





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
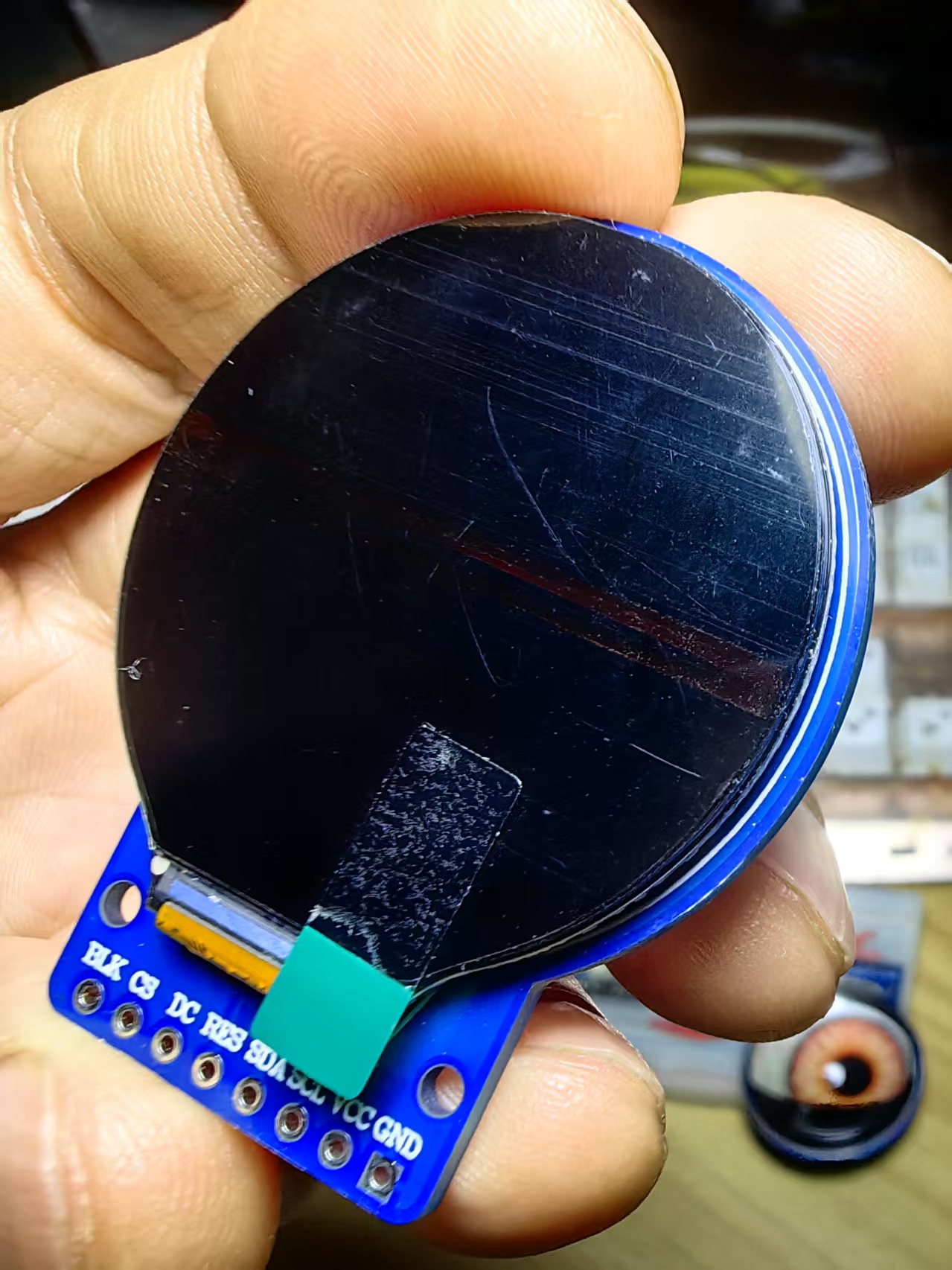
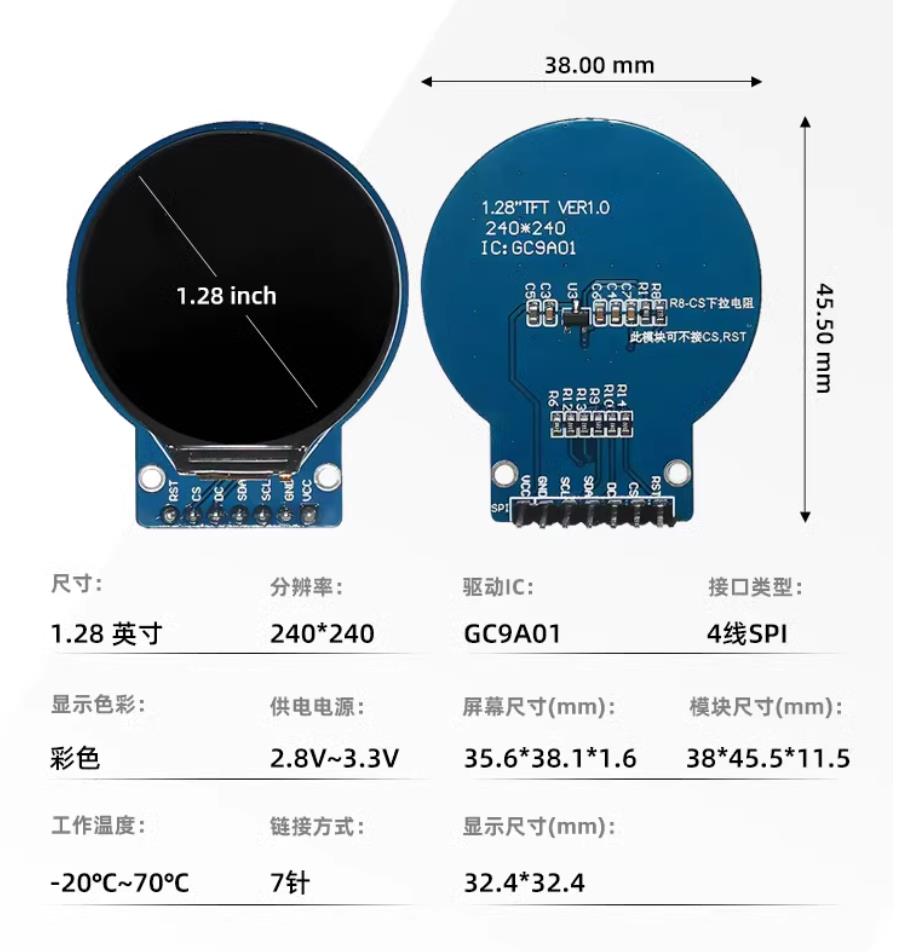
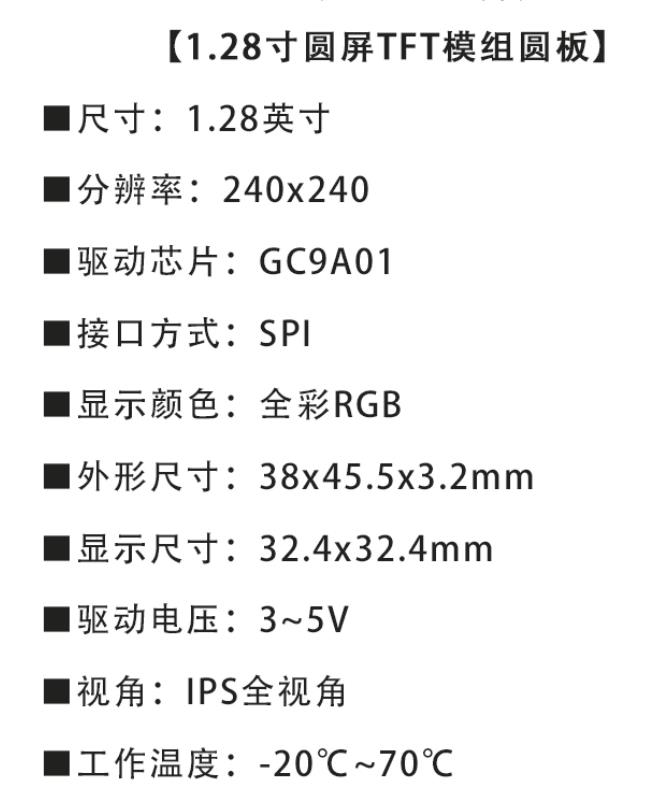
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之九十九:GC9A01园屏之模拟动态雷电旋转动画
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之九十九:GC9A01园屏之模拟动态雷电旋转动画
*/
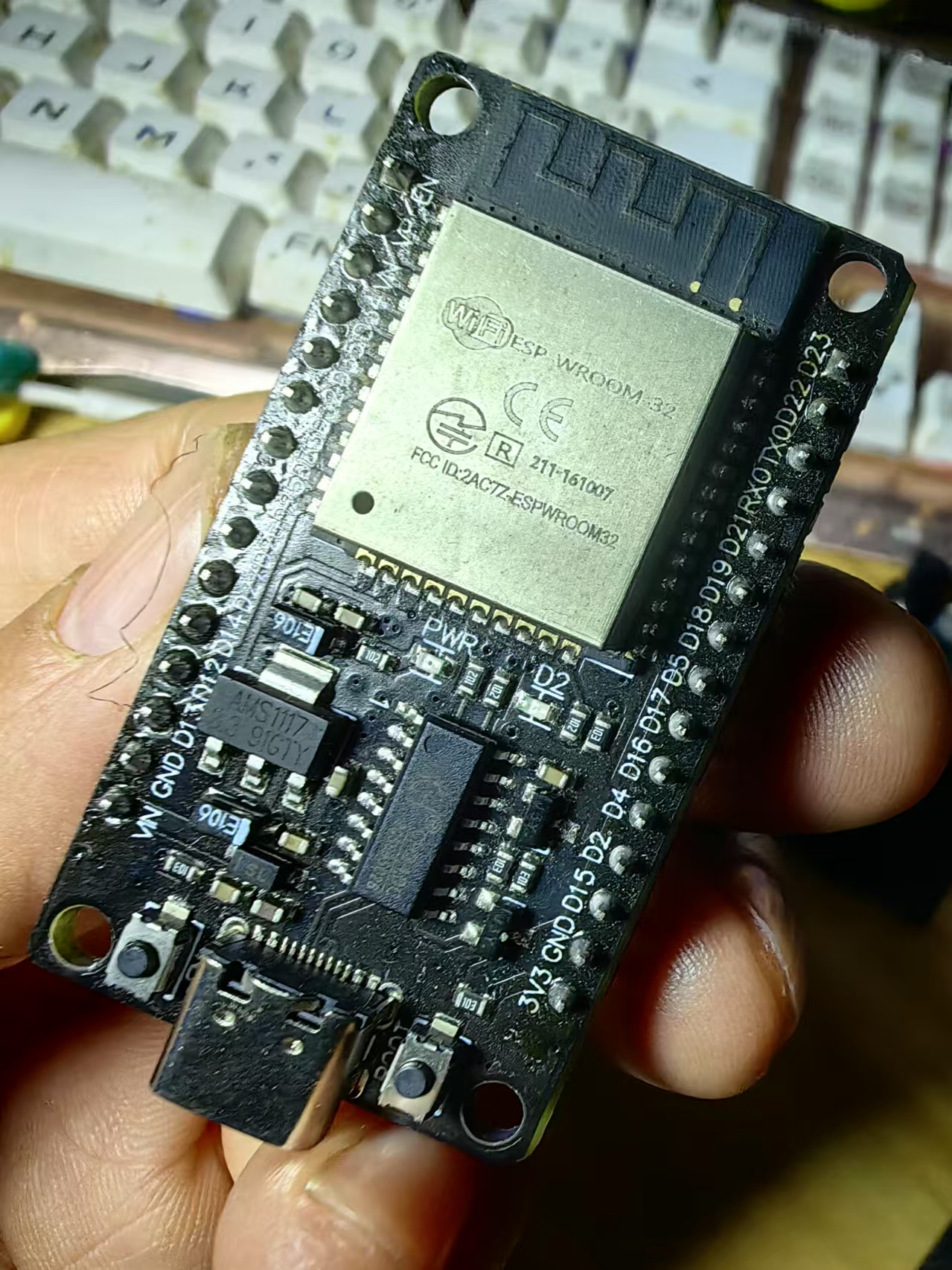
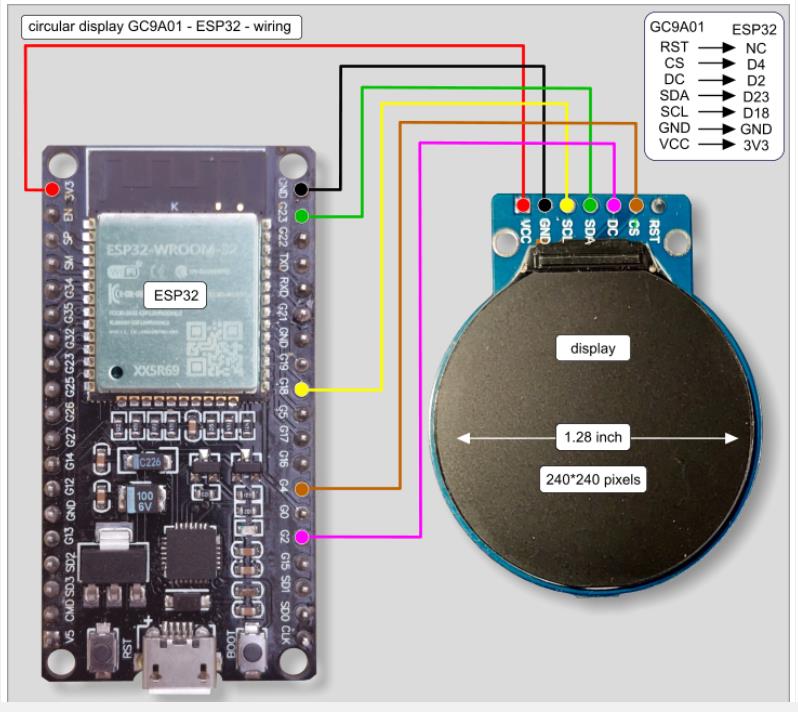
