





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
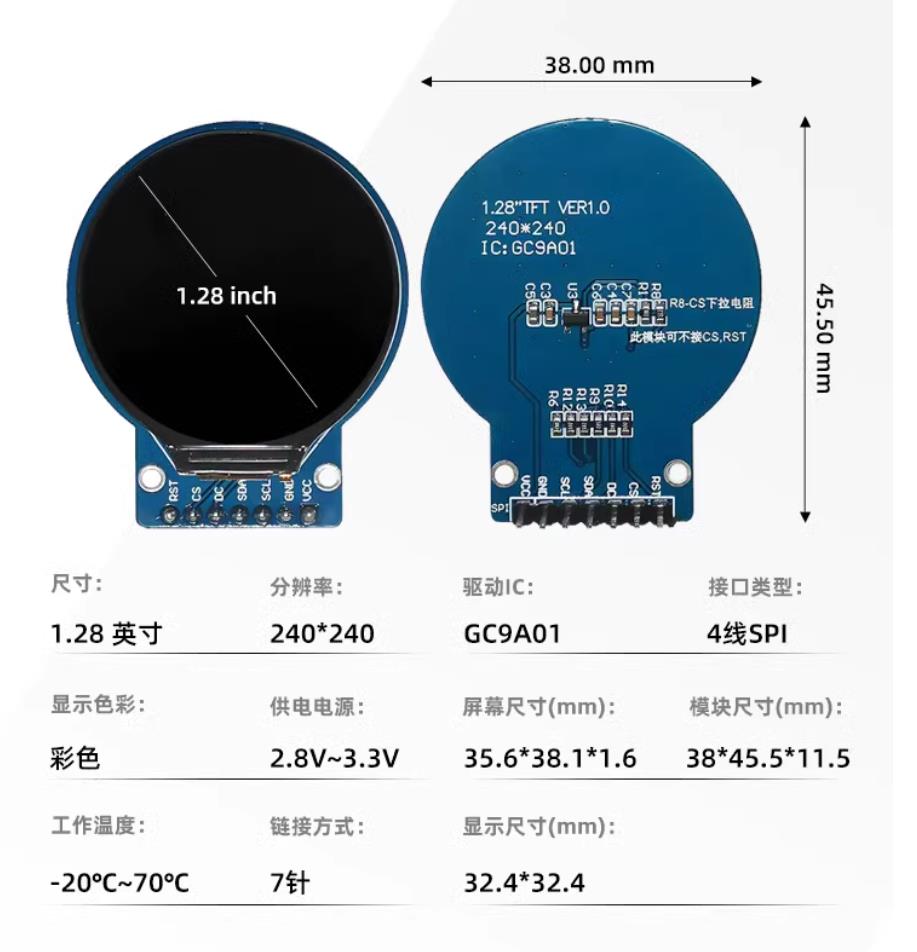
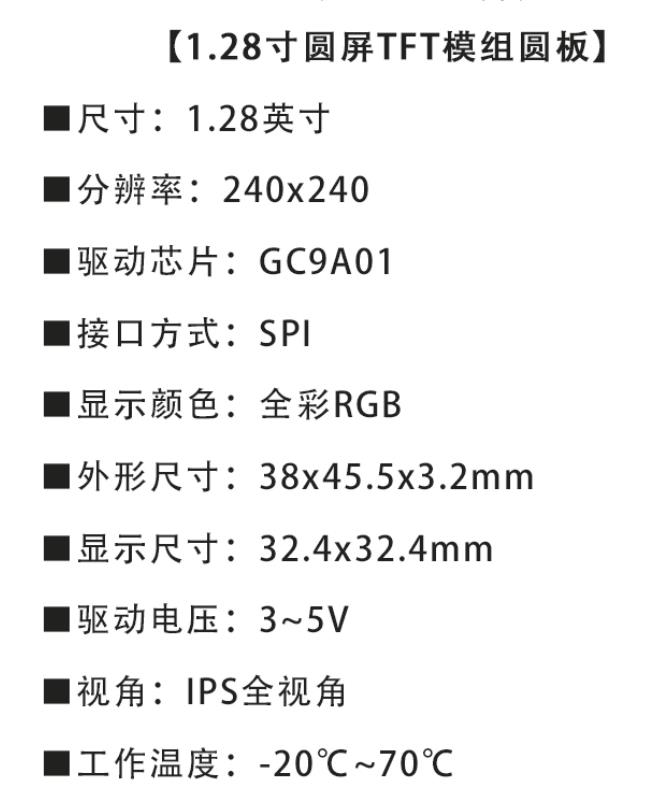
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
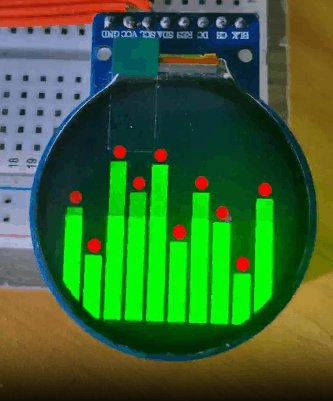
项目之一百:GC9A01园屏之柱顶端悬浮一个红色小圆的动态频谱动画
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之一百:GC9A01园屏之柱顶端悬浮一个红色小圆的动态频谱动画
*/
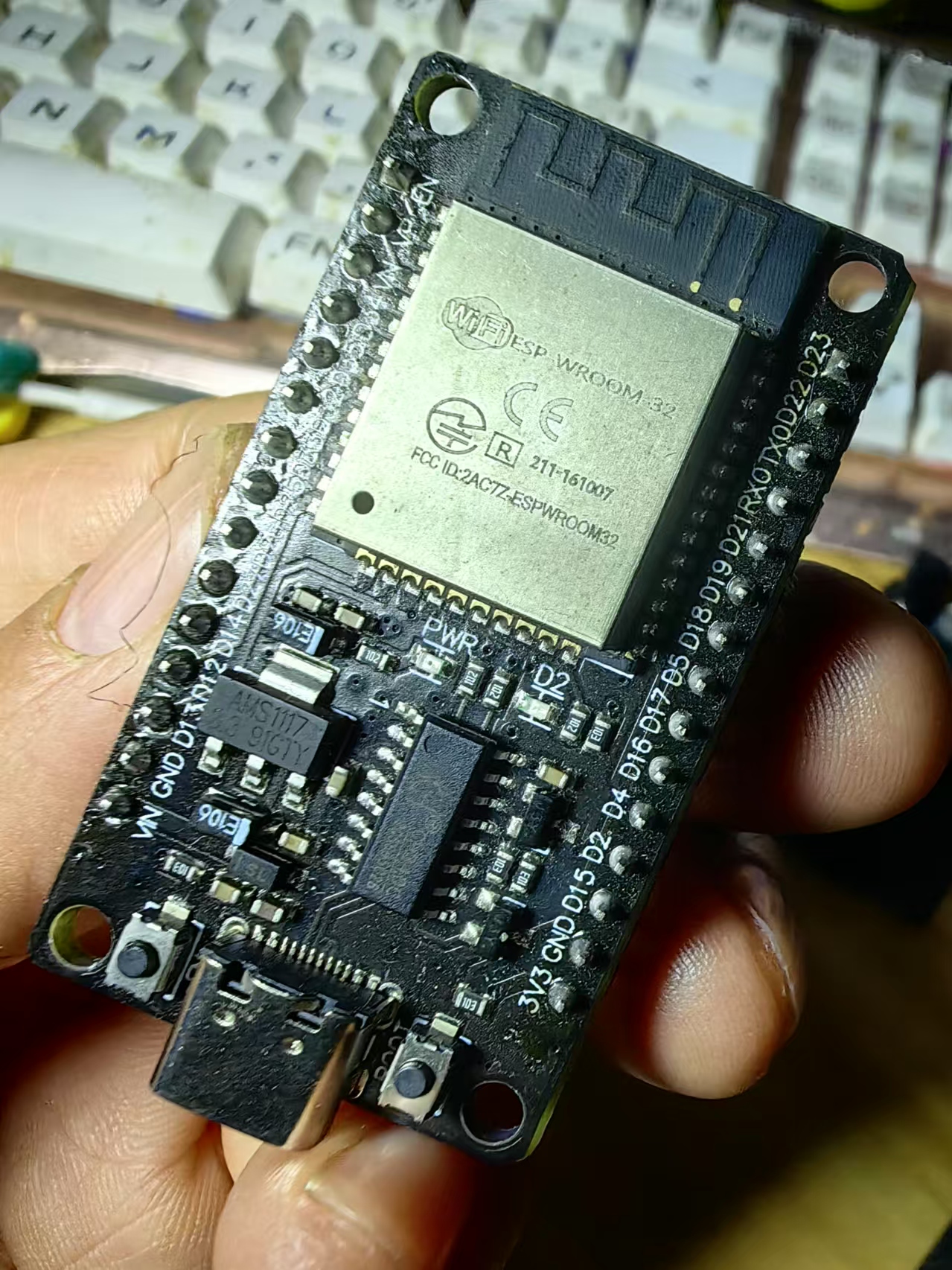
