






【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
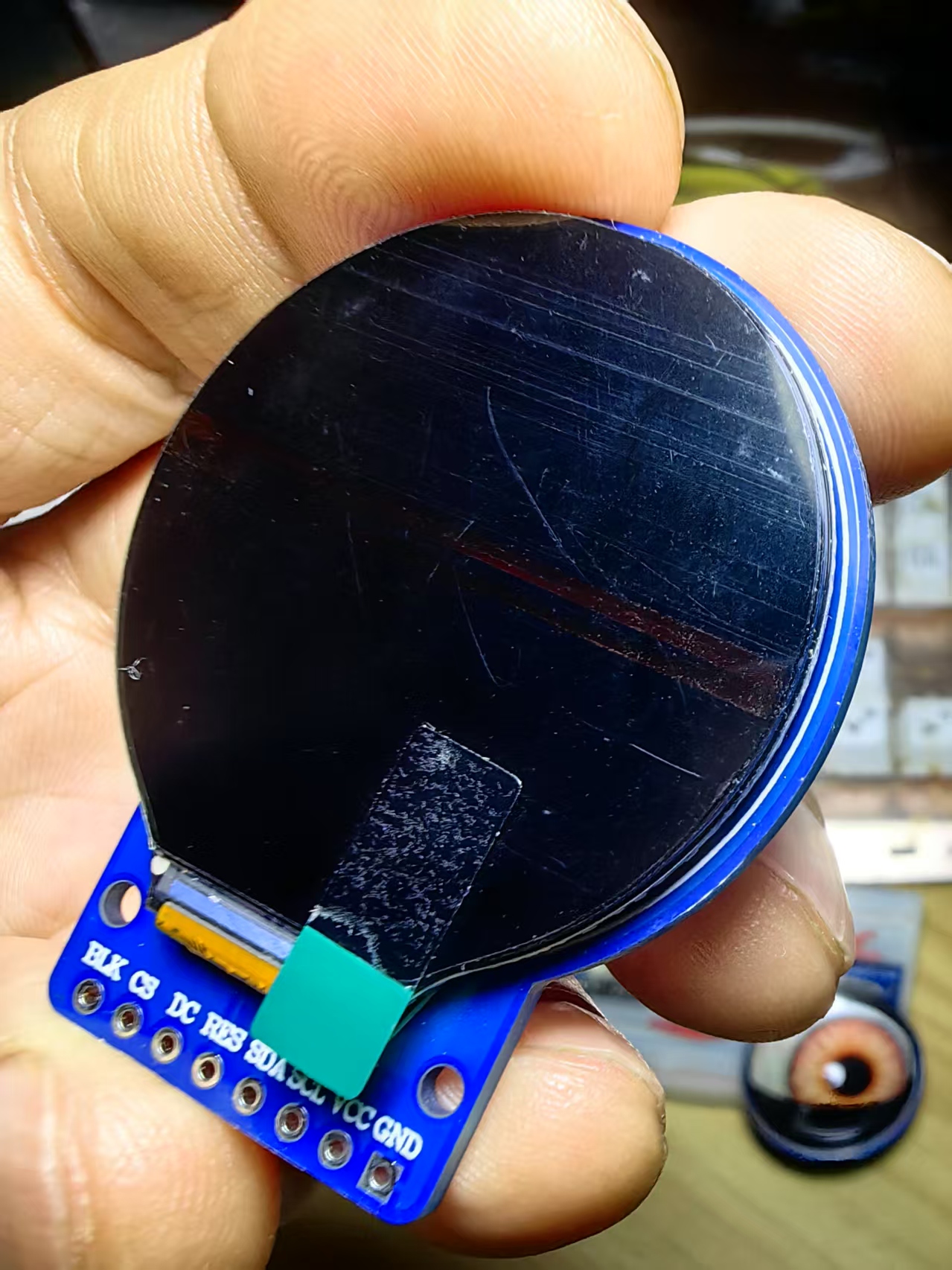
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之三十七:双螺线动态旋转与随机变色
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之三十七:双螺线动态旋转与随机变色
*/
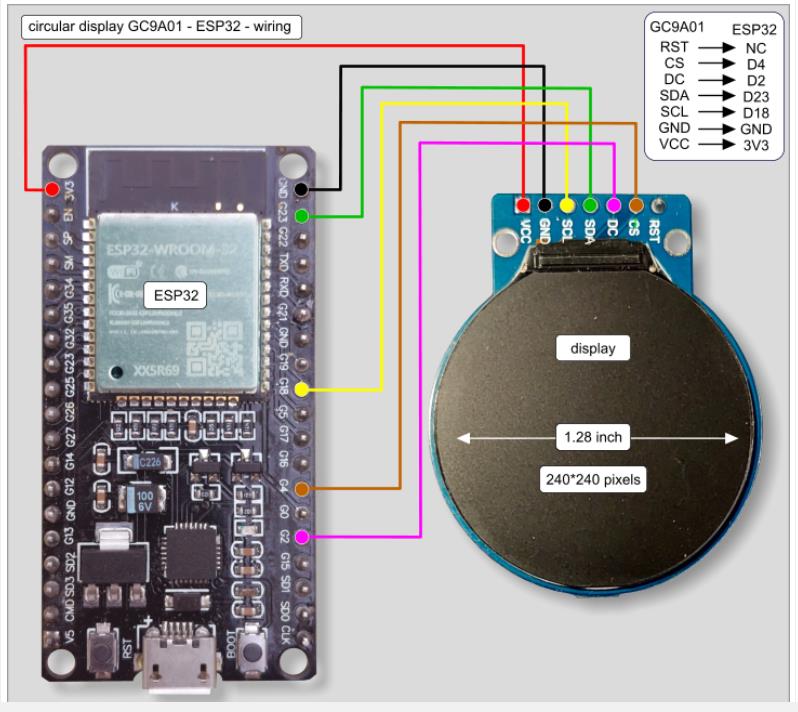
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
// 定义屏幕引脚
#define TFT_CS 4 // 片选引脚
#define TFT_DC 2 // 数据/命令引脚
#define TFT_RST -1 // 重置引脚(未使用时设置为 -1)
// 初始化屏幕对象
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
// 定义阿基米德螺线参数
#define CENTER_X 120 // 屏幕中心 X
#define CENTER_Y 120 // 屏幕中心 Y
#define MAX_RADIUS 120 // 最大半径
