





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
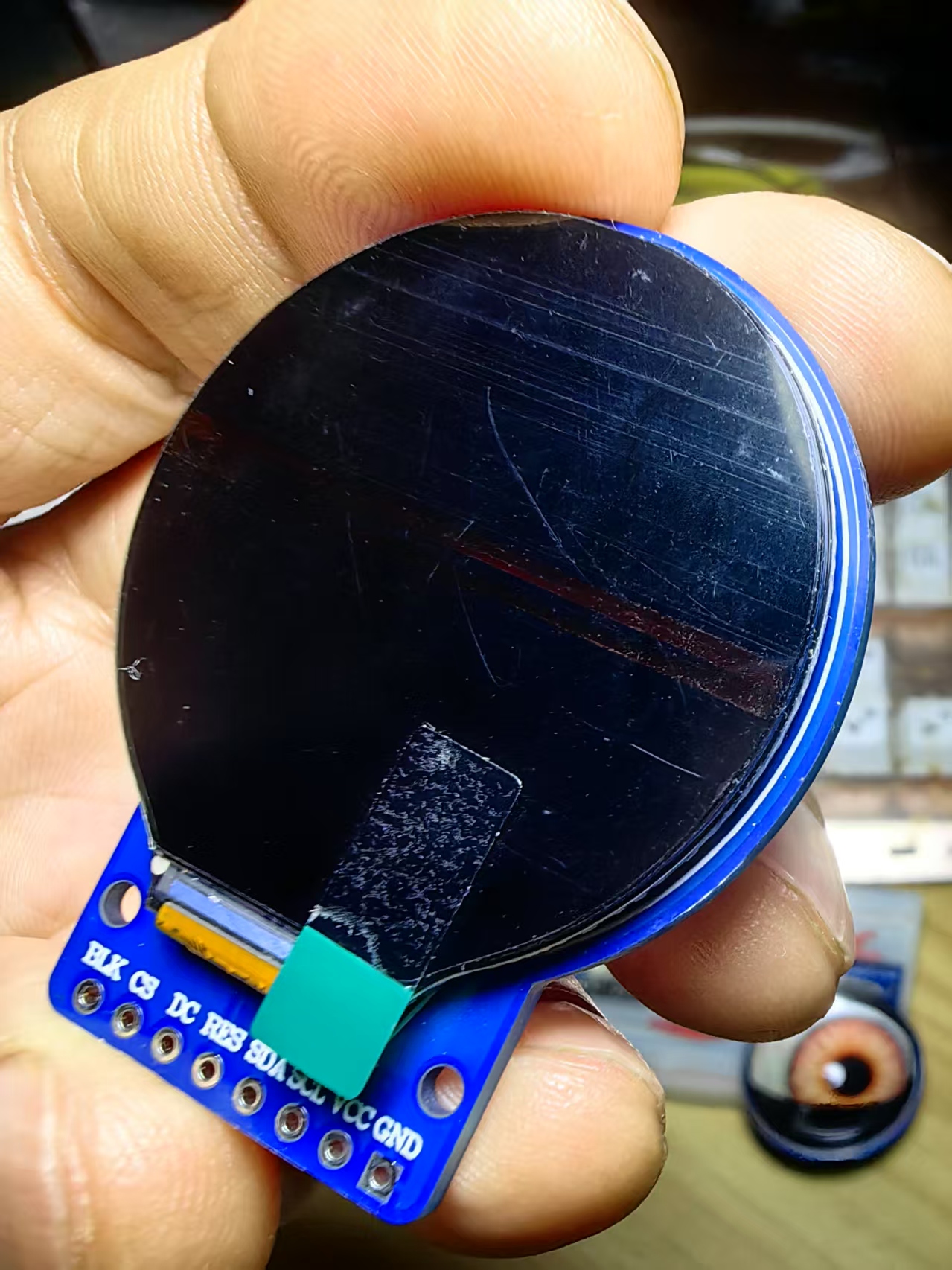
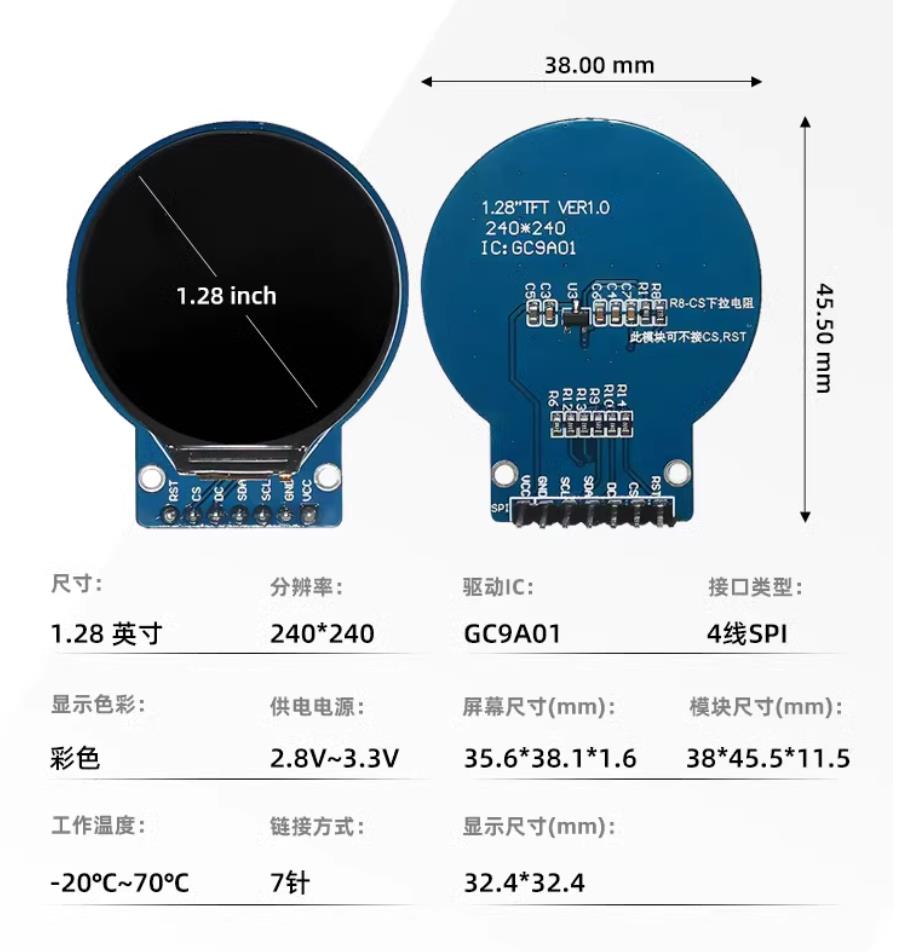
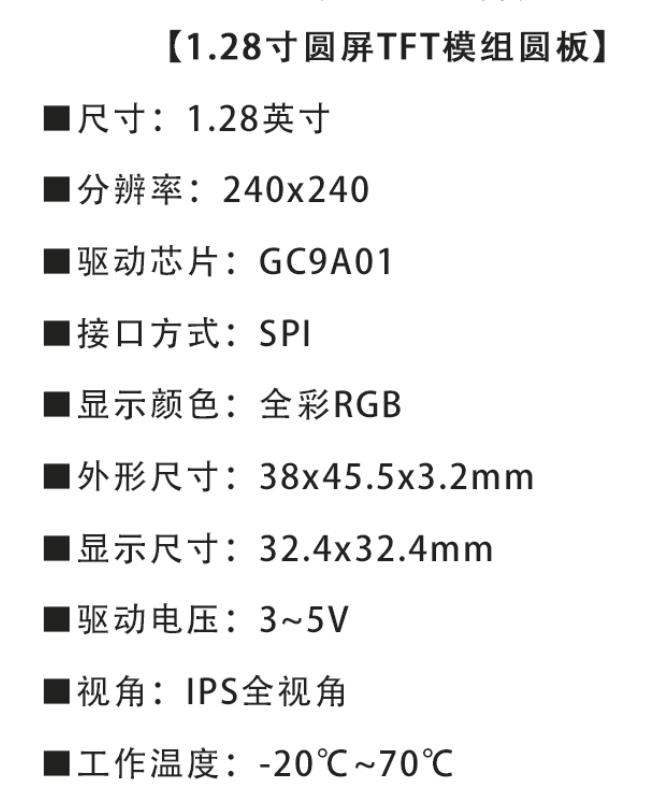
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
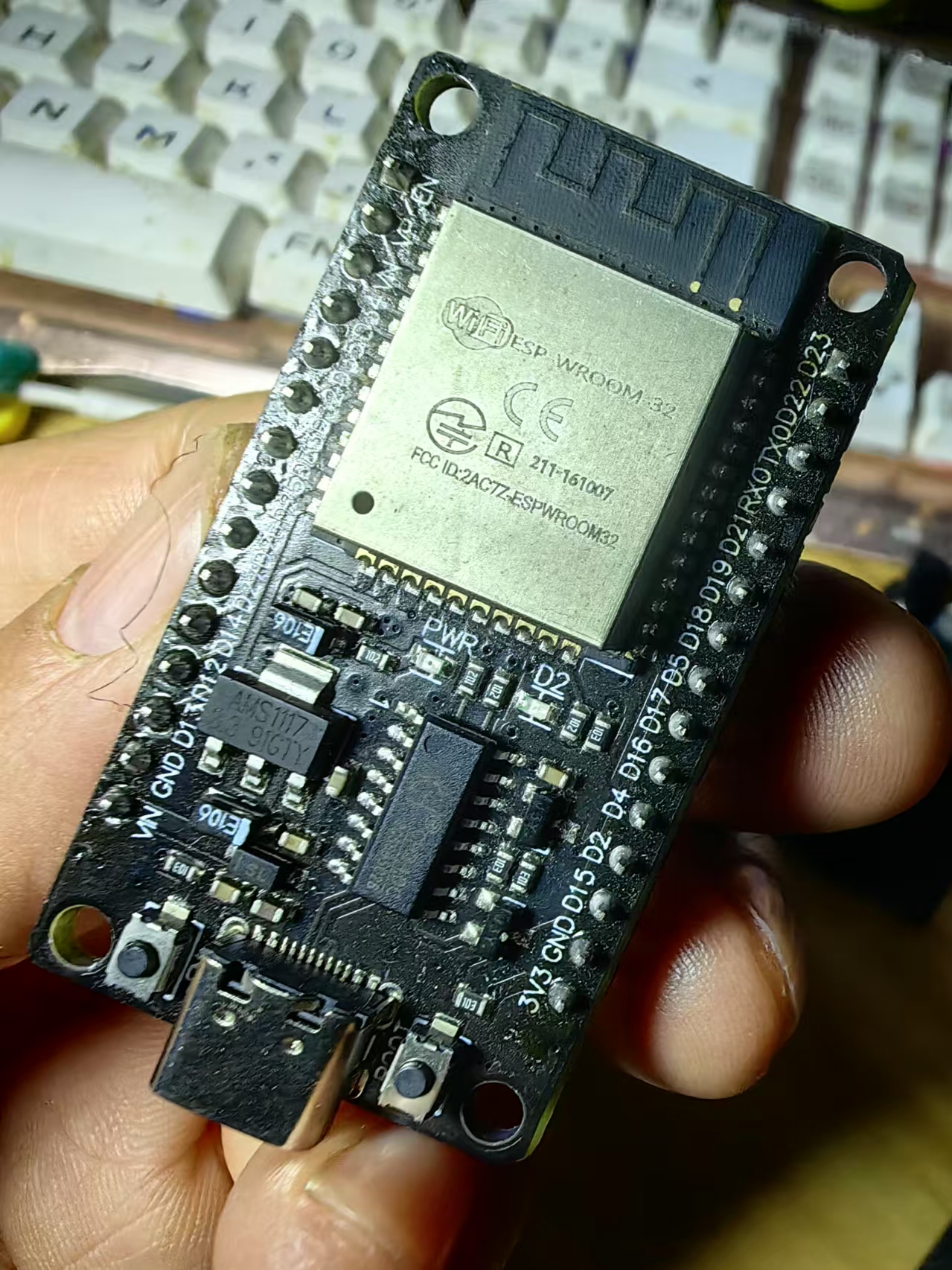
项目之一百一十六:ESP32+GC9A01之模拟气象站监测面板
