





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
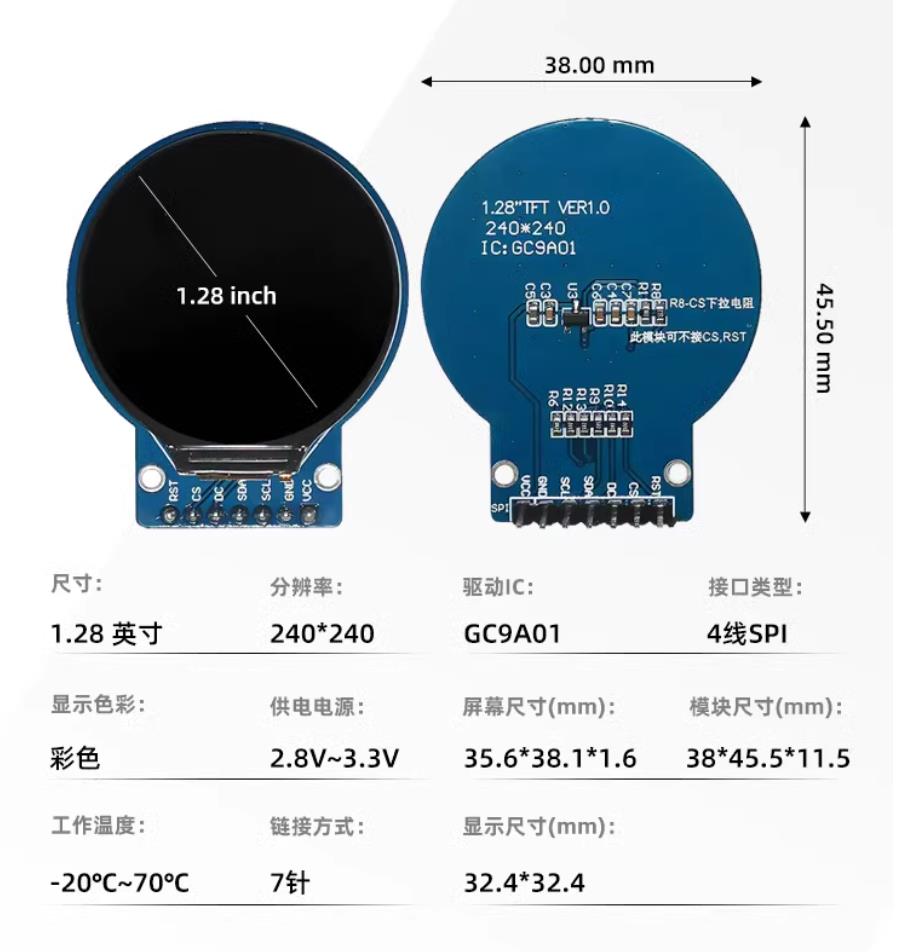
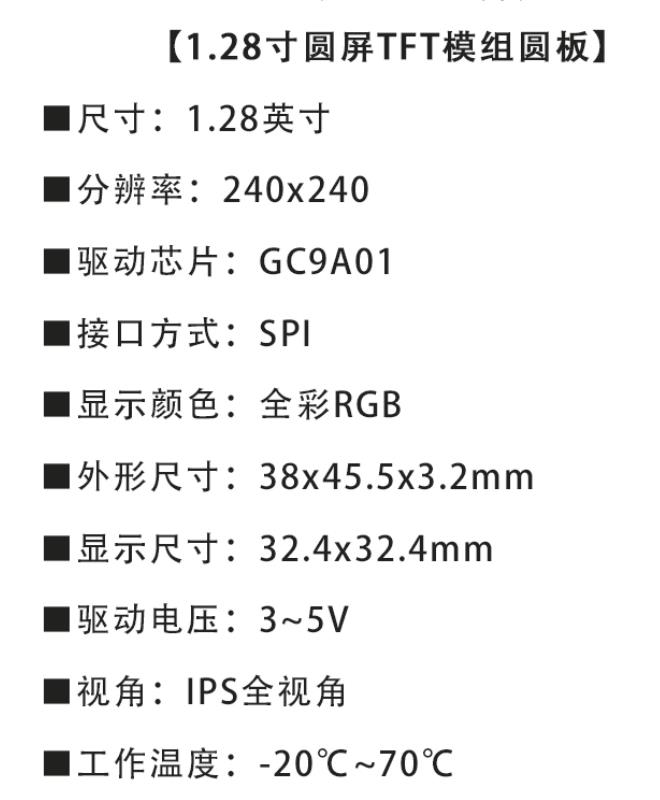
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之六十三:GC9A01园屏之旋转倾斜 30 度的红色顶点蓝框立方体
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之六十三:GC9A01园屏之旋转倾斜 30 度的红色顶点蓝框立方体
*/
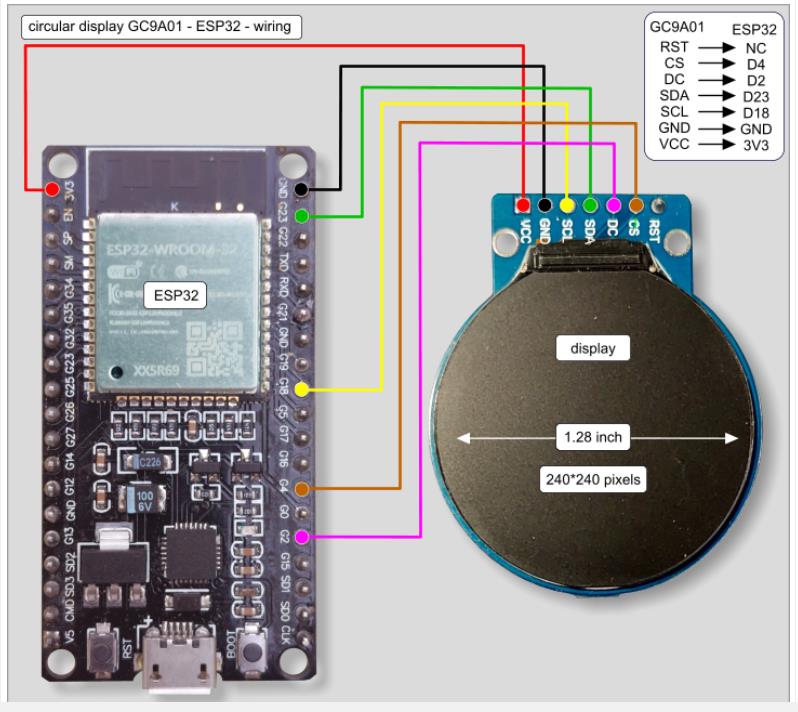
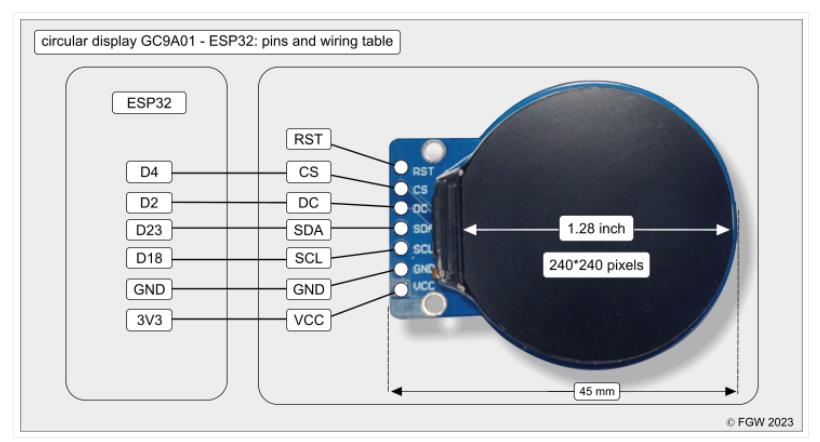
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h" // **包含 SPI 库,用于 TFT 屏幕通信**
#include "Adafruit_GFX.h" // **包含 Adafruit GFX 图形库,用于绘制图形**
#include "Adafruit_GC9A01A.h" // **包含 GC9A01A 屏幕驱动库**
#define TFT_CS 4 // **定义 TFT 屏幕片选引脚**
#define TFT_DC 2 // **定义 TFT 屏幕数据/命令选择引脚**
#define TFT_RST -1 // **屏幕复位引脚(-1 表示未使用)**
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST); // **创建 TFT 屏幕对象**
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define CENTER_X SCREEN_WIDTH / 2
