





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
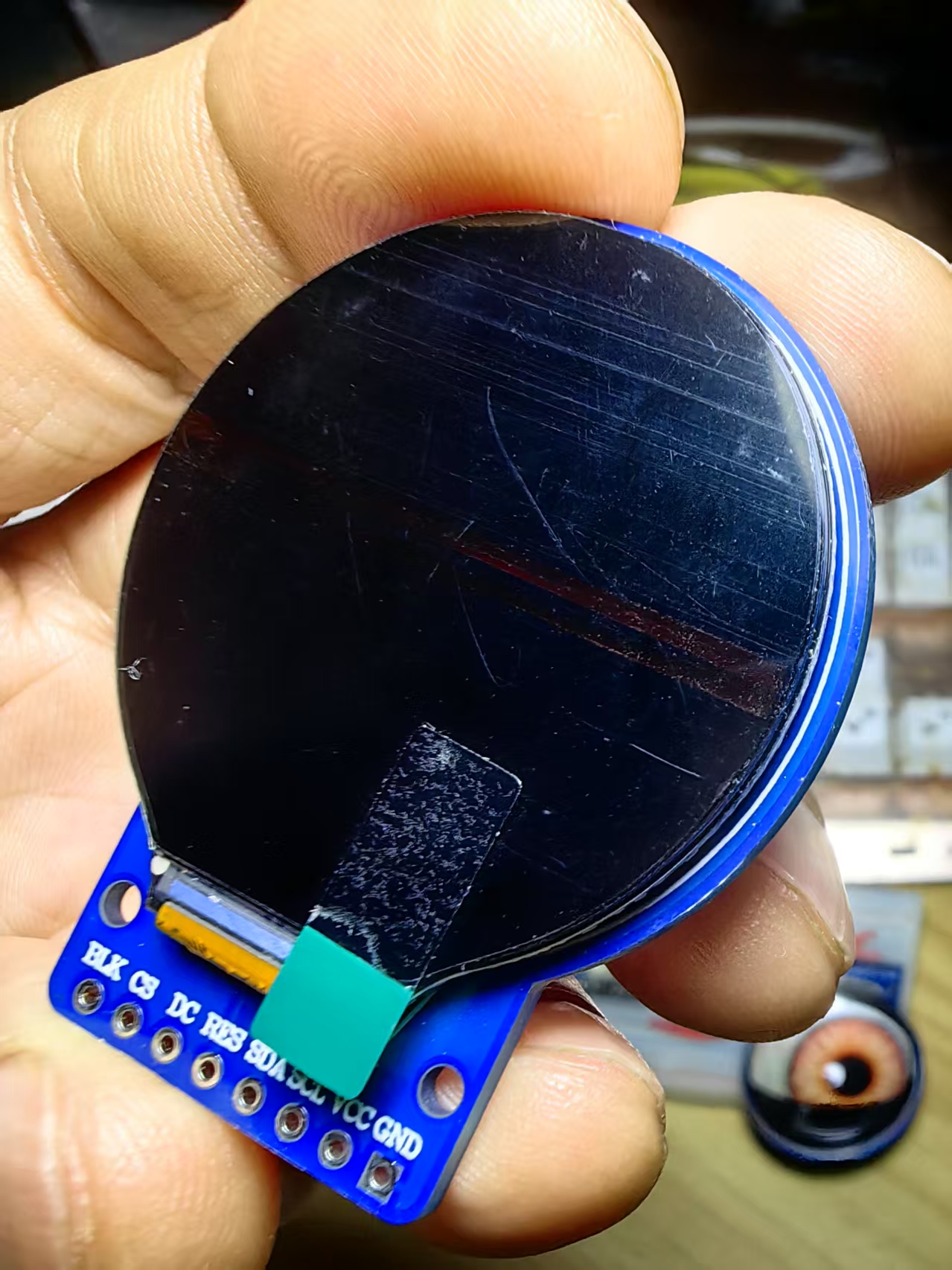
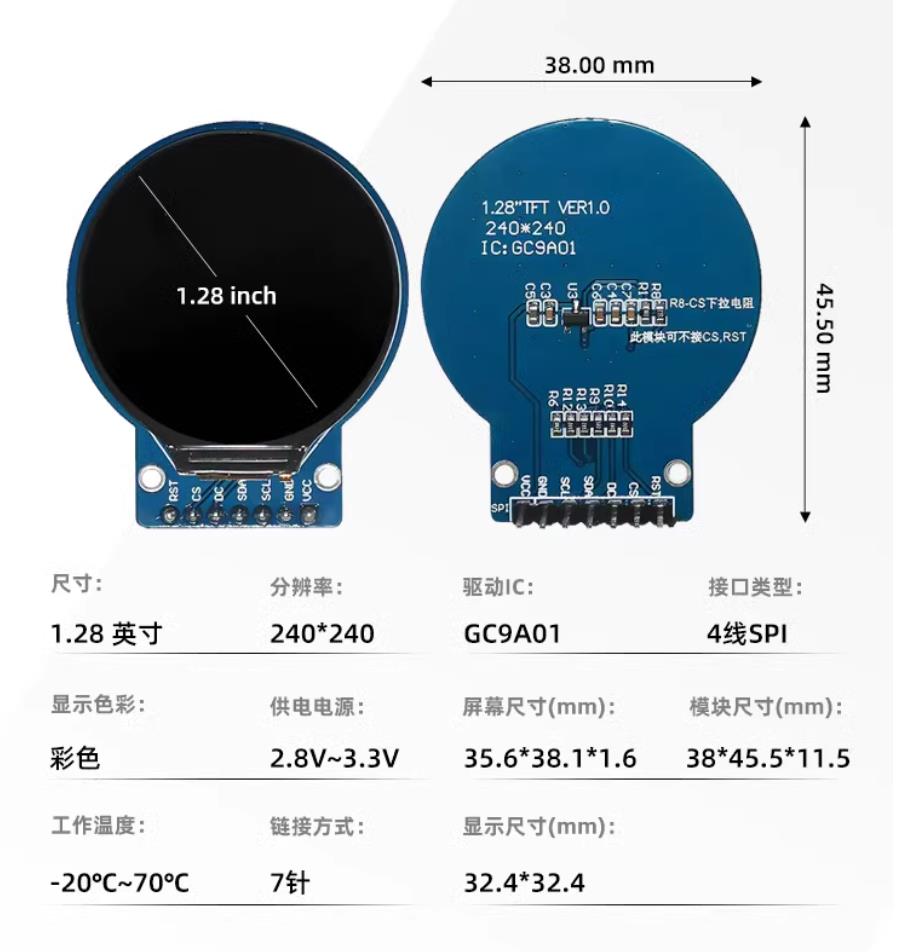
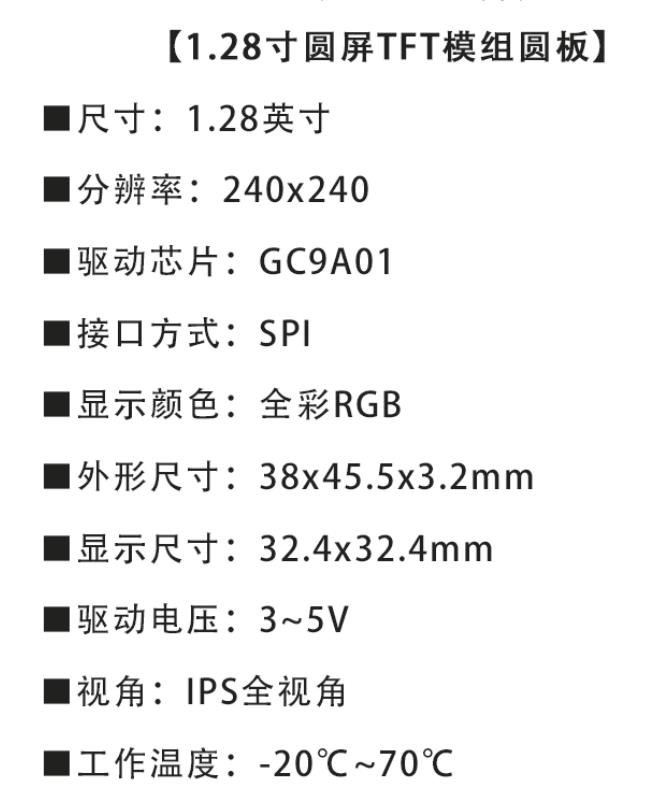
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
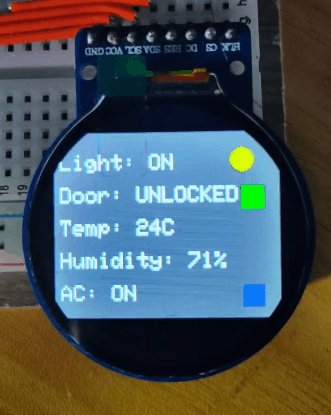
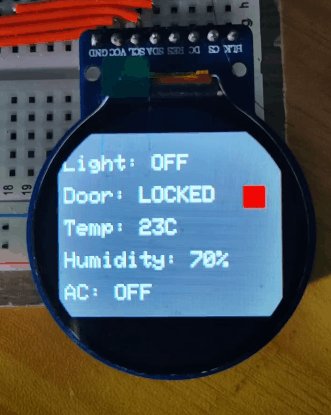
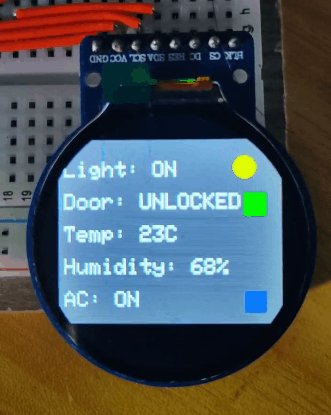
项目之一百一十一:ESP32+GC9A01之模拟智能家居状态面板
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百一十一:ESP32+GC9A01之模拟智能家居状态面板
*/
