






【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
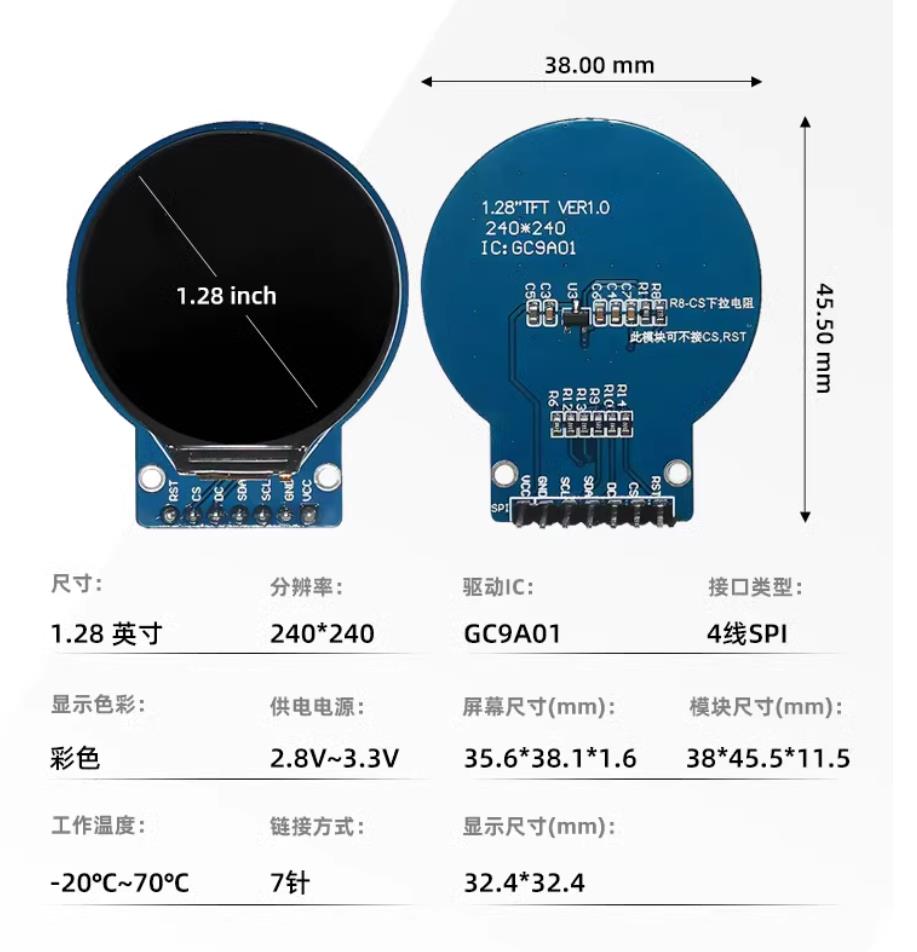
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之三十六:多彩动态横竖方格线
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之三十六:多彩动态横竖方格线
*/
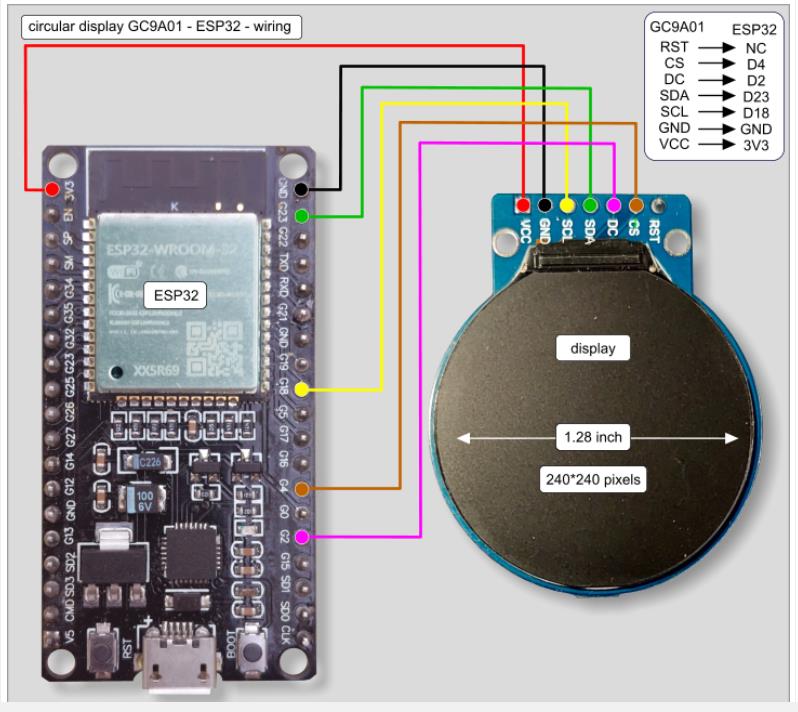
// GC9A01---------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
// 定义屏幕引脚
#define TFT_CS 4 // 片选引脚
#define TFT_DC 2 // 数据/命令引脚
#define TFT_RST -1 // 重置引脚(未使用时设置为 -1)
// 初始化屏幕对象
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
// 定义屏幕参数
#define SCREEN_WIDTH 240 // 屏幕宽度
#define SCREEN_HEIGHT 240 // 屏幕高度
#define LINE_SPACING 10 // 横竖线的间隔
// 定义颜色数组
uint16_t colors[] = {GC9A01A_RED, GC9A01A_GREEN, GC9A01A_BLUE, GC9A01A_YELLOW, GC9A01A_MAGENTA, GC9A01A_CYAN, GC9A01A_WHITE};
int numColors = sizeof(colors) / sizeof(colors[0]);
void setup() {
Serial.begin(115200); // 初始化串口通信
Serial.println("Dynamic Lines Animation");
tft.begin(); // 初始化屏幕
tft.setRotation(0); // 设置屏幕方向
