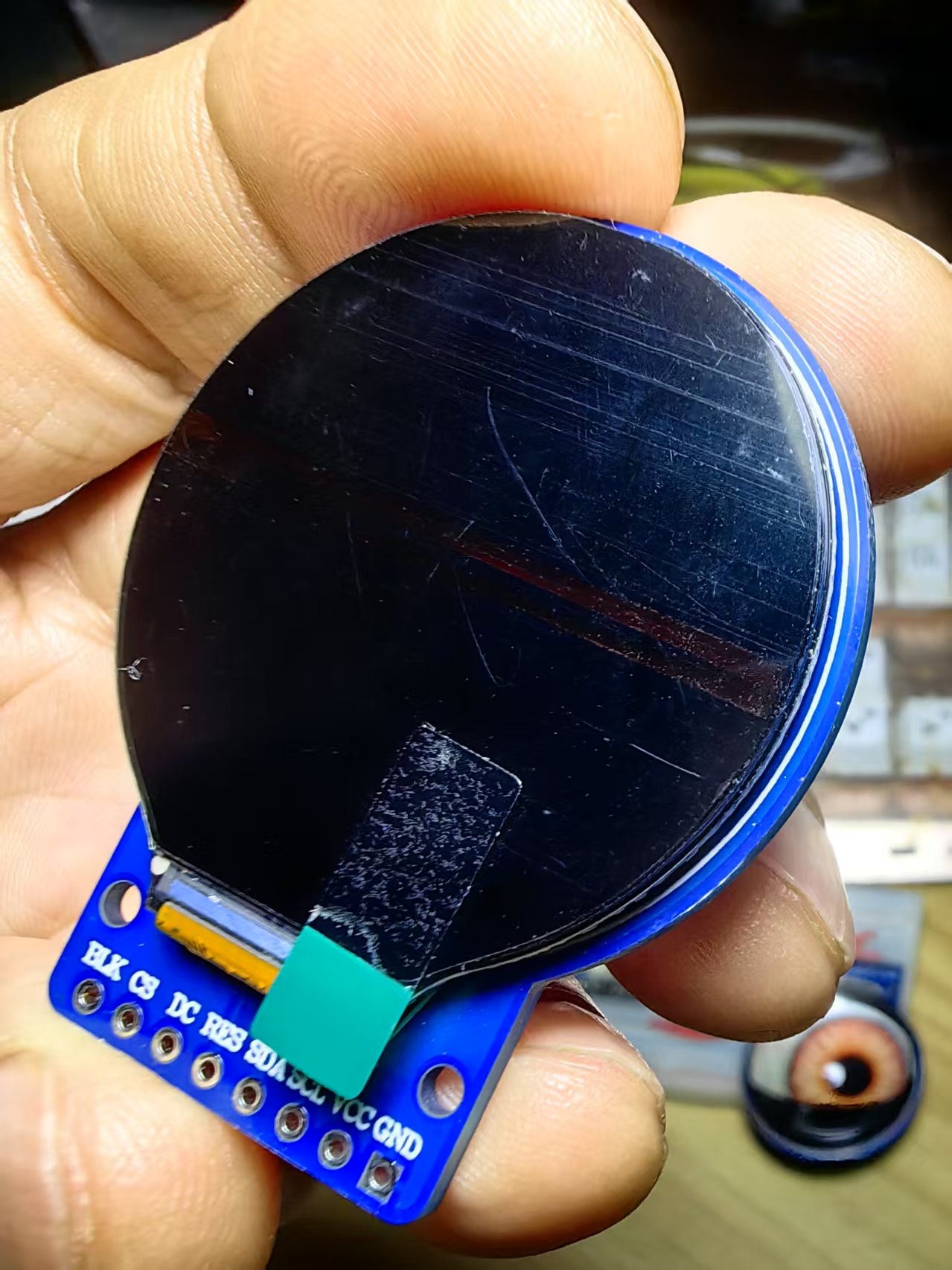
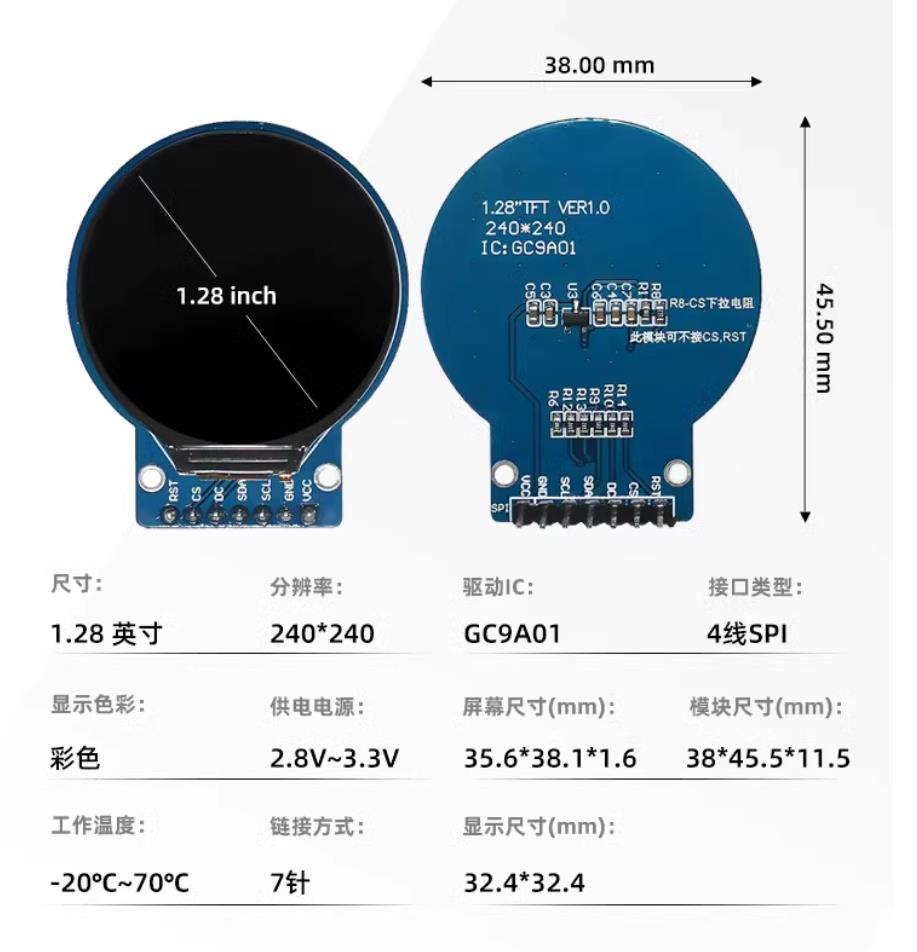
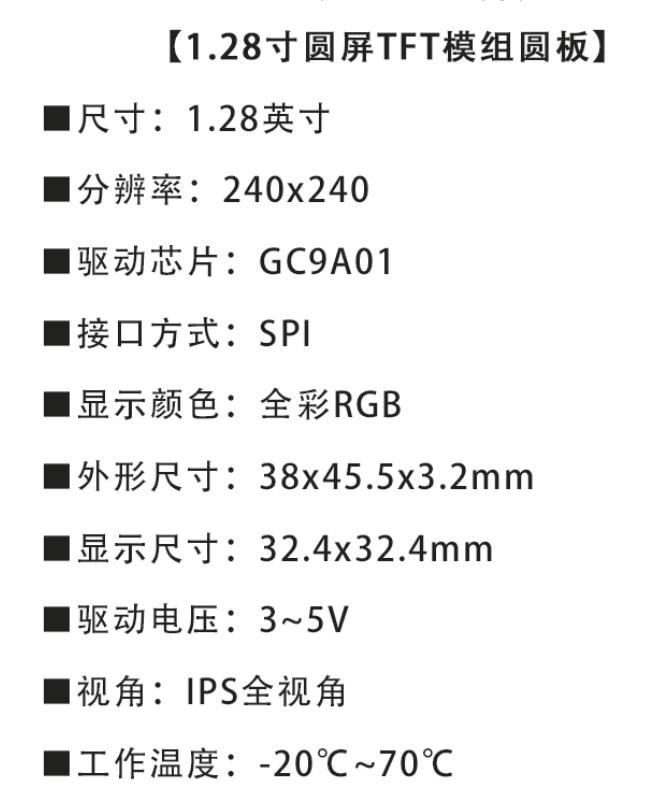
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
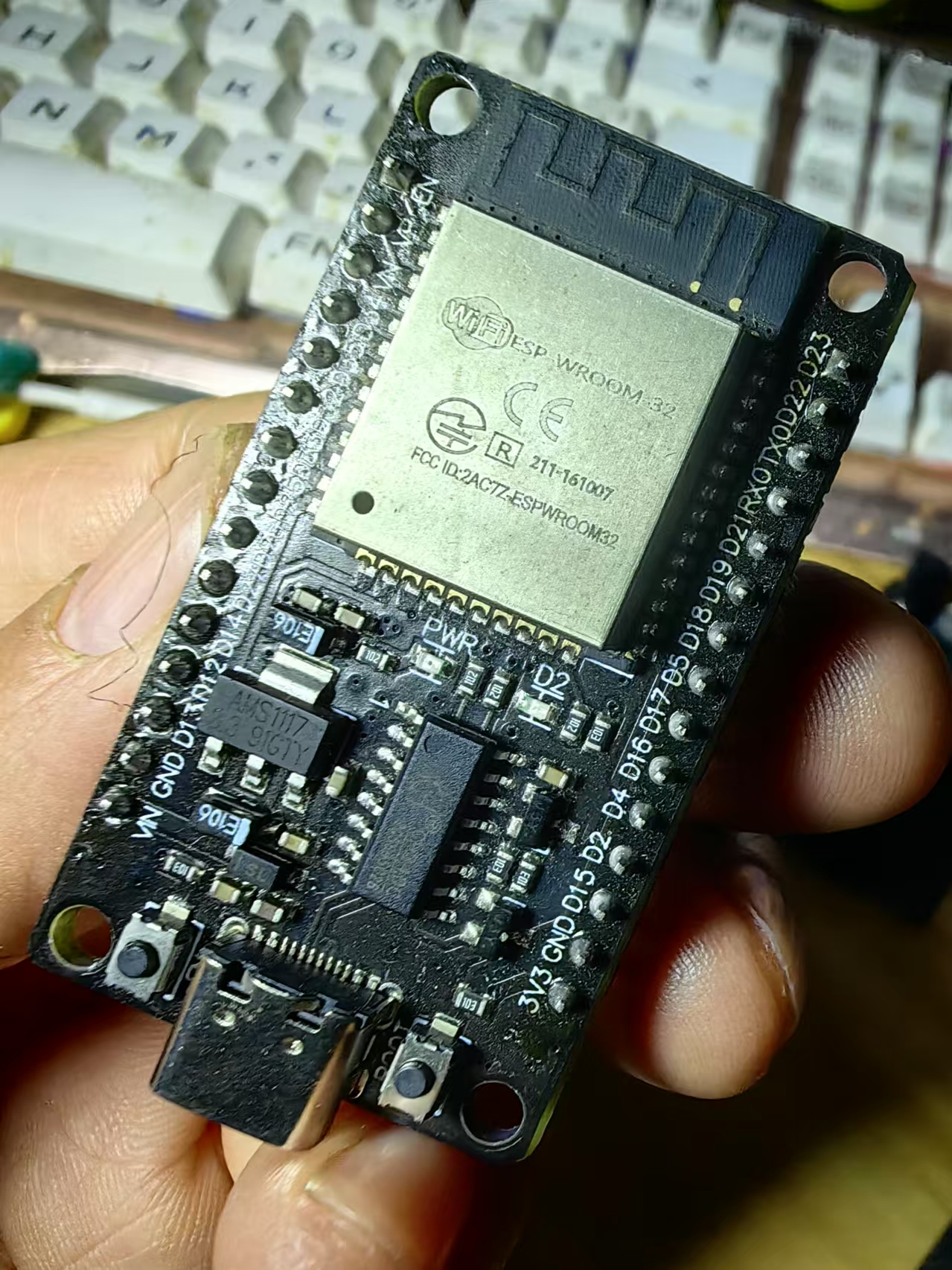
项目之一百二十六:ESP32+GC9A01之屏幕居中显示随机颜色大号字体
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百二十六:ESP32+GC9A01之屏幕居中显示随机颜色大号字体
