





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
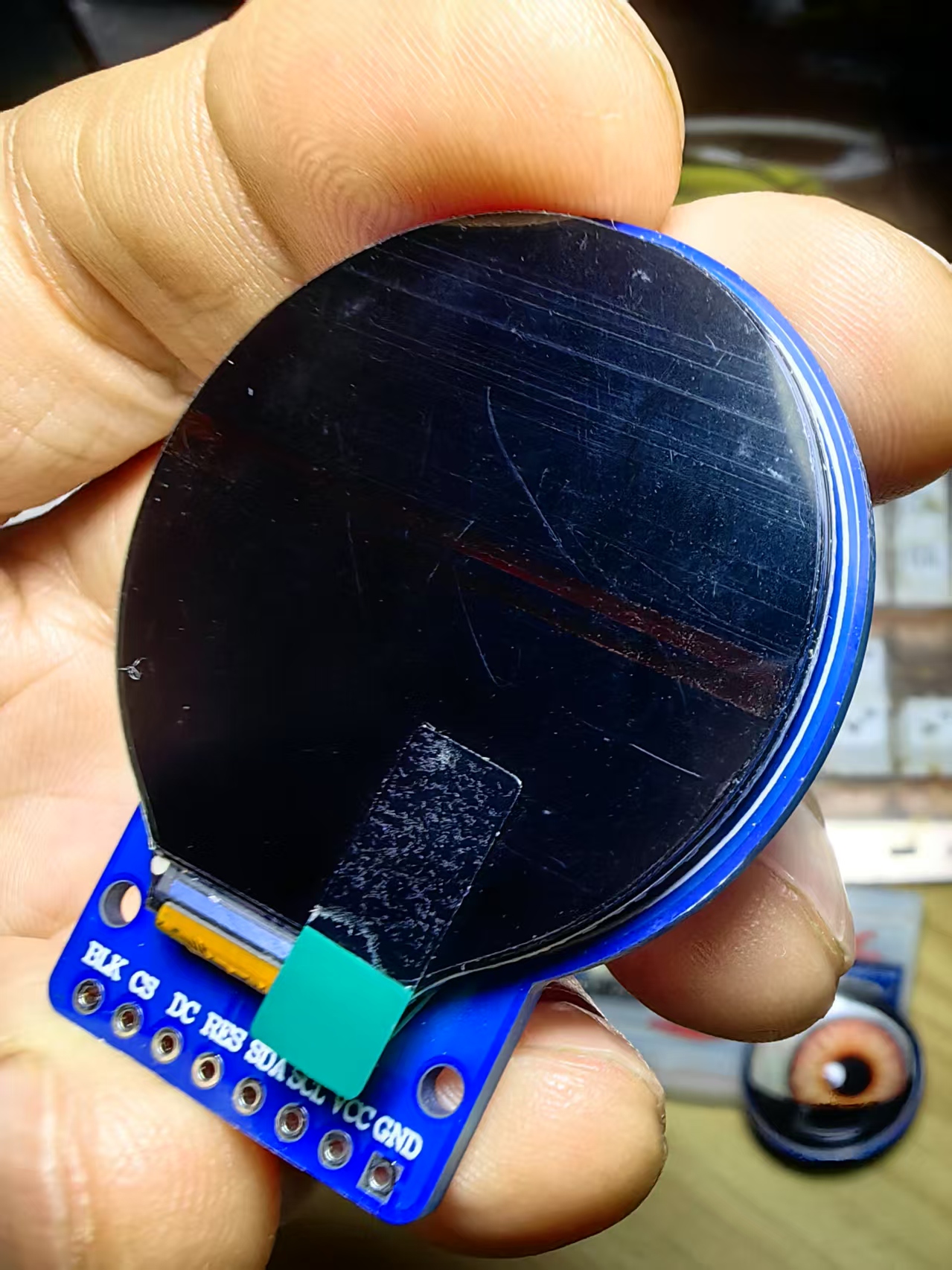
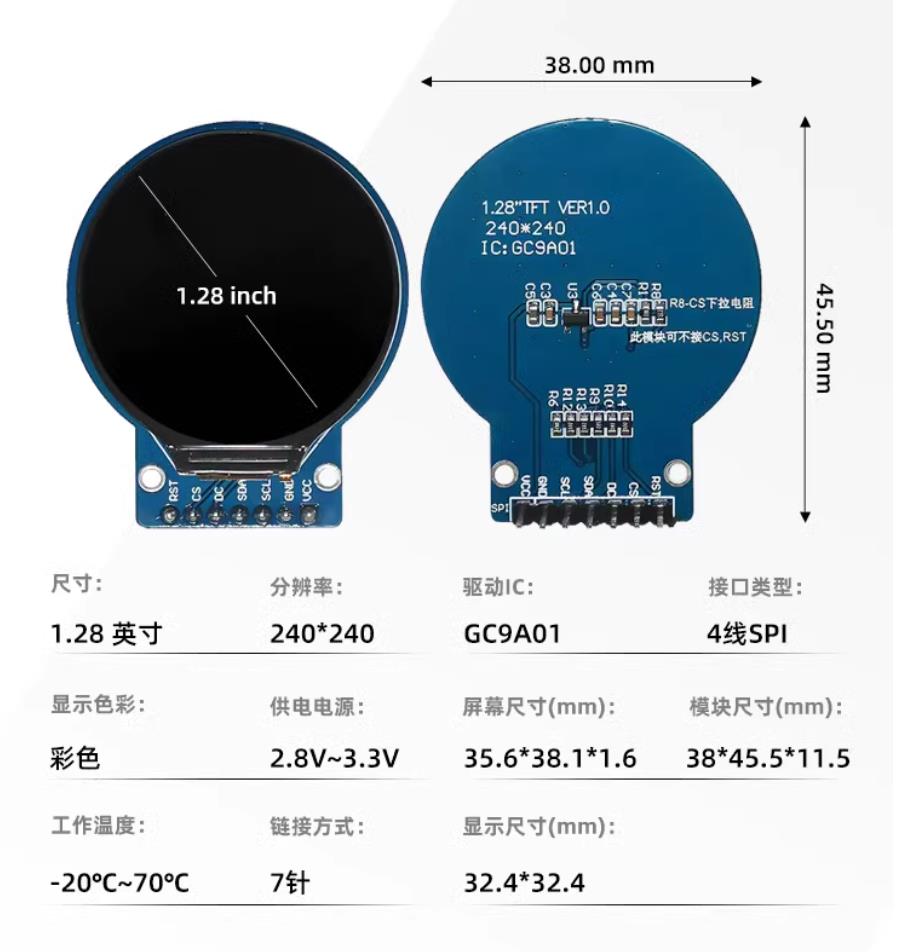
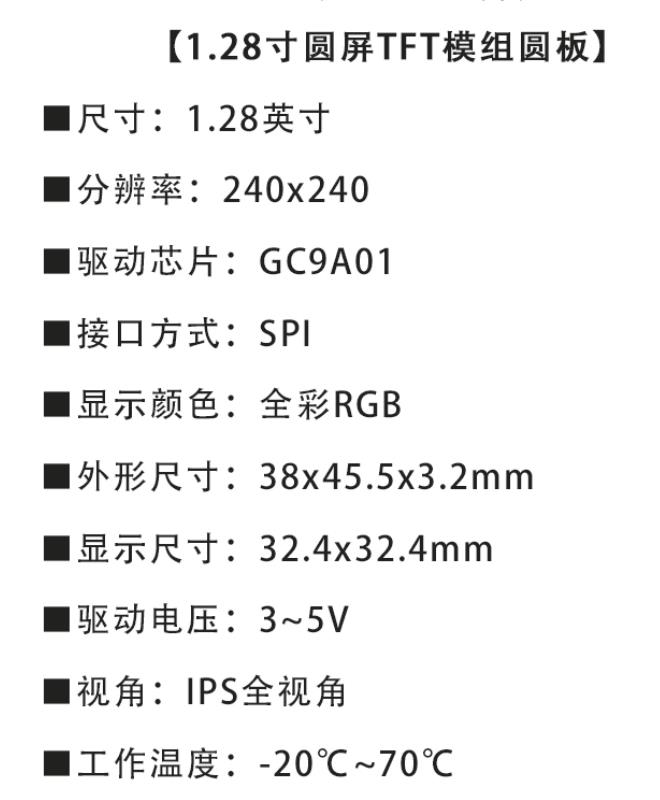
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
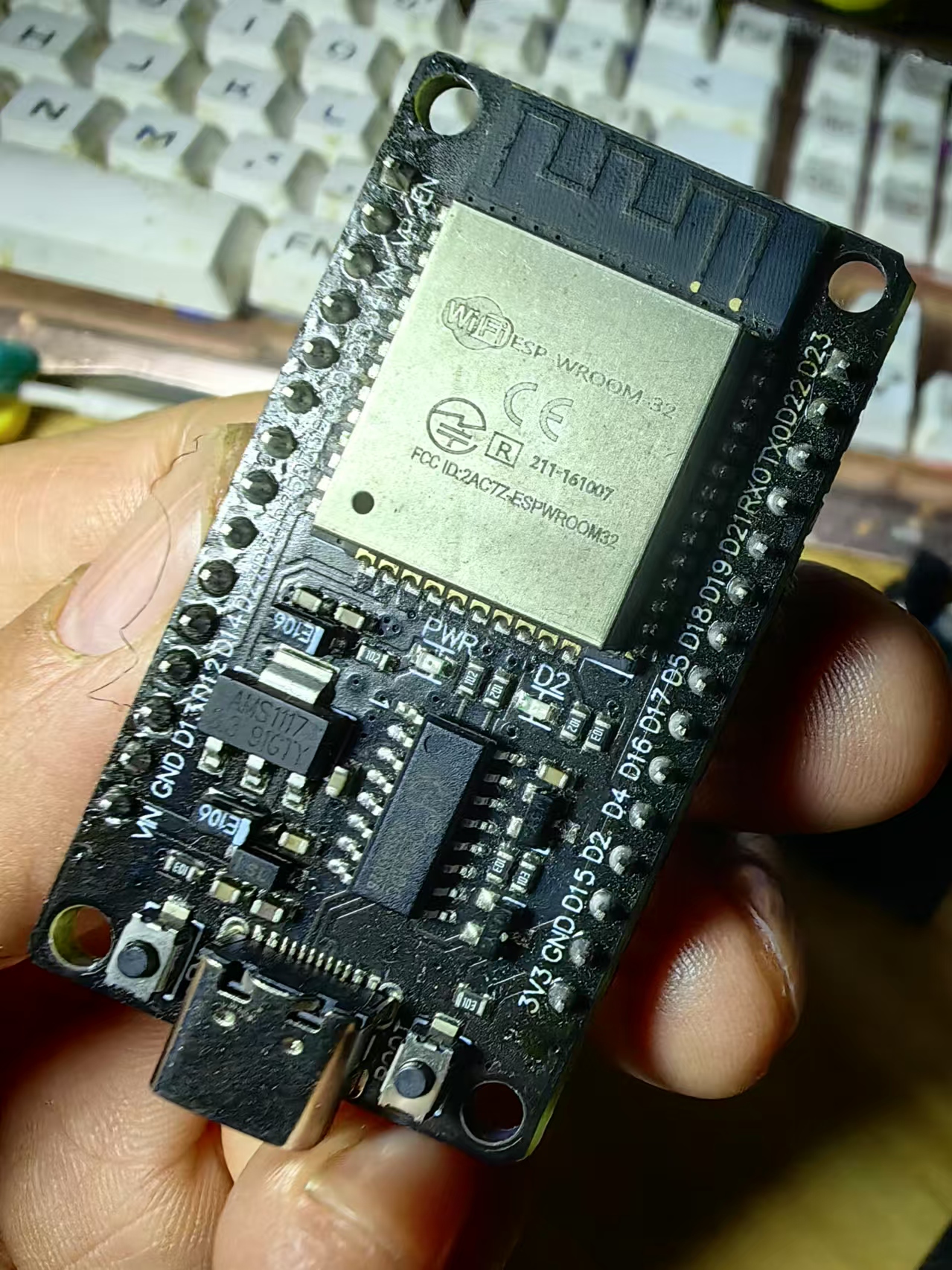
项目之一百一十三:ESP32+GC9A01之屏幕实时显示 WiFi 连接状态
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百一十三:ESP32+GC9A01之屏幕实时显示 WiFi 连接状态
*/
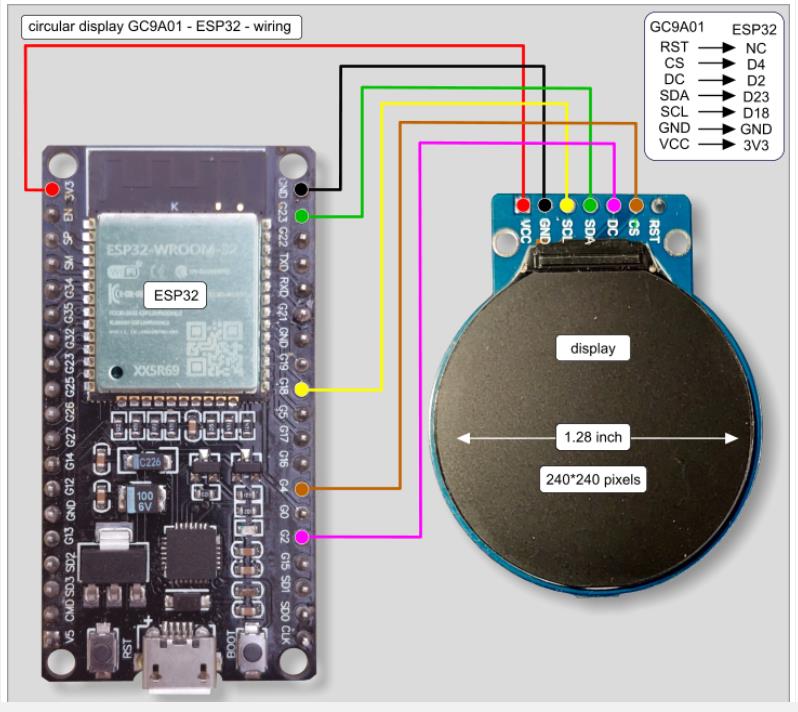
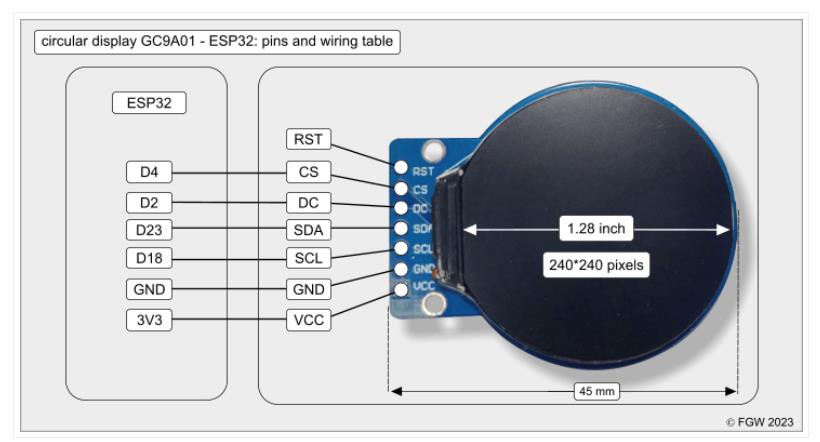
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include <WiFi.h>
