






【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
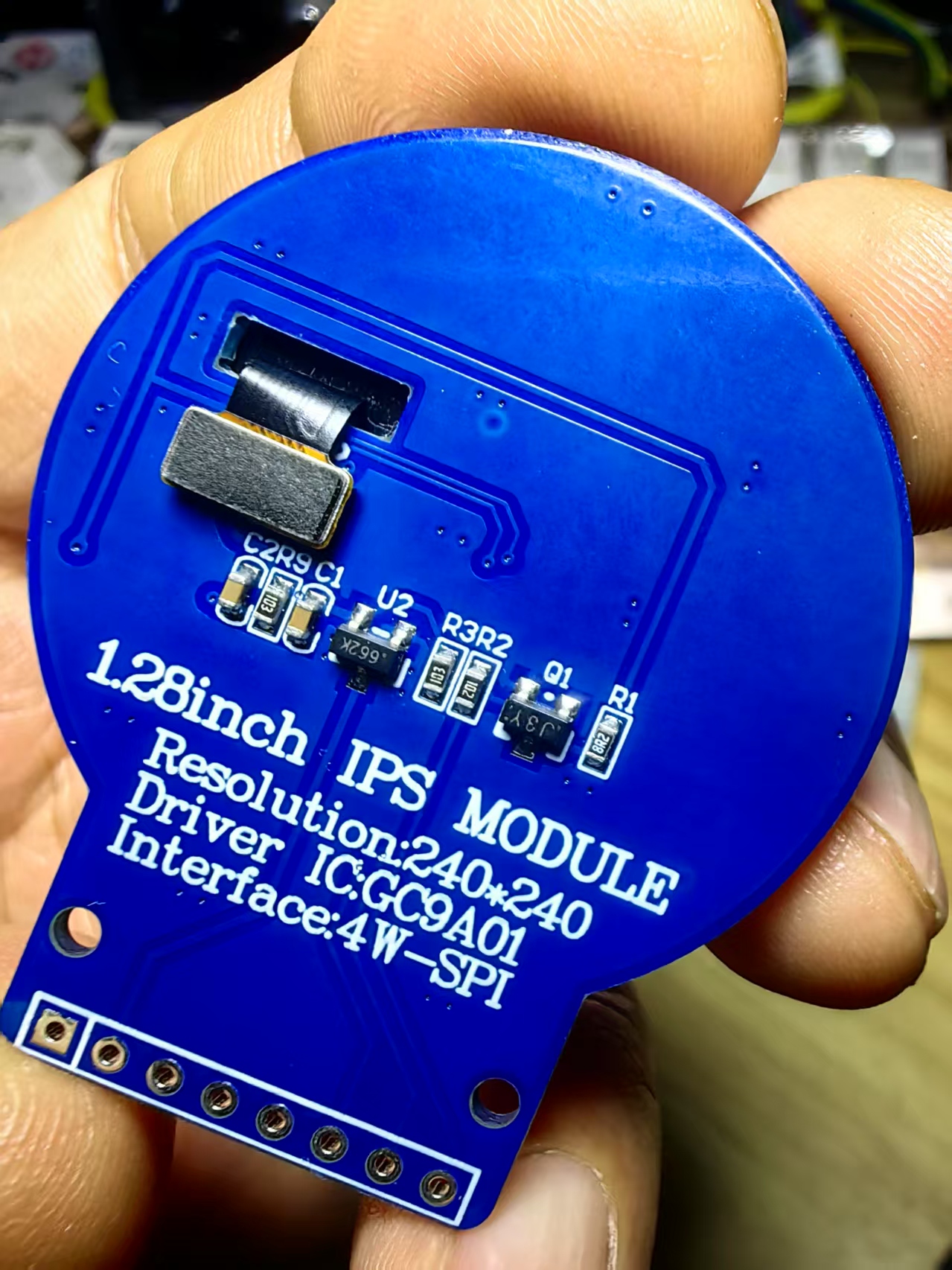
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之三十四:动态旋转阿基米德螺线
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之三十四:动态旋转阿基米德螺线
*/
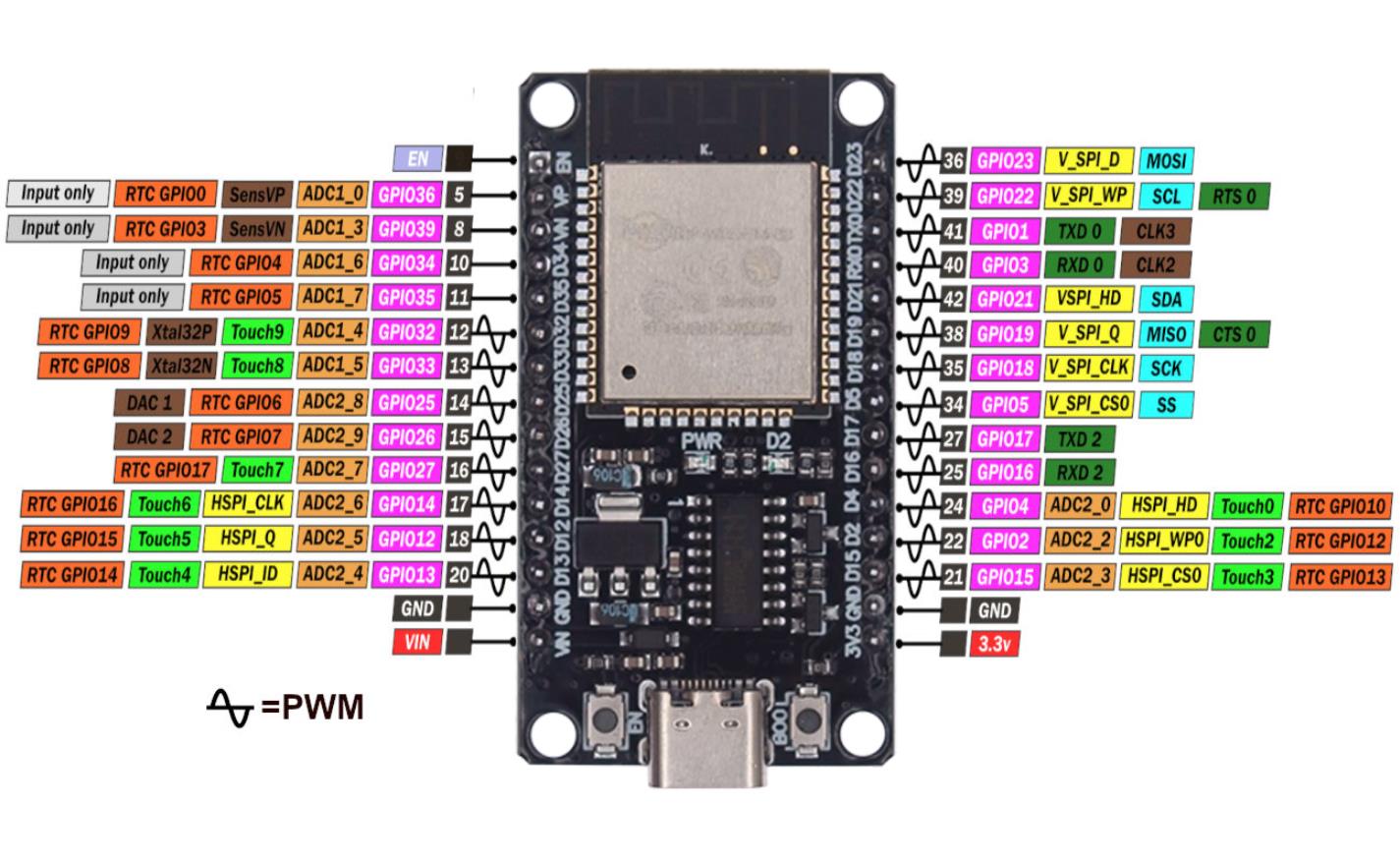
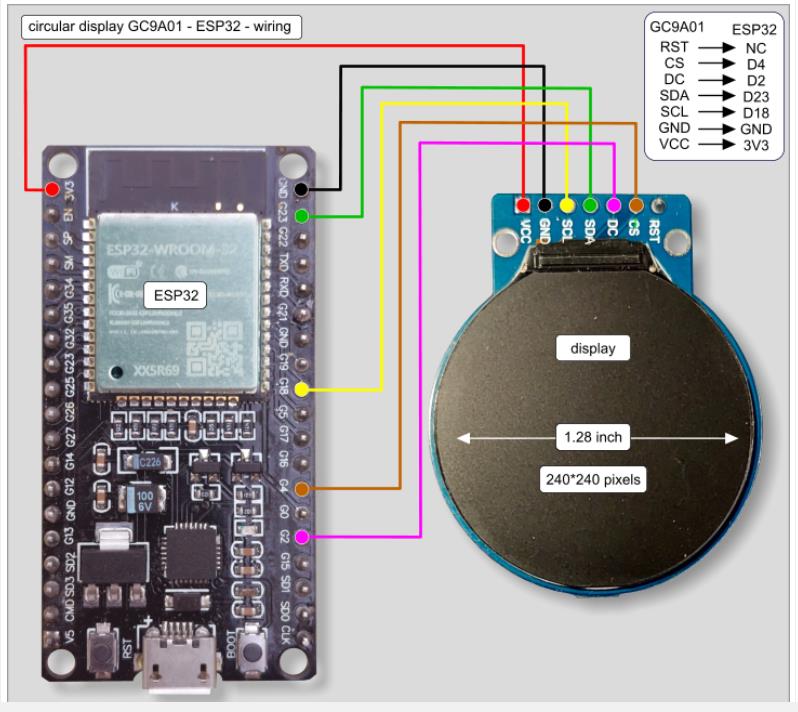
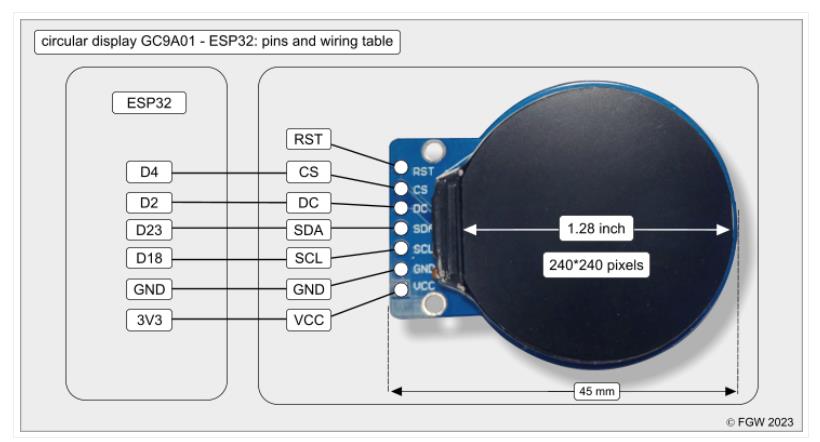
// GC9A01---------- ESP32