*/
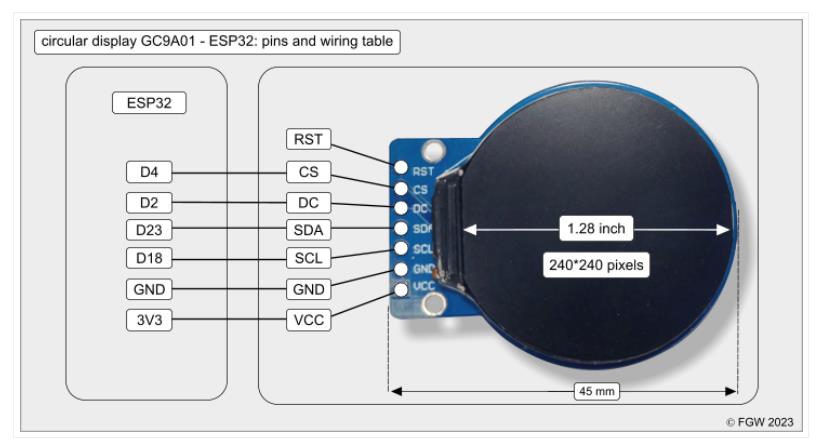
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include <TFT_eSPI.h>
TFT_eSPI tft = TFT_eSPI();
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define REFRESH_INTERVAL 500 // 每 0.5 秒刷新一次
const char* texts[] = {"A", "B", "C", "D", "E", "F", "G"};
int currentIndex = 0; // 当前显示的字符索引
