






【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
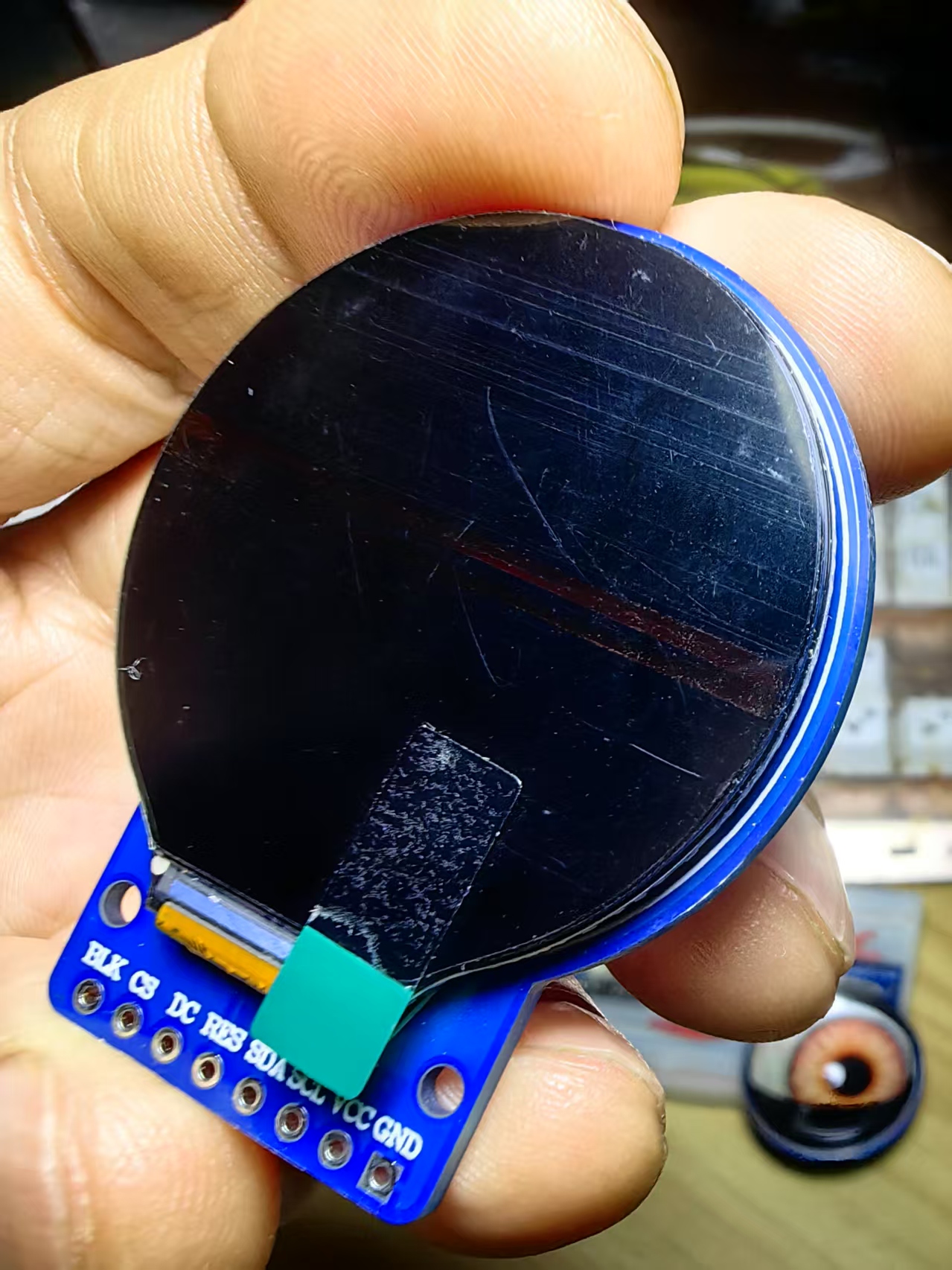
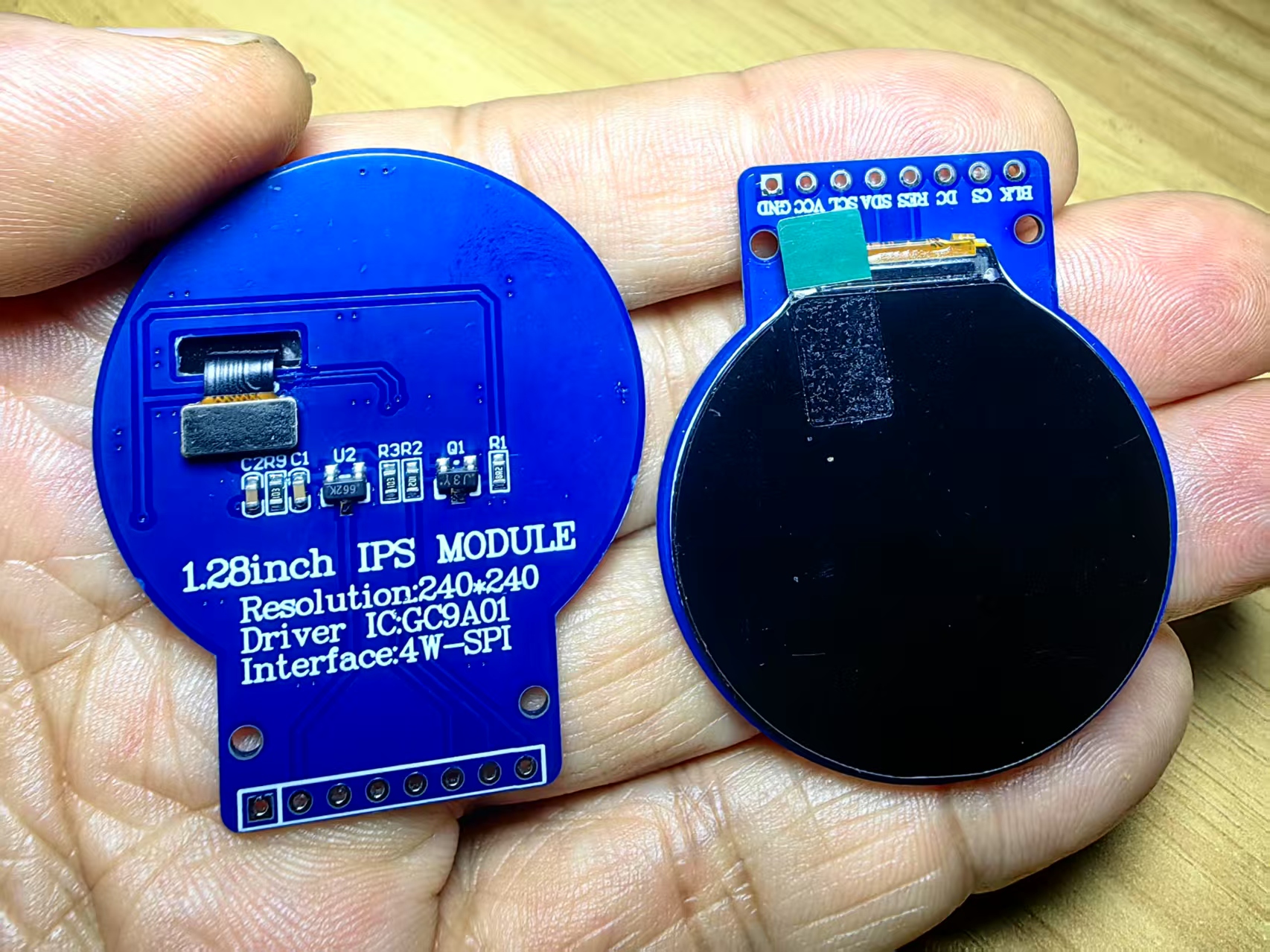
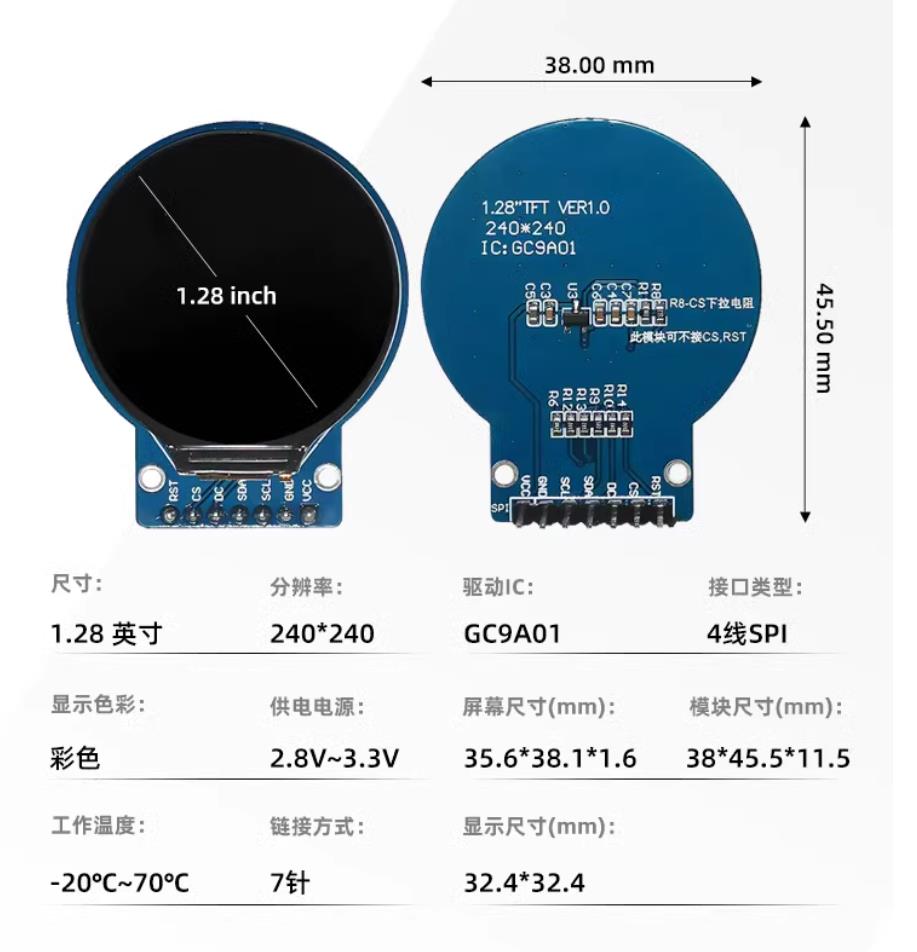
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之十三:彩色随机字母平流屏
实验开源代码
/*
【Arduino】189种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百四十九:1.28寸圆形彩色TFT显示屏 高清IPS 模块 240*240 SPI接口GC9A01驱动
项目实验之十三:彩色随机字母平流屏
*/
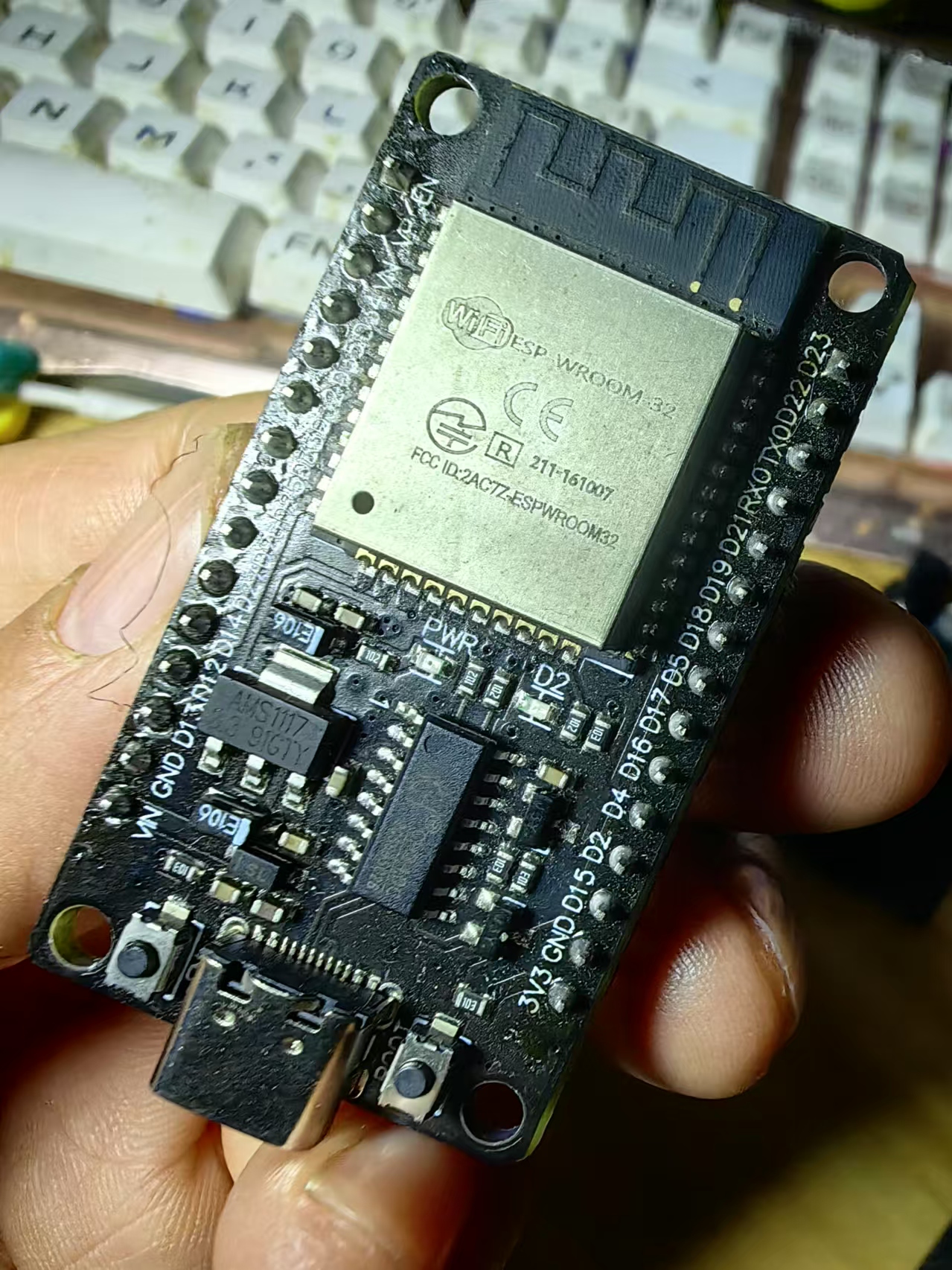
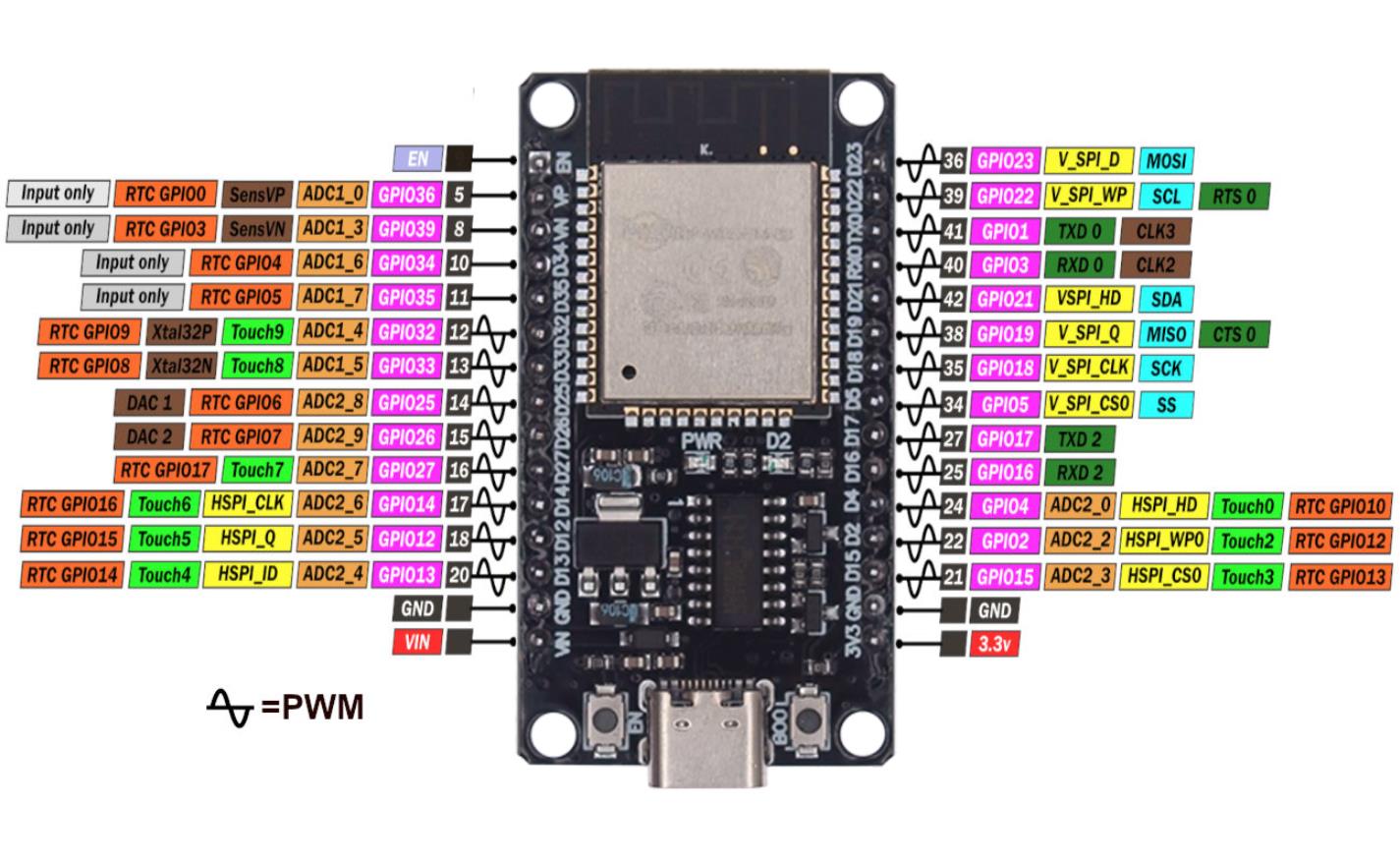
// GC9A010 -------- ESP32
