






【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
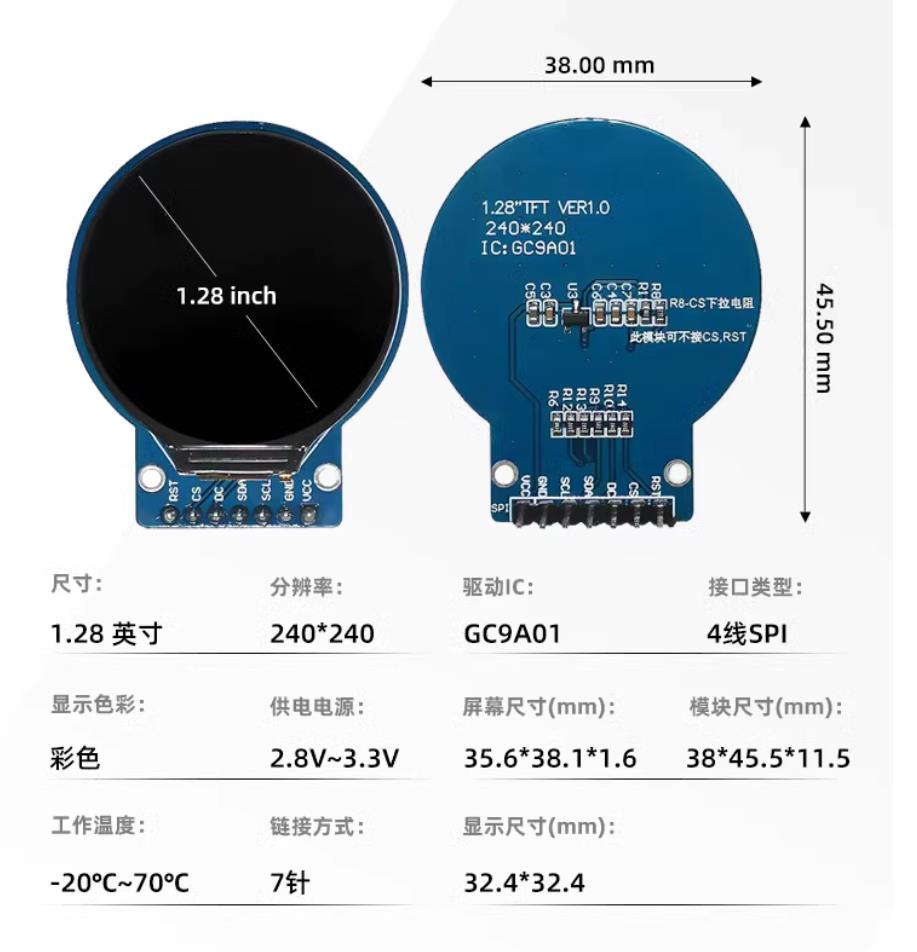
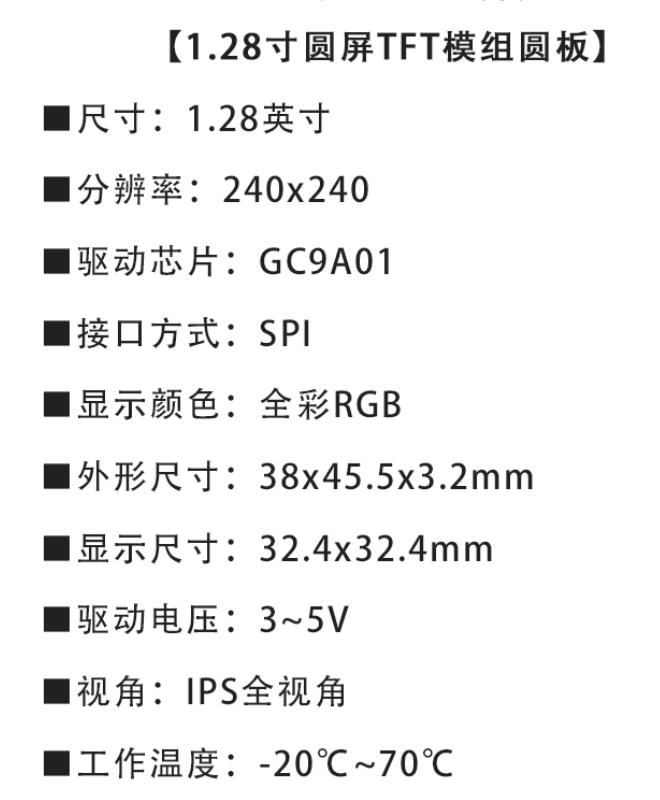
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之五十二:GC9A01屏之实现全方向粒子流循环向外扩散
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之五十二:GC9A01屏之实现全方向粒子流循环向外扩散
*/
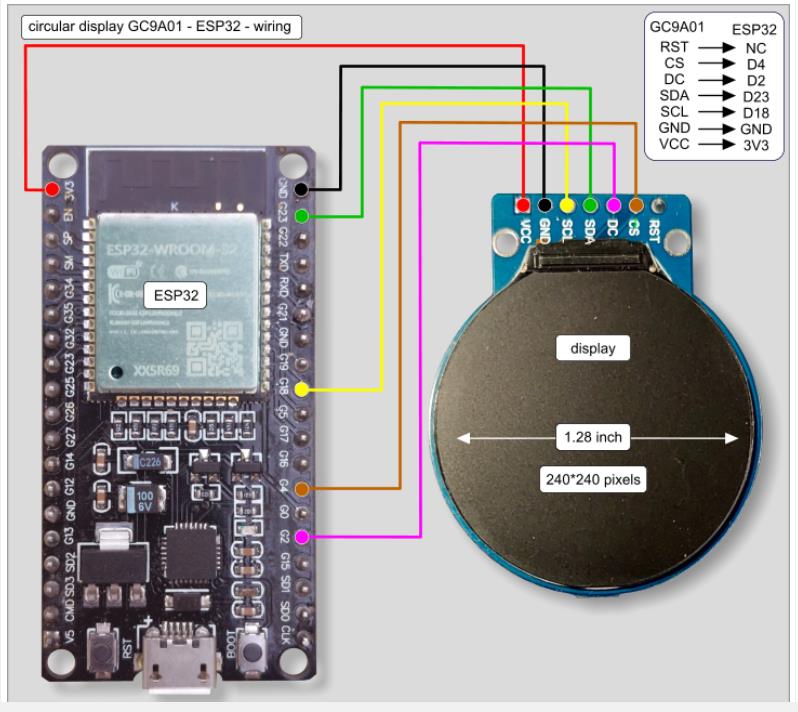
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
// 屏幕相关参数
#define TFT_CS 4 // 定义 TFT 屏幕的片选引脚
#define TFT_DC 2 // 定义 TFT 屏幕的数据/命令引脚
#define TFT_RST -1 // 定义 TFT 屏幕的复位引脚(-1 表示未使用)
// 初始化屏幕对象
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
// 粒子流参数
#define PARTICLE_COUNT 36 // **360 度 / 10 度 = 36 个粒子,确保均匀分布**
#define SCREEN_WIDTH 240 // **屏幕宽度**
#define SCREEN_HEIGHT 240 // **屏幕高度**
#define FRAME_DELAY 100 // **每帧延迟(控制流动速度)**
