





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
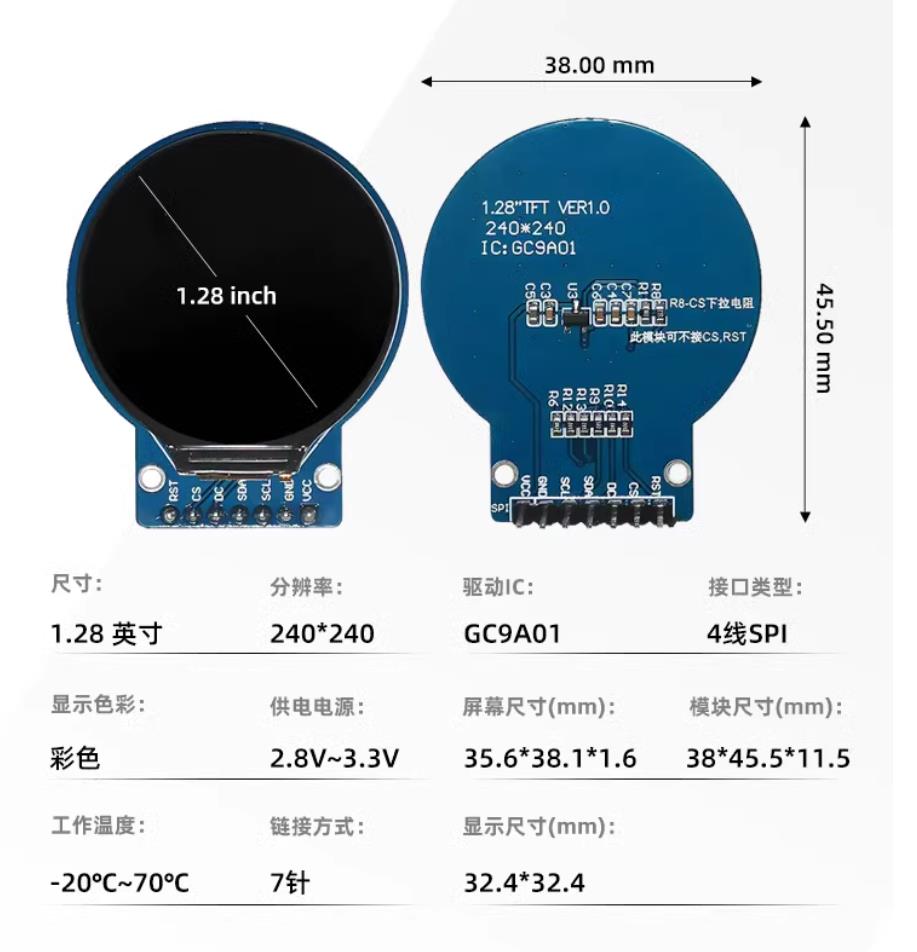
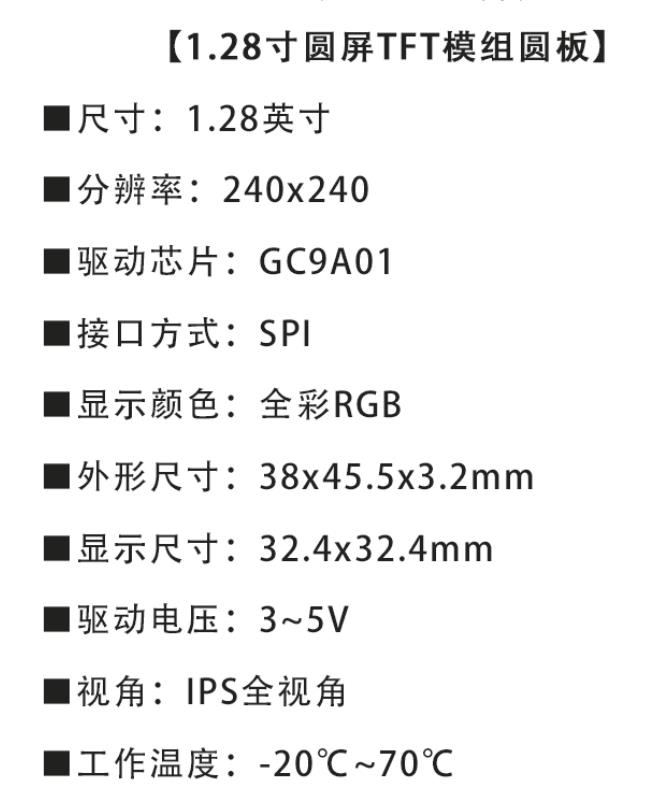
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百一十七:ESP32+GC9A01之模拟一款小球避障游戏
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百一十七:ESP32+GC9A01之模拟一款小球避障游戏
*/
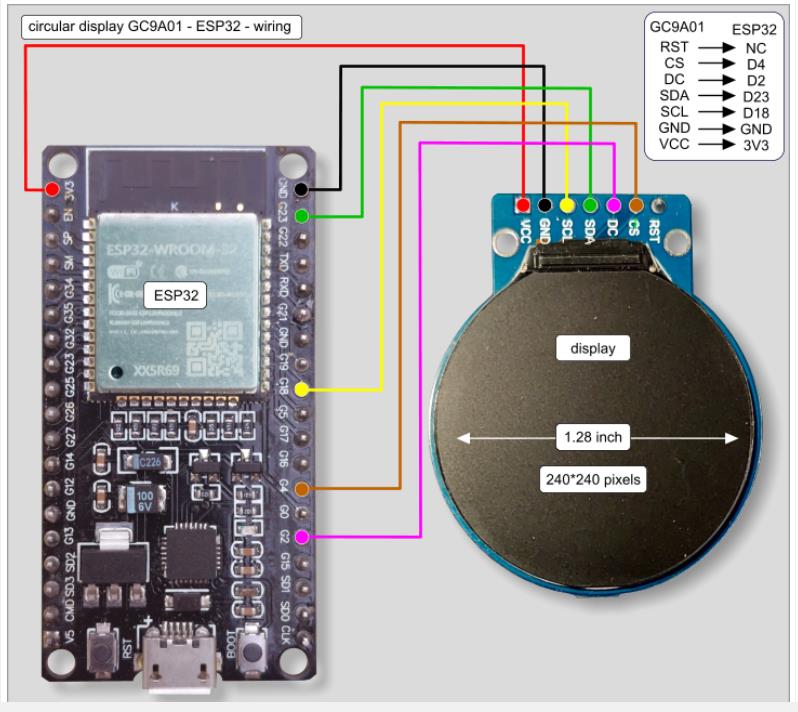
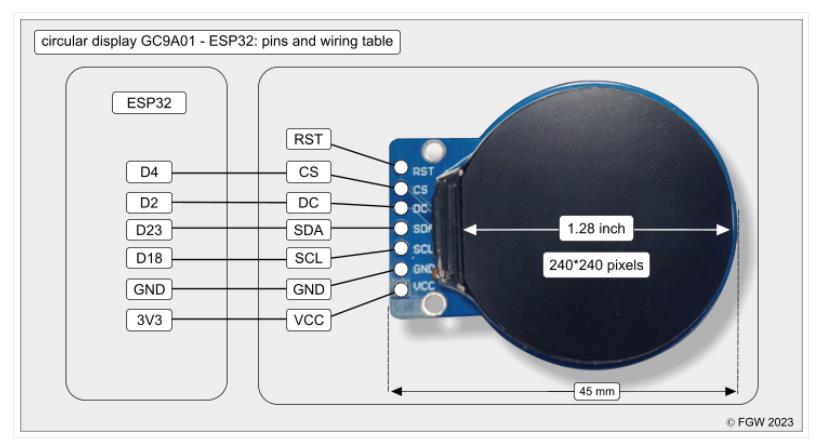
