







【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
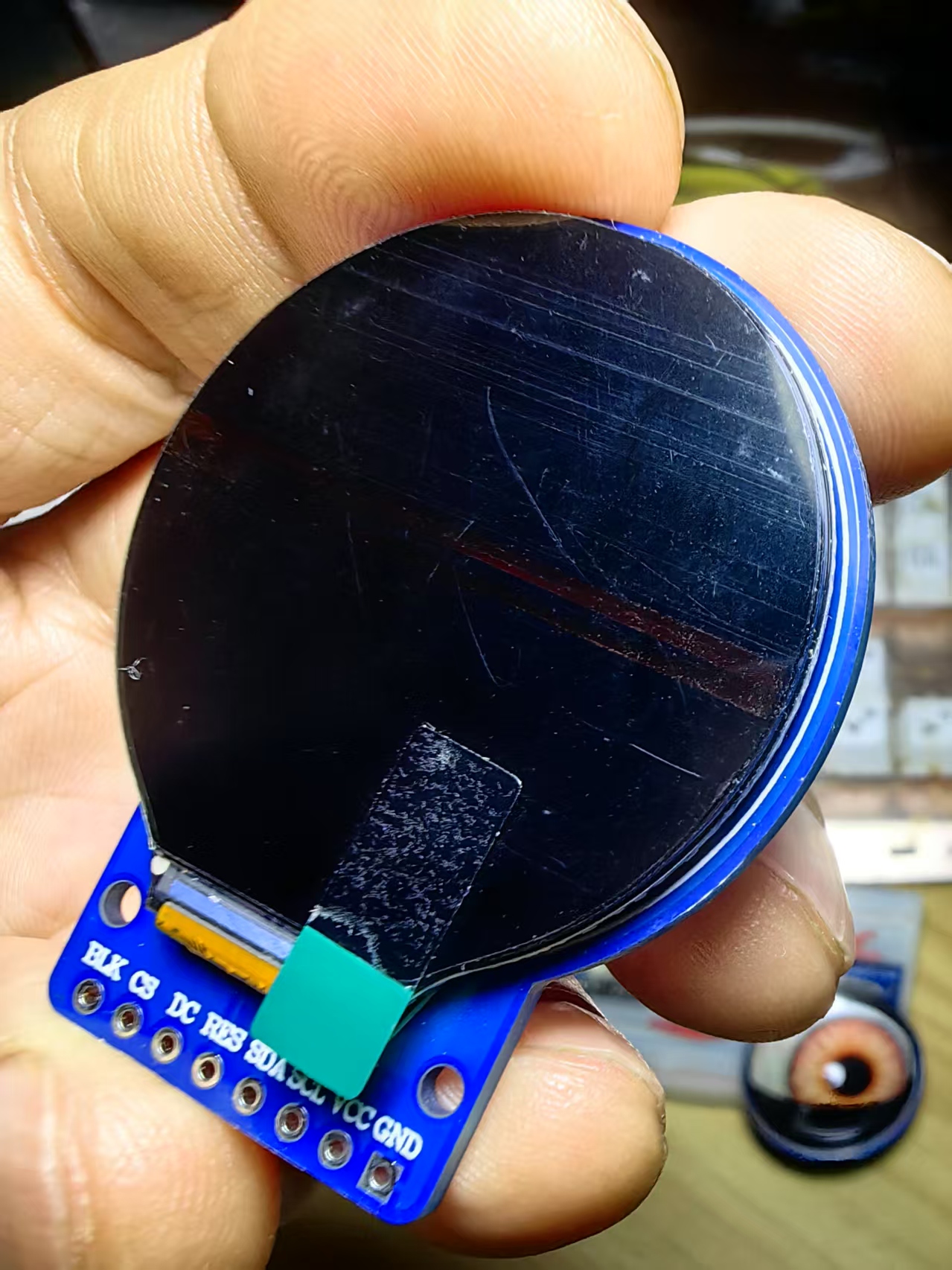
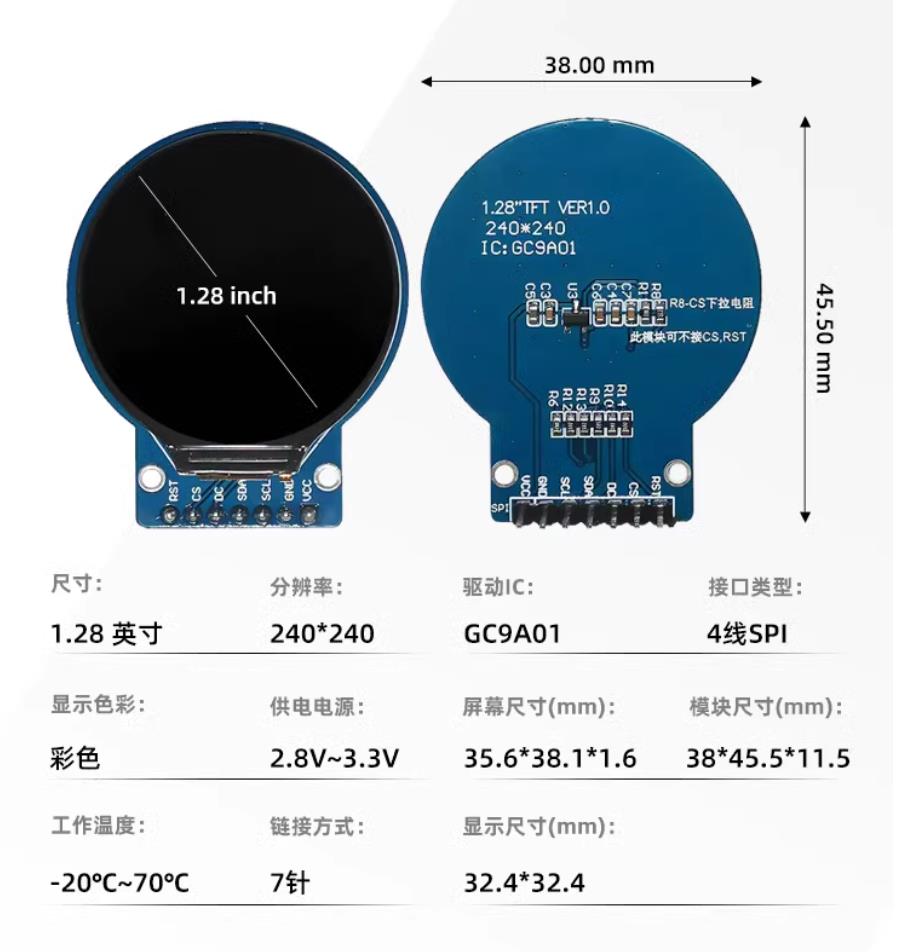
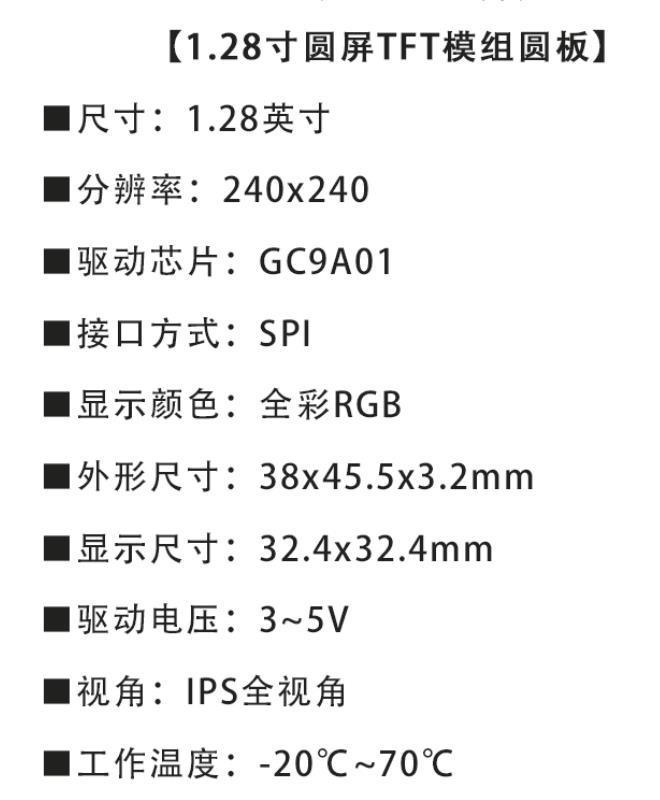
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之四十二:GC9A01屏之带渐变效果的增强版万花筒
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目之四十二:GC9A01屏之带渐变效果的增强版万花筒
*/
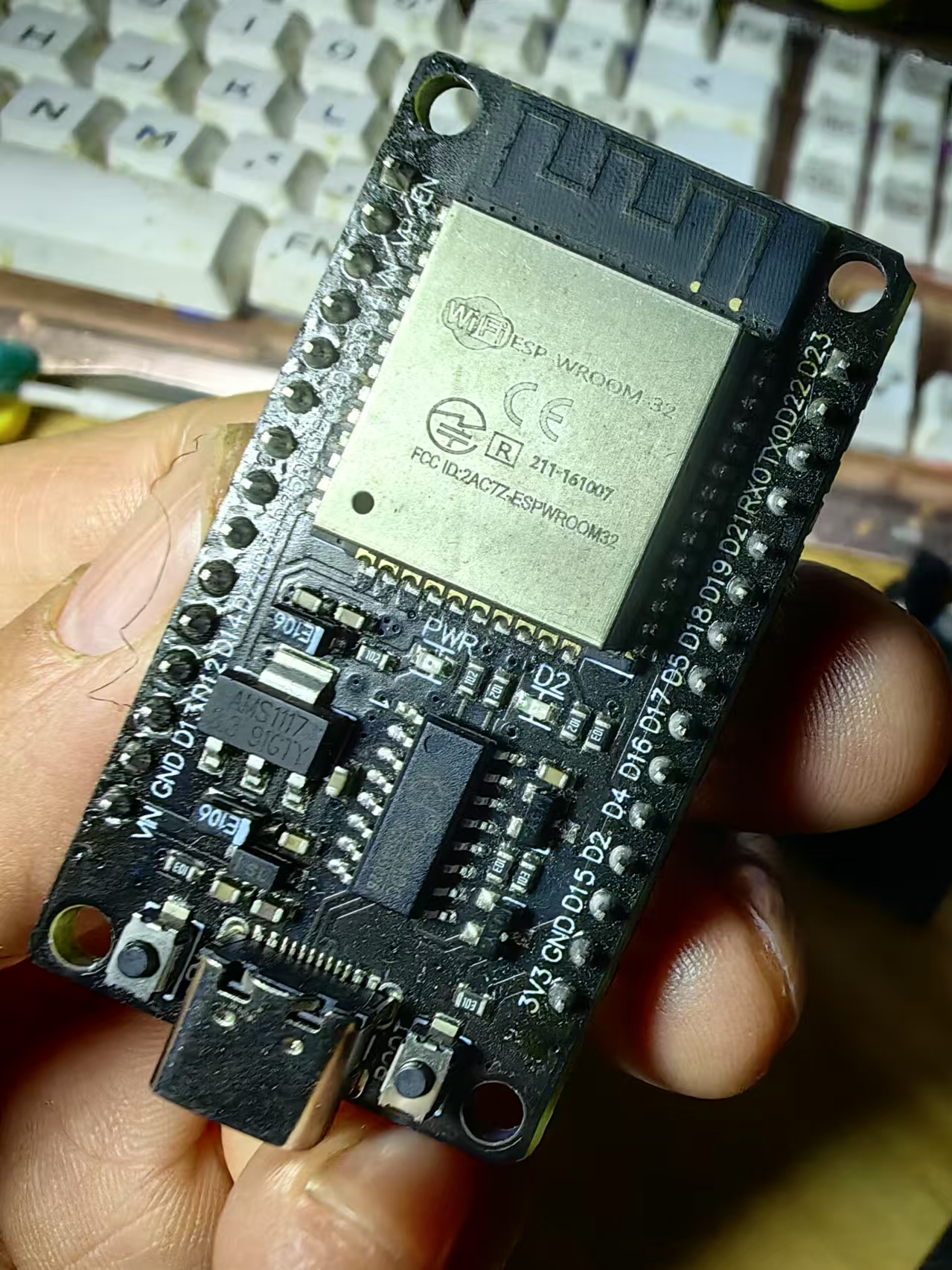
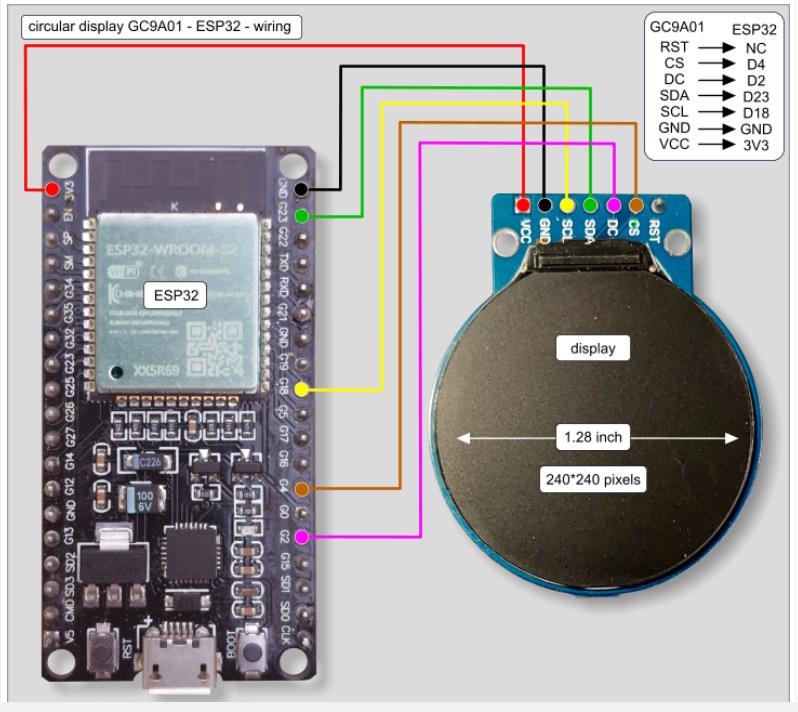
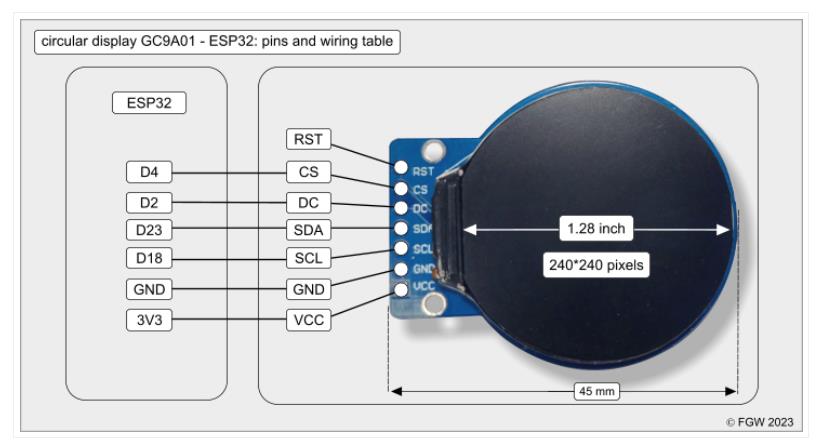
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
// 定义屏幕引脚
#define TFT_CS 4 // 片选引脚
#define TFT_DC 2 // 数据/命令引脚