#define FACTOR 10 // 螺线增长因子
#define STEP 0.1 // 每次增加的角度步进(弧度)
#define ROTATION_SPEED 3 // 每帧旋转的角度(度)
// 定义颜色数组
uint16_t colors[] = {GC9A01A_RED, GC9A01A_GREEN, GC9A01A_BLUE, GC9A01A_YELLOW, GC9A01A_MAGENTA, GC9A01A_CYAN, GC9A01A_WHITE};
int numColors = sizeof(colors) / sizeof(colors[0]);
void drawSpiral(float rotationAngle, int direction, uint16_t color) {
float theta = 0; // 初始化角度为 0
int prevX = CENTER_X, prevY = CENTER_Y; // 螺线起点
while (theta < MAX_RADIUS / FACTOR) {
// 计算极坐标 r 和旋转后的笛卡尔坐标 (x, y)
float r = FACTOR * theta;
float adjustedTheta = theta + direction * rotationAngle * 3.14159 / 180; // 顺或逆旋转
int x = CENTER_X + r * cos(adjustedTheta);
int y = CENTER_Y + r * sin(adjustedTheta);
// 连接当前点和前一个点
tft.drawLine(prevX, prevY, x, y, color);
// 更新前一个点和角度
prevX = x;
prevY = y;
theta += STEP; // 增加角度
}
}
void setup() {
Serial.begin(115200); // 初始化串口通信
Serial.println("Dual Rotating Spirals with Random Colors");
tft.begin(); // 初始化屏幕
tft.setRotation(0); // 设置屏幕方向
tft.fillScreen(GC9A01A_BLACK); // 设置黑色背景
}
void loop() {
static float rotationAngle = 0; // 初始化旋转角度
// 清屏
tft.fillScreen(GC9A01A_BLACK);
// 随机颜色
uint16_t color1 = colors[random(0, numColors)];
uint16_t color2 = colors[random(0, numColors)];
// 绘制顺时针螺线
drawSpiral(rotationAngle, 1, color1);
// 绘制逆时针螺线
