






【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
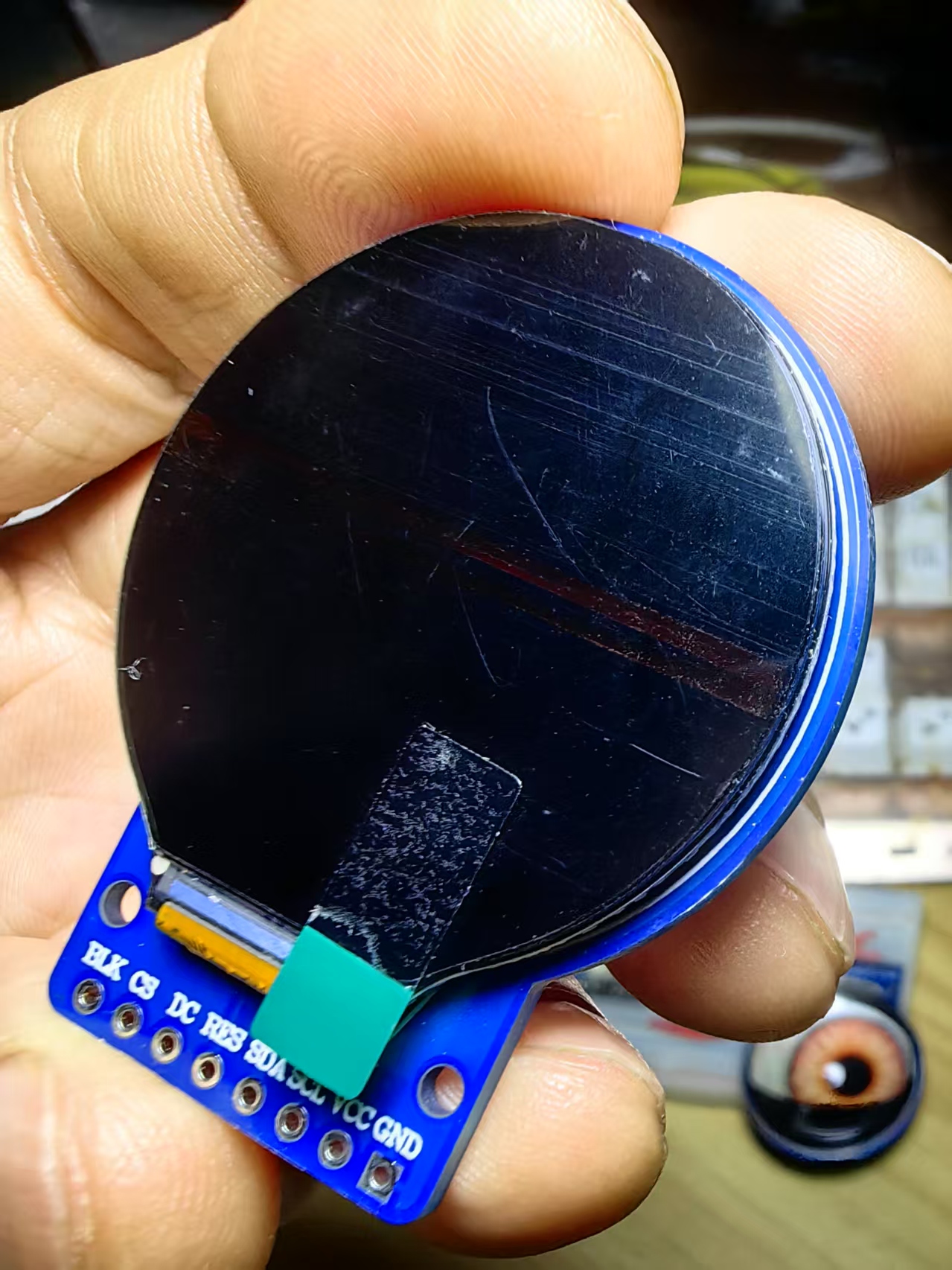
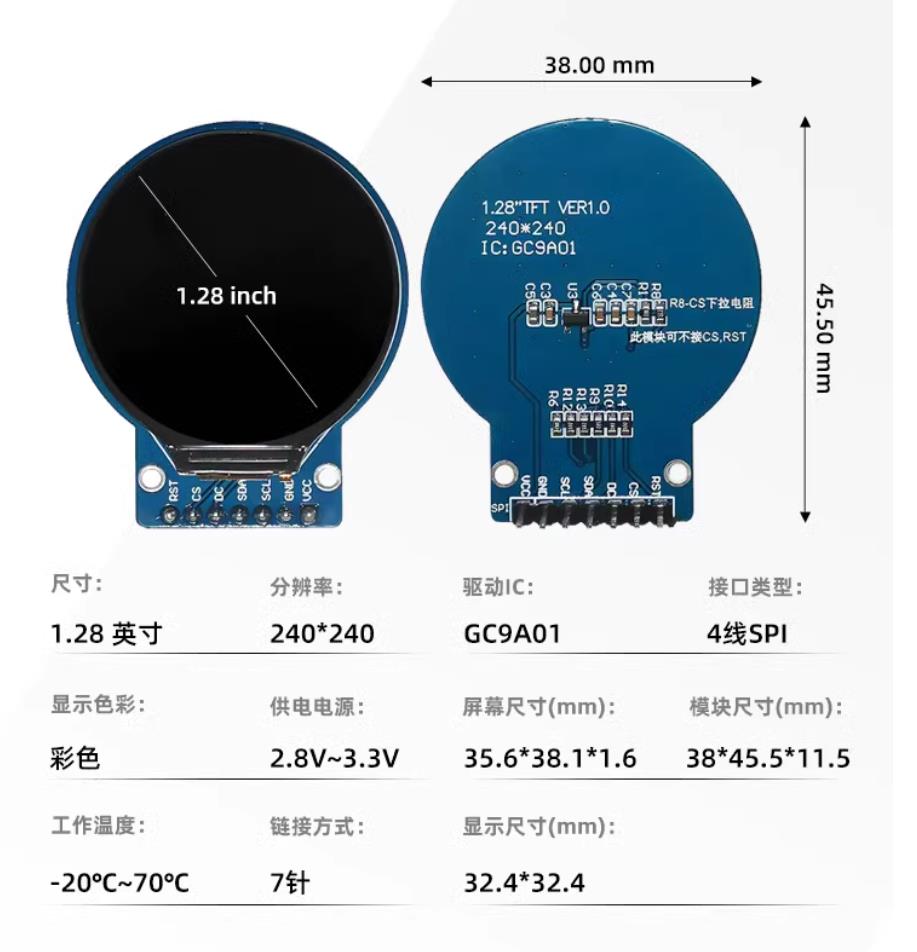
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之十四:随机彩色字母流星雨
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之十四:随机彩色字母流星雨
*/
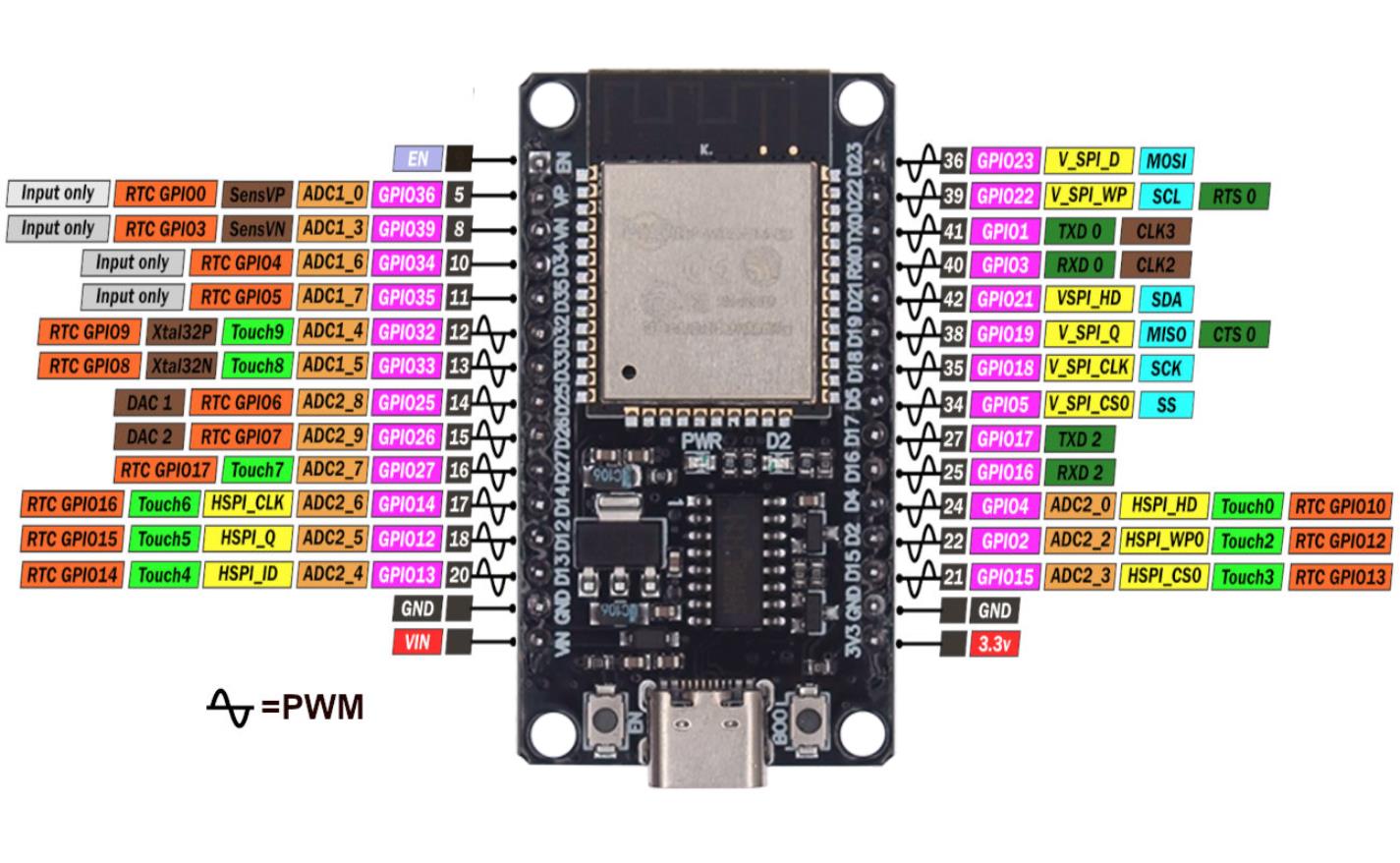
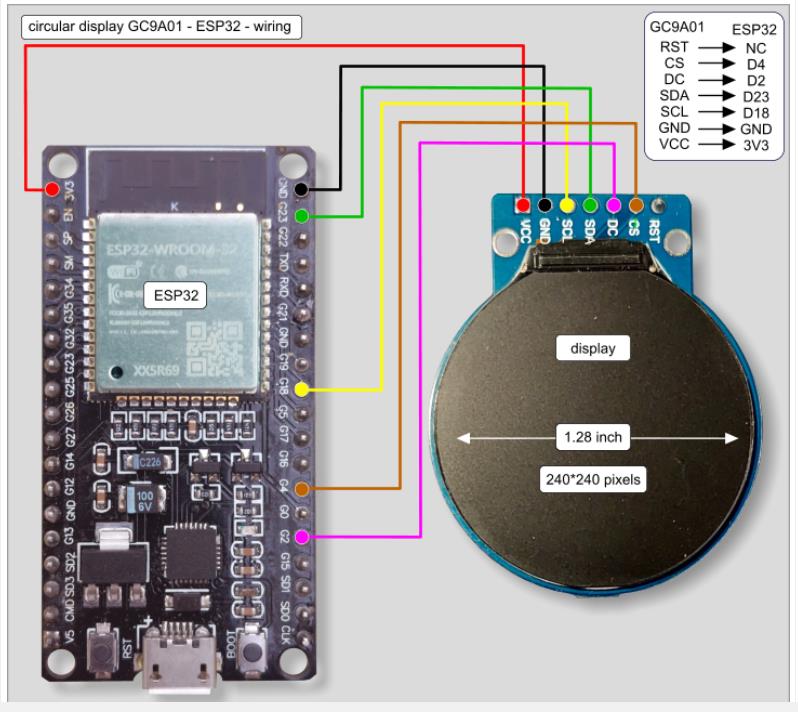
// GC9A010 -------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h" // 引入SPI库