#define PARTICLE_RADIUS 3 // **粒子半径**
#define TRAIL_LENGTH 50 // **粒子的尾迹长度**
#define CENTER_X SCREEN_WIDTH / 2 // **粒子流的中心 X 坐标**
#define CENTER_Y SCREEN_HEIGHT / 2 // **粒子流的中心 Y 坐标**
// **定义粒子结构体**
struct Particle {
float x, y; // **当前粒子坐标**
float angle; // **粒子方向(以角度表示,例如 0°、10°、20°...)**
float speed; // **粒子的运动速度**
uint16_t color; // **粒子的颜色(16位 RGB565 格式)**
};
// **粒子数组**
Particle particles[PARTICLE_COUNT];
// **初始化粒子(每个粒子间隔 10 度)**
void initializeParticles() {
for (int i = 0; i < PARTICLE_COUNT; i++) {
particles[i].x = CENTER_X; // **所有粒子从屏幕中心开始**
particles[i].y = CENTER_Y;
particles[i].angle = i * 10; // **每个粒子间隔 10 度,形成完整的360度扩散**
particles[i].speed = random(2, 5); // **随机速度,增强动态效果**
particles[i].color = tft.color565(random(150, 255), random(100, 255), random(100, 255)); // **随机亮色**
}
}
// **更新粒子的位置,使其沿角度方向扩散**
void updateParticles() {
for (int i = 0; i < PARTICLE_COUNT; i++) {
float rad = particles[i].angle * 3.14159 / 180.0; // **角度转换为弧度**
particles[i].x += particles[i].speed * cos(rad); // **计算 X 轴移动**
particles[i].y += particles[i].speed * sin(rad); // **计算 Y 轴移动**
// **如果粒子超出屏幕,则重新回到中心**
if (particles[i].x < 0 || particles[i].x > SCREEN_WIDTH || particles[i].y < 0 || particles[i].y > SCREEN_HEIGHT) {
particles[i].x = CENTER_X; // **将粒子回归到中心**
particles[i].y = CENTER_Y;
}
}
}
// **绘制粒子流(包含 16 个尾迹,使轨迹更加明显)**
void drawParticles() {
for (int i = 0; i < PARTICLE_COUNT; i++) {
// **为粒子绘制尾迹,使其更长**
for (int j = 0; j < TRAIL_LENGTH; j++) {
float alpha = 1.0 - (float)j / TRAIL_LENGTH; // **让尾迹颜色逐渐变淡**
// **提取 RGB565 格式中的红、绿、蓝分量**