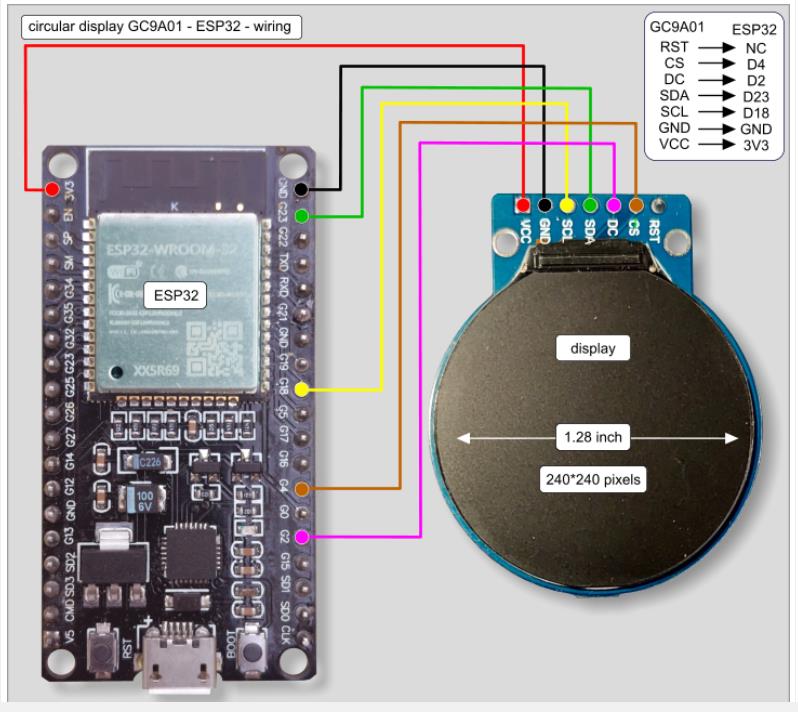
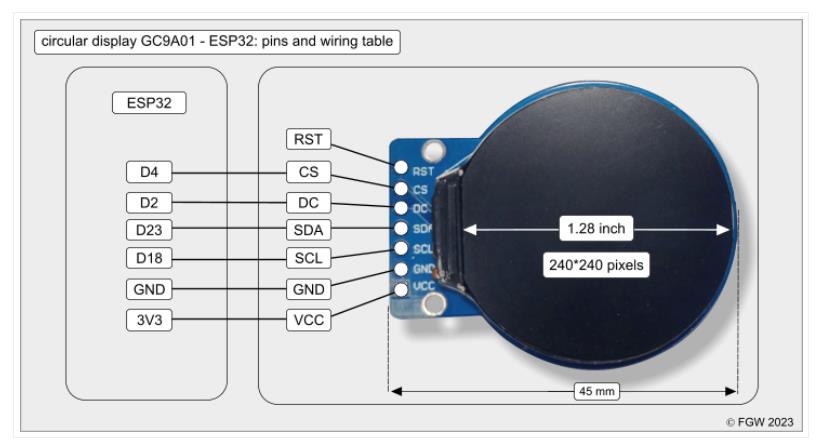
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include <TFT_eSPI.h>
#include "SPI.h"
// **屏幕宽高**
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
// **定义颜色**
#define TFT_GREY 0x5AEB // 手动定义灰色
TFT_eSPI tft = TFT_eSPI(); // 初始化屏幕对象
// **设备状态**
bool lightOn = true;
bool doorLocked = false;
int temperature = 22;
int humidity = 55;
bool airConditionerOn = true;
// **定义界面绘制区域**
#define BOX_X 15
#define BOX_Y 25