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include <TFT_eSPI.h>
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define BALL_SIZE 10 // 小球大小
#define OBSTACLE_WIDTH 40 // 障碍物宽度
#define OBSTACLE_HEIGHT 20 // 障碍物高度
#define BALL_SPEED 30 // 小球下落速度
TFT_eSPI tft = TFT_eSPI();
int ballX = random(20, SCREEN_WIDTH - 20); // **小球随机生成**
int ballY = 0; // **小球从顶部开始下降**
int obstacleX = random(20, SCREEN_WIDTH - OBSTACLE_WIDTH); // **障碍物随机出现**
int obstacleY = SCREEN_HEIGHT - 50; // **障碍物靠近底部**
int score = 0; // **记录分数**
void setup() {
Serial.begin(115200);
tft.init();
tft.setRotation(2);
tft.fillScreen(TFT_BLACK);
}
void drawGame() {
tft.fillScreen(TFT_BLACK);
// **绘制黄色小球**
tft.fillCircle(ballX, ballY, BALL_SIZE, TFT_YELLOW);
// **绘制红色障碍物**
tft.fillRect(obstacleX, obstacleY, OBSTACLE_WIDTH, OBSTACLE_HEIGHT, TFT_RED);
// **显示分数**
tft.setCursor(70, 30);
tft.setTextColor(TFT_WHITE);
