





【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
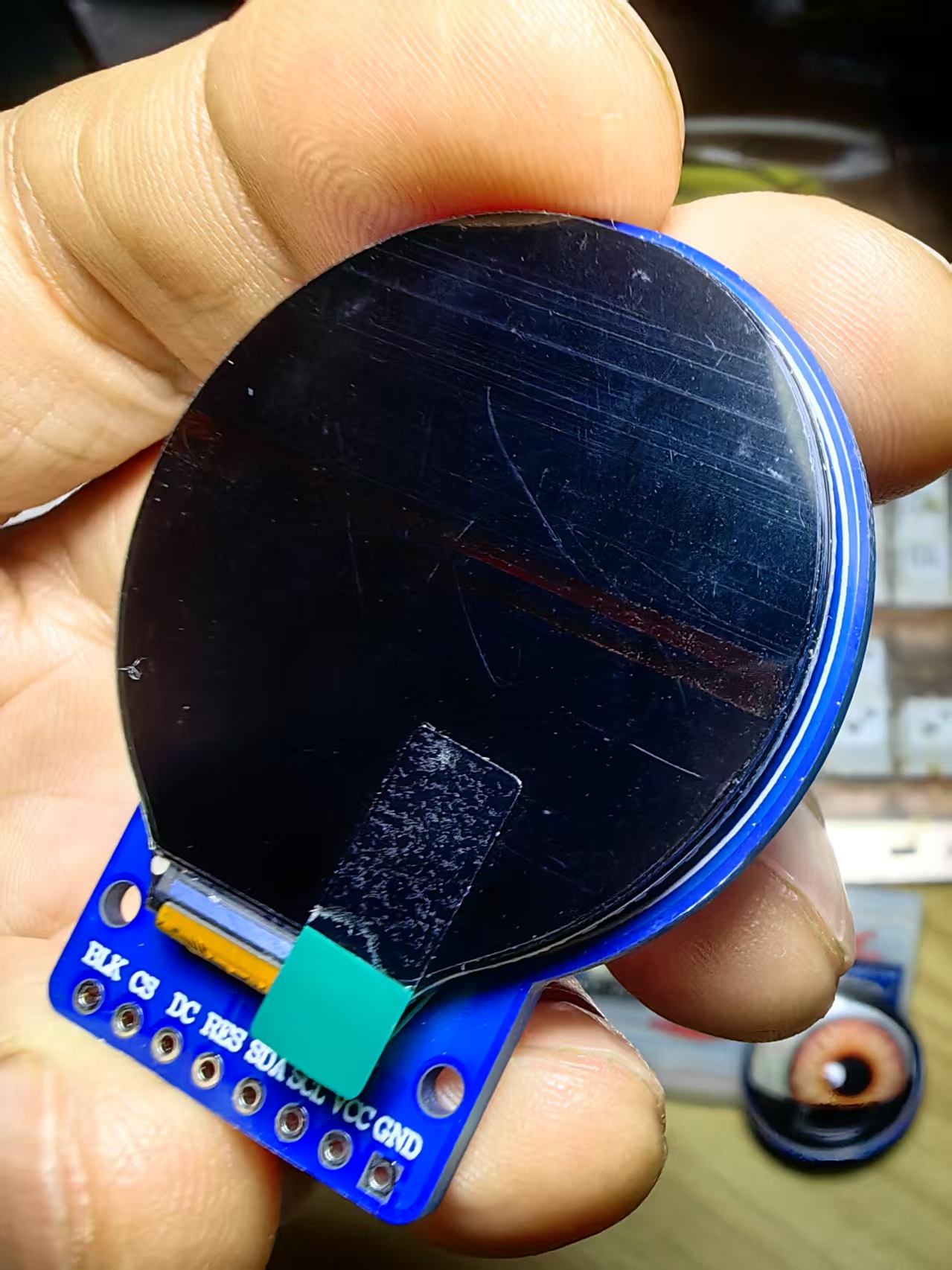
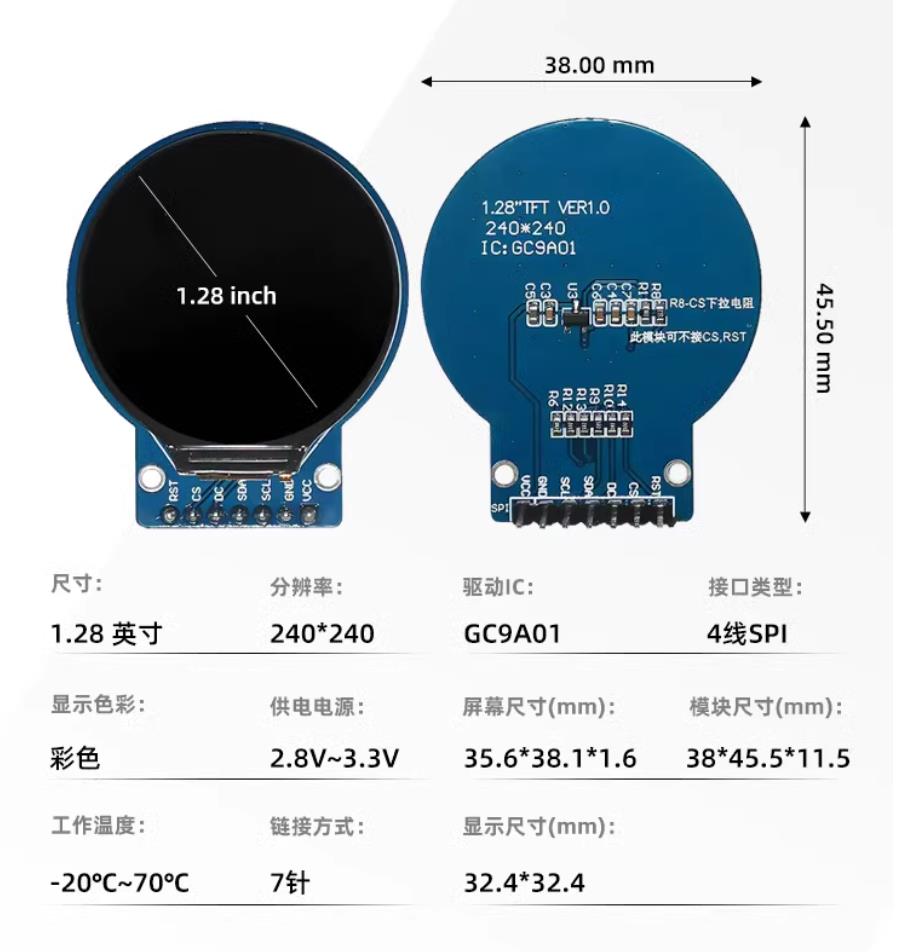
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之五十一:GC9A01屏之带有炫酷尾迹的红蓝绿色粒子流
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之五十一:GC9A01屏之带有炫酷尾迹的红蓝绿色粒子流
*/
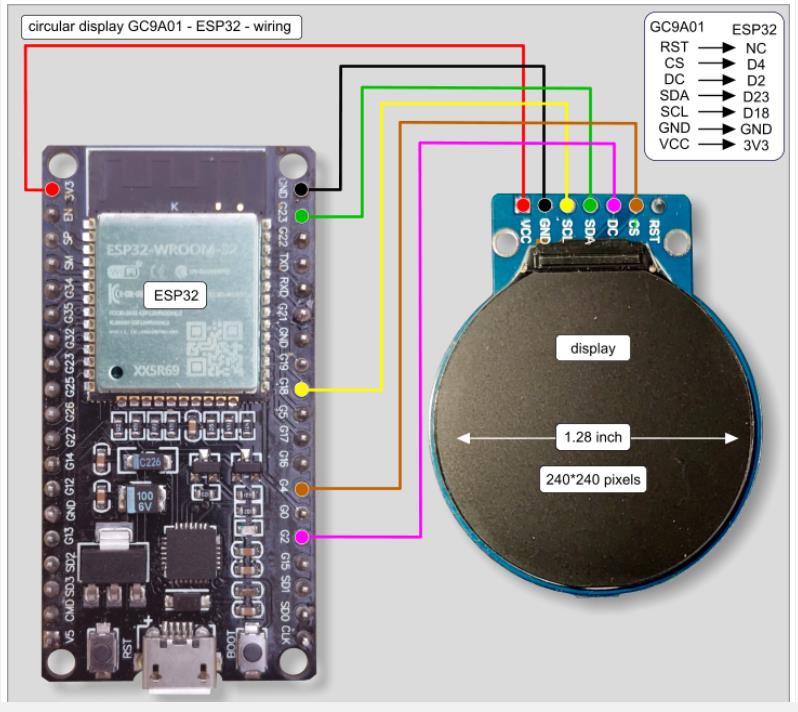
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
// 屏幕参数
#define TFT_CS 4 // 屏幕片选引脚
#define TFT_DC 2 // 数据/命令引脚
#define TFT_RST -1 // 重置引脚(未使用时设置为 -1)
// 初始化屏幕对象
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
// 粒子流参数
#define PARTICLE_COUNT 50 // 粒子数量
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
#define FRAME_DELAY 3 // 帧延迟(加快流动速度)
#define PARTICLE_RADIUS 3 // 粒子半径