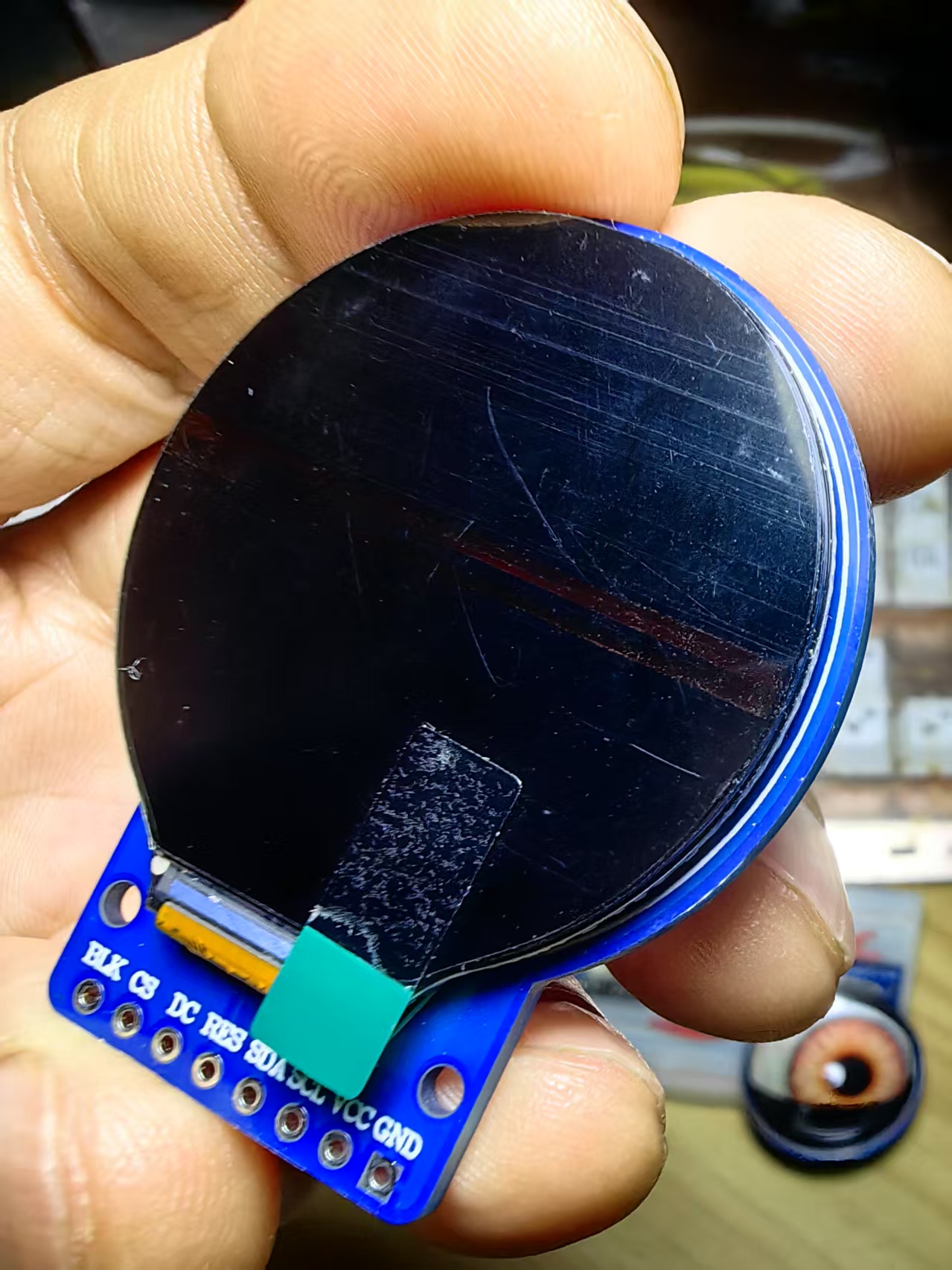
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
// 定义屏幕引脚
#define TFT_CS 4 // 片选引脚
#define TFT_DC 2 // 数据/命令引脚
#define TFT_RST -1 // 重置引脚(未使用时设置为 -1)
// 初始化屏幕对象
Adafruit_GC9A01A tft = Adafruit_GC9A01A(TFT_CS, TFT_DC, TFT_RST);
// 定义阿基米德螺线参数
#define CENTER_X 120 // 屏幕中心 X
#define CENTER_Y 120 // 屏幕中心 Y
#define MAX_RADIUS 120 // 最大半径
#define FACTOR 10 // 螺线增长因子