#define CENTER_Y SCREEN_HEIGHT / 2
#define CUBE_SIZE 50
#define ROTATION_SPEED 0.05
#define TILT_ANGLE 30 * M_PI / 180 // **倾斜角度 30°**
float angle = 0;
uint16_t fillColor = tft.color565(255, 0, 0); // **红色填充**
uint16_t edgeColor = tft.color565(0, 0, 255); // **蓝色边框**
float cubeVertices[8][3] = {
{-CUBE_SIZE, -CUBE_SIZE, -CUBE_SIZE},
{ CUBE_SIZE, -CUBE_SIZE, -CUBE_SIZE},
{ CUBE_SIZE, CUBE_SIZE, -CUBE_SIZE},
{-CUBE_SIZE, CUBE_SIZE, -CUBE_SIZE},
{-CUBE_SIZE, -CUBE_SIZE, CUBE_SIZE},
{ CUBE_SIZE, -CUBE_SIZE, CUBE_SIZE},
{ CUBE_SIZE, CUBE_SIZE, CUBE_SIZE},
{-CUBE_SIZE, CUBE_SIZE, CUBE_SIZE}
};
// **绘制立方体边框**
void drawEdge(int i, int j, float transformedVertices[8][2], uint16_t color) {
tft.drawLine(transformedVertices[i][0], transformedVertices[i][1],
transformedVertices[j][0], transformedVertices[j][1], color);