tft.fillScreen(GC9A01A_BLACK); // 设置黑色背景
}
void loop() {
static int colorIndex = 0; // 当前颜色索引
// 清屏
tft.fillScreen(GC9A01A_BLACK);
// 绘制横线
for (int y = 0; y <= SCREEN_HEIGHT; y += LINE_SPACING) {
uint16_t color = colors[(colorIndex + y / LINE_SPACING) % numColors];
tft.drawLine(0, y, SCREEN_WIDTH, y, color);
}
// 绘制竖线
for (int x = 0; x <= SCREEN_WIDTH; x += LINE_SPACING) {
uint16_t color = colors[(colorIndex + x / LINE_SPACING) % numColors];
tft.drawLine(x, 0, x, SCREEN_HEIGHT, color);
}
// 更新颜色索引
colorIndex++;
if (colorIndex >= numColors) {
colorIndex = 0; // 循环颜色
}
delay(100); // 控制帧速率
}
代码说明
1、满屏横竖线:
横线和竖线分别通过 drawLine() 方法绘制,每隔 10 像素生成一条。
2、多彩动态效果:
使用颜色数组 colors[] 实现多彩效果,每帧动态切换颜色,视觉冲击力强。
3、优化的循环绘制:
通过计算颜色索引 (colorIndex + 偏移),让每条线的颜色随位置变化。
4、流畅动画:
每帧清屏并重绘线条,搭配 delay(100) 控制帧速率,保证动画平滑。
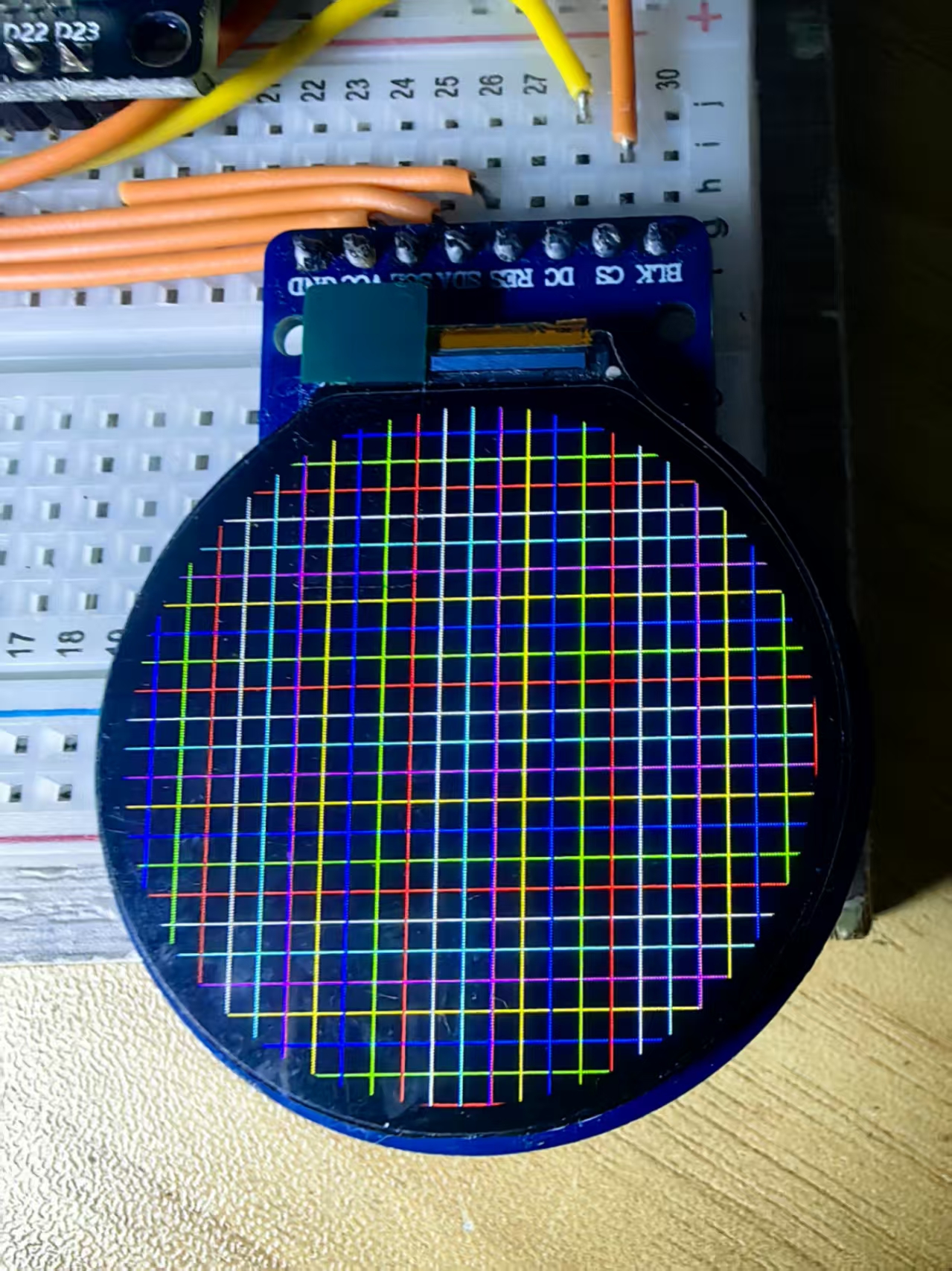
5、效果描述
屏幕上每隔 10 像素绘制一条横线和竖线,覆盖整个屏幕。
每条线条的颜色随帧数动态变化,形成五彩斑斓的效果。
整体视觉流畅、色彩鲜艳,适合作为动态几何艺术展示。
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部


评论