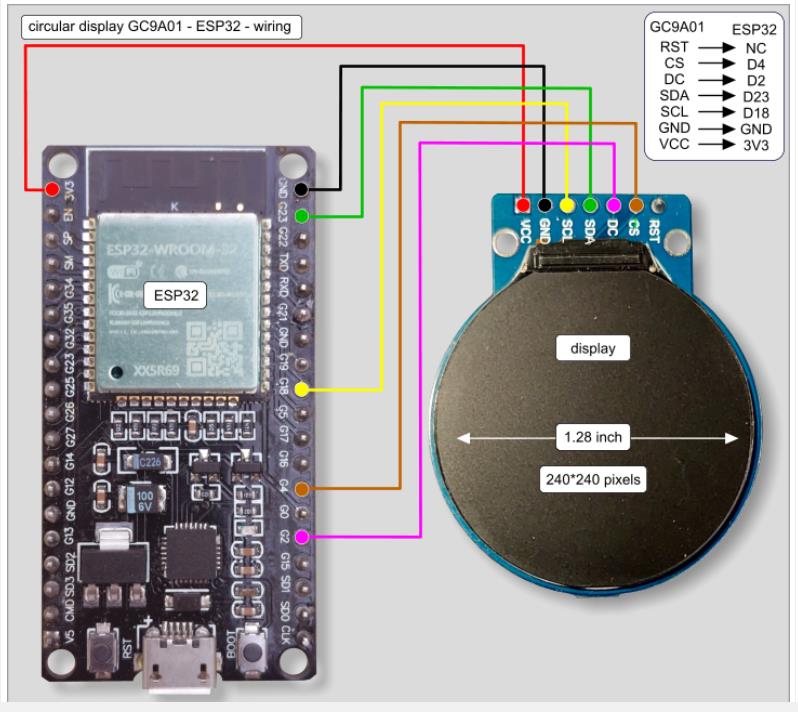
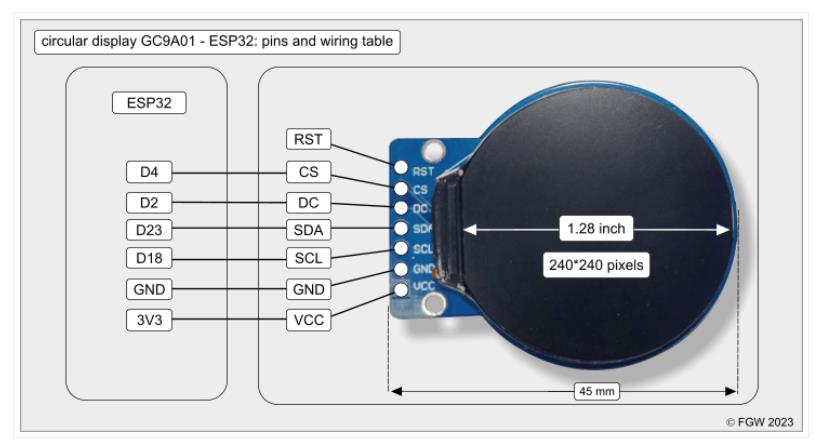
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
#include "math.h"
#define TFT_CS 4
#define TFT_DC 2
#define TFT_RST -1
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define NUM_BARS 10 // **频谱柱数量**
#define BAR_WIDTH 15 // **每个柱子的宽度**
#define MAX_HEIGHT 180 // **柱子最大高度**
#define MIN_HEIGHT 20 // **柱子最小高度**