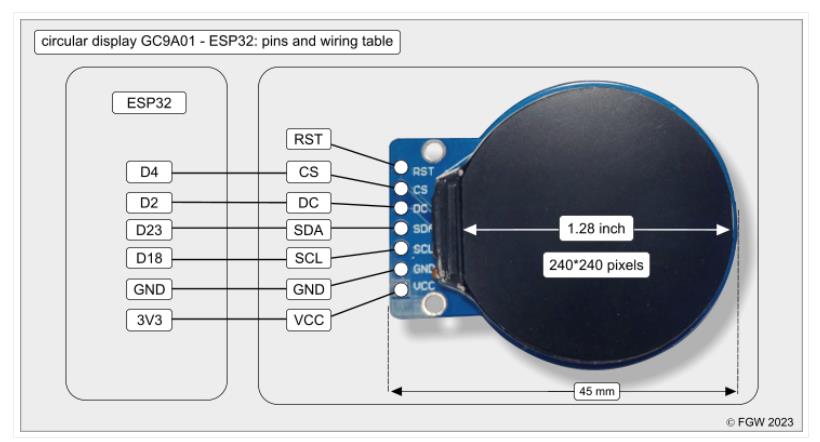
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
#define TFT_CS 4
#define TFT_DC 2
#define TFT_RST -1
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define CENTER_X (SCREEN_WIDTH / 2)
#define CENTER_Y (SCREEN_HEIGHT / 2)
#define FLASH_DURATION 80 // **雷电闪烁时间**
#define NUM_SECTORS 6 // **雷电扇区(类似万花筒对称)**
#define BOLT_LENGTH 40 // **雷电最大长度**
#define ROTATION_SPEED 20 // **雷电旋转速度**