#define TRAIL_LENGTH 16 // 尾迹长度
// 粒子结构体
struct Particle {
float x, y; // 位置
float vx, vy; // 速度
uint16_t color; // 颜色
};
// 粒子数组
Particle particles[PARTICLE_COUNT];
// 函数:随机选择红、蓝、绿
uint16_t getRandomRGBColor() {
int choice = random(0, 3);
if (choice == 0) return tft.color565(255, 0, 0); // 红色
if (choice == 1) return tft.color565(0, 255, 0); // 绿色
return tft.color565(0, 0, 255); // 蓝色
}
// 初始化粒子(仅限红、蓝、绿)
void initializeParticles() {
for (int i = 0; i < PARTICLE_COUNT; i++) {
particles[i].x = random(0, SCREEN_WIDTH);
particles[i].y = random(0, SCREEN_HEIGHT);
particles[i].vx = random(4, 10); // **速度加快**
particles[i].vy = 0; // 仅水平方向流动
particles[i].color = getRandomRGBColor(); // **仅选红蓝绿**
}
}
// 更新粒子状态
void updateParticles() {
for (int i = 0; i < PARTICLE_COUNT; i++) {
particles[i].x += particles[i].vx;
// 重新生成超出屏幕的粒子
if (particles[i].x > SCREEN_WIDTH) {
particles[i].x = 0; // 从左侧重新出现
particles[i].y = random(0, SCREEN_HEIGHT); // 垂直位置随机
particles[i].color = getRandomRGBColor(); // **动态更新颜色**
}
}
}
// 绘制粒子流(带 16 个尾巴)
void drawParticles() {
for (int i = 0; i < PARTICLE_COUNT; i++) {
for (int j = 0; j < TRAIL_LENGTH; j++) {
float alpha = 1.0 - (float)j / TRAIL_LENGTH; // 让尾迹逐渐变浅
uint8_t r = ((particles[i].color >> 11) & 0x1F) * alpha;
uint8_t g = ((particles[i].color >> 5) & 0x3F) * alpha;
uint8_t b = (particles[i].color & 0x1F) * alpha;
uint16_t fadedColor = tft.color565(r * 8, g * 4, b * 8); // **增强亮度**
// 绘制尾迹,使其逐渐变淡
tft.fillCircle((int)(particles[i].x - particles[i].vx * j),