#include <TFT_eSPI.h>
// **定义 WiFi 连接参数**
const char* ssid = "zhz3"; // **WiFi SSID**
const char* password = "z156721"; // **WiFi 密码**
TFT_eSPI tft = TFT_eSPI(); // **初始化 TFT 显示屏**
void setup() {
Serial.begin(115200); // **启动串口调试**
tft.init(); // **初始化 TFT 屏幕**
tft.setRotation(2); // **设置屏幕方向**
tft.fillScreen(TFT_BLACK); // **清空屏幕**
tft.setTextColor(TFT_WHITE); // **设置字体颜色**
tft.setTextSize(2); // **设定字体大小**
// **显示 WiFi 连接状态**
tft.setCursor(15, 80);
tft.print("Connecting to WiFi...");
WiFi.begin(ssid, password); // **开始连接 WiFi**
// **等待 WiFi 连接**
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
tft.fillCircle(200, 110, 5, TFT_RED); // **闪烁红色指示灯**
}
tft.fillCircle(200, 110, 5, TFT_GREEN); // **连接成功后变为绿色指示灯**
tft.fillScreen(TFT_BLACK); // **清除屏幕**
tft.setCursor(20, 60);
tft.print("WiFi Connected!");
// **显示 IP 地址**
tft.setCursor(20, 80);
tft.print("IP Address:");
tft.setCursor(40, 110);
tft.print(WiFi.localIP());
// **显示 WiFi 信号强度**
tft.setCursor(20, 140);
tft.print("Signal Strength:");
tft.setCursor(100, 170);
tft.print(WiFi.RSSI()); // **获取 RSSI 信号强度**
}
void loop() {
delay(5000);
// **检测 WiFi 连接状态**
if (WiFi.status() != WL_CONNECTED) {
tft.fillScreen(TFT_BLACK);
tft.setCursor(20, 50);
tft.print("WiFi Disconnected!");
delay(2000);
WiFi.begin(ssid, password); // **尝试重新连接 WiFi**
}
}代码结构
1️⃣ 初始化屏幕
TFT_eSPI 驱动 GC9A01 显示屏,设定 黑色背景,确保信息清晰可见。
2️⃣ WiFi 连接
WiFi.begin(ssid, password); 尝试连接 WiFi,并显示连接状态。
while (WiFi.status() != WL_CONNECTED) 等待连接成功,并通过 红色闪烁指示灯 显示状态。
连接成功后,屏幕刷新并显示 IP 地址与信号强度。
3️⃣ 自动检测 WiFi 状态
如果 WiFi 断开,显示 "WiFi Disconnected!" 并尝试自动重新连接。
最终效果
📡 屏幕实时显示 WiFi 连接状态 ✅ 成功连接后,展示 IP 地址与信号强度 ⚡ 如果 WiFi 断开,屏幕显示错误信息并自动重连
实验场景图 动态图






 返回首页
返回首页
 回到顶部
回到顶部


评论