#define BOX_WIDTH 210
#define BOX_HEIGHT 170
void setup() {
Serial.begin(115200);
tft.init();
tft.setRotation(2);
tft.fillScreen(TFT_BLACK); // 初始化背景
drawHomeStatus(); // **绘制初始界面**
}
void drawHomeStatus() {
// **绘制背景框**
tft.fillRect(BOX_X, BOX_Y, BOX_WIDTH, BOX_HEIGHT, TFT_GREY);
tft.setTextColor(TFT_WHITE);
tft.setTextSize(2);
// **灯光状态**
tft.setCursor(20, 45);
if (lightOn) {
tft.fillCircle(190, 50, 10, TFT_YELLOW);
tft.print("Light: ON");
} else {
tft.fillCircle(190, 50, 10, TFT_GREY);
tft.print("Light: OFF");
}
// **门锁状态**
tft.setCursor(20, 75);
if (doorLocked) {
tft.fillRect(190, 75, 20, 20, TFT_RED);
tft.print("Door: LOCKED");
} else {
tft.fillRect(190, 75, 20, 20, TFT_GREEN);
tft.print("Door: UNLOCKED");
}
// **温度**
tft.setCursor(20, 105);
tft.print("Temp: " + String(temperature) + "C");
// **湿度**
tft.setCursor(20, 135);
tft.print("Humidity: " + String(humidity) + "%");
// **空调状态**
tft.setCursor(20, 165);
if (airConditionerOn) {