// RST ------------ NC(复位引脚,此处未连接)
// CS ------------- D4(片选引脚,连接到ESP32的D4引脚)
// DC ------------- D2(数据/命令选择引脚,连接到ESP32的D2引脚)
// SDA ------------ D23 (green)(主数据输出引脚,连接到ESP32的D23引脚,绿色线)
// SCL ------------ D18 (yellow)(时钟信号引脚,连接到ESP32的D18引脚,黄色线)
// GND ------------ GND(接地引脚,连接到ESP32的接地端)
// VCC -------------3V3(电源引脚,连接到ESP32的3.3V电源)
#include "SPI.h" // 引入SPI库
#include "Adafruit_GFX.h" // 引入Adafruit GFX库
#include "Adafruit_GC9A01A.h" // 引入GC9A01A显示屏驱动库
#define TFT_DC 2 // 定义TFT显示屏的DC引脚
#define TFT_CS 4 // 定义TFT显示屏的CS引脚
Adafruit_GC9A01A tft(TFT_CS, TFT_DC); // 创建GC9A01A对象
#define CHAR_WIDTH 6 // 字符宽度(基于字体大小1号)
#define CHAR_HEIGHT 8 // 字符高度(基于字体大小1号)
#define DELAY_TIME 1 // 滚动延迟(毫秒)
const int SCREEN_COLUMNS = 240 / CHAR_WIDTH; // 屏幕可容纳的字符列数
const int SCREEN_ROWS = 240 / CHAR_HEIGHT; // 屏幕可容纳的字符行数
int positions[SCREEN_COLUMNS]; // 每列字符的滚动位置
void setup() {
Serial.begin(9600); // 初始化串口通信
Serial.println("Rainbow-Style Letter Flow!");
tft.begin(); // 初始化显示屏
tft.setRotation(2); // 设置显示屏方向
tft.fillScreen(GC9A01A_BLACK); // 清屏