uint8_t r = ((particles[i].color >> 11) & 0x1F) * alpha;
uint8_t g = ((particles[i].color >> 5) & 0x3F) * alpha;
uint8_t b = (particles[i].color & 0x1F) * alpha;
// **尾迹颜色变亮,增强视觉效果**
uint16_t fadedColor = tft.color565(r * 8, g * 4, b * 8);
// **绘制粒子的尾迹,随着距离增加而变淡**
tft.fillCircle(
(int)(particles[i].x - cos(particles[i].angle * 3.14159 / 180.0) * j),
(int)(particles[i].y - sin(particles[i].angle * 3.14159 / 180.0) * j),
PARTICLE_RADIUS - j / 4, fadedColor);
}
}
}
// **初始化 TFT 屏幕,并启动粒子系统**
void setup() {
Serial.begin(115200); // **初始化串口,用于调试**
tft.begin(); // **初始化 TFT 屏幕**
tft.setRotation(0); // **屏幕方向**
tft.fillScreen(GC9A01A_BLACK); // **设置背景为黑色**
initializeParticles(); // **初始化所有粒子**
}
// **主循环:更新并绘制粒子流**
void loop() {
tft.fillScreen(GC9A01A_BLACK); // **清屏,防止残影**
updateParticles(); // **更新粒子的位置**