#include "Adafruit_GFX.h" // 引入Adafruit GFX库
#include "Adafruit_GC9A01A.h" // 引入GC9A01A显示屏驱动库
#define TFT_DC 2 // 定义TFT显示屏的DC引脚
#define TFT_CS 4 // 定义TFT显示屏的CS引脚
Adafruit_GC9A01A tft(TFT_CS, TFT_DC); // 创建GC9A01A对象
#define CHAR_WIDTH 6 // 字符宽度(基于字体大小1号)
#define CHAR_HEIGHT 8 // 字符高度(基于字体大小1号)
#define DELAY_TIME 1 // 滚动延迟(毫秒)
const int SCREEN_COLUMNS = 240 / CHAR_WIDTH; // 屏幕可容纳的字符列数
const int SCREEN_ROWS = 240 / CHAR_HEIGHT; // 屏幕可容纳的字符行数
int positions[SCREEN_COLUMNS]; // 每列字符的滚动位置
void setup() {
Serial.begin(9600); // 初始化串口通信
Serial.println("Random Colored Letter Flow!");
tft.begin(); // 初始化显示屏
tft.setRotation(2); // 设置显示屏方向
tft.fillScreen(GC9A01A_BLACK); // 清屏
randomSeed(analogRead(0)); // 初始化随机数种子
// 随机初始化每列的滚动位置
for (int i = 0; i < SCREEN_COLUMNS; i++) {
positions[i] = random(0, SCREEN_ROWS) * CHAR_HEIGHT;