#define TFT_RST -1 // 重置引脚(未使用时设置为 -1)
// 初始化屏幕对象
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
// 定义屏幕中心
#define CENTER_X (tft.width() / 2)
#define CENTER_Y (tft.height() / 2)
#define FRAME_DELAY 30 // 帧延迟
#define NUM_SECTORS 8 // 扇区数量(万花筒对称数量)
#define MAX_RADIUS 120 // 图案最大半径
#define ROTATION_SPEED 5 // 每帧旋转的角度(度)
// 定义颜色渐变范围
#define COLOR_START GC9A01A_BLUE
#define COLOR_END GC9A01A_MAGENTA
// 颜色插值函数,用于生成渐变效果
uint16_t interpolateColor(uint16_t color1, uint16_t color2, float fraction) {
uint8_t r1 = (color1 >> 11) & 0x1F;
uint8_t g1 = (color1 >> 5) & 0x3F;
uint8_t b1 = color1 & 0x1F;
uint8_t r2 = (color2 >> 11) & 0x1F;
uint8_t g2 = (color2 >> 5) & 0x3F;
uint8_t b2 = color2 & 0x1F;
uint8_t r = r1 + fraction * (r2 - r1);
uint8_t g = g1 + fraction * (g2 - g1);
uint8_t b = b1 + fraction * (b2 - b1);
return (r << 11) | (g << 5) | b;
}
// 绘制多边形
void drawPolygon(int centerX, int centerY, int radius, int sides, float rotationAngle, uint16_t color) {
float angleStep = 2 * 3.14159 / sides;
int prevX = centerX + radius * cos(rotationAngle);
int prevY = centerY + radius * sin(rotationAngle);
for (int i = 1; i <= sides; i++) {
float angle = rotationAngle + i * angleStep;