tft.setTextSize(2);
tft.print("Score: " + String(score));
}
void updateGame() {
ballY += BALL_SPEED; // **小球不断向下移动**
// **检测碰撞**
if (abs(ballX - obstacleX) < BALL_SIZE && abs(ballY - obstacleY) < OBSTACLE_HEIGHT) {
score = 0; // **碰撞后重置分数**
ballY = 0; // **小球回到顶部**
ballX = random(20, SCREEN_WIDTH - 20); // **重新随机生成小球**
obstacleX = random(20, SCREEN_WIDTH - OBSTACLE_WIDTH); // **障碍物重新随机出现**
}
// **小球成功通过底部,增加分数**
if (ballY > SCREEN_HEIGHT) {
score += 1;
ballY = 0; // **小球回到顶部**
ballX = random(20, SCREEN_WIDTH - 20); // **随机生成新小球**
obstacleX = random(20, SCREEN_WIDTH - OBSTACLE_WIDTH); // **障碍物重新随机出现**
}
}
void loop() {
updateGame();
drawGame();
delay(10);
}这段代码模拟了一款小球避障游戏 🎮✨,小球从顶部不断下降,而障碍物随机出现并阻挡路径。玩家的目标是让小球成功穿越障碍物,以获得更高分数 📈🔥。
代码结构
1️⃣ 初始化游戏
TFT_eSPI 让 ESP32 控制 GC9A01 显示屏,设定 黑色背景。
随机设定 小球位置(顶部) 和 障碍物位置(底部)。
2️⃣ 绘制游戏画面
drawGame() 用 黄色小球 表示下落物体,红色方块 作为障碍物。