randomSeed(analogRead(0)); // 初始化随机数种子
// 随机初始化每列的滚动位置
for (int i = 0; i < SCREEN_COLUMNS; i++) {
positions[i] = random(0, SCREEN_ROWS) * CHAR_HEIGHT;
}
}
void loop() {
// 清屏(可注释掉以保留残影效果)
// tft.fillScreen(GC9A01A_BLACK);
// 绘制新一行字符
for (int col = 0; col < SCREEN_COLUMNS; col++) {
int currentY = positions[col];
// 随机生成颜色
uint16_t randomColor = random(0x0000, 0xFFFF); // 随机生成RGB565格式的颜色
tft.setTextColor(randomColor); // 设置随机颜色
tft.setTextSize(1); // 字体大小为1号
tft.setCursor(col * CHAR_WIDTH, currentY);
tft.print("i");
// 更新滚动位置
positions[col] += CHAR_HEIGHT;
if (positions[col] >= 240) { // 超出屏幕底部后返回顶部
positions[col] = 0;
}
}
delay(DELAY_TIME); // 延迟滚动速度
}
代码解读
1、库文件导入
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
SPI.h:提供支持SPI(串行外设接口)通信的功能。这是用于Arduino与GC9A01A驱动芯片之间的数据传输的高速协议。
Adafruit_GFX.h:通用图形库,提供绘制基本图形和文本(如矩形、圆形、文字)的功能。
Adafruit_GC9A01A.h:GC9A01A显示屏驱动库,用于特定型号的屏幕初始化和控制功能。
2、定义与创建显示屏对象
#define TFT_DC 2
#define TFT_CS 4
Adafruit_GC9A01A tft(TFT_CS, TFT_DC);
TFT_DC:定义屏幕的数据/命令引脚,用于区分传输的是图像数据还是命令。