unsigned long lastUpdate = 0;
void setup() {
tft.init();
tft.setRotation(2); // 设定屏幕方向
tft.fillScreen(TFT_BLACK); // 清空屏幕
randomSeed(analogRead(0)); // 初始化随机数种子
}
void loop() {
if (millis() - lastUpdate > REFRESH_INTERVAL) {
lastUpdate = millis();
showRandomText();
}
}
/**
* 显示随机颜色的大号文字
*/
void showRandomText() {
tft.fillScreen(TFT_BLACK); // 清空屏幕
tft.setTextColor(getRandomColor(), TFT_BLACK); // 设置随机颜色
tft.setTextSize(10); // 设置超大字体
int x = SCREEN_WIDTH / 2;
int y = SCREEN_HEIGHT / 2;
tft.setTextDatum(MC_DATUM); // 设置文本居中对齐
tft.drawString(texts[currentIndex], x, y); // 屏幕中心绘制超大字体
currentIndex = (currentIndex + 1) % 7; // 轮换显示 A-G
}
/**
* 生成随机颜色(红、绿、蓝、黄、紫)
*/
uint16_t getRandomColor() {
switch (random(0, 5)) {
case 0: return TFT_RED;
case 1: return TFT_GREEN;
case 2: return TFT_BLUE;
case 3: return TFT_YELLOW;
case 4: return TFT_PURPLE;
}
return TFT_WHITE;
}这段代码在 ESP32 的 TFT 显示屏 上使用 drawString() 绘制超大字体 🎨✨,并每 0.5 秒刷新一次,随机改变颜色。它可以轮换显示 "A" 到 "G",每次显示都会有所变化。
核心逻辑
1️⃣ 屏幕居中显示超大字体 → 使用 drawString() 让文本在 屏幕中心 显示