}
}
void loop() {
// 保留屏幕上的内容(可注释掉以保持残影效果)
tft.fillScreen(GC9A01A_BLACK);
// 绘制新一行字符
for (int col = 0; col < SCREEN_COLUMNS; col++) {
int currentY = positions[col];
// 随机生成颜色
uint16_t randomColor = random(0x0000, 0xFFFF); // 完全随机的RGB565颜色
tft.setTextColor(randomColor); // 设置随机颜色
tft.setTextSize(1); // 字体大小为1号
tft.setCursor(col * CHAR_WIDTH, currentY);
tft.print("i");
// 更新滚动位置
positions[col] += CHAR_HEIGHT;
if (positions[col] >= 240) { // 超出屏幕底部后返回顶部
positions[col] = 0;
}
}
delay(DELAY_TIME); // 控制滚动速度
}代码功能解读
1、随机字母颜色生成
uint16_t randomColor = random(0x0000, 0xFFFF);
功能:通过random(0x0000, 0xFFFF)生成RGB565格式的随机颜色,每个字母都会呈现不同的颜色。
效果:字母颜色多样化,使屏幕更加生动。
2、全屏流动
for (int col = 0; col < SCREEN_COLUMNS; col++) {
int currentY = positions[col];
tft.setCursor(col * CHAR_WIDTH, currentY);
tft.print("i");
}
功能:计算每列字符的当前坐标,逐列绘制字母。
效果:全屏覆盖流动的动态字母流效果。