TFT_CS:定义屏幕的片选引脚,用于启动与GC9A01A设备的通信。
tft:通过Adafruit_GC9A01A库创建显示屏控制对象,用于后续操作屏幕。
3、初始化设置 (setup())
void setup() {
Serial.begin(9600);
Serial.println("Rainbow-Style Letter Flow!");
tft.begin();
tft.setRotation(3);
tft.fillScreen(GC9A01A_BLACK);
randomSeed(analogRead(0));
}
串口初始化:
Serial.begin(9600) 设置串口通信的波特率为9600,便于调试。
Serial.println() 打印调试信息到串口监视器。
显示屏初始化:
tft.begin() 进行硬件初始化,使屏幕准备好接受指令。
tft.setRotation(3) 设置显示屏的旋转方向。
屏幕清空:
使用tft.fillScreen(GC9A01A_BLACK)填充黑色背景,清空屏幕内容。
随机数种子:
使用randomSeed(analogRead(0))生成随机数种子,使随机数函数结果更加随机。
4、主循环逻辑 (loop())
清屏
tft.fillScreen(GC9A01A_BLACK);
功能:在每次绘制字符之前,清空屏幕内容,确保字符不重叠。如果希望保持残影效果,可以注释掉此行。
绘制字符
for (int col = 0; col < SCREEN_COLUMNS; col++) {
int currentY = positions[col];
uint16_t randomColor = random(0x0000, 0xFFFF);
tft.setTextColor(randomColor);
tft.setTextSize(1);
tft.setCursor(col * CHAR_WIDTH, currentY);
tft.print("i");
}
多列字符绘制:
使用for循环对屏幕中的每列进行绘制。
通过positions[col]确定当前列字符的Y坐标,形成滚动效果。
随机颜色生成:
使用random(0x0000, 0xFFFF)生成随机颜色值。颜色采用RGB565格式,能够覆盖所有颜色范围。
字符绘制:
tft.setCursor()设置字符绘制的起始位置。