2️⃣ 每 0.5 秒刷新 → 通过 millis() 控制刷新时间,确保动画流畅
3️⃣ 随机更换颜色 → 使用 getRandomColor() 让每次显示的文字都不同颜色
4️⃣ 轮换字符 A-G → currentIndex 控制字母更新,形成连续变化的视觉效果
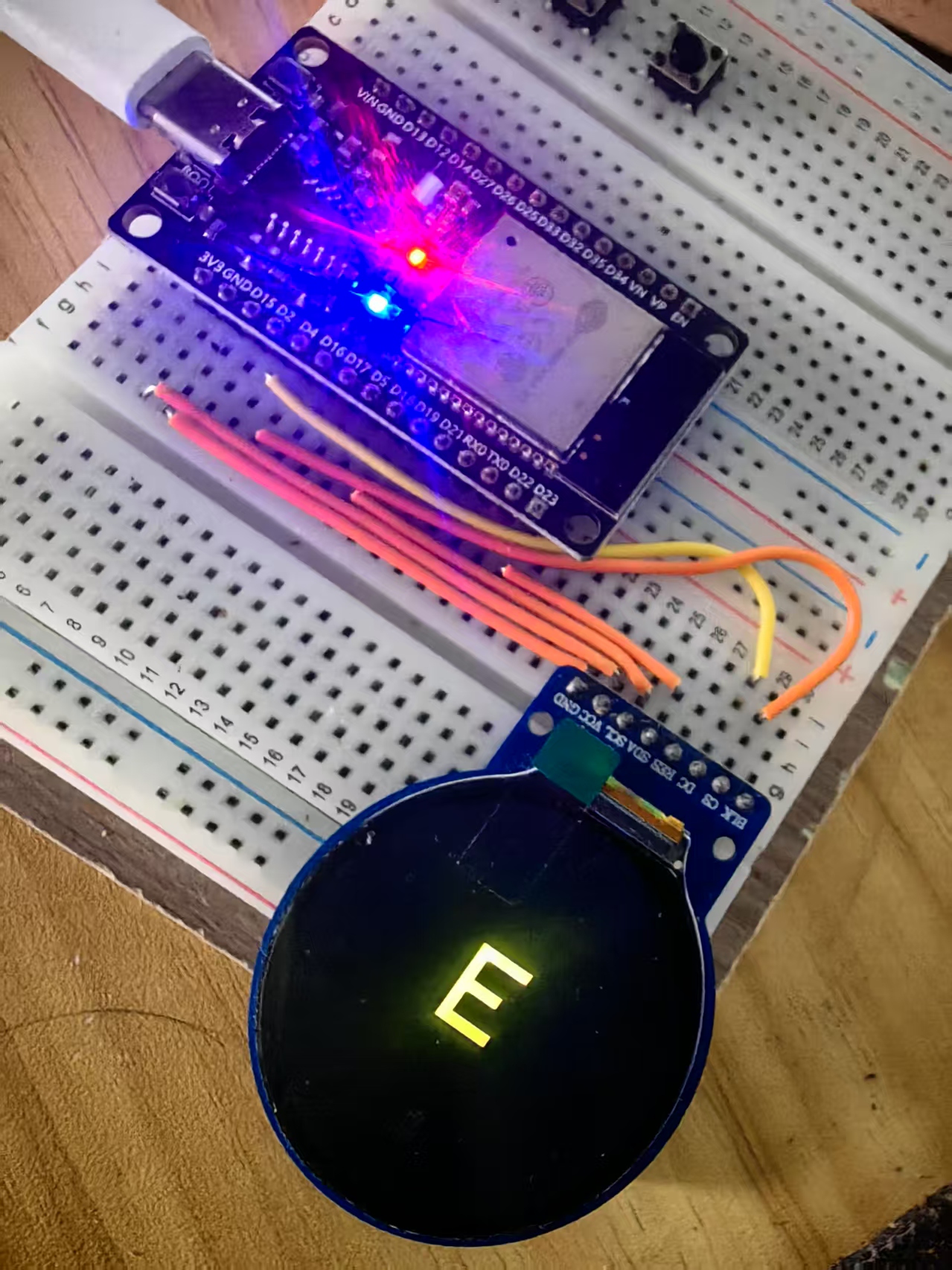
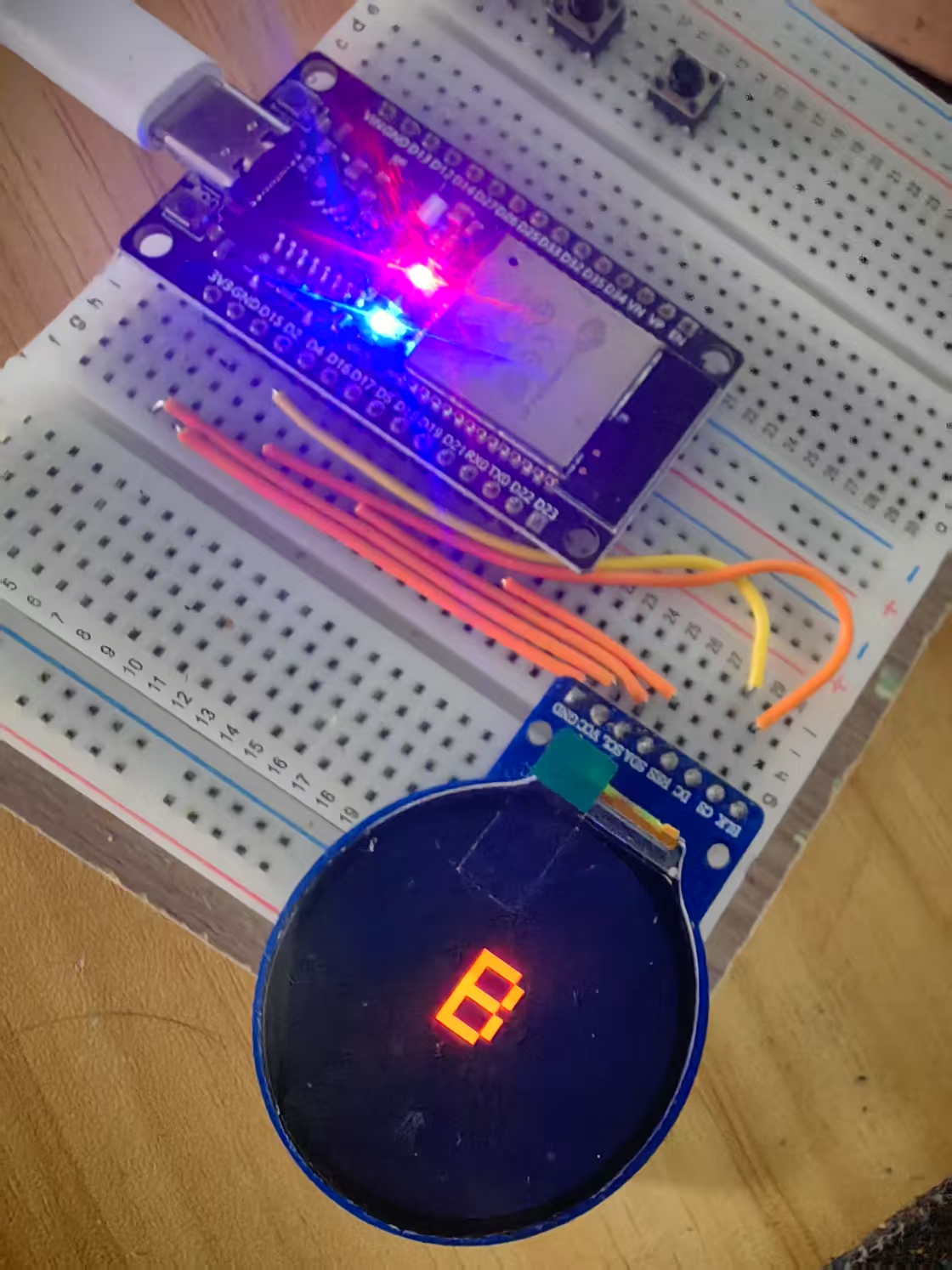
最终效果
📏 大字体居中显示 🔁 每 0.5 秒更新,字符 "ABCDEFG" 依次轮换 🌈 颜色随机,每次刷新都会改变
实验场景图 动态图






 返回首页
返回首页
 回到顶部
回到顶部


评论