}
void setup() {
Serial.begin(115200);
tft.begin();
tft.setRotation(2);
tft.fillScreen(tft.color565(0, 0, 0));
}
void loop() {
tft.fillScreen(tft.color565(0, 0, 0));
float transformedVertices[8][2];
for (int i = 0; i < 8; i++) {
float x = cubeVertices[i][0];
float y = cubeVertices[i][1];
float z = cubeVertices[i][2];
// **绕 X 轴倾斜 30°**
float tiltedY = y * cos(TILT_ANGLE) - z * sin(TILT_ANGLE);
float tiltedZ = y * sin(TILT_ANGLE) + z * cos(TILT_ANGLE);
// **绕 Y 轴旋转**
float rotatedX = x * cos(angle) - tiltedZ * sin(angle);
float rotatedZ = x * sin(angle) + tiltedZ * cos(angle);
// **投影到 2D 屏幕**
transformedVertices[i][0] = CENTER_X + rotatedX;
transformedVertices[i][1] = CENTER_Y + tiltedY;
}
// **绘制填充部分**
for (int i = 0; i < 8; i++) {
tft.fillCircle(transformedVertices[i][0], transformedVertices[i][1], 2, fillColor);
}
// **绘制立方体的边框**
int edges[12][2] = {
{0, 1}, {1, 2}, {2, 3}, {3, 0},
{4, 5}, {5, 6}, {6, 7}, {7, 4},
{0, 4}, {1, 5}, {2, 6}, {3, 7}
};
for (int i = 0; i < 12; i++) {
drawEdge(edges[i][0], edges[i][1], transformedVertices, edgeColor);
}
angle += ROTATION_SPEED;
delay(50);
}代码解读:
代码结构
1、初始化屏幕
使用 Adafruit_GC9A01A 控制 TFT 圆形屏幕。
设置 黑色背景。
2、定义立方体
立方体包含 8 个 3D 顶点,每个顶点都有 (x, y, z) 坐标。
3、旋转变换
先倾斜 30°(绕 X 轴)。
然后旋转(绕 Y 轴),使立方体动态旋转。
4、投影到 2D 屏幕
计算新的 (x, y) 坐标,将 3D 立方体显示到 2D 屏幕上。
5、绘制
填充红色圆点,模拟立方体的体积。
绘制蓝色边框,使轮廓清晰。
6、动画循环
每次旋转 增加一个角度,让立方体持续旋转。
使用 delay(50); 控制动画流畅度。
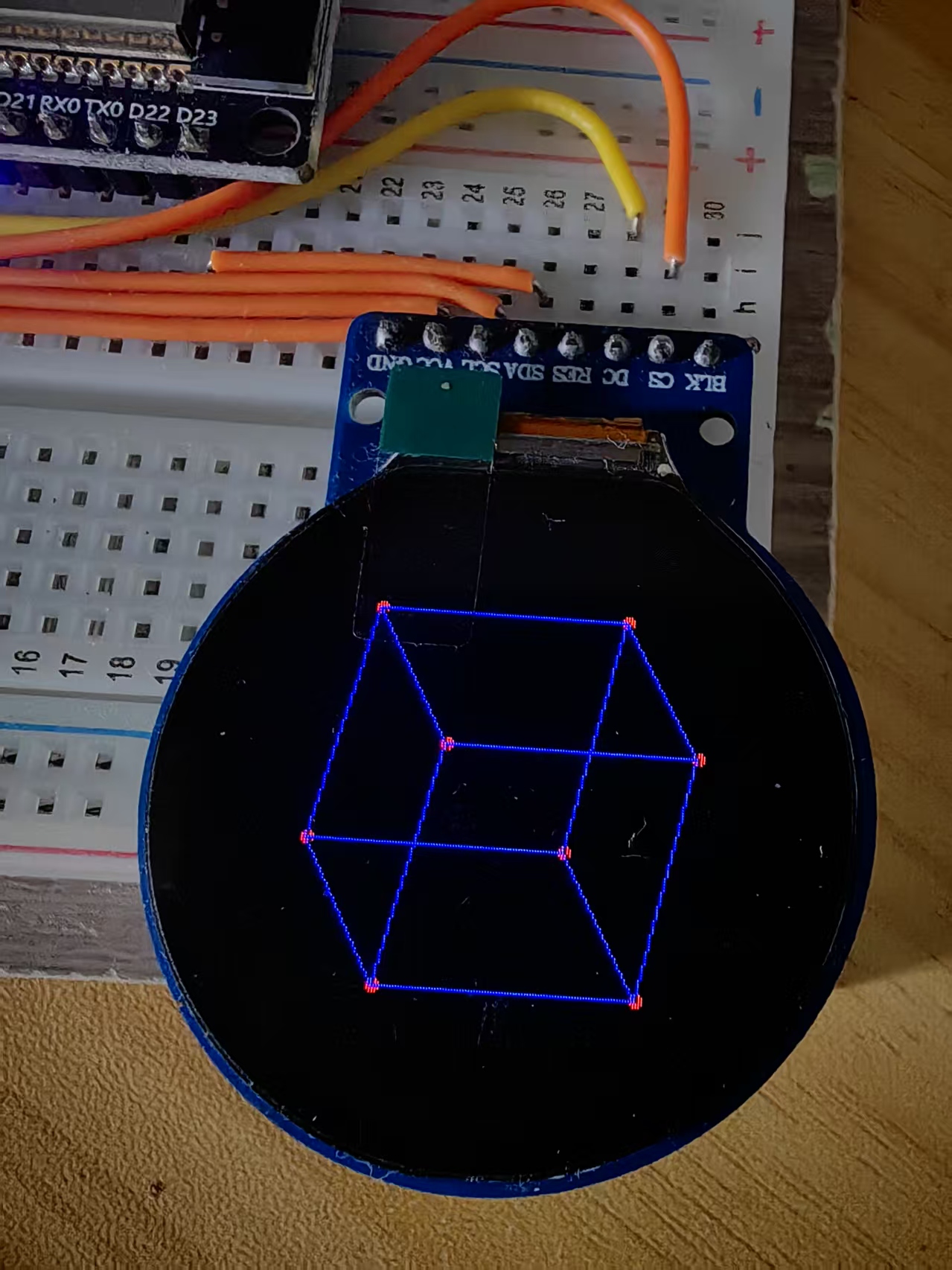
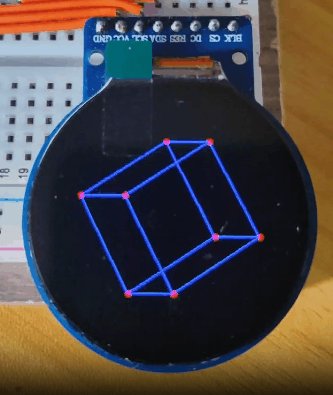
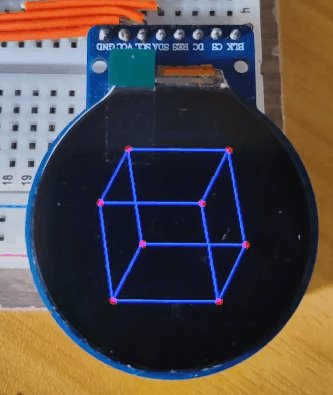
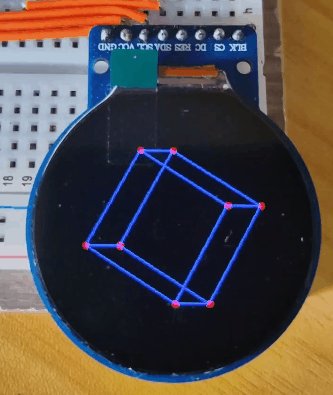
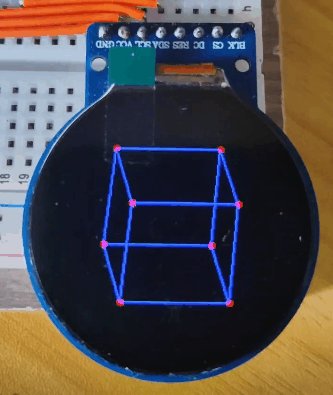
7、最终效果
红色填充立方体,倾斜 30°
蓝色边框,增强立体感
动态旋转,视觉流畅,无卡顿
实验场景图 动态图





 返回首页
返回首页
 回到顶部
回到顶部

评论