#define STEP 0.1 // 每次增加的角度步进(弧度)
#define ROTATION_SPEED 5 // 螺线旋转速度(度/帧)
// 绘制动态旋转阿基米德螺线
void drawRotatingSpiral(float rotationAngle) {
float theta = 0; // 初始化角度为 0
int prevX = CENTER_X, prevY = CENTER_Y; // 螺线起点
while (theta < MAX_RADIUS / FACTOR) {
// 计算极坐标 r 和旋转后的笛卡尔坐标 (x, y)
float r = FACTOR * theta;
float adjustedTheta = theta + rotationAngle * 3.14159 / 180; // 添加旋转角度
int x = CENTER_X + r * cos(adjustedTheta);
int y = CENTER_Y + r * sin(adjustedTheta);
// 连接当前点和前一个点
tft.drawLine(prevX, prevY, x, y, GC9A01A_CYAN);
// 更新前一个点和角度
prevX = x;
prevY = y;
theta += STEP; // 增加角度
}
}
void setup() {
Serial.begin(115200); // 初始化串口通信
Serial.println("Dynamic Rotating Archimedean Spiral");
tft.begin(); // 初始化屏幕
tft.setRotation(0); // 设置屏幕方向
tft.fillScreen(GC9A01A_BLACK); // 清屏设置为黑色背景
}