int x = centerX + radius * cos(angle);
int y = centerY + radius * sin(angle);
tft.drawLine(prevX, prevY, x, y, color);
prevX = x;
prevY = y;
}
}
// 绘制万花筒扇区
void drawKaleidoscopePattern(float rotationAngle) {
for (int sector = 0; sector < NUM_SECTORS; sector++) {
float angle = sector * (360.0 / NUM_SECTORS) + rotationAngle;
float radians = angle * 3.14159 / 180;
for (int radius = 10; radius <= MAX_RADIUS; radius += 10) {
float fraction = (float)(radius - 10) / (MAX_RADIUS - 10);
uint16_t color = interpolateColor(COLOR_START, COLOR_END, fraction);
int x = CENTER_X + cos(radians) * radius;
int y = CENTER_Y + sin(radians) * radius;
drawPolygon(x, y, radius / 2, 6, radians, color); // 绘制六边形
}
}
}
void setup() {
Serial.begin(115200); // 初始化串口
Serial.println("Enhanced Kaleidoscope");
tft.begin(); // 初始化屏幕
tft.setRotation(0); // 设置屏幕方向
tft.fillScreen(GC9A01A_BLACK); // 设置黑色背景
}
void loop() {
static float rotationAngle = 0; // 初始化旋转角度
// 清屏
tft.fillScreen(GC9A01A_BLACK);
// 绘制动态万花筒图案
drawKaleidoscopePattern(rotationAngle);
// 更新旋转角度,制造动态效果
rotationAngle = fmod(rotationAngle + ROTATION_SPEED, 360.0);
delay(FRAME_DELAY); // 控制帧速率
}代码解读
1. 渐变颜色