#define BALL_RADIUS 5 // **顶部悬浮红色圆半径**
#define SPEED 5 // **频谱跳动速度**
int barHeights[NUM_BARS]; // **存储每个柱子的高度**
void setup() {
Serial.begin(115200);
tft.begin();
tft.setRotation(2);
}
void loop() {
tft.fillScreen(tft.color565(0, 0, 0));
for (int i = 0; i < NUM_BARS; i++) {
int x = i * (BAR_WIDTH + 5) + 20;
int height = random(MIN_HEIGHT, MAX_HEIGHT); // **动态调整柱高**
barHeights[i] = height;
// **绘制绿色频谱柱**
tft.fillRect(x, SCREEN_HEIGHT - height - 20, BAR_WIDTH, height, tft.color565(0, 255, 0));
// **绘制红色悬空小圆**
int ballY = SCREEN_HEIGHT - height - 30;
tft.fillCircle(x + BAR_WIDTH / 2, ballY, BALL_RADIUS, tft.color565(255, 0, 0));
}
delay(50);
}这段代码的核心功能是 频谱动画,通过动态调整每个柱子的高度来模拟音频波动,同时在每个柱顶端悬浮一个红色小圆,增强视觉效果。
代码结构
1️⃣ 初始化屏幕
• 使用 Adafruit_GC9A01A 控制 TFT 显示屏,设定黑色背景。
2️⃣ 动态频谱柱