3、滚动循环
positions[col] += CHAR_HEIGHT;
if (positions[col] >= 240) {
positions[col] = 0;
}
功能:更新字符的位置,使其从顶部到底部循环滚动。
效果:形成无限循环滚动的动态效果。
4、滚动速度调整
delay(DELAY_TIME);
功能:设置滚动延迟时间为100毫秒。
效果:调整滚动速度以实现平滑流动。
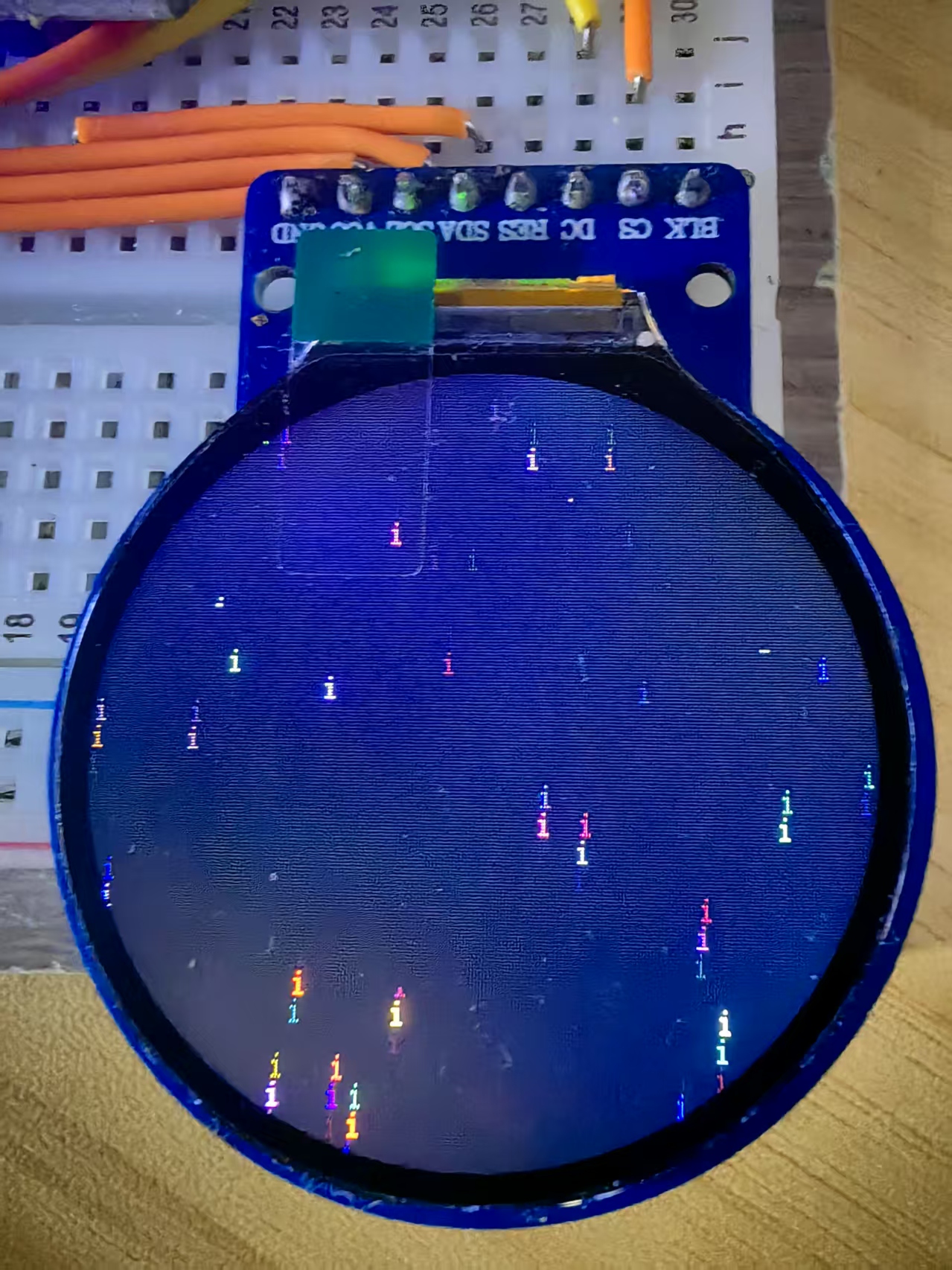
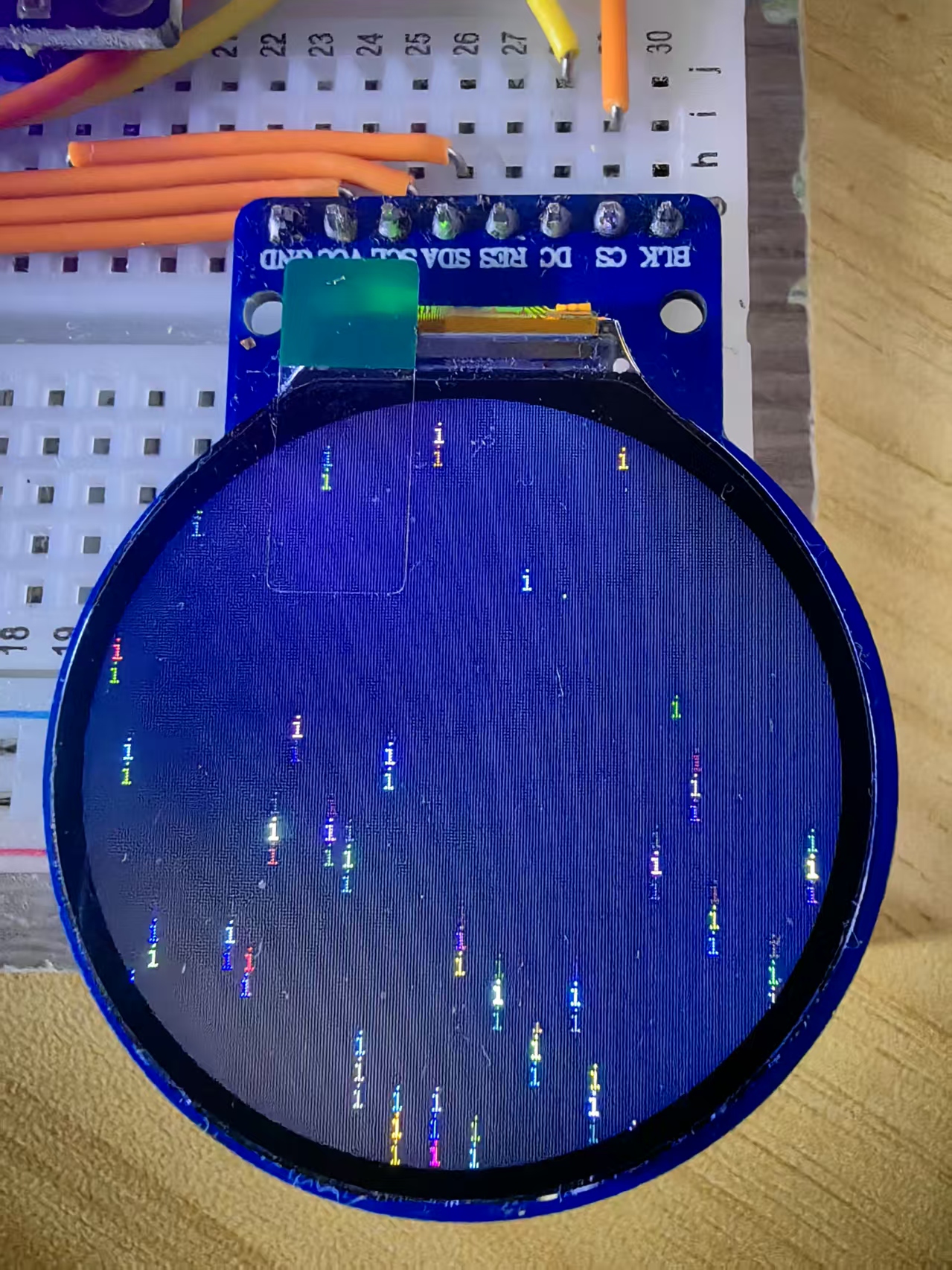
5、视觉效果描述
字母“i”会以随机颜色覆盖屏幕,形成彩色字母流。
每个字符的颜色动态变化,显示效果更加丰富多彩。
滚动流畅且视觉冲击力强,非常适合模拟动态特效。
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部


评论