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百一十六:ESP32+GC9A01之模拟气象站监测面板
*/
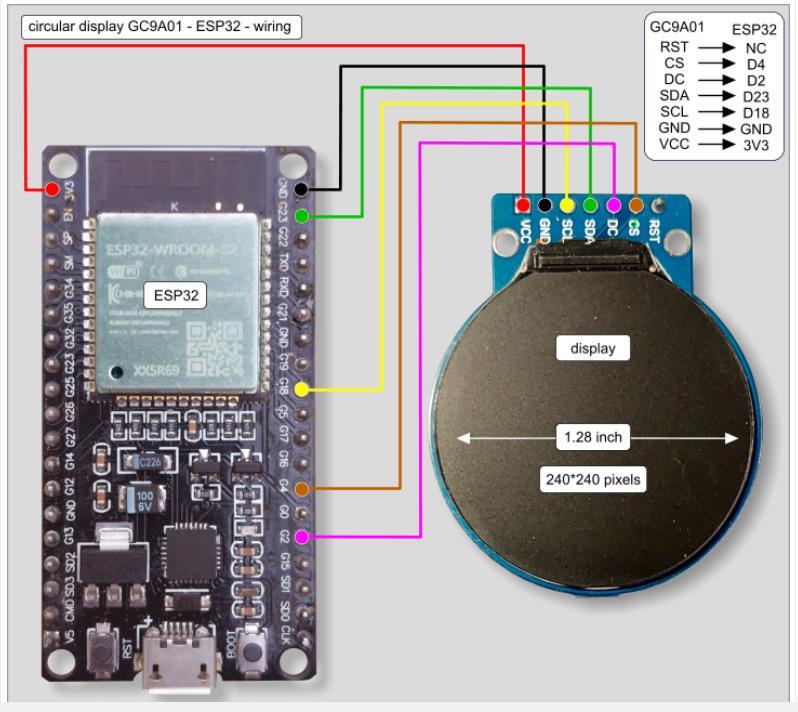
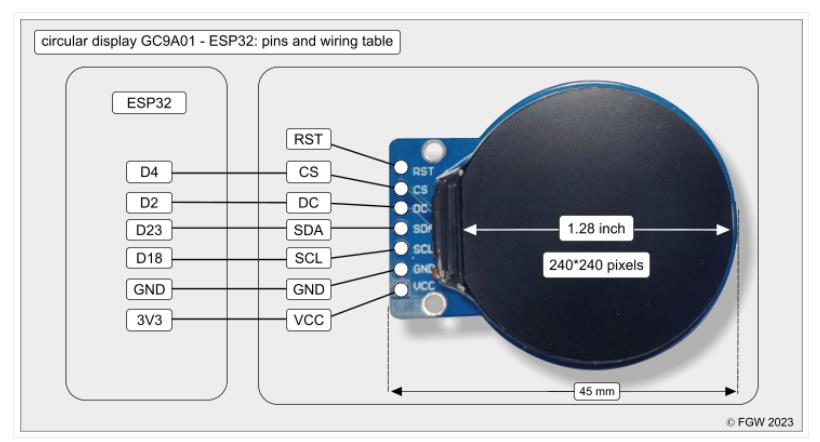
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include <TFT_eSPI.h>
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
TFT_eSPI tft = TFT_eSPI();