float rotationAngle = 0; // **旋转偏移角**
void setup() {
Serial.begin(115200);
tft.begin();
tft.setRotation(1);
}
void drawLightningBolt(float angleOffset, uint16_t color, int branchCount) {
int x = CENTER_X;
int y = CENTER_Y;
for (int i = 0; i < BOLT_LENGTH; i += 5) {
float angle = angleOffset + random(-15, 15); // **增加随机性**
float rad = angle * M_PI / 180;
int newX = x + cos(rad) * i;
int newY = y + sin(rad) * i;
tft.drawLine(x, y, newX, newY, color);
// **生成随机数量的分支闪电**
for (int j = 0; j < branchCount; j++) {
if (random(0, 100) < 40) {
float branchAngle = angle + random(-20, 20);
float branchRad = branchAngle * M_PI / 180;
int branchX = newX + cos(branchRad) * (i / 2);
int branchY = newY + sin(branchRad) * (i / 2);
tft.drawLine(newX, newY, branchX, branchY, color);
}
}
x = newX;
y = newY;
}
}
void loop() {
// **模拟雷电闪烁**
tft.fillScreen(tft.color565(255, 255, 255));
delay(FLASH_DURATION);
tft.fillScreen(tft.color565(0, 0, 0));
// **生成旋转雷电**
for (int sector = 0; sector < NUM_SECTORS; sector++) {
float angle = sector * (360.0 / NUM_SECTORS) + rotationAngle;
uint16_t color = tft.color565(200, 200, random(180, 255));
int branchCount = random(1, 5); // **随机设置分支数量**
drawLightningBolt(angle, color, branchCount);
}
// **更新旋转角度**