显示分数,让玩家知道当前成绩。
3️⃣ 更新游戏状态
updateGame() 让 小球不断下降,模拟重力效果。
检测碰撞:如果小球触碰障碍物,则分数归零,游戏重置。
成功穿越:小球顺利通过底部,分数增加,并重新生成障碍物。
4️⃣ 循环刷新
loop() 让游戏持续运行,不断更新小球和障碍物的状态。
delay(50); 控制动画速度,确保流畅度。
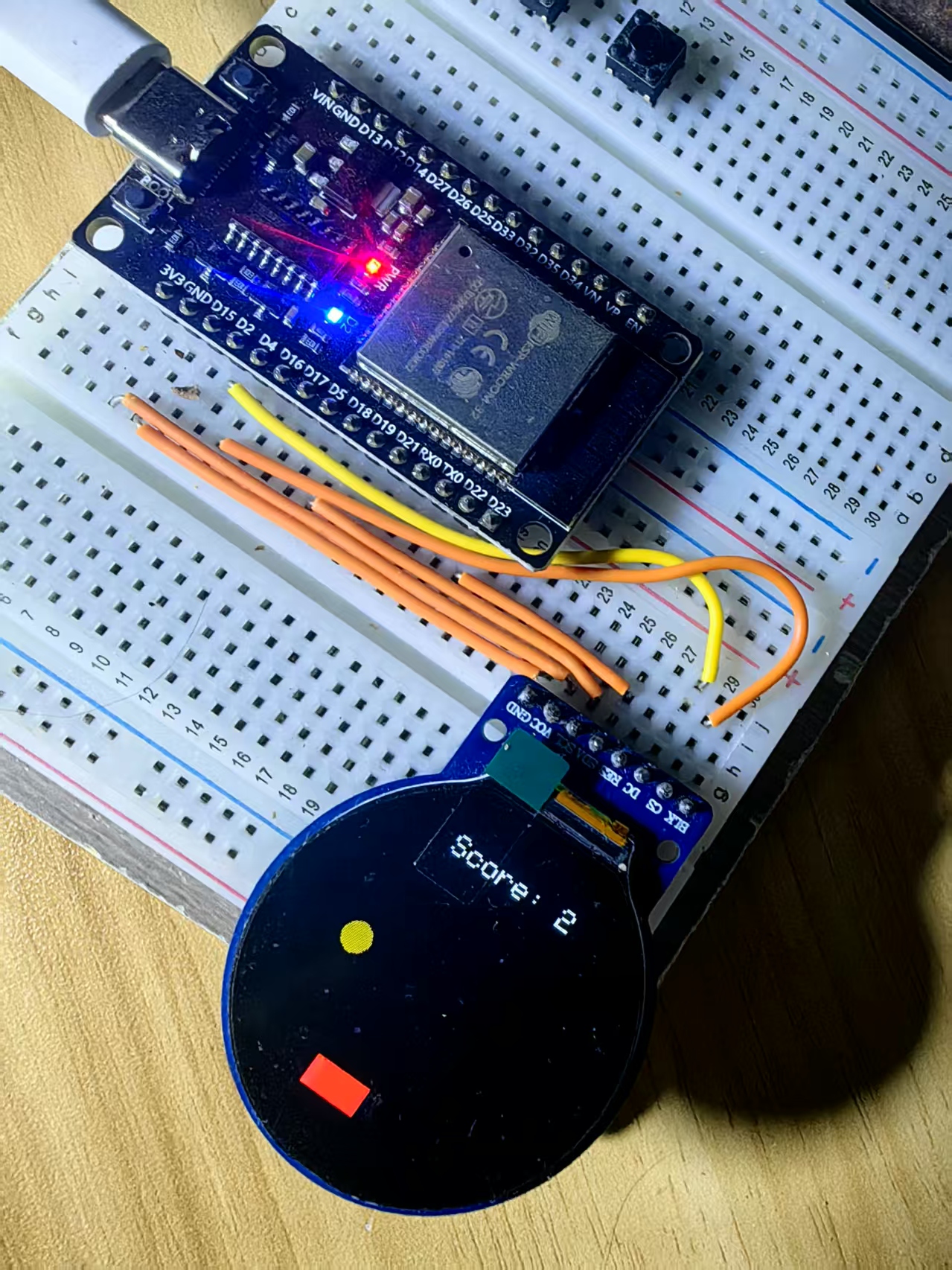
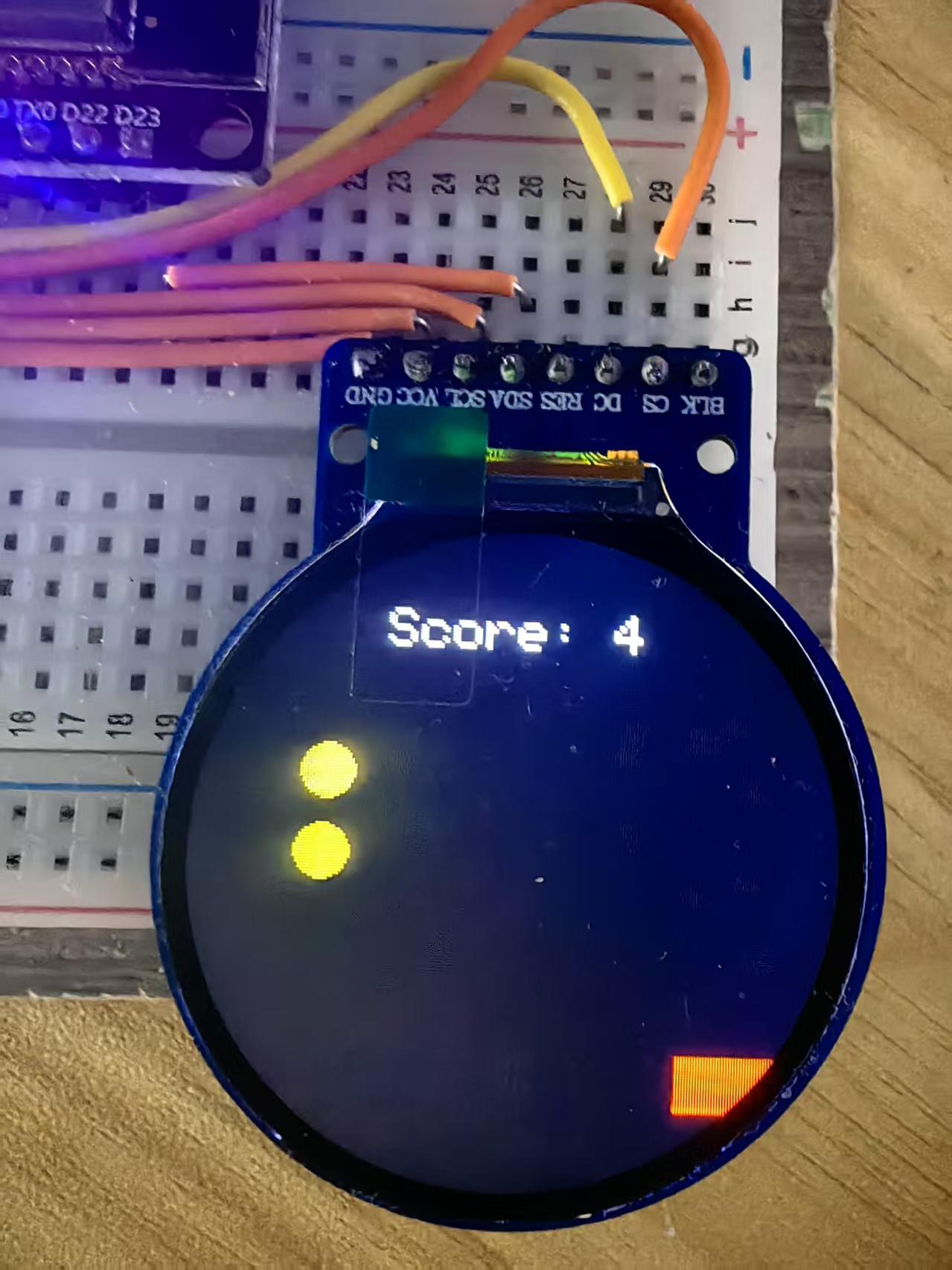
最终效果
🟡 小球不断下降,尝试穿越障碍 ⬛ 红色方块随机出现,阻挡路径 📈 成功避开障碍后得分增加 🔁 小球碰撞后游戏重置,继续挑战
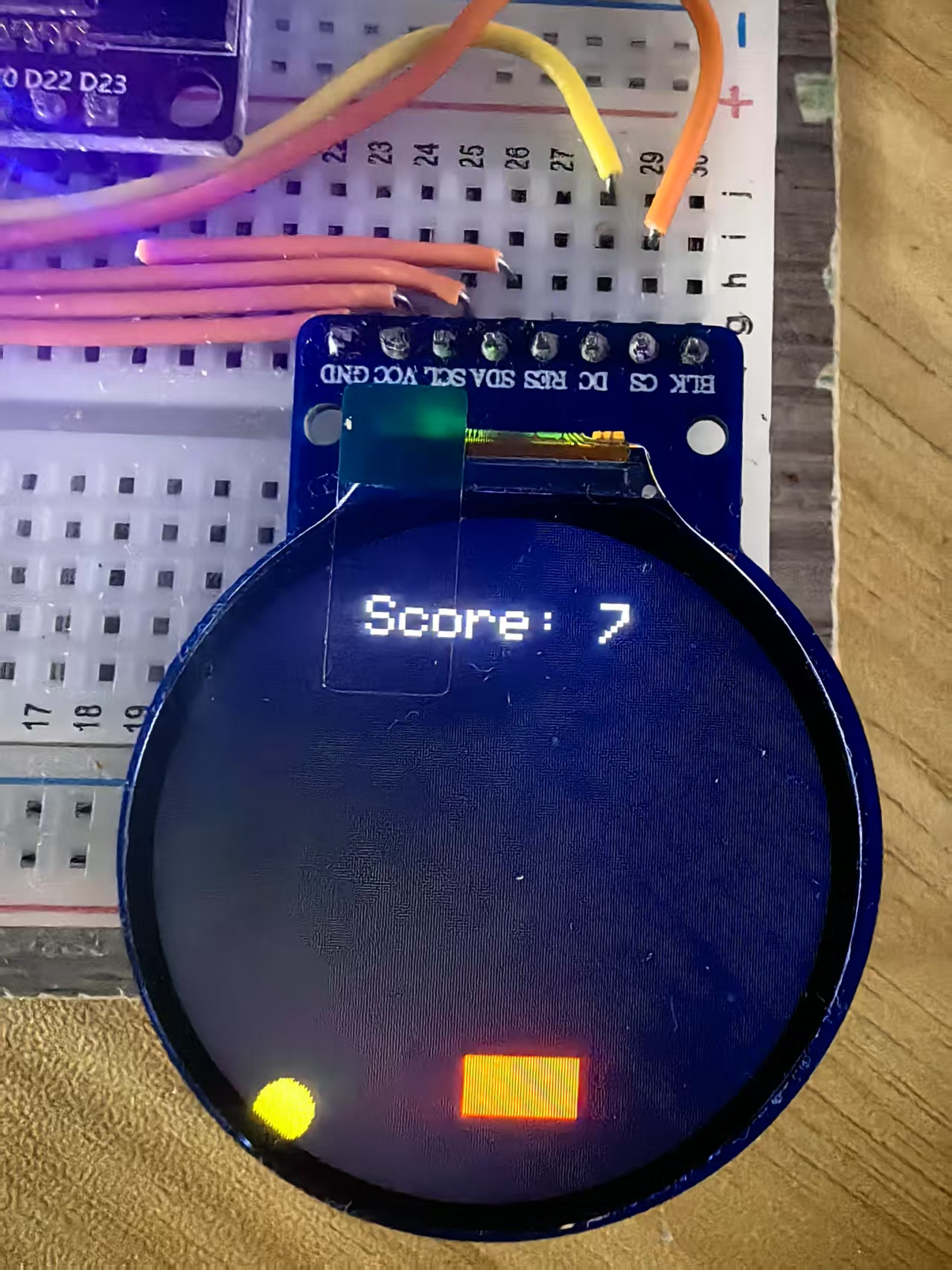
实验场景图 动态图





 返回首页
返回首页
 回到顶部
回到顶部


评论