float temperature = 25.0; // **初始温度**
float humidity = 50.0; // **初始湿度**
float pressure = 1013.0; // **初始气压**
#define TFT_GREY 0x5AEB // **定义灰色**
void setup() {
Serial.begin(115200);
tft.init();
tft.setRotation(2);
tft.fillScreen(TFT_BLACK);
tft.setTextColor(TFT_WHITE);
tft.setTextSize(2);
}
void drawWeatherIcon(float temp, float hum) {
if (temp > 25 && hum < 60) {
tft.fillCircle(120, 190, 20, TFT_RED); // **红色为晴天(太阳)**
} else if (hum > 80) {
tft.fillRect(120, 190, 40, 20, TFT_BLUE); // **黄色为雨天(云+雨)**
} else {
tft.fillCircle(120, 190, 20, TFT_GREY); // **灰色为阴天(云)**
}
}
void displayWeather() {
tft.fillScreen(TFT_BLACK);
tft.setCursor(20, 50);
tft.print("Weather Station");
// **随机模拟天气数据**
temperature += random(-1, 2);
humidity += random(-2, 3);
pressure += random(-5, 5);
drawWeatherIcon(temperature, humidity); // **根据数据绘制天气图标**
// **温度**
tft.setCursor(30, 80);
tft.print("Temp: " + String(temperature) + " C");
// **湿度**
tft.setCursor(20, 110);