(int)(particles[i].y),
PARTICLE_RADIUS - j / 3, fadedColor);
}
}
}
void setup() {
Serial.begin(115200);
tft.begin();
tft.setRotation(2);
tft.fillScreen(GC9A01A_BLACK);
initializeParticles();
}
void loop() {
tft.fillScreen(GC9A01A_BLACK); // **减少黑屏影响**
updateParticles(); // 更新粒子运动
drawParticles(); // 绘制粒子流
delay(FRAME_DELAY); // 控制帧速率
}代码解读
1、多粒子随机运动:
粒子沿不同方向运动,产生流体般的流动感。
2、颜色动态变化:
每个粒子具有不同颜色,并且可以随着时间逐渐改变。
3、轨迹尾迹效果:
通过粒子的持续运动,形成流畅的流动轨迹。
4、仅限红、蓝、绿粒子,不会有其他颜色
更快的流动速度 (vx = random(4, 10))
5、 所有粒子统一向右流动
炫酷尾迹 (TRAIL_LENGTH = 60),保持亮色
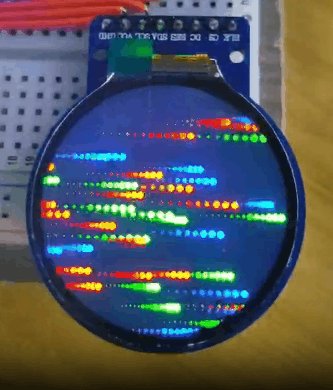
6、最终效果
💨 快速流动的红、蓝、绿粒子流
🎨 每个粒子带 16 个尾巴,逐渐变淡
🚀 流畅无干扰,确保颜色鲜艳
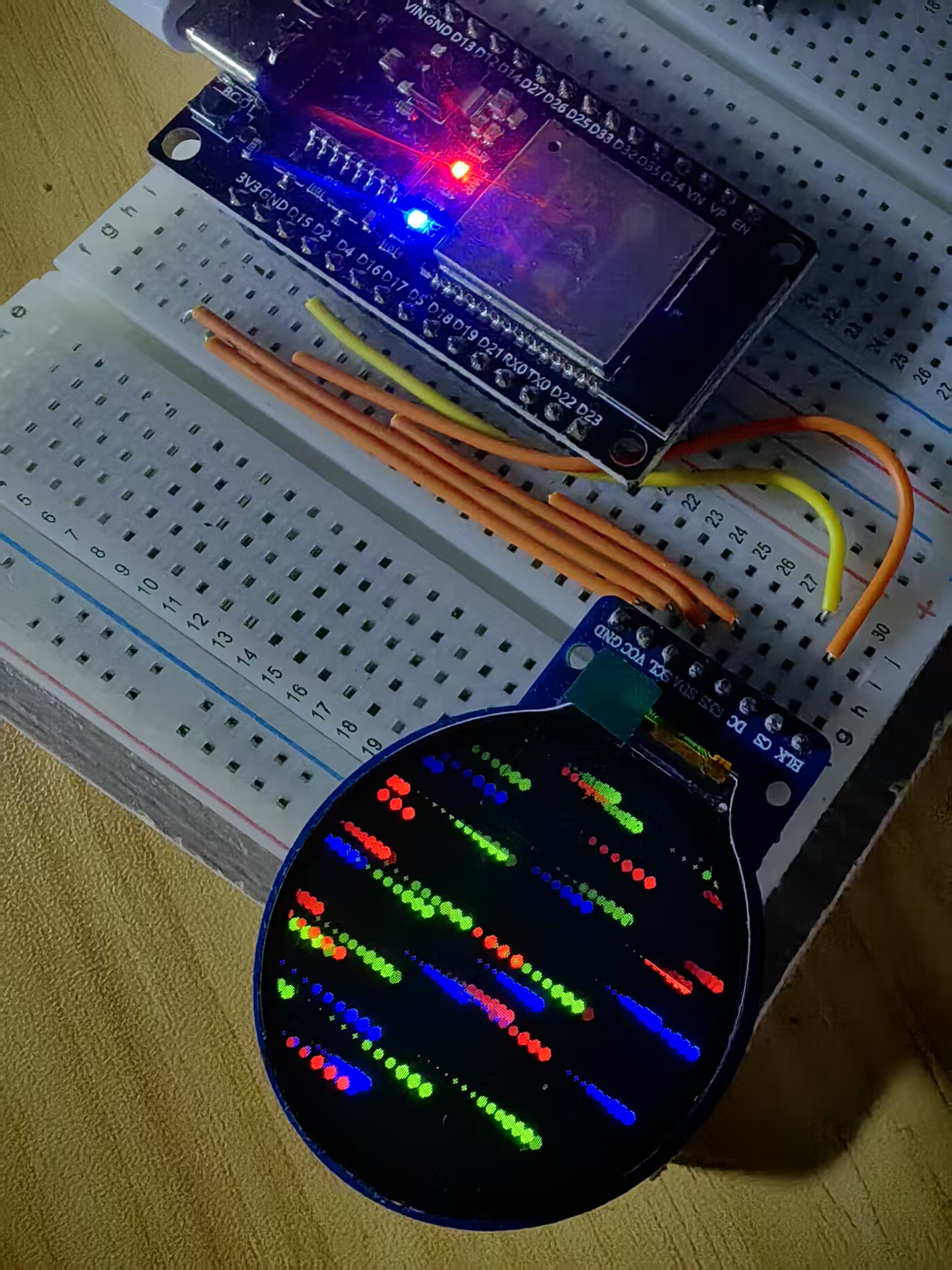
实验场景图 动态图



 返回首页
返回首页
 回到顶部
回到顶部


评论