使用tft.print("i")绘制字母“i”。
更新滚动位置
cpp
positions[col] += CHAR_HEIGHT;
if (positions[col] >= 240) {
positions[col] = 0;
}
功能:更新每列的字符滚动位置。
逻辑:
每次滚动后,Y坐标增加一个字符高度(CHAR_HEIGHT)。
当滚动超出屏幕底部时,将位置重置为顶部(0),形成循环滚动效果。
延迟
cpp
delay(DELAY_TIME);
功能:通过延迟控制滚动速度。
设置:延迟时间为100毫秒,滚动效果较为流畅。
5、总结
这段代码实现了一个多列随机颜色字母流的动态效果:
随机生成字母颜色,形成生动的动态视觉体验。
每列独立滚动,字符在屏幕顶部与底部循环显示。
通过清屏或残影设置,灵活调整视觉样式。
代码结构清晰,功能强大。
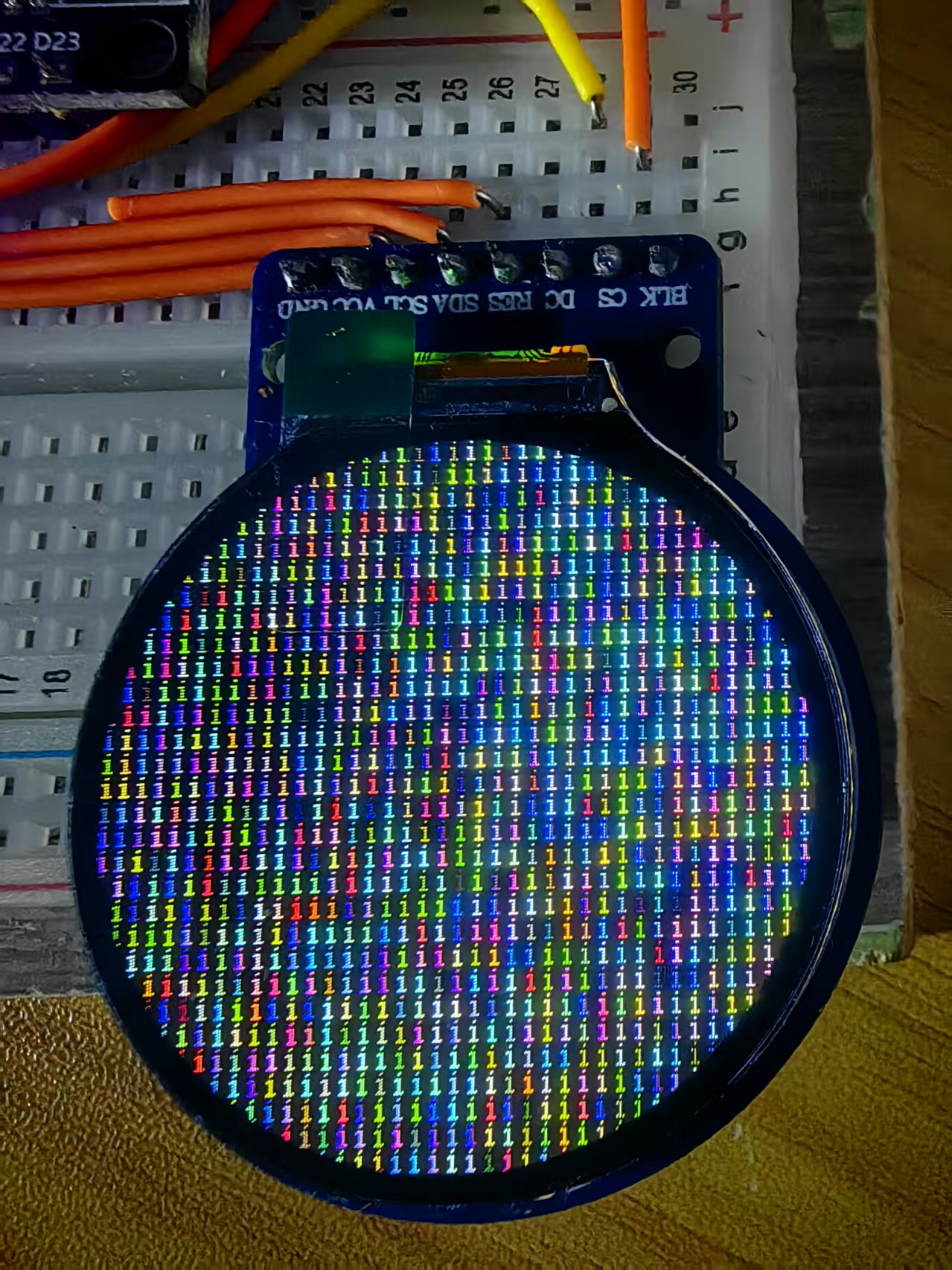
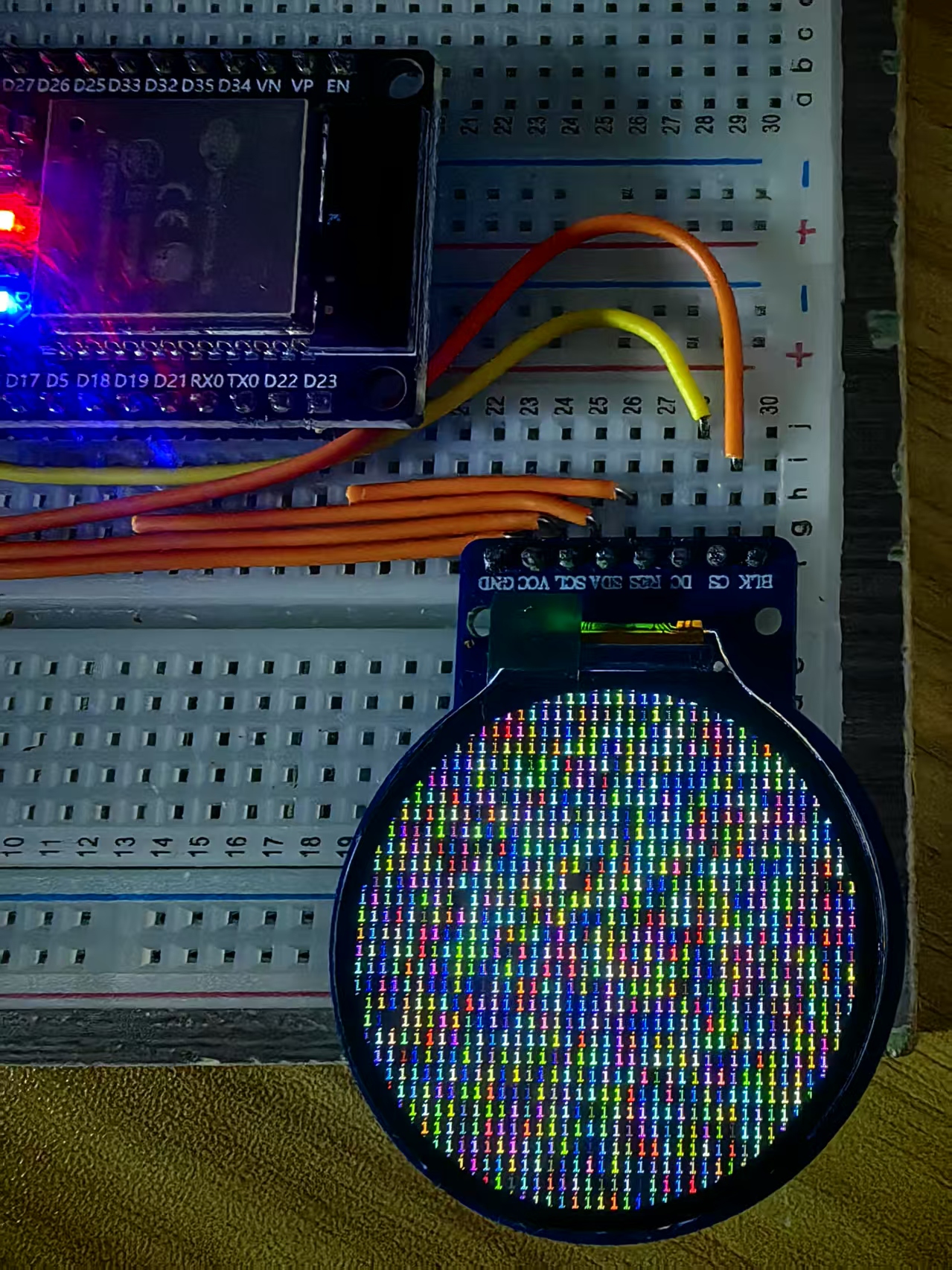
实验场景图 动态图




 返回首页
返回首页
 回到顶部
回到顶部


评论