drawSpiral(rotationAngle, -1, color2);
// 更新旋转角度
rotationAngle += ROTATION_SPEED;
if (rotationAngle >= 360) {
rotationAngle = 0; // 重置角度循环
}
delay(100); // 控制帧速率
}
代码说明
1、双螺线反向旋转:
使用 direction 参数控制螺线旋转方向,一条顺时针旋转,另一条逆时针旋转。
2、随机变色:
每帧为两条螺线随机选择颜色,增强动画的多样性和视觉冲击力。
3、动态极坐标更新:
极坐标公式 $r = a\theta$ 与旋转角度结合,使螺线保持平滑的动态扩展和旋转。
4、流畅动画:
每帧清屏并重新绘制两条螺线,旋转角度每次增加 ROTATION_SPEED,保证动画自然流畅。
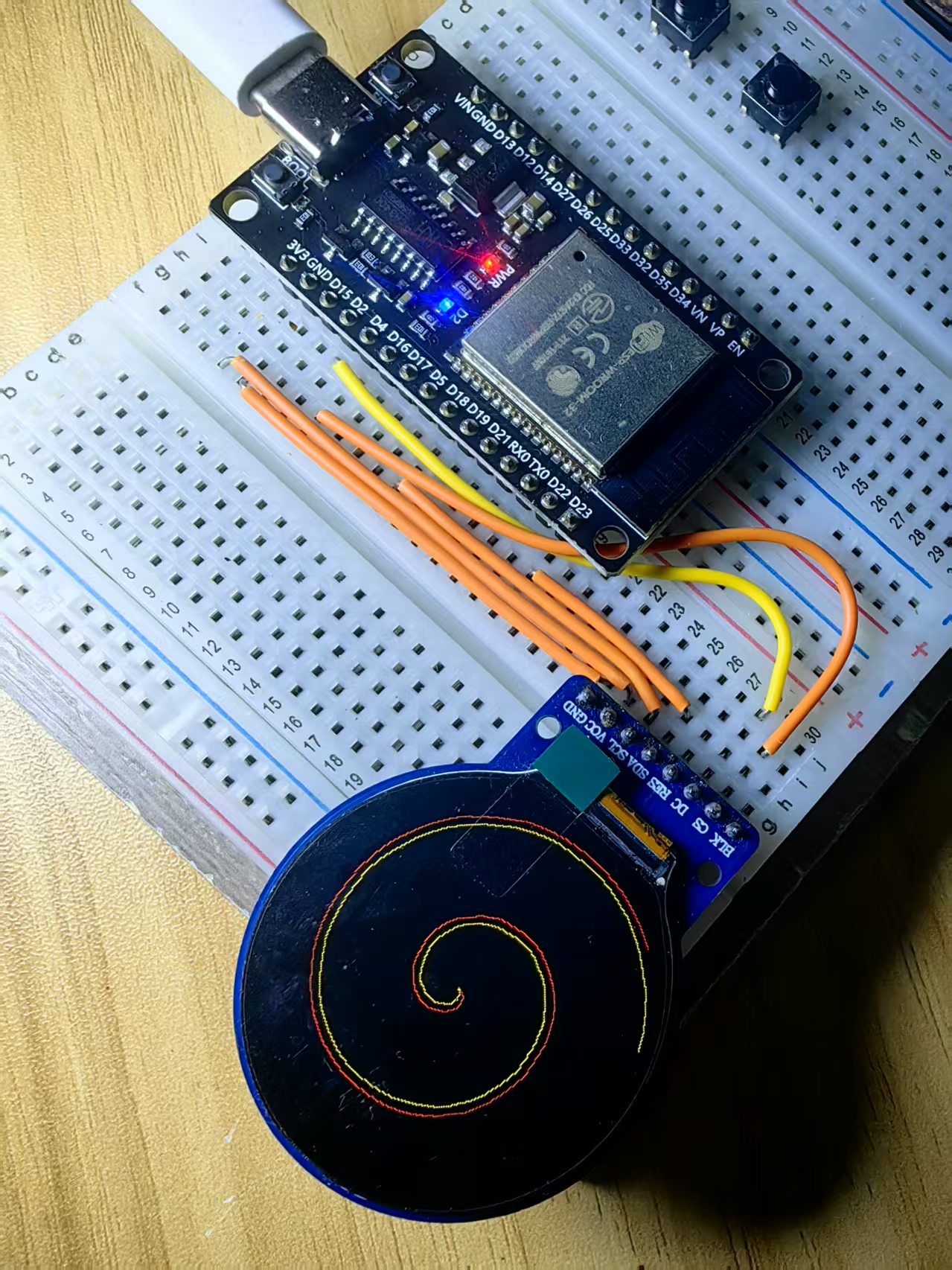
5、效果描述
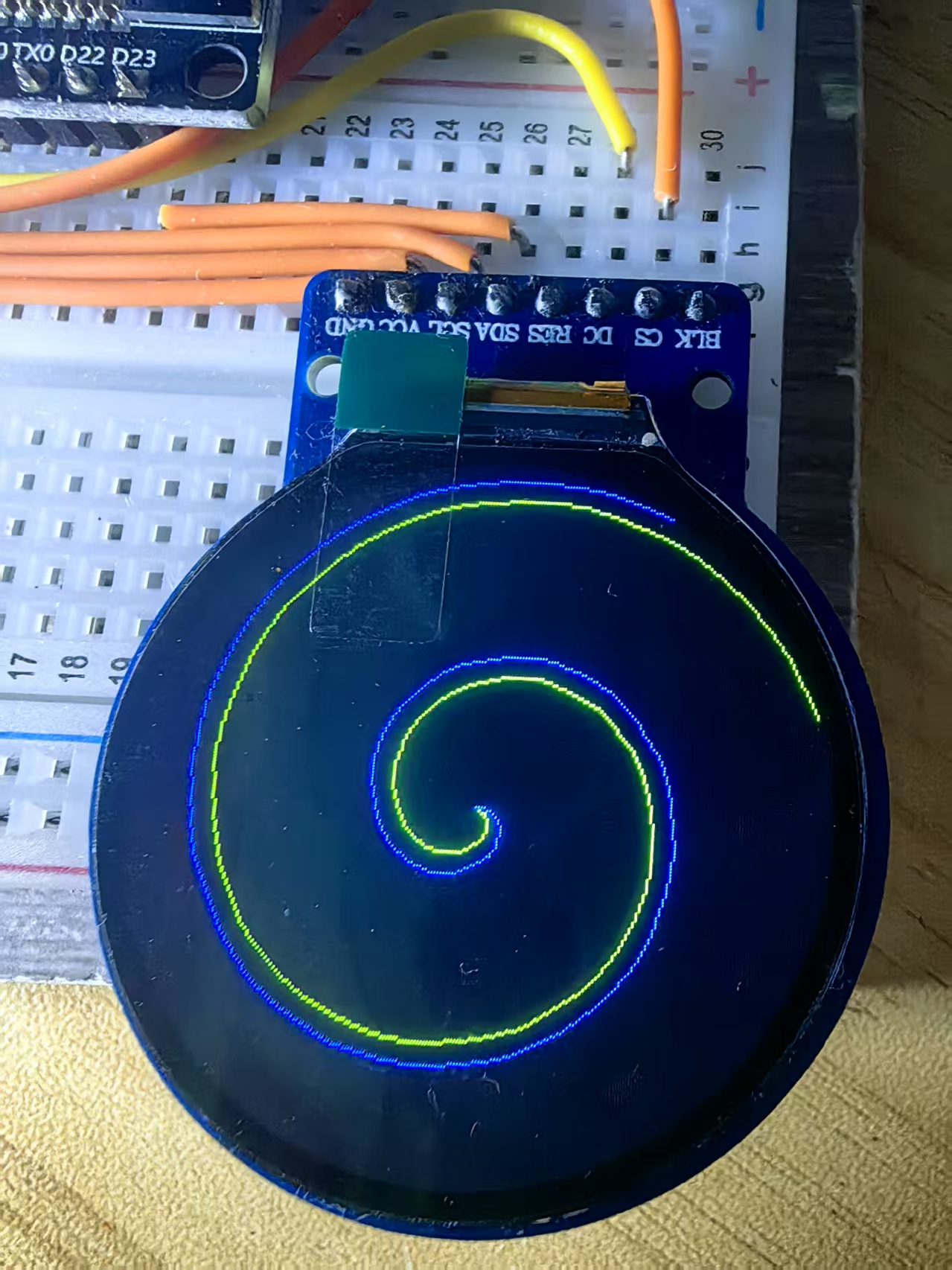
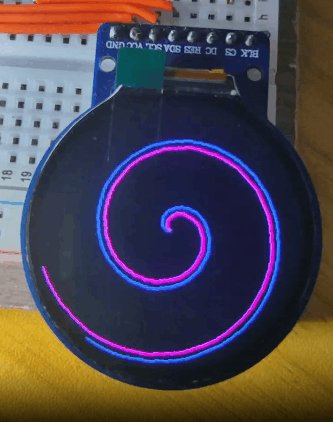
屏幕中央绘制两条动态旋转的阿基米德螺线,一条顺时针旋转,另一条逆时针旋转。
每帧螺线的颜色随机切换,展现五彩斑斓的效果。
整体视觉充满动感,适合作为数学几何或动态艺术的展示。
实验场景图 动态图





 返回首页
返回首页
 回到顶部
回到顶部

评论