tft.print("Humidity: " + String(humidity) + "%");
// **气压**
tft.setCursor(0, 140);
tft.print("Pressure: " + String(pressure) + " hPa");
delay(1000); // **定期更新**
}
void loop() {
displayWeather();
}这段代码模拟气象站监测面板,它会随机生成温度、湿度和气压数据,并根据天气情况显示相应的图标(晴天、雨天、阴天),同时数据每 2 秒自动更新,保持动态变化 🌦️📊。
代码结构
1️⃣ 初始化屏幕
TFT_eSPI 驱动 GC9A01 显示屏,设定 黑色背景,确保气象数据清晰可见。
2️⃣ 模拟气象数据
random(-1, 2); 让 温度、湿度、气压 随机变化,模拟真实天气变化。
3️⃣ 天气图标显示
drawWeatherIcon(temp, hum); 根据天气情况动态显示 ☀️ 晴天、☁️ 阴天 或 🌧 雨天 图标。
颜色区分不同天气,提升可读性。
4️⃣ 定期更新
delay(2000); 每 2 秒刷新数据,确保气象面板持续变动,形成动态监测效果。
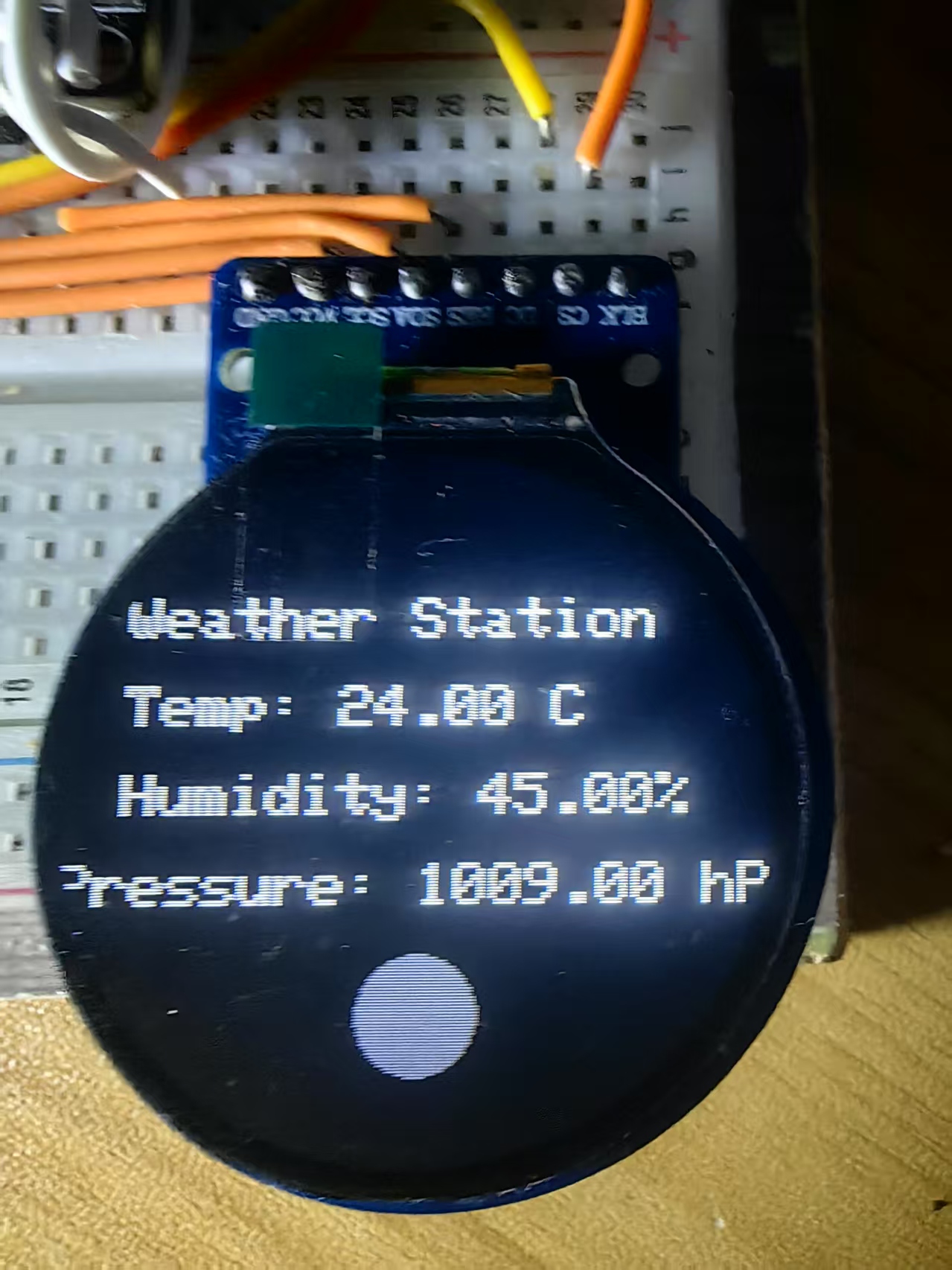
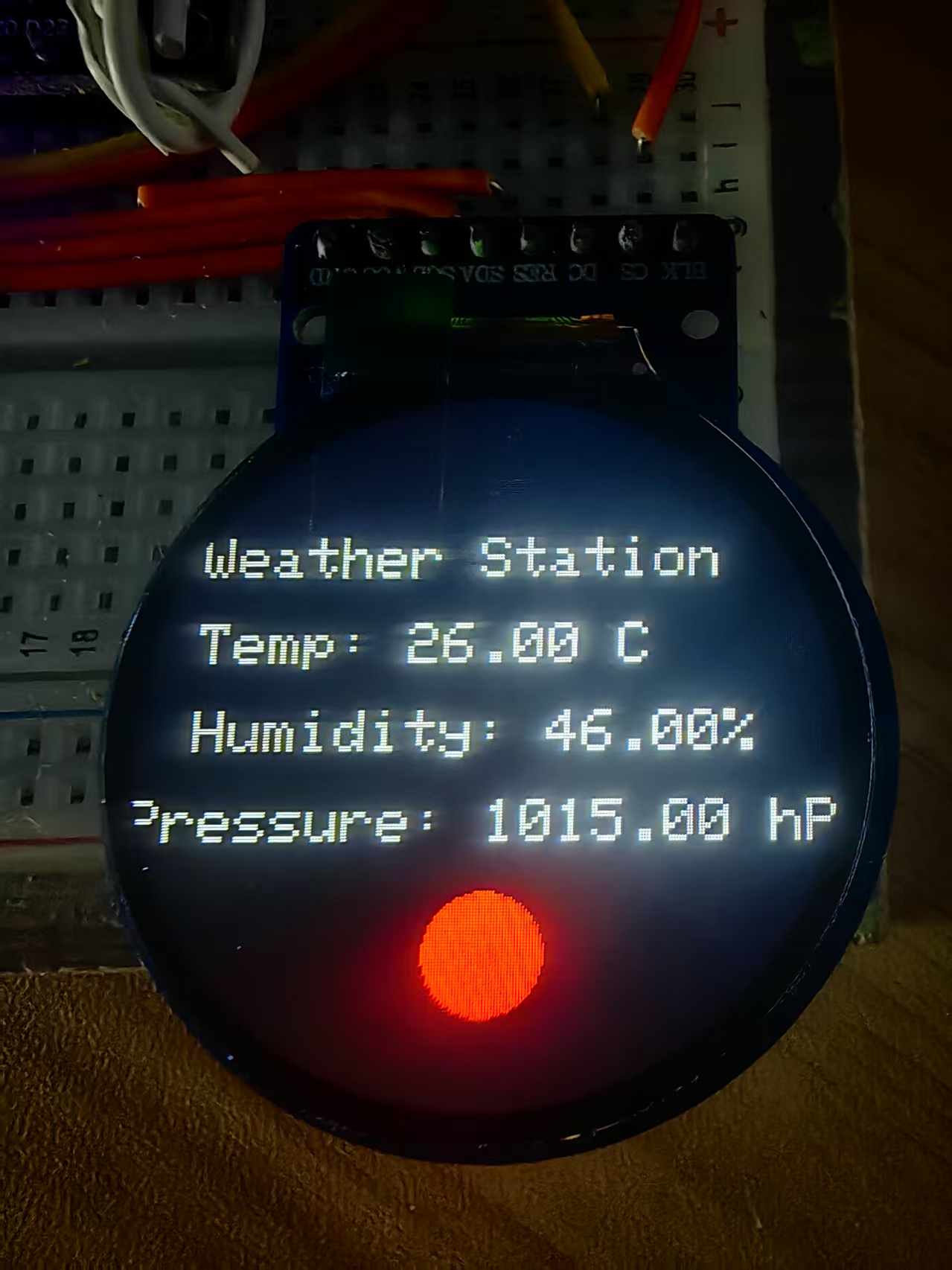
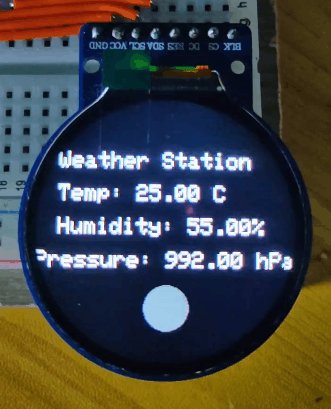