• random(MIN_HEIGHT, MAX_HEIGHT) 随机生成每个柱子的高度,模拟声音波动。
• tft.fillRect() 用绿色填充矩形来绘制柱状频谱。
3️⃣ 顶部红色悬浮圆
• tft.fillCircle() 在每个频谱柱顶部绘制红色小圆,增加细节表现。
• 圆的位置根据柱子的高度动态调整。
4️⃣ 持续循环
• delay(80); 控制频谱刷新速度,使动画流畅。
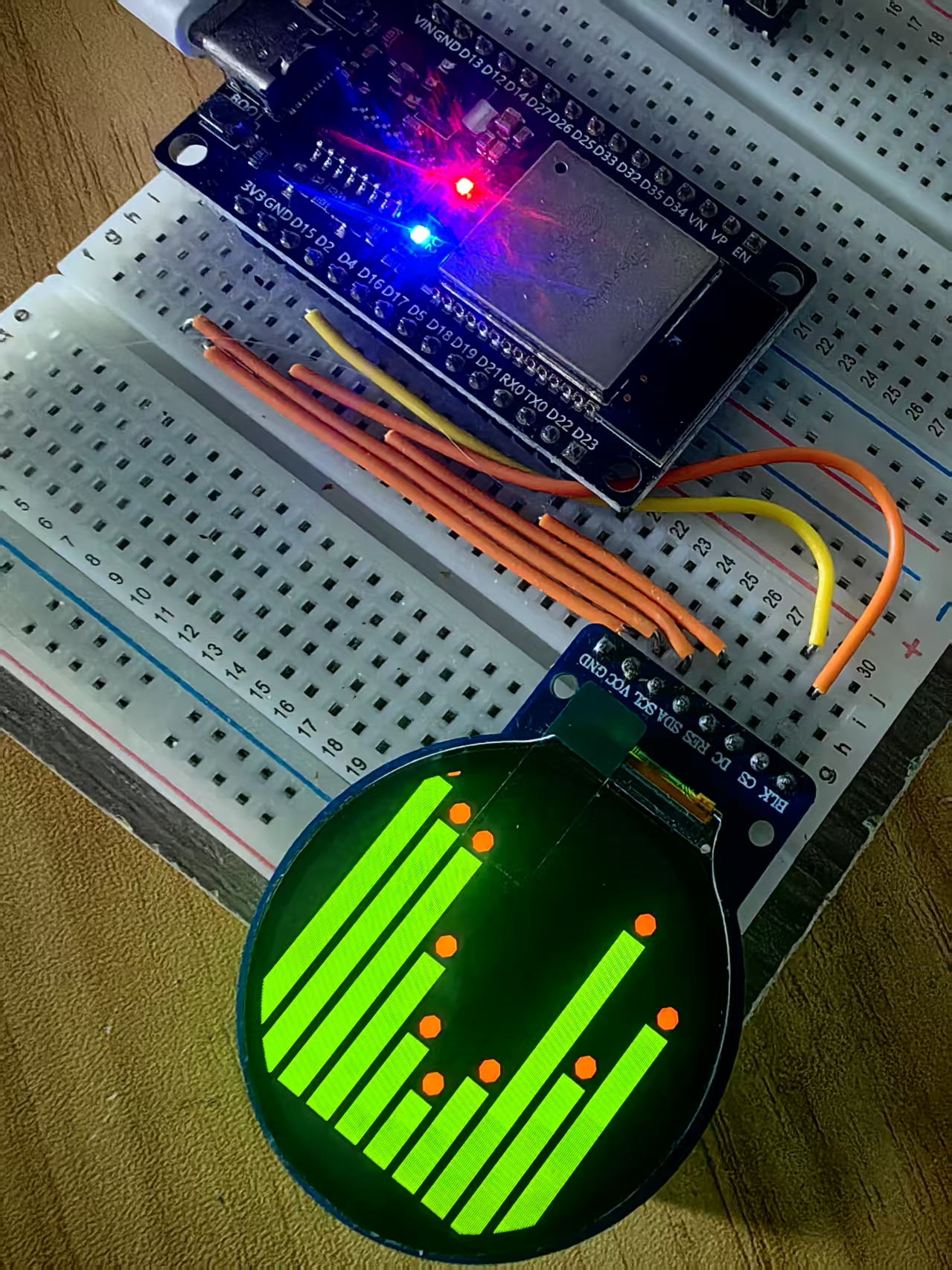
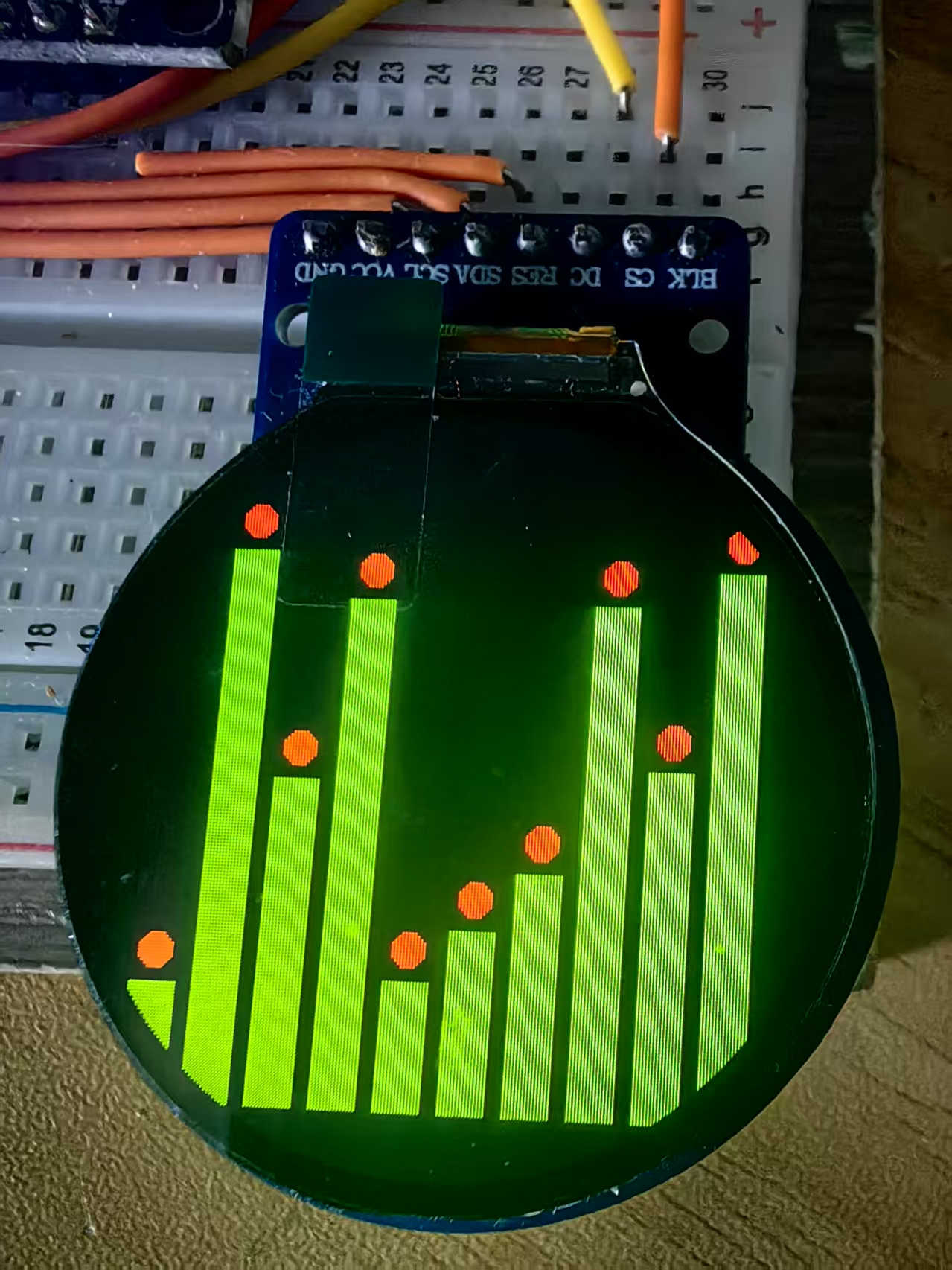
最终效果
🔊 绿色频谱柱动态跳动,模拟音频波动 🔴 柱顶端悬浮红色小圆,增强立体感和视觉冲击力 ⚡ 频谱动画流畅生动,视觉效果绚丽
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部


评论