新增了 interpolateColor() 函数,通过插值计算两个颜色之间的过渡值,生成自然的渐变效果。
每个半径层使用渐变颜色,越靠近中心颜色越接近 COLOR_START,越接近外圈颜色越接近 COLOR_END。
2. 扩展图形复杂性
将简单的圆形替换为多边形,通过 drawPolygon() 函数动态绘制六边形(或其他多边形),使图案更加丰富。
可轻松调整 sides 参数绘制不同边数的多边形(如三角形、五边形、十边形等)。
3. 动态增强
图案随着旋转角度动态变化,同时每个半径层的颜色和大小均不断更新,增加了多层次动态效果。
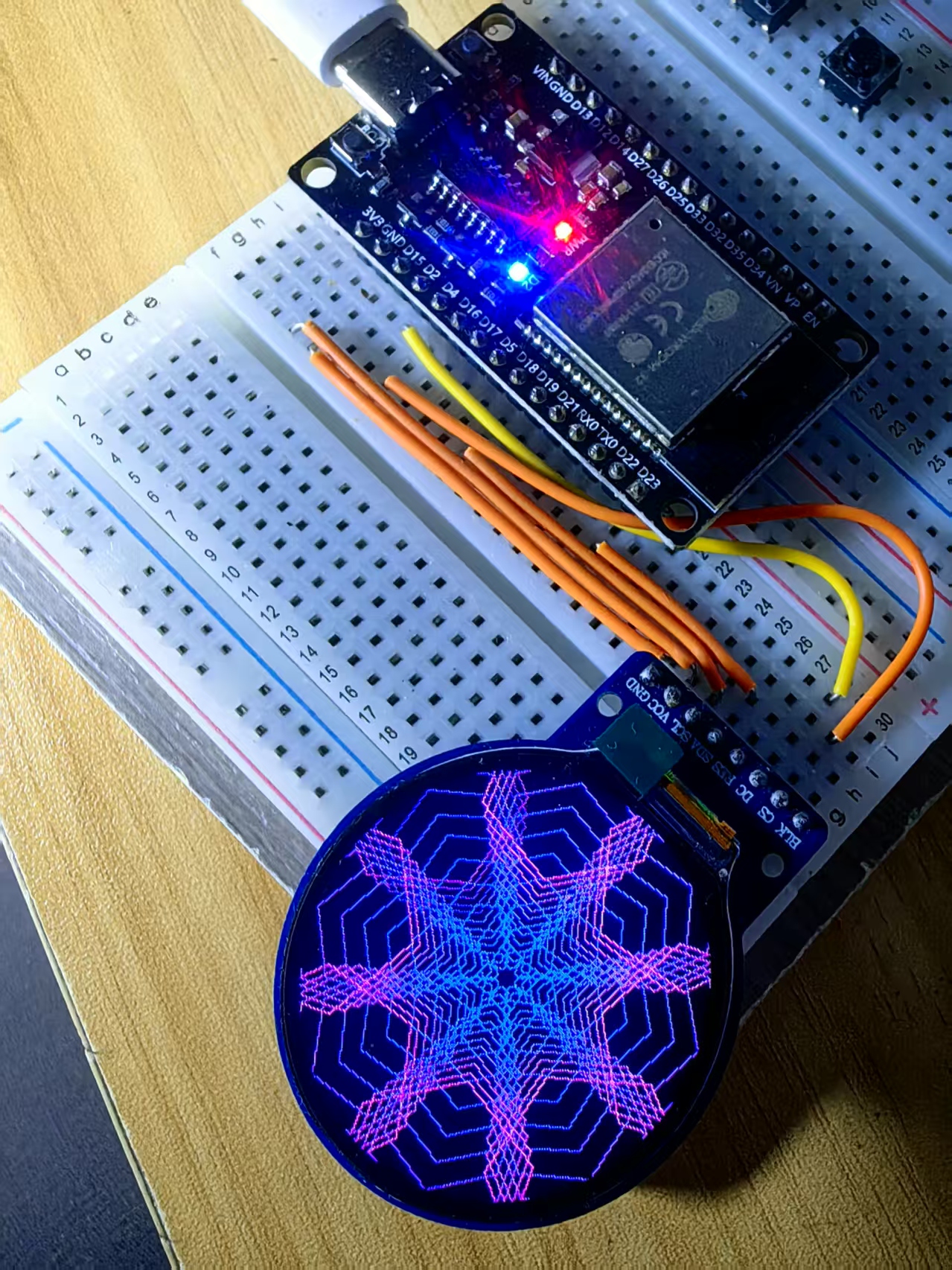
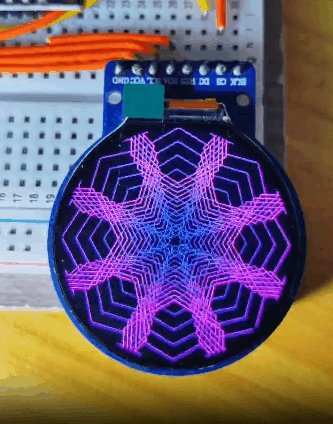
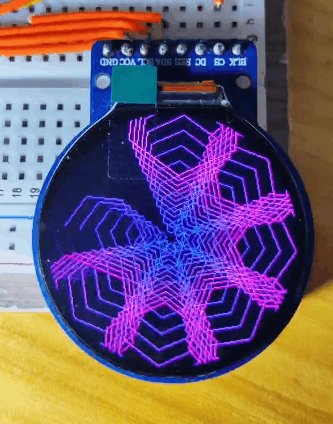
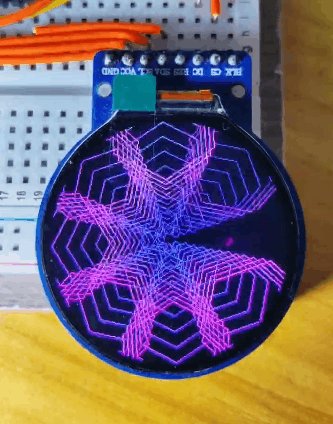
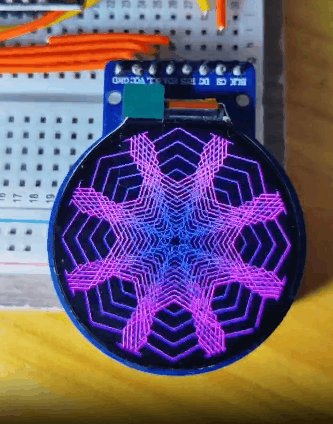
4. 效果
渐变颜色:图案从中心到外圈呈现平滑的渐变过渡。
多边形几何图案:六边形为主的复杂图形,多层次叠加。
动态旋转和变化:图案整体旋转,同时每层颜色、形状不断更新。
实验场景图 动态图



 返回首页
返回首页
 回到顶部
回到顶部

评论