tft.fillRect(190, 165, 20, 20, TFT_BLUE);
tft.print("AC: ON");
} else {
tft.fillRect(190, 165, 20, 20, TFT_GREY);
tft.print("AC: OFF");
}
}
void loop() {
delay(2000);
// **模拟设备状态变化**
lightOn = !lightOn;
doorLocked = !doorLocked;
temperature += random(-1, 2);
humidity += random(-2, 3);
airConditionerOn = !airConditionerOn;
drawHomeStatus(); // **更新界面**
}这段代码模拟了一个智能家居状态面板,用于显示 灯光、门锁、温湿度、空调等设备的状态,并且每 2 秒自动更新,模拟设备的变化。
代码结构
1️⃣ 初始化屏幕
TFT_eSPI 驱动 GC9A01 显示屏,设定 黑色背景。
2️⃣ 绘制设备状态
drawHomeStatus() 负责绘制 灯光、门锁、温湿度和空调的状态信息,并用 不同颜色和图形表示设备状态:
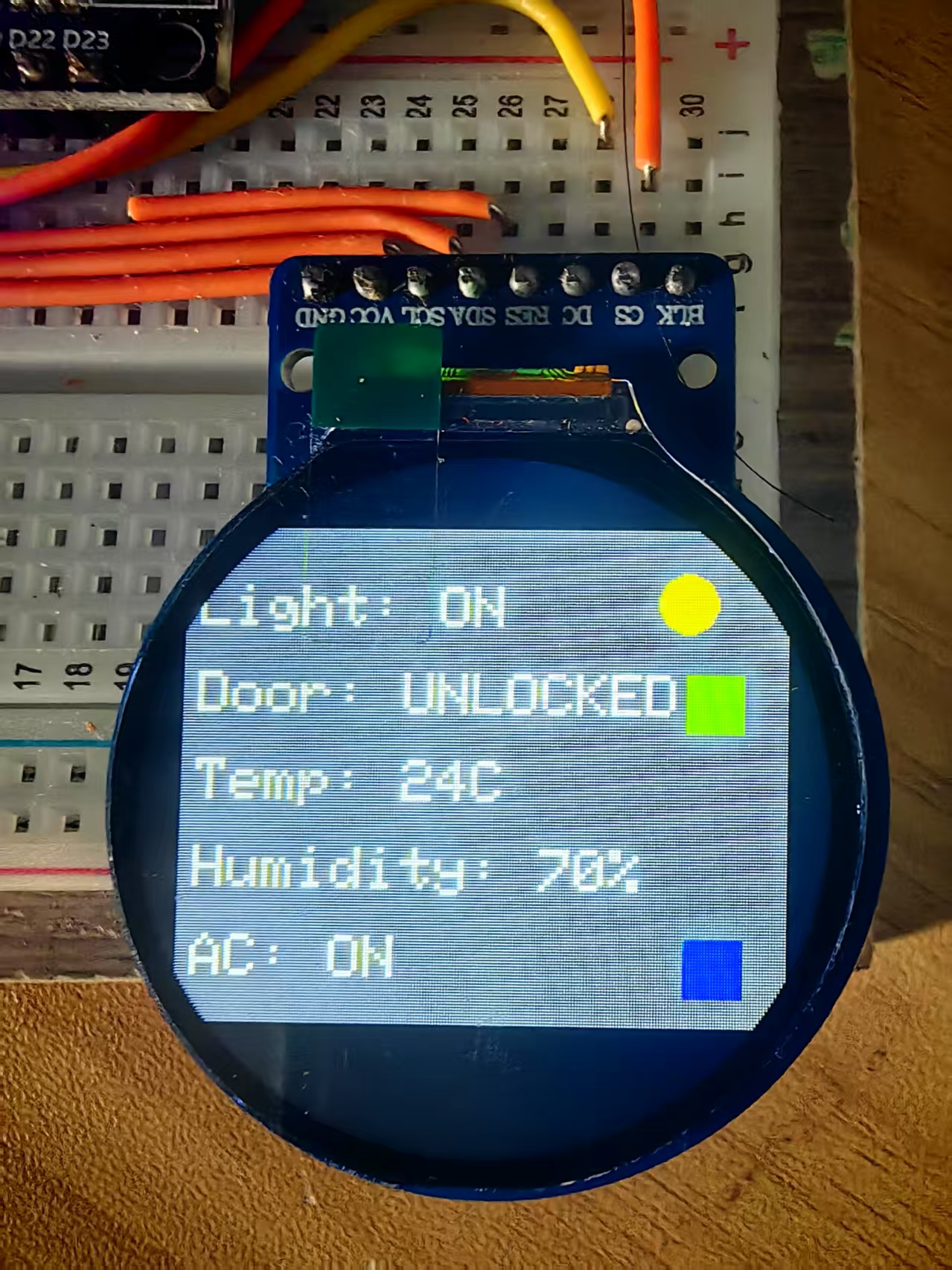
灯光:黄色圆圈表示打开,灰色圆圈表示关闭。
门锁:红色方块表示锁定,绿色方块表示解锁。
温度和湿度:动态数值显示环境信息。
空调:蓝色方块表示开启,灰色方块表示关闭。
3️⃣ 动态数据更新
loop() 每 2 秒刷新设备状态:
灯光开关变化(开/关)
门锁状态变化(锁定/解锁)
温度、湿度值随机波动(模拟环境变化)
空调开关变化(开/关)
4️⃣ 持续刷新
delay(2000); 确保定期更新设备状态,模拟智能家居运行情况。
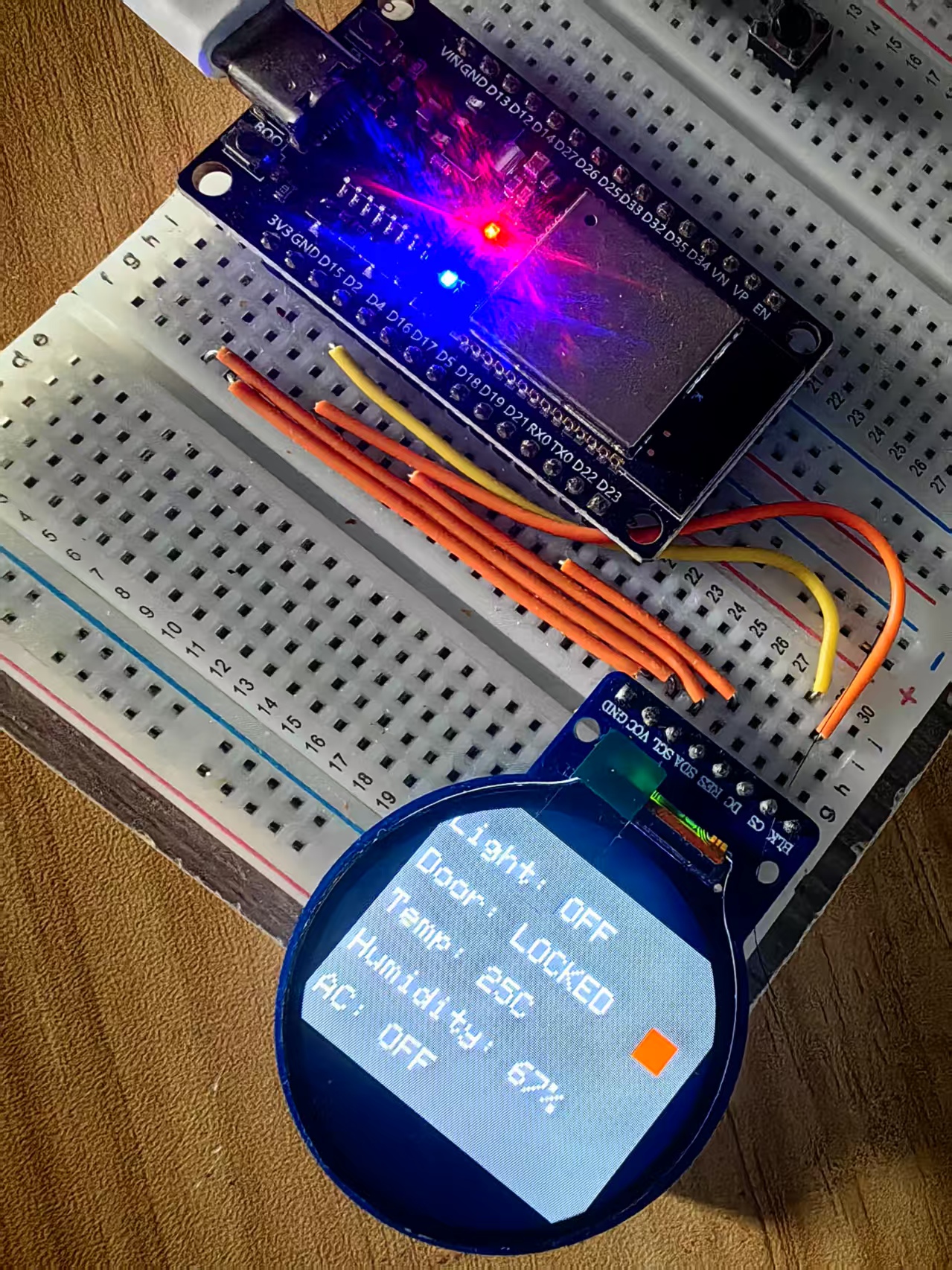
最终效果
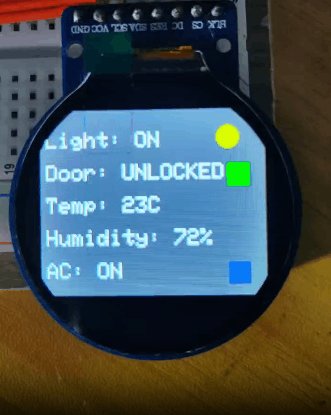
🏠 屏幕实时显示智能家居设备状态 💡 灯光、门锁、温湿度、空调状态不断更新 📊 不同颜色和图形增强可视化体验 ⚡ 持续刷新,确保数据始终准确
实验场景图 动态图





 返回首页
返回首页
 回到顶部
回到顶部


评论