void loop() {
static float rotationAngle = 0; // 初始化旋转角度
// 清屏并绘制新的螺线
tft.fillScreen(GC9A01A_BLACK); // 清屏
drawRotatingSpiral(rotationAngle);
// 更新旋转角度
rotationAngle += ROTATION_SPEED;
if (rotationAngle >= 360) {
rotationAngle = 0; // 重置角度循环
}
delay(50); // 控制帧速率
}代码说明
1、动态旋转:
使用 rotationAngle 变量动态调整螺线的角度,让螺线逐帧旋转。
2、极坐标和笛卡尔转换:
通过极坐标公式 $r = a\theta$ 计算螺线,并添加旋转角度实现动态效果。
3、流畅动画:
每帧清除屏幕内容并重新绘制螺线,确保动画流畅自然。
4、可调整参数:
FACTOR 决定螺线的扩展速度,STEP 控制螺线的曲线密度,ROTATION_SPEED 设置旋转速度。
5、效果描述
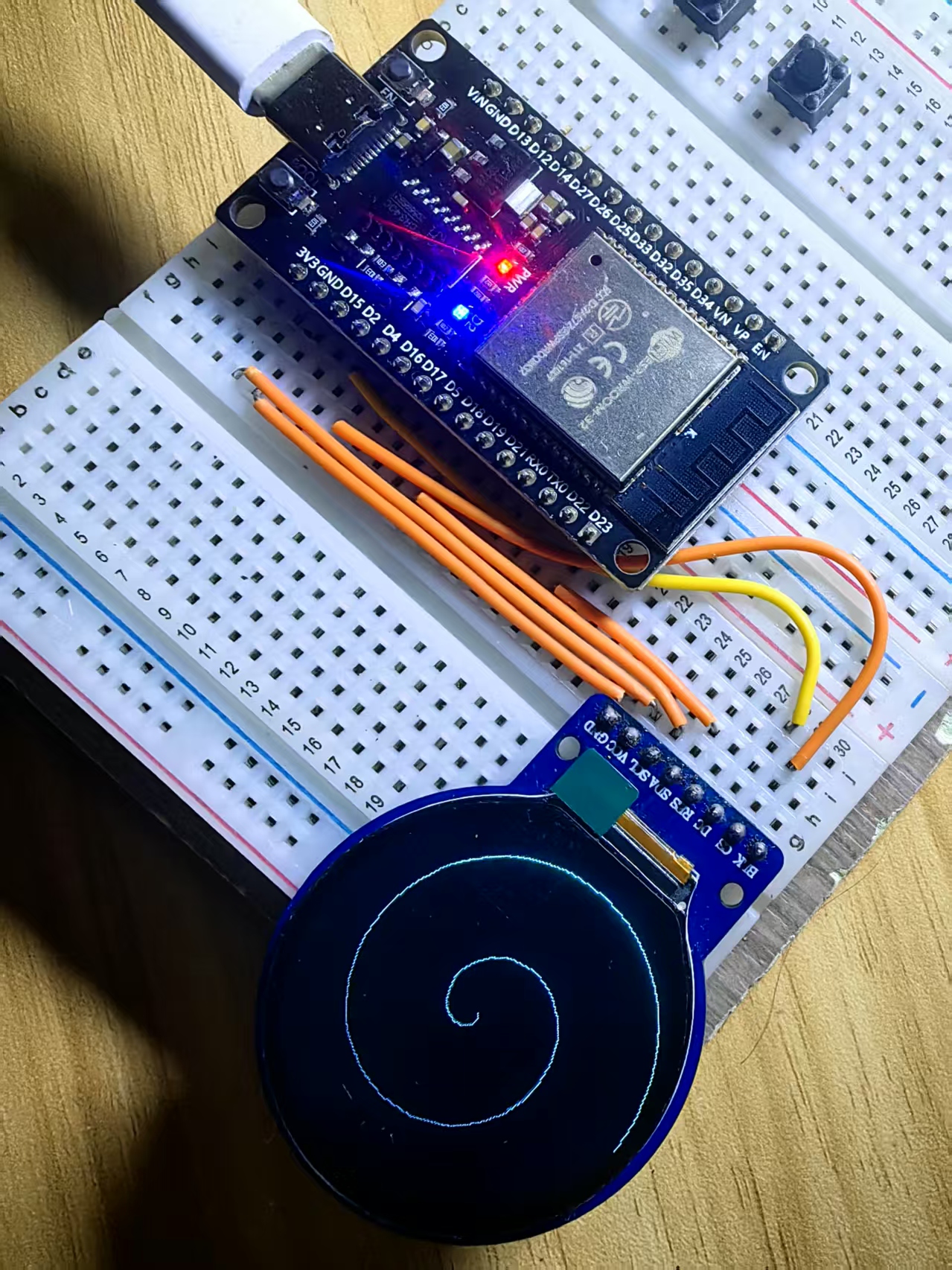
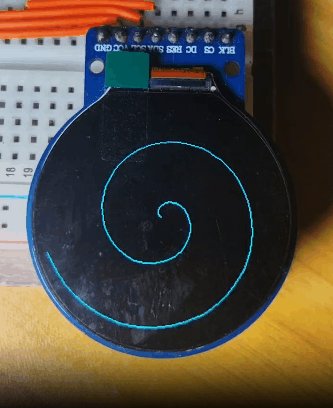
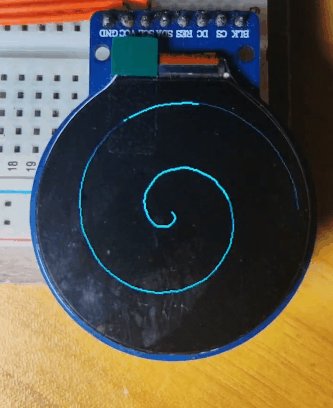
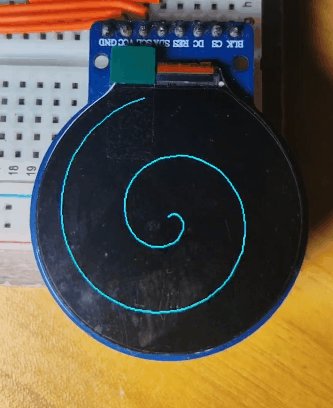
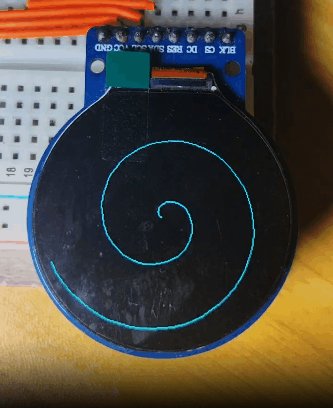
屏幕中央显示一个青色的阿基米德螺线,逐步扩展并缓慢旋转。
螺线的动态旋转让视觉效果更具吸引力,适合展示数学几何动态特性。
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部


评论