rotationAngle = fmod(rotationAngle + ROTATION_SPEED, 360.0);
delay(random(200, 500));
}
这段代码的核心功能是 动态雷电旋转动画,它结合了 万花筒的对称结构 和 随机雷电分支,让雷电呈现 不断旋转、扩展、随机分支的动态视觉效果 ⚡✨。
代码结构
1️⃣ 初始化屏幕
使用 Adafruit_GC9A01A 控制 TFT 显示屏,设定黑色背景。
2️⃣ 生成旋转雷电
NUM_SECTORS 设定 多个雷电扇区,让雷电对称展开。
rotationAngle 控制雷电的 旋转角度,让整体不断旋转变化。
3️⃣ 绘制雷电
drawLightningBolt(angle, color, branchCount) 在 不同角度 生成雷电。
random(1, 5) 让每次雷电的 分支数量随机,使形态更加多样。
drawLine() 绘制 主雷电,并随机生成 分支闪电,模拟自然雷击。
4️⃣ 持续旋转
rotationAngle = fmod(rotationAngle + ROTATION_SPEED, 360.0);
每次循环雷电都会旋转一部分角度,让画面持续变化。
delay(random(200, 800)); 随机化雷电间隔,让雷击更自然。
最终效果
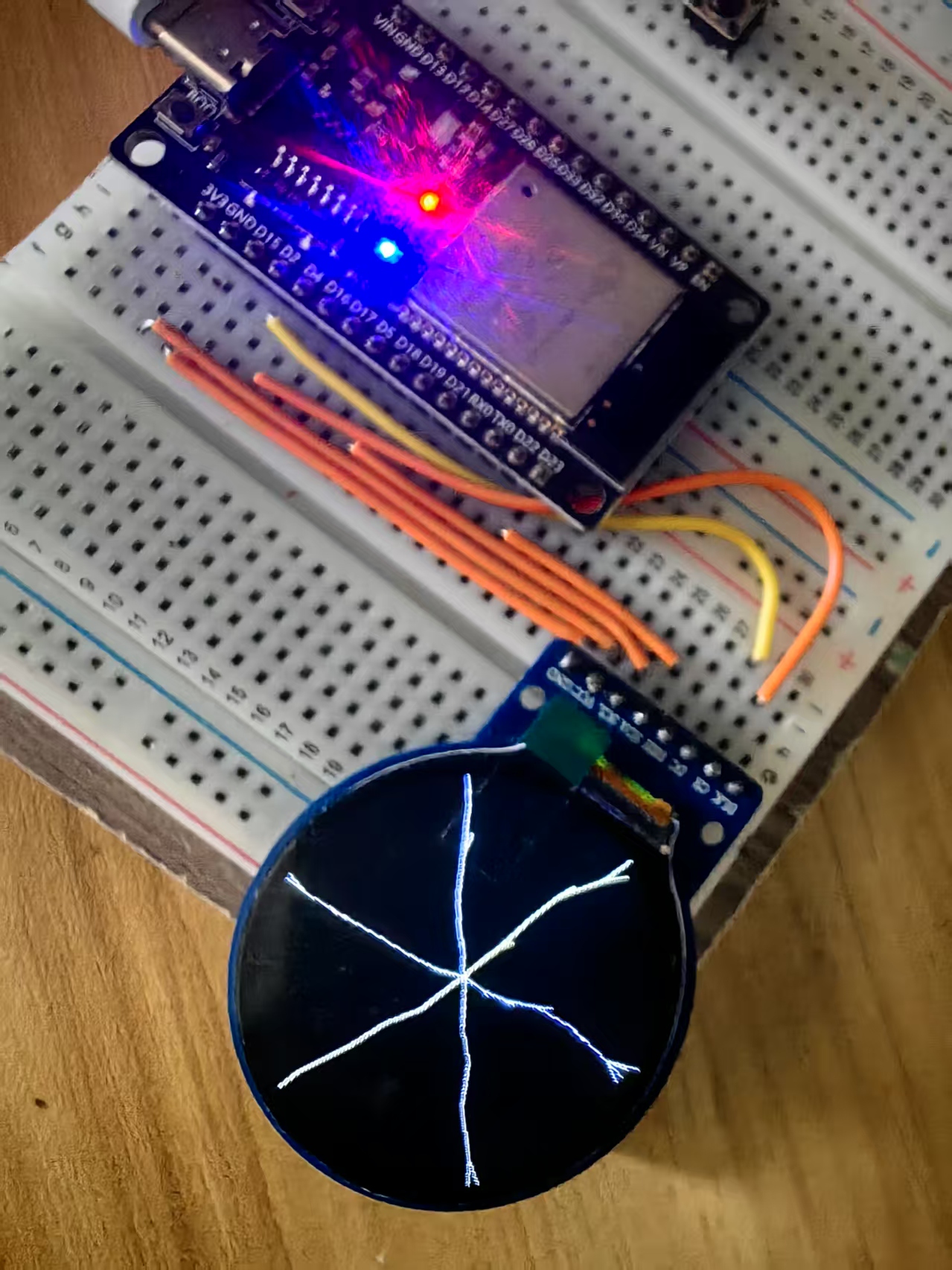
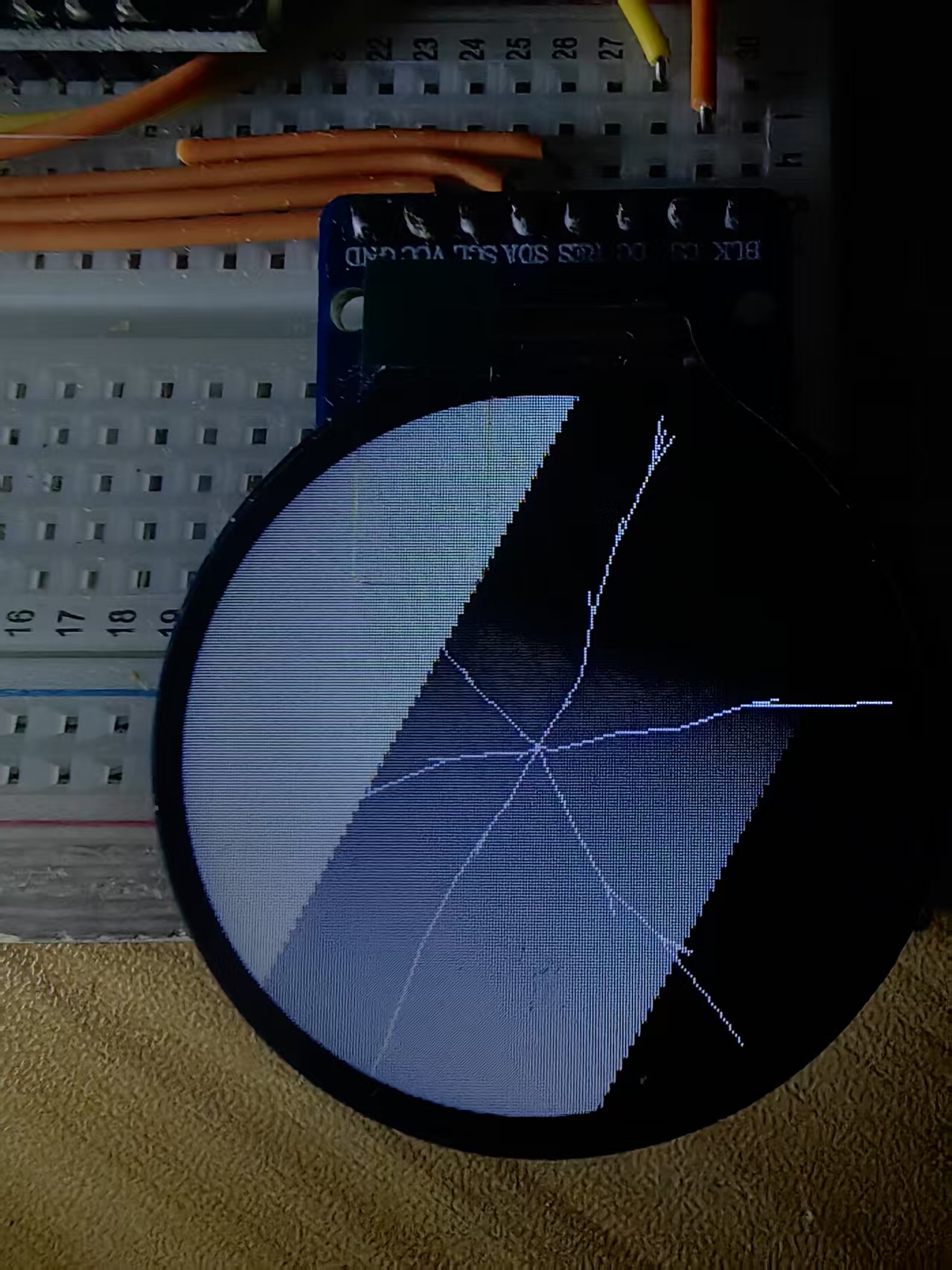
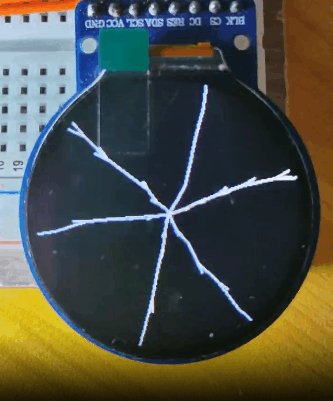
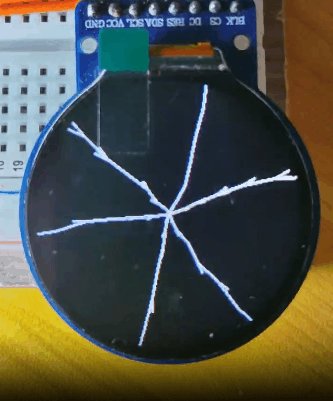
⚡ 雷电旋转扩展,形成类似万花筒的能量释放 🌩 雷电分支随机生成,使画面更具变化 💫 动态颜色变化,让雷电充满科幻感
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部


评论