drawParticles(); // **绘制粒子流**
delay(FRAME_DELAY); // **控制帧速率**
}代码解读
1、粒子初始化 (initializeParticles())
所有粒子从屏幕中央开始 (CENTER_X, CENTER_Y)。
角度 angle 每个粒子 间隔 10 度 (i * 10),确保均匀扩散。
颜色随机,使每个粒子在扩散时形成五彩斑斓的效果。
2、粒子更新 (updateParticles())
通过 cos() 和 sin() 计算粒子的 X 轴 和 Y 轴 位移,使其按照 预设角度扩散。
速度随机,使每个粒子的扩散速度不同,增强动感。
当粒子 超出屏幕时,它会 回到中心,从而形成无限循环的扩散运动。
3、绘制粒子 (drawParticles())
每个粒子有 16 个尾巴 (TRAIL_LENGTH = 16),使轨迹更加清晰。
通过 fillCircle() 让粒子尾迹逐渐 变淡,形成动态光流效果。
4、主循环 (loop())
清屏 (fillScreen()) 确保每帧刷新不会残留旧图像。
更新粒子状态 (updateParticles()),使粒子不断运动。
绘制粒子 (drawParticles()),确保动画生动。
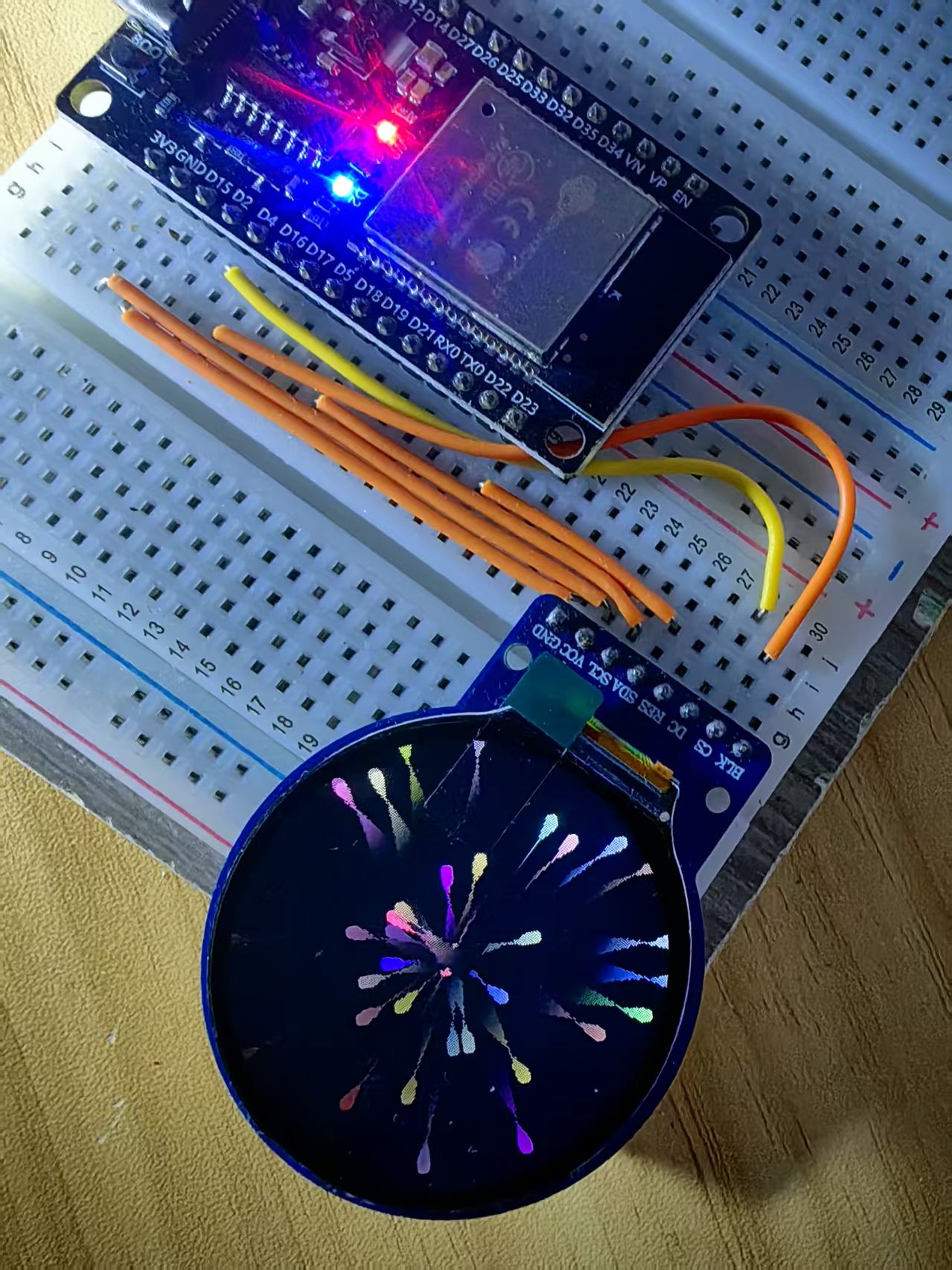
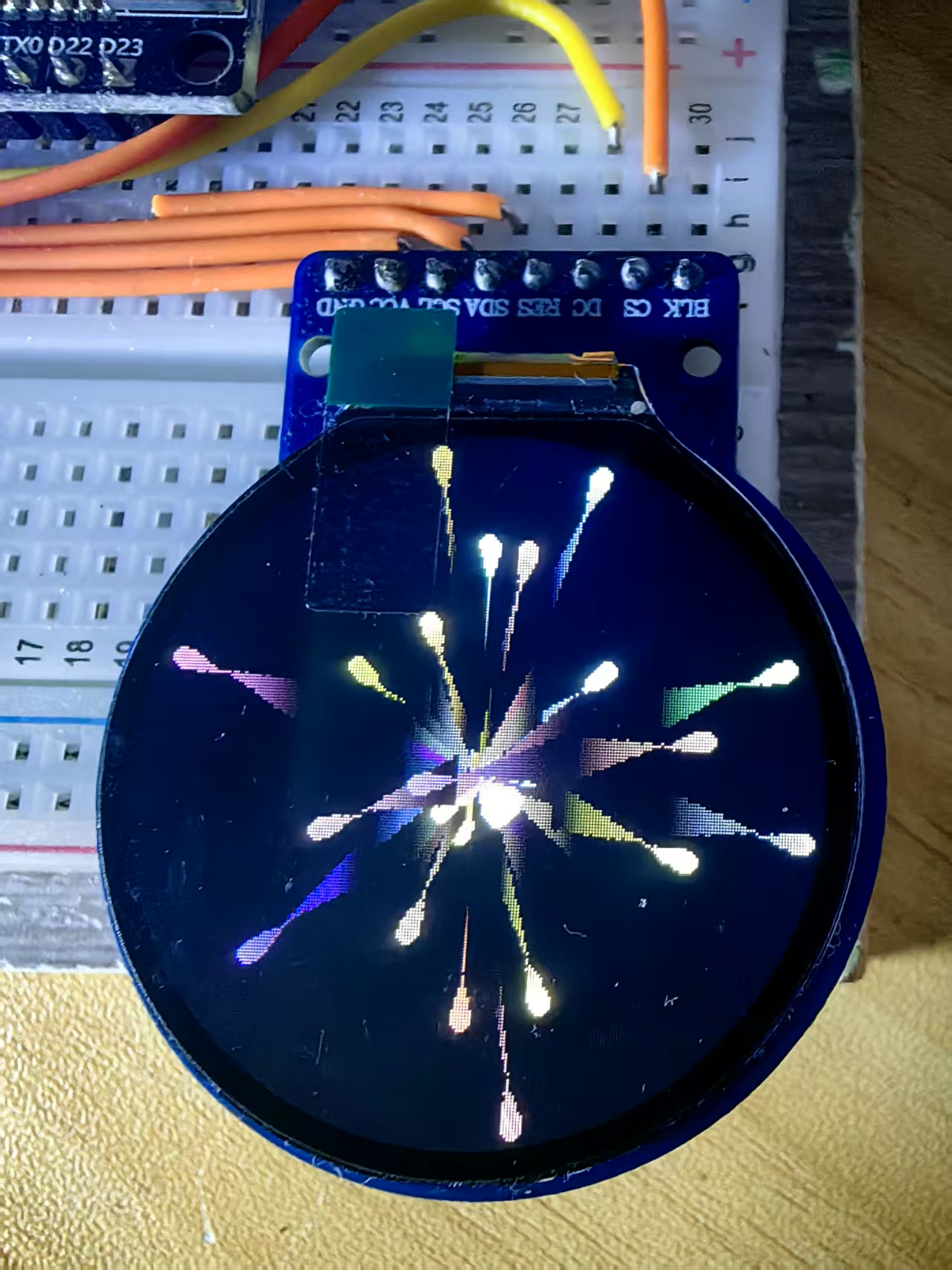
5、最终效果
💨 粒子均匀向外扩散,尾迹更长更流畅
🎨 每个粒子间隔 10 度,稳定扩散运动
🚀 炫酷流动,视觉清晰,持续循环扩散
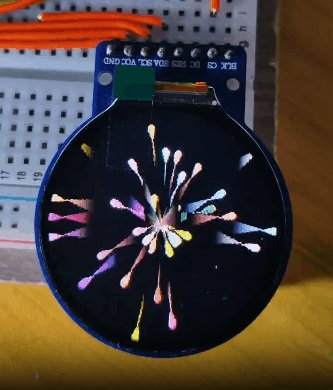
实验场景图 动态图





 返回首页
返回首页
 回到顶部
回到顶部

评论