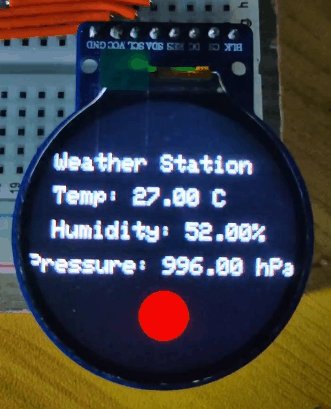
最终效果
🌤 温度高湿度低 → 显示太阳图标 🌧 湿度高 → 显示雨天图标 ☁️ 普通天气 → 显示阴天图标 📊 屏幕实时更新数据,形成动态气象监测
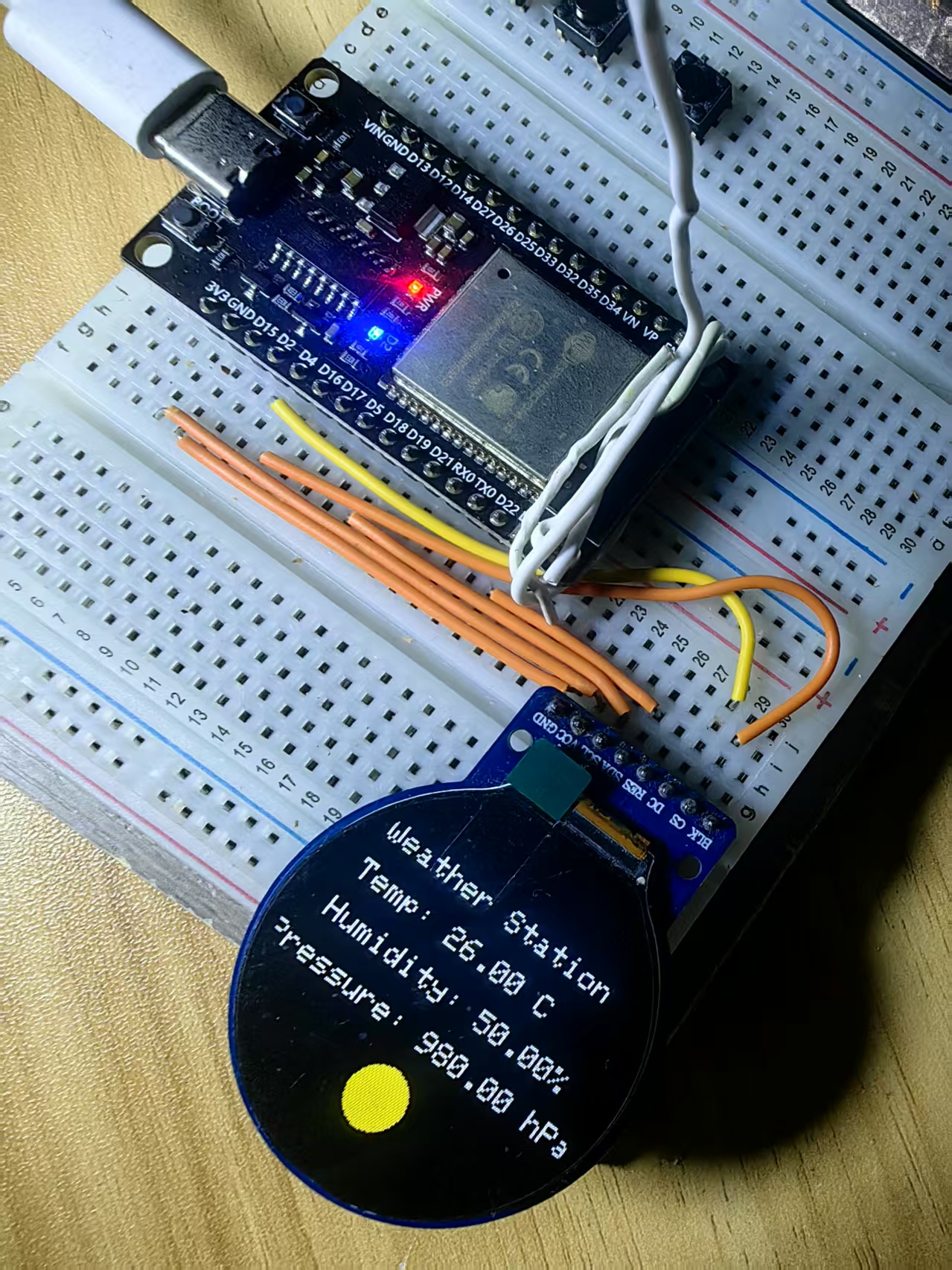
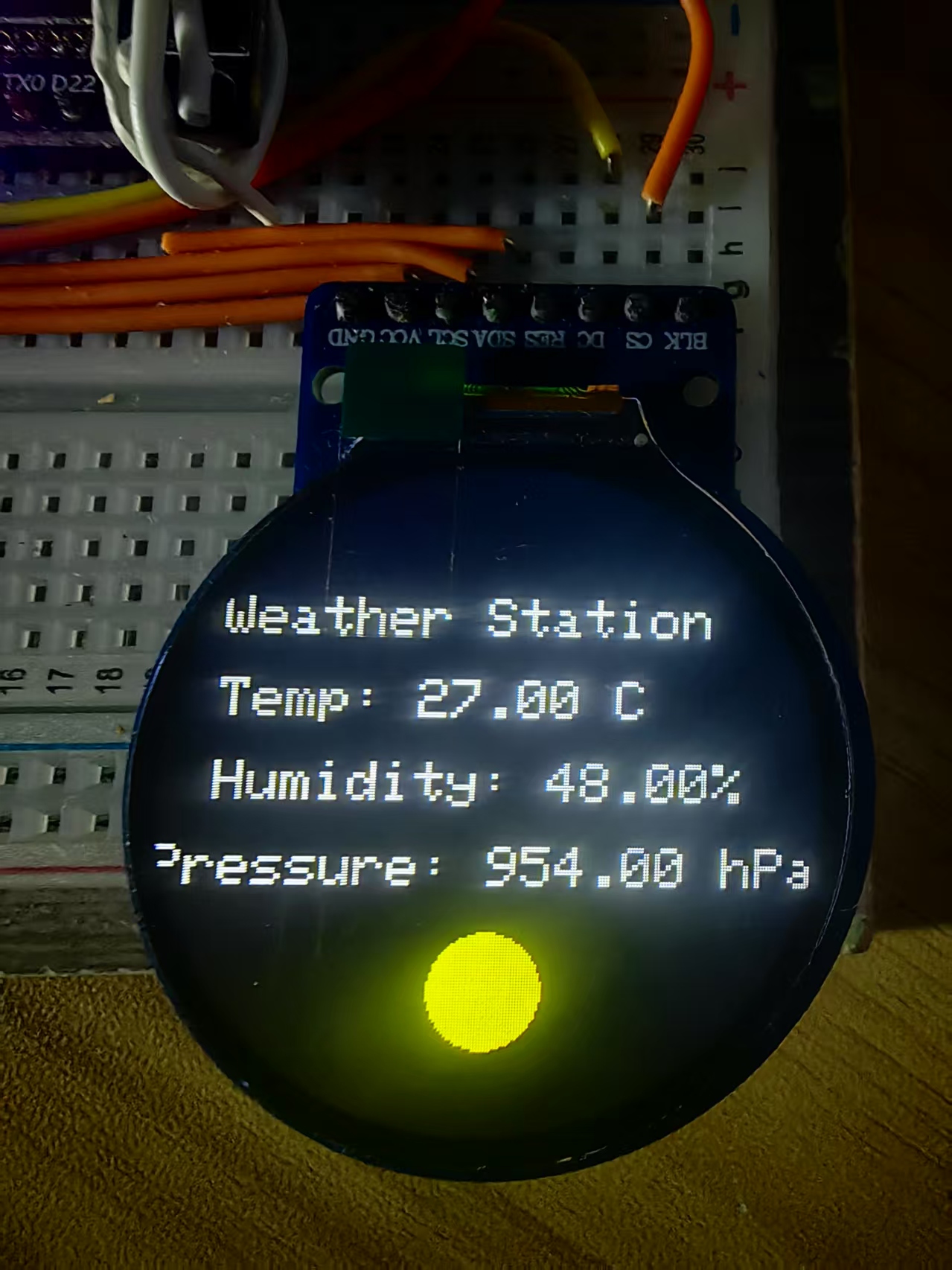
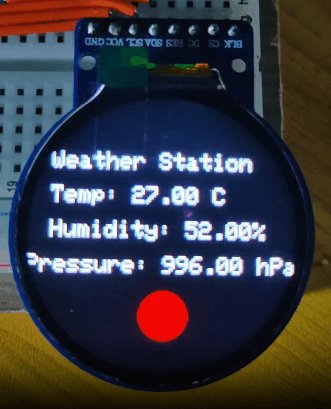
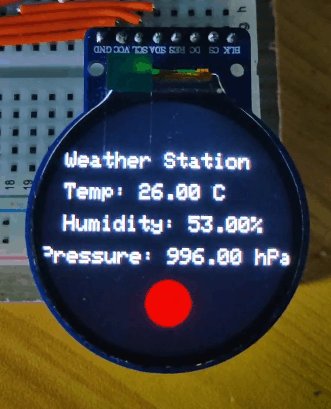
实验场景图 动态图






 返回首页
返回首页
 回到顶部
回到顶部


评论